特定のタグのスタイルをスタイルシートで定義するコードを紹介します。
書式
タグのスタイルを定義する場合は
と記載します。(タグ名)に記述したタグのスタイルが中括弧内のスタイル定義で設定されます。
コード
下記のコードを記述します。
h1 {
font-size:18px;
font-weight:700;
color:#4080FF;
}
h2 {
font-size:14px;
font-weight:700;
color:#20A040;
}
p {
font-size:12px;
color:#808080;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ElementSelector.css" />
</head>
<body>
<h1>見出しです。</h1>
<h2>子見出しです。</h2>
<p>コンテンツです。ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
</body>
</html>
解説
h1タグのスタイルを設定しています。フォントサイズを18Pixel、文字色を#4080FF、文字の太さをボールドに設定します。
h1 {
font-size:18px;
font-weight:700;
color:#4080FF;
}
h2タグのスタイルを設定しています。フォントサイズを14Pixel、文字色を#20A040、文字の太さをボールドに設定します。
h2 {
font-size:14px;
font-weight:700;
color:#20A040;
}
pタグのスタイルを設定しています。フォントサイズを12Pixel、文字色を#808080に設定します。
p {
font-size:12px;
color:#808080;
}
表示結果
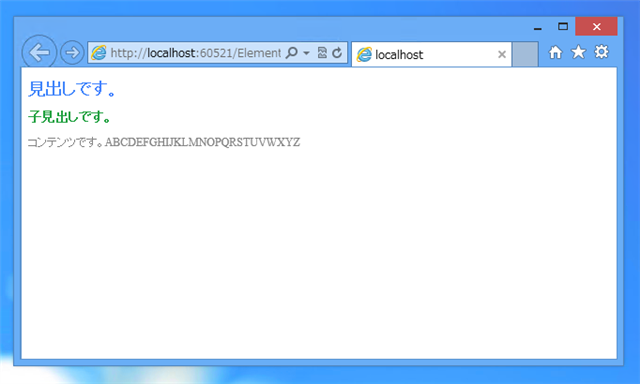
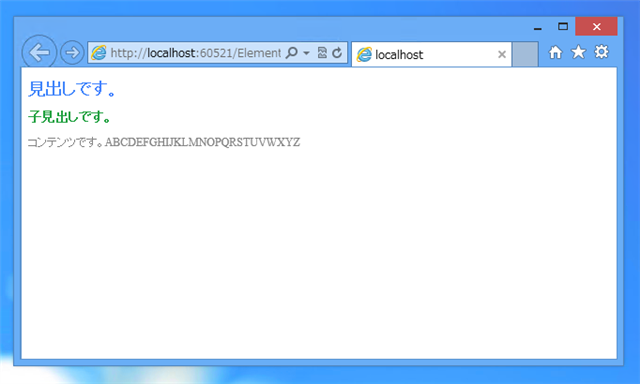
上記のHTMLを表示すると下図の画面が表示されます。

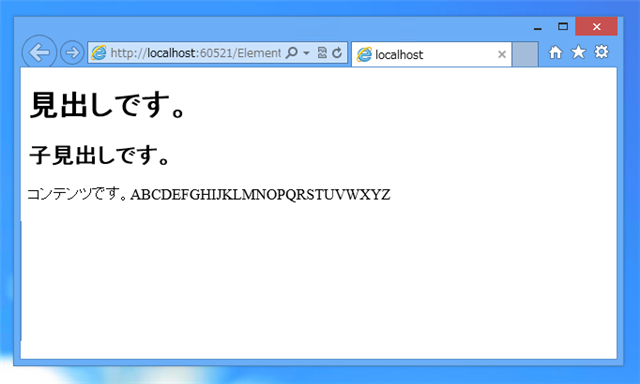
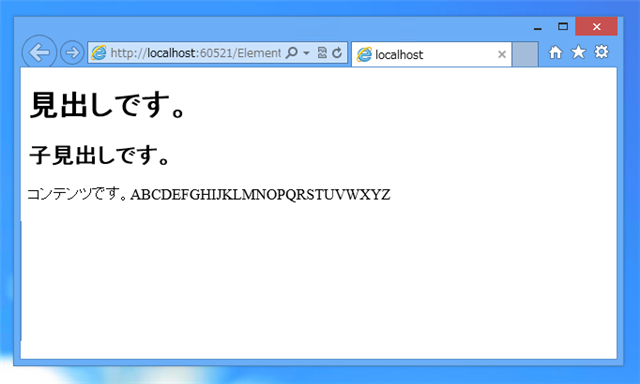
スタイルシートを適用しない場合は下図の表示結果となります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他
最終更新日: 2024-01-28
作成日: 2013-01-10
- タグ/ID/クラスのセレクター
- 階層のセレクター
- 順番のセレクター
- 属性のセレクター
- コントロールのセレクタ
- その他