特定の属性を持つ要素のスタイルを設定する
特定の属性を持つ要素のスタイルを設定します。
書式
(要素名) [(属性名)]{
(スタイル記述)
}
要素内に指定した属性が含まれていれば記述したスタイルが設定されます。
特定の属性値を持つ要素のスタイルを設定する
書式
(要素名) [(属性名)="(属性値)"]{
(スタイル記述)
}
要素内に指定した属性が属性値と一致すれば記述したスタイルが設定されます。
特定の属性値一つに一致した要素のスタイルを設定する
書式
(要素名) [(属性名)~="(属性値)"]{
(スタイル記述)
}
要素内に指定した属性の値に指定した属性値が含まれていれば記述したスタイルが設定されます。
例
コード
下記のコードを記述します。
AttrSelector.css
p[tabindex] {
background-color:#171292;
color:#FFFFFF;
}
div[title="BIG"] {
font-size:30px;
}
.FontRed {
color:#C00000;
}
.FontBig {
font-size:24px;
}
div[class~="FontRed"] {
font-weight:700;
text-decoration:underline;
}
解説
"p[tabindex]"の記載によりtabindex属性があるpタグには、指定したスタイル(背景色青、文字色白)を適用します。
"div[title="BIG"]"の記載により、div要素において"title="BIG""の記載がある要素には指定したスタイル(フォントサイズ30px)を適用します。
"div[class~="FontRed"]"の記載により、クラスの属性値に"FontRed"が含まれていれば、指定したスタイル(フォントボールド、フォントに下線)を適用します。
AttrSelector.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="AttrSelector.css" />
</head>
<body>
<p >スタイルシートのテスト (tabindexなし)</p>
<p tabindex="0">スタイルシートのテスト (tabindexあり)</p>
<hr />
<div title="NORMAL">通常の表示。</div>
<div title="BIG">大きく表示されます。</div>
<hr />
<div class="FontBig">大きい文字です。</div>
<div class="FontBig FontRed">大きい文字で赤字です。</div>
</body>
</html>
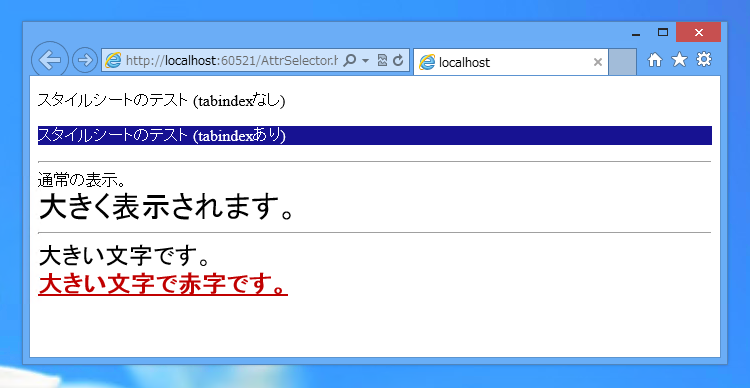
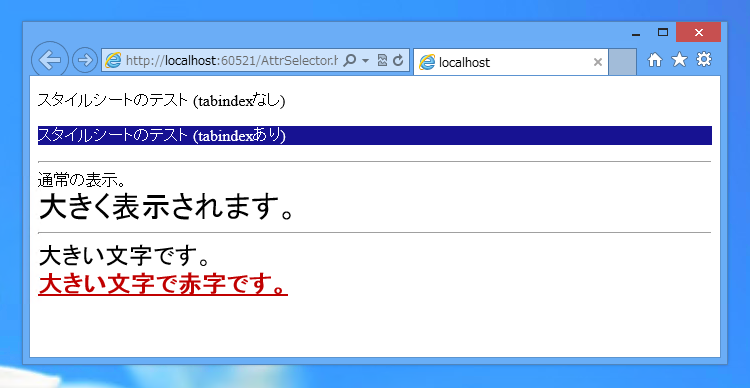
表示結果
上記のHTMLファイルを表示すると下図の画面となります。
- tabindex の属性の記載があるpタグの背景色が青、文字色が白になっています。
- divタグにてttile="BIG"が指定されると、文字サイズを大きくします。
- divタグのclass属性にFontRedが含まれていればフォントをボールドにし、下線を設定します。

このページのキーワード
- 特定の属性を持つ要素のスタイルを指定する - CSS内の [...] の意味が分からない
- 特定の属性を持つ要素のスタイルを適用する - CSS内の [...] の意味が分からない
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他
最終更新日: 2024-05-15
作成日: 2013-01-16
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他