要素内の下位にある要素を選択するセレクタはこちらの記事を参照してください。
>記号(child combinator)を用います。(要素) > (子要素){
(スタイル記述)
}
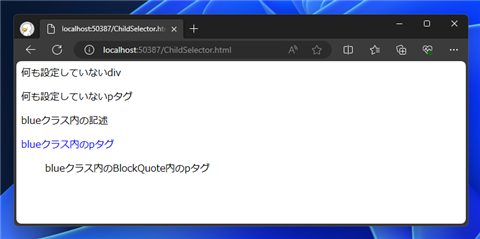
.blue > p {
color:#0000FF;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ChildSelector.css" />
</head>
<body>
<div>何も設定していないdiv</div>
<p>何も設定していないpタグ</p>
<div class="blue">
blueクラス内の記述
<p>blueクラス内のpタグ</p>
<blockquote>
<p>blueクラス内のBlockQuote内のpタグ</p>
</blockquote>
</div>
</body>
</html>

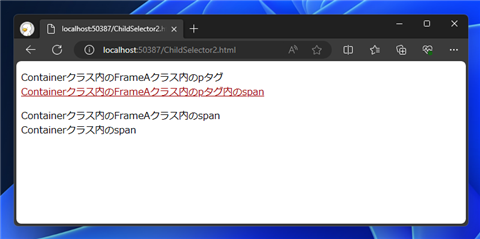
.Container > .FrameA > p > span {
text-decoration:underline;
color:#A00000;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ChildSelector2.css" />
</head>
<body>
<div class="Container">
<div class="FrameA">
<p>Containerクラス内のFrameAクラス内のpタグ<br />
<span>Containerクラス内のFrameAクラス内のpタグ内のspan</span><br />
</p>
<span>Containerクラス内のFrameAクラス内のspan</span><br />
</div>
<span>Containerクラス内のspan</span><br />
</div>
</body>
</html>
.Container > .FrameA > p > span と記載することでContainerクラス内のFrameAクラス内のpタグ内のspanタグのスタイルを指定できます。上記の例では下線を付加し、文字色を暗い赤に設定しています。