After Effectでフェードインの作成方法を紹介します。
単色での画面全体のフェードイン
単色での画面全体のフェードインを作成する場合は、平面レイヤーをかぶせる方法が簡単です。
設定手順
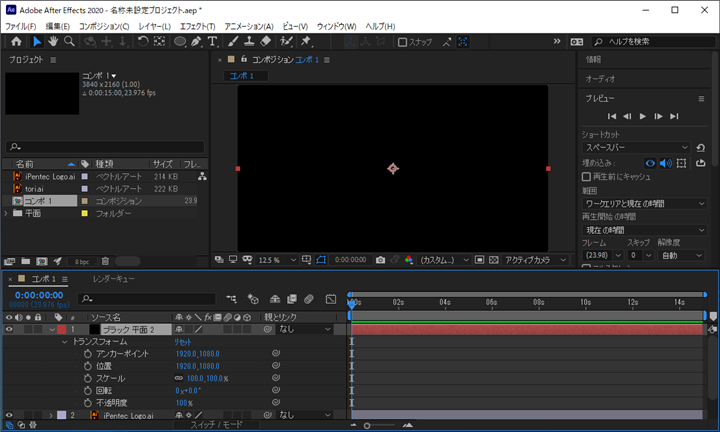
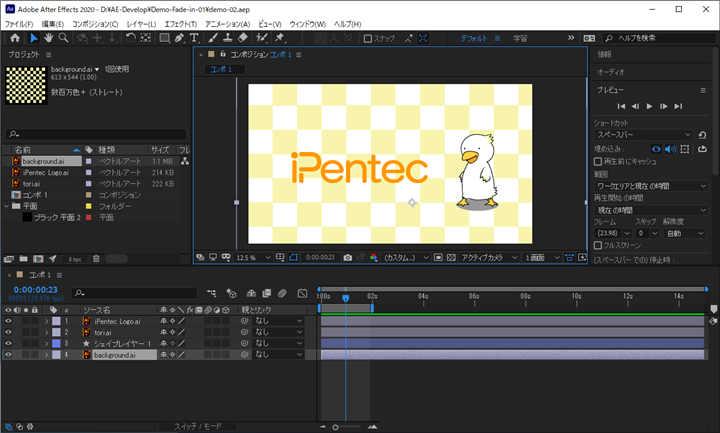
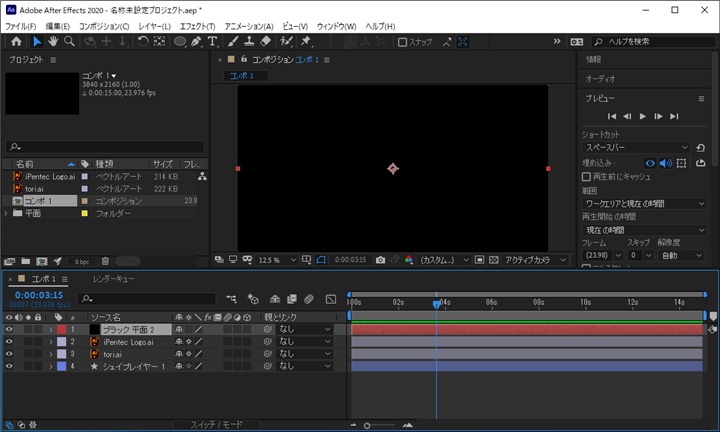
After Effectsを起動し、コンポジションを作成して画面を作成します。

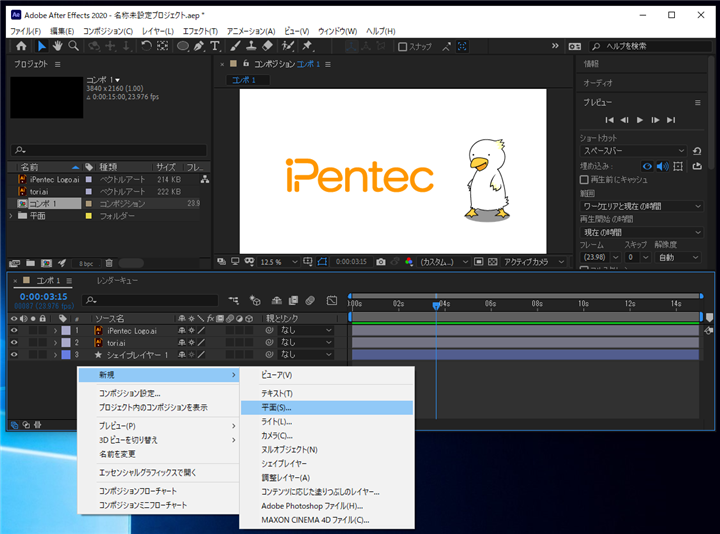
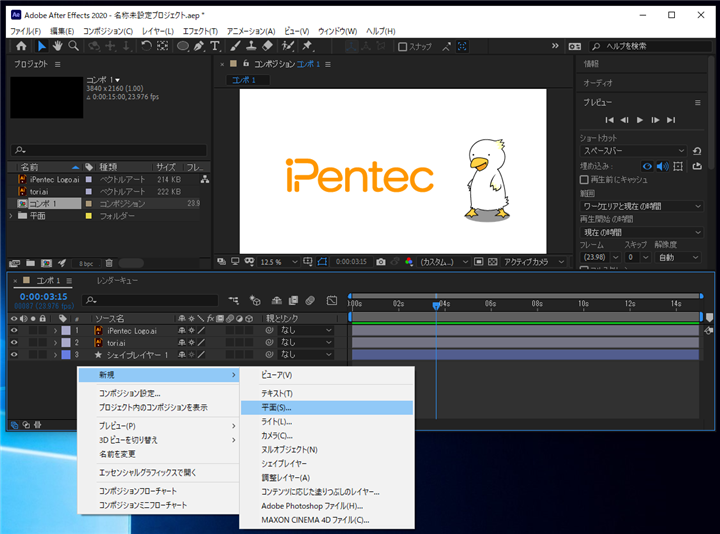
ウィンドウ下部のコンポジションウィンドウで右クリックしポップアップメニューを表示します。メニューの[新規]のサブメニューの[平面]の項目をクリックして平面レイヤーを作成します。

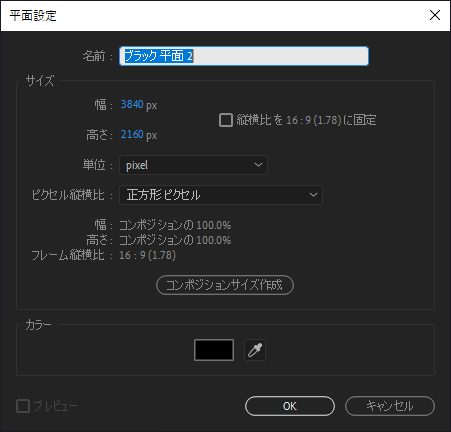
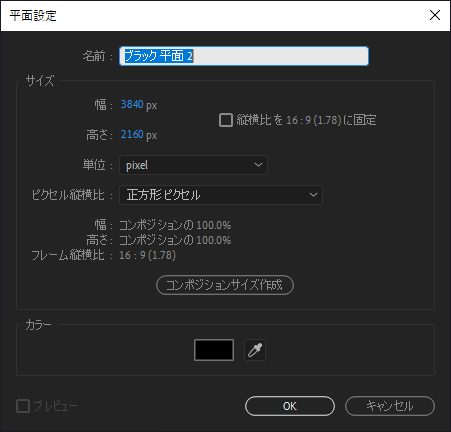
[平面設定]ダイアログが表示されます。[カラー]を黒色にして平面レイヤーを作成します。

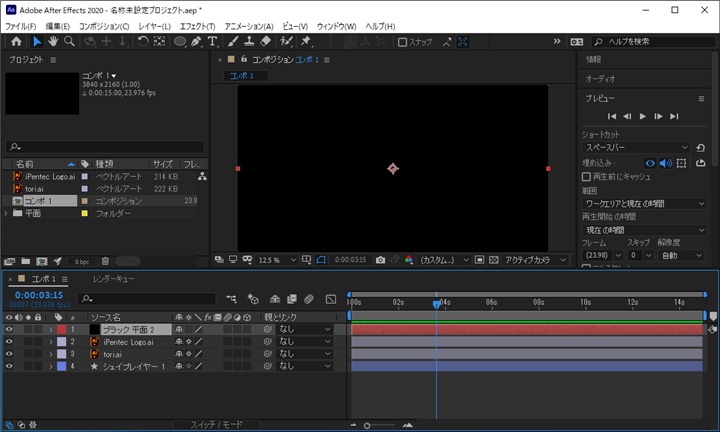
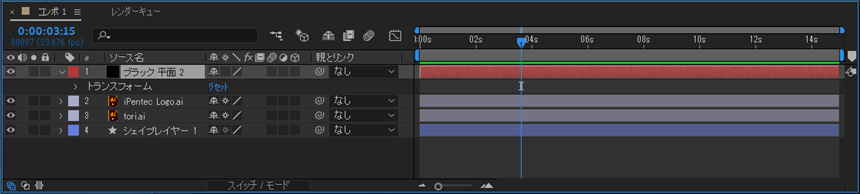
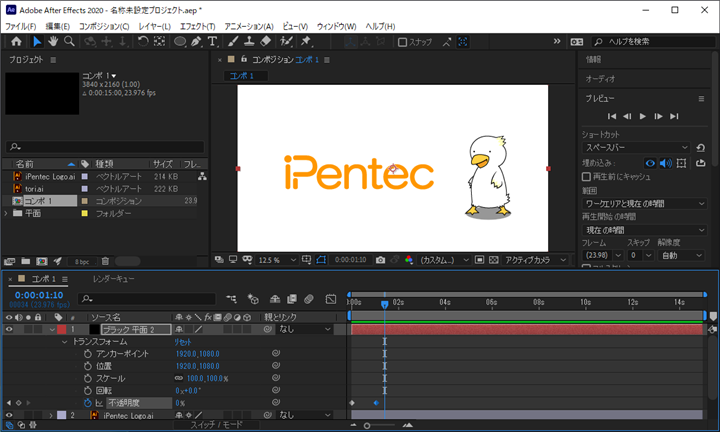
平面レイヤーが作成できました。作成したレイヤーを一番上にします。画面全体が黒色になります。

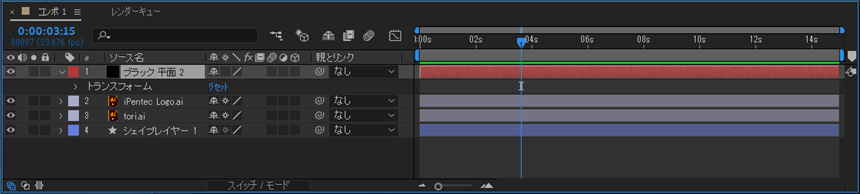
コンポジションウィンドウの作成したレイヤーの">"をクリックするか、タイトルをダブルクリックして子要素を表示します。[トランスフォーム]の項目が表示されます。

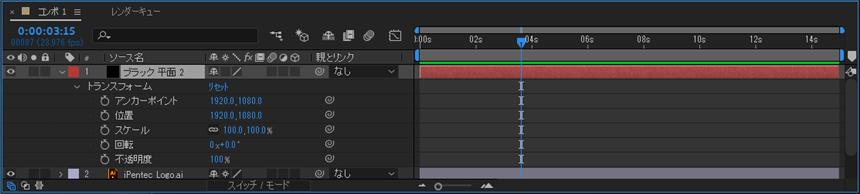
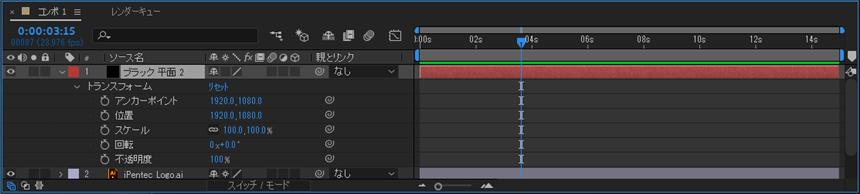
[トランスフォーム]の項目の子要素を表示します。下図の要素が表示されます。

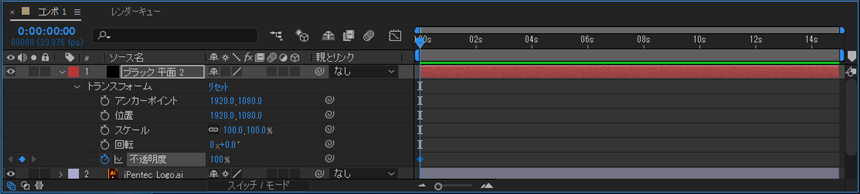
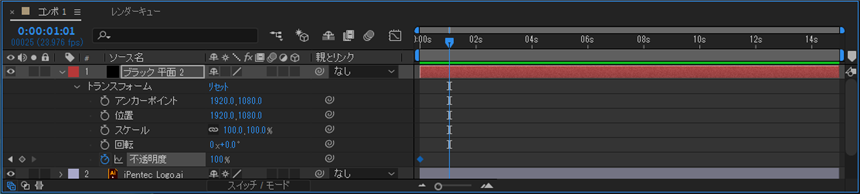
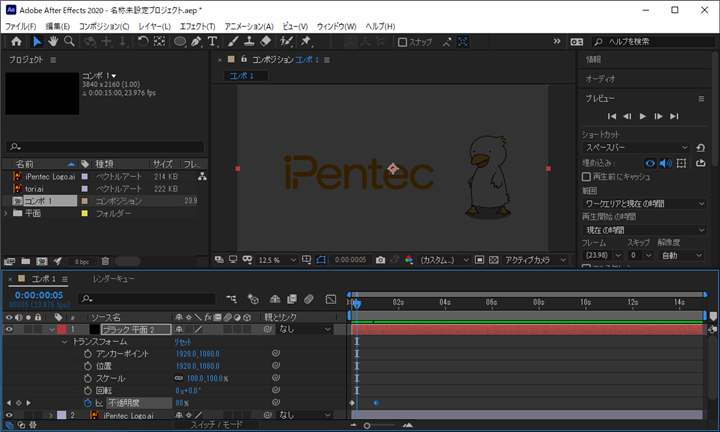
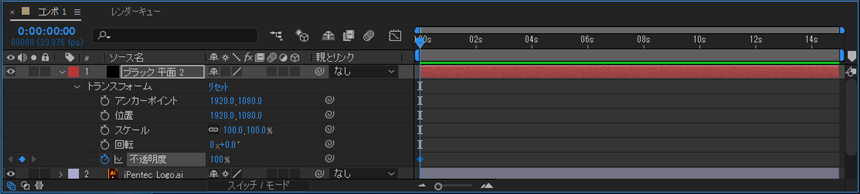
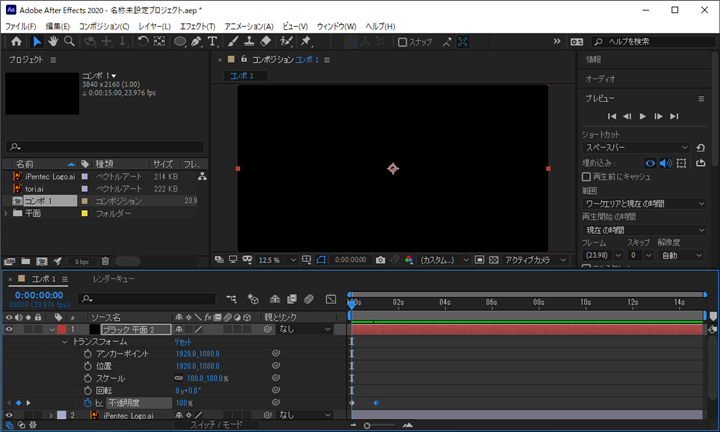
タイムラインコントロールの[現在の時間インジゲーター]をドラッグして0秒の位置まで移動します。下図はインジゲーターを0秒の位置に移動した状態です。

コンポジションウィンドウの黒色の平面レイヤーのトランスフォーム項目の[不透明度]の項目の左側の[ストップウォッチ]のアイコンをクリックします。
クリックするとアイコンが青色に変わります。またタイムラインにキーフレームが作成され[◆]のマークが表示されます。

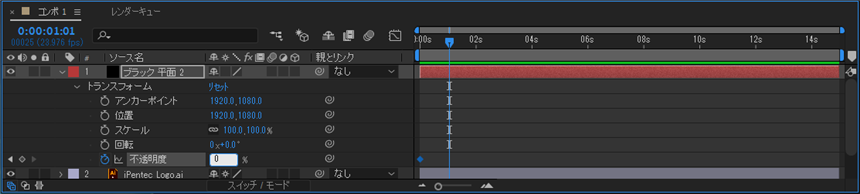
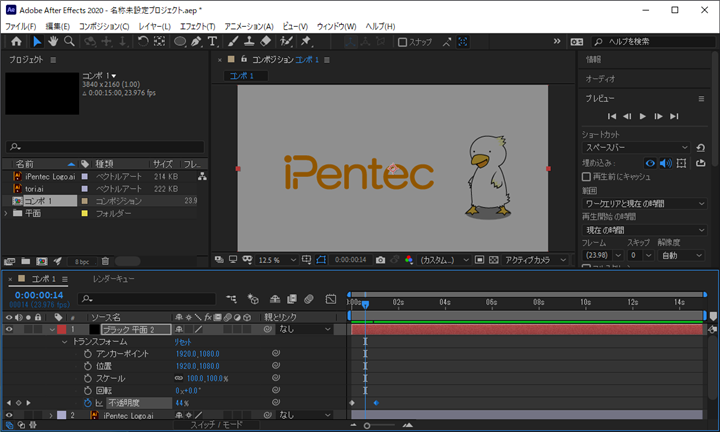
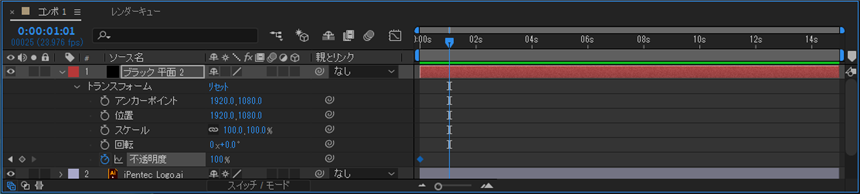
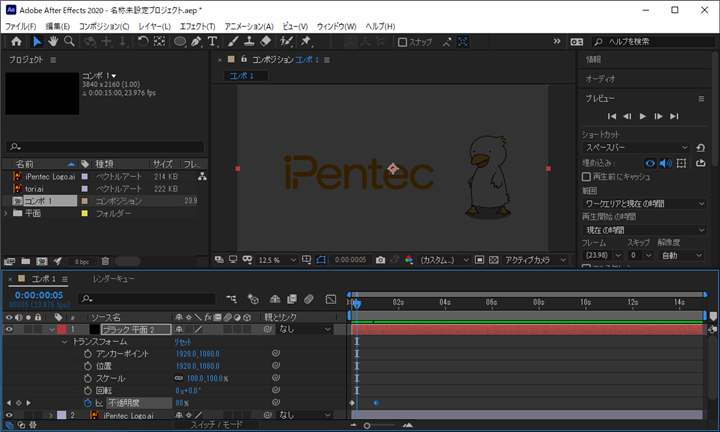
[現在の時間インジゲーター]をドラッグして1秒付近の位置に移動します。下図はインジゲーターを1秒の位置に移動した状態です。

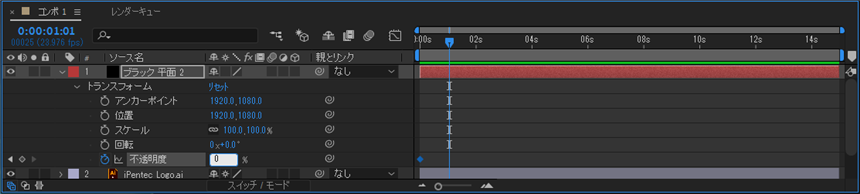
コンポジションウィンドウの黒色の平面レイヤーのトランスフォーム項目の[不透明度]の項目の値を変更します。値を"0%"に変更します。

値を変更すると、キーフレームが作成され[◆]のマークがタイムラインに表示されます。また、黒色レイヤーの透明度が0%になるため、レイヤーの下のオブジェクトが見える状態になります。

動作の確認
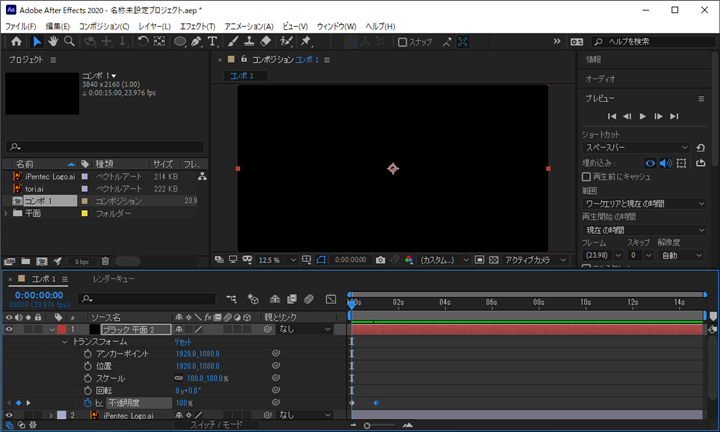
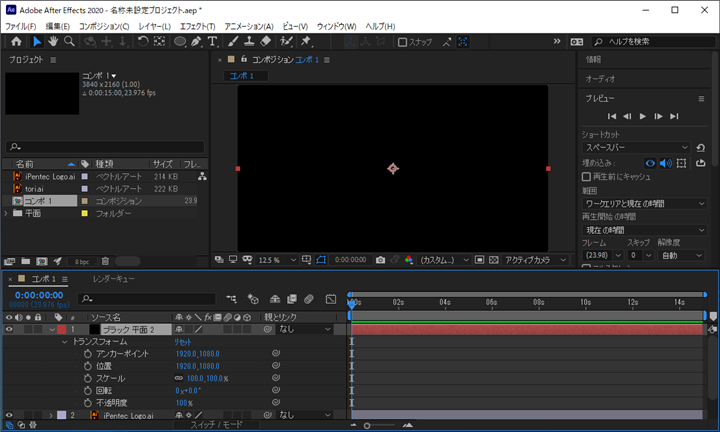
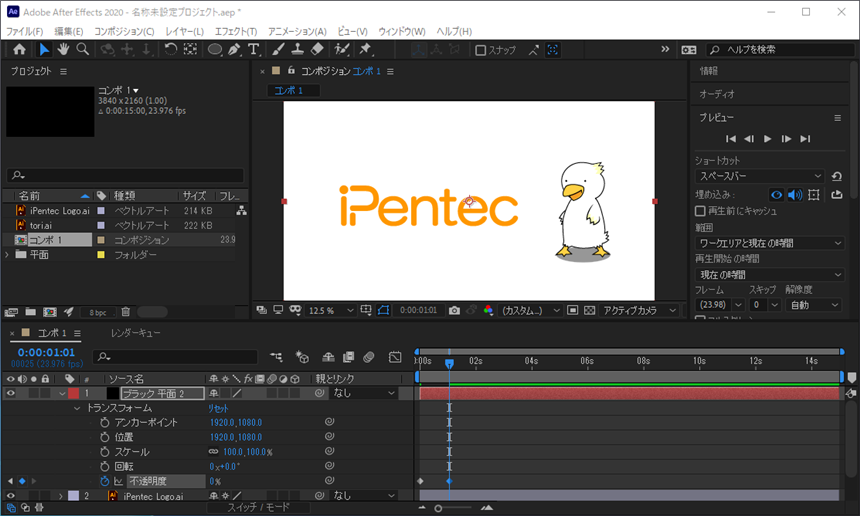
タイムラインコントロールの[現在の時間インジゲーター]をドラッグして0秒の位置まで移動します。黒色レイヤーの透明度が0%になるため、画面は黒一色になります。

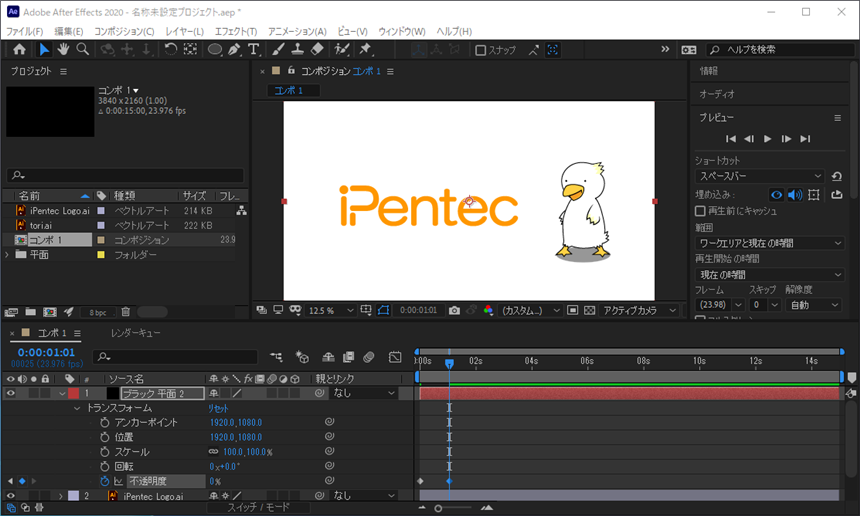
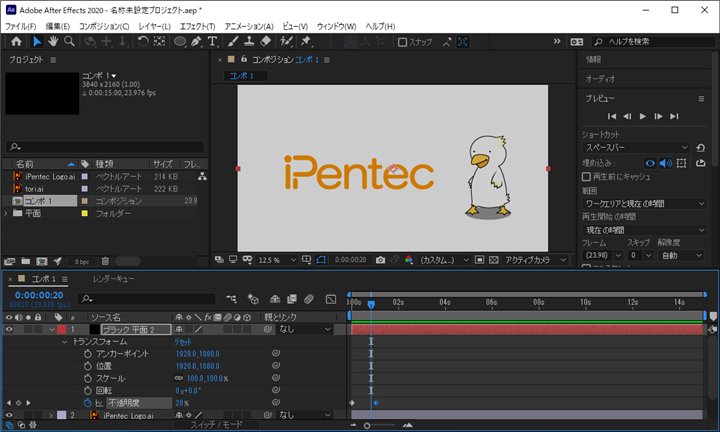
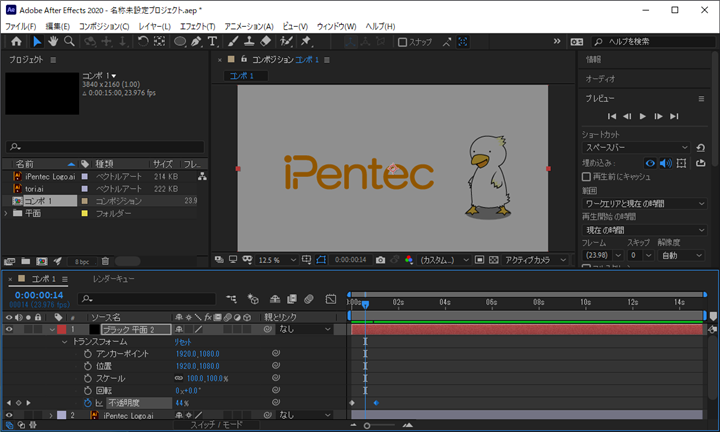
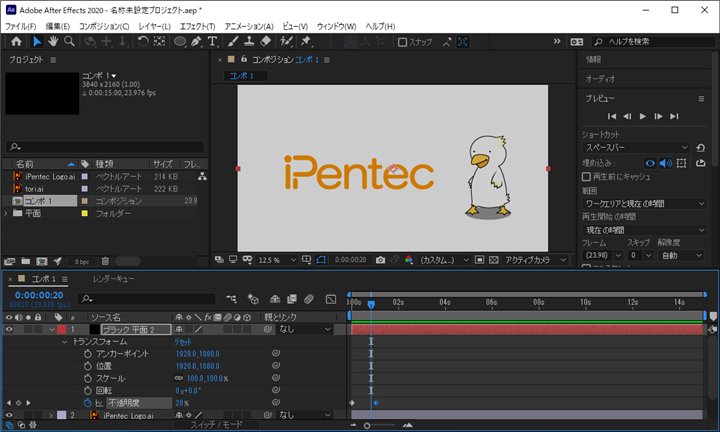
タイムラインコントロールの[現在の時間インジゲーター]をドラッグして時間を進めます。徐々にレイヤーの透明度が下がり下の画像が徐々に見えてきます。



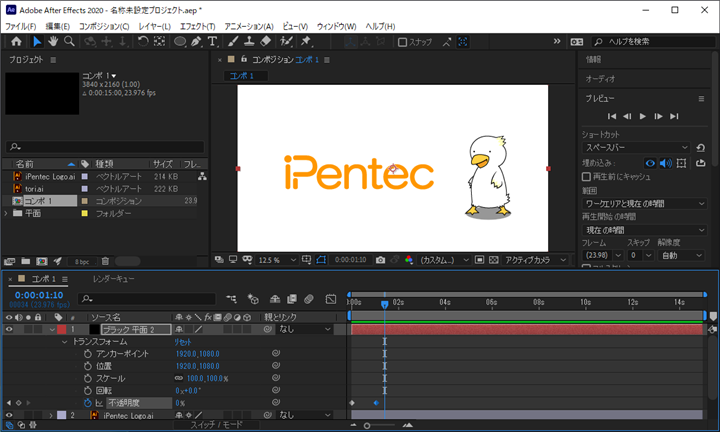
[現在の時間インジゲーター]を1秒以降に設定すると、レイヤーの透明度が0%になり、下の画像が完全に表示されます。

以上でフェードインのアニメーションが作成できました。
要素を指定したフェードイン
特定の要素をフェードインする場合の手順です。
設定手順
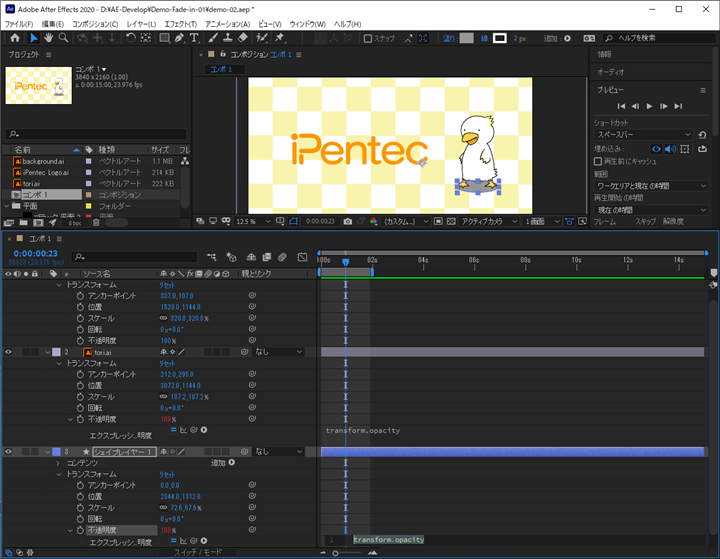
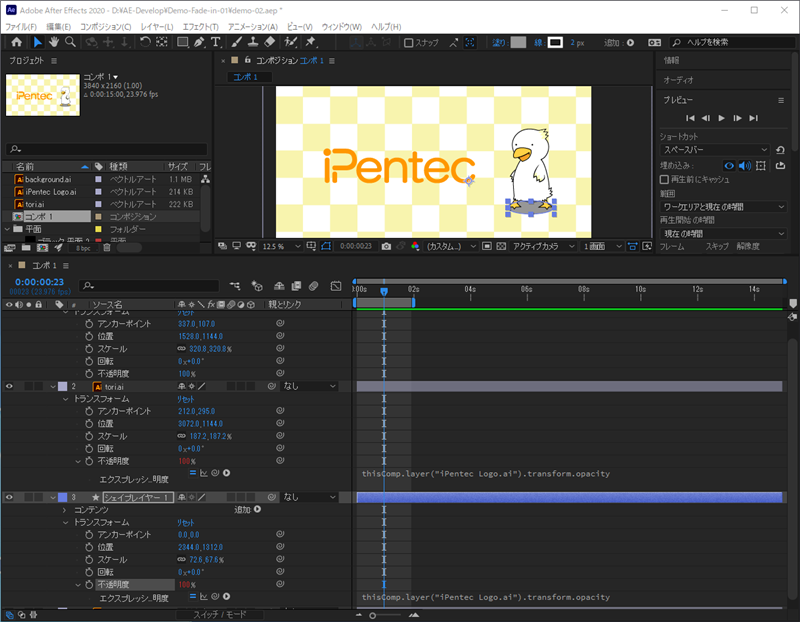
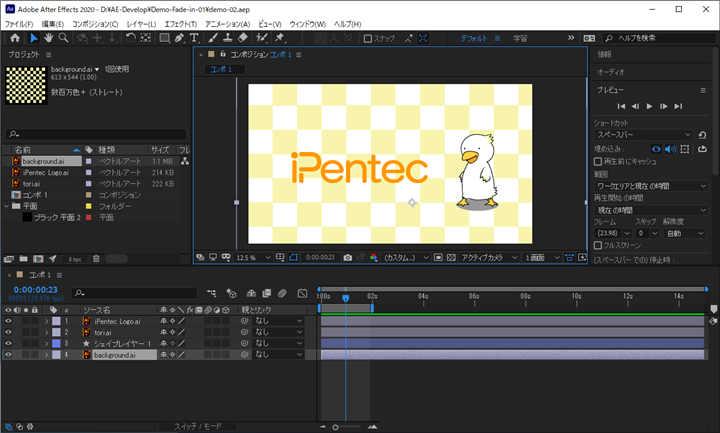
After Effectsを起動し、コンポジションを作成して画面を作成します。

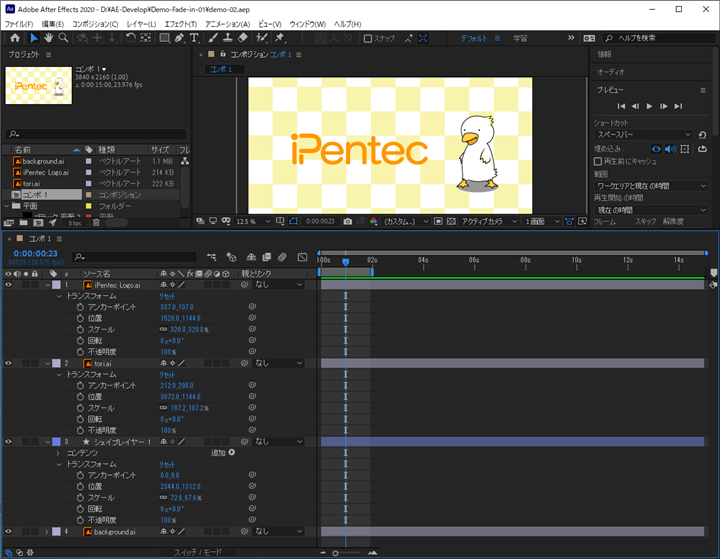
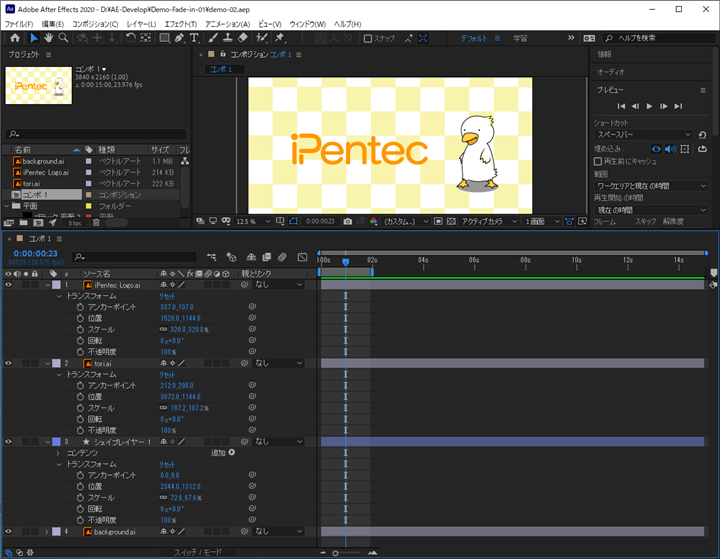
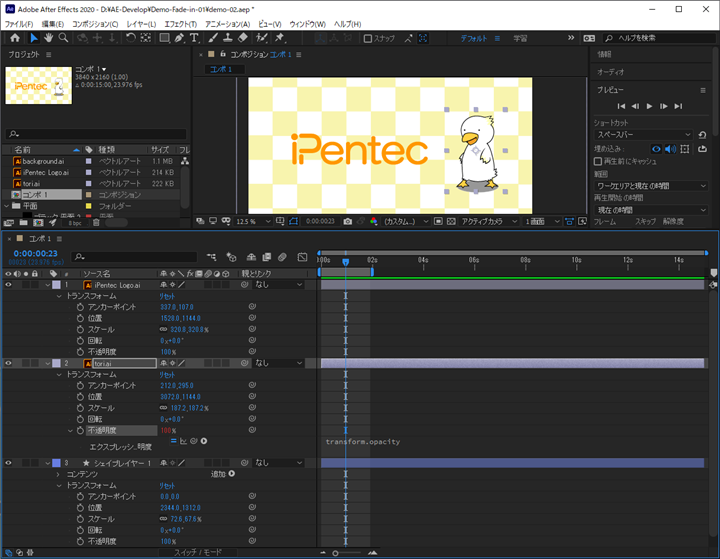
コンポジションウィンドウのレイヤー(配置オブジェクト)の[トランスフォーム]を開きます。

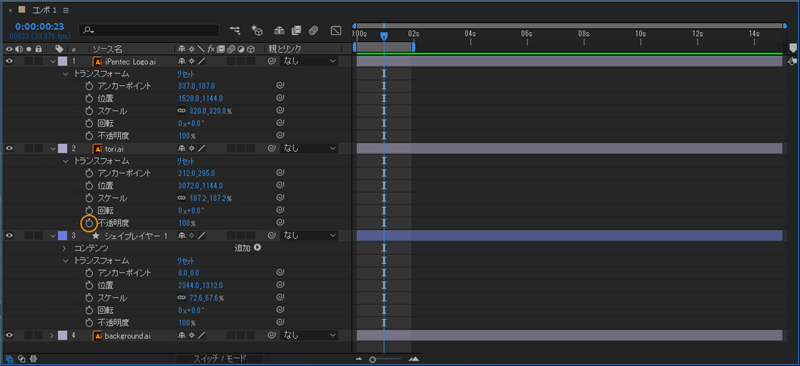
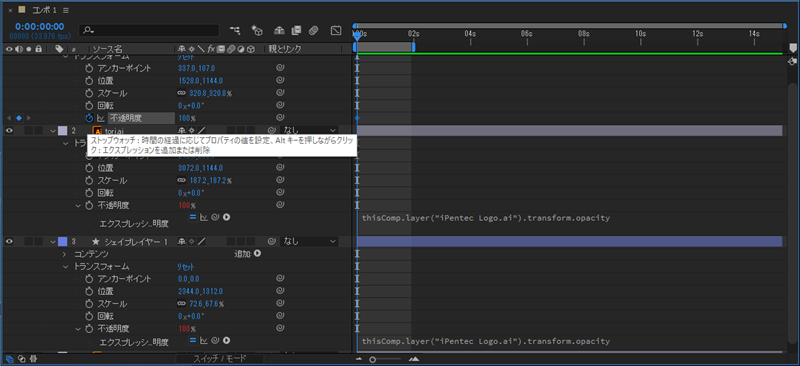
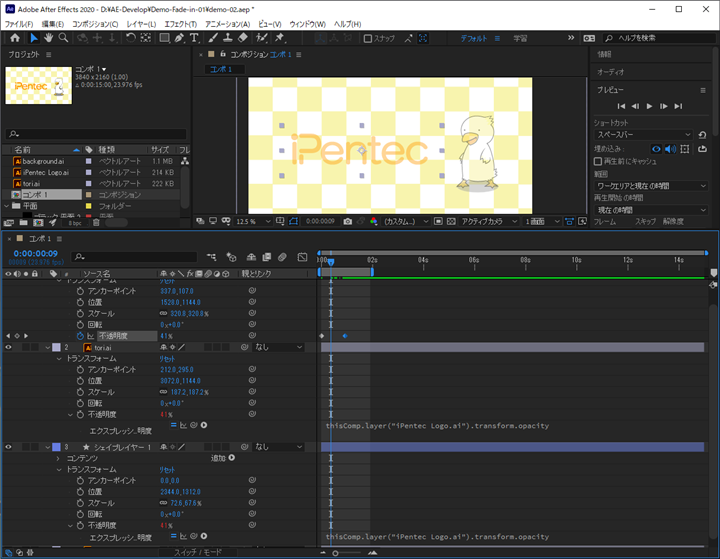
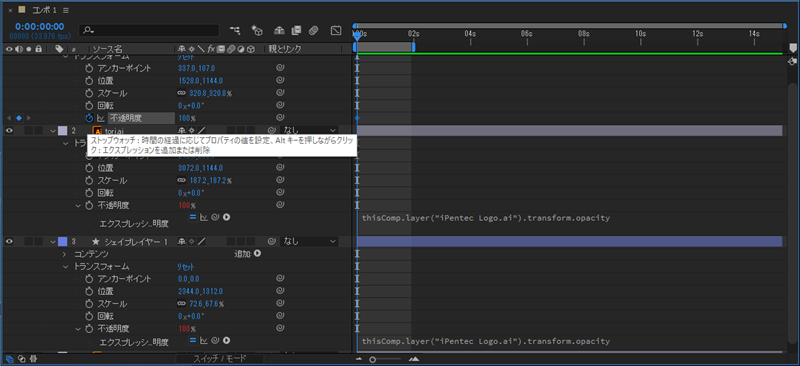
上から3番目のレイヤーのトランスフォームのノード内の[不透明度]の左側のストップウォッチアイコンのボタンを[Alt]キーを押しながらクリックします。

[Alt]キーを押しながらクリックすると、不透明度の下にエクスプレッションの項目が表示されます。また、不透明度の数値が赤色になります。

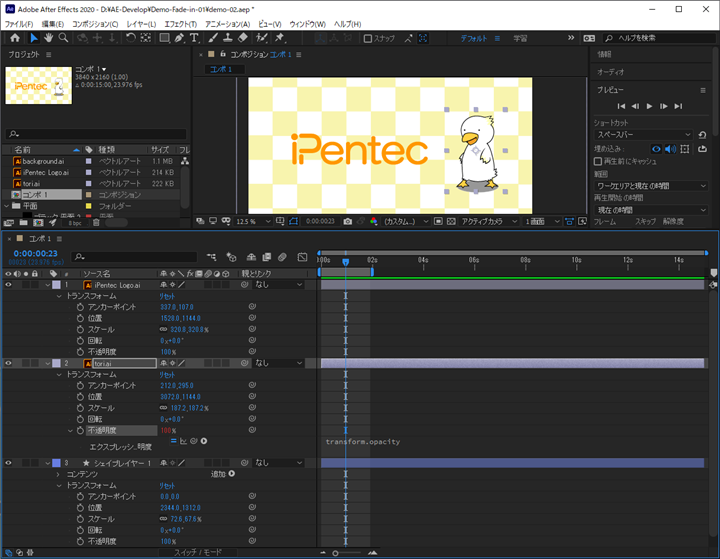
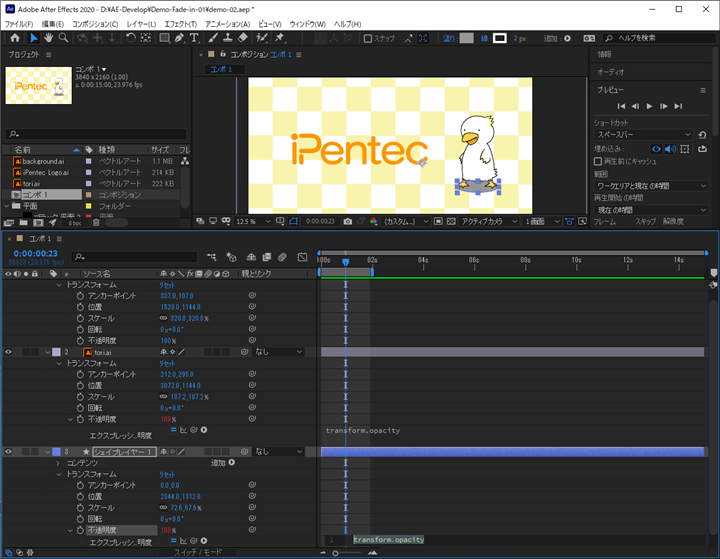
同じ手順で上から3番目のレイヤーのトランスフォームのノード内の[不透明度]の左側のストップウォッチもアイコンのボタンを[Alt]キーを押しながらクリックします。

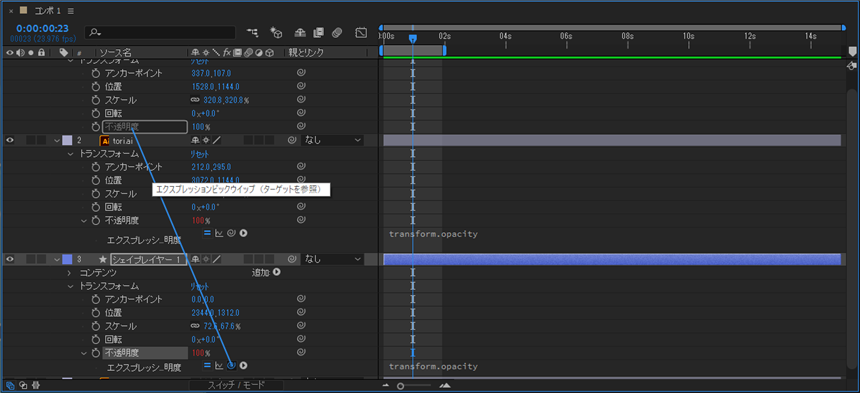
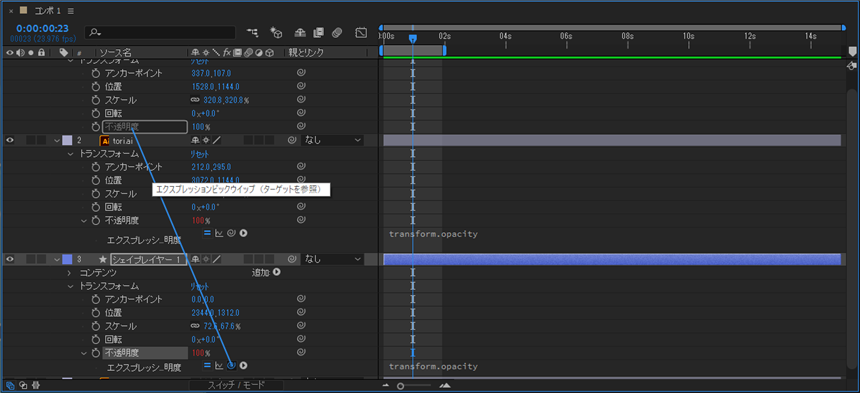
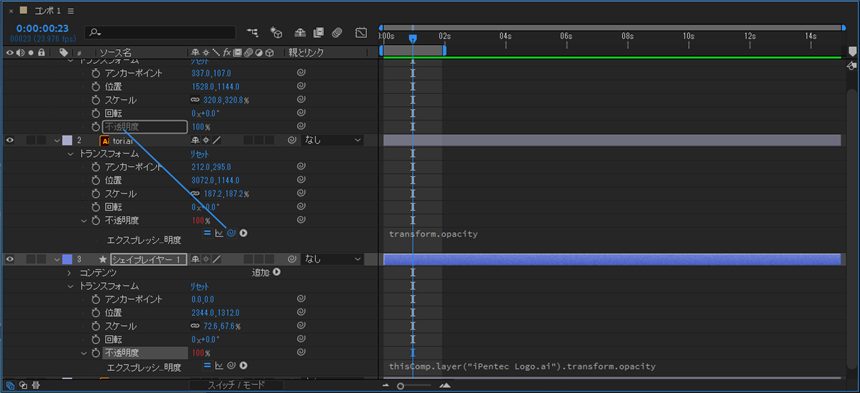
不透明度の項目の下の[エクスプレッション]のエリアの[うずまき]アイコンをクリックしてドラッグし、1番上のレイヤーの不透明度の項目にドロップします。
ドラッグすると下図の青線が表示されます。

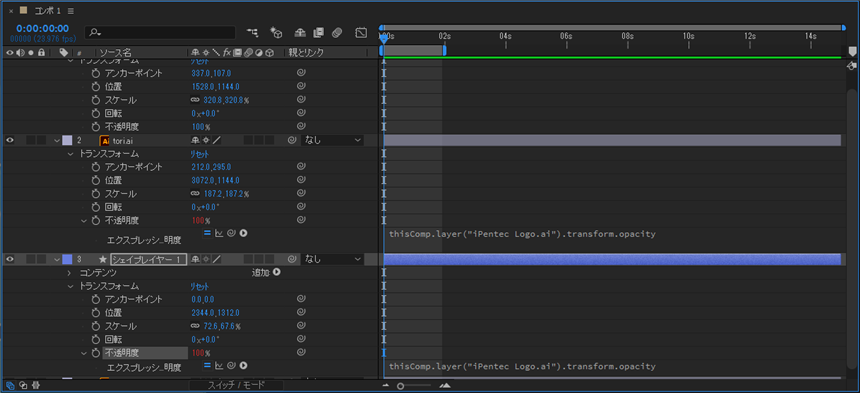
ドラッグ&ドロップが完了した状態です。エクスプレッションの右側の表示が
thisComp.layer("1番目のレイヤーオブジェクト名").transform.opacity の表示に変わります。

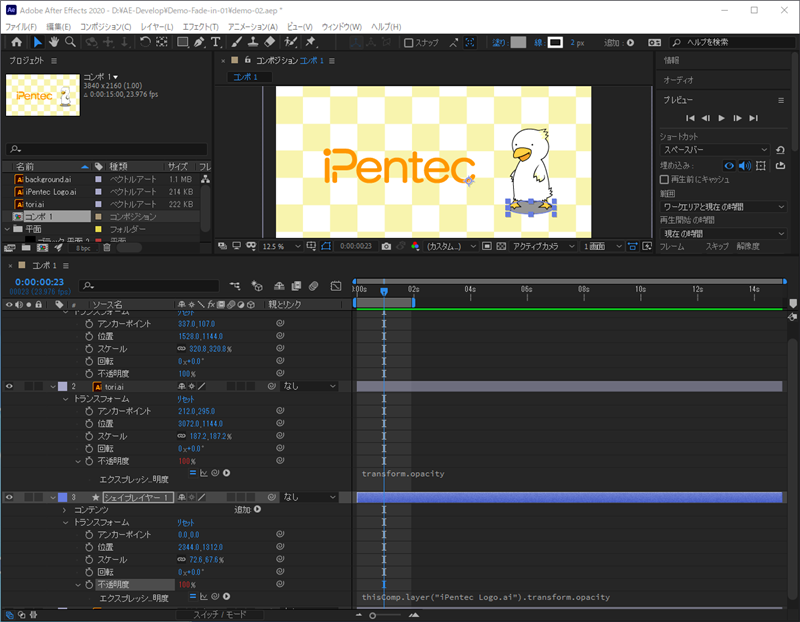
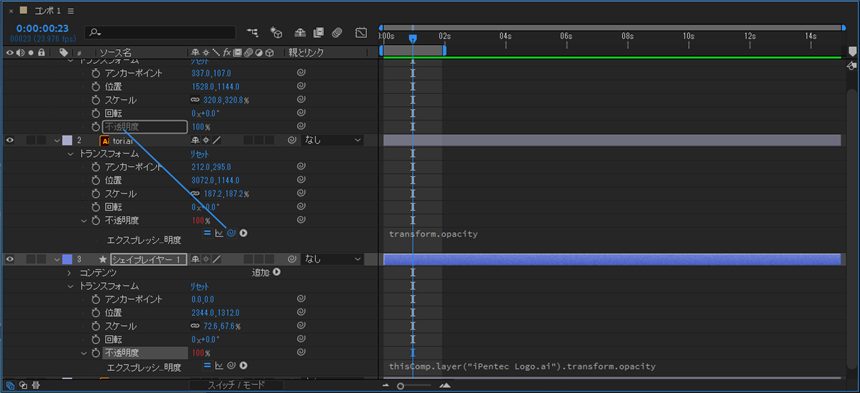
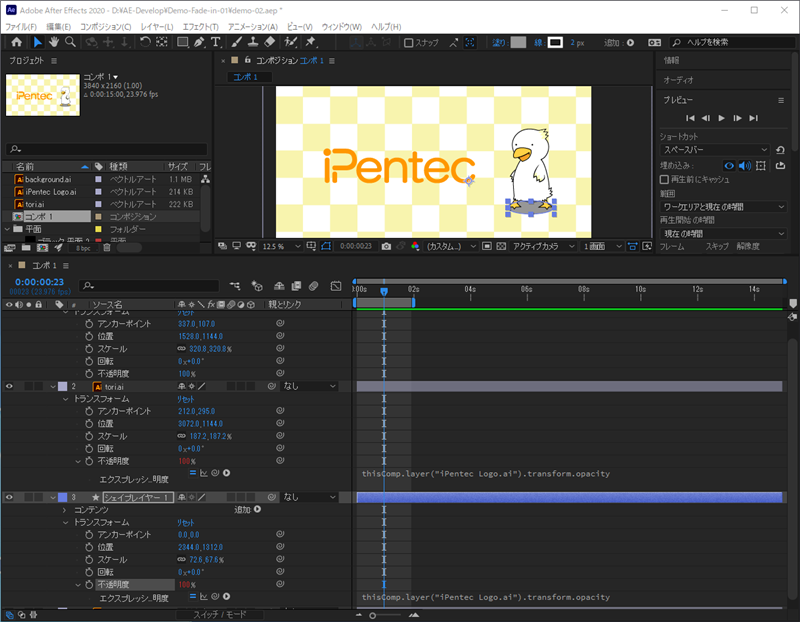
続いて2番目のレイヤーの不透明度のエクスプレッションの枠の[うずまき]アイコンをドラッグして、1番目のレイヤーの不透明度の項目に泥ぷします。

ドラッグ&ドロップが完了した状態です。エクスプレッションの右側の表示が
thisComp.layer("1番目のレイヤーオブジェクト名").transform.opacity の表示に変わります。

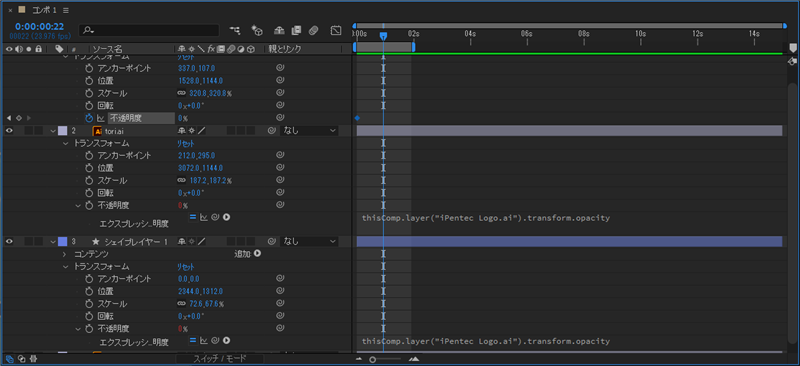
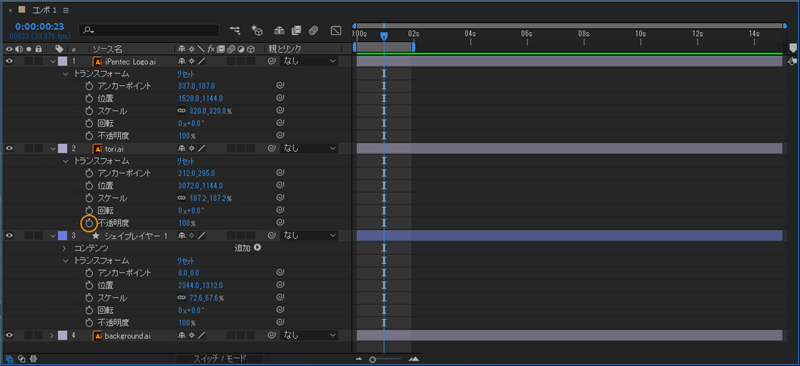
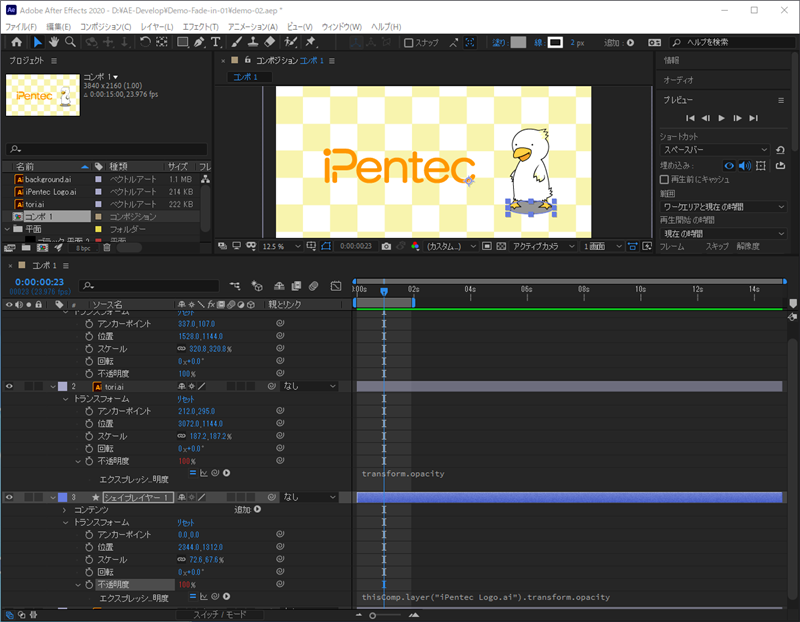
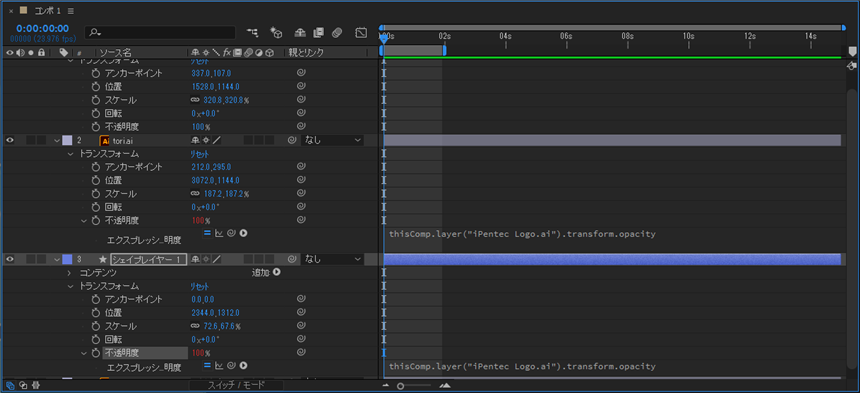
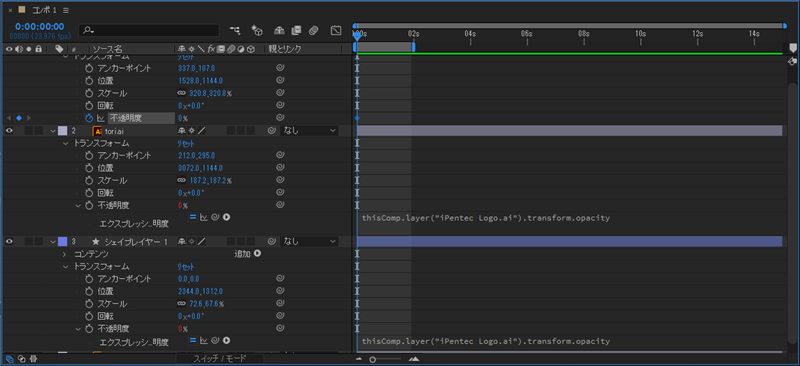
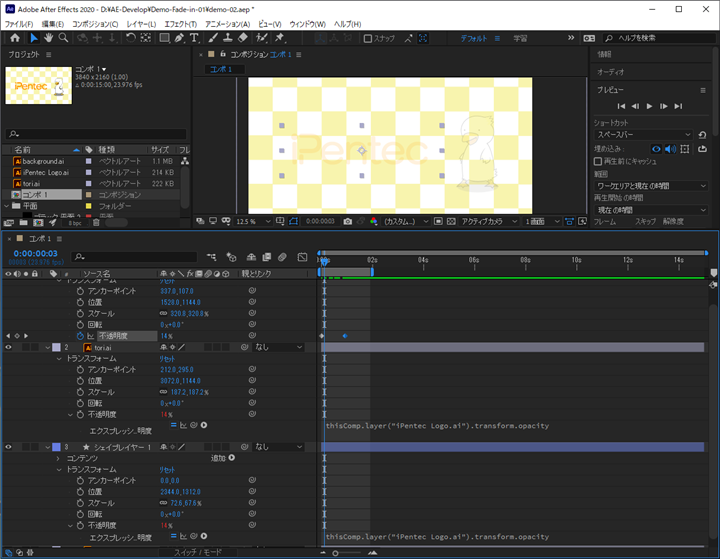
タイムラインの[現在の時間インジゲーター]を一番左側に移動します。

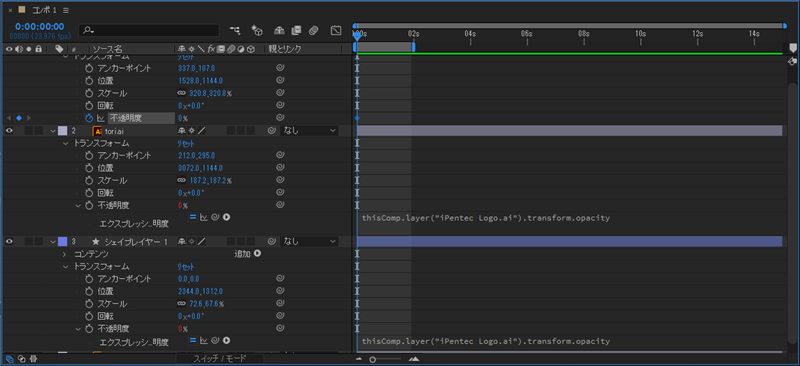
1番目のレイヤーの[不透明度]の左側の[ストップウォッチ]アイコンのボタンをクリックします。(Altキーは押さずにクリックします。)

ストップウォッチのアイコンが青色に変わり、タイムラインにキーフレームが作成されます。不透明度の値を
0%に設定します。値を変更すると、
2番目と3番目のレイヤーの不透明度(赤字の値)も連動して変更されることが確認できます。

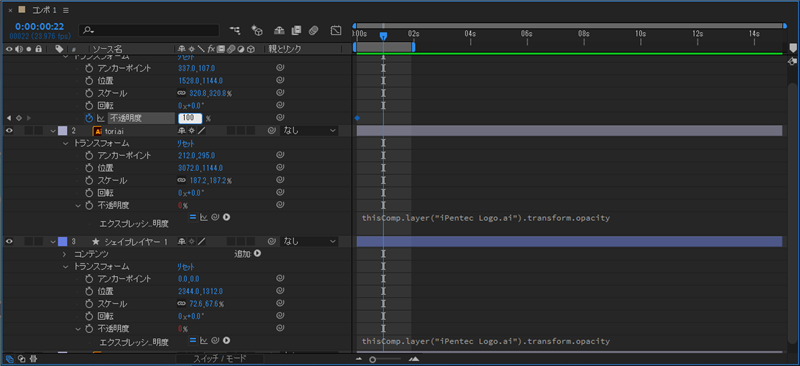
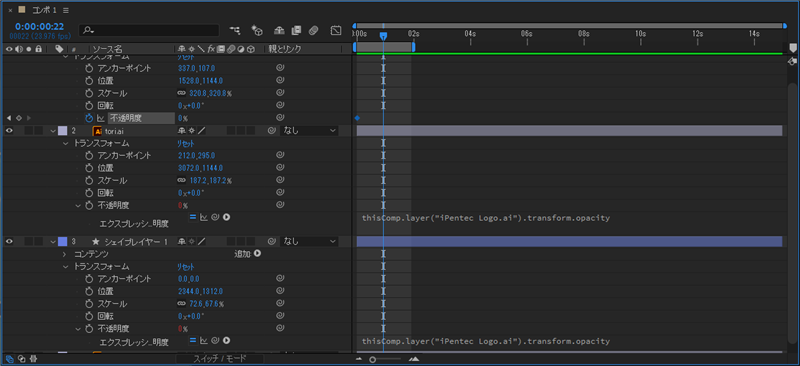
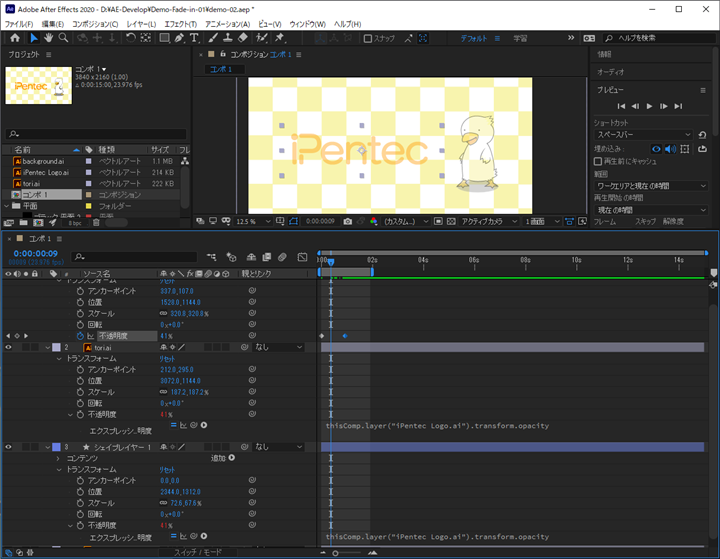
タイムラインの[現在の時間インジゲーター]を1秒付近に移動します。

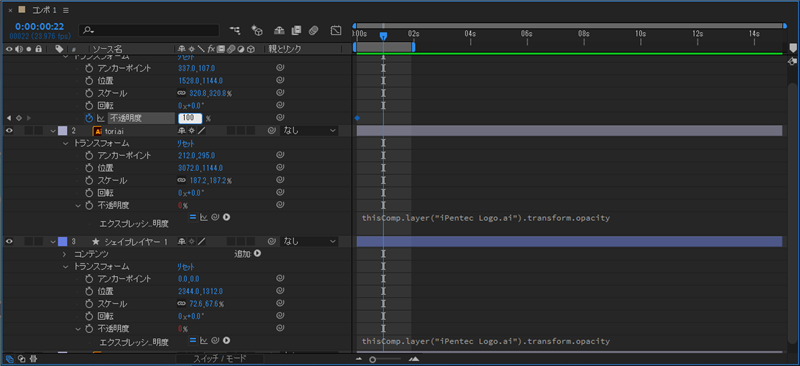
不透明度の値を
100%に設定します。

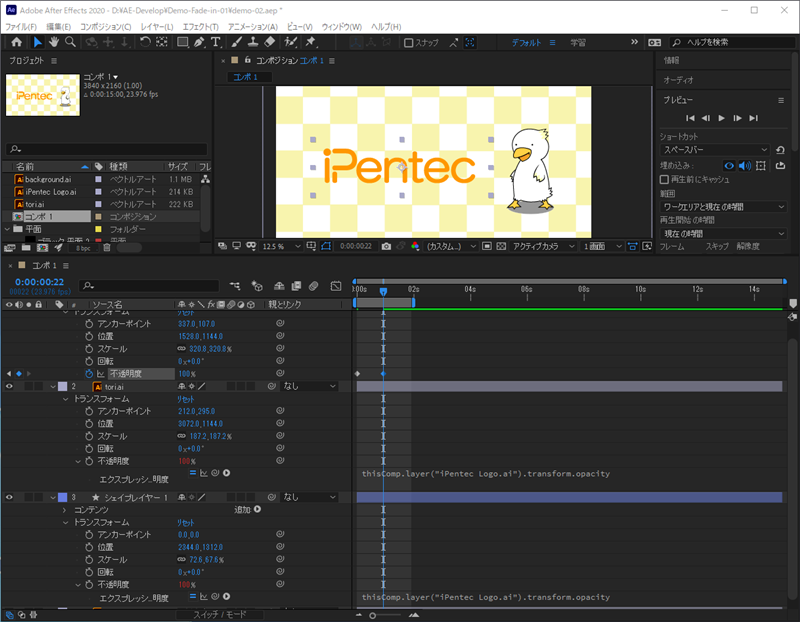
設定するとキーフレームが作成されます。2番目と3番目のレイヤーの不透明度(赤字の値)も連動して変更されることが確認できます。

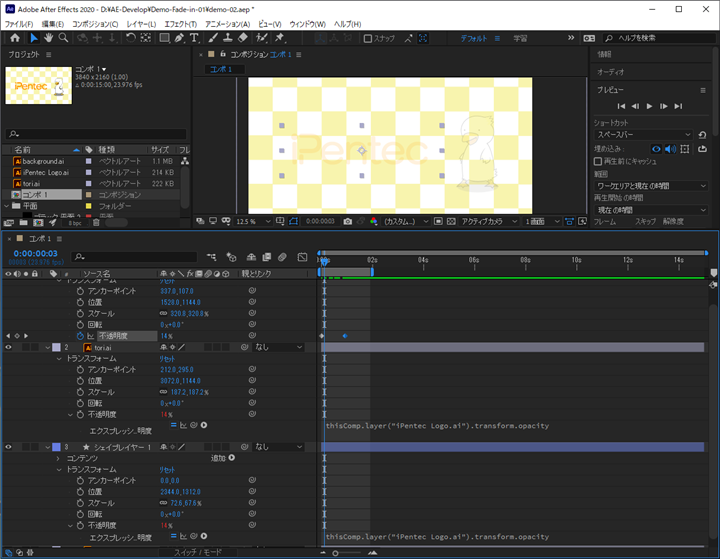
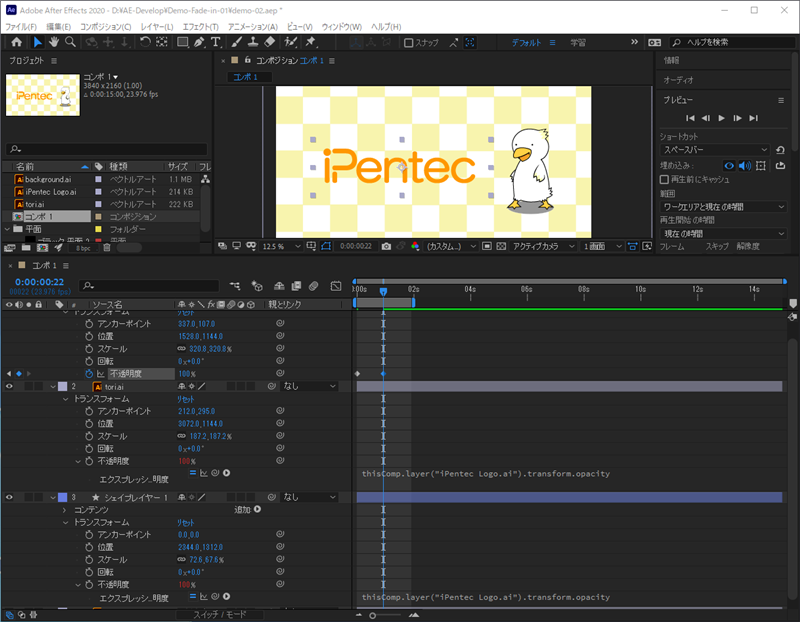
タイムラインの[現在の時間インジゲーター]を移動させると透明度が変化することが確認できます。


複数の要素をまとめて、フェードイン設定することができました。
サンプル
作成したアニメーションです。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2020-12-07