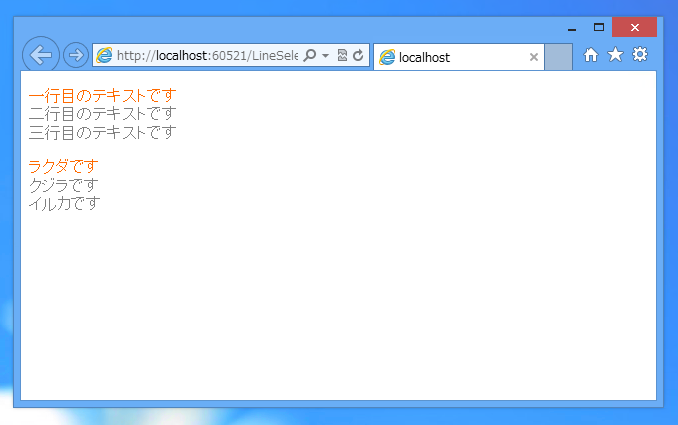
p:first-line {
color:#ff6a00;
}
p {
color:#808080;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="LineSelector.css" />
<title></title>
</head>
<body>
<p>
一行目のテキストです<br />
二行目のテキストです<br />
三行目のテキストです<br />
</p>
<p>
ラクダです<br />
クジラです<br />
イルカです<br />
</p>
</body>
</html>