図形が放射状に広がり移動するアニメーションを作成する - After Effects
After Effectsで図形が放射状に広がり移動するアニメーションを作成する手順を紹介します。
手順
図形の作成
Illustratorで図形を作成します。今回は円形の図形を作成しました。この図形が複数個、放射状に移動するアニメーションを作成します。

プロジェクトの作成
After Effectsを起動し、プロジェクトを作成し、コンポジションを作成します。

図形の読み込みと配置
Illustratorのaiファイルをプロジェクトに読み込みます。

aiファイルの図形をコンポジションに配置します。コンポジションへの図形の配置手順は
こちらの記事を参照してください。

シェイプの作成
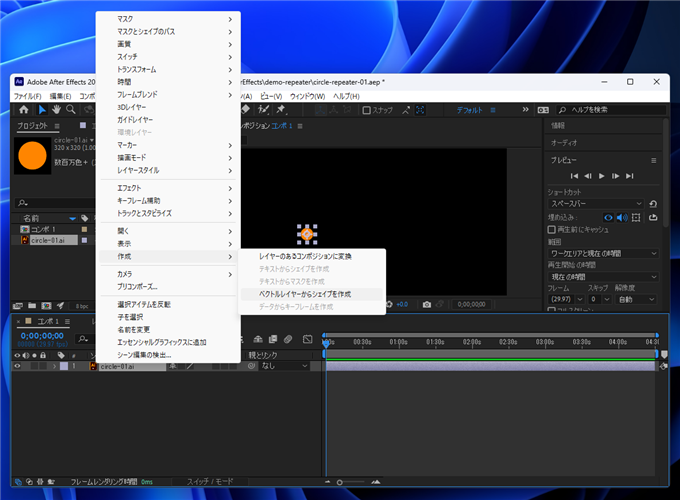
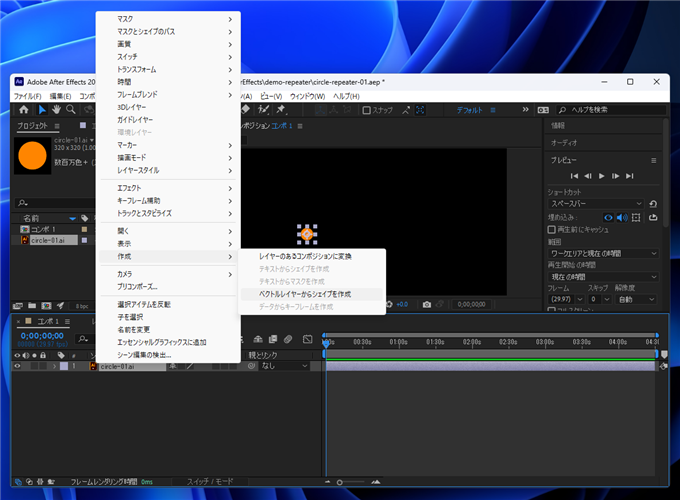
配置したIllustratorの図形をシェイプに変換します。ウィンドウ下部のタイムラインパネルで配置したIllustrator画像のレイヤーの項目をクリックして選択し、
右クリックします。下図のポップアップメニューが表示されます。[作成]サブメニューの[ベクトルレイヤーからシェイプを作成]の項目をクリックします。

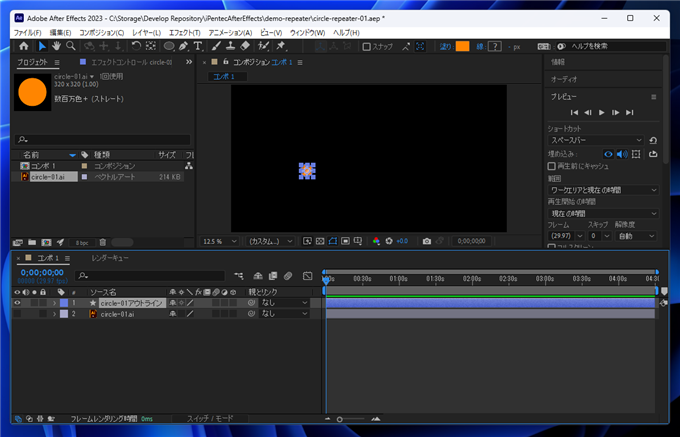
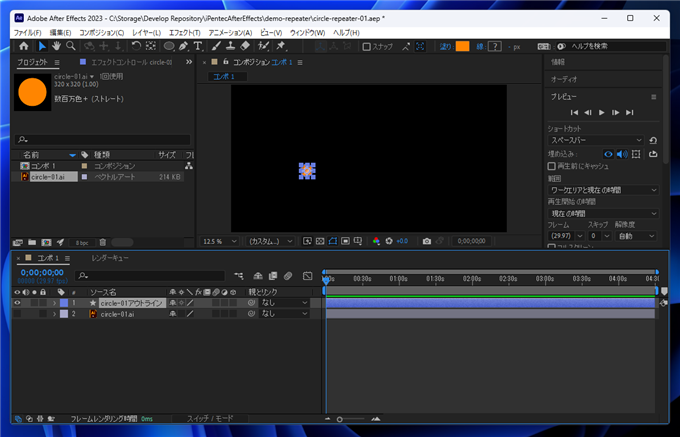
Illustratorの図形からシェイプの図形が作成されます。シェイプの図形のレイヤーが追加されました。

リピーターの適用
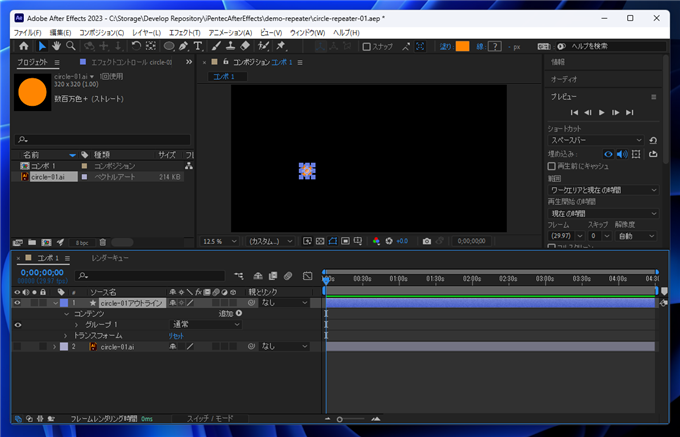
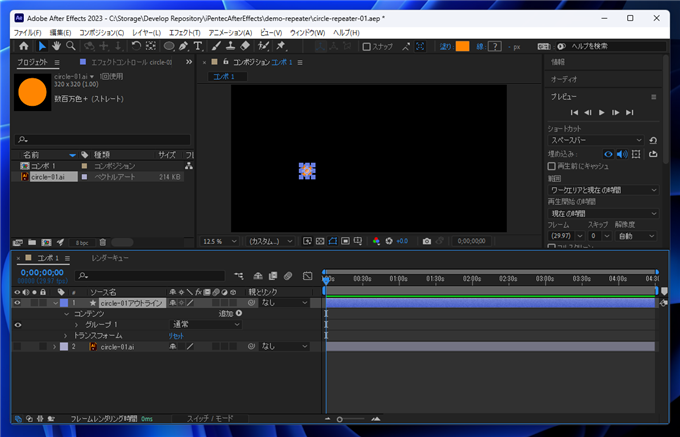
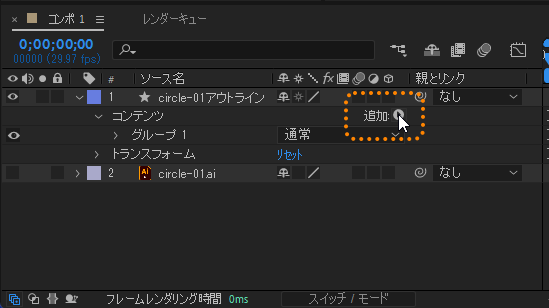
タイムラインパネルで作成されたシェイプのレイヤーの項目を開きます。項目を開くと[コンテンツ]の項目が表示されます。

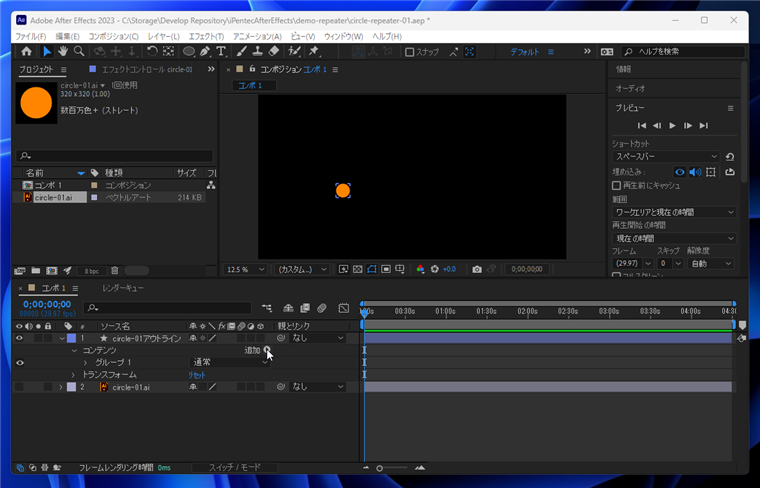
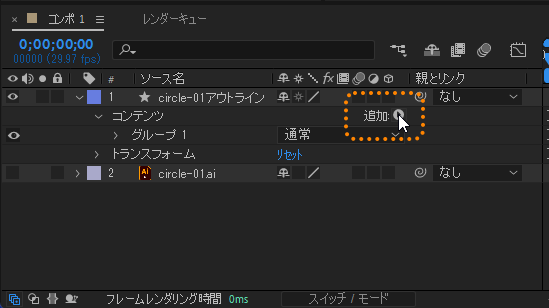
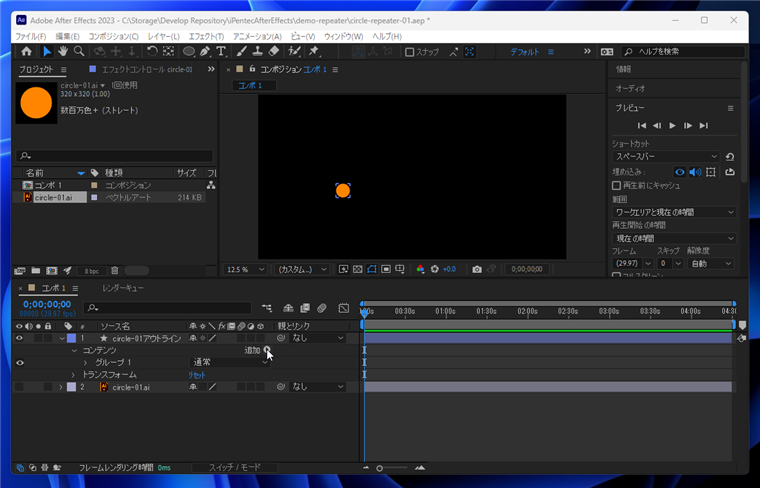
[コンテンツ]のレイヤー項目の右側の[追加]ボタンをクリックします。


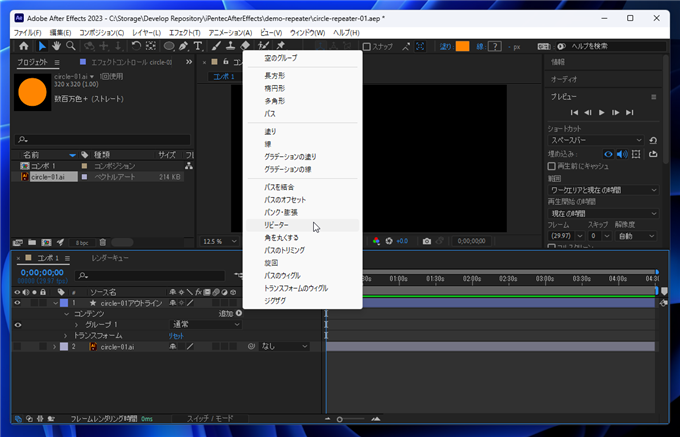
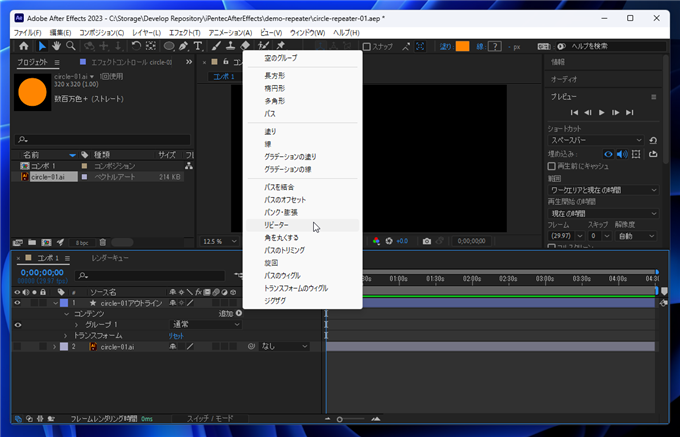
下図のポップアップメニューが表示されます。メニューの[リピーター]の項目をクリックします。

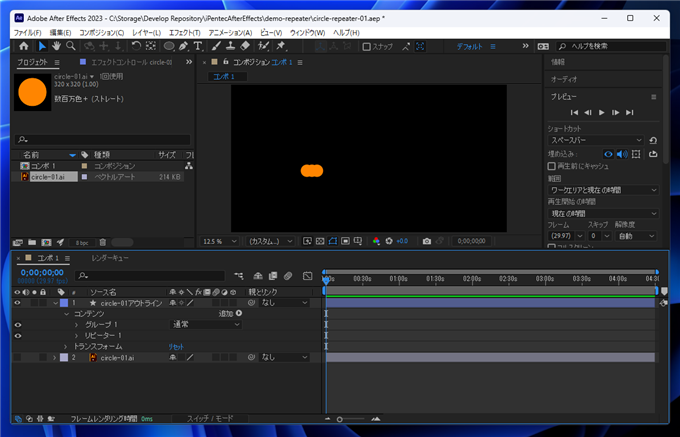
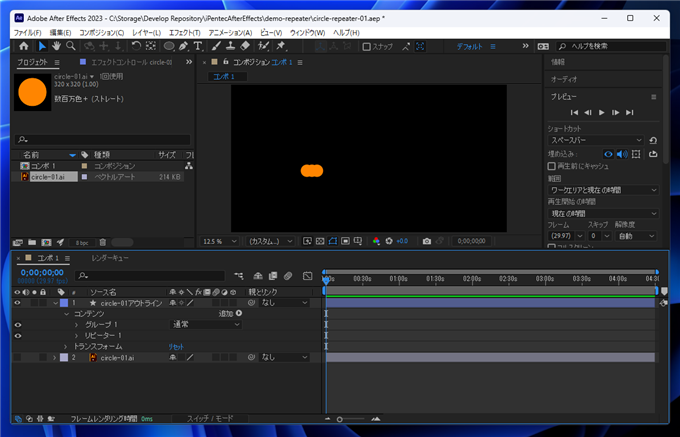
リピーターが適用され、配置した図形が複数個表示されます。

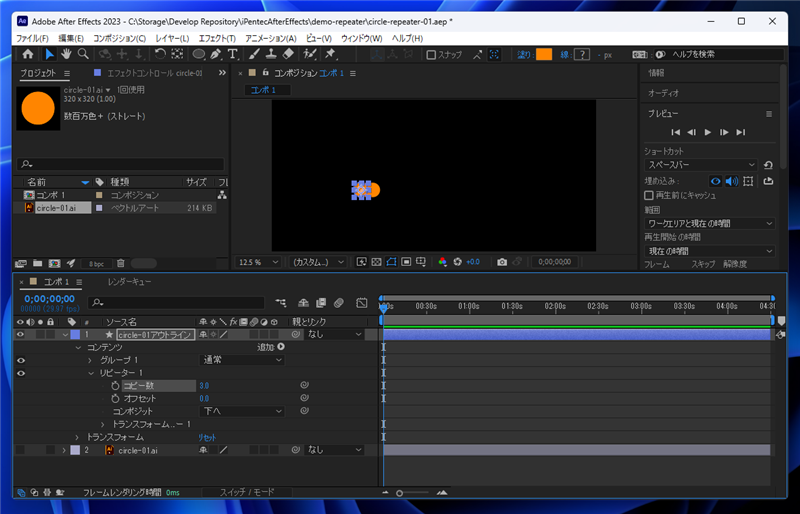
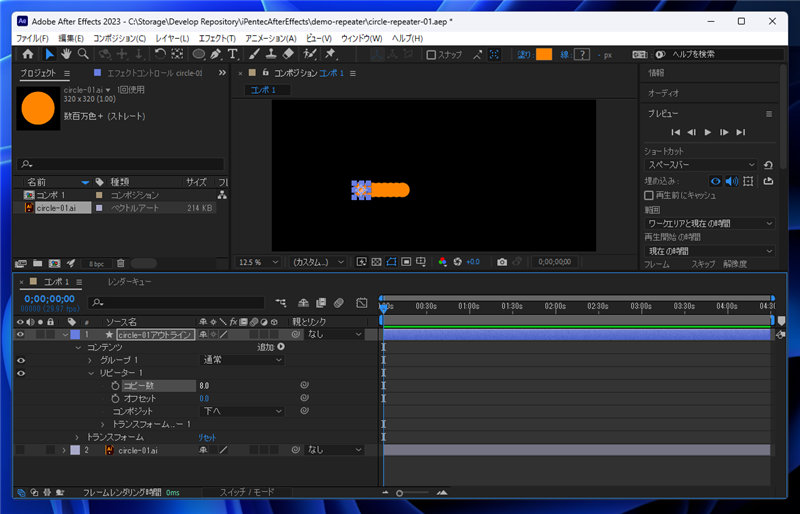
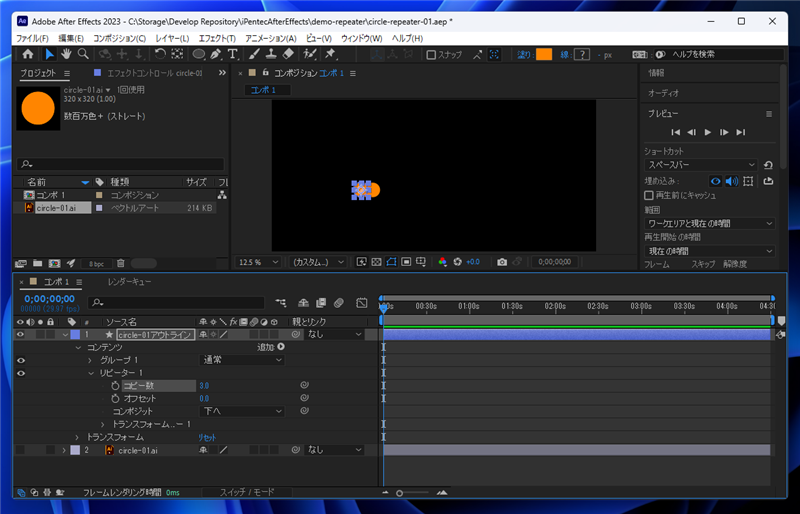
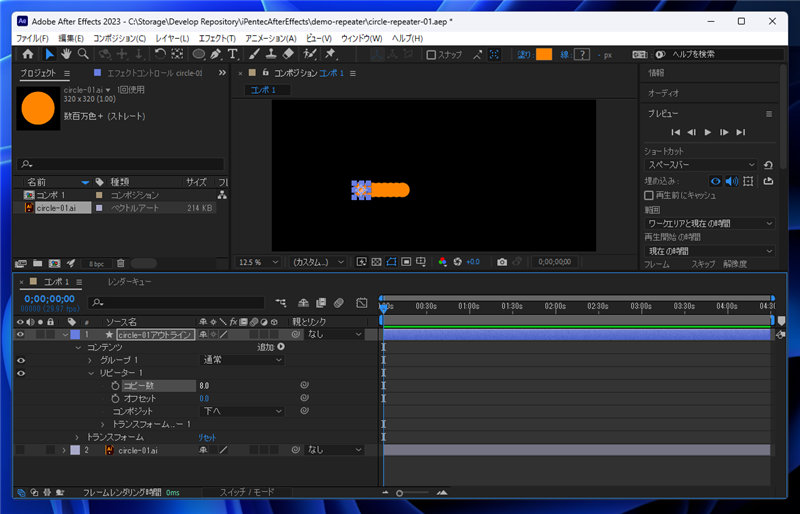
タイムラインパネルのレイヤーのエリアの[リピーター]の項目を展開します。中に、[コピー数][オフセット][コンポジット][トランスフォーム]の項目があります。
[コピー数]の項目を確認すると"3"が設定されています。

[コピー数]の項目を"8"に設定します。図形の数が増えました。コピー数に設定した数だけ、図形がリピートされて複数表示される動作になります。

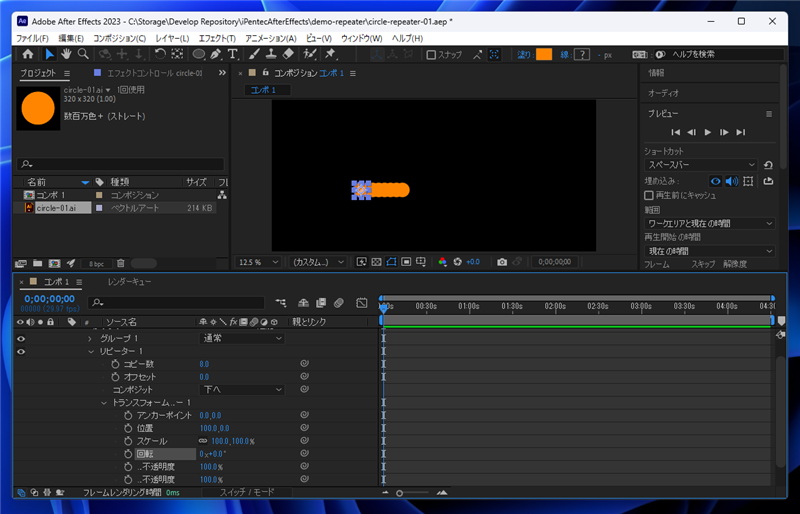
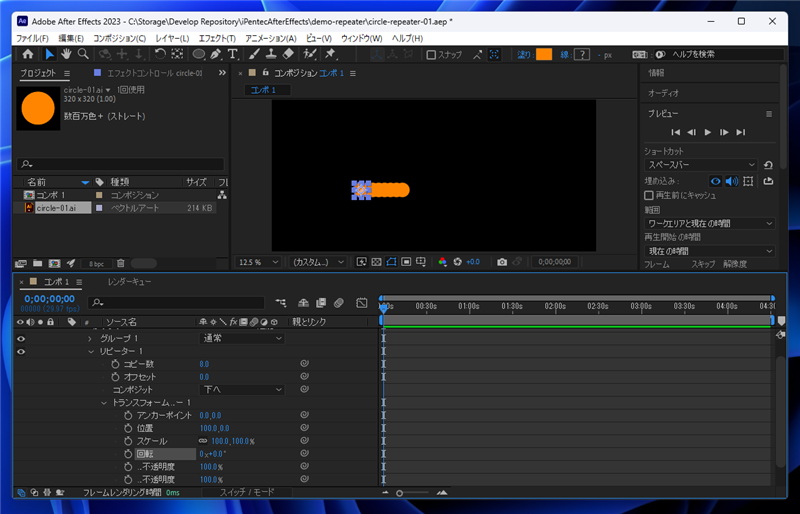
続いて、レイヤー一覧で[リピーター]の項目内の[トランスフォーム]の項目を展開します。下図の画面が表示されます。
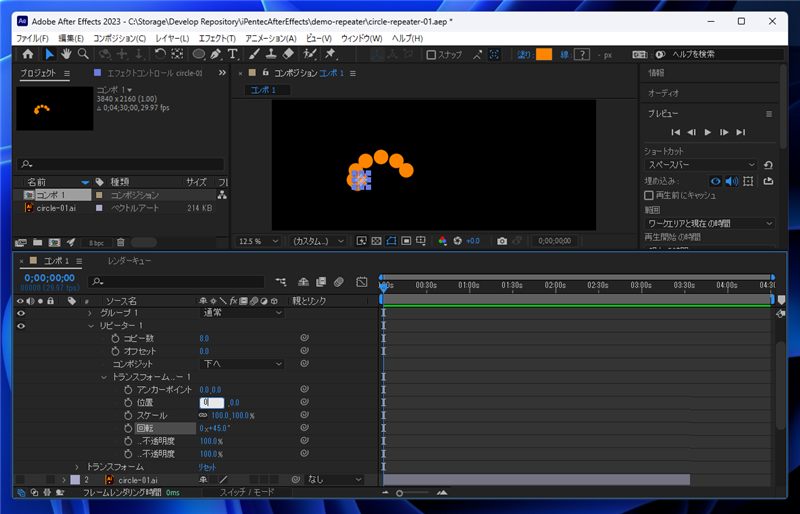
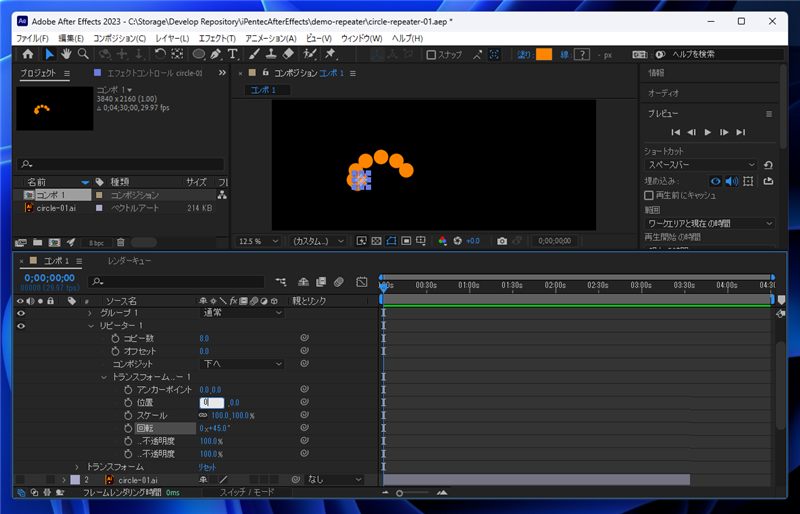
[トランスフォーム]項目内の[回転]の値を変更します。デフォルトでは"0"が設定されています。

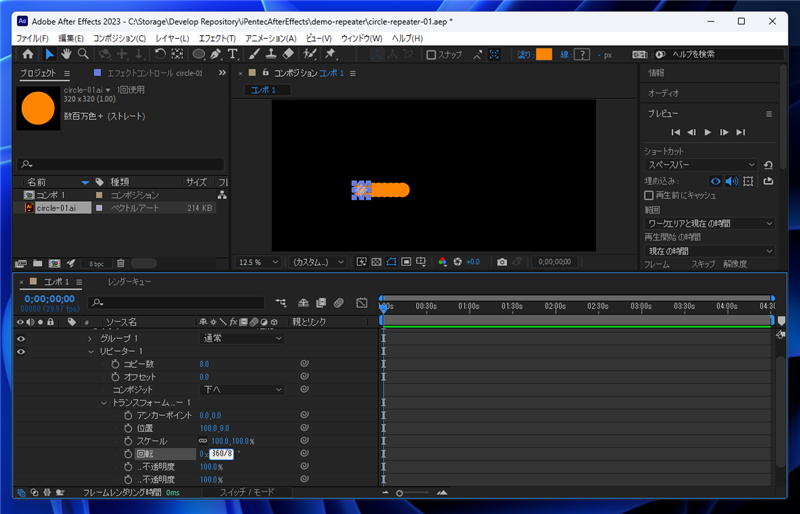
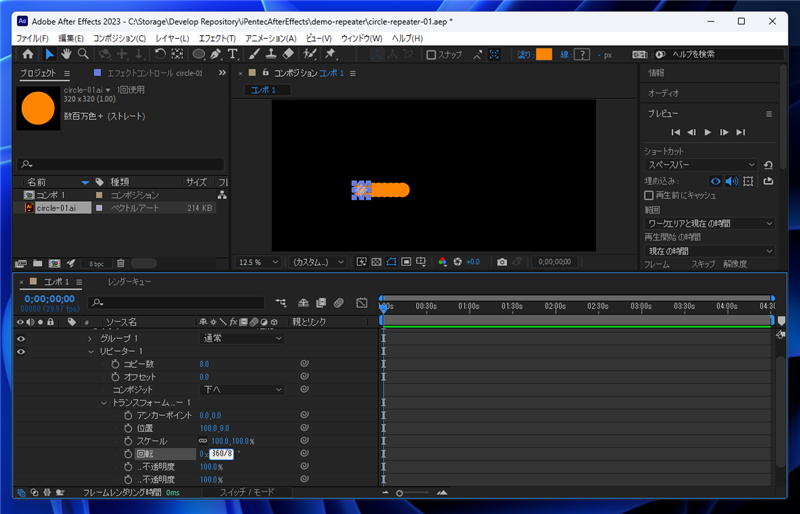
[回転]の値に "360/8" を入力します。"8" は先の[コピー数]で設定した個数です。

円が円弧上に配置されます。円形にはまだ配置されていません。

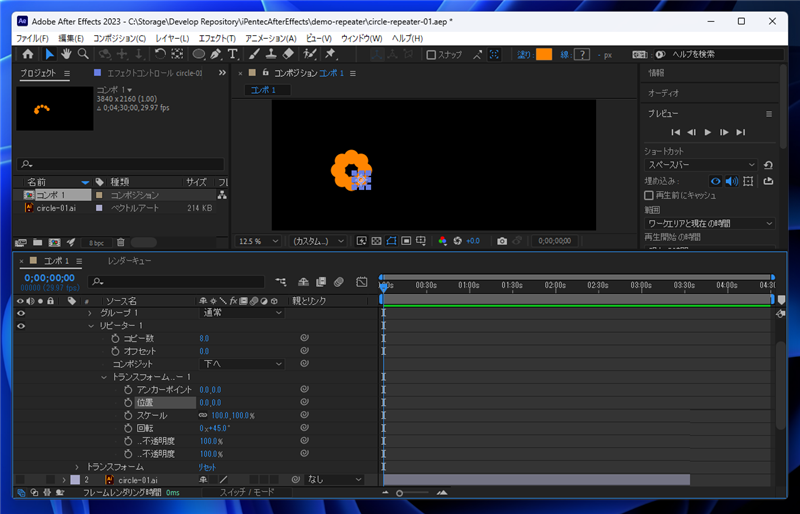
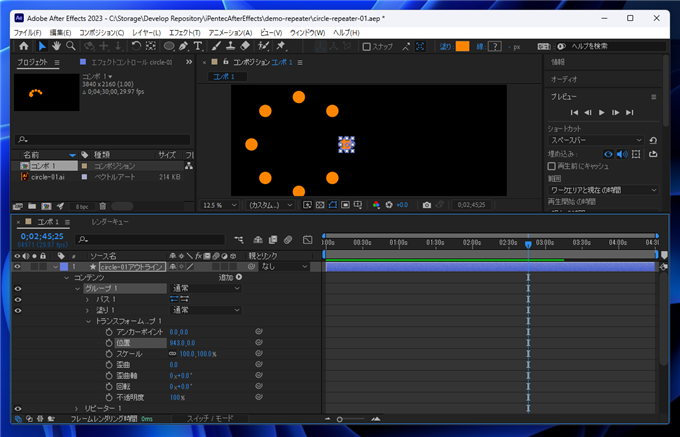
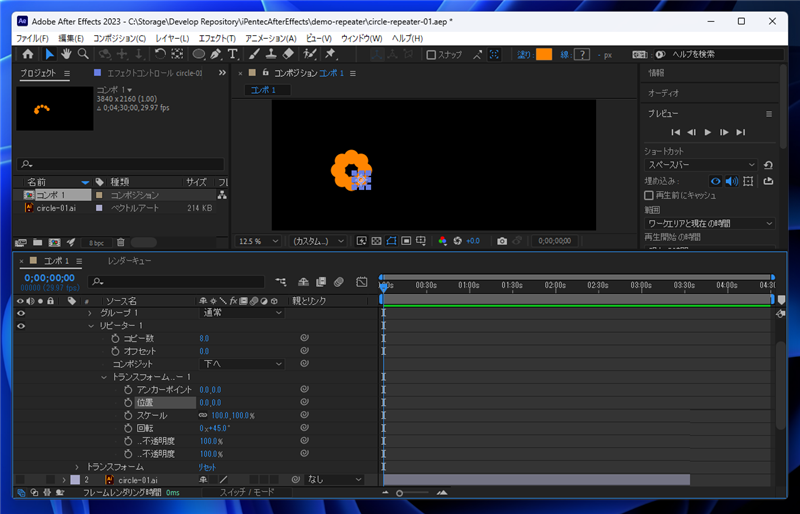
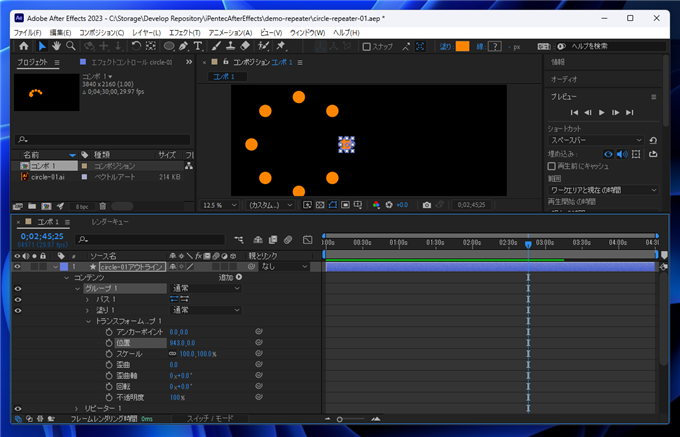
レイヤー一覧で[リピーター]の項目内の[トランスフォーム]の[位置]の値を変更します。x,yの値を両方 "0"に設定します。

両方の値を"0"に設定すると、円が円形に配置されます。

配置半径の初期化
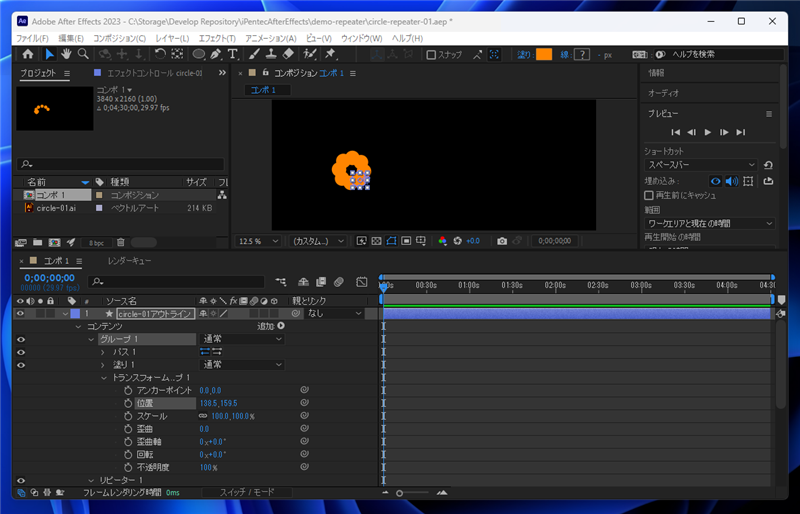
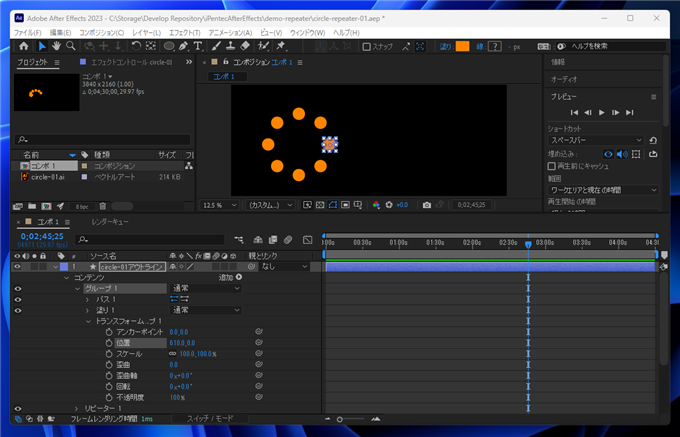
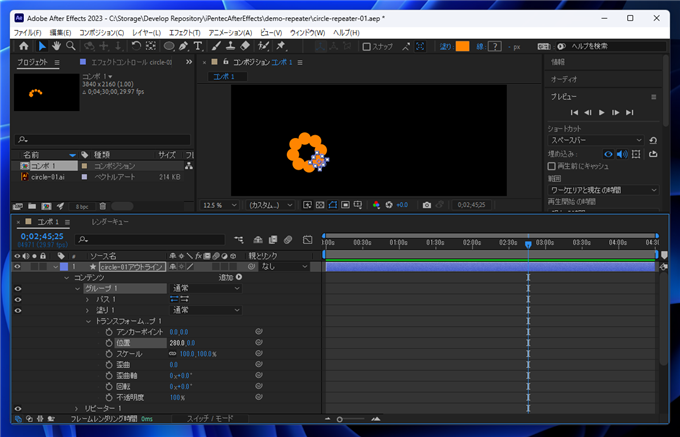
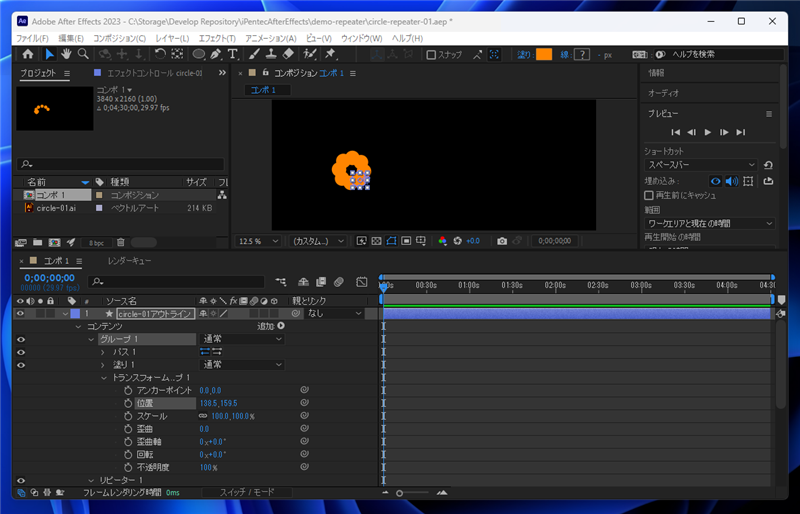
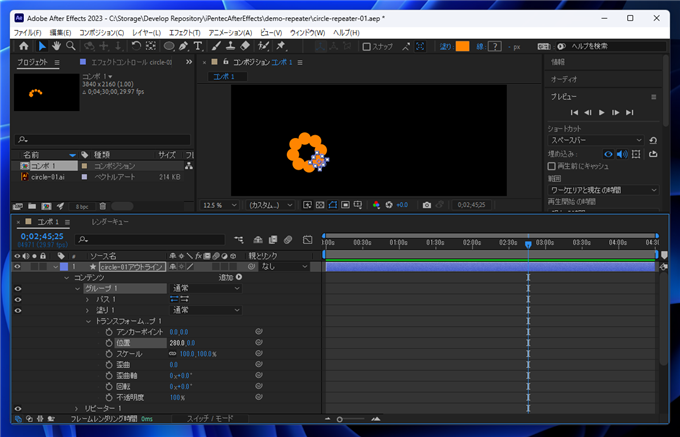
タイムラインパネルのレイヤーの一覧から円形のアウトラインのレイヤーの[コンテンツ]の項目の[グループ]の項目内の[トランスフォーム]の
項目を開きます。[位置]の値を確認します。

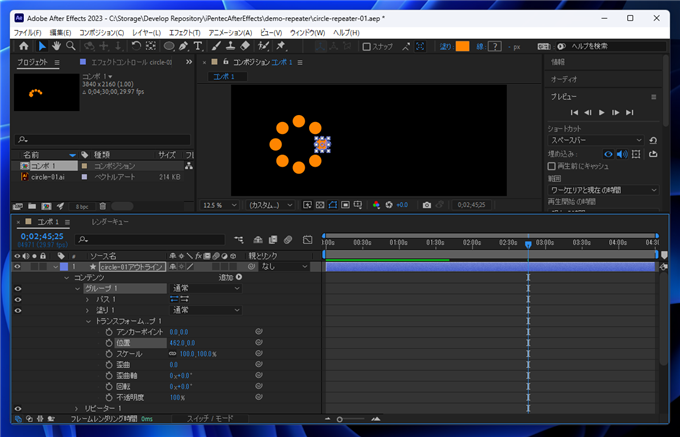
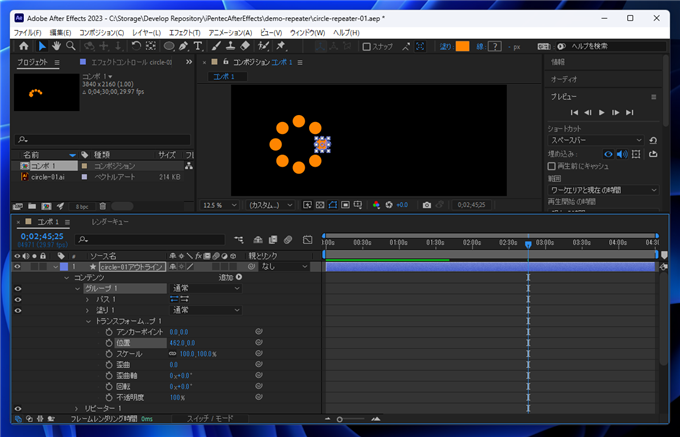
[位置]の値の、xとyの値を"0"に設定します。この値が円形が放射状に広がる際の半径(中心位置からの距離)となります。

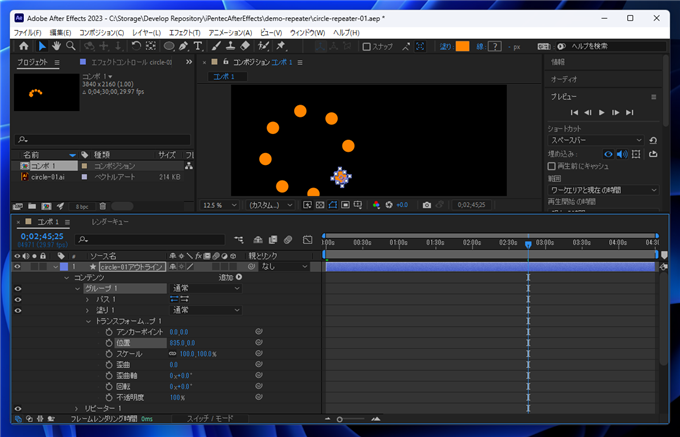
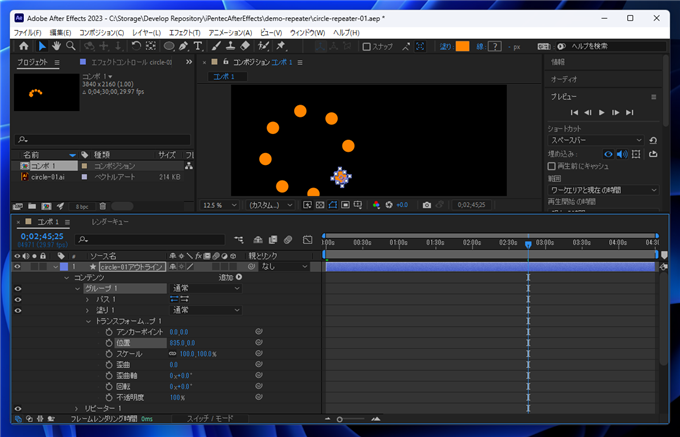
[位置]の値の、xの値を増やします。円が広がっていく様子が確認できます。



リピーター適用図形全体の基準位置の初期化
円が放射状に広がるアニメーションの設定はできましたが、円がちょうど45度の角度で放射状にアニメーションするため、
全体を回転させて自然な見た目にしたいです。
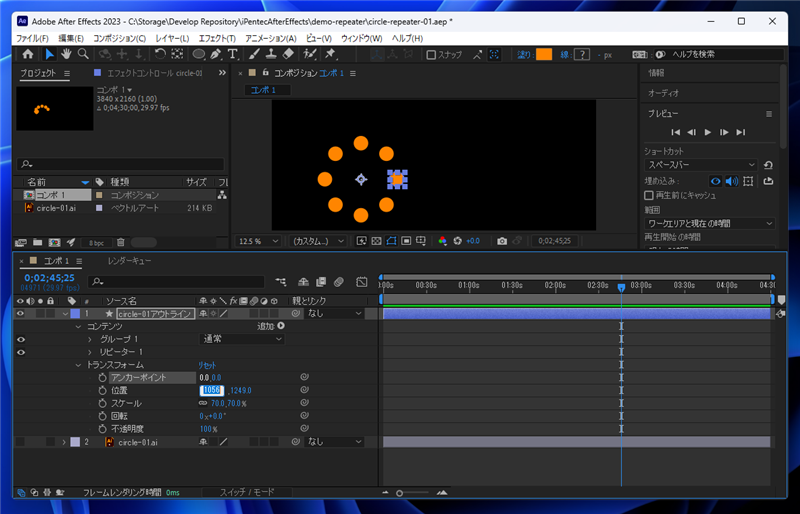
タイムラインパネルのレイヤーの一覧から円形のアウトラインのレイヤー直下の[トランスフォーム]の項目を開きます。
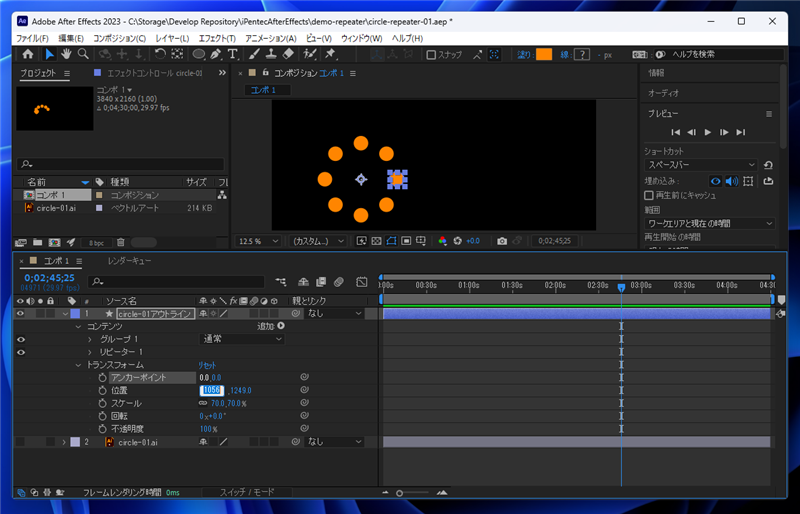
[アンカーポイント]の値を確認します。
(先ほどの[コンテンツ]の項目の[グループ]の項目内の[トランスフォーム]とは別の[トランスフォーム]の項目であることに注意)

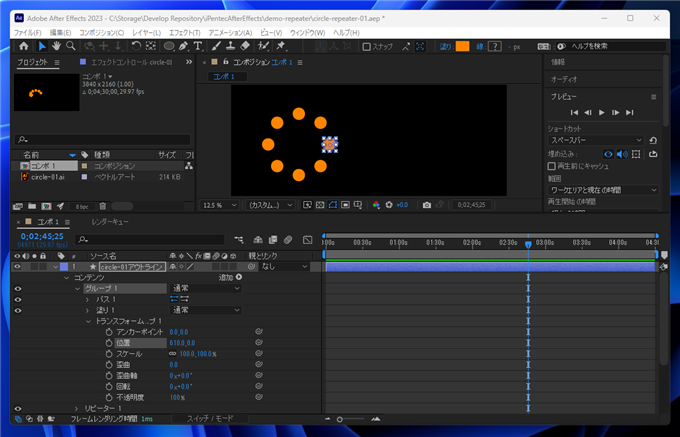
[アンカーポイント]のx,yの値を"0"に設定します。両方の値を0にすると、アンカーポイントの位置を示す丸印が円形に配置された図形の
中心に移動します。

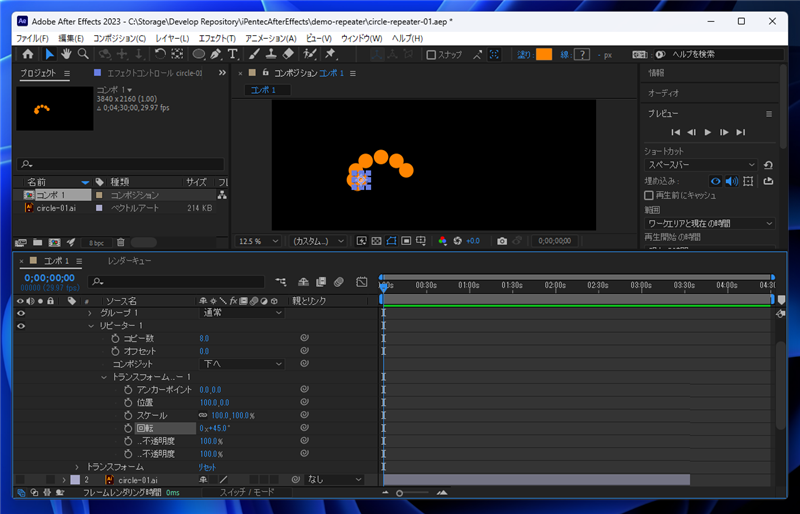
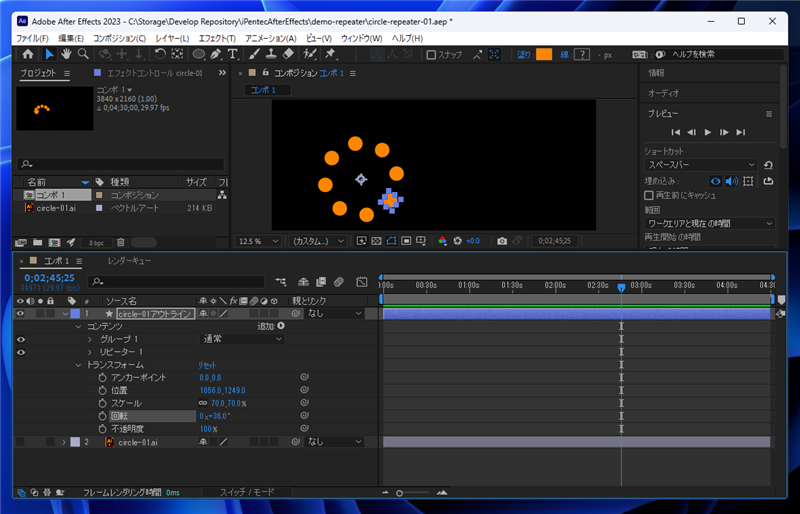
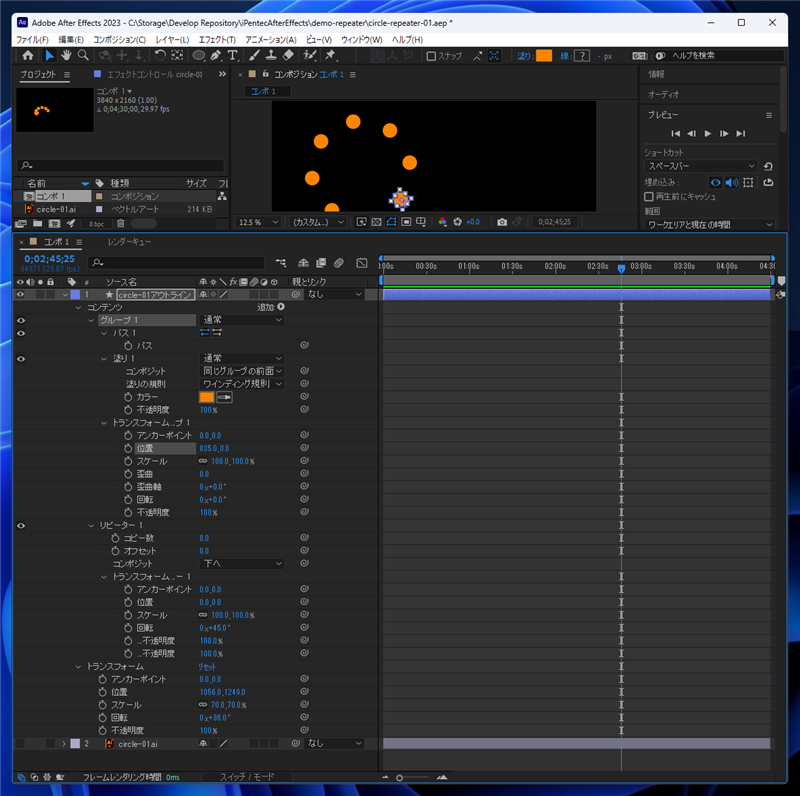
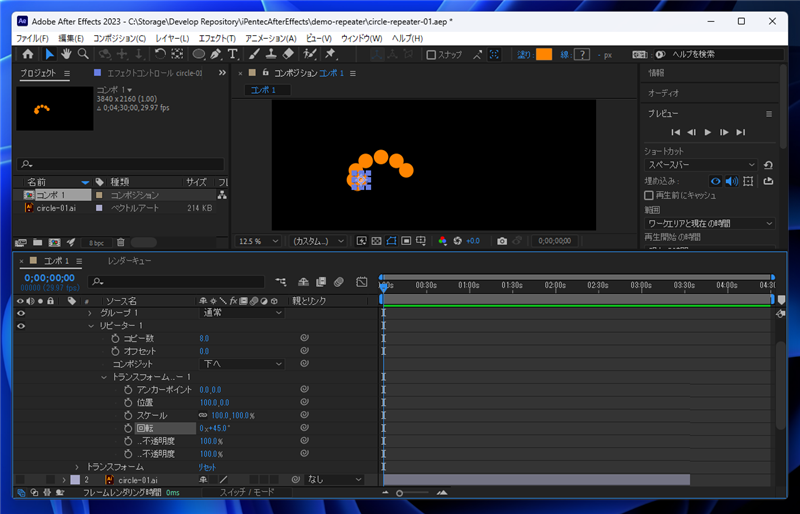
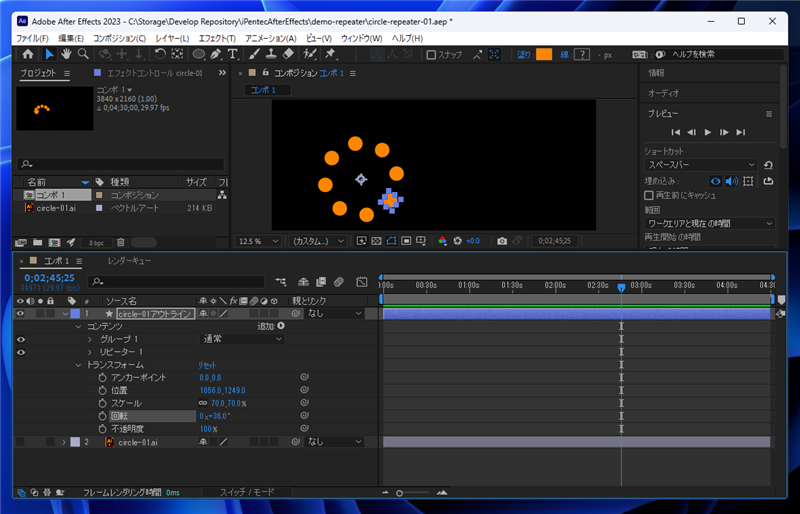
同じ[トランスフォーム]の項目内の[回転]の値を変更します。円形に配置された図形の全体が回転します。

図形を放射状に動かす場合は、先に設定した、
[コンテンツ]の項目の[グループ]の項目内の[トランスフォーム]の[位置]の値を変更します。


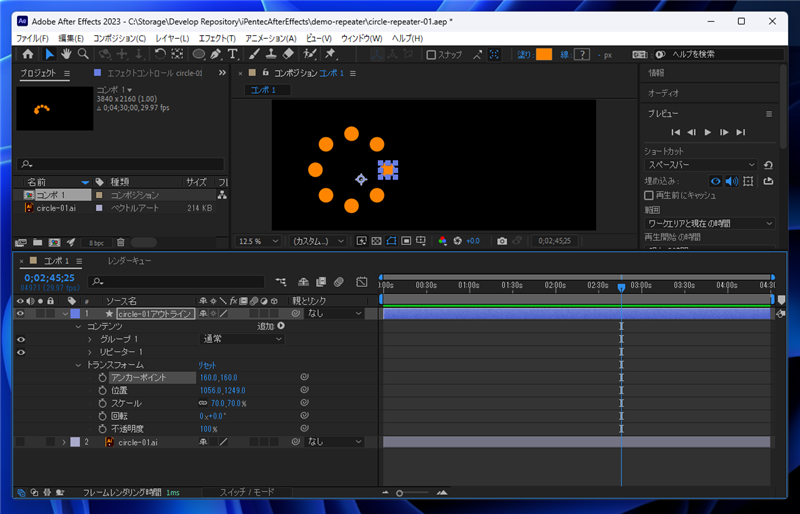
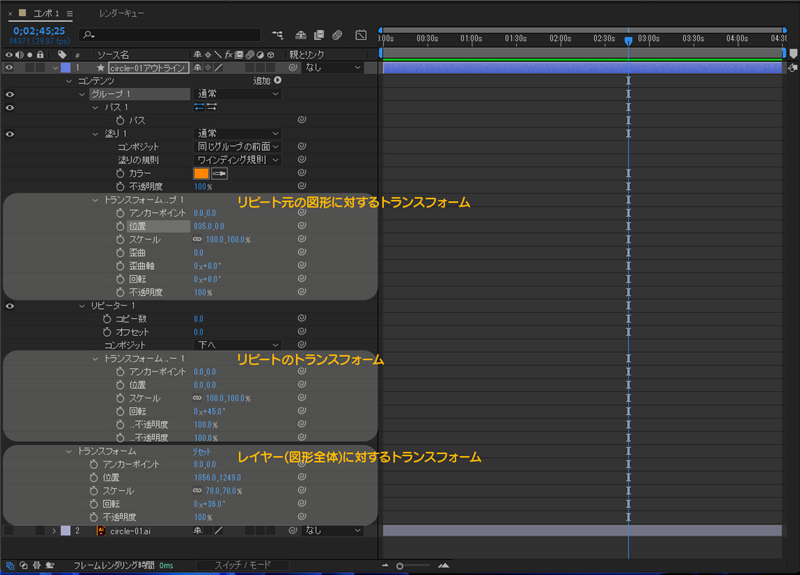
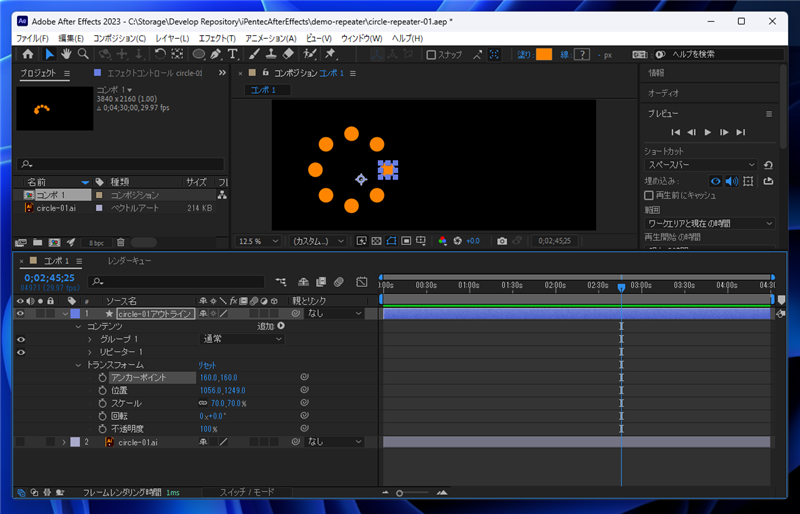
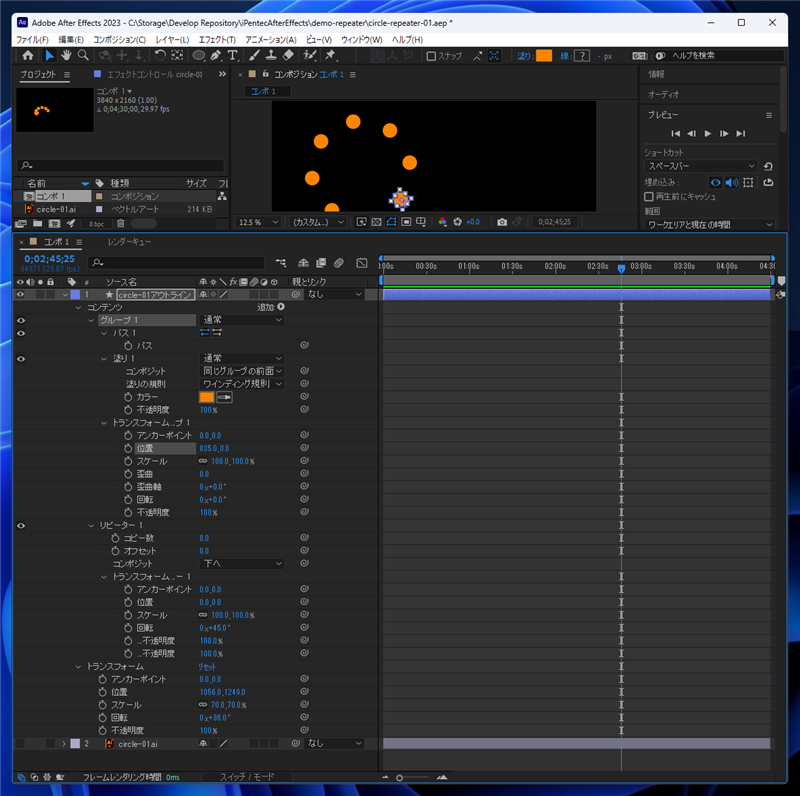
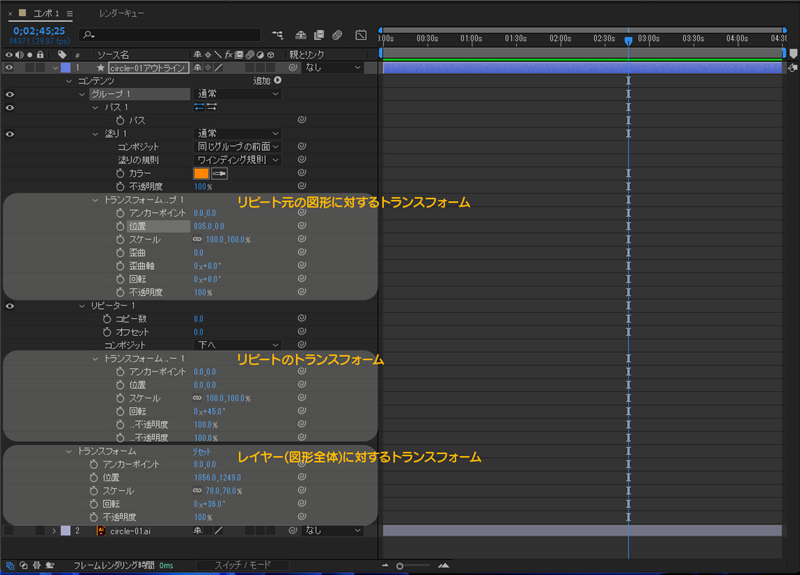
今回のレイヤー構造は下図の状態になっています。

[トランスフォーム]の項目は全部で3カ所あり、[コンテンツ]の[グループ]内の[トランスフォーム]の項目が、
リピート元の図形に対するトランスフォーム、[リピーター]内の[トランスフォーム]はリピートに対するトランスフォーム、
レイヤー直下の[トランスフォーム]がリピート適用された後の図形全体に対するトランスフォームとなっています。

キーフレームの作成
設定が出来上がったので、アニメーションのキーフレームを設定します。
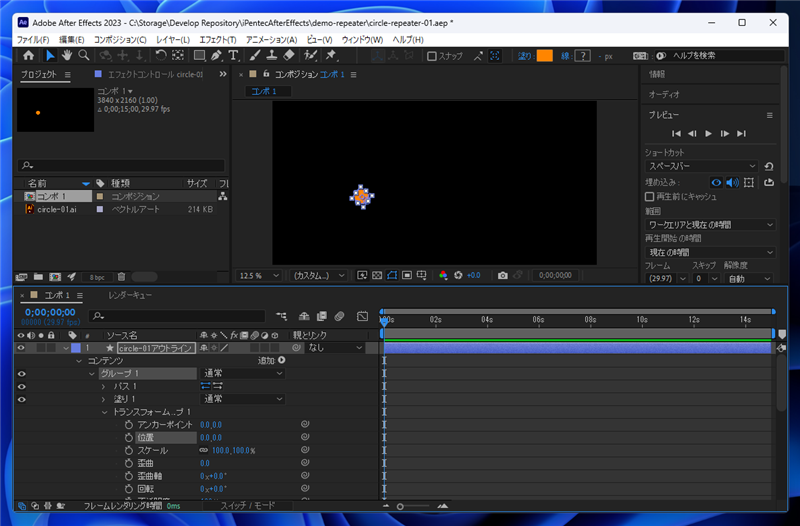
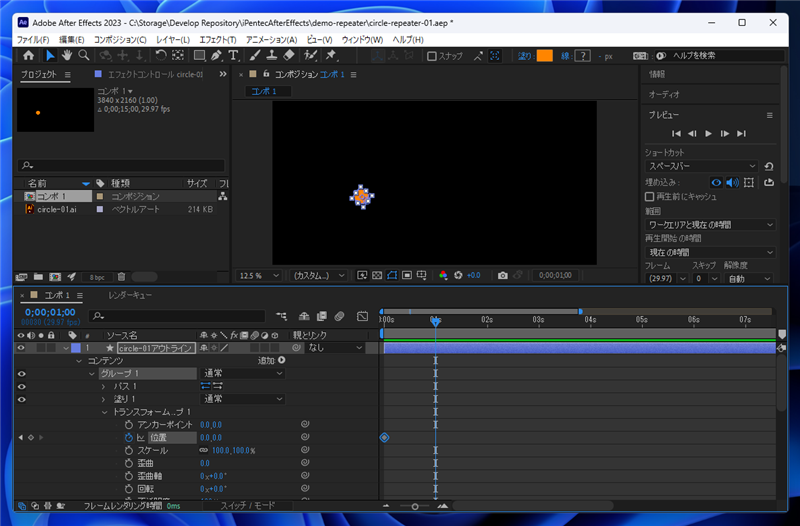
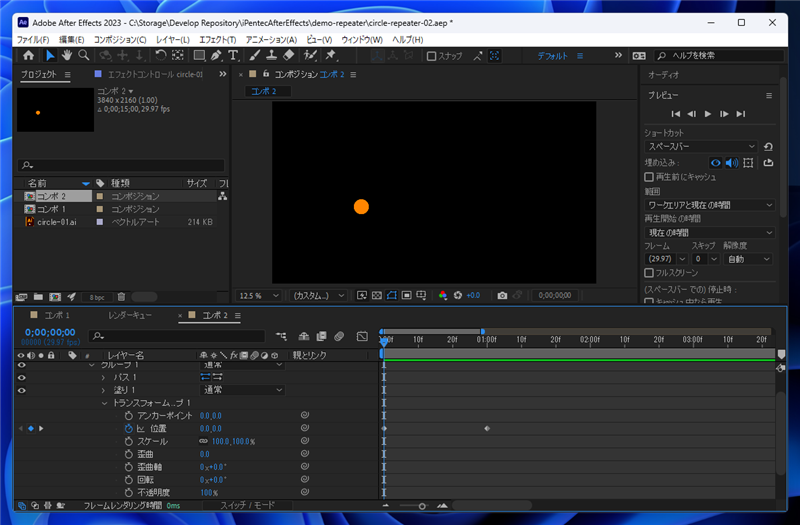
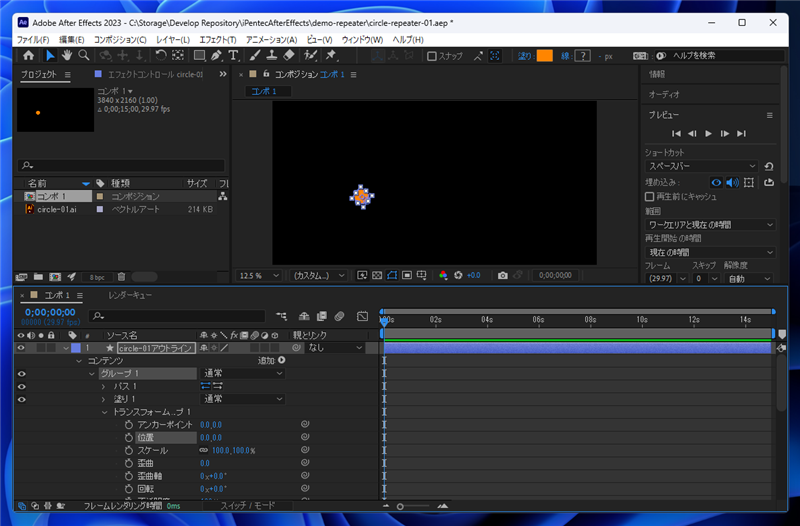
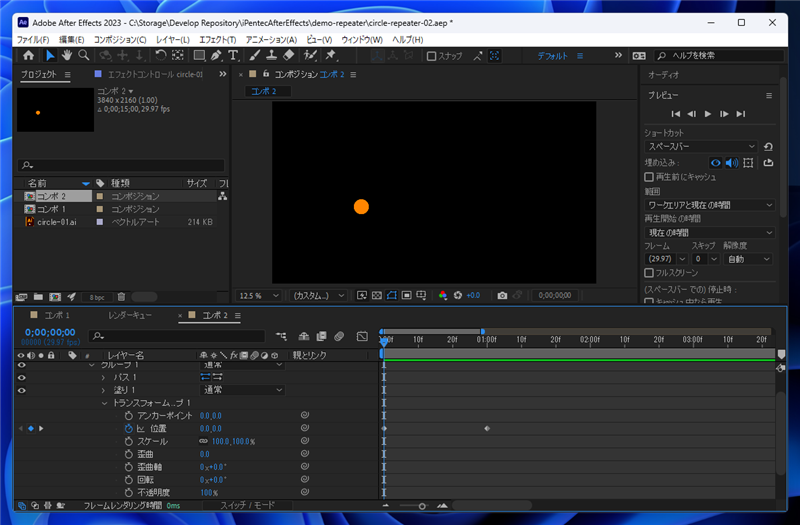
タイムラインパネルで[現在の時間インジケーター]をドラッグして0秒の位置に移動します。
[コンテンツ]の項目の[グループ]の項目内の[トランスフォーム]の[位置]の値をx,yともに0に設定します。

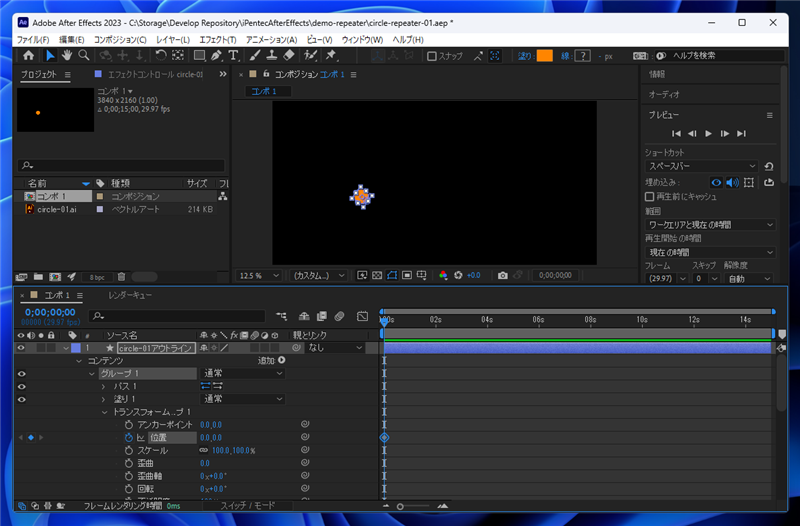
[位置]の左側のストップウォッチのアイコンのボタンをクリックします。ストップウォッチのアイコンが青色に変わり、
0秒の位置にキーフレームが作成されます。

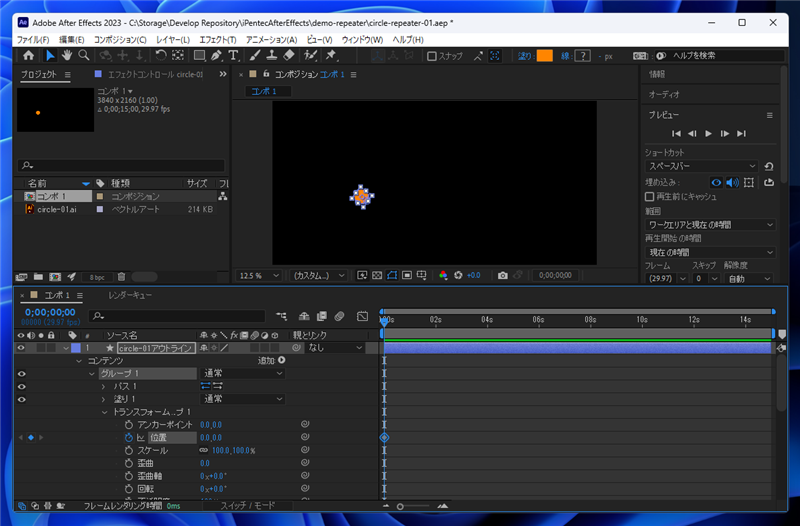
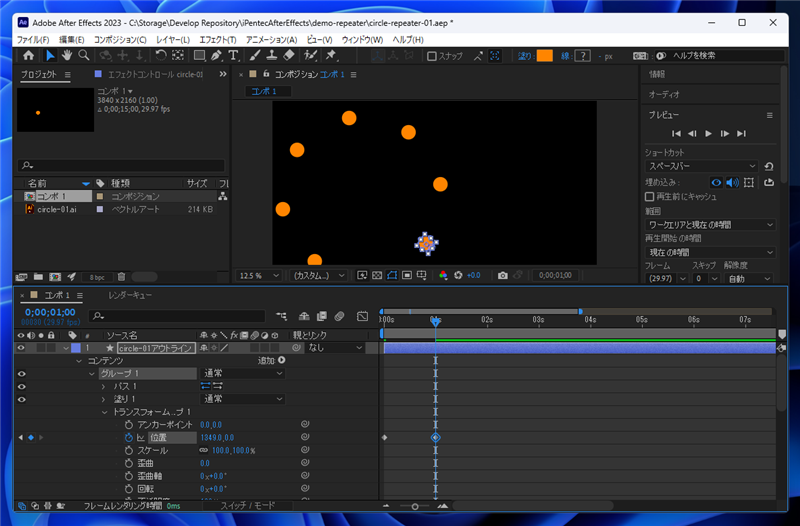
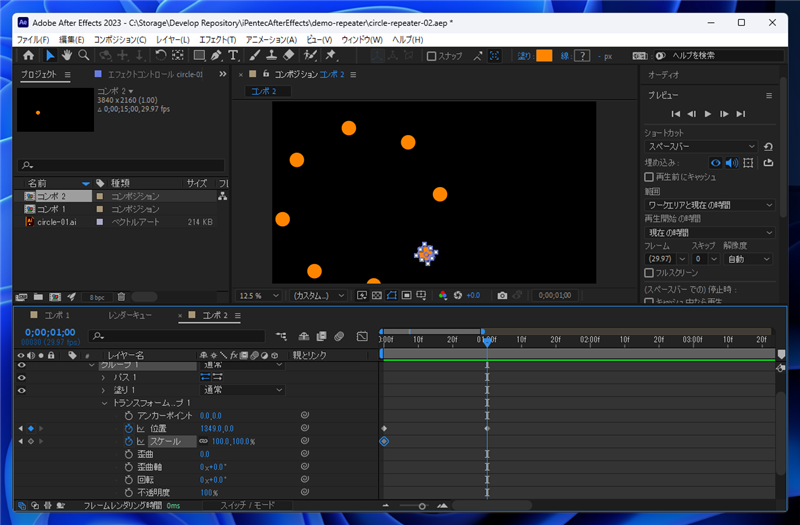
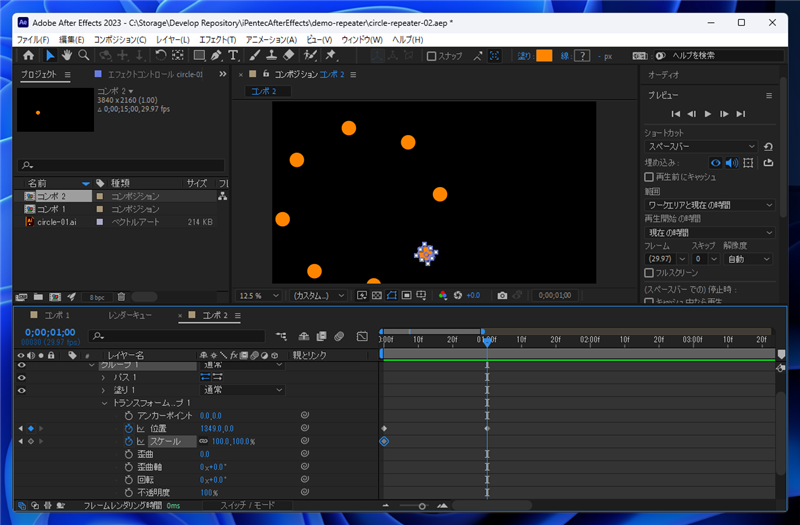
[現在の時間インジケーター]をドラッグして1秒の位置に移動します。

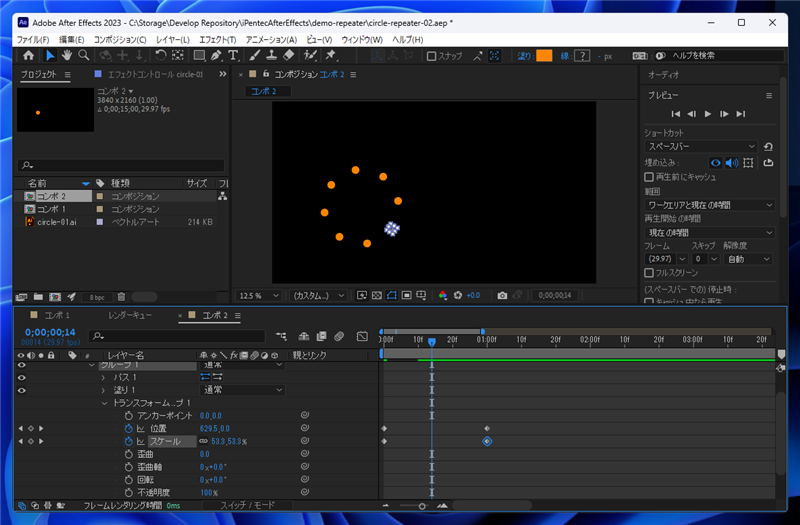
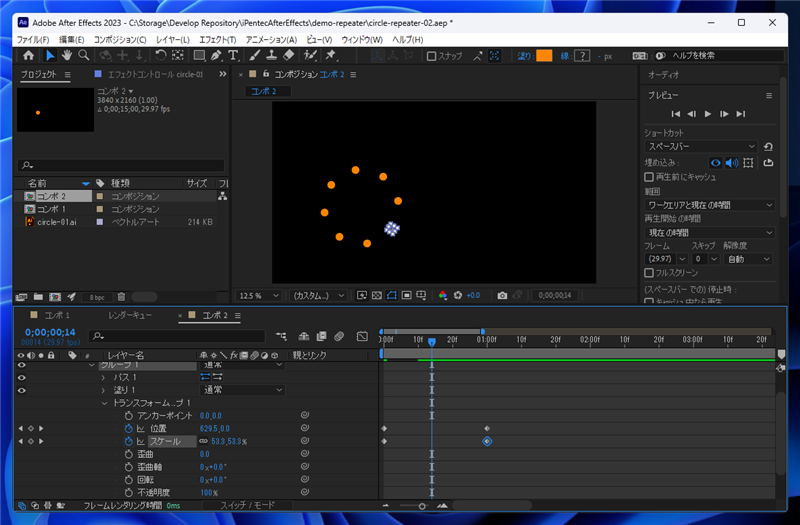
[位置]の値のxの値を増やします。円形が外側に向かって放射状に広がっていきます。また、キーフレームが1秒の位置に作成されます。

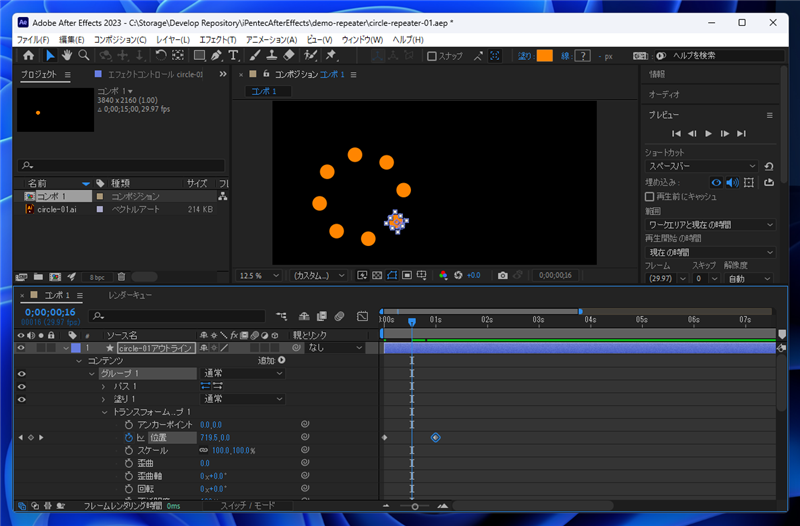
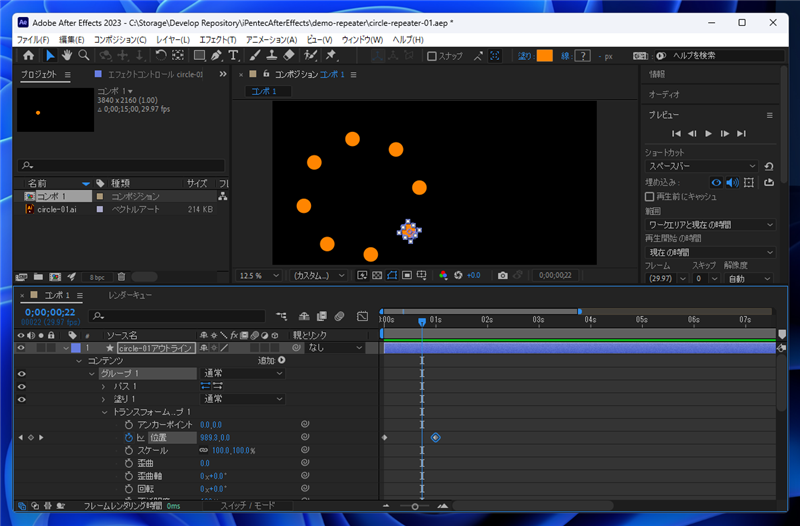
[現在の時間インジケーター]をドラッグして移動すると、円形が放射状に広がるアニメーションが確認できます。

[プレビュー]パネルで再生してアニメーションを確認します。

効果を追加する
図形が放射状に移動するアニメーションは作成できましたが、効果を追加して自然なアニメーションにします。
図形を徐々に小さくする
放射状に広がった図形を徐々に小さくして消える効果を追加します。
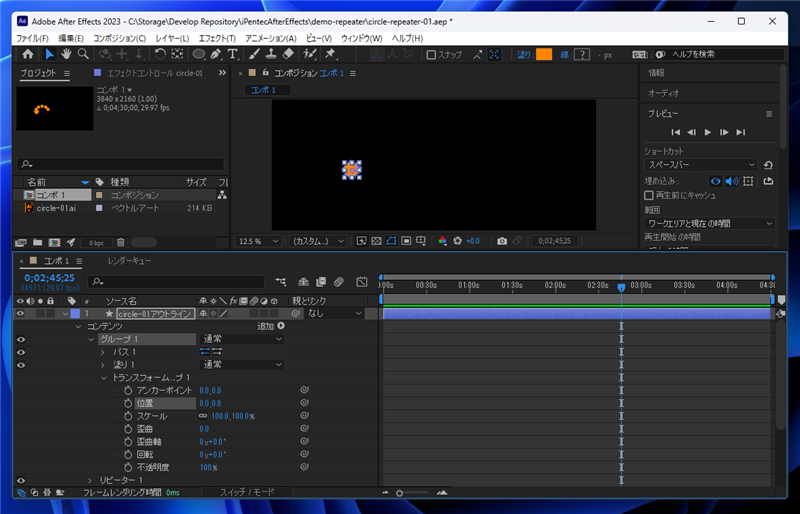
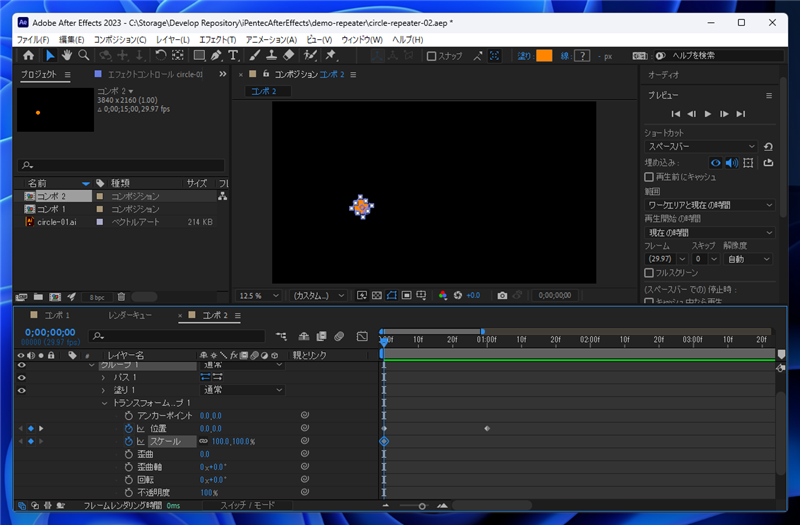
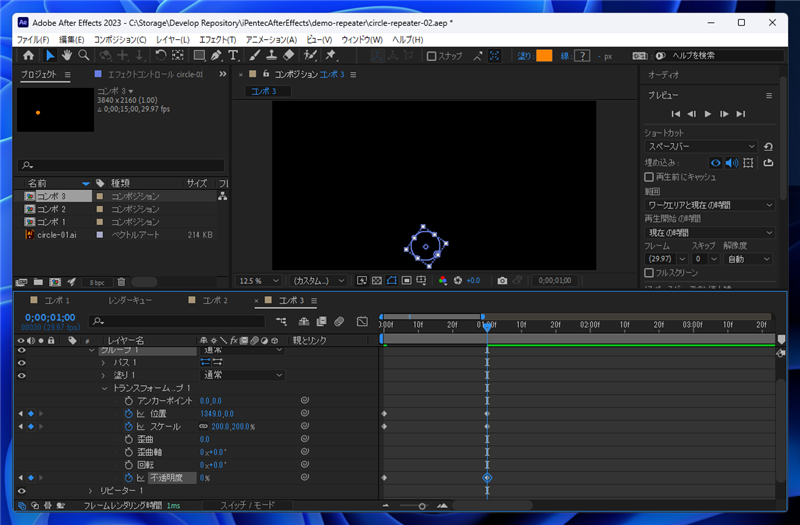
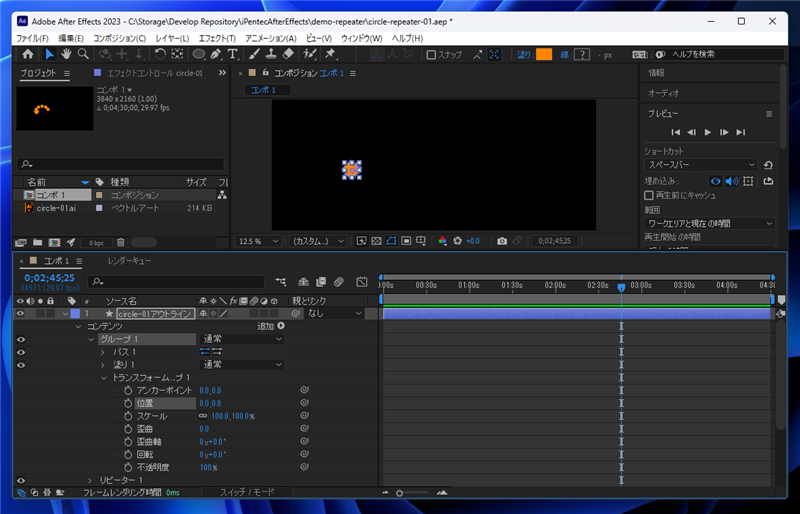
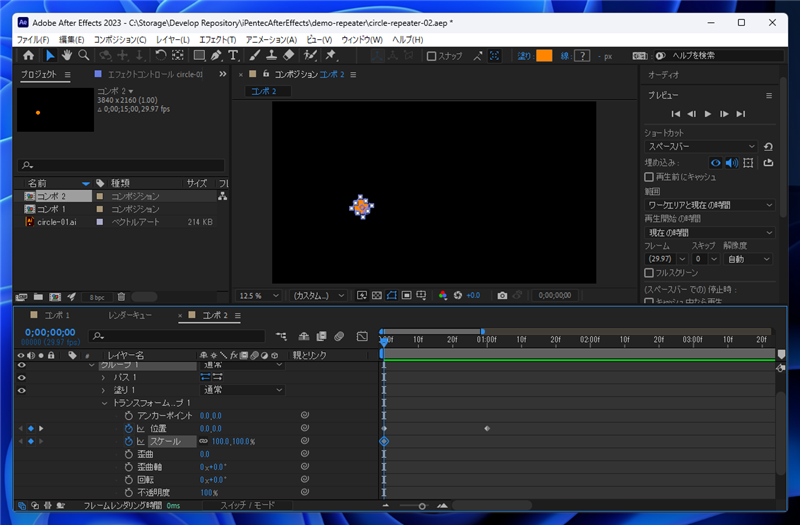
[現在の時間インジケーター]をドラッグして0秒の位置に移動します。

レイヤーの[コンテンツ]の[グループ]の[トランスフォーム]の項目を開きます。[スケール]の値の左側のストップウォッチのアイコンをクリックします。
アイコンが青色に変わり、0秒の位置にキーフレームが追加されます。

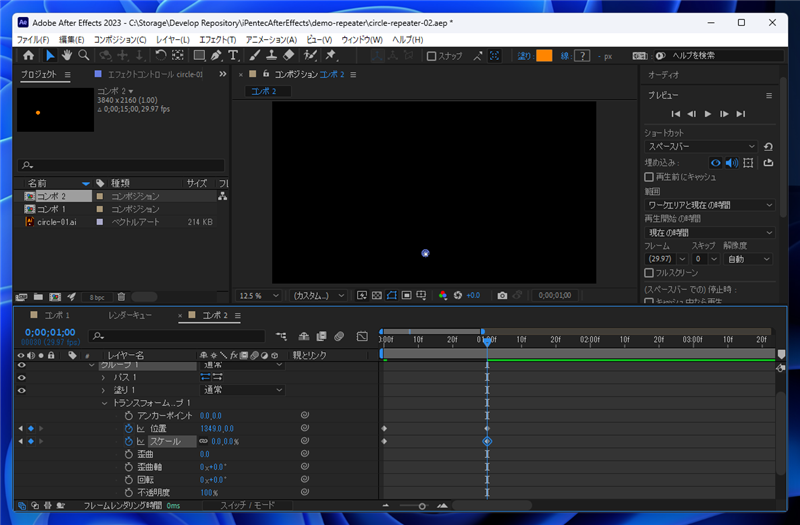
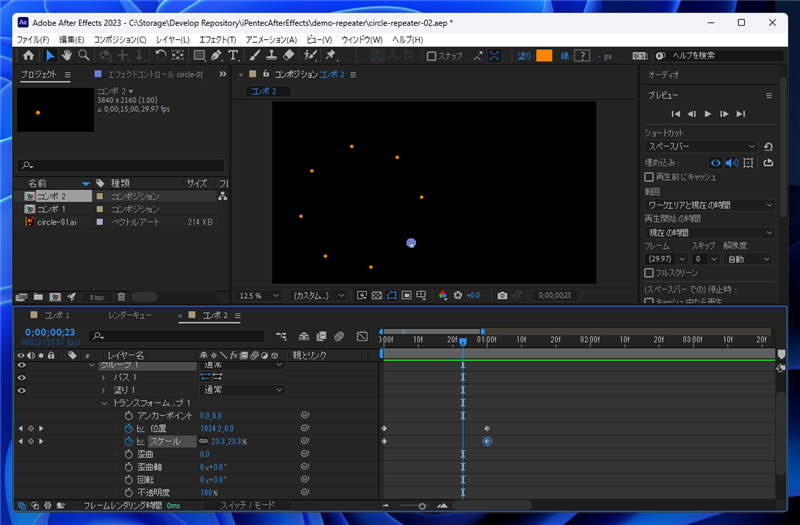
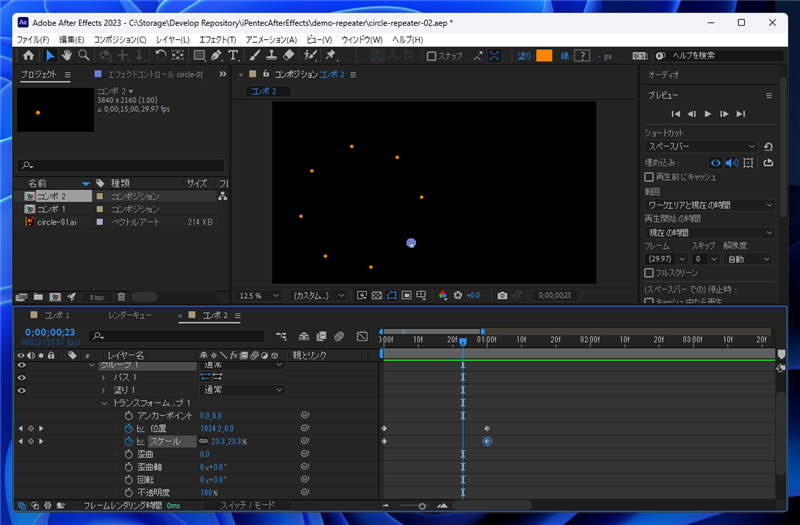
[現在の時間インジケーター]を1秒の位置に移動します。

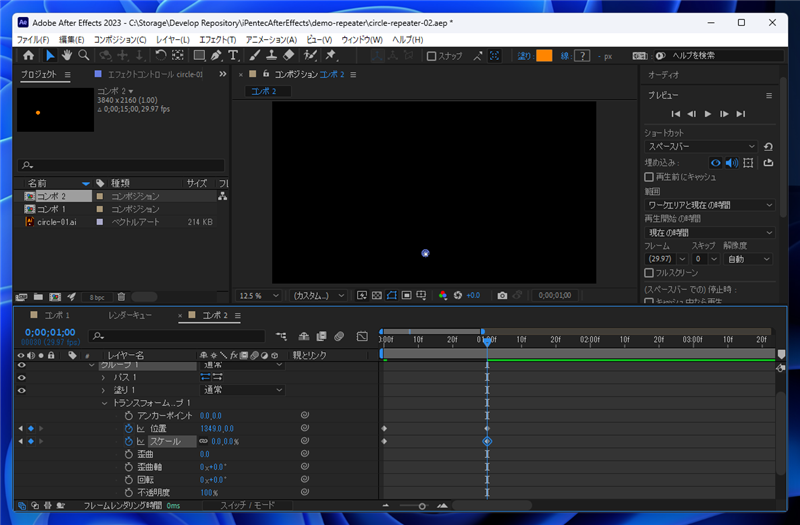
スケールの値を0%に設定します。円形が縮小され、見えない状態になります。

[現在の時間インジケーター]を動かすと、円が放射状に広がりながら徐々に小さくなるアニメーションが確認できます。

プレビューパネルで再生して動作を確認して問題がなければ完成です。

図形が大きくなりつつ薄くなる
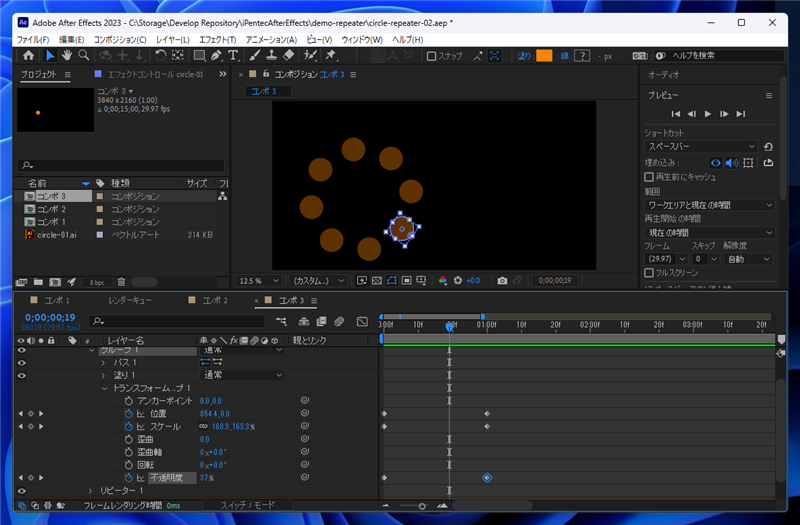
別の効果の例です。図形が大きくなりながら薄くなる例です。
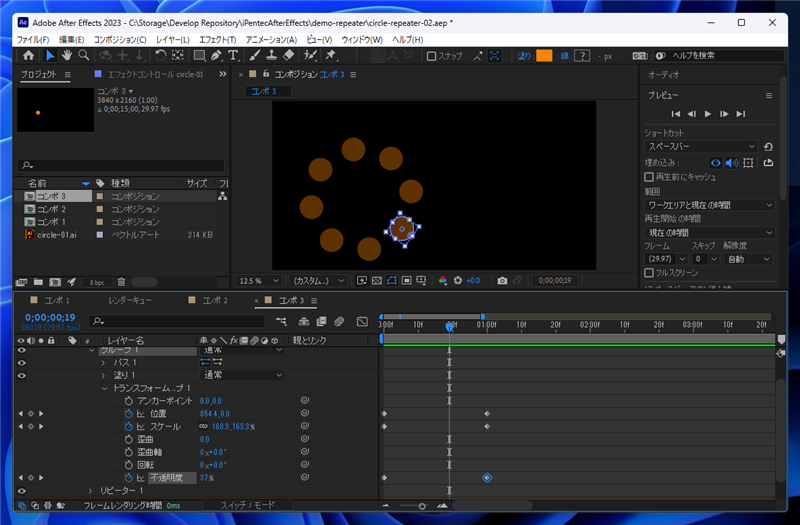
先ほどの手順で、スケールの値を設定しますが、スケールの値を200%に設定します。
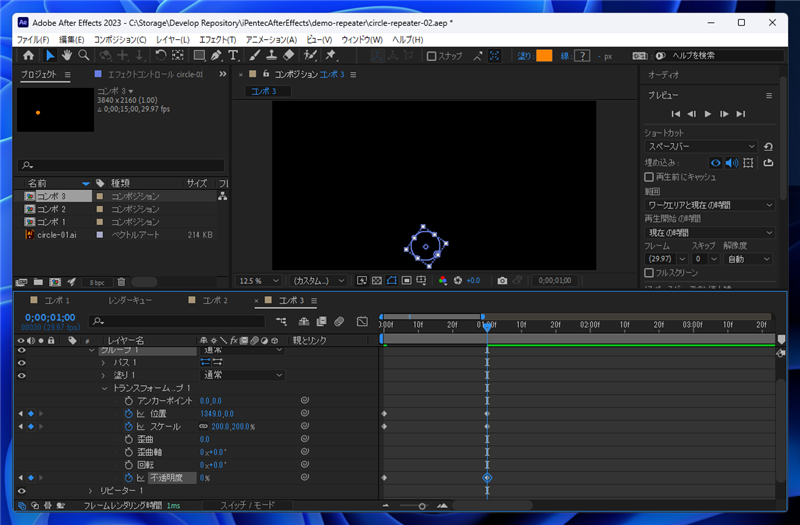
次に、[現在の時間インジケーター]を0秒の位置に移動し、[不透明度]のストップウォッチボタンをクリックします。0秒の位置にキーフレームが作成されます。
[現在の時間インジケーター]を0秒の位置に移動し、[不透明度]の値を0%に変更します。円が完全に透明になり、見えない状態になります。

[現在の時間インジケーター]を動かすと、円が放射状に広がりながら徐々に大きくなると同時に色が薄くなり見えなくなるアニメーションになります。

動画
作成した動画は以下です。
放射状に広がるアニメーションを作成できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。