スタイルシートで要素の前後にコンテンツを挿入するコードを紹介します。
要素の前にコンテンツを挿入する
要素の前にコンテンツを挿入する場合は"before"疑似クラスを利用します。
書式
:before{
content:"(挿入するコンテンツ)";
}
特定のタグでの指定
(タグ名):before{
content:"(挿入するコンテンツ)";
}
特定のクラスでの指定
.(クラス名):before{
content:"(挿入するコンテンツ)";
}
特定のIDでの指定
#(ID名):before{
content:"(挿入するコンテンツ)";
}
要素の後にコンテンツを挿入する
要素の後にコンテンツを挿入する場合は"after"疑似クラスを利用します。
書式
:after{
content:"(挿入するコンテンツ)";
}
特定のタグでの指定
(タグ名):after{
content:"(挿入するコンテンツ)";
}
特定のクラスでの指定
.(クラス名):after{
content:"(挿入するコンテンツ)";
}
特定のIDafter指定
#(ID名):after{
content:"(挿入するコンテンツ)";
}
例
コード
下記のコードを記述します。
.Topics {
font-size:18px;
}
.Topics:before {
content:"■";
}
.Kakko:before {
content:"「";
}
.Kakko:after {
content:"」";
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="BeforeAfterSelector.css" />
</head>
<body>
<div class="Topics">今日のおすすめ</div>
<div class="Topics">話題のニュース</div>
<div class="Topics">話題のアイテム</div>
<br />
今日のひとこと:<span class="Kakko">光陰矢の如し</span>
</body>
</html>
解説
".Topics:before"により、Topicクラスの要素の先頭に"■"の文字を挿入します。また、".Kakko:before",".Kakko:after"の記述により、Kakkoクラスの要素の手前に"「"を後に"」"を挿入し、クラスの要素が「」で囲まれるよう表示します。
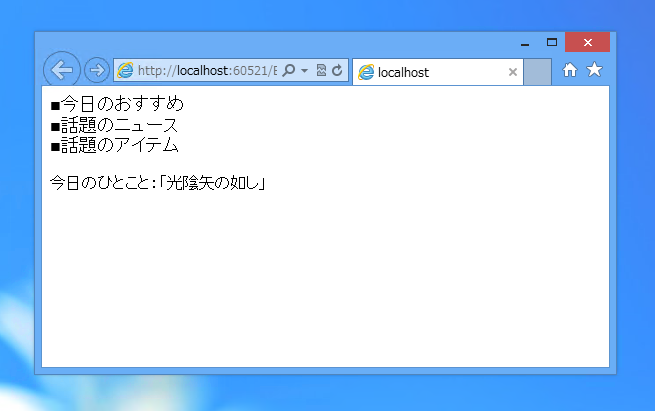
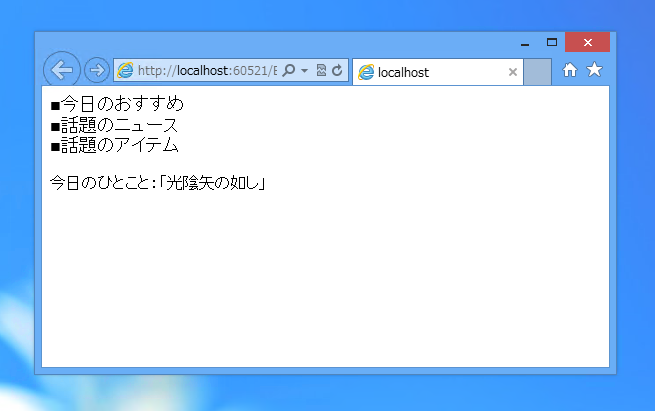
表示結果
上記のHTMLファイルを表示すると下図のページが表示されます。

Topicクラスの先頭に"■"の文字が追加されており"Kakko"クラスの要素が"「」"で囲まれていることがわかります。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他
最終更新日: 2024-01-28
作成日: 2013-01-16