Google Analytics 4 のカスタム ディメンションの作成とレポートの表示
Google Analytics V4 のカスタム ディメンションを作成してレポートを表示する手順を紹介します。
メモ
ページのトラッキング、カスタムディメンションの追加、レポートの表示それぞれの手順を解説している
以下の記事も参照してください。
Webページのタグ
Webページにトラッキングタグを配置します。
グローバル サイトタグ(gtag.js)を配置する場合、デフォルトでは下記のタグが発行されます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=(トラッキングID)"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '(トラッキングID)');
</script>
カスタム ディメンションを設定する場合、アクセスしたユーザーにラベリングをする必要がありますので、イベントを別途送信します。
今回は利用者のカラー設定に応じて、Javascriptコード内で下記のどちらかのコードを出力してイベントを送信します。
gtag('config', '(トラッキングID)', { 'custom_map': { 'dimension1': 'Color'}});
gtag('event', 'ColorInfo', { 'non_interaction': true, 'Color': 'Dark'});
gtag('config', '(トラッキングID)', { 'custom_map': { 'dimension1': 'Color'}});
gtag('event', 'ColorInfo', { 'non_interaction': true, 'Color': 'Light'});
Google Analyticsの設定
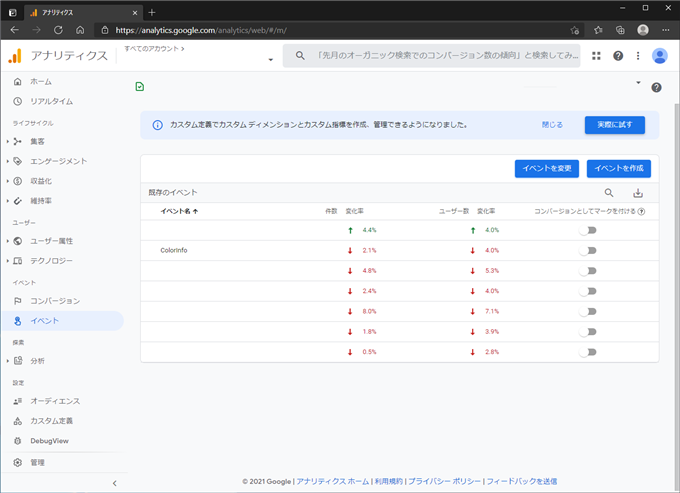
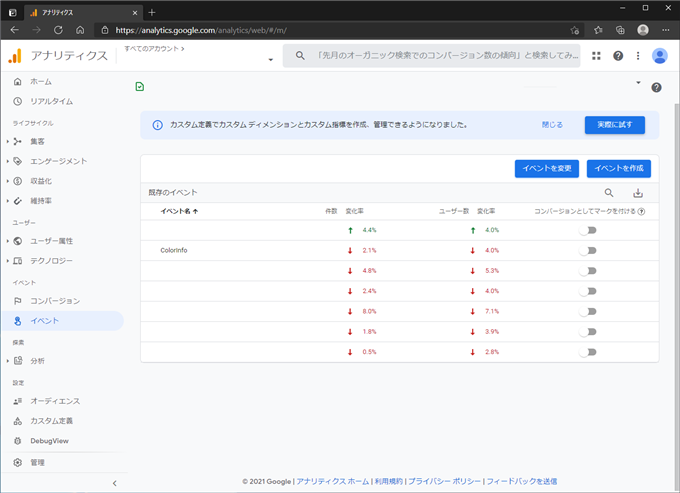
Google Analytics V4 のレポートのホーム画面を表示し、左側のメニューの[イベント]の項目をクリックします。下図のイベントページが表示されます。
上部の[カスタム定義でカスタムディメンジョンとカスタム指標を作成、管理できるようになりました。]の枠が表示されています。枠の右側の[実際に試す]ボタンをクリックします。

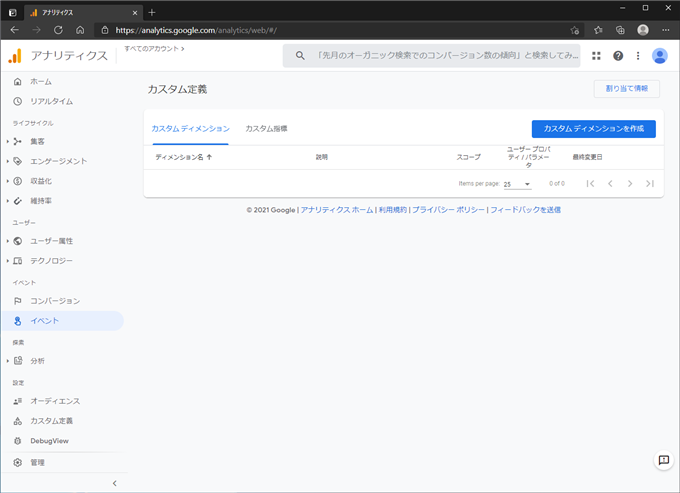
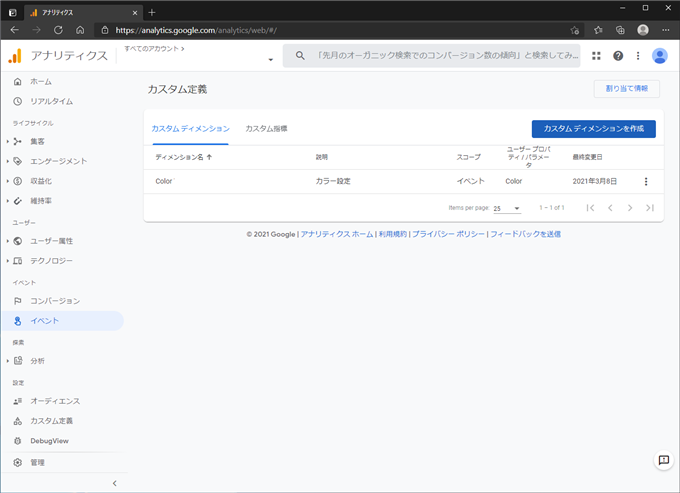
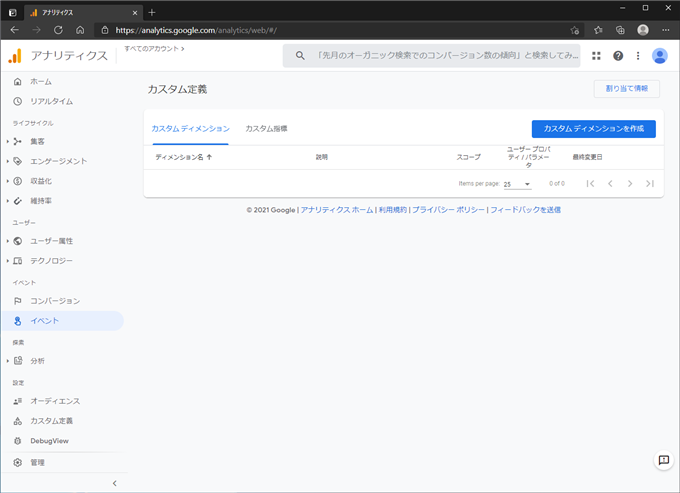
[カスタム定義]の画面が表示されます。画面右側の[カスタム ディメンションを作成]ボタンをクリックします。

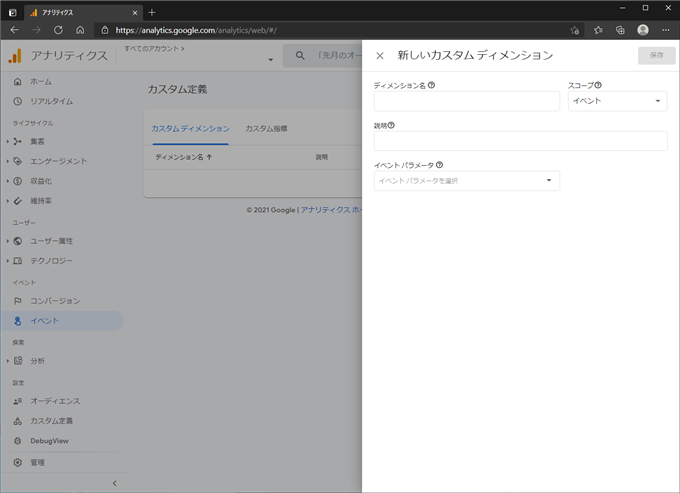
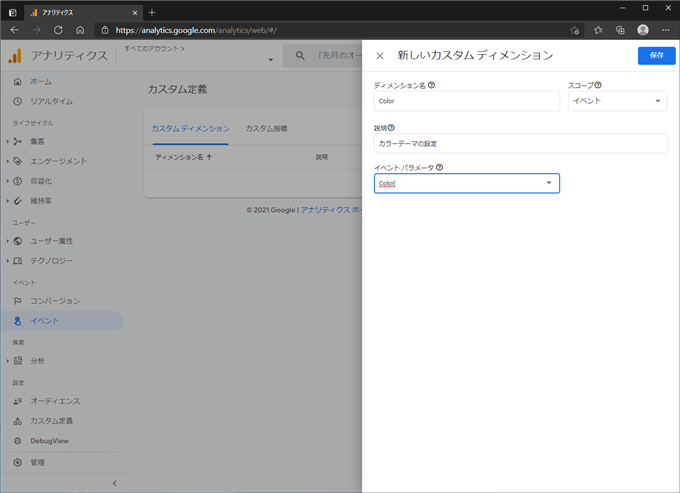
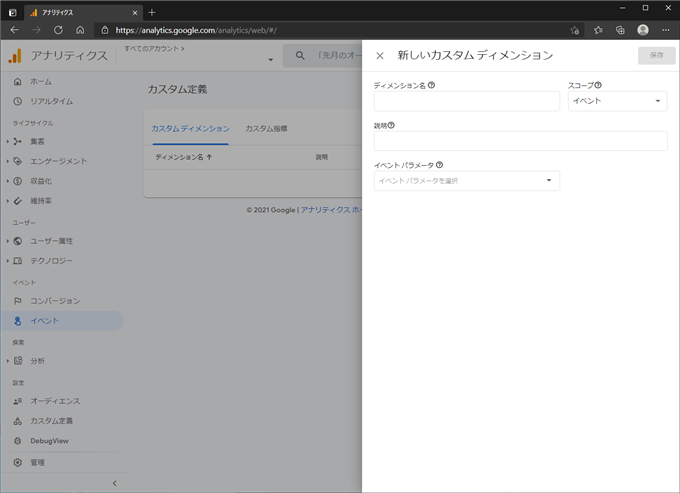
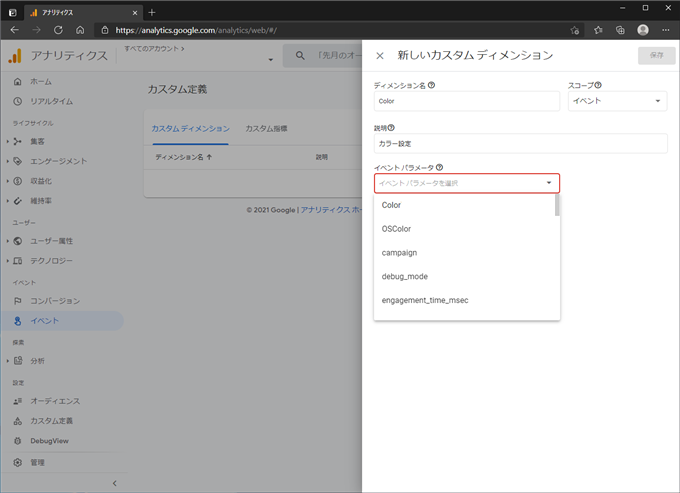
右側に[新しいカスタム ディメンション]のウィンドウがスライドイン表示されます。

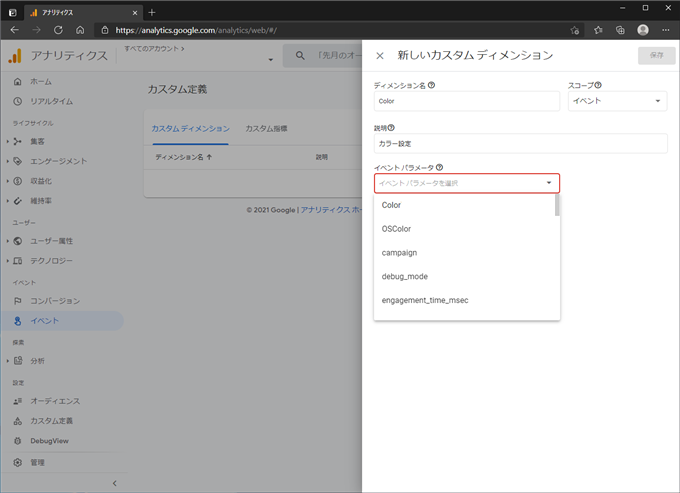
[ディメンション名]にカスタム ディメンションの名称を入力します。わかりやすい識別用の名前ですので、任意の名称を入力します。[スコープ]は"イベント"に設定します。[説明]には必要に応じて説明文を記入します。[イベントパラメーター]のコンボボックスをクリックします。ドロップダウンリストが表示され、トラッキングされているイベントの一覧が表示されます。

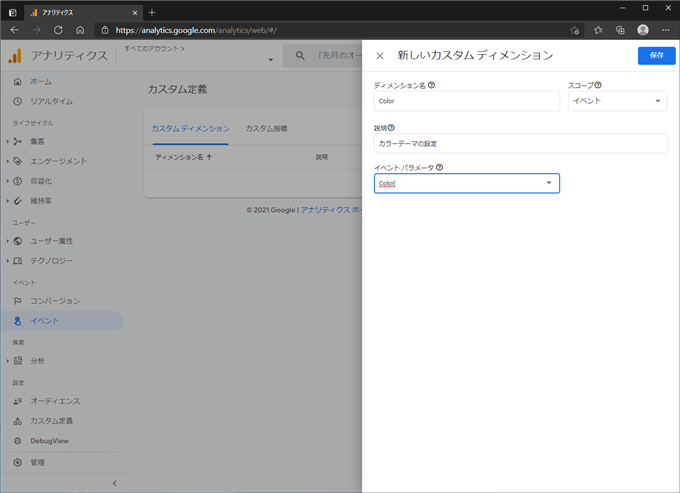
カスタムディメンションとして集計しているパラメーター名の"Color" を選択します。なお、タグを配置してから、パラメーター名が表示されるまでには時間がかかりますので、Webサイトへのタグの設置後、しばらく時間を空けてから設定するほうが良いです。
設定ができたら右上の[保存]ボタンをクリックします。

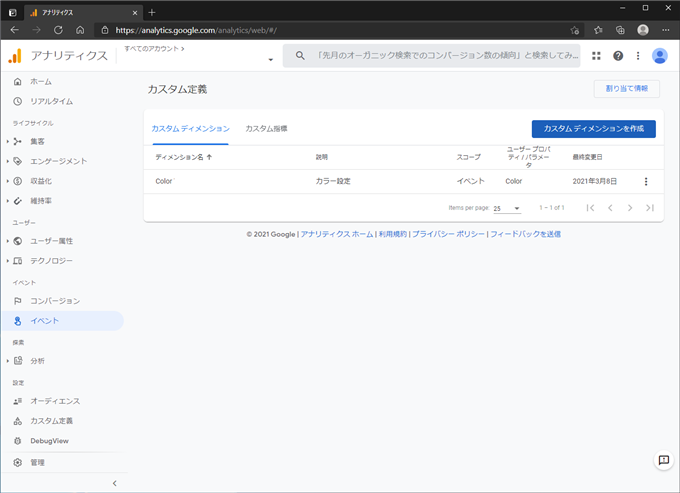
カスタムディメンションが保存され、一覧にカスタムディメンションが追加できました。

カスタム ディメンションでフィルタする
作成したカスタムディメンションでフィルタして表示します。
カスタムディメンションは作成後から集計が始まりますので、カスタムディメンション作成前のレポートは見れないことに注意が必要です。
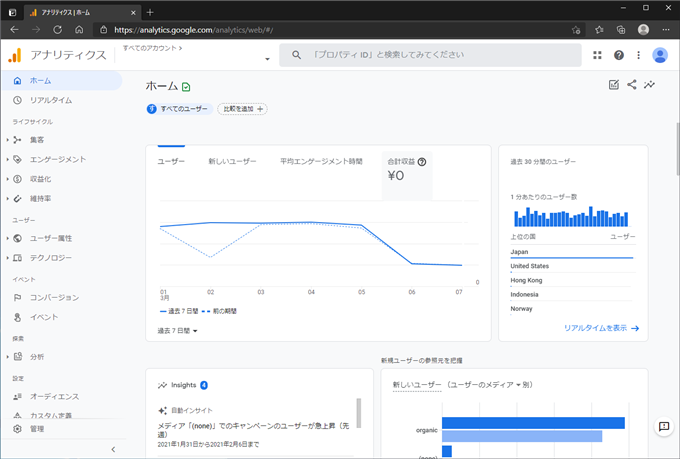
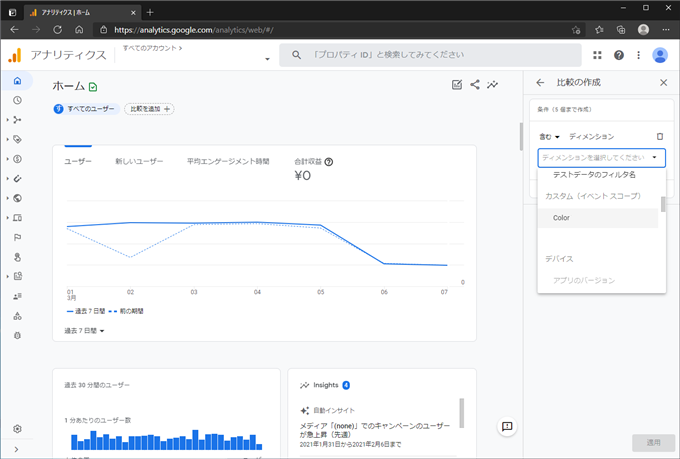
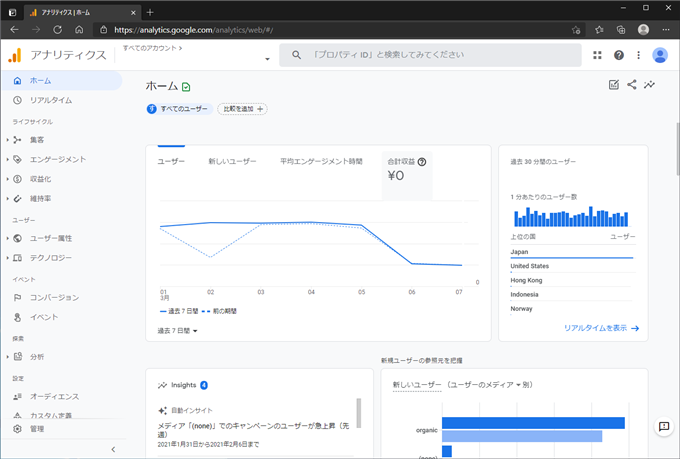
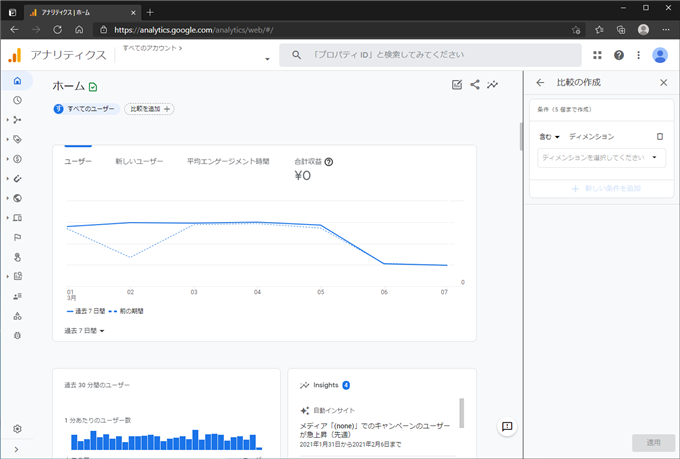
Google Analytics V4のホーム画面を表示し、上部の[比較を追加 +]のボタンをクリックします。

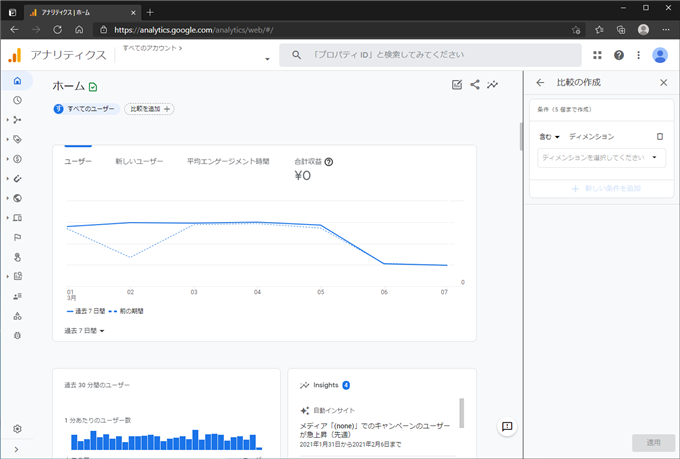
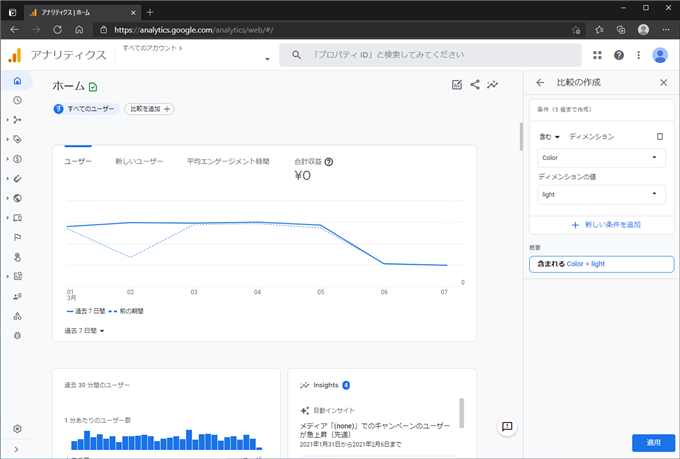
ページの右側に[比較の作成]ウィンドウがスライドイン表示されます。

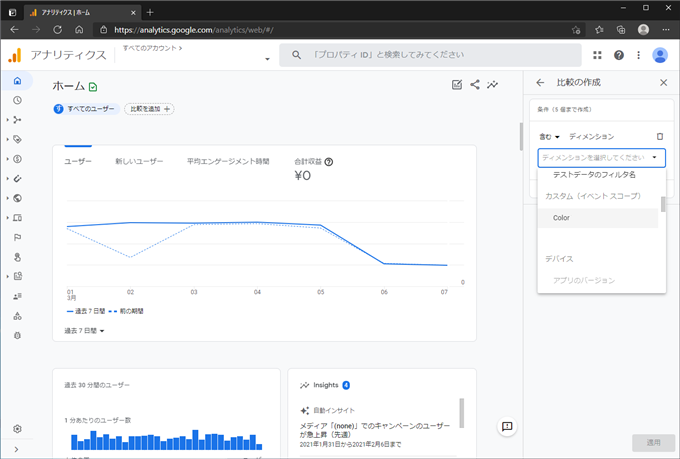
[ディメンションを選択してください]のコンボボックスをクリックします。ドロップダウンリストが表示され、選択できるディメンションの一覧が表示されます。
ドロップダウンリストの[カスタム (イベントスコープ)]のセクションに先ほど作成したカスタムディメンションが表示されていますのでクリックして選択します。

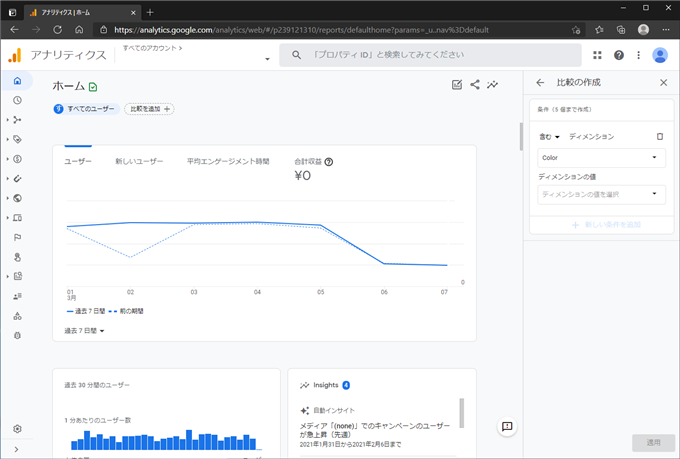
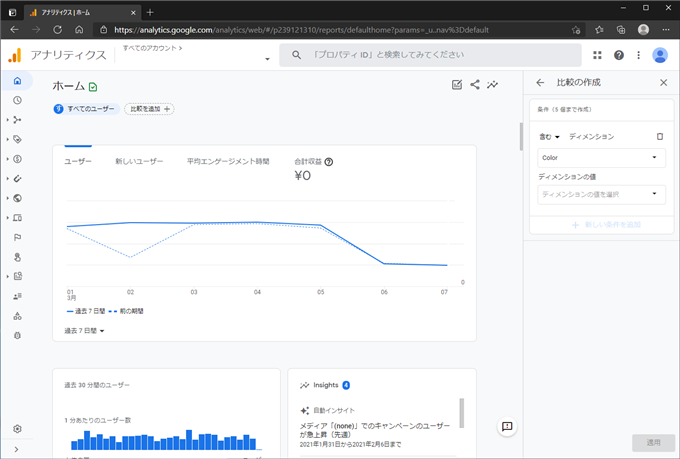
ディメンションを設定しました。

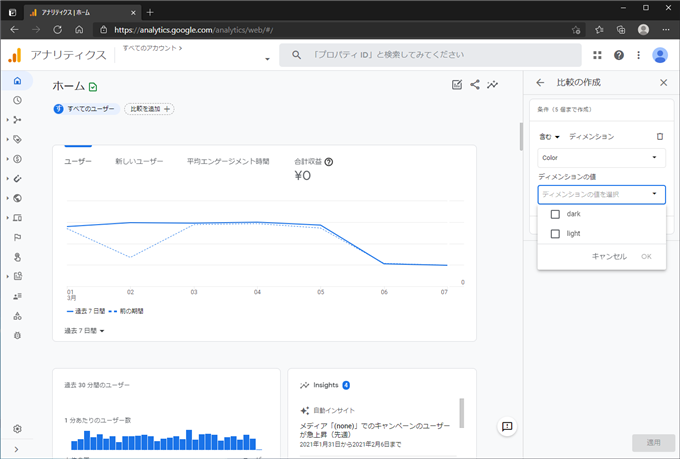
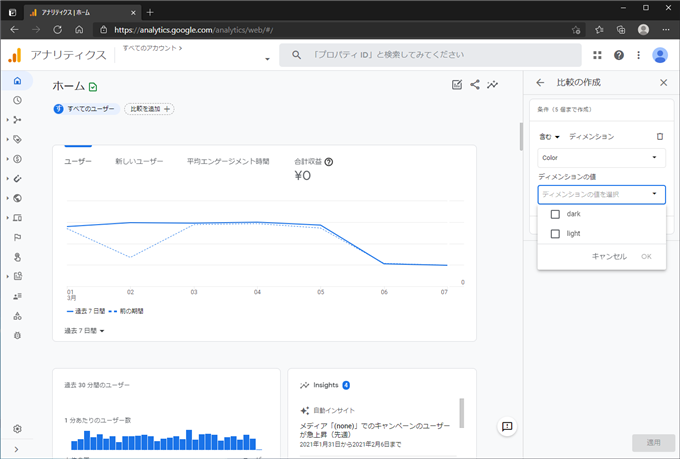
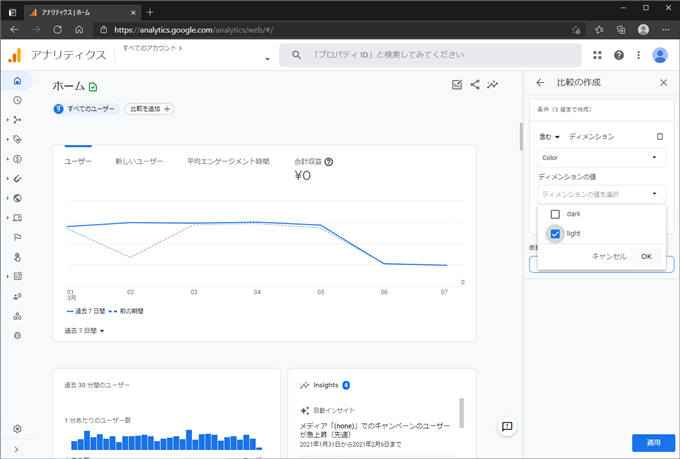
次に[ディメンションの値を選択]のコンボボックスをクリックします。ドロップダウンメニューが表示され、値の一覧が表示されます。値はトラッキングされた値の種類の一覧が表示されるため、Webサイトにタグを設置してからある程度時間を空ける必要があります。

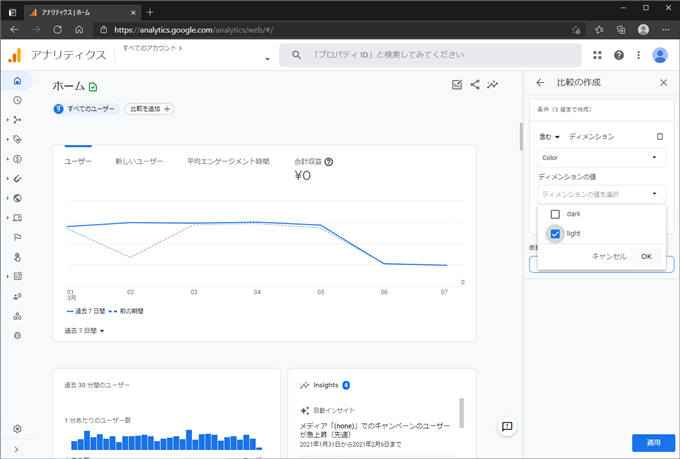
フィルタして表示したいカスタム ディメンションの値の左側のチェックボックスをクリックしてチェックをつけます。チェック後ドロップダウンメニューの[OK]のボタンをクリックします。

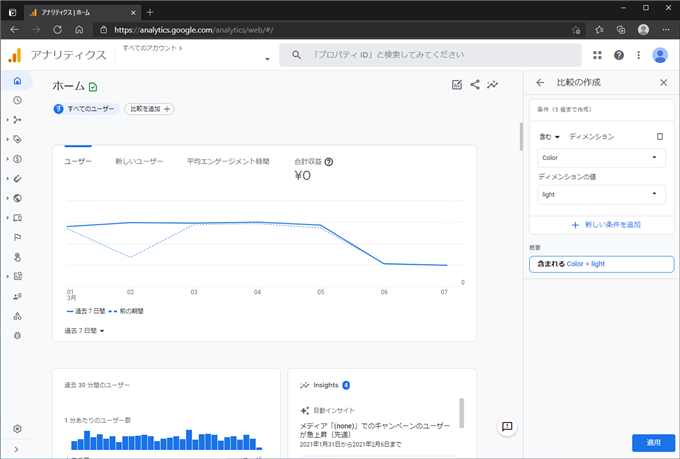
カスタム ディメンションの値が設定できました。[比較の作成]ウィンドウの下部の[結果]のセクションにフィルタの条件式が表示されています。
他の条件も追加する場合は[比較の作成]ウィンドウ内の[+ 新しい条件を追加]ボタンをクリックして追加の条件を設定します。
設定ができたら[比較の作成]ウィンドウの右下の[適用]ボタンをクリックします。

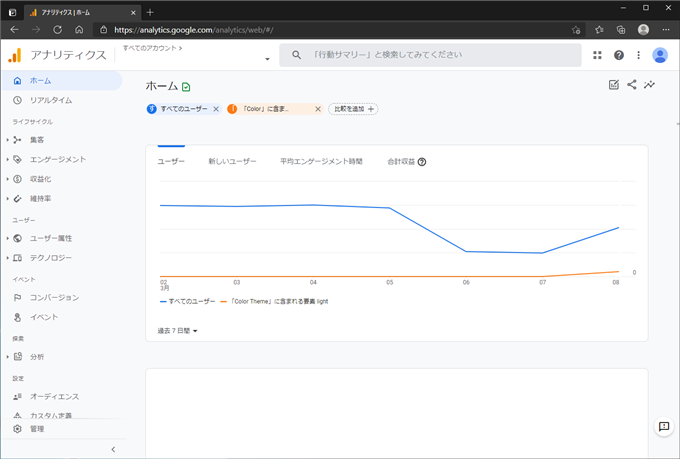
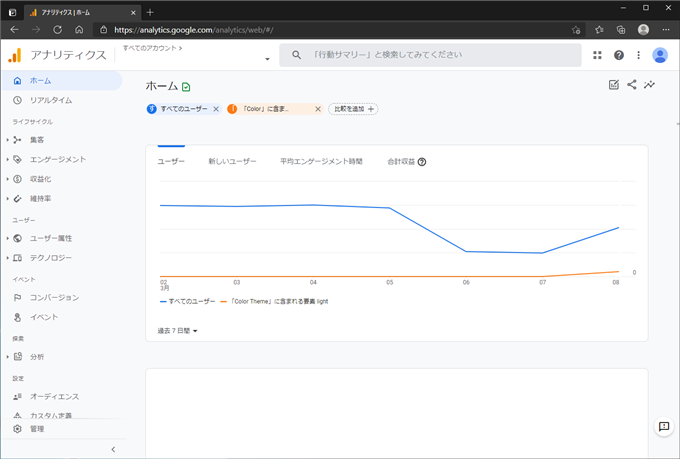
設定したカスタム ディメンションでフィルタした結果がレポート画面に表示されます。

データ探索でレポートを確認する
データ探索画面でカスタムディメンジョンごとの数値を確認することもできます。
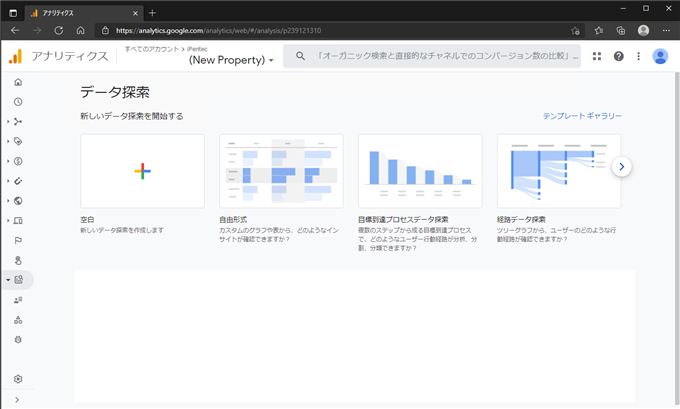
Google Analytics V4 のレポート画面で左側のメニューの[探索]の項目をクリックします。
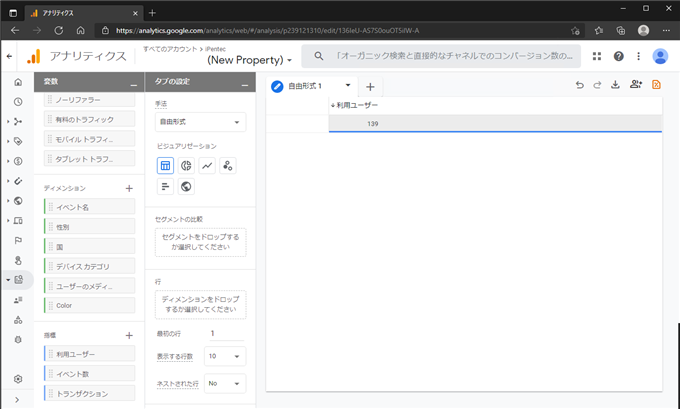
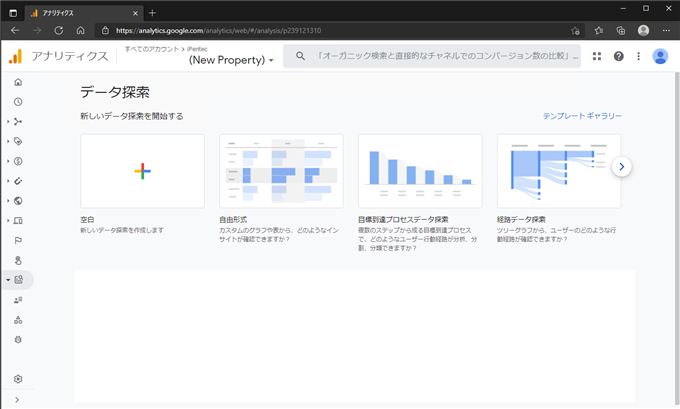
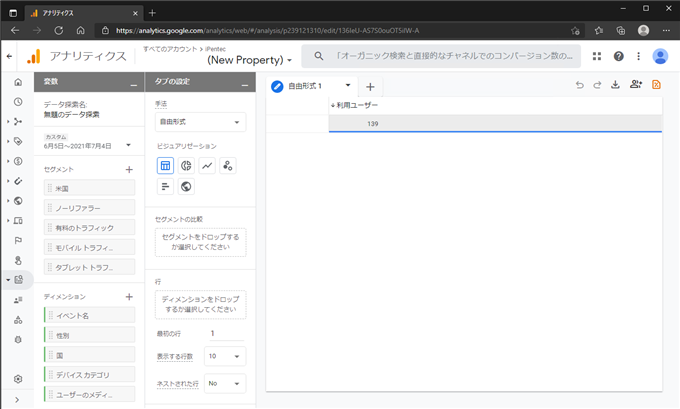
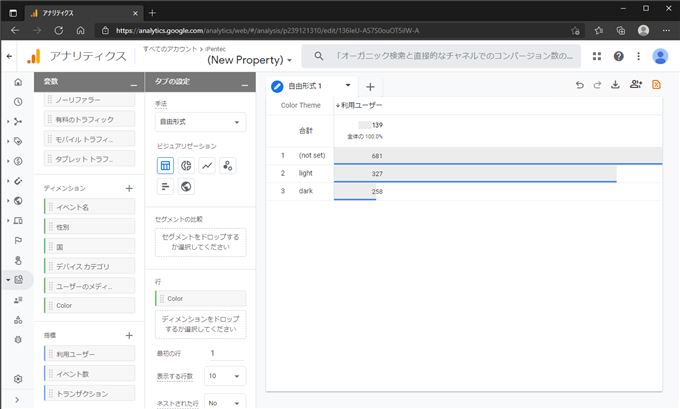
下図の[データ探索]画面が表示されます。上部の一番左のタイル[空白]のタイルをクリックして、新しいデータ探索レポートを作成します。

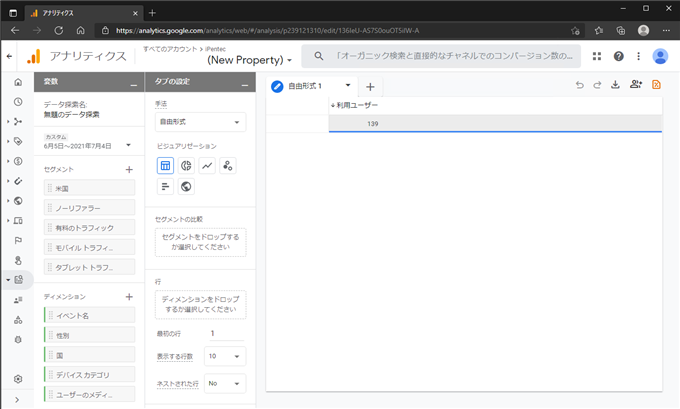
データ探索レポートの画面が表示されます。デフォルトの状態では[値]に"利用ユーザー"が設定された状態になっており、ページのアクセスユーザー数が表示されています。
一番左の列の[ディメンジョン]の項目の右側の[+]ボタンをクリックします。

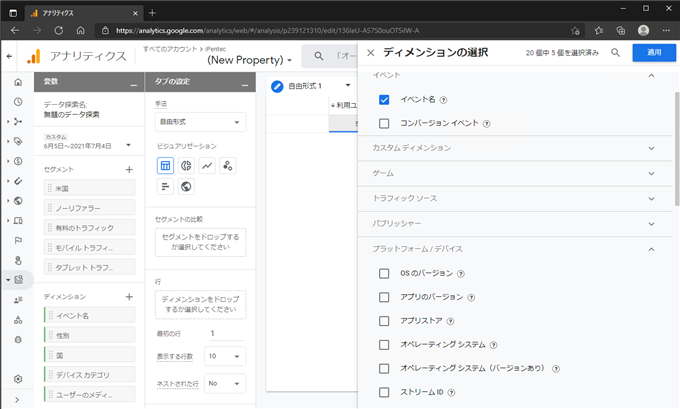
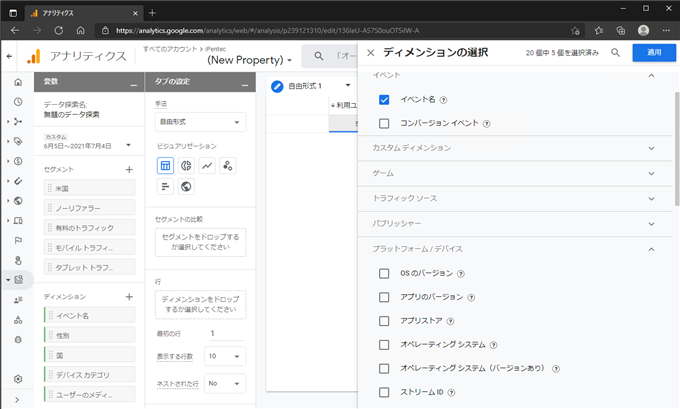
画面の右側に[ディメンジョンの選択]ダイアログがスライドイン表示されます。

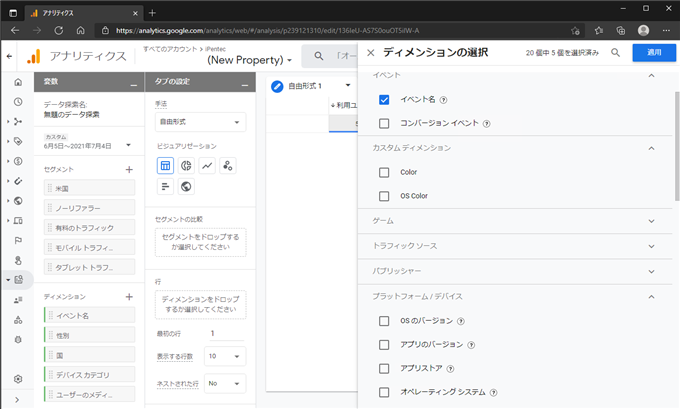
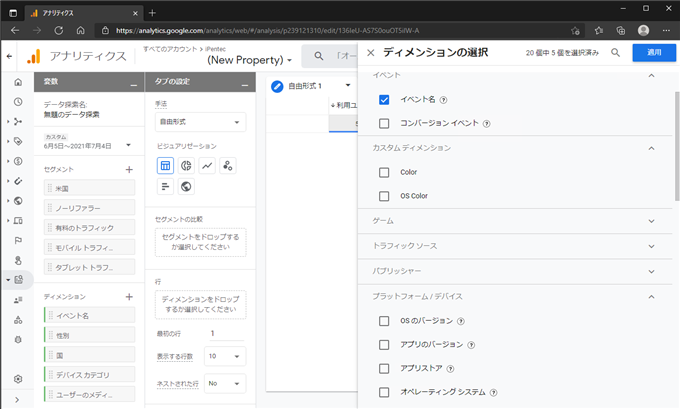
ディメンジョンの選択ダイアログの上部の[カスタムディメンジョン]のセクションをクリックします。項目が展開され、カスタムディメンジョンとして作成した項目が一覧に表示されます。利用したいカスタムディメンジョンの項目の左側のチェックボックスをクリックしてチェックを付けます。チェック後、画面右上の[適用]ボタンを
クリックします。

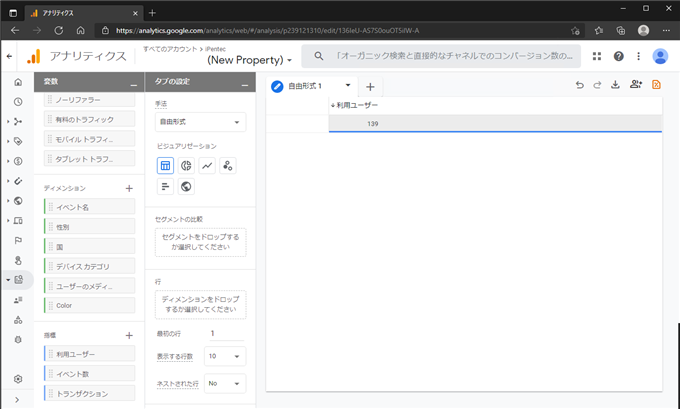
[ディメンジョン]の項目に、カスタムディメンジョンの項目が追加されました。今回は "Color" のカスタムディメンジョンを追加しています。

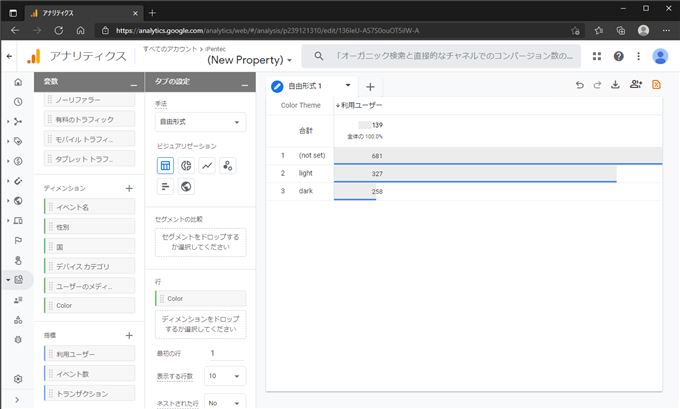
ディメンジョンの項目に追加された"Color"のタイルを一つ右側の列の[行]の項目にドラッグしてドロップします。
項目をドロップすると[行]の項目に"Color"のアイテムが追加されます。また、右側のレポート画面の表示が変わり、Colorのカスタムディメンジョンの値ごとのユーザー数の
表示になります。今回の例では、Colorの値が "light" "dark" 値が設定されていない "(not set)" のそれぞれのユーザー数が表示されています。

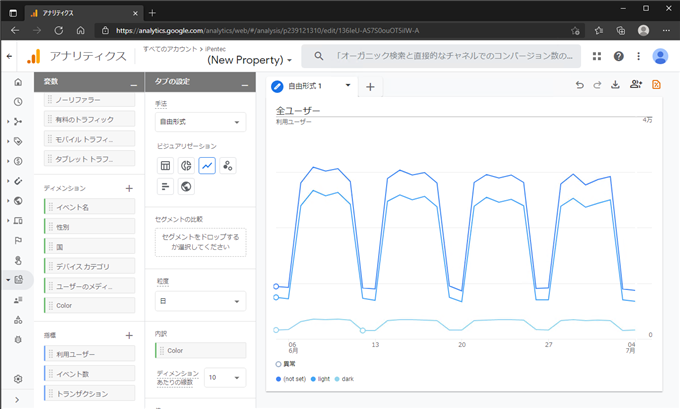
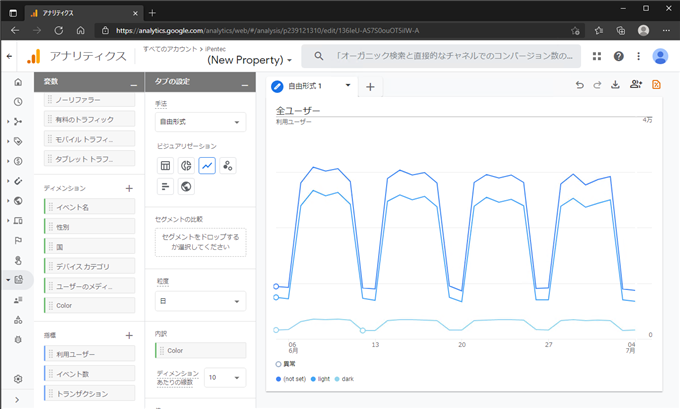
左から2列目のエリアの[ビジュアライゼーション]の項目を変更すると、表示グラフも変更できます。折れ線フラフにした場合は、日別のカスタムディメンジョンの値ごとの
ユーザー数の表示もできます。

カスタムディメンジョンの値ごとのレポートを表示できました。
著者
iPentecの企画・分析担当。口が悪いのでなるべく寡黙でありたいと思っている。が、ついついしゃべってしまい、毎回墓穴を掘っている。