#MyID1 {
font-size:20px;
color:#404040;
background-color:#ffe466;
}
#MyID2 {
font-size:18px;
color:#404040;
background-color:#98cdff;
}
#MyID3 {
font-size:16px;
color:#404040;
background-color:#f5b0ff;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link type="text/css" rel="stylesheet" href="IdSelector.css" />
</head>
<body>
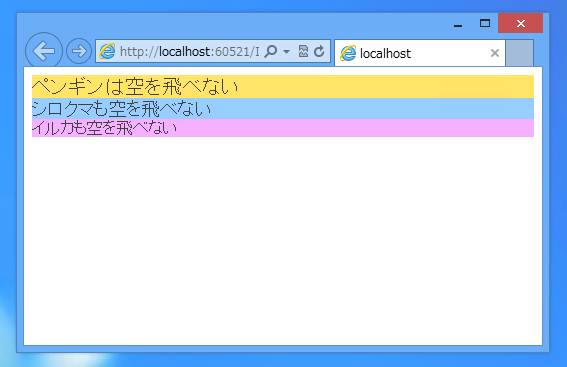
<div id="MyID1">ペンギンは空を飛べない</div>
<div id="MyID2">シロクマも空を飛べない</div>
<div id="MyID3">イルカも空を飛べない</div>
</body>
</html>