h1:lang(en) {
font-size:18px;
color:blue;
}
h1:lang(ja) {
font-size:18px;
color:red;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LangSelector.css" />
</head>
<body>
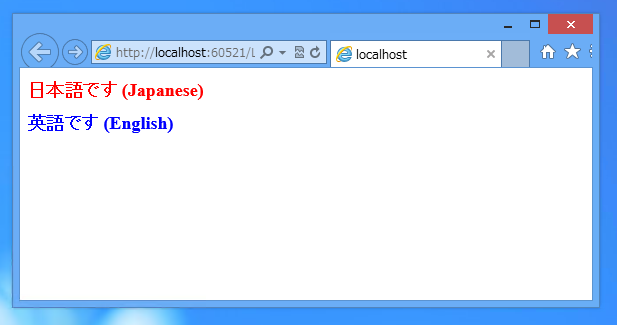
<h1 lang="ja">日本語です (Japanese)</h1>
<h1 lang="en">英語です (English)</h1>
</body>
</html>