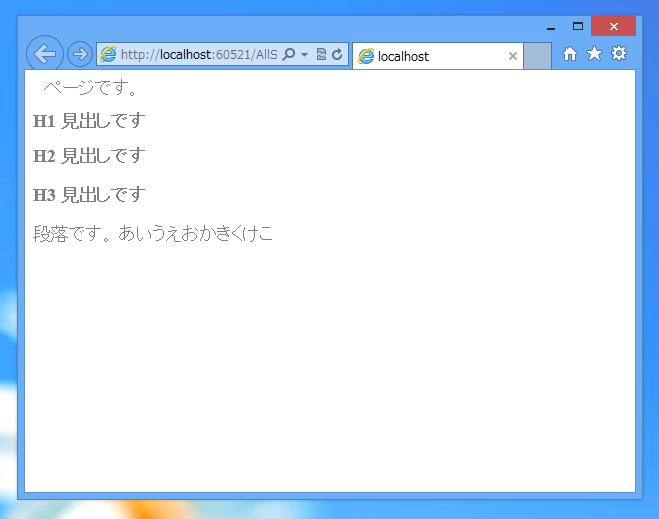
* {
font-size:18px;
color:#808080;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="AllSelector.css" />
</head>
<body>
ページです。
<h1>H1 見出しです</h1>
<h2>H2 見出しです</h2>
<h3>H3 見出しです</h3>
<p>段落です。 あいうえおかきくけこ</p>
</body>
</html>