スタイルシートで隣接する要素に対してスタイルを設定するコードを紹介します。
書式
隣接する要素へスタイルを設定する場合"+"記号を用います。
(要素1)+(要素2){
(スタイル記述)
}
例
コード
下記のコードを記述します。
h1 {
font-size:28px;
}
p {
font-size:12px
}
h1 + p {
font-size:18px;
}
解説
h1,pのスタイルを定義し、さらに"h1 + p"でh1と隣接したpタグの要素のスタイルを別に定義しています。上記の例では、h1と隣接するpタグ(h1の直後のpタグ)のフォントサイズを通常のpタグのフォントサイズより大きくして表示する設定にしています。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ContiguousSelector.css" />
</head>
<body>
<h1>H1の見出しです</h1>
<p>最初の段落です。ABCDEFG</p>
<p>2番目の段落です。</p>
<p>3番目の段落です。</p>
<p>4番目の段落です。</p>
<p>5番目の段落です。</p>
<h1>再びH1の見出しです</h1>
<p>最初の段落です。あいうえおかきくけこ</p>
<p>2番目の段落です。</p>
<p>3番目の段落です。</p>
<p>4番目の段落です。</p>
<p>5番目の段落です。</p>
</body>
</html>
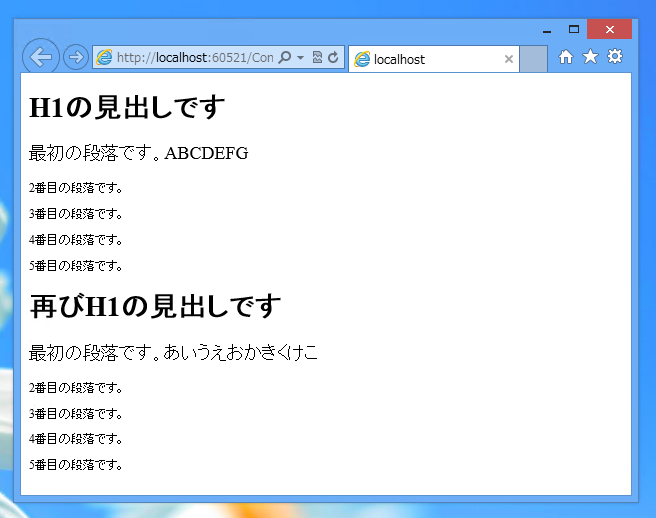
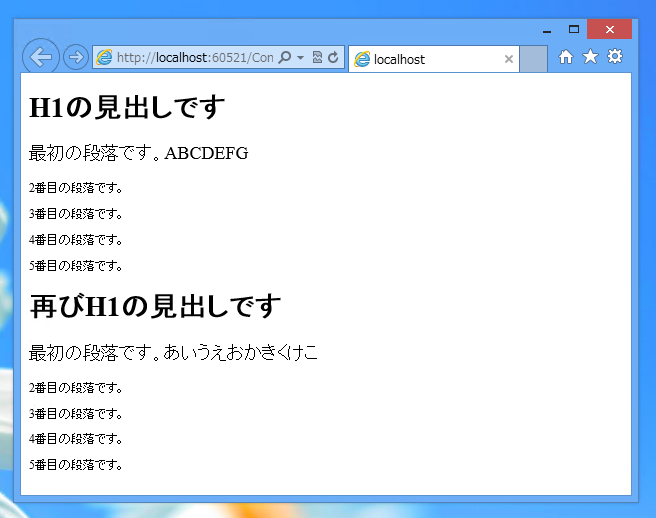
表示結果
上記のHTMLファイルを表示すると下図の結果となります。h1タグの直後のpタグ(h1に隣接するpタグ)のフォントサイズが通常のpタグのフォントサイズより大きく表示されています。

補足
上記の例でも確認できますが、pタグh1タグのようにh1タグの手前で隣接しているpタグにはスタイルは適用されません。h1タグの直後のpタグのみにスタイルが設定されます。
複数の要素の隣接を指定する場合
複数の要素の隣接を指定する場合"+"記号をつなげて記述できます。
(要素1)+(要素2) + (要素3) + ... + (要素n){
(スタイル記述)
}
例
コード
下記のコードを記述します。
h1 {
font-size:28px;
}
p {
font-size:12px
}
h1 + h2 + h3 {
color:#0000FF;
}
解説
"h1 + h2 + h3" と記述することで h1,h2と隣接している場合に限りh3タグの文字色を青に設定します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ContiguousSelector.css" />
</head>
<body>
<h1>H1の見出し</h1>
<h2>H2の見出し</h2>
<h3>H3の見出し</h3>
<p>段落</p>
<h2>H2の見出し</h2>
<h3>H3の見出し</h3>
<p>段落</p>
</body>
</html>
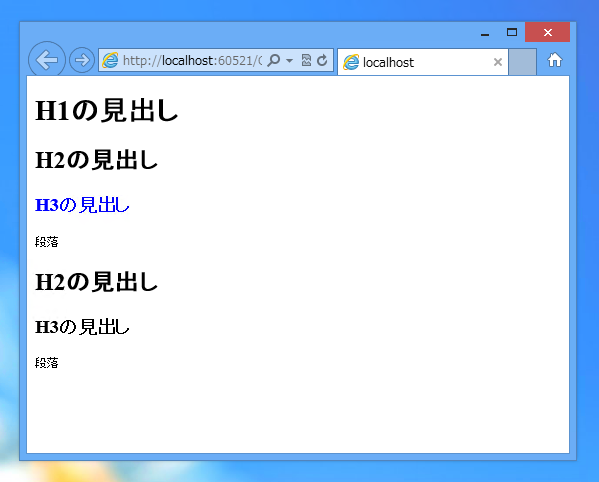
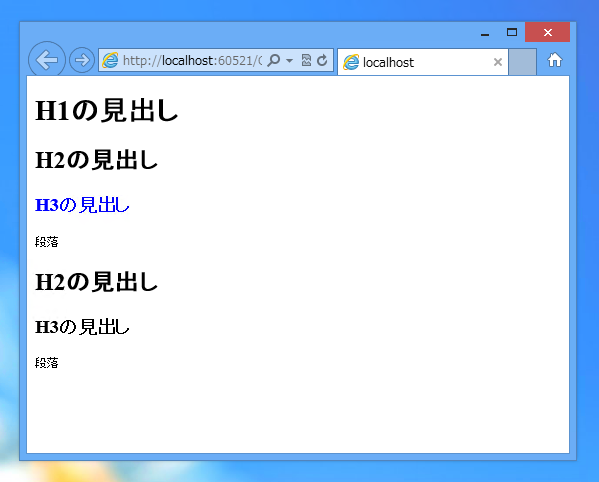
表示結果
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示されます。h1 h2 h3 と沈設した場合のh3タグの文字色だけが青文字で表示されています。

応用
Checked疑似クラスを用いた場合にチェックボックスに対応するLabelタグのスタイルを設定する場合に使うと便利です。詳しくは
こちらの記事を参照してください。
このページのキーワード
- 隣接する要素のスタイルを指定する - 隣接セレクタの利用 - CSS内の"+"の意味が分からない
- 隣接する要素のスタイルを適用する - 隣接セレクタの利用 - CSS内の"+"の意味が分からない
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他
最終更新日: 2024-05-15
作成日: 2013-01-16
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他