アニメーションでダミーオブジェクトを利用して複数の動きを組み合わせる手順を紹介します。
手順
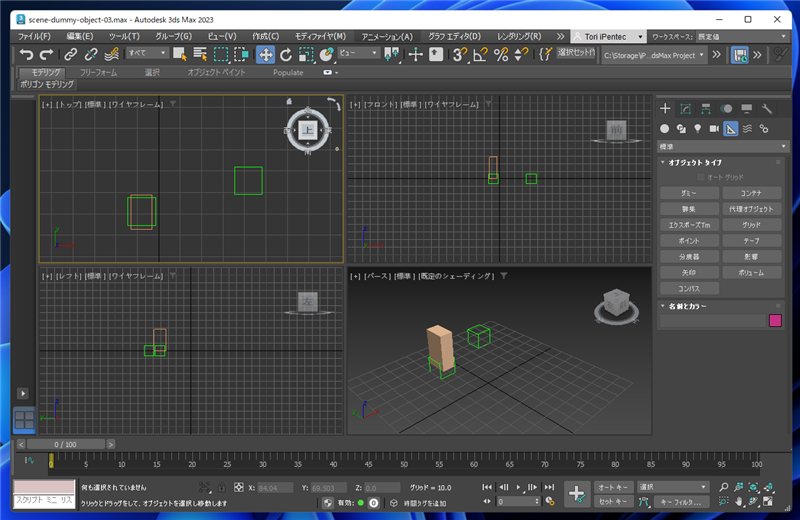
オブジェクトの作成
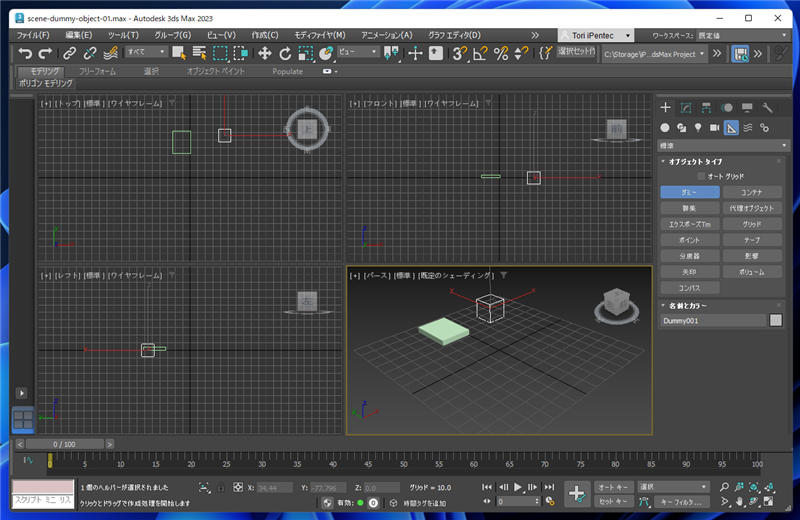
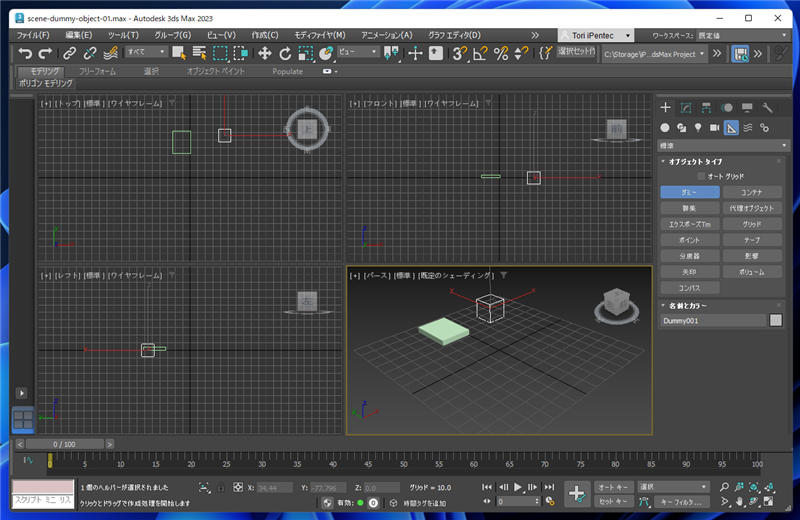
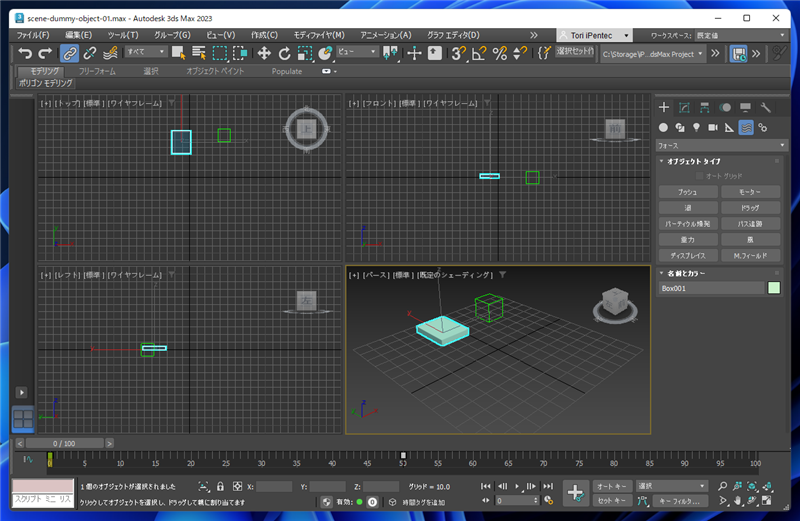
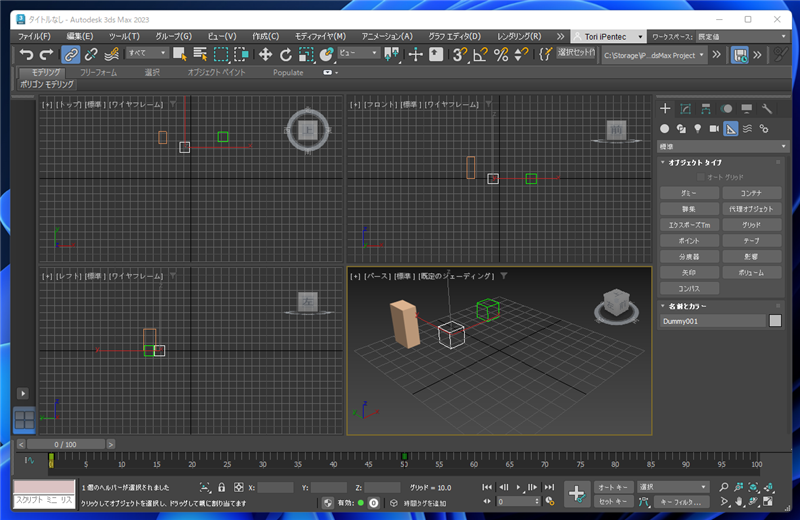
シーンにボックスとダミーオブジェクトを作成します。ダミーオブジェクトの作成手順は
こちらの記事を参照してください。

アニメーションの設定
[オート キー]ボタンをクリックし、キーフレームの作成モードに切り替えます。

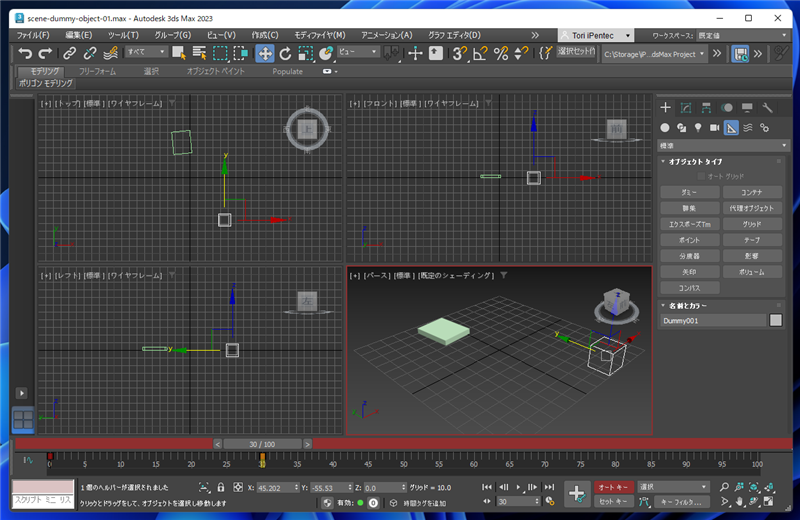
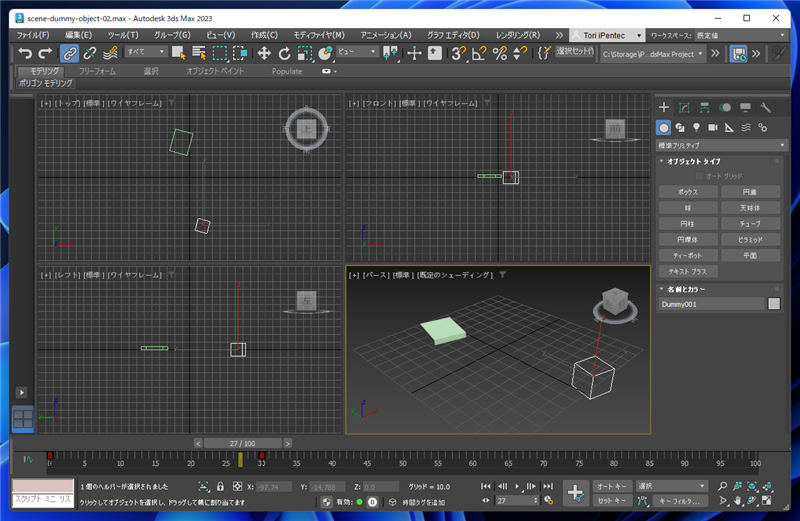
[タイムスライダー]を50フレームの位置に移動します。

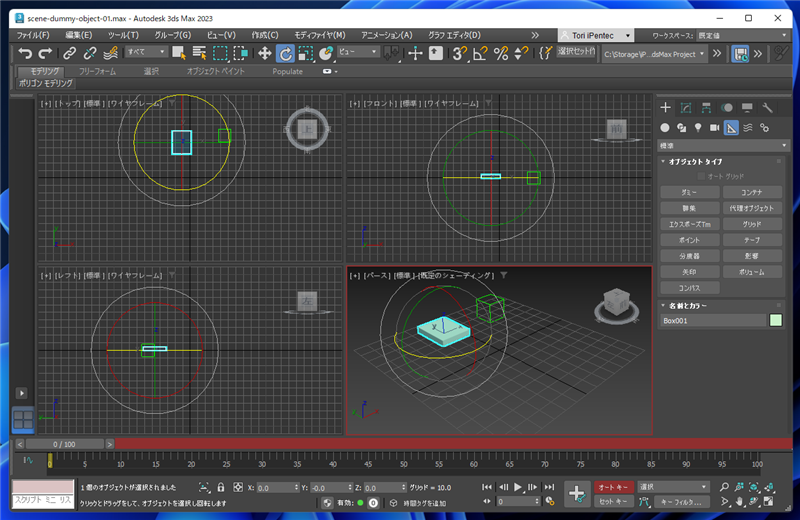
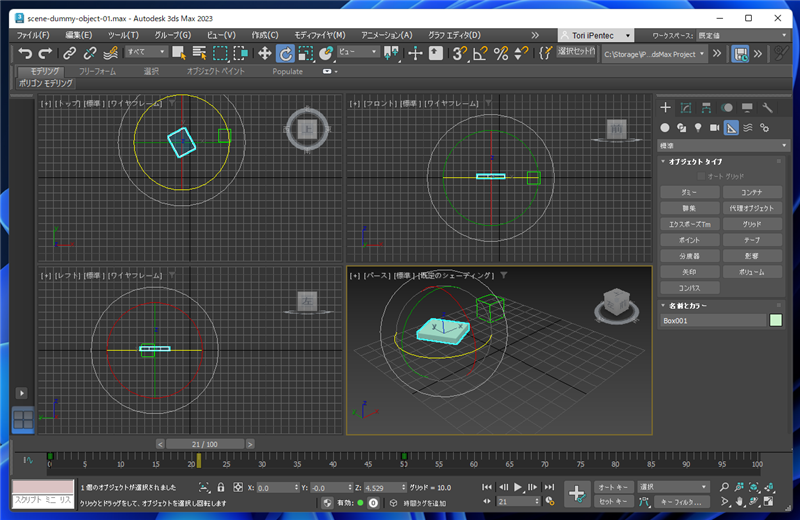
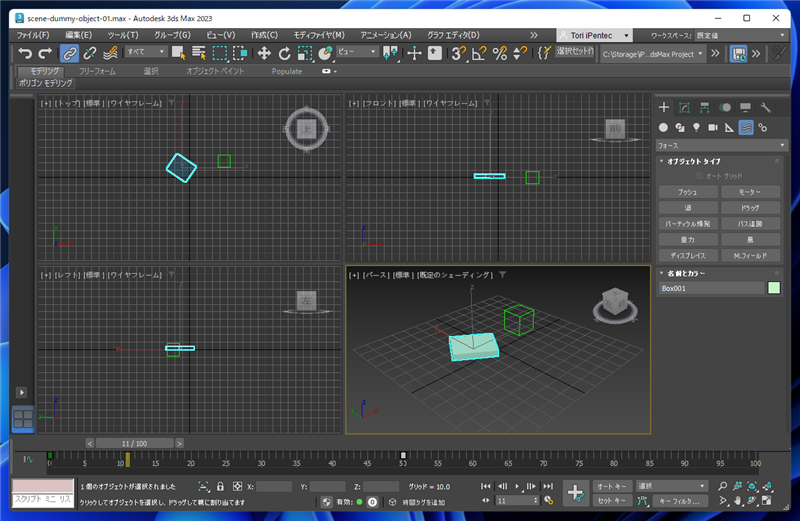
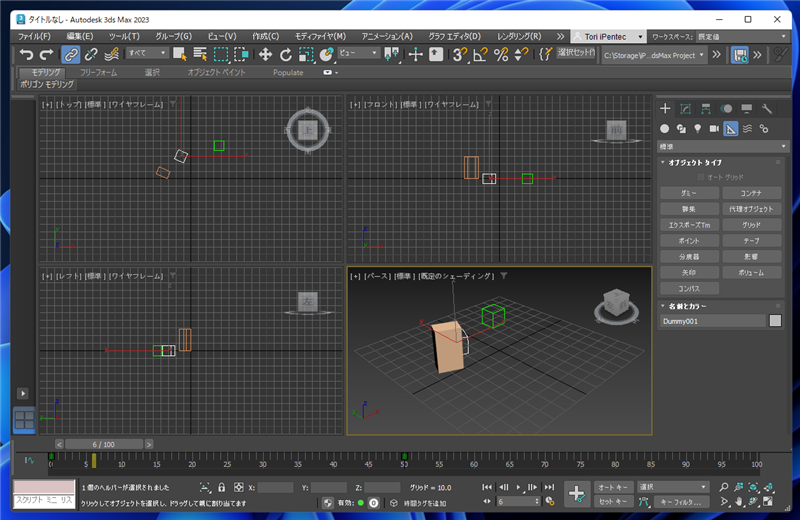
[選択して回転]ツールを選択し、ボックスをZ軸方向に回転します。

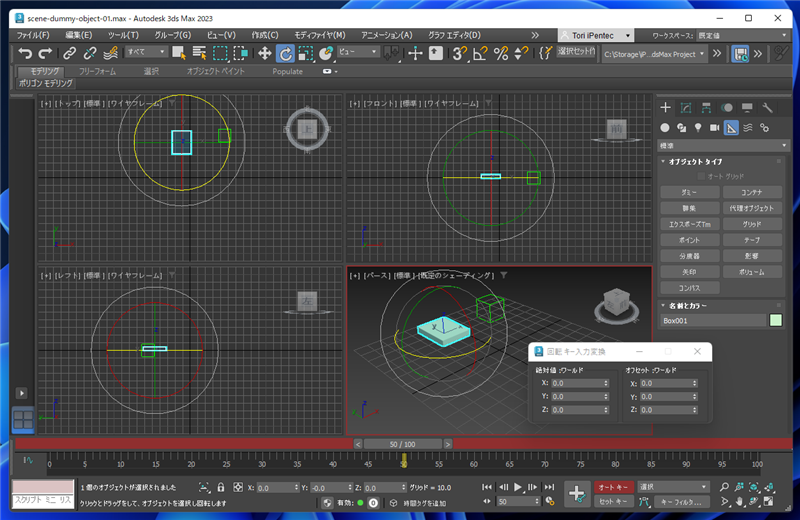
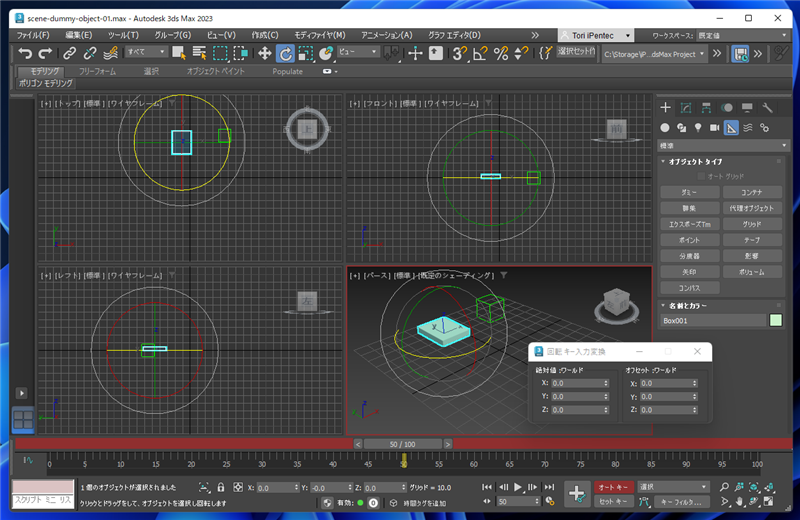
回転角を数値で入力したい場合は、ツールバーの[選択して回転]ツールのボタンを右クリックします。
下図の[回転キー入力変換]ダイアログが表示されますので、[オフセットワールド]のZのテキストボックスに、回転したい角度を入力します。

[オート キー]ボタンをクリックすて、キーフレームの作成を終了します。
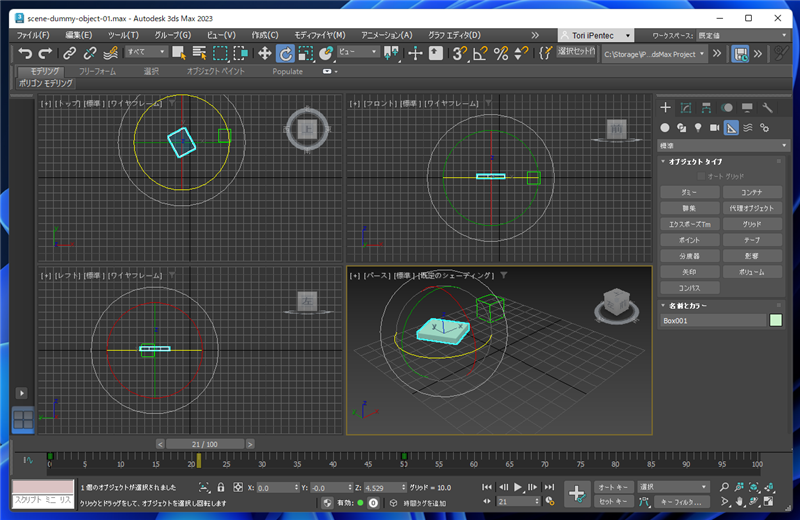
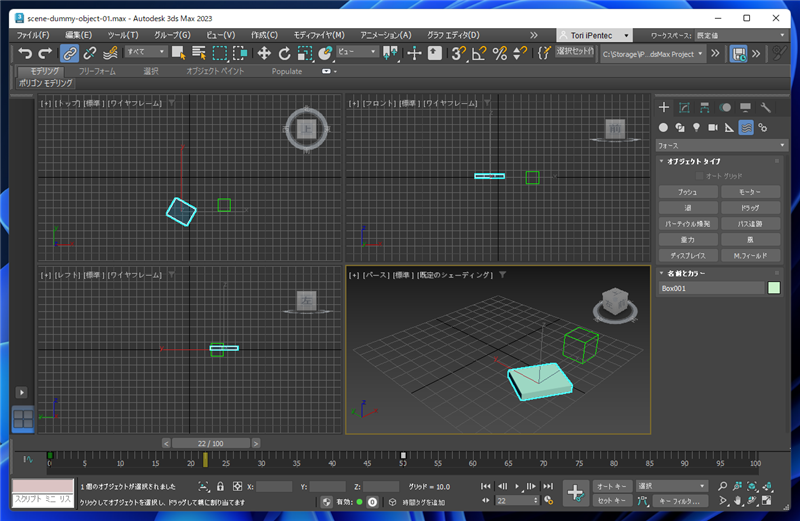
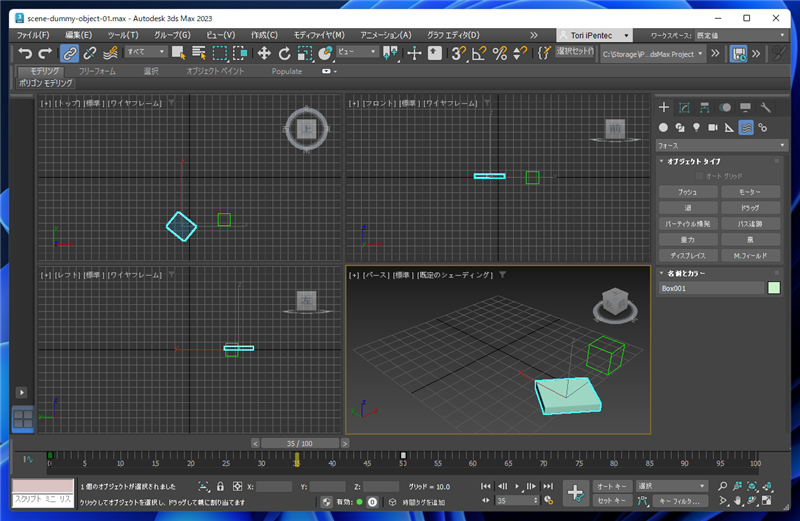
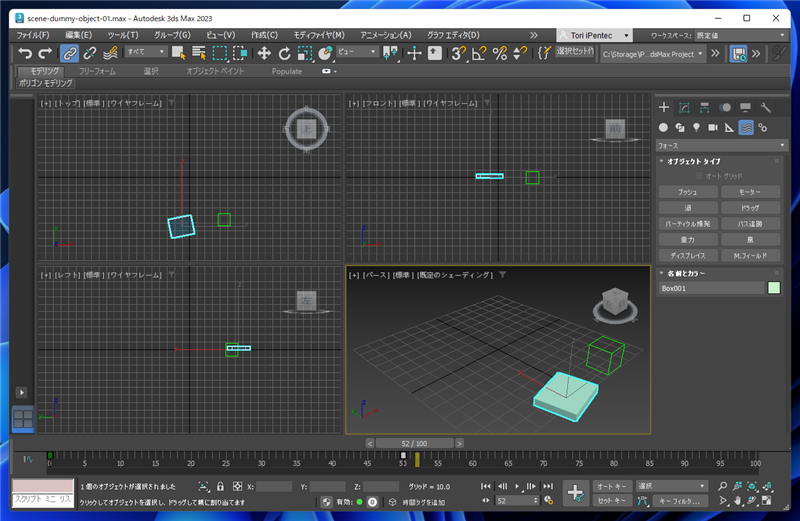
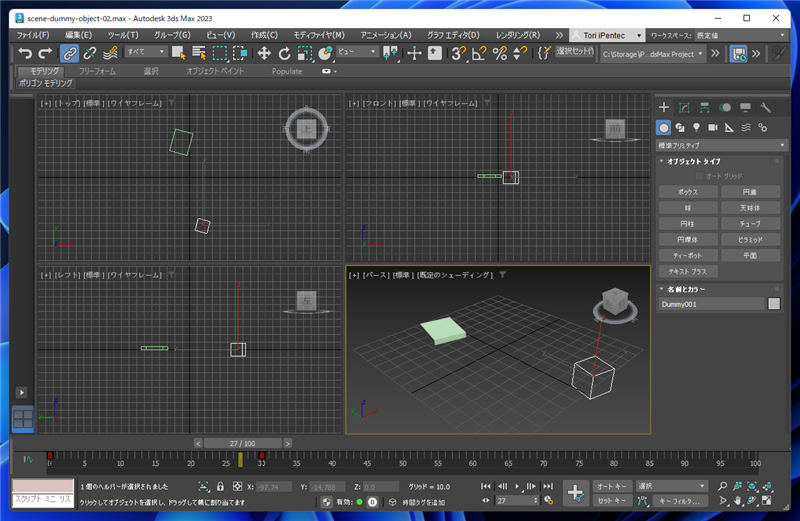
タイムスライダーをドラッグすると、ボックスがZ軸方向に回転する様子が確認できます。

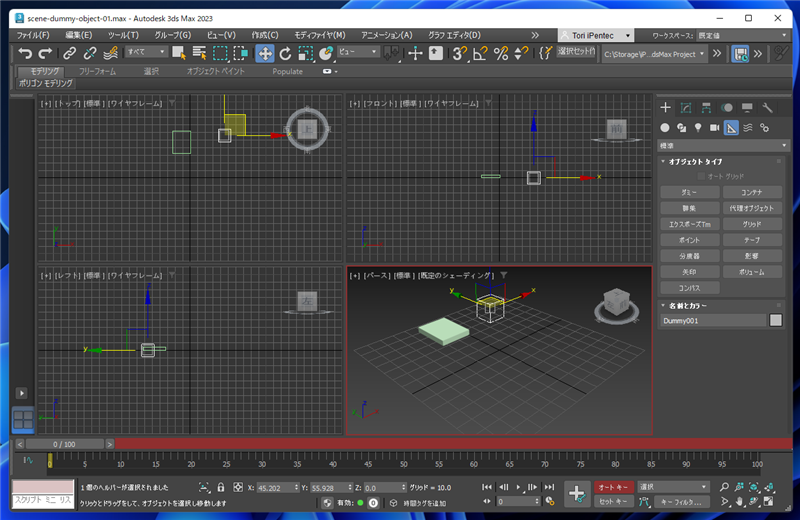
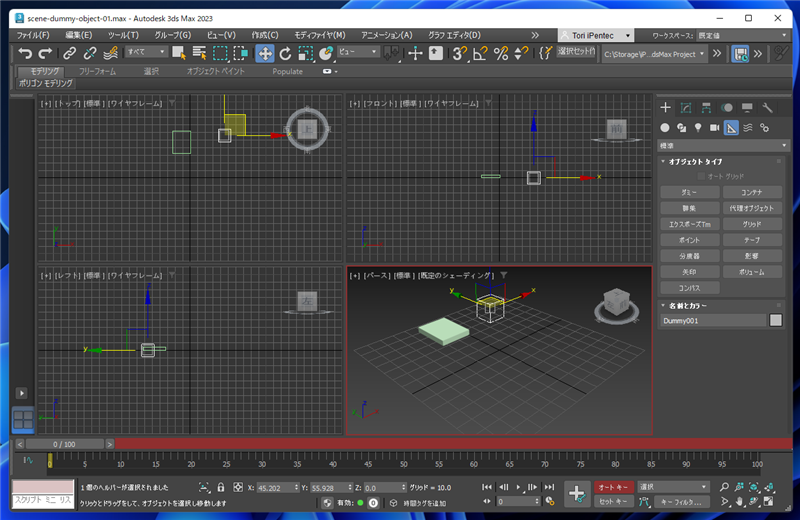
続いて、ダミーオブジェクトのアニメーションを設定します。[オート キー]ボタンをクリックし、キーフレームの作成モードに切り替えます。

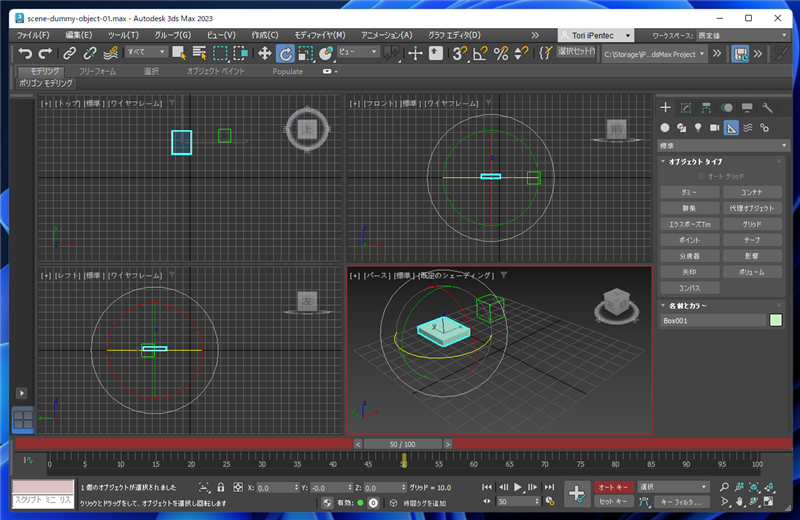
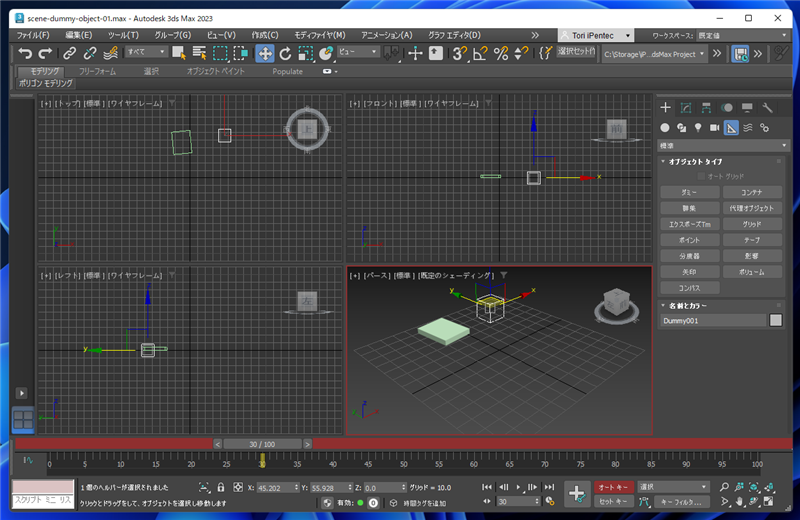
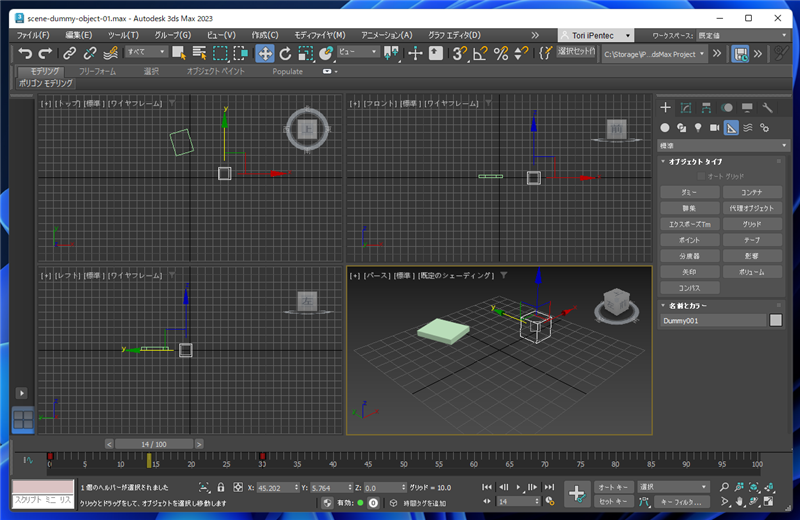
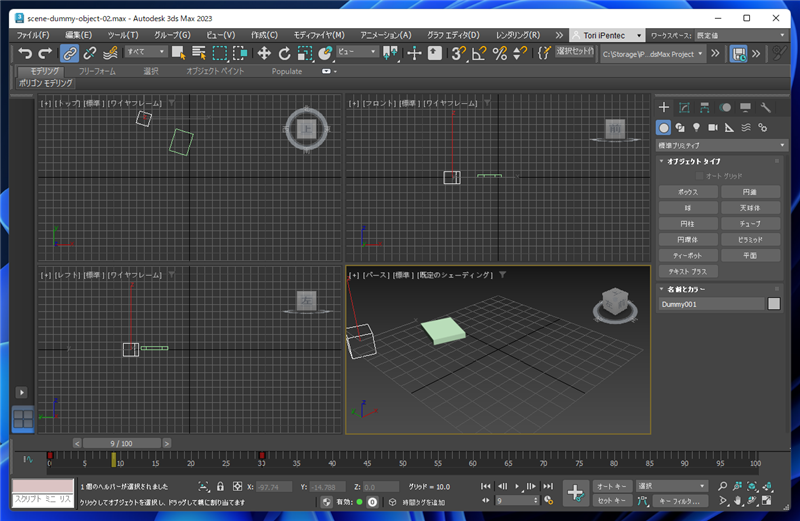
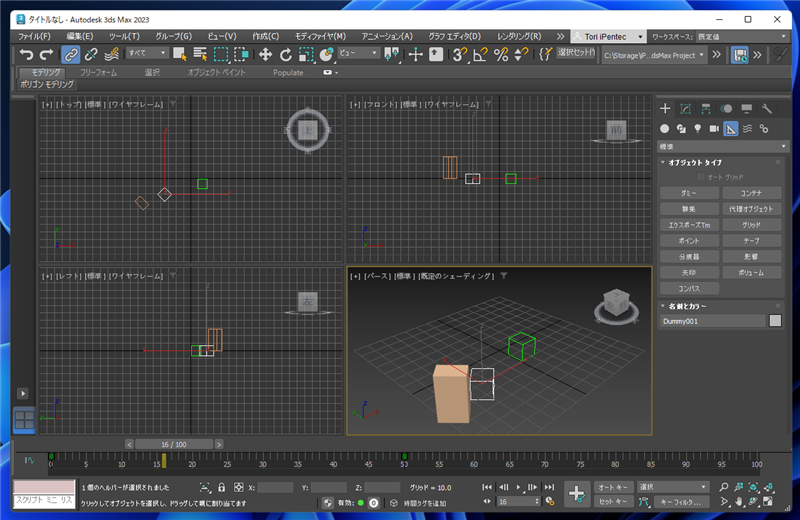
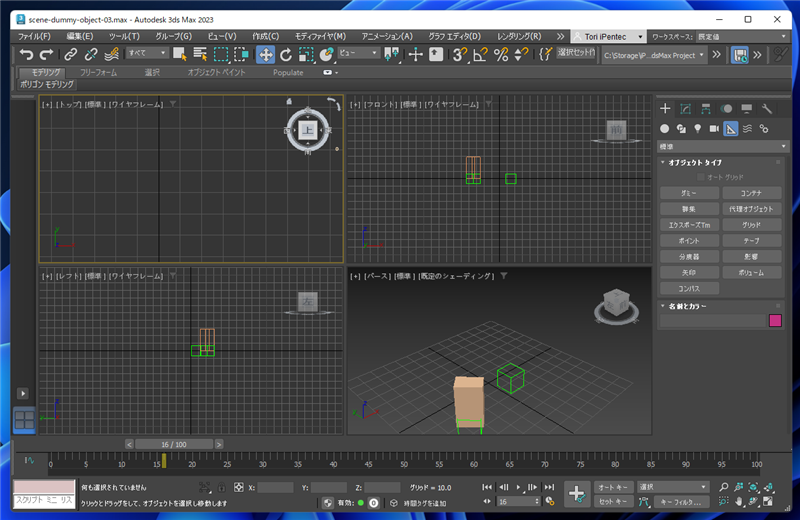
[タイムスライダー]をドラッグして30フレームの位置に移動します。

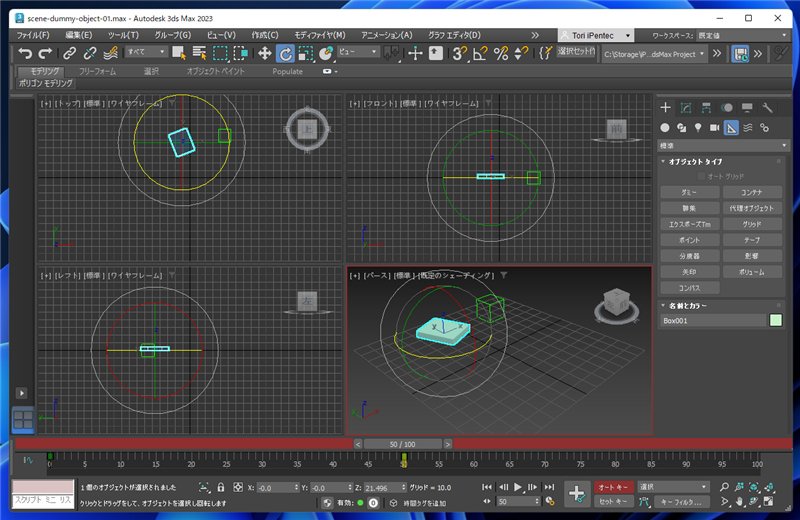
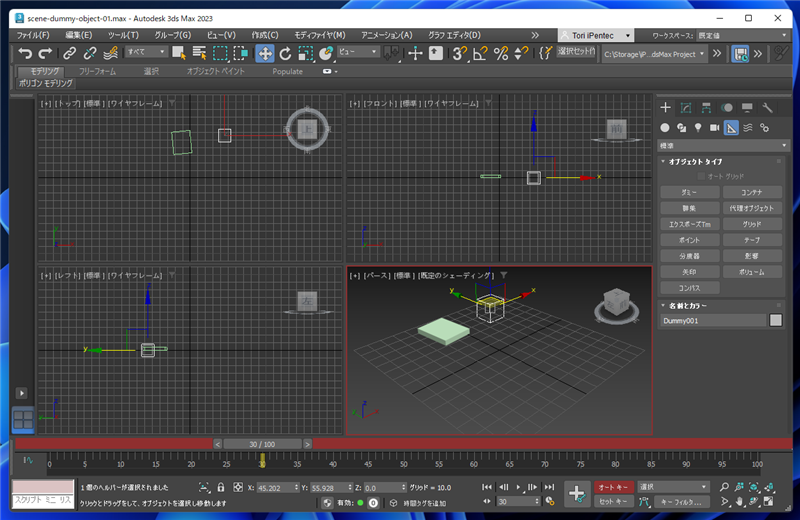
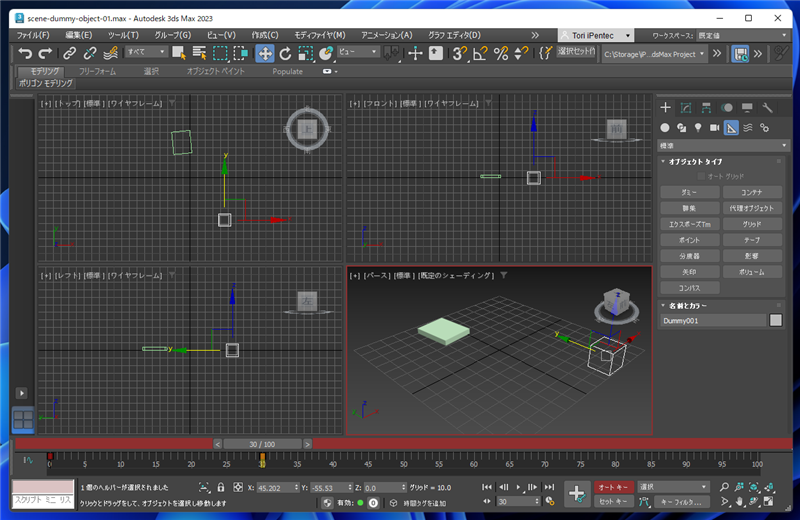
[選択して移動]ツールを利用して、ダミーオブジェクトをY軸方向に移動します。

[オート キー]ボタンをクリックすて、キーフレームの作成を終了します。
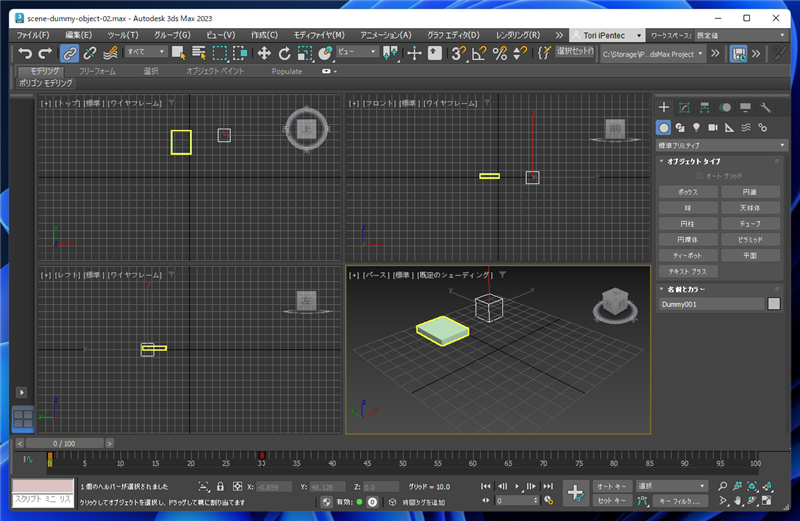
タイムスライダーをドラッグすると、ダミーオブジェクトがY軸方向に移動する様子が確認できます。
(ボックスが回転するアニメーションも確認できます。)

リンクの設定
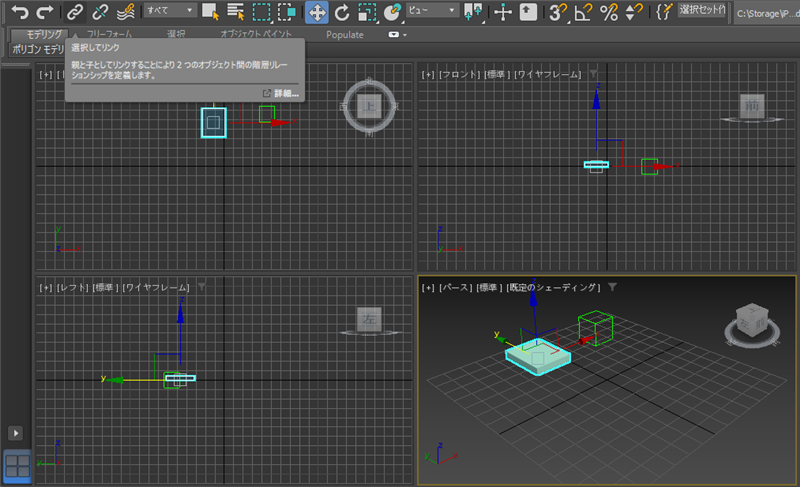
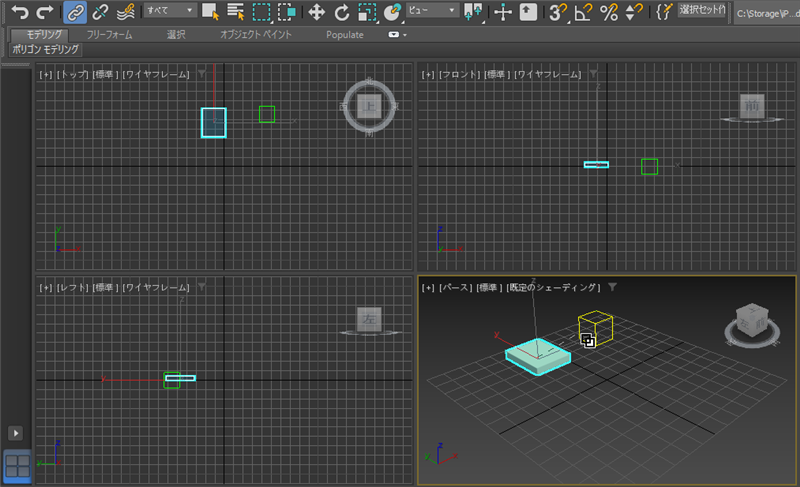
メインウィンドウの[メイン ツールバー]の[選択してリンク]ボタン(鎖のアイコンのボタン)をクリックします。

[選択してリンク]ボタンが青色になり、ボタンが押された状態になります。リンクの設定モードになりました。

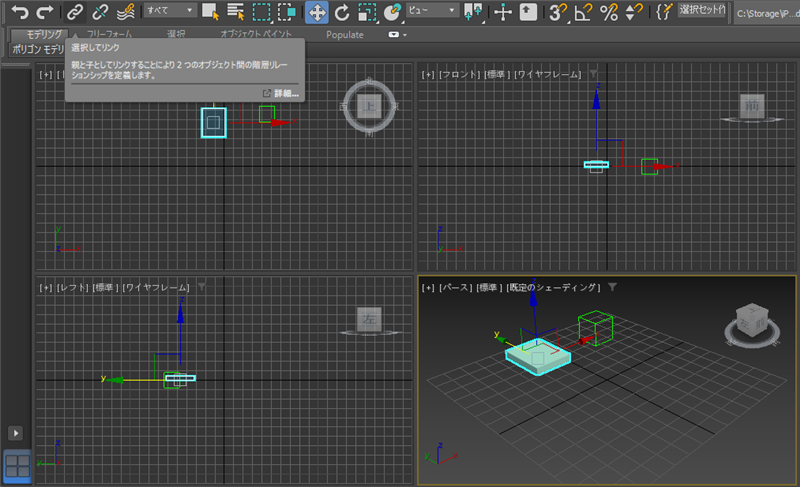
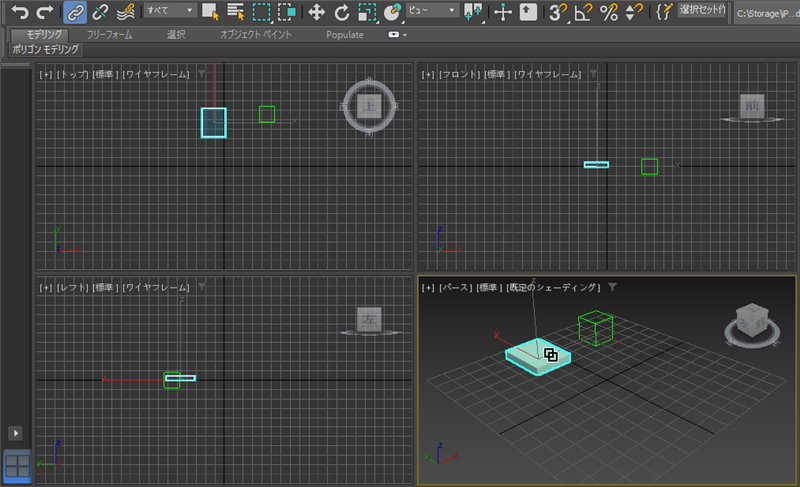
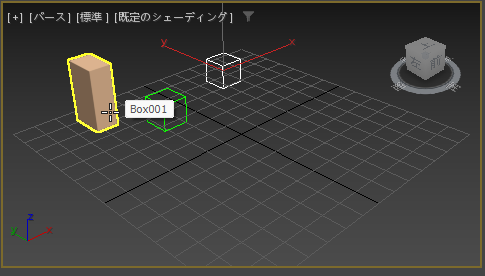
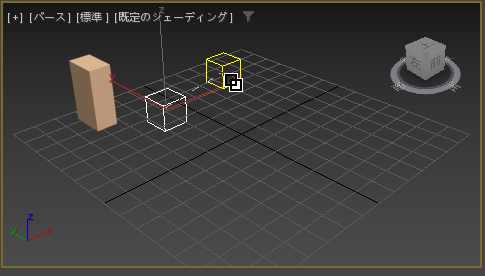
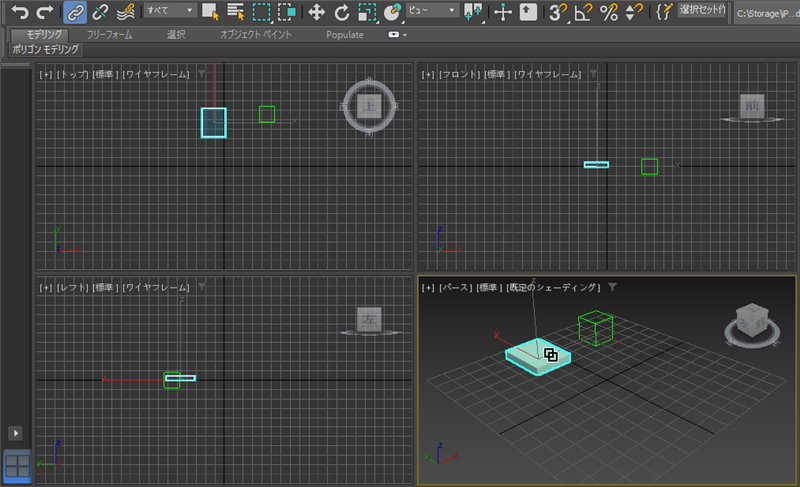
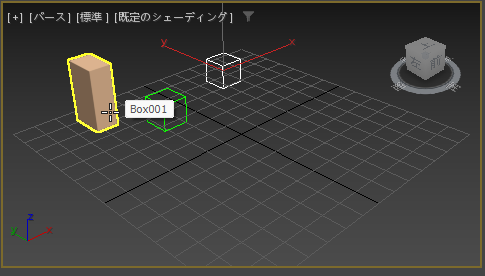
ビューポートでボックスの位置にマウスポインタを移動します。マウスポインタが正方形を2つ重ねた形状に変わります。

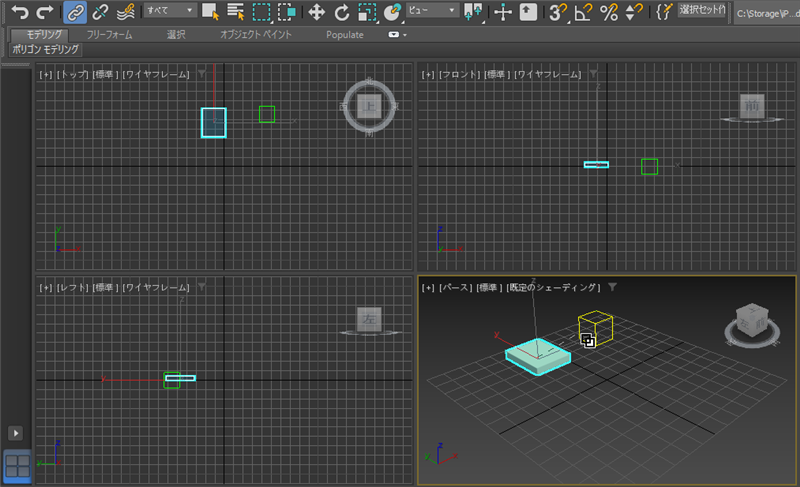
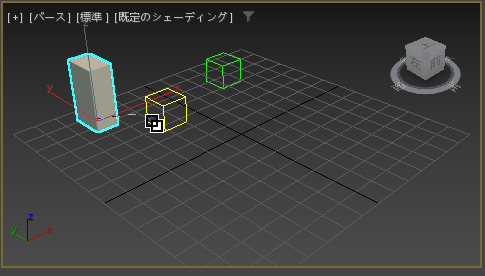
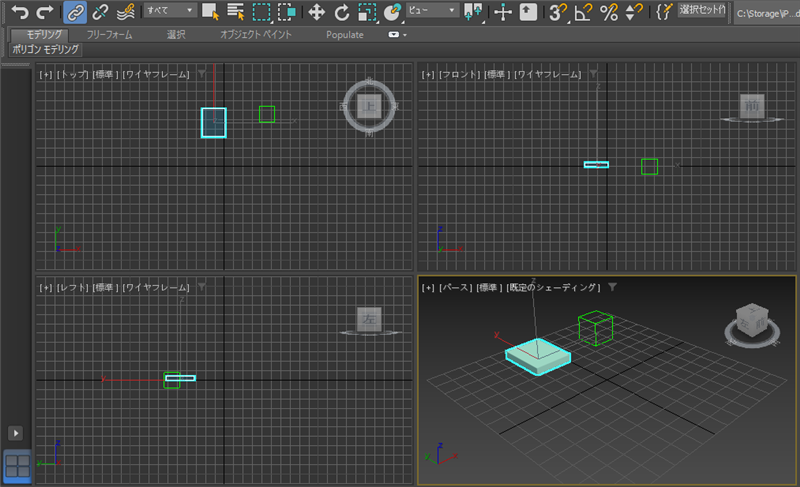
ドラッグしてダミーオブジェクトの位置にマウスポインタを移動します。ダミーオブジェクトが黄色になります。
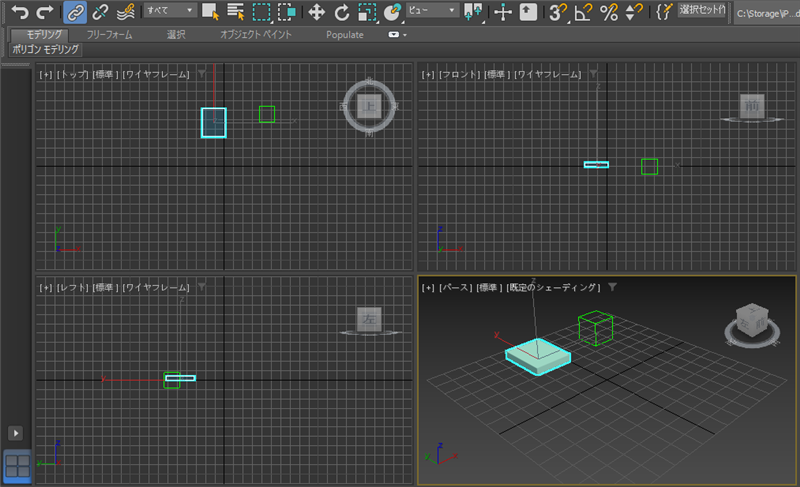
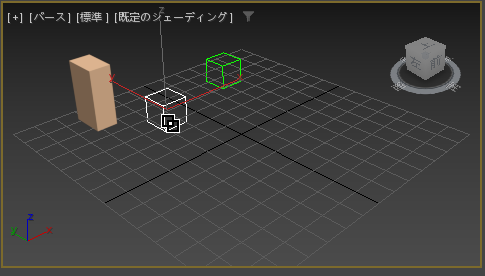
マウスのボタンを離し、ドロップします。

ダミーオブジェクトとボックスがリンクされました。
補足
[選択してリンク]ツールでリンクする際には、子から親に向かってリンクします。
今回の例ではボックスからダミーオブジェクトに向かってドラッグします。
逆の順番でドラッグすると、親子関係が逆になり、意図した動作にならないので注意してください。

動作確認
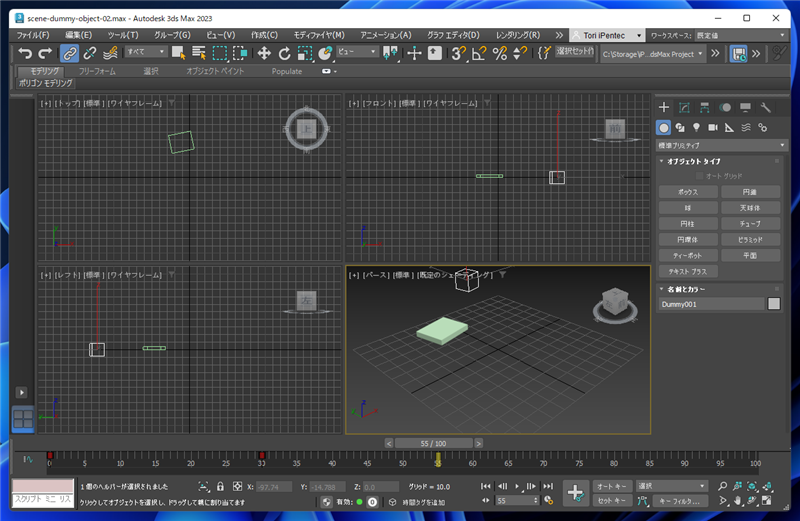
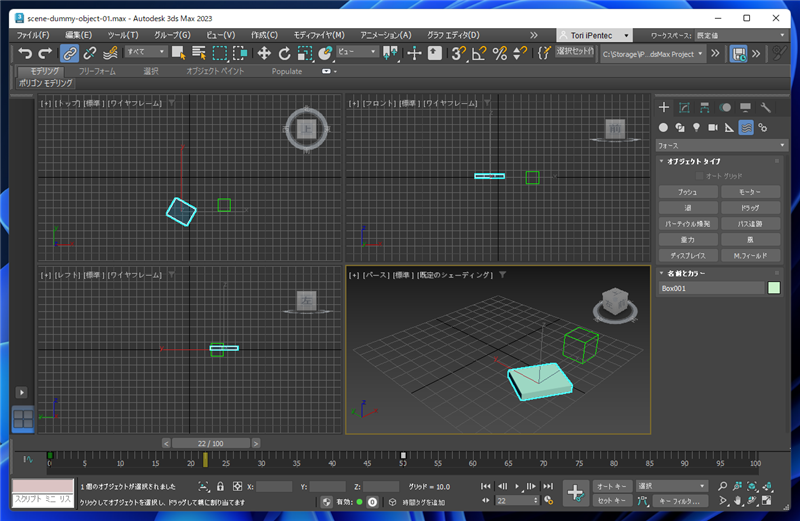
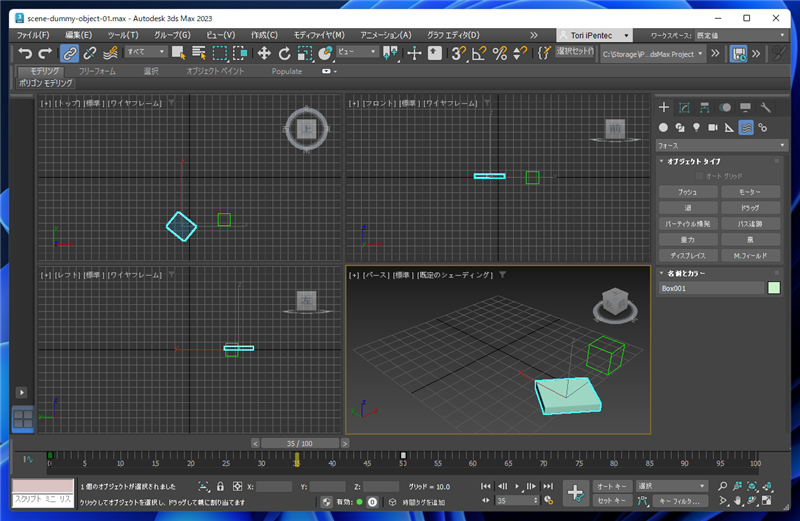
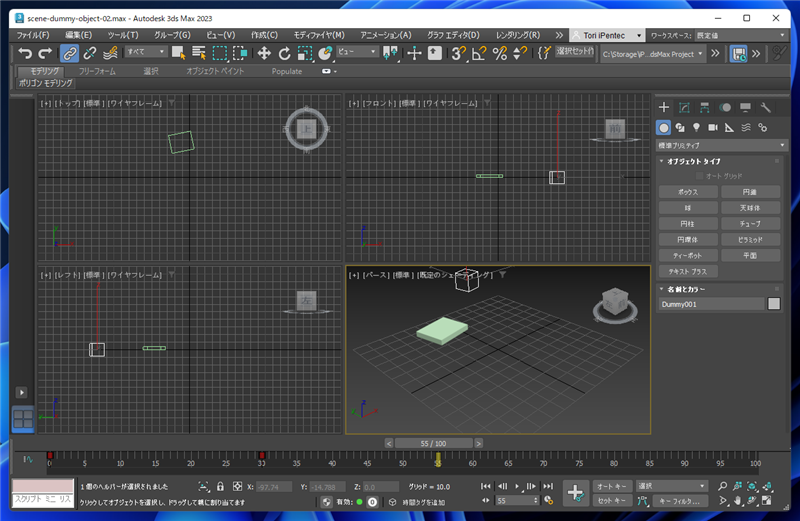
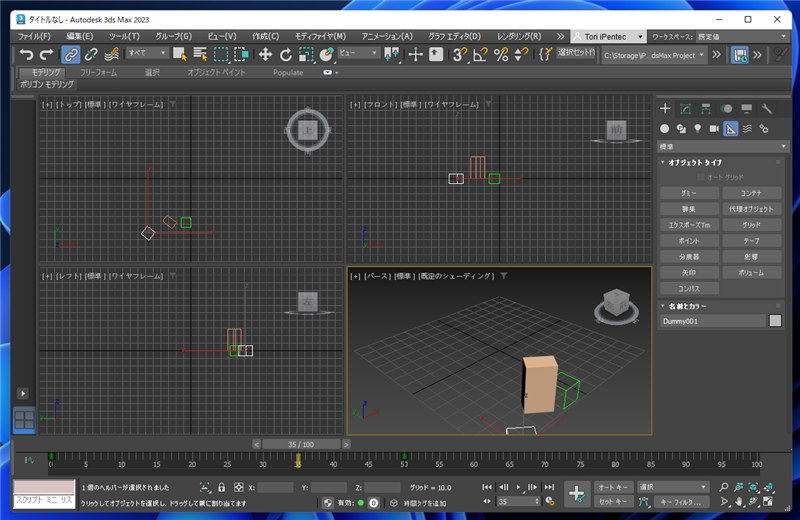
タイムスライダーをドラッグします。ボックスがZ軸方向に回転しながら、Y軸方向に移動するアニメーションが確認できます。


30フレーム目で移動は止まりますが、ボックスの回転は続きます。

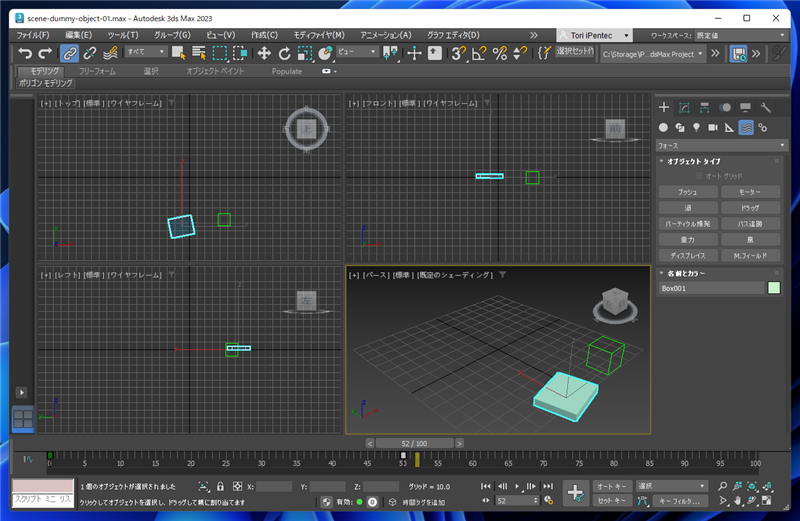
50フレーム目で回転も止まります。

ダミーオブジェクトを利用して複数の動きを持つアニメーション作成できました。
補足:親子関係を逆にした場合
リンクする際に親子の関係を逆に設定してしまった場合の動作です。

逆の関係にした場合、タイムスライダーをドラッグすると、ダミーオブジェクトがボックスの周りを回転する動作になります。

ボックスの周りを回転しながら、ダミーオブジェクトがY軸方向に移動します。


複数のダミーオブジェクトを利用する例
先の手順ではジオメトリオブジェクトのボックスに回転のアニメーションを設定し、ダミーオブジェクトに移動のアニメーションを設定しました。
このセクションでは、ジオメトリオブジェクトにはアニメーションを設定せずに、ダミーオブジェクトのみにアニメーションを設定し、
複数の階層でリンクしてアニメーションを表現します。
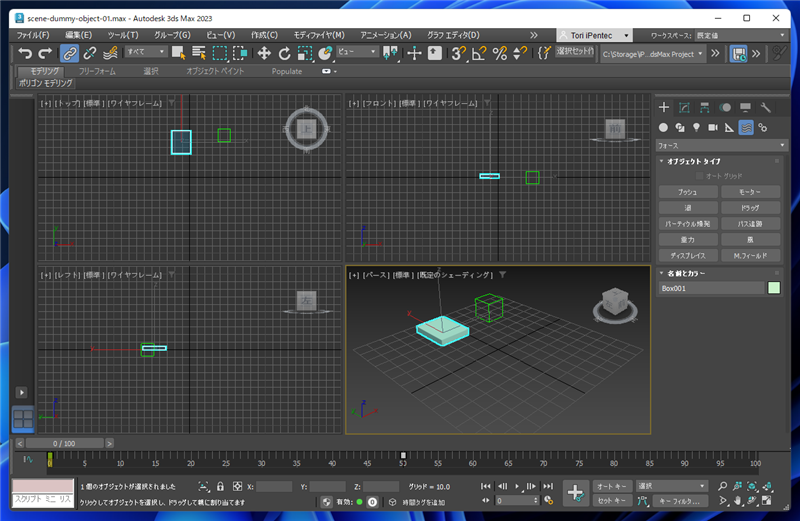
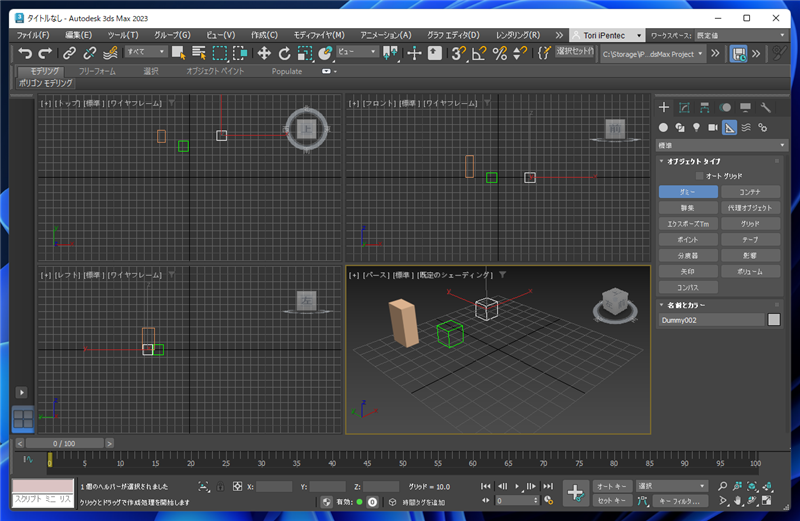
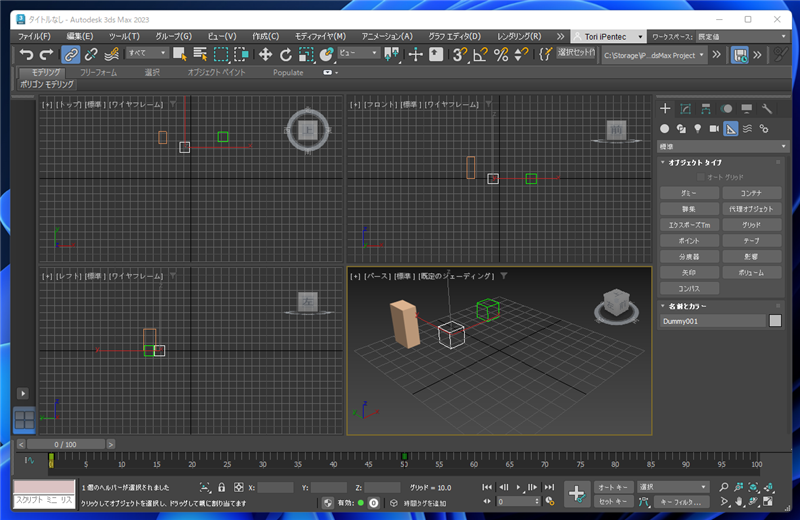
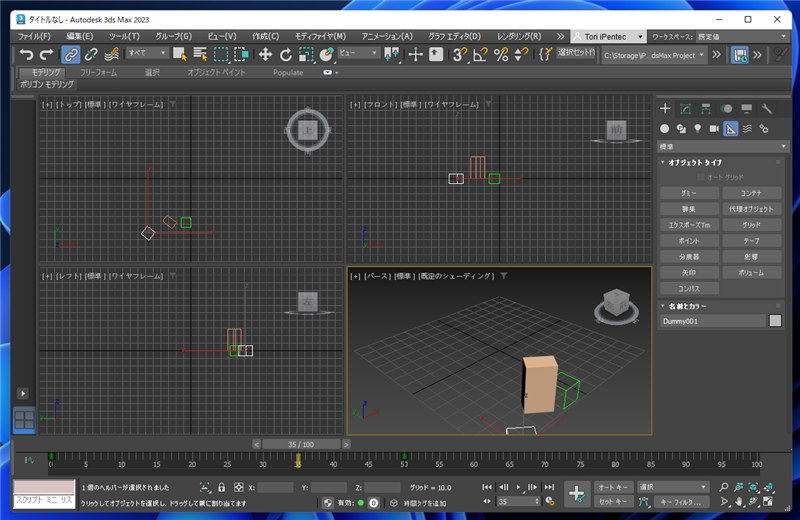
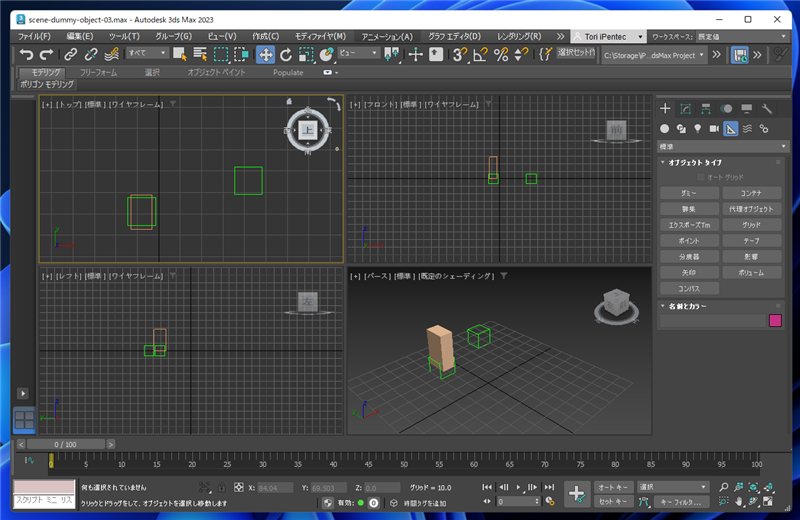
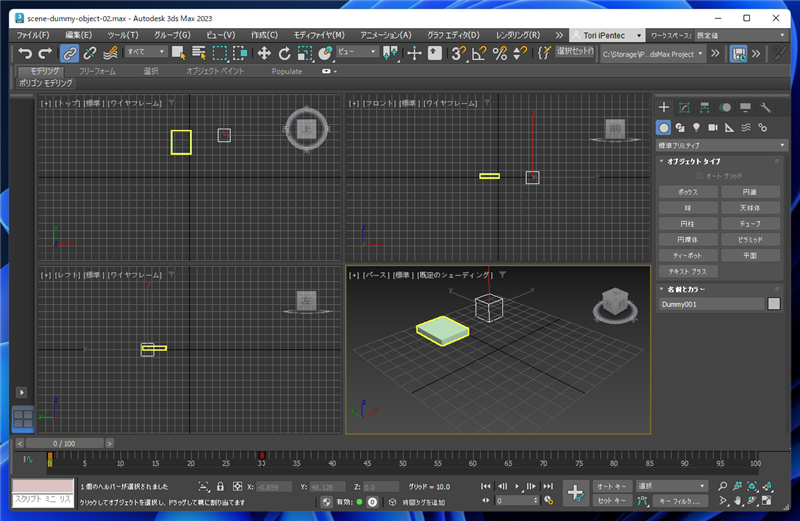
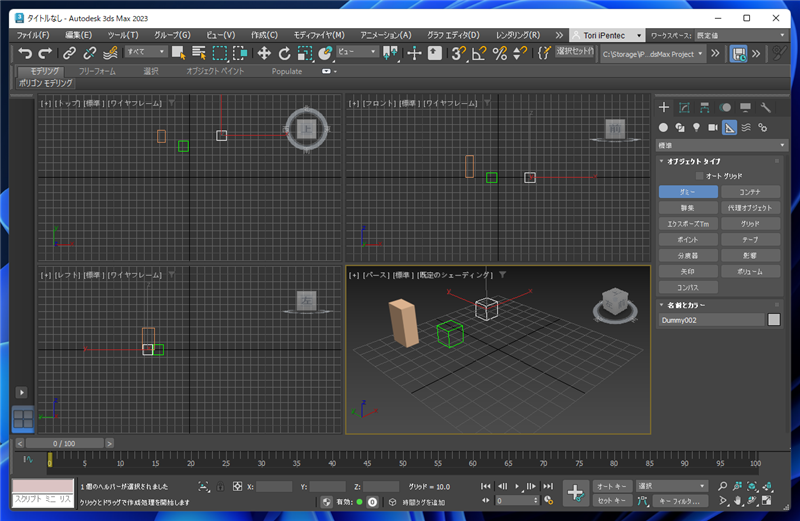
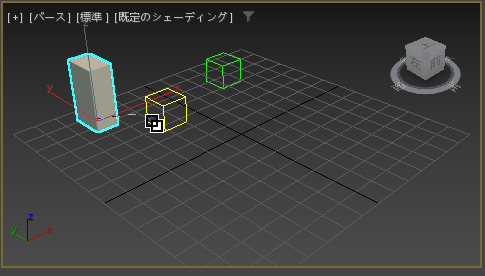
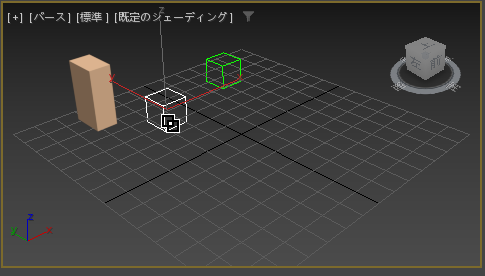
シーンにボックスとダミーオブジェクト2つを作成して配置します。

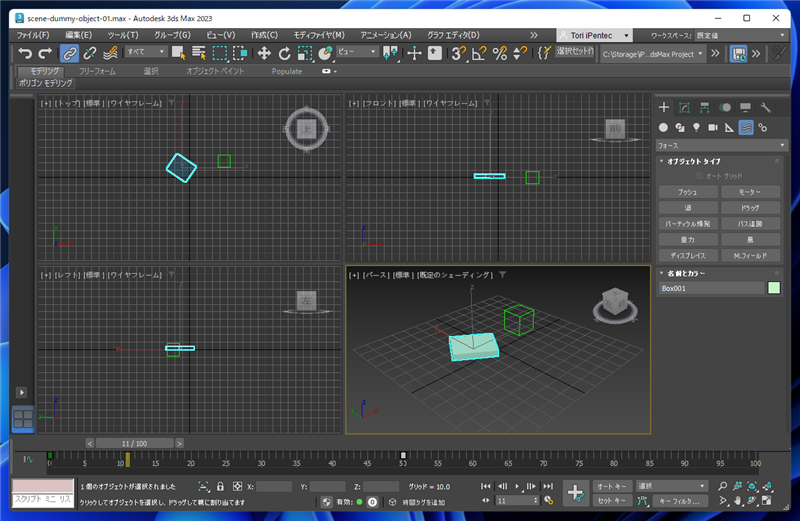
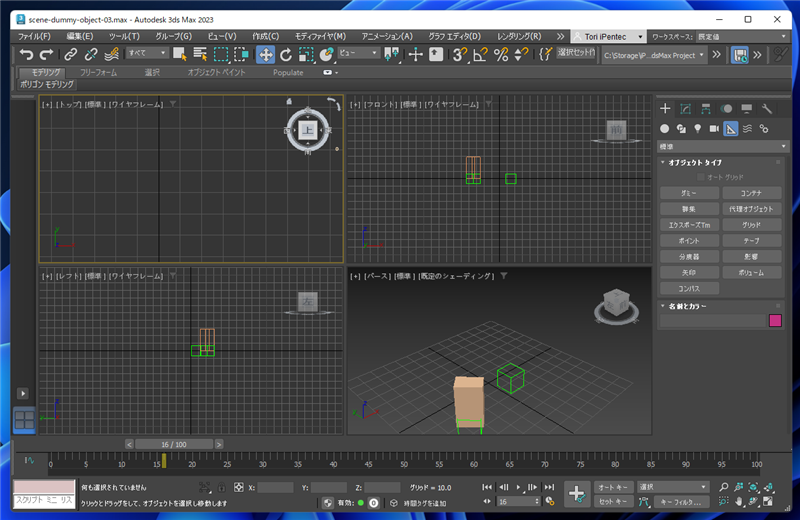
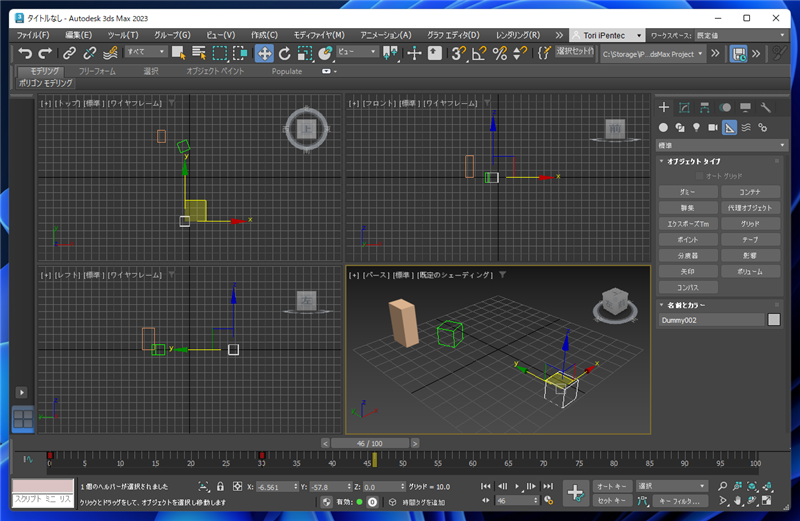
ダミーオブジェクトにアニメーションを設定します。手前のダミーオブジェクトにはZ軸の回転のアニメーション。奥のダミーオブジェクトには移動の
アニメーションを設定します。

[メイン ツールバー]の[選択してリンク]ボタンをクリックしてリンク作成モードにします。
ボックスの上でドラッグを開始します。

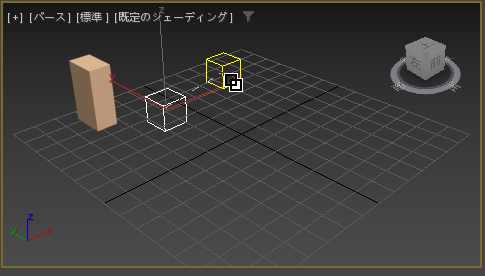
手前の回転のアニメーションを設定したダミーオブジェクトでドロップします。

続いて、回転のアニメーションを設定したダミーオブジェクトからドラッグを開始します。

奥のダミーオブジェクトでドロップします。

階層関係が設定できました。

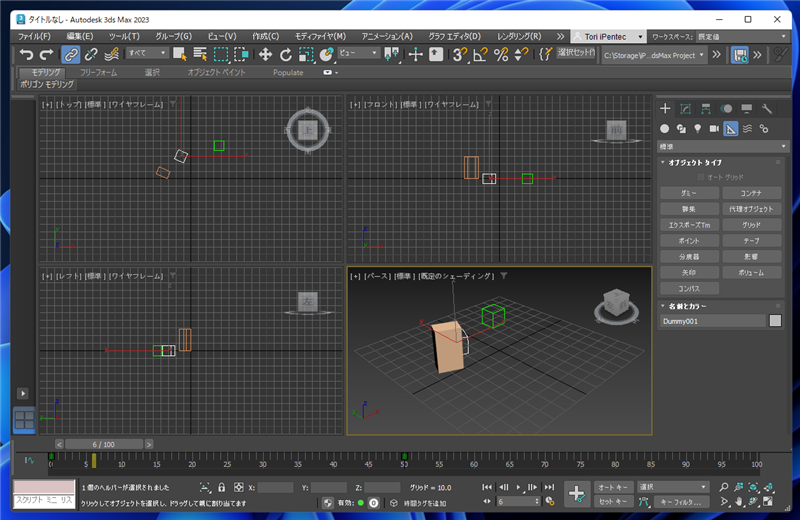
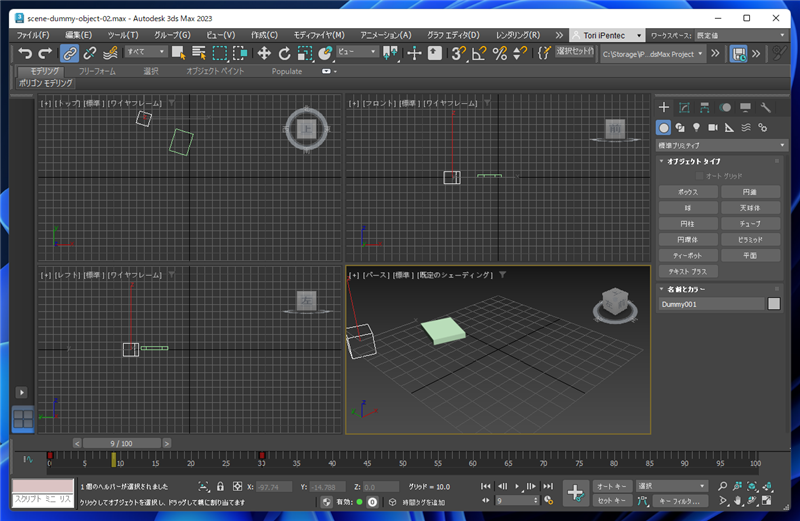
タイムスライダーをドラッグします。ボックスが手前のダミーオブジェクトの周囲を回転しながら、奥のダミーオブジェクトの移動方向に動きます。



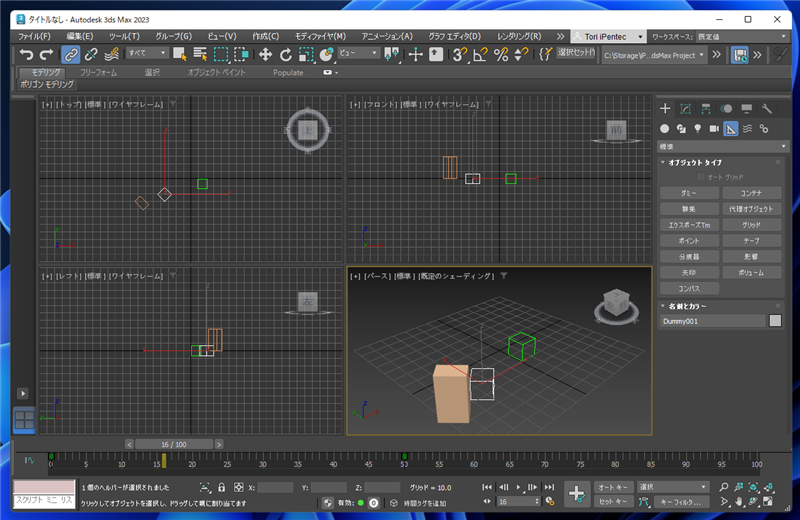
最初に作成したアニメーションのように、ボックス自身が回転しながら移動させたい場合は、ダミーオブジェクトのZ軸と、ボックスのZ軸を合わせて配置します。

この状態で、タイムスライダーをドラッグすると、ボックスが回転しながら移動するアニメーションになります。

ダミーオブジェクトを複数利用したアニメーションが作成できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-09-06
作成日: 2022-09-06