Google Analytics 4 (GA4)のトラッキングタグの取得とトラッキングタグのページへの設置 (gtag利用)
Google Analytics 4 (GA4)のトラッキングタグの取得とトラッキングタグのページへの設置手順を紹介します。
概要
こちらの記事では、Google Analytics 4 (GA4) のプロパティを作成する手順を紹介しました。
この記事では、すでに作成されているプロパティでトラッキングタグを取得し、ページにタグを設置し、トラッキングを確認する手順を紹介します。
この記事では、gtagを利用する方法を紹介します。
手順
タグの取得
Google Analyticsのプロパティのホーム画面を表示します。

左側のメニューをクリックします。メニューの下部[管理]の項目をクリックします。

下図の管理画面が表示されます。

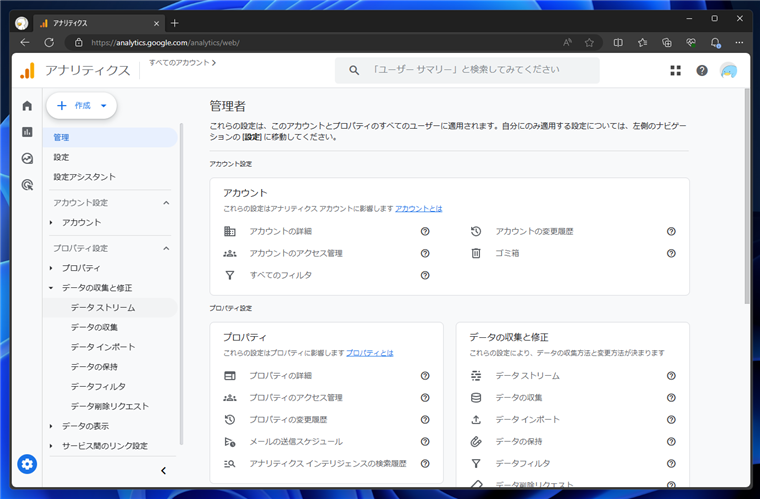
左側のメニューの[データの修正と修正]のノードを開き[データ ストリーム]の項目をクリックします。
または、右側のエリアの[データの修正と修正]の枠内の[データ ストリーム]のリンクをクリックします。

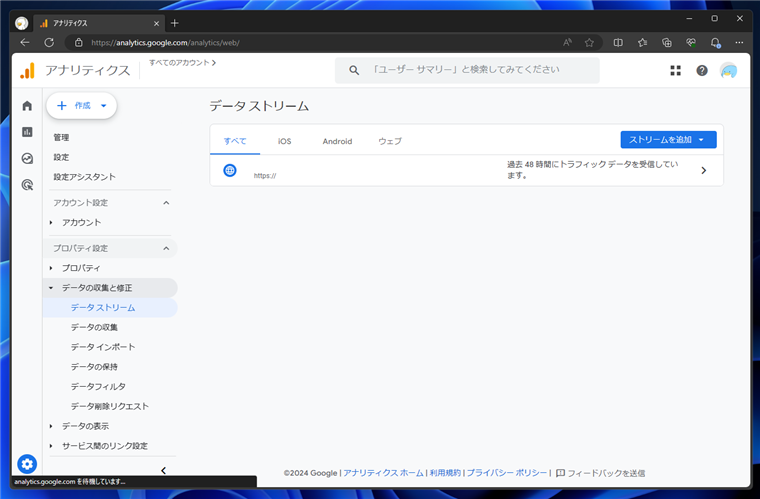
[データ ストリーム]の設定画面が表示されます。右側のエリアにデータストリームの項目が表示されています。
トラッキングデータを記録したいデータストリームの項目をクリックします。
今回の場合は1つしか表示されていませんので、表示されているデータストリームの項目をクリックします。

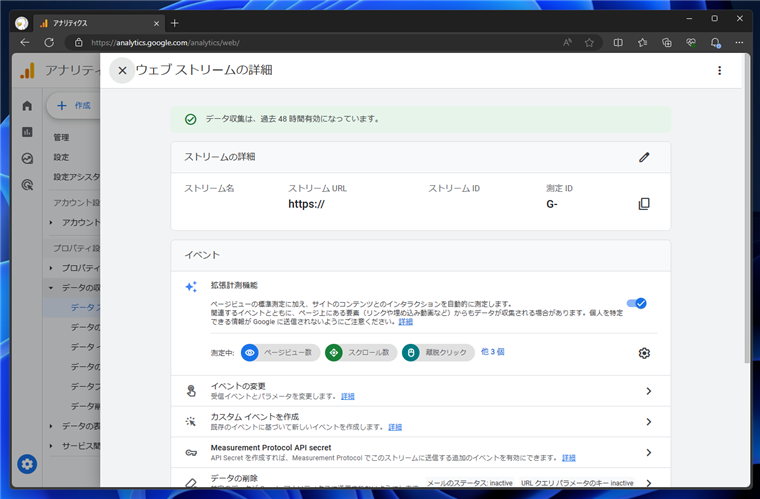
[ウェブ ストリームの詳細]パネルがスライドイン表示されます。

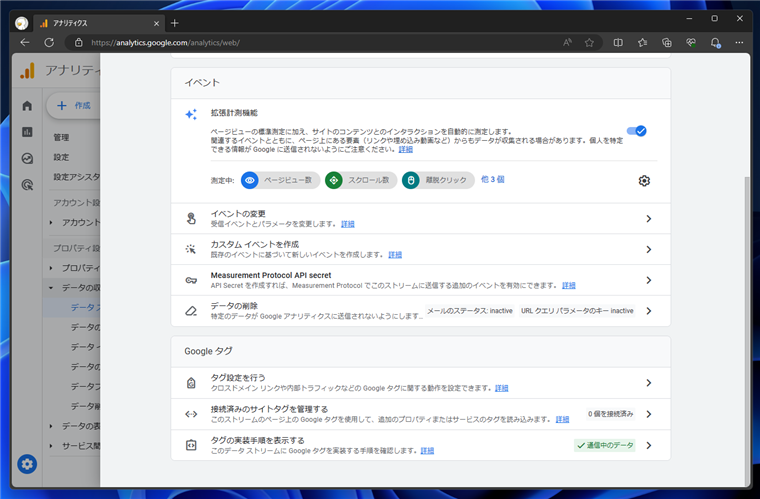
舌にスクロールし、[タグの実装手順を表示する]の項目をクリックします。

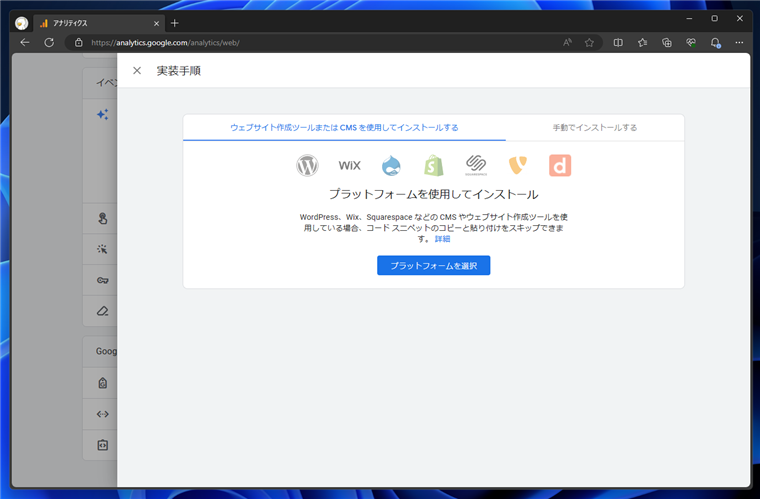
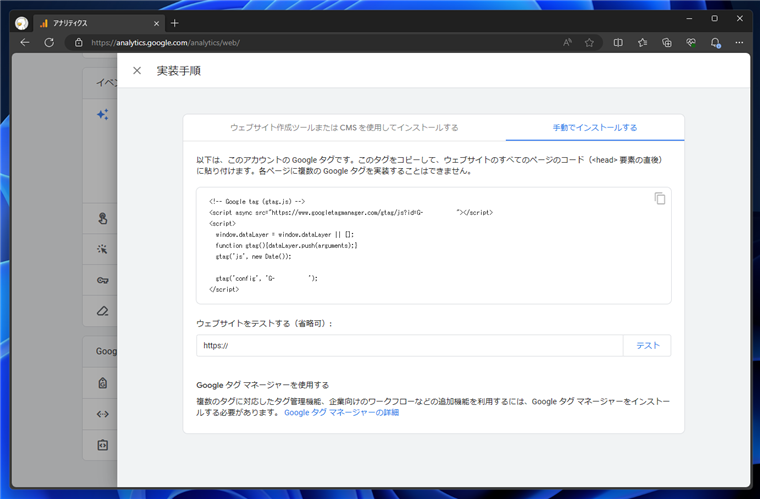
下図の[実装手順]画面が表示されます。今回はHTMLページにタグを配置するため、上部のタブの右側の[手動でインストールする]をクリックして選択します。

[手動でインストールする]タブが選択されると下図の画面に切り替わります。ページ内に設置するHTMLタグが表示されます。

ページへの設置
先の実装手順画面で表示された、トラッキング用のHTMLタグをHTMLページに設置します。
<!DOCTYPE html>
<html>
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>テストページ</h1>
<p>トラッキングのテストページです。</p>
</body>
</html>
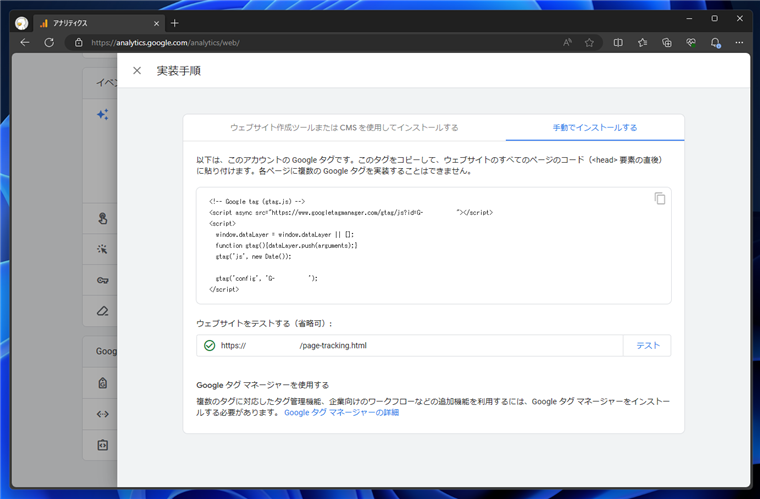
ページをアップロードします。アップロード後、実装手順の画面の下部の[ウェブサイトをテストする]のテキストボックスにアップロードしたページのURLを入力します。
URL入力後テキストボックス右側の[テスト]ボタンをクリックします。テストが成功すると緑色のチェックボックスのアイコンが表示されます。

トラッキングの動作確認
アップロードしたトラッキングタグを設置したページにWebブラウザでアクセスします。

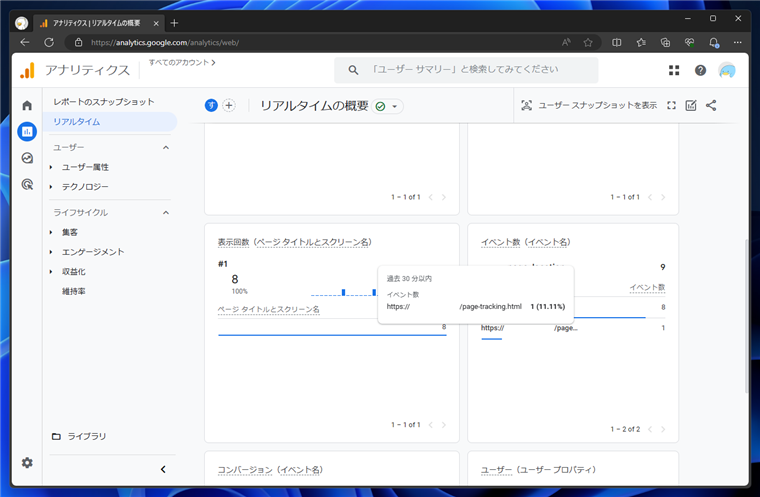
Google Analyticsのレポート画面にアクセスし、[リアルタイム]レポートを表示します。[イベント数]の"page_view"の項目をクリックします。
page_viewイベント内のパラメータの一覧が表示されますので、"page_location" の項目をクリックします。
パラメーターの値が表示され、値にトラッキングしたページのURLが表示されていれば、
トラッキングができていることが確認できます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。