After Effectsで要素にトランジション効果を適用する手順を紹介します。
概要
ある表示から別の表示にアニメーションで切り替えたい場合があります。
配置したオブジェクトにトランジションの効果を適用すると、アニメーションで表示の切り替えができます。
この記事では、要素にトランジション効果を設定する手順を紹介します。
手順
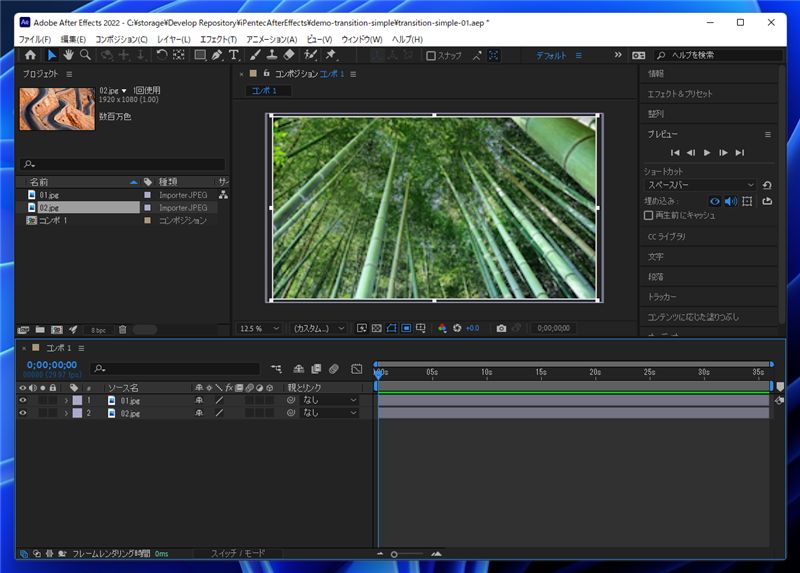
コンポジションを作成します。作成したコンポジションに画像を2つ配置します。画像の配置手順は
こちらの記事を参照してください。

画像の下に別の画像を配置しています。

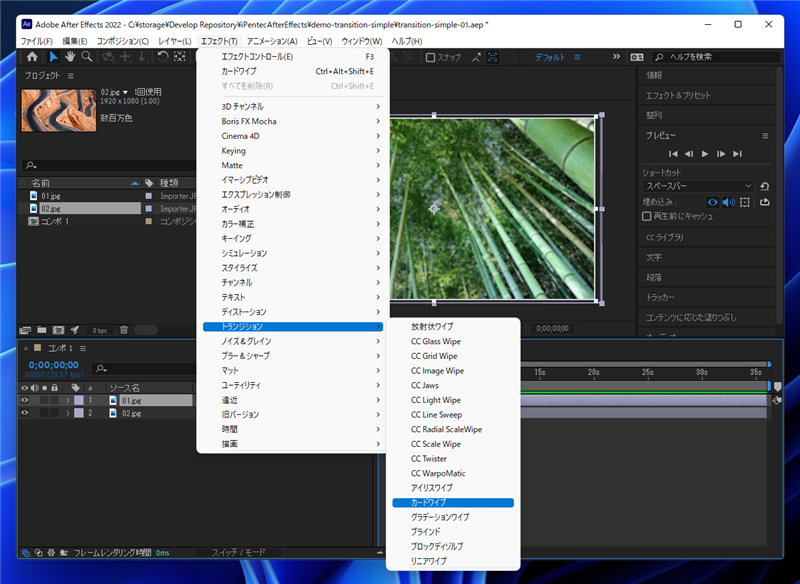
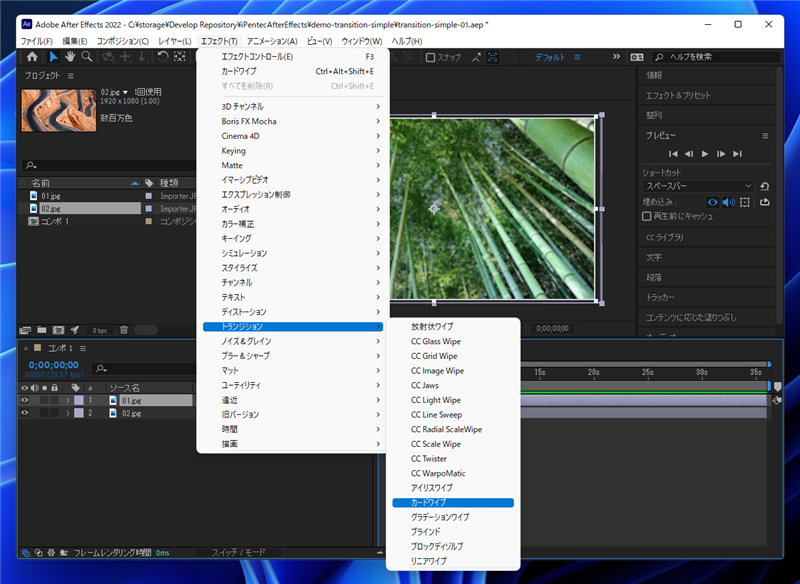
タイムラインで上(前面)の画像をクリックして選択します。選択した状態で[エフェクト]メニューの[トランジション]サブメニューを開きます。
サブメニューの[カードワイプ]の項目をクリックします。カードワイプのトランジション効果を適用します。

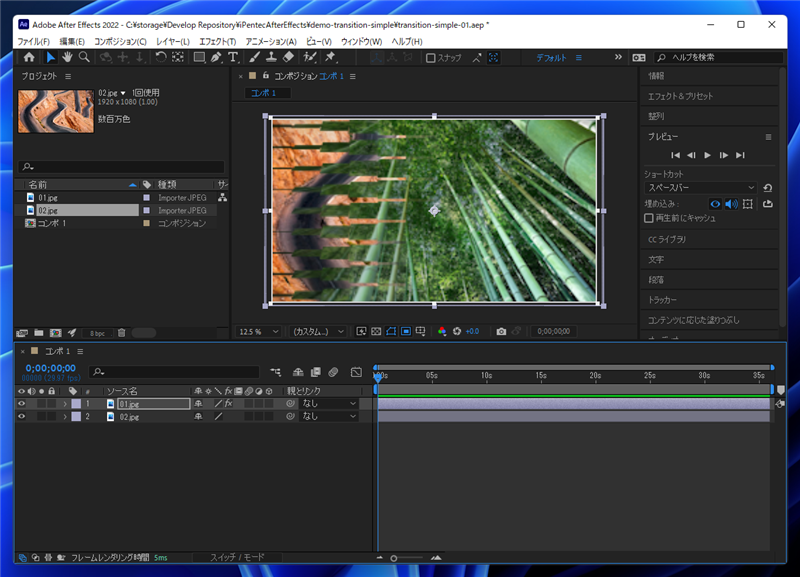
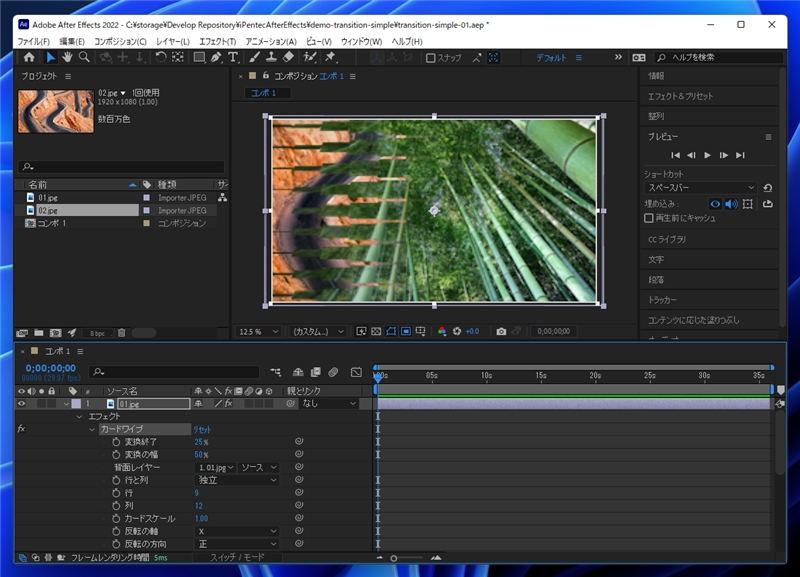
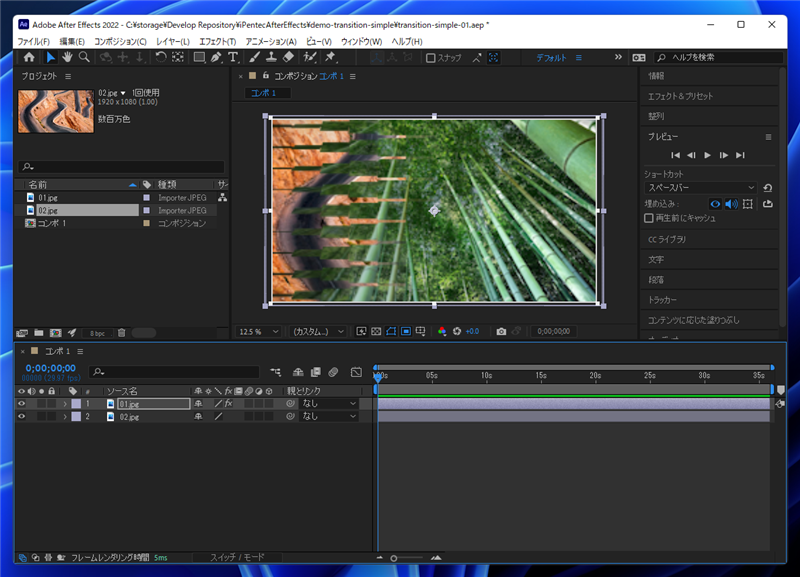
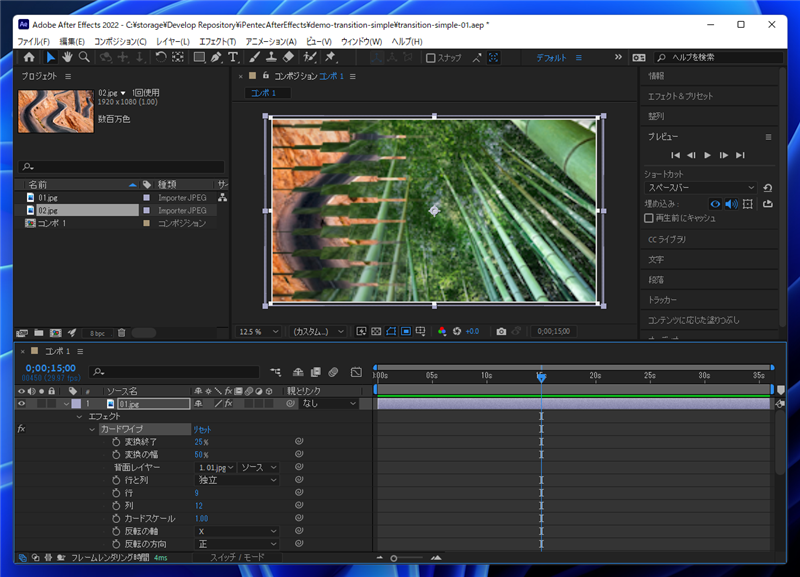
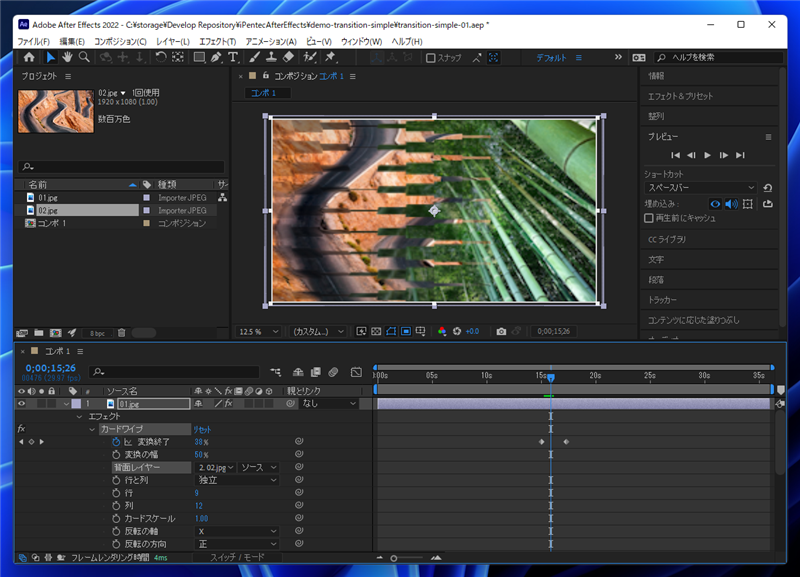
クリックすると、下図の状態になります。トランジション効果が適用されています。

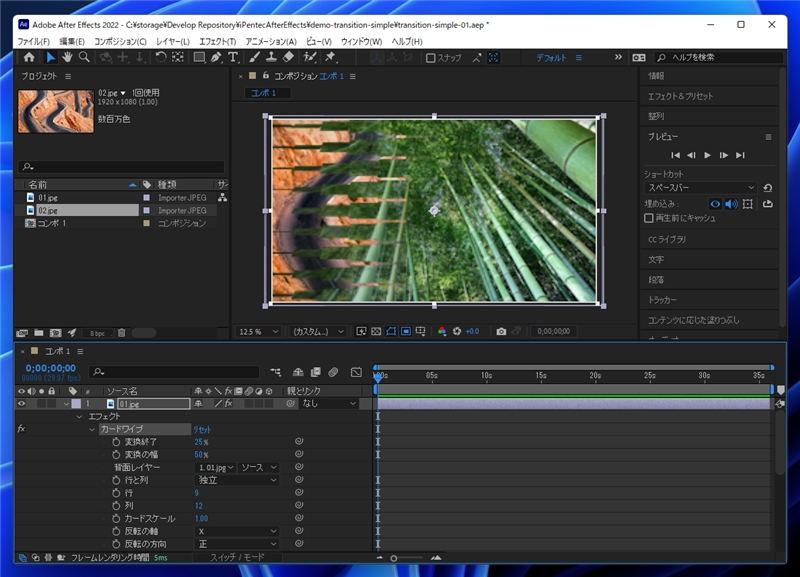
下図のタイムラインウィンドウの効果を適用した画像オブジェクトを展開します。[エフェクト]ノードを開き、[カードワイプ]のノードを開きます。
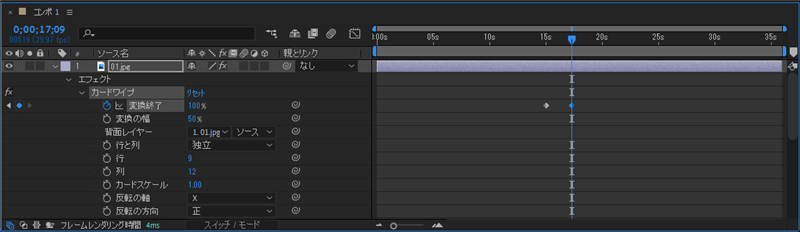
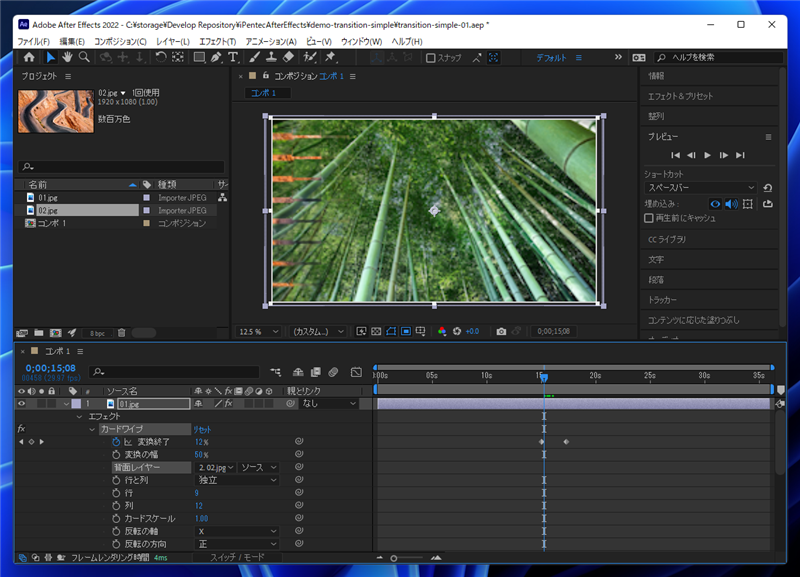
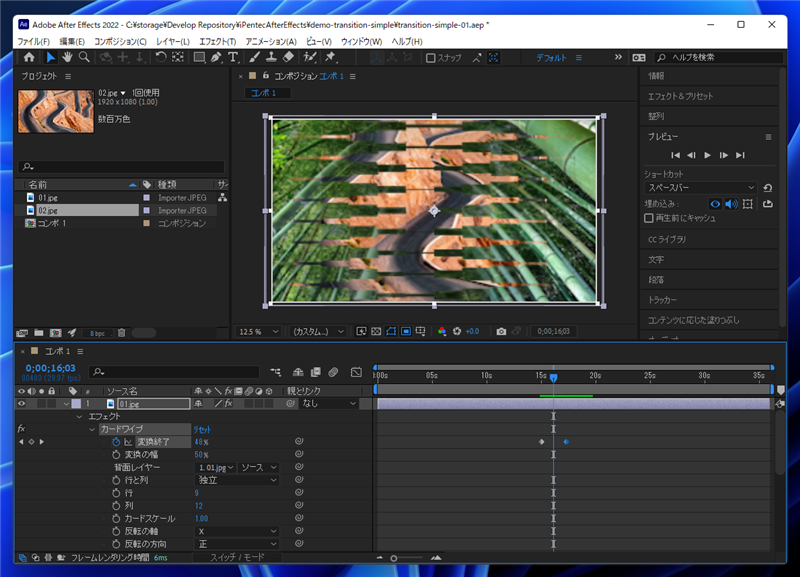
下図の画面が表示されます。カードワイプの効果に関するパラメーターが表示されいます。

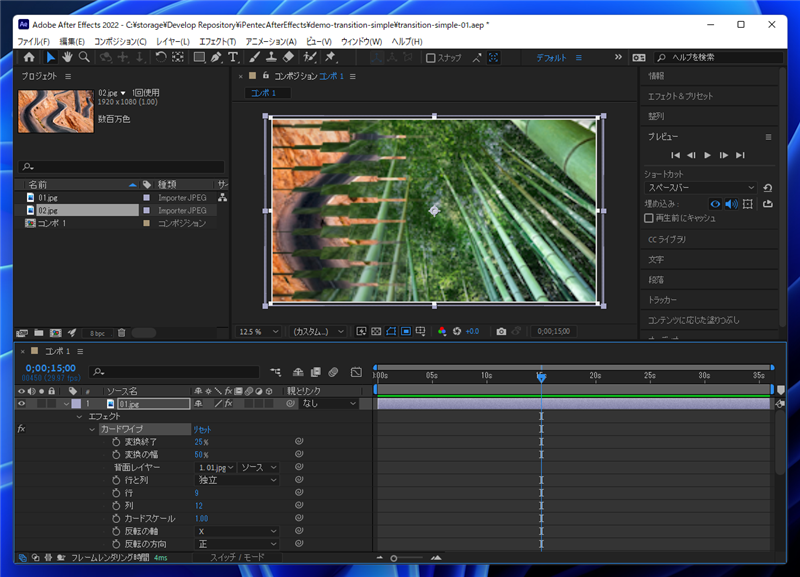
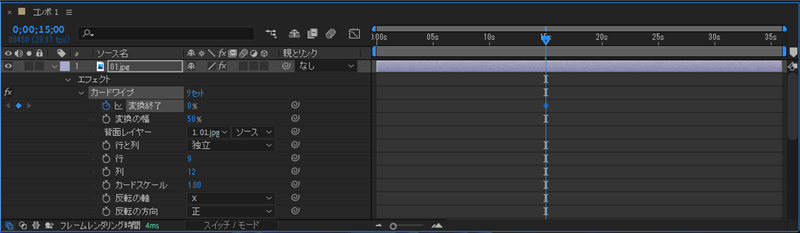
タイムライン上部の秒数部分をクリックして、[現在の時間インジケーター]を15秒付近に移動します。下図の画面の表示になります。

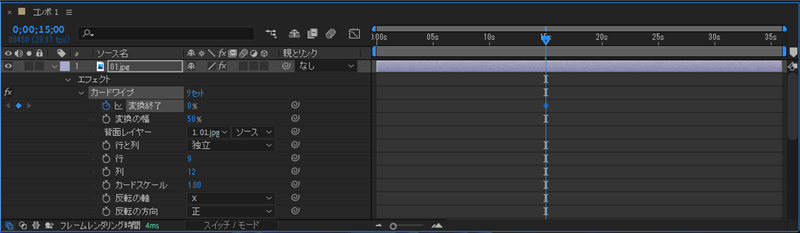
[カードワイプ]ノード内の[変換終了]の項目の左側のストップウォッチのボタンをクリックします。ひし形のキーフレームが15秒の位置に作成されます。
また、[変換終了]の値を "0%" に設定します。

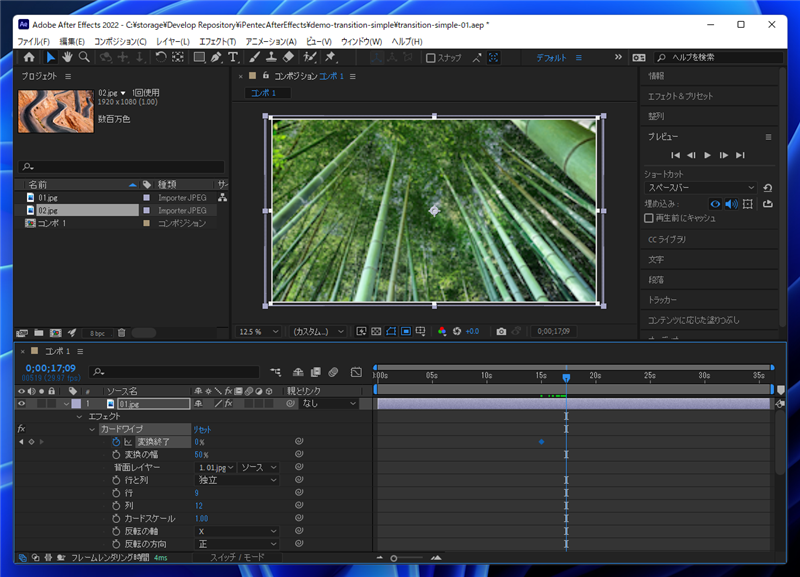
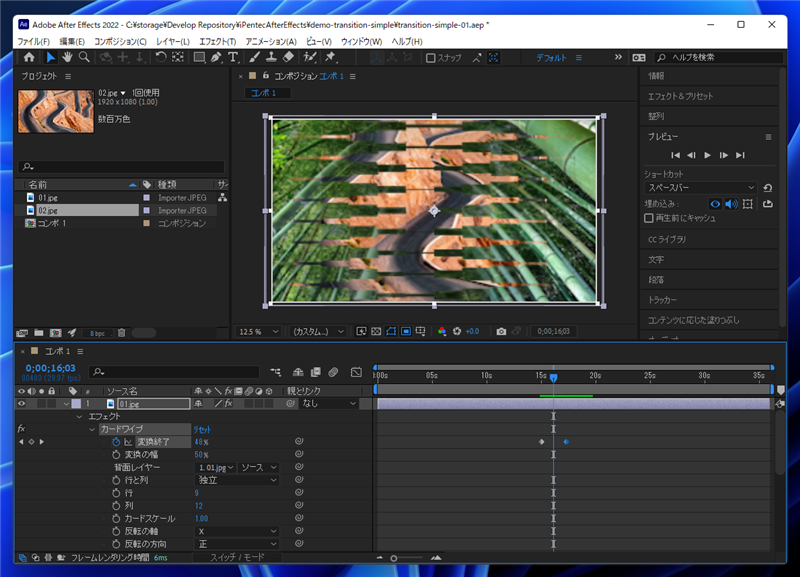
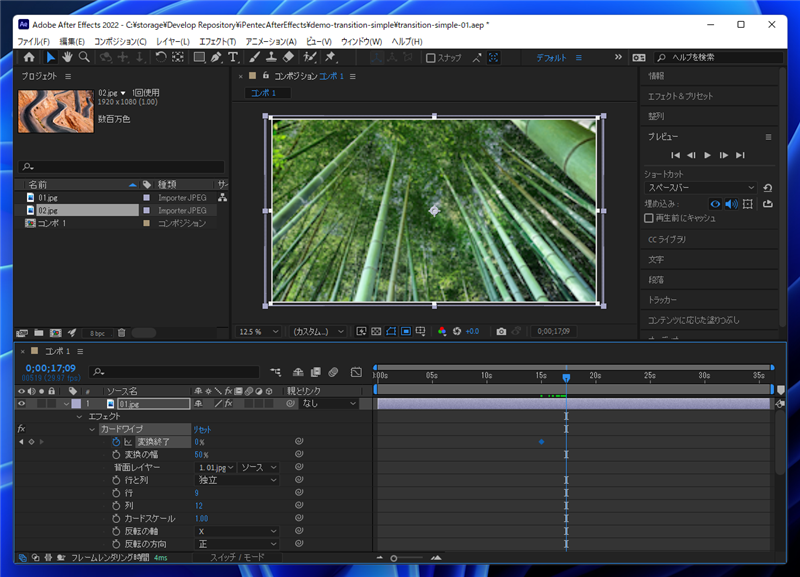
[現在の時間インジケーター]を17秒付近に移動します。

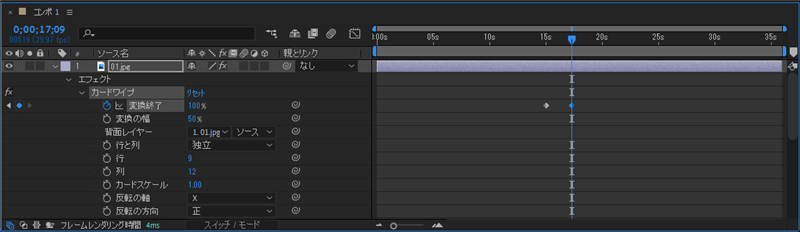
[変換終了]の値を "100%" に設定します。

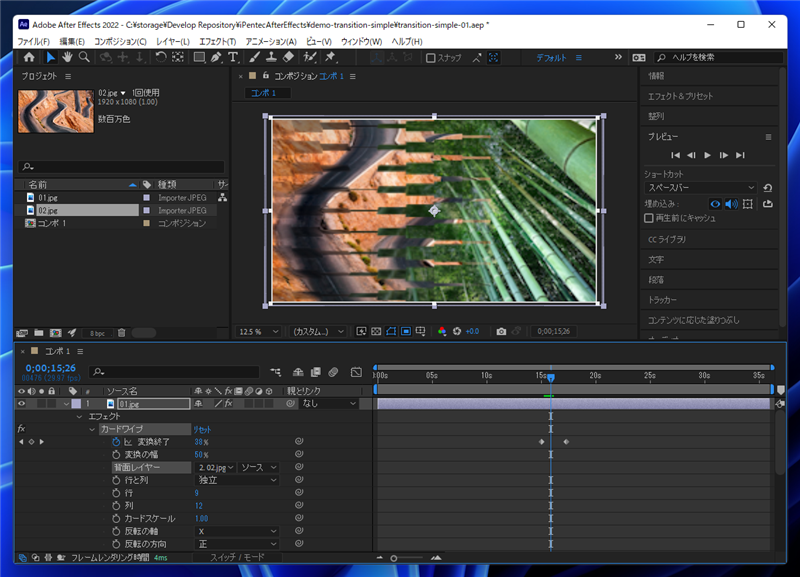
プレビュー画面で動作を確認します。カードワイプが始まると、下の画像が見え、また、元の画像に戻るアニメーションが確認できます。
別の画像に切り替える効果を作成したいため、元の画像に表示が戻らないようにしたいです。

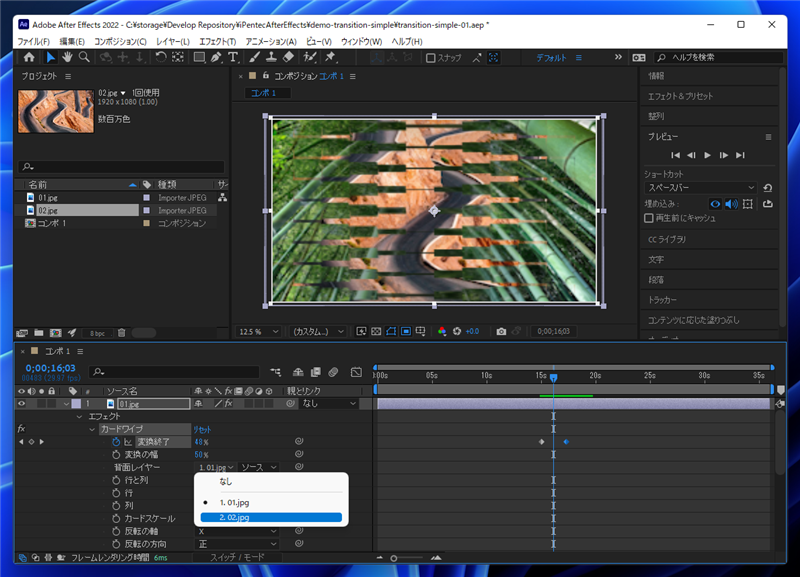
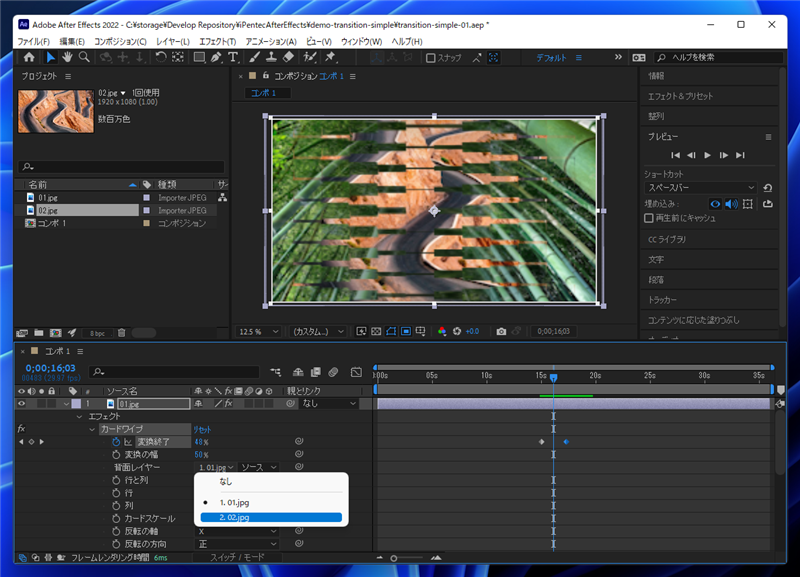
[カードワイプ]ノード内の[背面レイヤー]の項目をクリックします。下図のドロップダウンリストが表示されます。
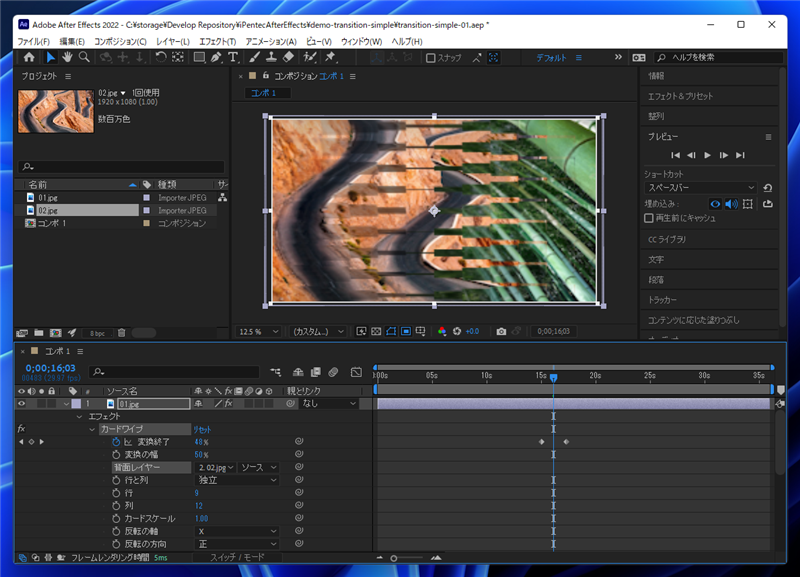
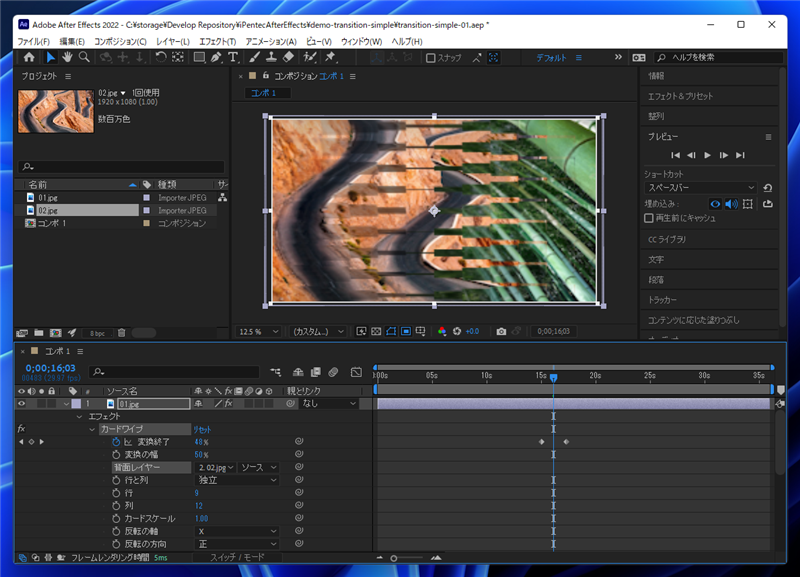
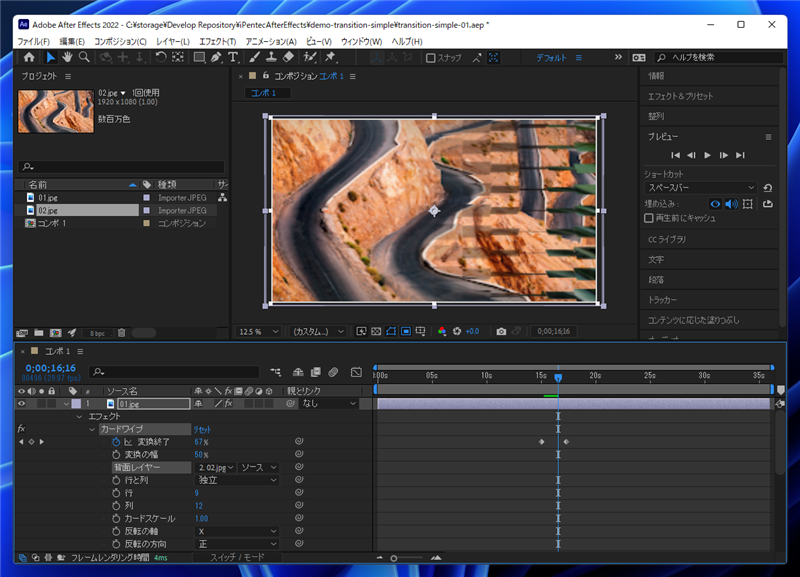
ドロップダウンリストの[2.02jpg]の項目をクリックして選択します。背景が02のイメージに変わります。

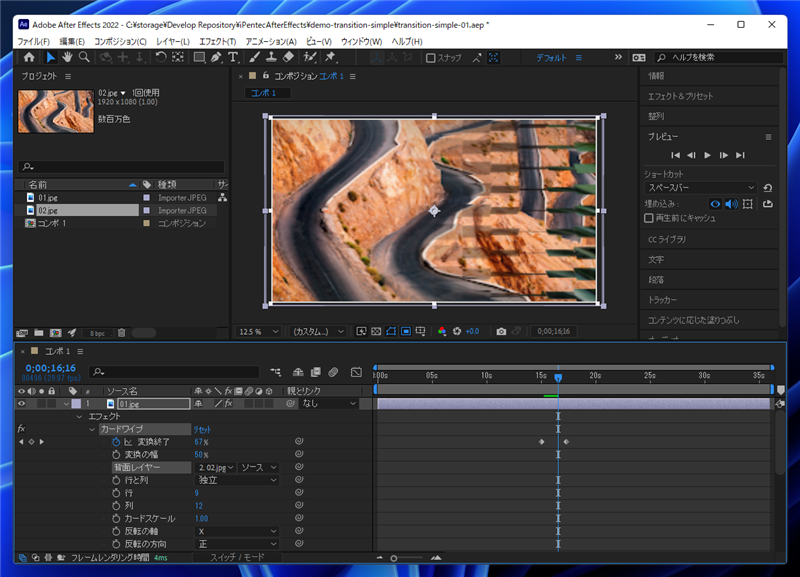
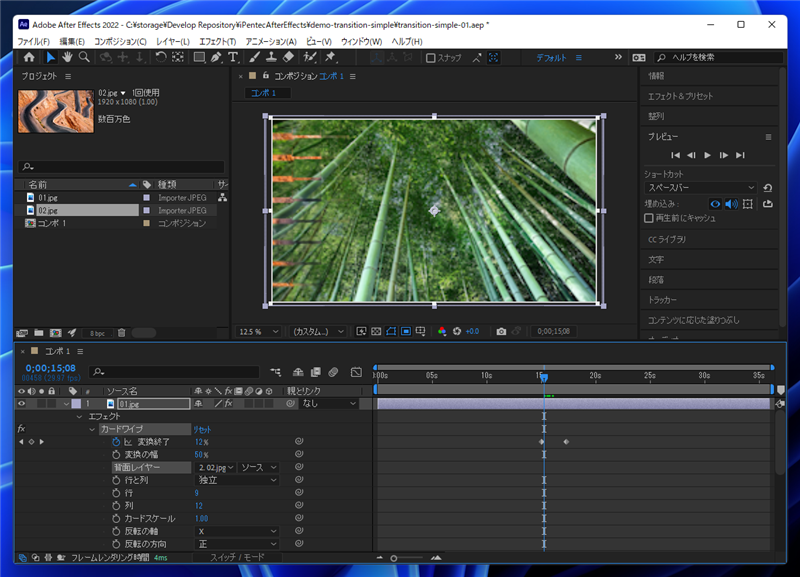
プレビューでアニメーションの動作を確認します。左から右に向かってカードワイプの効果で、元の竹林の画像から、荒野の画像に切り替わります。




オブジェクトにトランジションの効果を適用できました。
動画
作成した動画です。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2021-11-08