動作がループするアニメーションを作成する手順を紹介します。
概要
After Effectsでループするアニメーションを作成したい場合があります。
回転の場合は
こちらの記事 で紹介した、エクスプレッションを利用して、timeを利用する方法がありますが、
キーフレームでのアニメーションの場合はtimeは利用できないため、別の方法で実現します。
この記事では、loopOut関数を利用して、ループするアニメーションを作成する手順を紹介します。
手順:移動の繰り返し
After Effectsでプロジェクトを作成し、コンポジションを作成します。
動かしたい画像をプロジェクトに読み込みます。今回はIllustrator形式の画像ファイルを読み込んでいます。
画像をコンポジションに配置します。配置の手順の詳細は
こちらの記事 を参照してください。
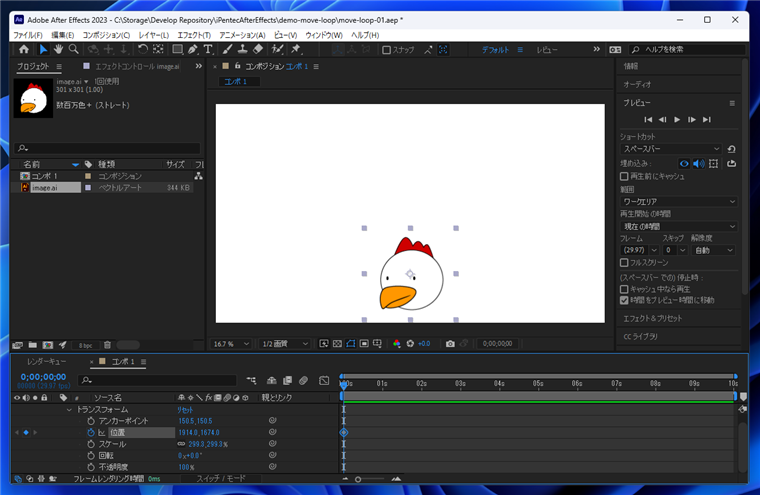
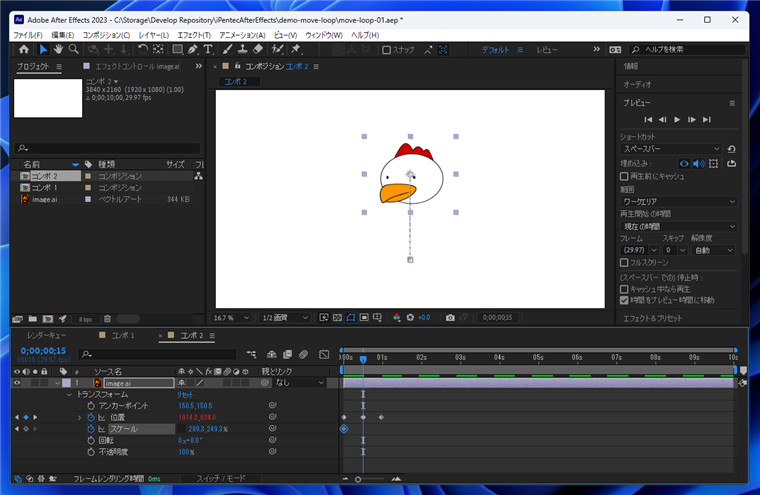
ウィンドウ下部のタイムラインパネルで[現在の時間インジケーター]を0秒の位置に移動し、
レイヤーの項目で配置した画像のレイヤー項目を展開し[トランスフォーム]の[位置]の項目の左側の
ストップウォッチのアイコンをクリックします。0秒の位置にキーフレームが作成されます。
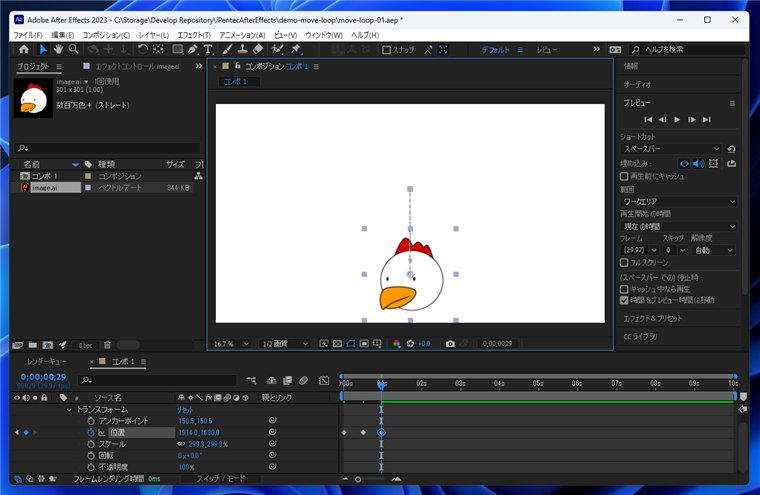
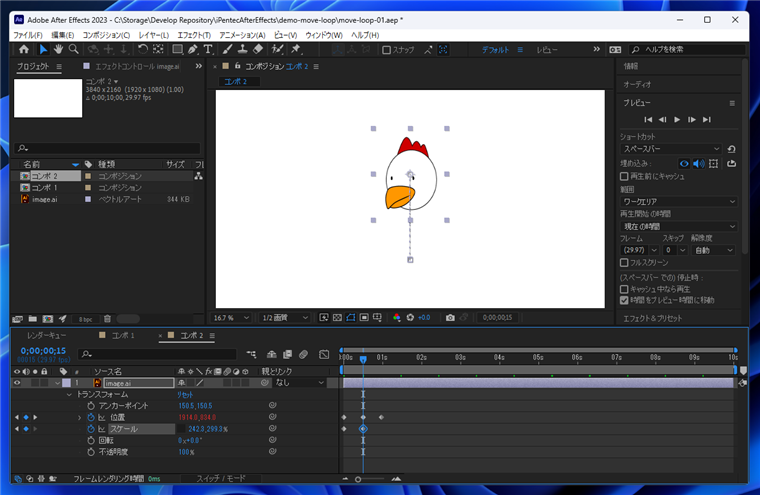
[現在の時間インジケーター]をドラッグして、0.5秒の位置に移動します。[トランスフォーム]の[位置]のYの値を減らします。画像が上方向に移動します。
キーフレームも作成されます。
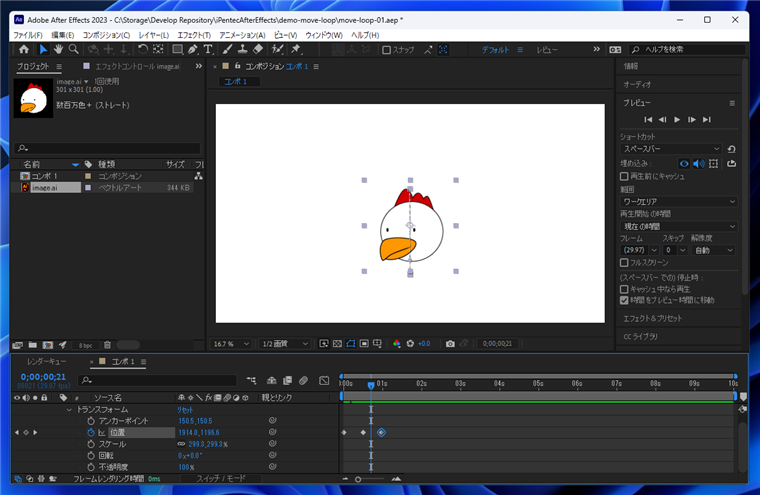
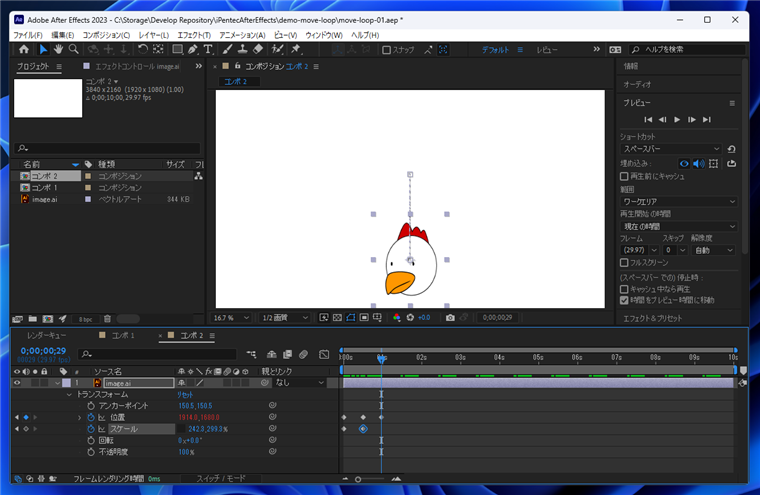
[現在の時間インジケーター]をドラッグして、1秒の位置に移動します。
[トランスフォーム]の[位置]のYの値を増やします。
画像が下方向に移動します。元の位置まで下に移動します。キーフレームも作成されます。
[現在の時間インジケーター]をドラッグして移動すると、キャラクターの画像が上下に移動するアニメーションが確認できます。
この状態では、1秒までのアニメーションで1秒以降は、静止した状態になります。
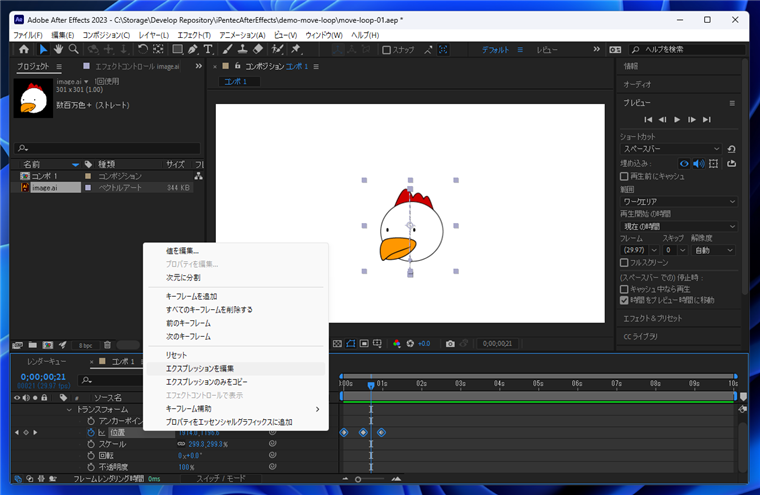
ループの設定をします。[トランスフォーム]の[位置]の項目をクリックして選択し、右クリックします。
下図のポップアップメニューが表示されます。[エクスプレッションを編集]の項目をクリックします。
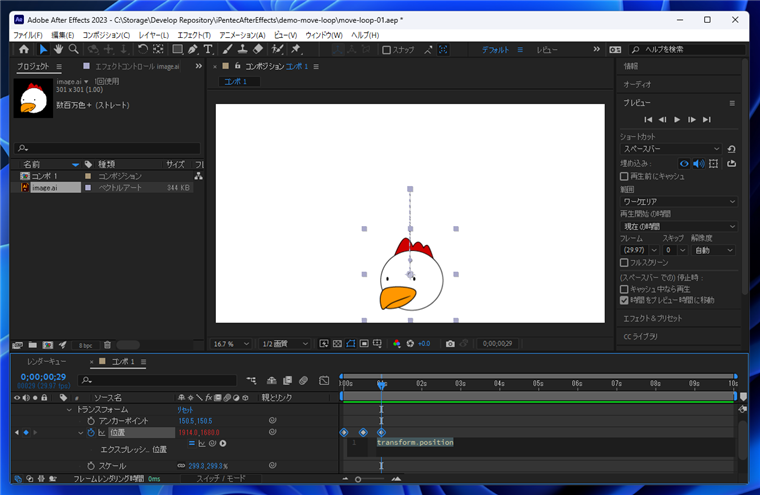
[位置]の項目の下に[エクスプレッション - 位置]の項目が追加されます。
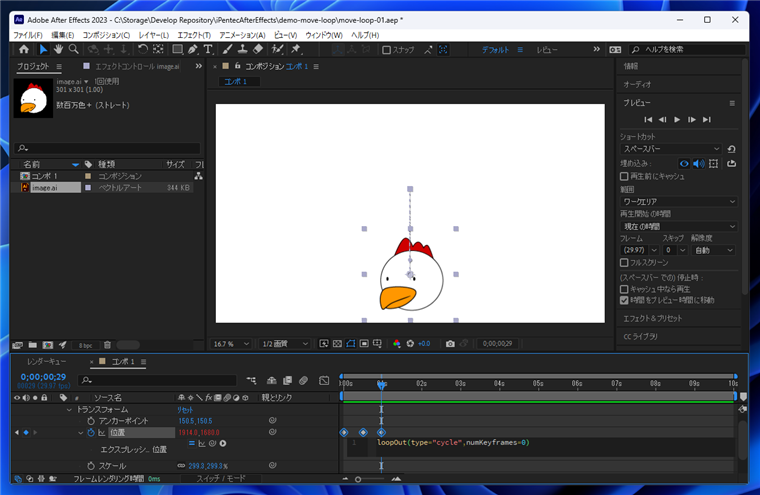
エクスプレッションの項目のコードを以下に変更します。
transform.position
loopOut(type="cycle",numKeyframes=0)
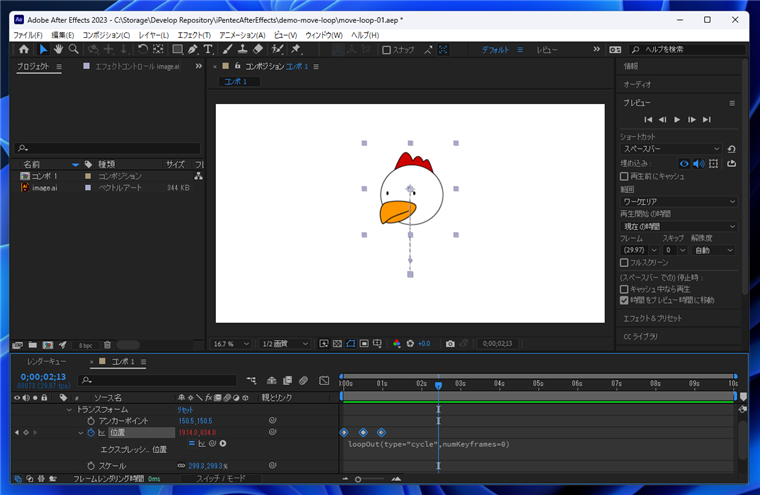
設定後、[現在の時間インジケーター]を1秒以降に移動します。1秒以降のキーフレームが設定されていない時間でも上下のアニメーションが繰り返されます。
手順:スケールの繰り返し
上下移動の繰り返しができましたので、スケールの繰り返しも設定します。
[現在の時間インジケーター]をドラッグして、0秒の位置に移動します。
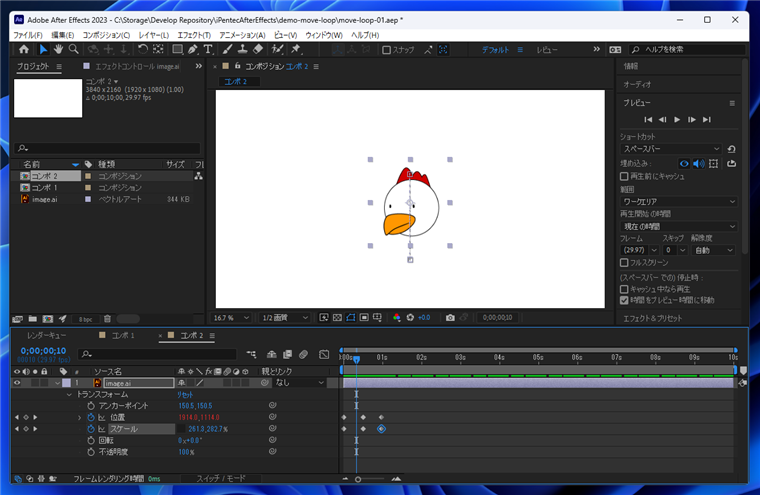
レイヤーの項目でオブジェクトの項目を展開し[トランスフォーム]の[スケール]の項目の左側のストップウォッチのボタンをクリックします。
ストップウォッチのアイコンが青色に変わり、0秒の位置にキーフレームが作成されます。
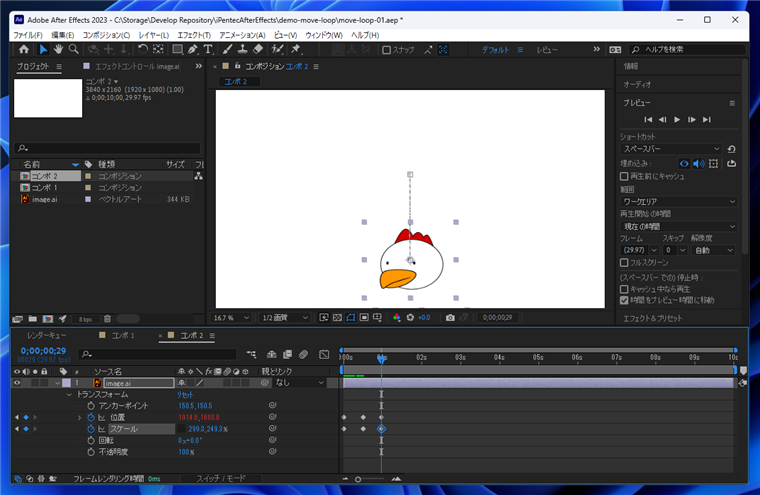
[トランスフォーム]の[スケール]のYの値のみを小さくします。横方向につぶれた形状になります。その後、
[現在の時間インジケーター]をドラッグして、0.5秒の位置に移動します。
[トランスフォーム]の[位置]のYの値を元の数値に戻し、Xの値を減らします。
画像が縦方向につぶれた形状になります。キーフレームも作成されます。
[現在の時間インジケーター]をドラッグして、1秒の位置に移動します。
[トランスフォーム]の[位置]のXの値を元の数値に戻し、Yの値を減らします。横方向につぶれた画像になります。
[現在の時間インジケーター]をドラッグして移動します。画像の上下に応じて画像がゆがむアニメーションが確認できます。
まだ、この段階ではループの設定がされていないため、1秒以降に[現在の時間インジケーター]を移動すると、
上下移動のアニメーションは繰り返されますが、画像がゆがむアニメーションは繰り返されません。
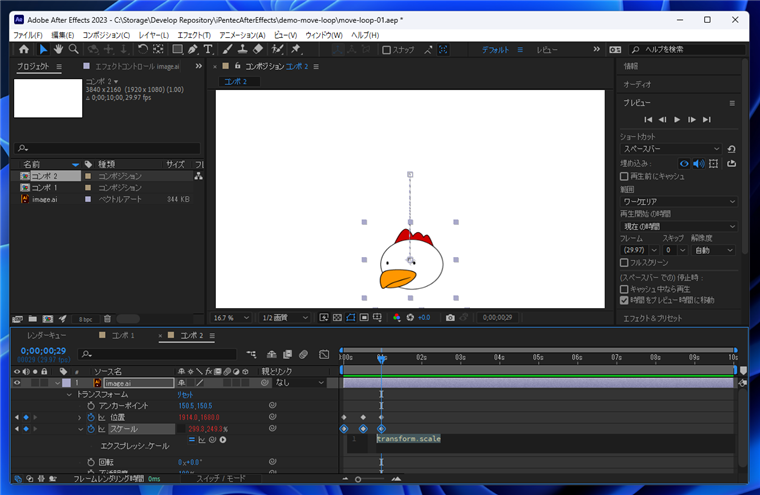
[トランスフォーム]の[スケール]の項目をクリックして選択し、右クリックします。ポップアップメニューが表示されます
メニューの[エクスプレッションを編集]の項目をクリックします。
[スケール]の項目の下に[エクスプレッション - スケール]の項目が追加されます。
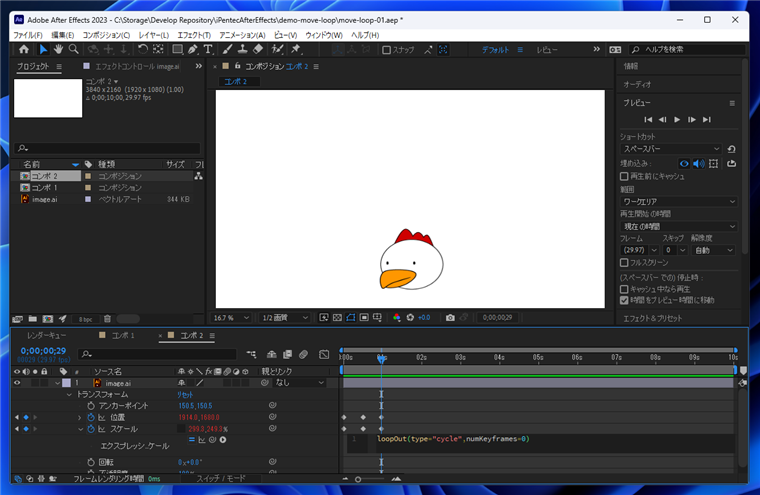
エクスプレッションの項目のコードを以下に変更します。
transform.scale
loopOut(type="cycle",numKeyframes=0)
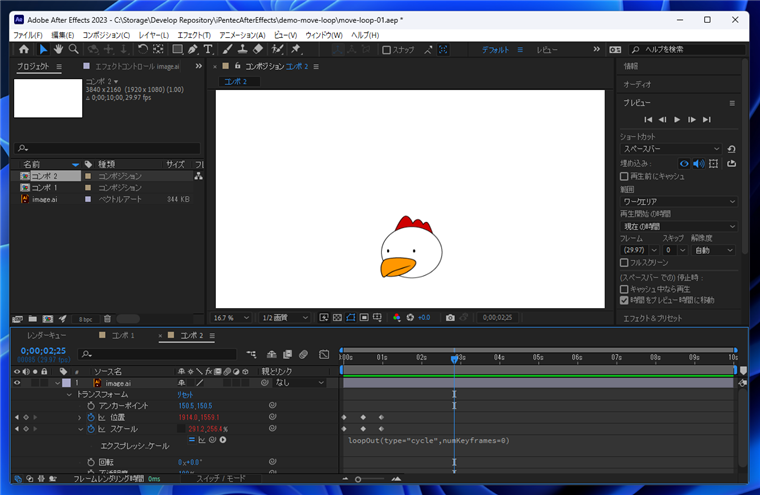
[現在の時間インジケーター]をドラッグして、1秒以降に移動します。上下のアニメーションと縦横につぶれるアニメーションの両方がループします。
動画
作成した動画は以下です。
VIDEO
著者
iPentecのメインデザイナー
最終更新日: 2024-02-11
作成日: 2023-04-18