Metro Styleアプリケーションで検索チャームに対応するコードを紹介します。
UI
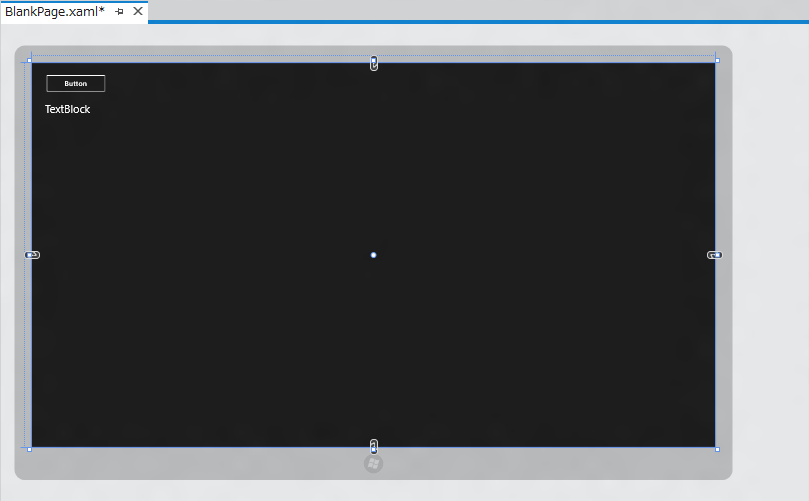
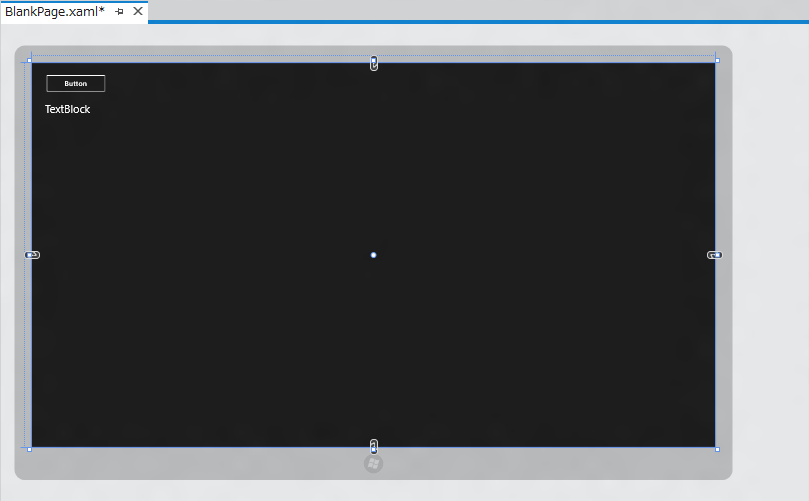
下図のUIを準備します。ButtonとTextBlockを配置します。

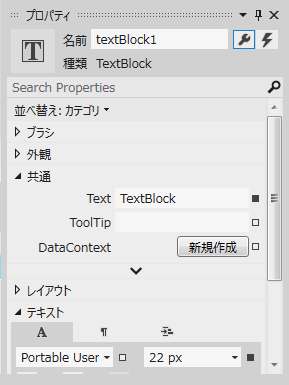
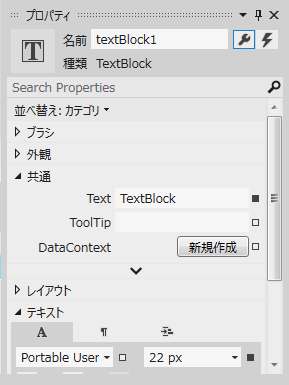
TextBlockに名前を付けます。今回は"textBlock1"としました。

appxmanifest の設定
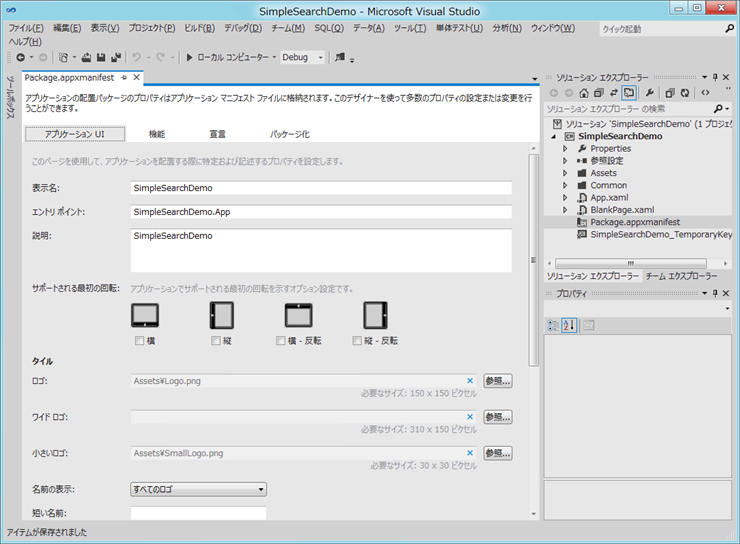
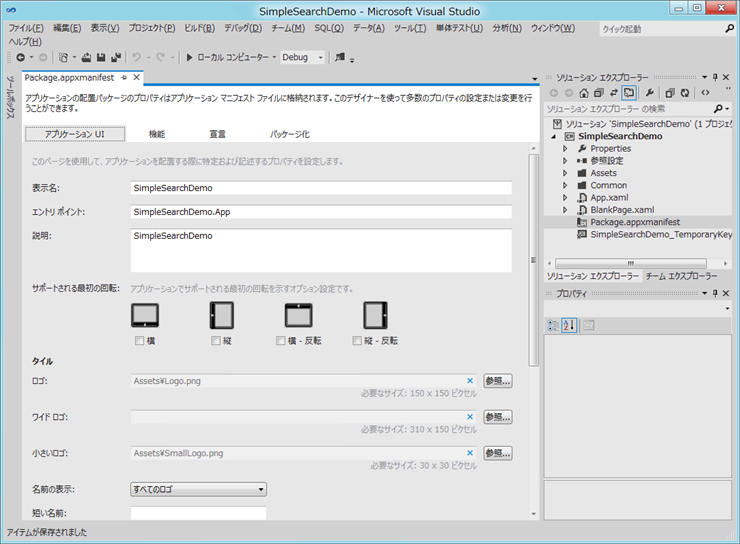
続いてPackage.appxmanigestファイルを編集します。ソリューションエクスプローラから"Package.appxmanifest"ファイルを開きます。下図のappxmanifest編集画面が表示されます。

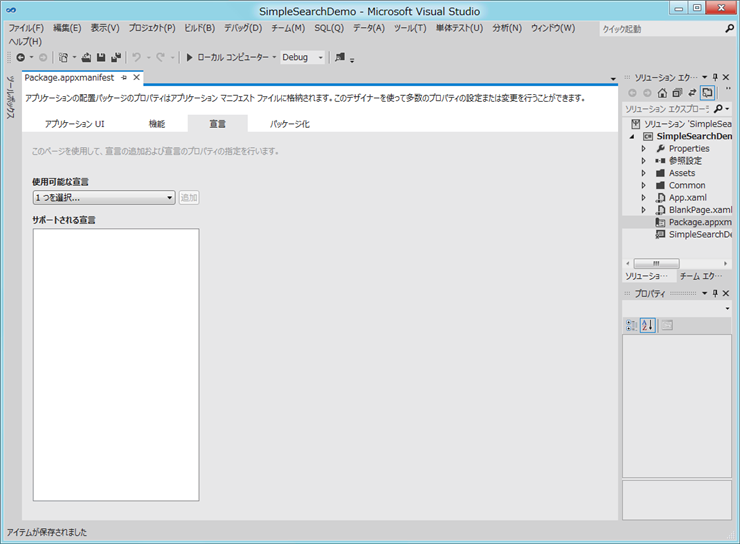
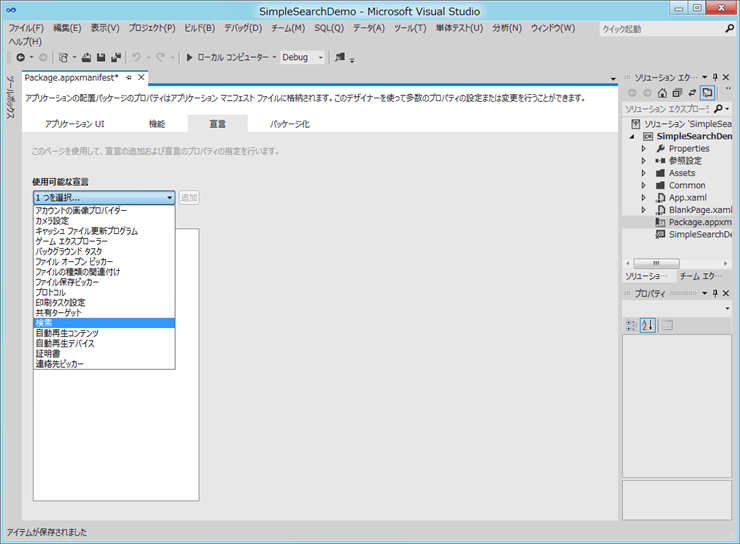
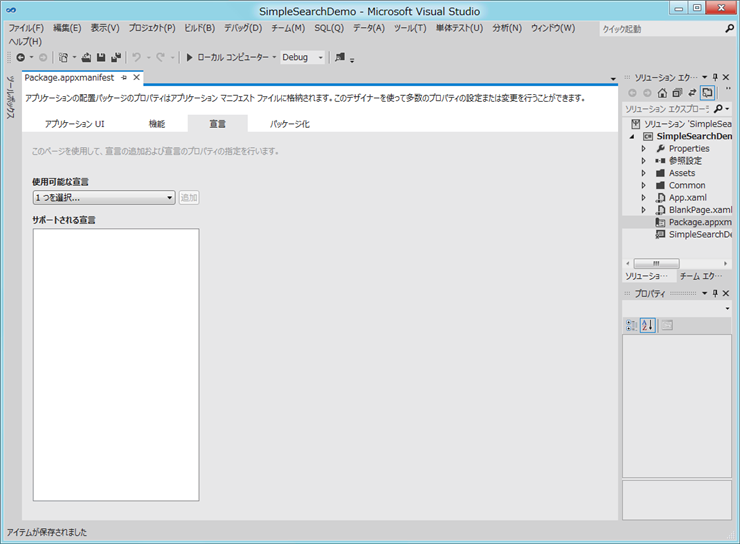
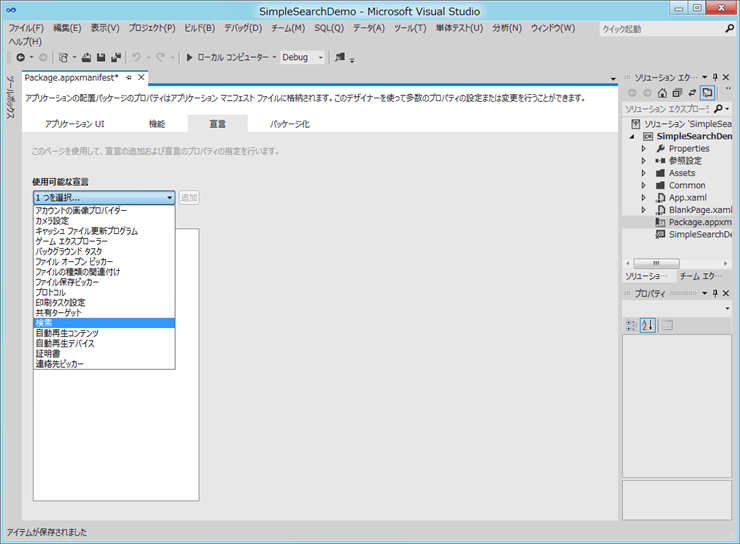
編集画面の上部のタブの[宣言]タブをクリックします。

[使用可能な宣言]コンボボックスを開き[検索]を選択します。

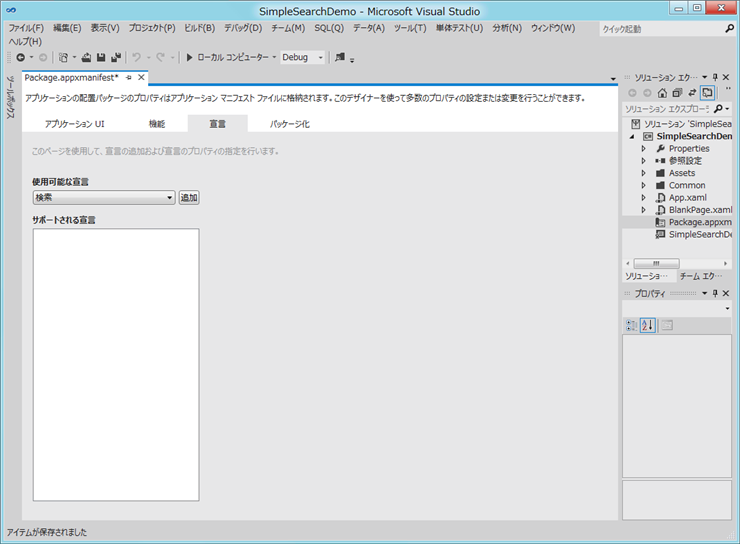
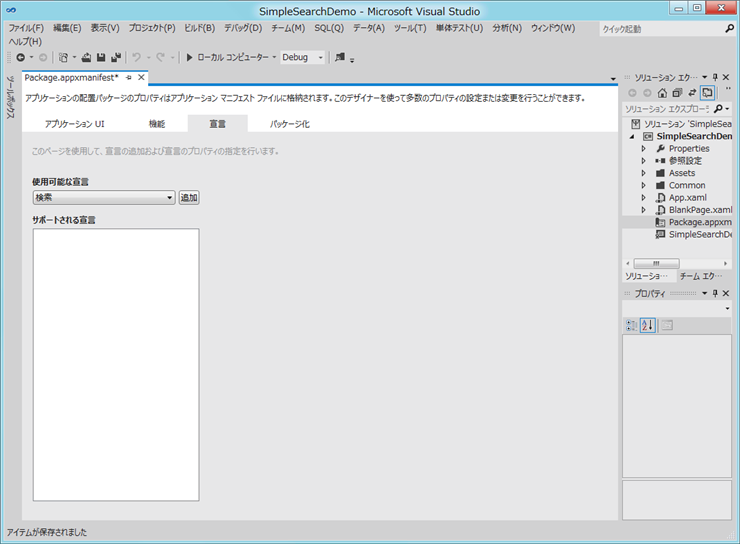
選択後コンボボックスの右側の[追加]ボタンをクリックします。

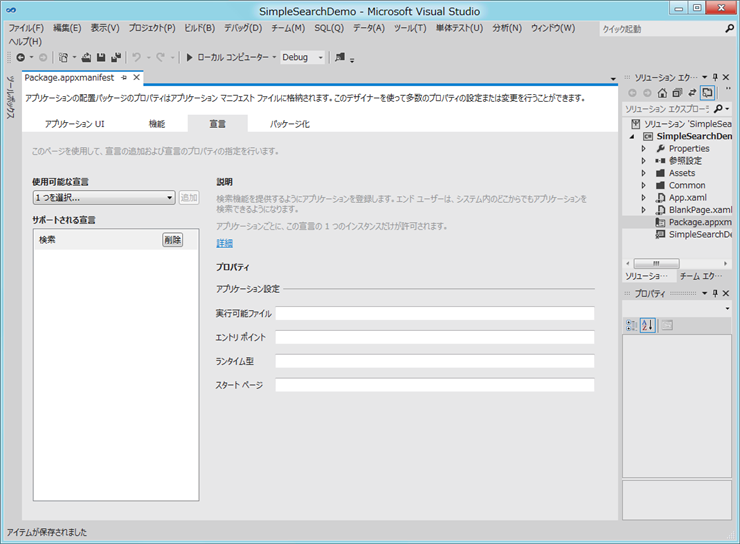
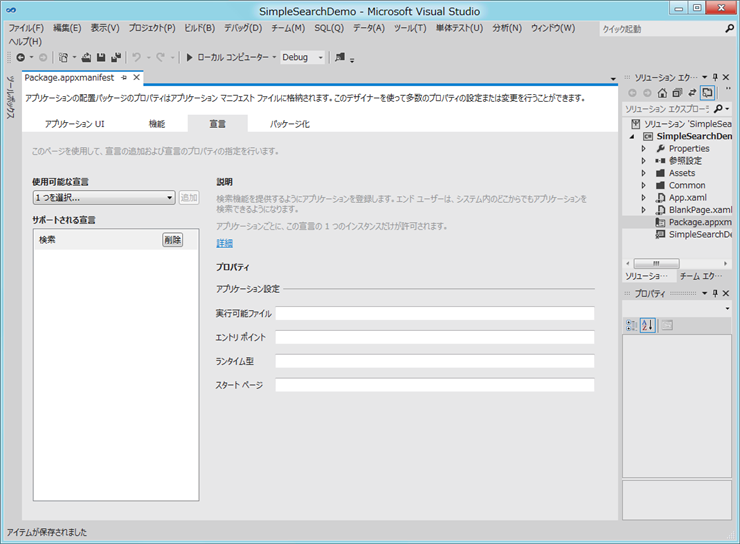
[サポートされる宣言]の欄に"検索"が追加されました。

appxmanifestで宣言を追加しない場合
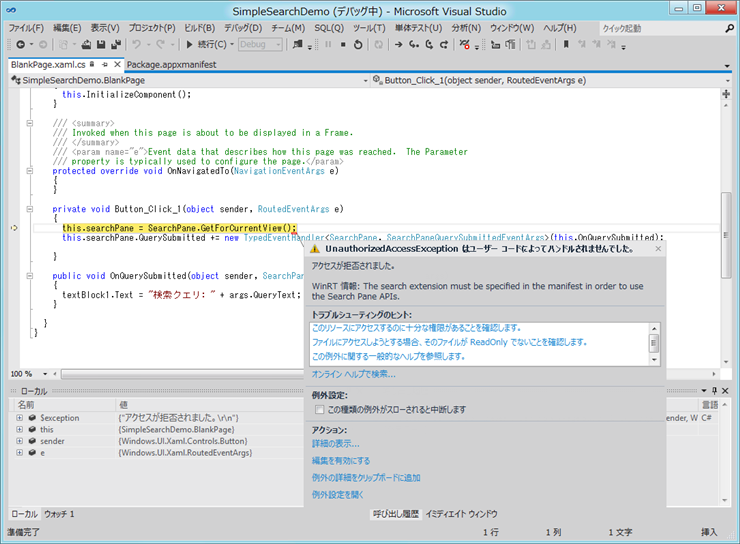
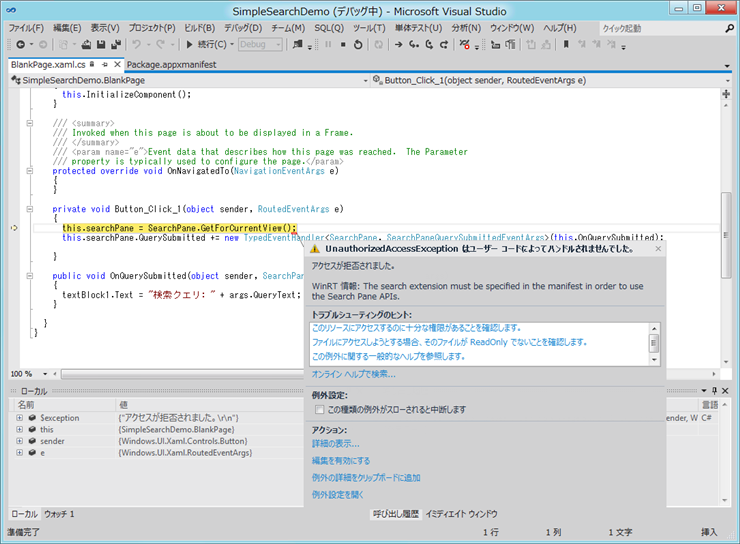
Package.appxmanifestファイルに[検索]の宣言を追加しない場合、アプリケーション実行時に SearchPane.GetForCurrentView()メソッドの呼び出しで
WinRT 情報: The search extension must be specified in the manifest in order to use the Search Pane APIs.
例外(エラー)が発生します。

コード
以下のコードを記述します。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.ApplicationModel.Search;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace SimpleSearchDemo
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage : Page
{
private SearchPane searchPane;
public BlankPage()
{
this.InitializeComponent();
}
/// <summary>
/// Invoked when this page is about to be displayed in a Frame.
/// </summary>
/// <param name="e">Event data that describes how this page was reached. The Parameter
/// property is typically used to configure the page.</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
this.searchPane = SearchPane.GetForCurrentView();
this.searchPane.QuerySubmitted +=
new TypedEventHandler<SearchPane, SearchPaneQuerySubmittedEventArgs>(this.OnQuerySubmitted);
}
public void OnQuerySubmitted(object sender, SearchPaneQuerySubmittedEventArgs args)
{
textBlock1.Text = "検索クエリ: " + args.QueryText;
}
}
}
解説
private void Button_Click_1(object sender, RoutedEventArgs e)
{
this.searchPane = SearchPane.GetForCurrentView();
this.searchPane.QuerySubmitted +=
new TypedEventHandler<SearchPane, SearchPaneQuerySubmittedEventArgs>(this.OnQuerySubmitted);
}
にて、ボタンがクリックされた際にSearchPaneオブジェクトをを取得し、QuerySubmittedイベントにイベントハンドラを追加します。
public void OnQuerySubmitted(object sender, SearchPaneQuerySubmittedEventArgs args)
{
textBlock1.Text = "検索クエリ: " + args.QueryText;
}
SearchPaneのQuerySubmittedイベントハンドラです。検索ペインの検索ボックスに値が入力され検索ボタンが押されると呼び出されます。今回は検索ワードをTextBlockに表示します。
実行結果
プロジェクトを実行します。アプリケーションが起動し、下図の画面が表示されます。

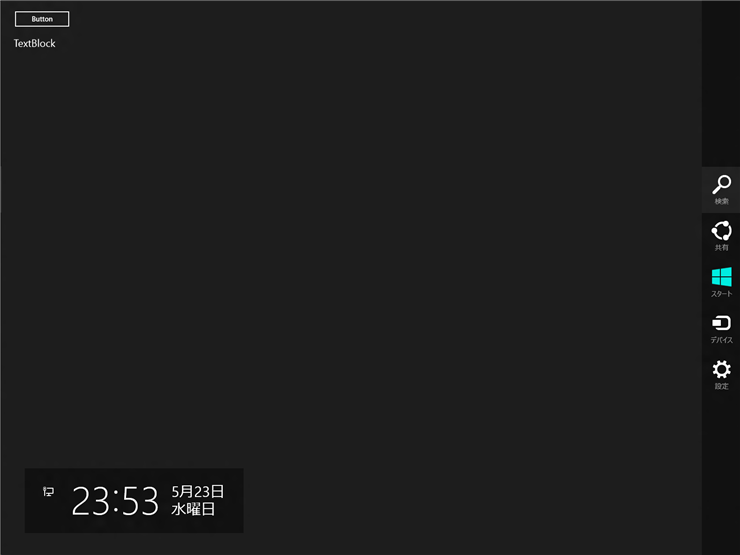
マウスポインタを右側に移動させチャームを表示します。チャームから[検索]を選択します。

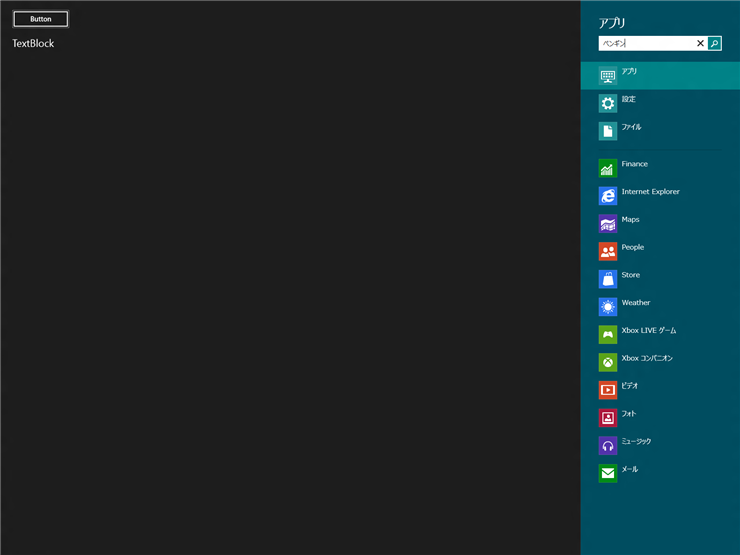
検索ペインが表示されますが、この状態では何も起きません。

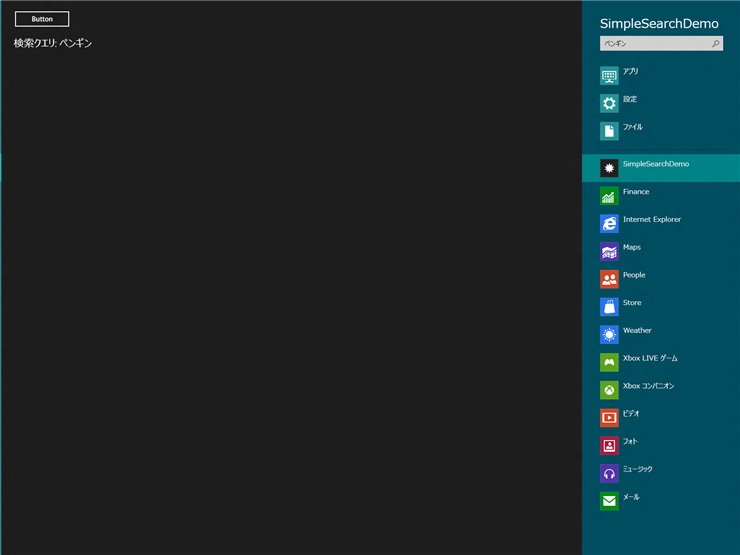
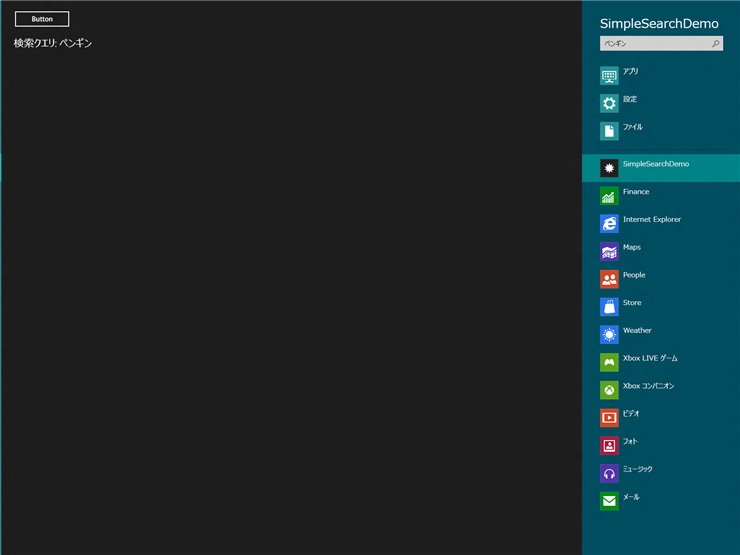
"Button"をクリックし、再度チャームから[検索]を選択します。右側に検索ペインが表示され、アプリケーションの一覧に、このアプリケーション(SimpleSearchDemo)が表示されていることがわかります。また、検索ボックスに文字を入力し、検索ボタンをクリックするとアプリケーションのTextBlockに入力した検索ワードが表示されます。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2019-12-01
作成日: 2012-05-23