スタイルシートでフォーカスのあるコントロールのスタイルを設定するコードを紹介します。
書式
:fucus{
(スタイルの記述)
}
要素やクラスやIDを指定して記述する場合は以下の記述となります。
特定のタグに関して設定する場合
(タグ名):focus{
(スタイルの記述)
}
特定のクラスに関して設定する場合
.(クラス名):focus{
(スタイルの記述)
}
特定のIDに関して設定する場合
#(ID名):focus{
(スタイルの記述)
}
例
コード
下記のコードを記述します。
FocusSelector.css
input {
background-color:#D0D0D0;
}
input:focus {
background-color:#FFD0D0;
}
解説
"input"を記述していますのでINPUTタグに対してのスタイル定義となります。通常のINPUTの定義は
input {
background-color:#D0D0D0;
}
の部分となり、背景色を灰色(#D0D0D0)に指定します。
フォーカスを受け取りアクティブになった状態でのスタイル定義が
input:focus {
background-color:#FFD0D0;
}
であり、背景色をピンク(#FFD0D0)に指定してあります。
FocusSelector.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ForcusSelector.css" />
</head>
<body>
入力1 : <input type="text" /><br />
入力2 : <input type="text" /><br />
入力3 : <input type="text" /><br />
入力4 : <input type="text" /><br />
入力5 : <input type="text" /><br />
</body>
</html>
表示結果
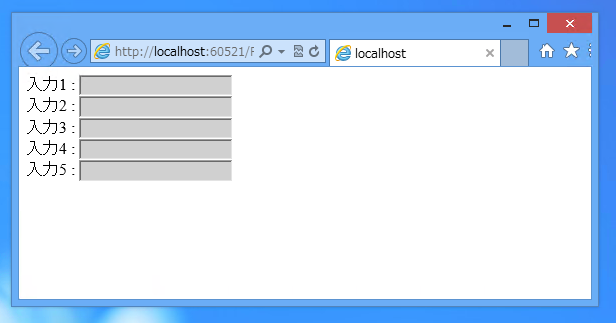
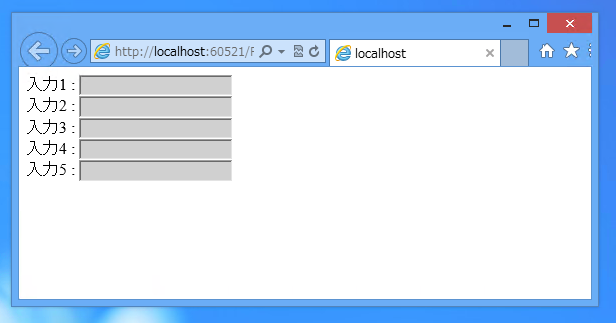
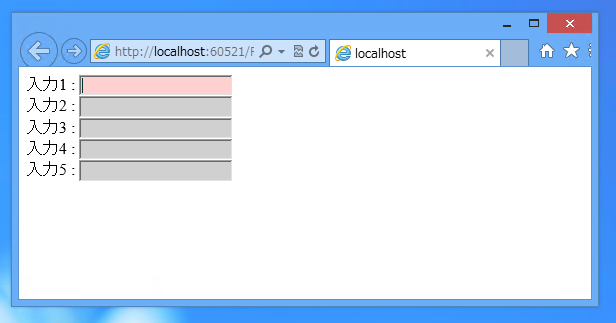
上記のHTMLをWebブラウザで表示します。下図の画面が表示されます。

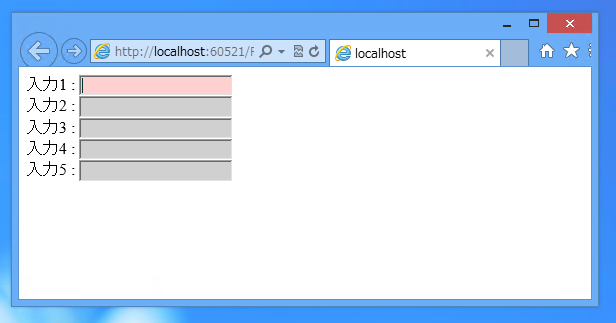
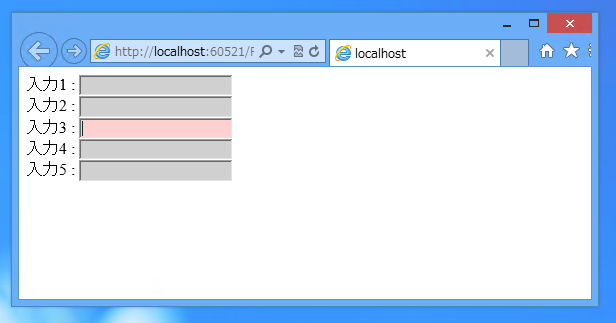
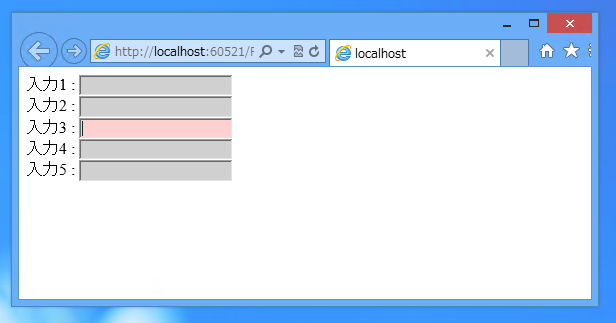
テキストボックスをクリックし入力状態にすると、テキストボックスの背景色がピンクに変わります。


このページのキーワード
- アクティブなコントロールのスタイルを指定する - フォーカス疑似クラス
- アクティブなコントロールのスタイルを適用する - フォーカス疑似クラス
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他
最終更新日: 2024-01-28
作成日: 2013-01-11
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他