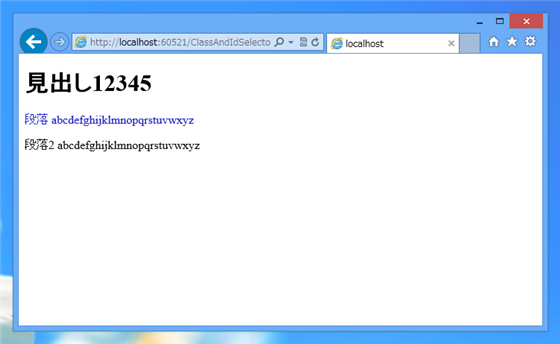
.bluetext#main {
color:#2020C0;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ClassAndIdSelector.css" />
</head>
<body>
<h1>見出し12345</h1>
<p class="bluetext" id="main">段落 abcdefghijklmnopqrstuvwxyz</p>
<p class="bluetext" >段落2 abcdefghijklmnopqrstuvwxyz</p>
</body>
</html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ClassAndIdSelector.css" />
</head>
<body>
<h1>見出し12345</h1>
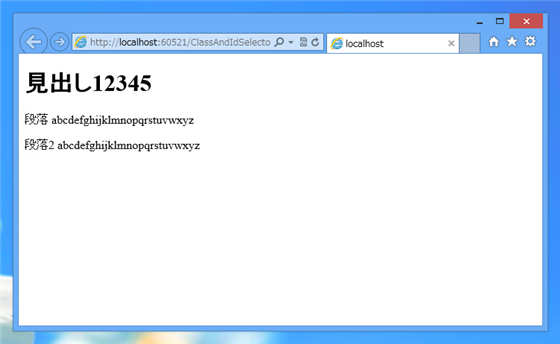
<p id="main">段落 abcdefghijklmnopqrstuvwxyz</p>
<p>段落2 abcdefghijklmnopqrstuvwxyz</p>
</body>
</html>