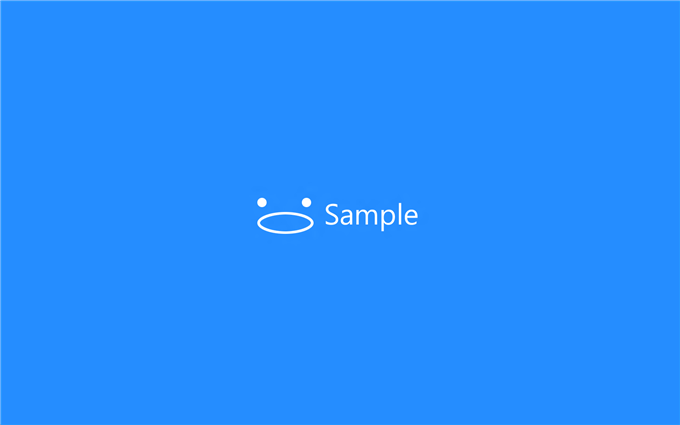
Metroスタイルのアプリケーションではアプリケージョン実行時に下図のスプラッシュ画面が表示されます。

この記事では上記のスプラッシュ画面の画像や背景色を変更する手順を紹介します。
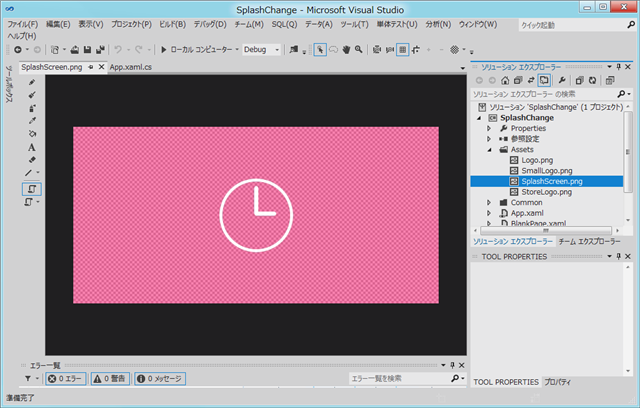
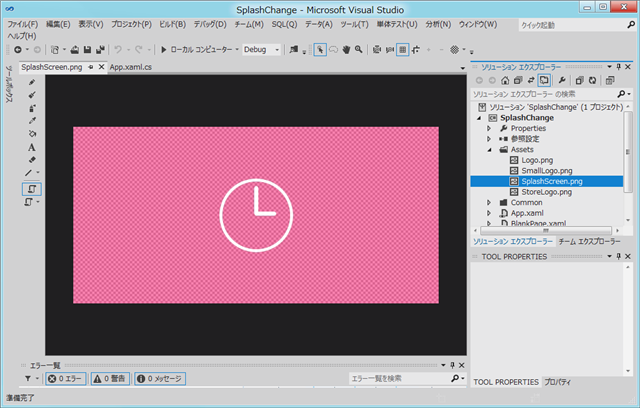
Metro Styleアプリケーションを新規作成します。ソリューションエクスプローラからAssetsディレクトリのSplashScreen.pngを開いてみます。画像編集エディタが起動し下図の画面が表示されます。
スプラッシュスの画像サイズは620×300です。ピンク部分は透過部になります。

スプラッシュ画像の作成
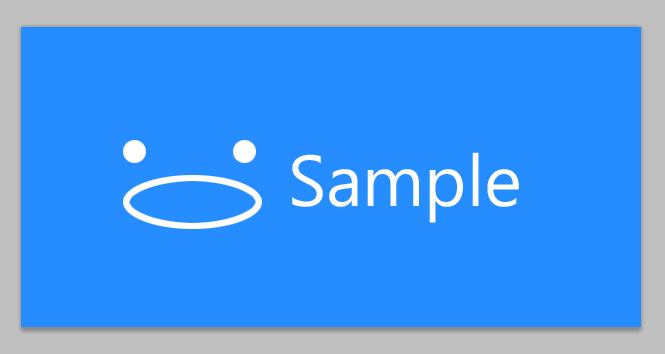
スプラッシュ画面の画像を作成します。620×300の画像を作成します。今回は下図の画像にしました。背景部分は透明にしますが、画像作成中は見にくいため、仮の背景色を置いて作成します。

最終的に背景部分は透明にするため、下図の状態でPNG形式で保存します。

プロジェクトへの設定
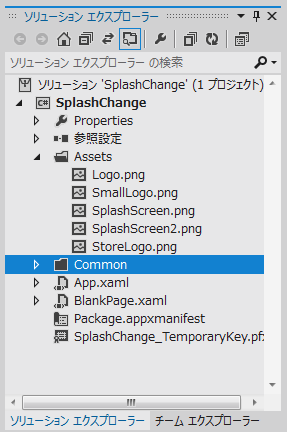
作成したスプラッシュ画像"SplashScreen2.png"をアプリケーションプロジェクトのAssetsディレクトリに配置します。

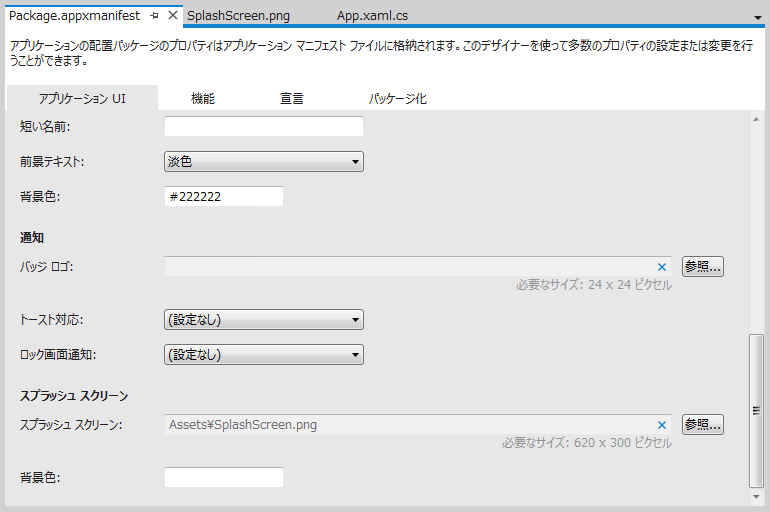
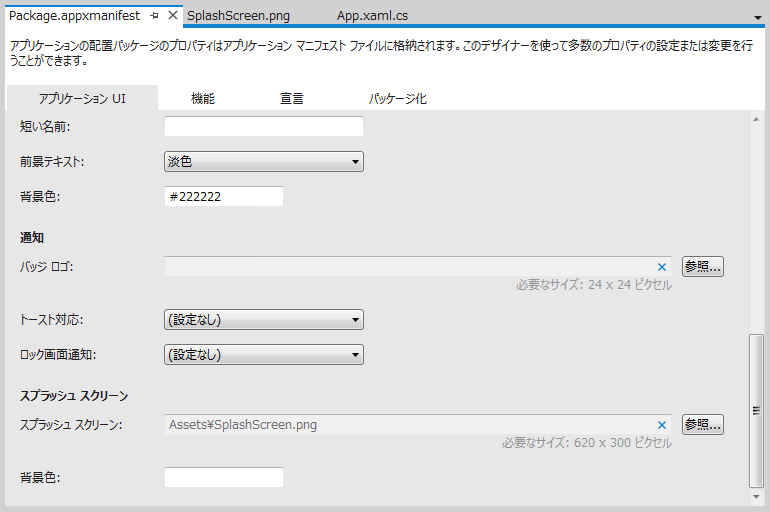
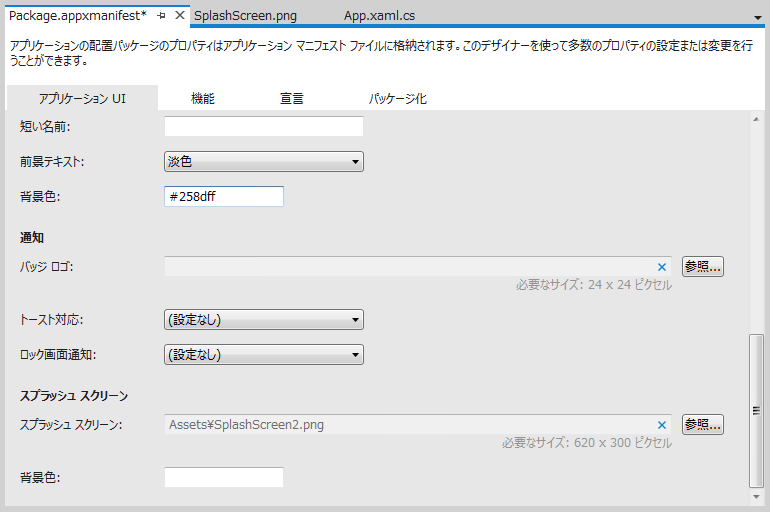
"Package.appxmanifest"ファイルを開きます。下図の設定画面が表示されるので、[アプリケーションUI]タブを選択し、一番下の[スプラッシュスクリーンセクション]を表示します。

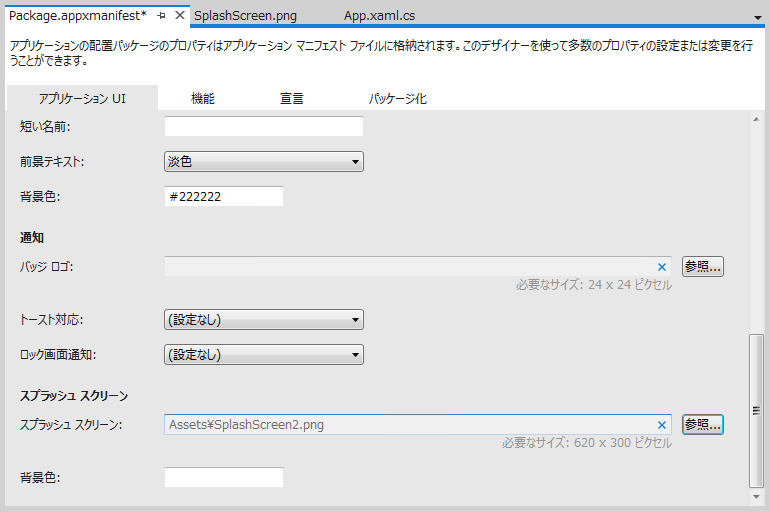
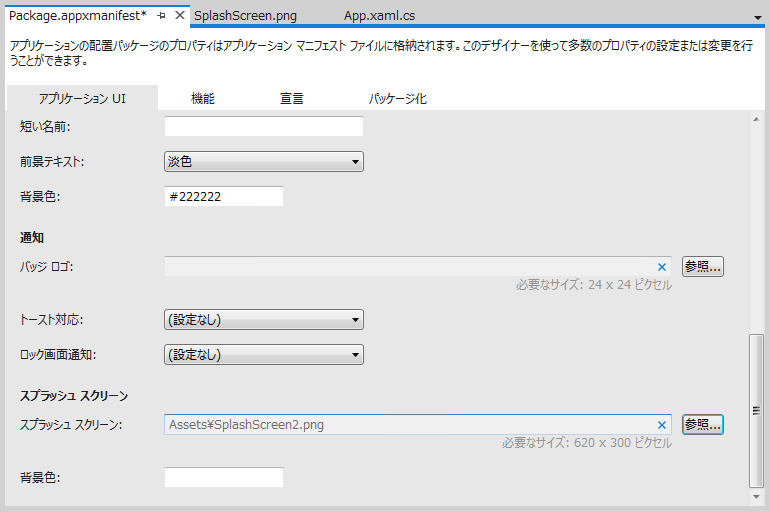
[スプラッシュスクリーン]の欄の[参照...]ボタンを押して先ほどAssetsディレクトリに配置した"SplashScreen2.png"を選択します。

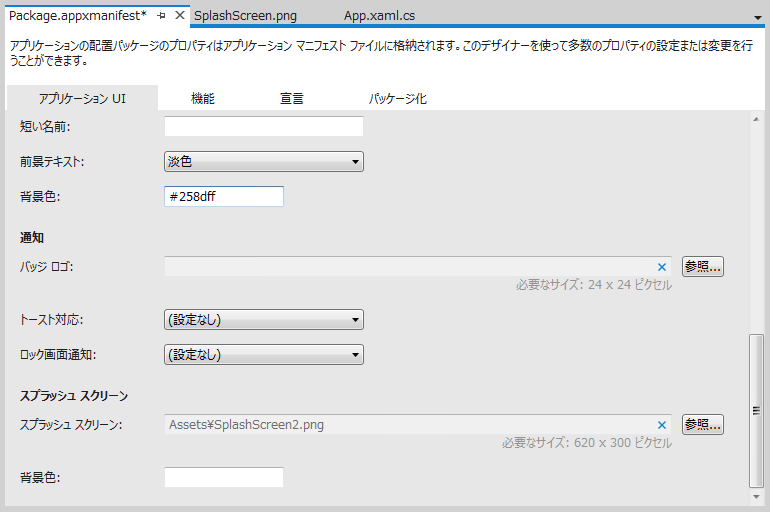
また[タイル]セクションの[背景色]を"#258DFF"に変更します。タイルセクションの背景色がスプラッシュ画面の背景色にもなります。

アプリケーションの実行
アプリケーションを実行します。アプリケーション起動時に下図のスプラッシュ画面が表示されます。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2024-01-06
作成日: 2012-03-12