:first-letter{
(スタイル記述)
}
(タグ名):first-letter{
(スタイル記述)
}
.(クラス名):first-letter{
(スタイル記述)
}
#(ID名):first-letter{
(スタイル記述)
}
p {
font-size:14px;
}
p:first-letter {
font-size:22px;
}
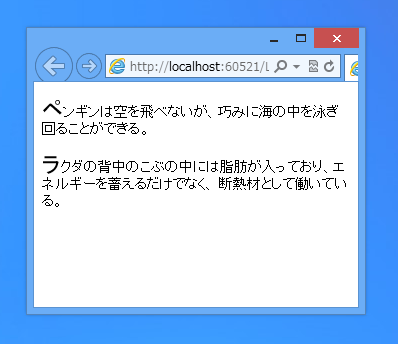
p:first-letter の記述によりpタグの最初の一文字は22pixelの大きな文字を表示します。<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LetterSelector.css" />
</head>
<body>
<p>ペンギンは空を飛べないが、巧みに海の中を泳ぎ回ることができる。</p>
<p>ラクダの背中のこぶの中には脂肪が入っており、エネルギーを蓄えるだけでなく、
断熱材として働いている。</p>
</body>
</html>