




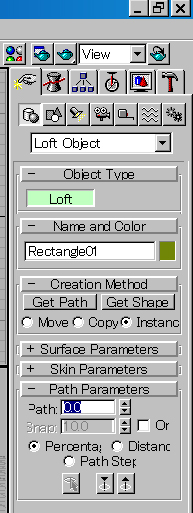
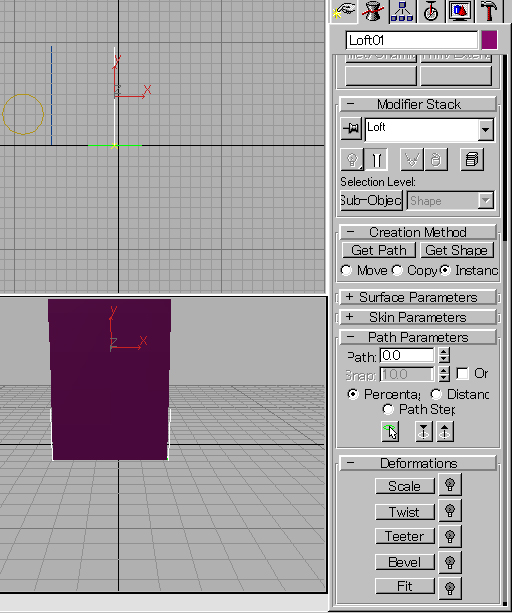
Get Path で パスを選択します、そのあと、編集タブを開き、Deformations ページを開き、Fit とあるボタン(上図参照)を押します

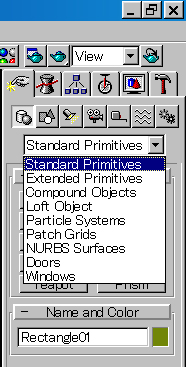
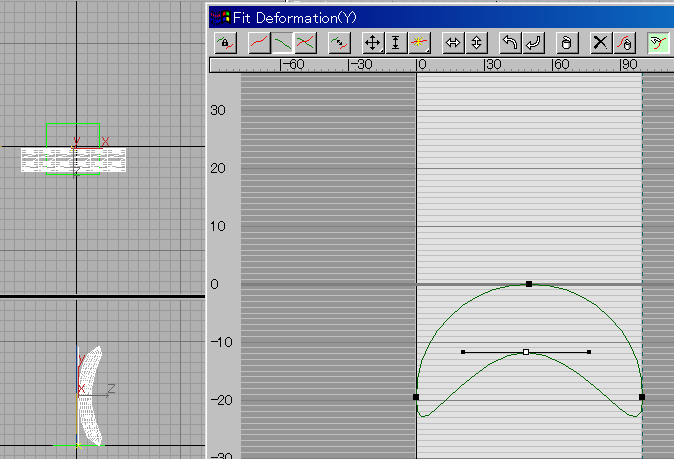
すると、このようなウィンドウが開くはずです。

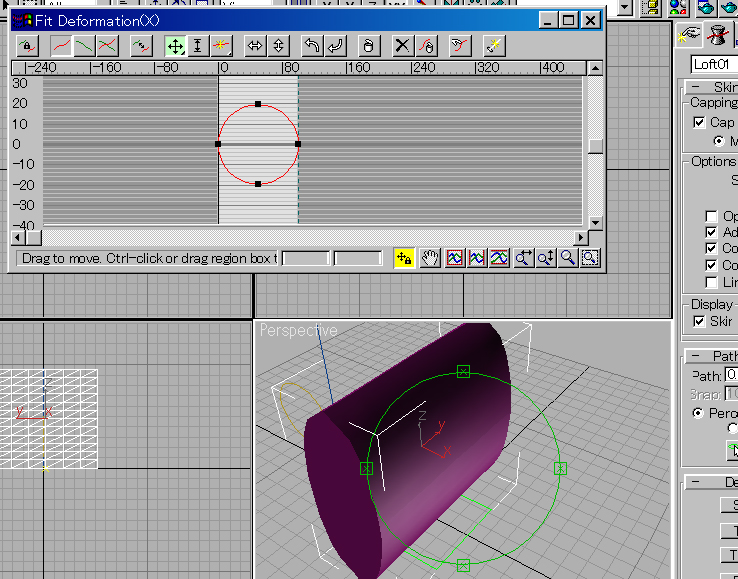
ここで、Get Shape ボタン(上図参照)ボタンを押します、上図で緑色になっているボタンがそれです。

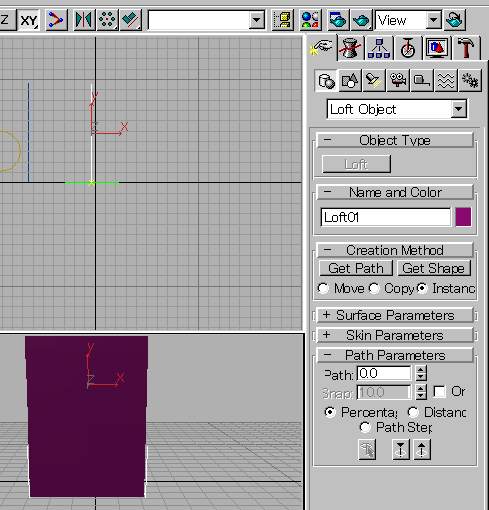
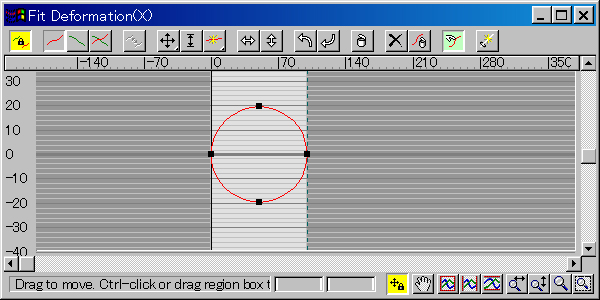
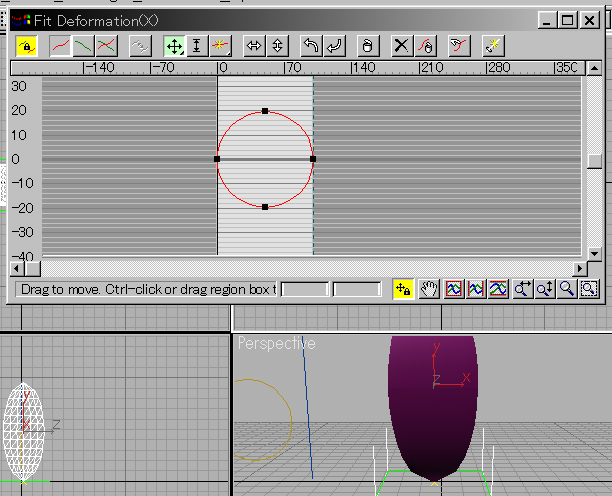
ボタンが緑色になっていることを確認したら、先ほど作った円を選択します。するとこのようになります。

と、同時に図形もこのように変形します。

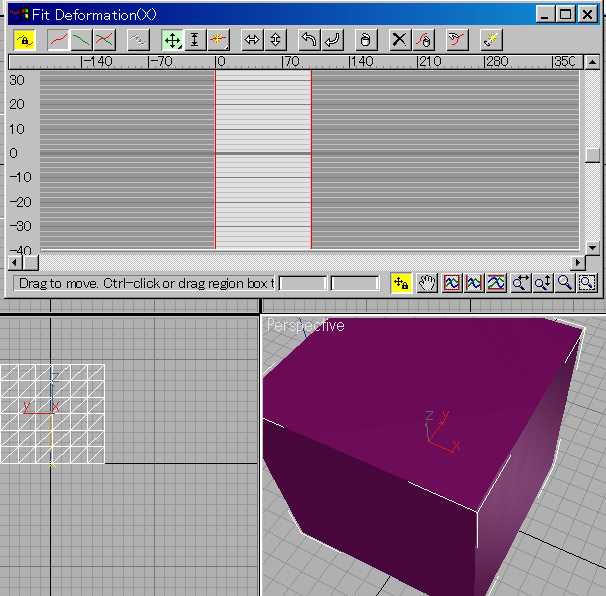
いったん Reset Curve ボタン(×のマークのボタン)を押して変形を解除します。



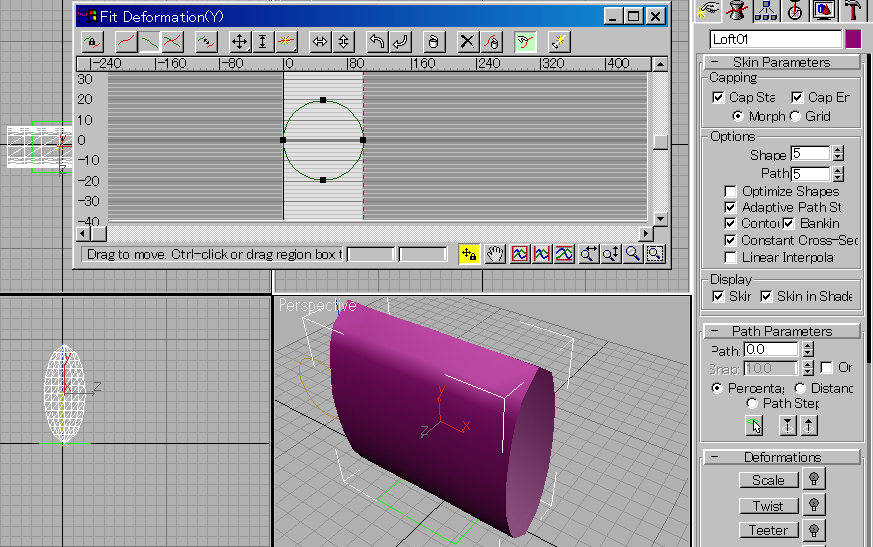
X Axis ツールバーの左から2番目のボタンが押されていることを確認して、再び GetShape で図形を選択します。
すると、上図のように変形するはずです。




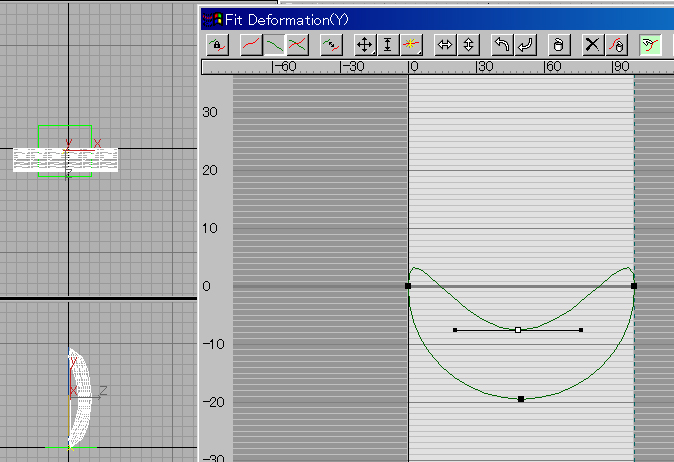
上下反転のボタン左から10こ目のボタンを押してみます。
このようにFit 変形では、Z 軸に対して押し出したオブジェクトを、X Y の任意の軸から図形の形に形取ってしまう効果があります。ウィンドウの操作と、変形の出来具合、どこがどのポイントに対応しているかは慣れないと難しいですが、これを使うことで3面図の感覚で複雑な形状を持つオブジェクトをモデリングすることができます。