Illustratorで重なり合う図形の境界で余白を開けた図形をを作成する手順を紹介します。
事前準備と完成イメージ
下図の図形を準備します。一つはロの字型の四角系の図形です。

もう一つは矢印です。

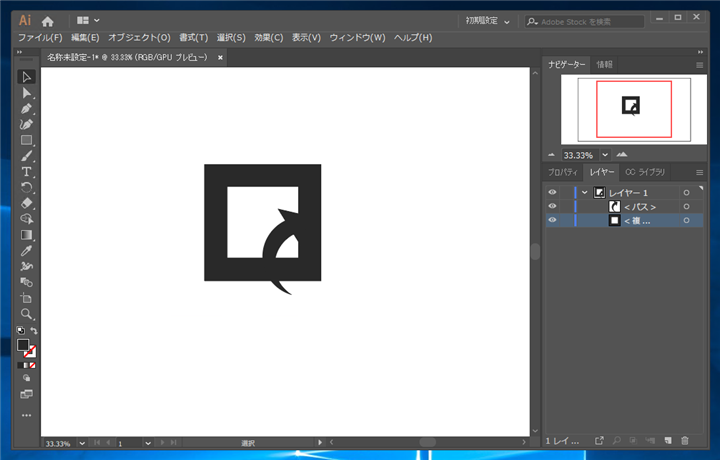
二つの図形を重ねた図形を作成したいです。が、図形を重ねると境界がわからなくなってしまいます。

二つの図形の形がわかるように、矢印の図形の境界の周囲に余白を開けて、四角形をくりぬいた図形を作成したいです。

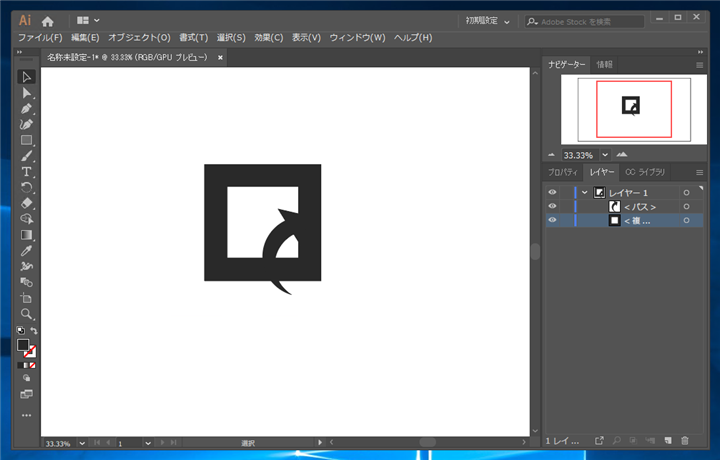
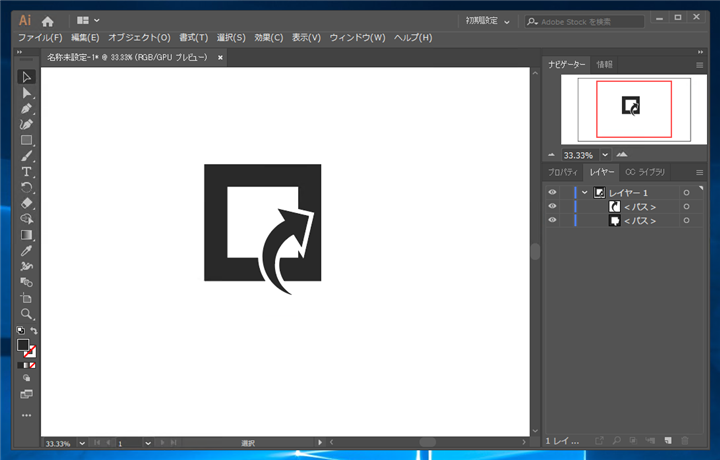
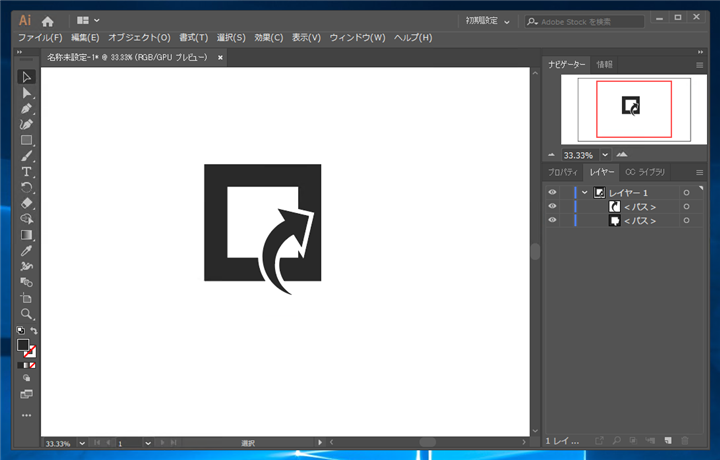
下図の図形を作成したいです。

手順
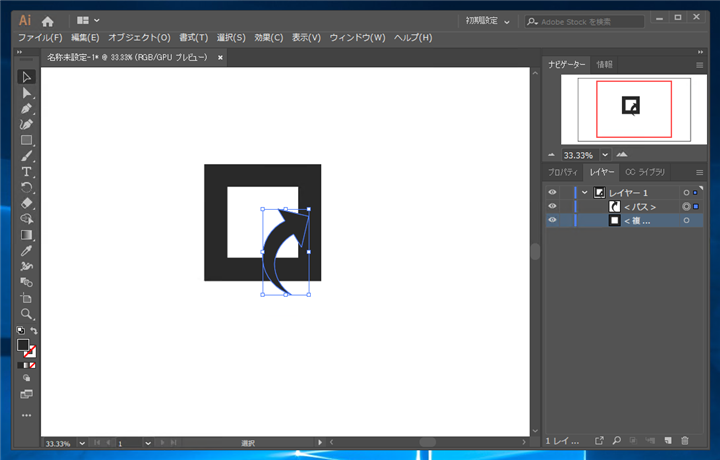
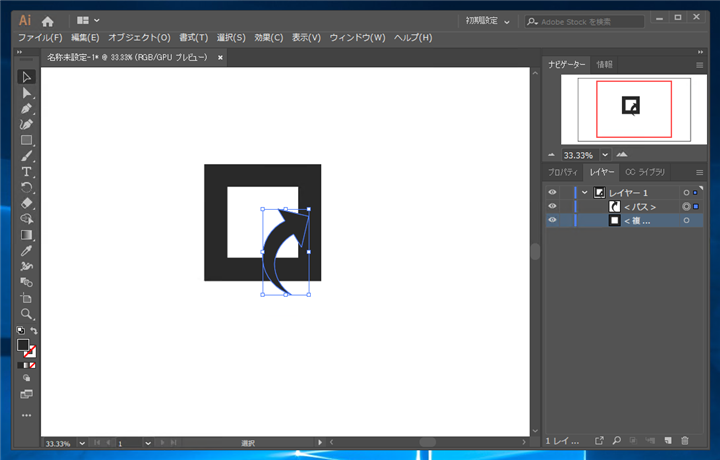
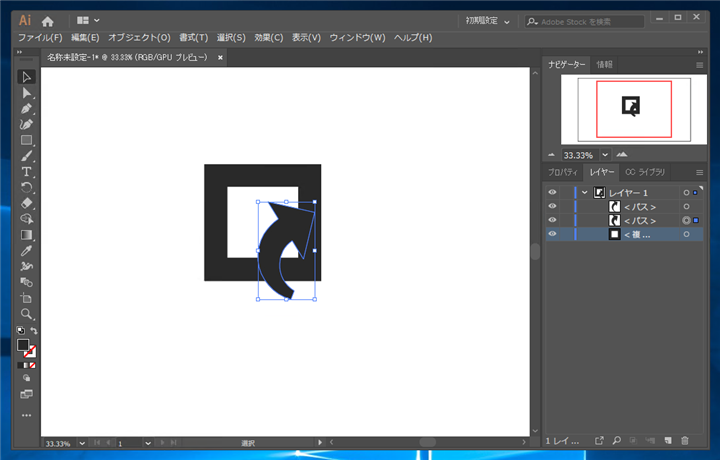
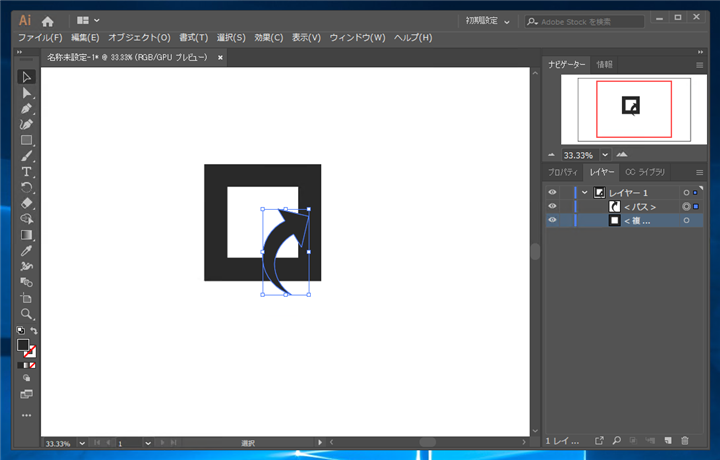
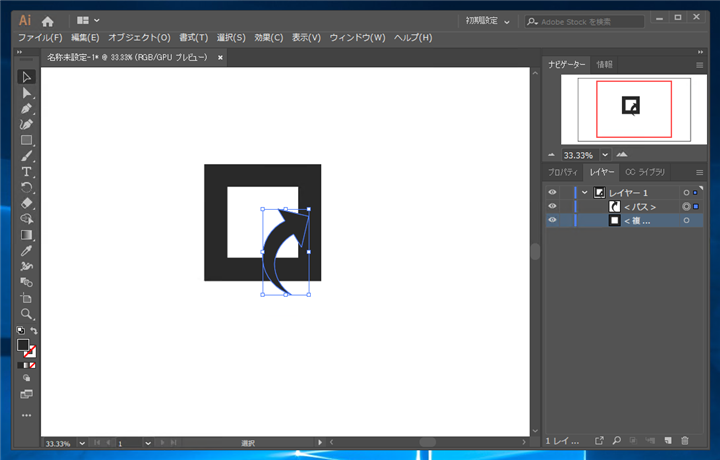
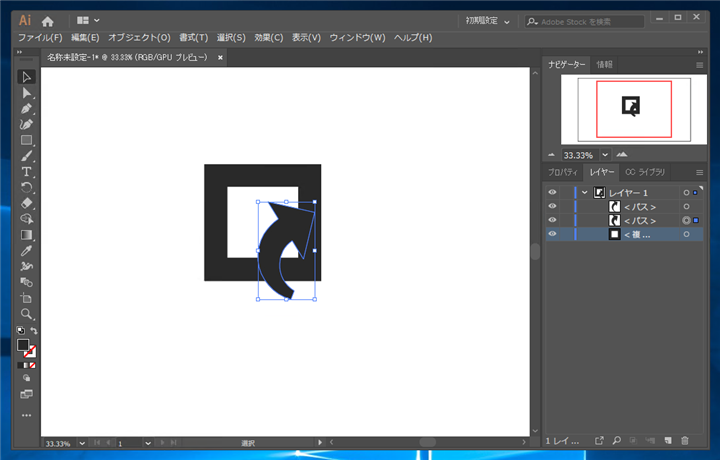
上に表示する図形、今回の場合は矢印の図形をクリックして選択します。選択すると選択枠とハンドルが表示されます。

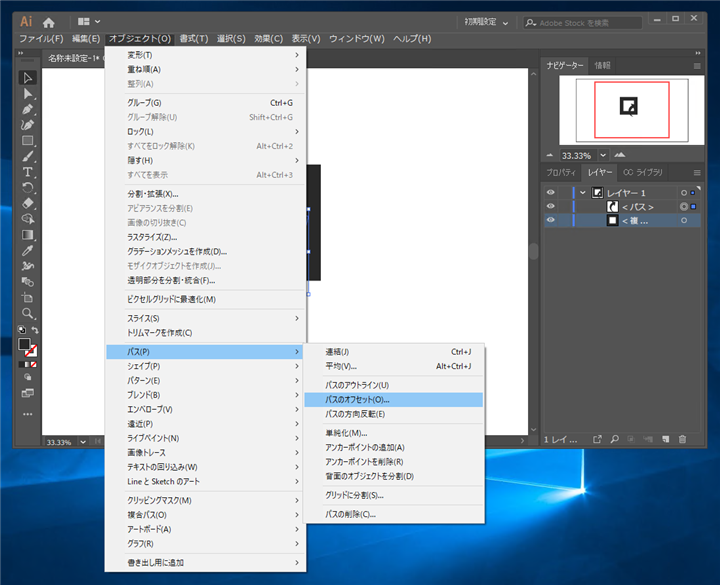
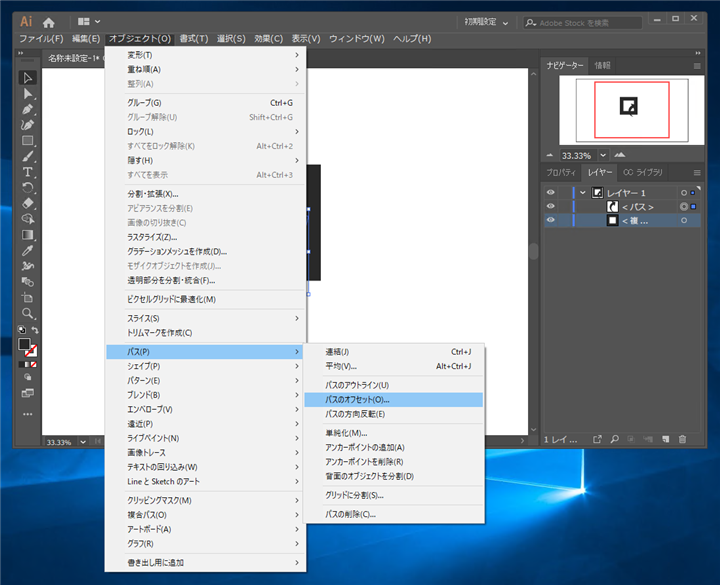
[オブジェクト]メニューの[パス]サブメニューの[パスのオフセット]の項目をクリックします。

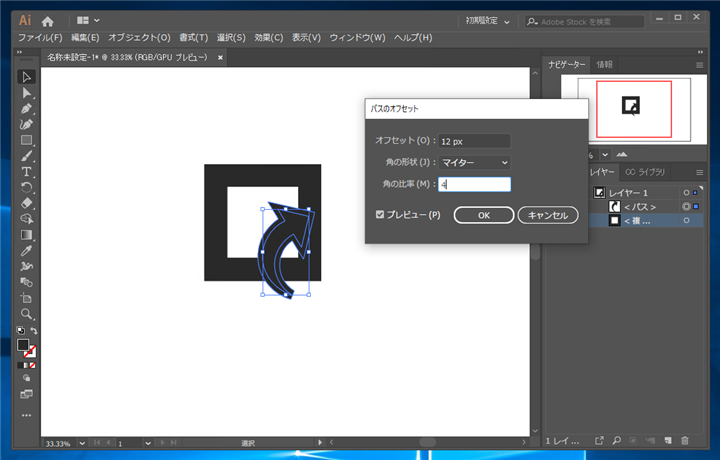
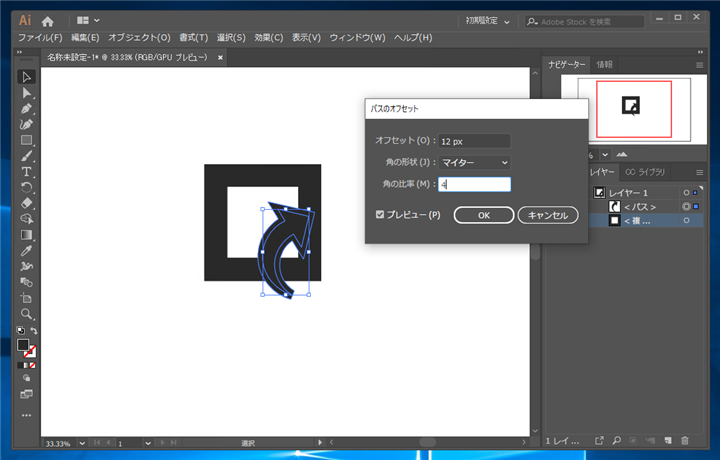
[パスのオフセット]ダイアログが表示されます。オフセット値を指定して矢印の図形より一回り大きい図形を作成します。パスのオフセットの操作の詳細については
こちらの記事も参照してください。

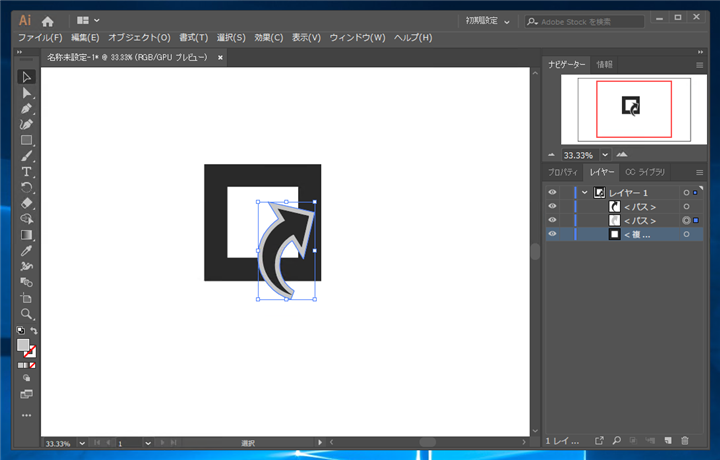
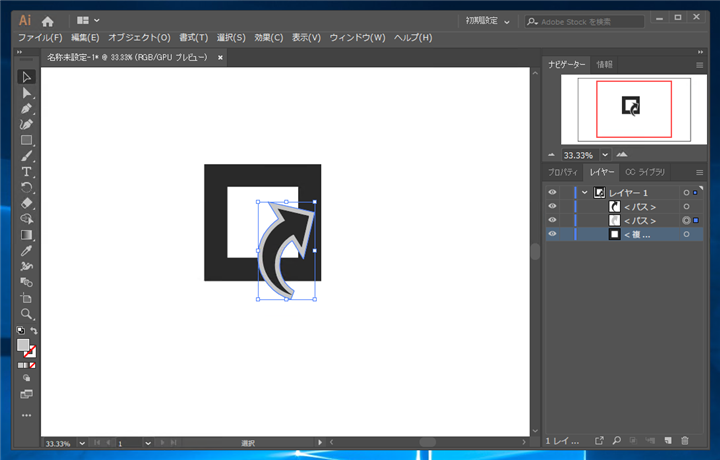
一回り大きい図形が作成できました。

画面を見やすくするため、一回り大きいオフセットの図形のカラーを変更します。

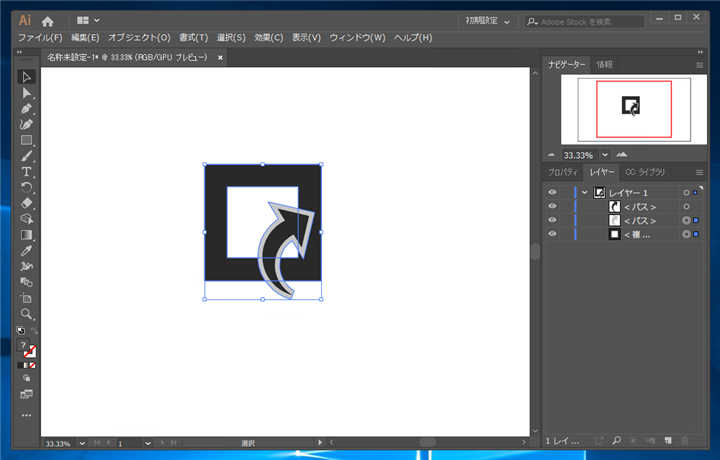
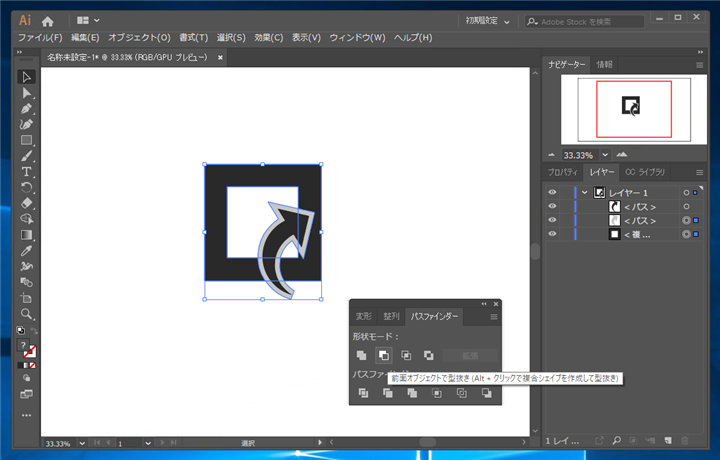
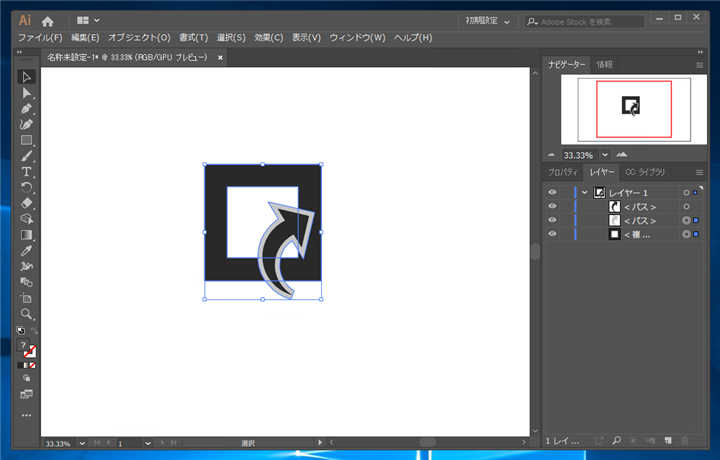
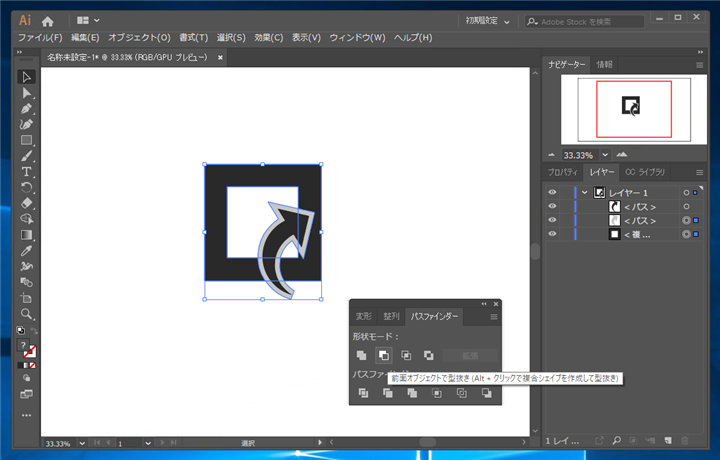
続いて後ろのロの字型の四角形から切り抜きます。四角形をクリックして選択し、その後[SHIFT]キーを押しながら灰色のオフセットを適用した矢印の図形をクリックして選択します。両方の図形が選択できた状態が下図です。

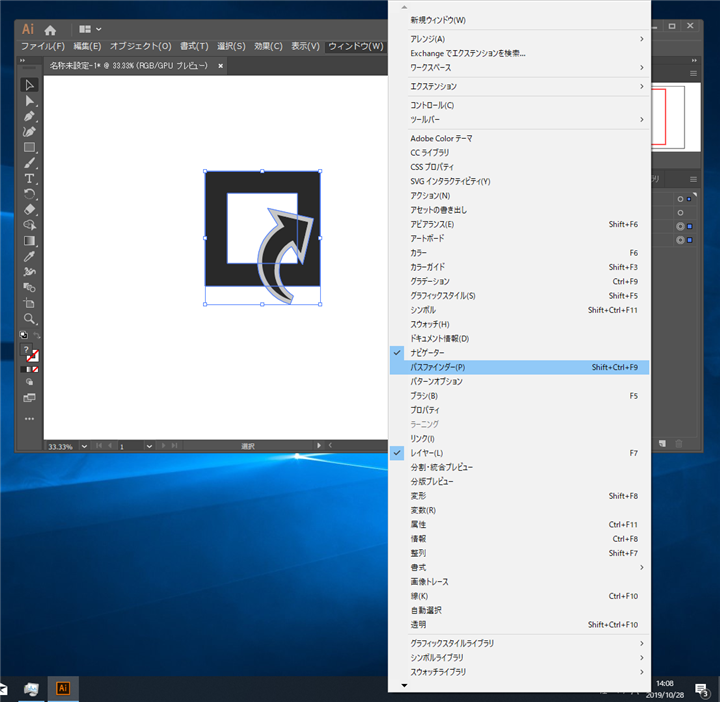
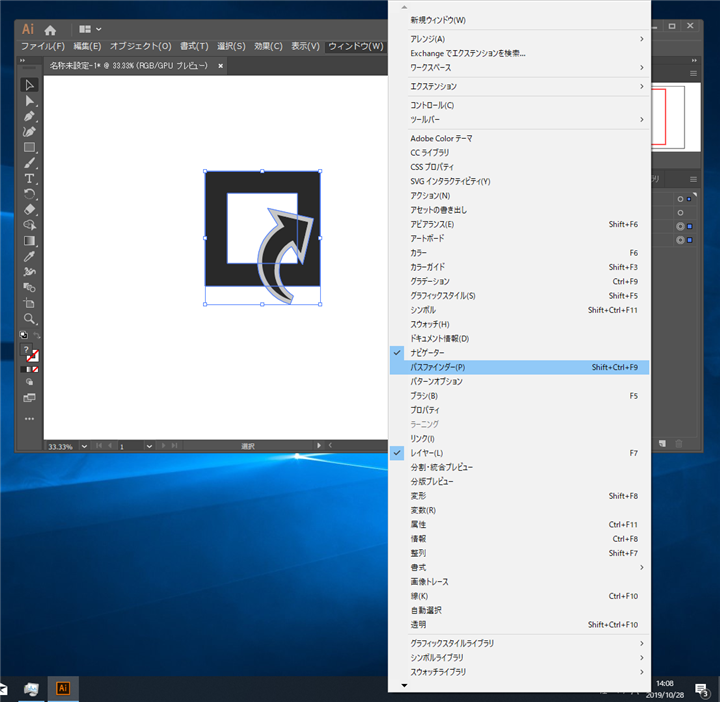
[ウィンドウ]メニューの[パスファインダー]の項目をクリックして、パスファインダーダイアログを表示します。

[パスファインダー]ダイアログの[形状モード]の[前面オブジェクトで型抜き]ボタンをクリックします。

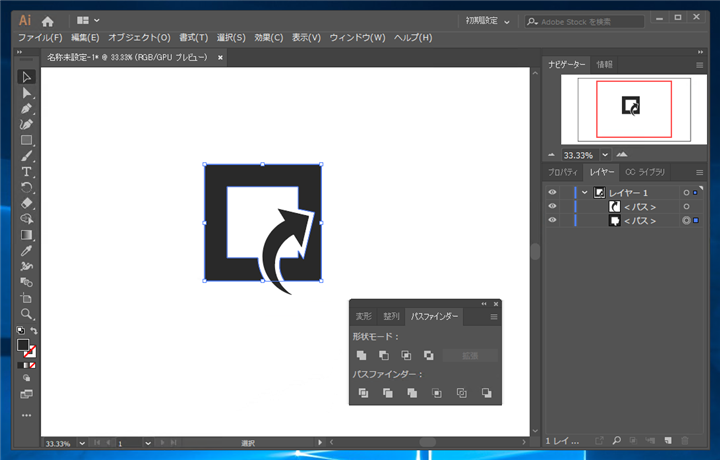
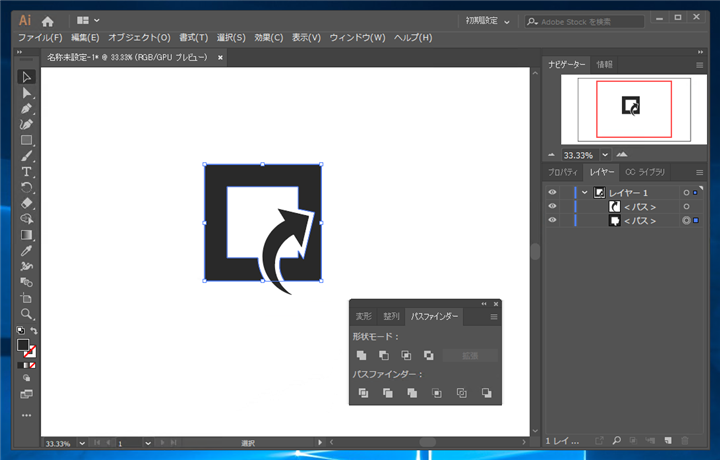
四角形からオフセットが適用された矢印の図形で型抜きされました。

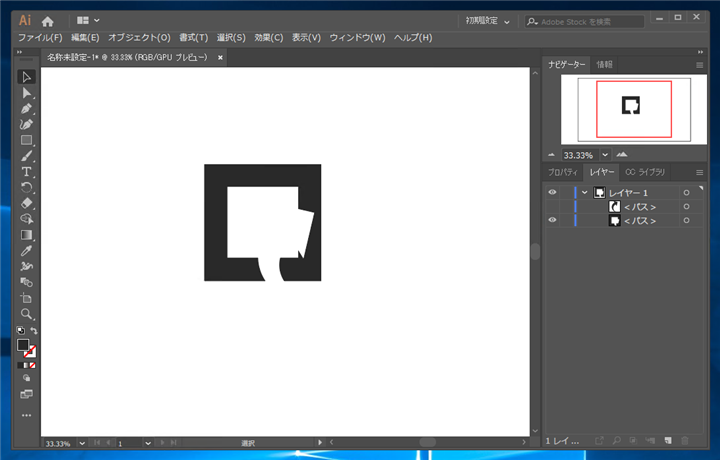
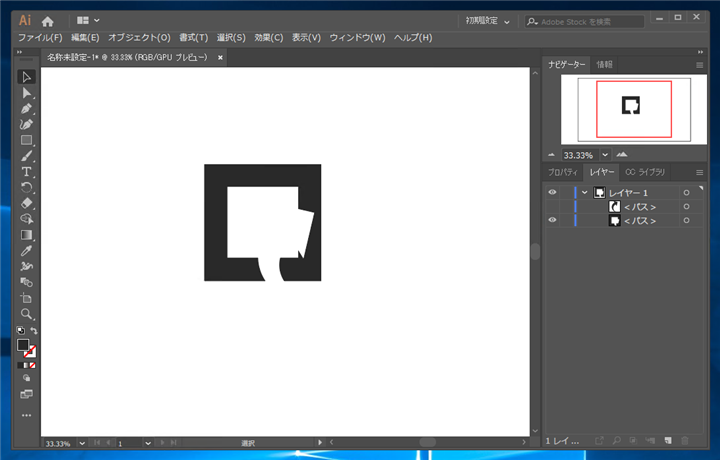
元の矢印を非表示にすると、四角形がくりぬかれていることが確認できます。

図形どうしの境界が切り抜かれた図形が作成できました。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-01-11
作成日: 2019-10-28