After Effectsで同じ動作をするアニメーション部品をタイミングや向きを変えて複数配置する手順を紹介します。
概要
同じ動作をする要素を動画内にタイミングや向きを変えて複数配置したい場合があります。
コンポジションを作成してメインのコンポジションに配置することで、タイミングや向きを変えた同じ動作をする要素を配置できます。
手順
After Effectsを起動し、プロジェクトを作成し、メインのコンポジションを作成します。

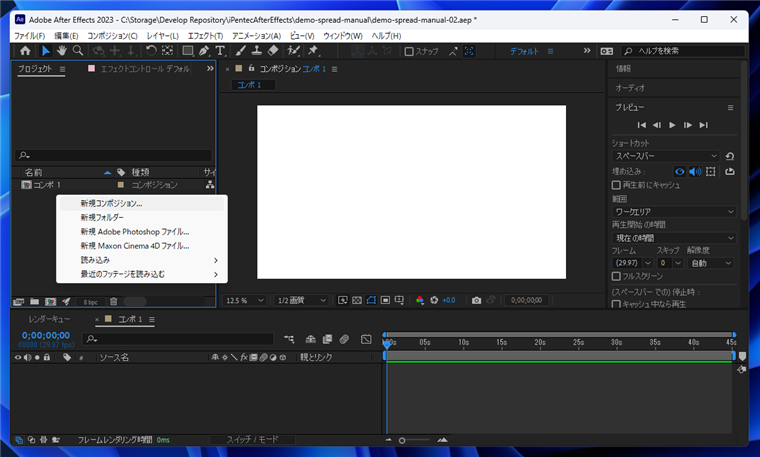
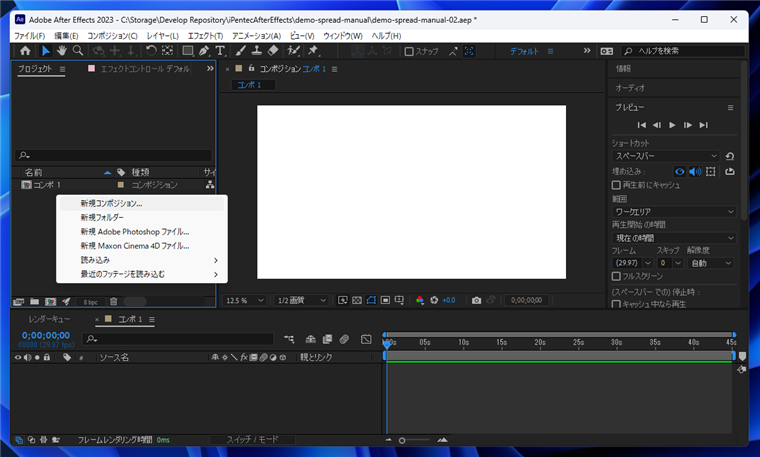
要素のコンポジションを作成します。プロジェクトのパネルで右クリックしポップアップメニューを表示します。
ポップアップメニューの[新規コンポジション...]の項目をクリックします。

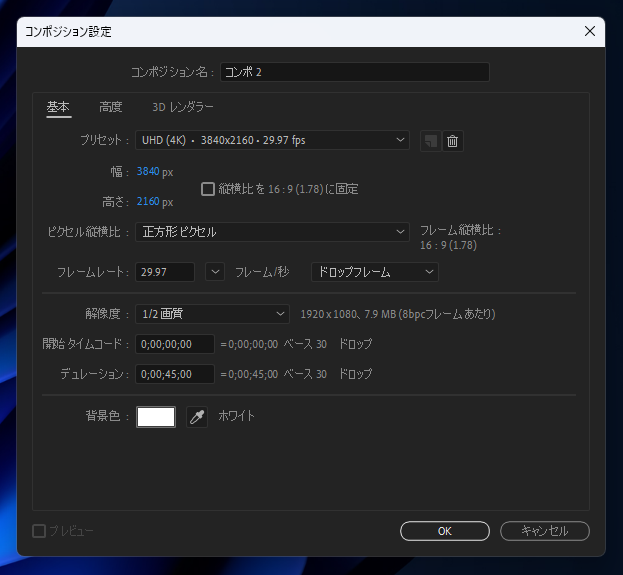
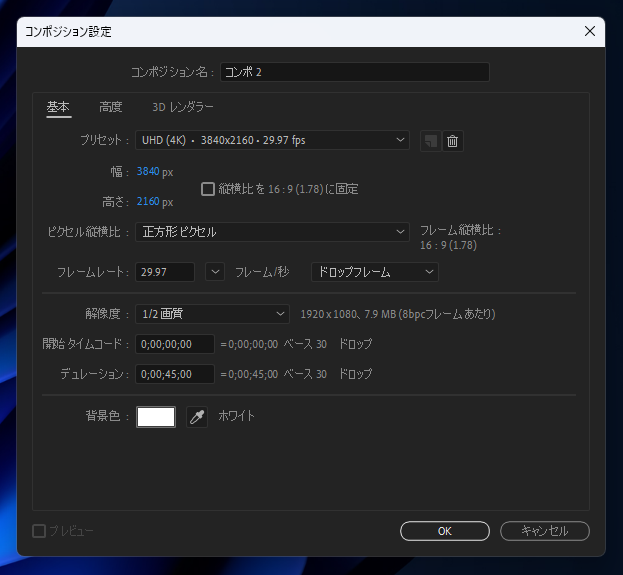
[コンポジション設定]ダイアログが表示されます。コンポジションを作成します。

要素のアニメーションの作成
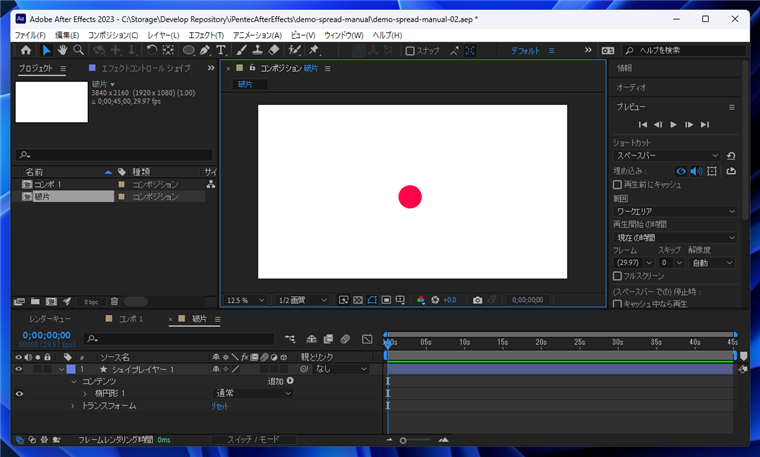
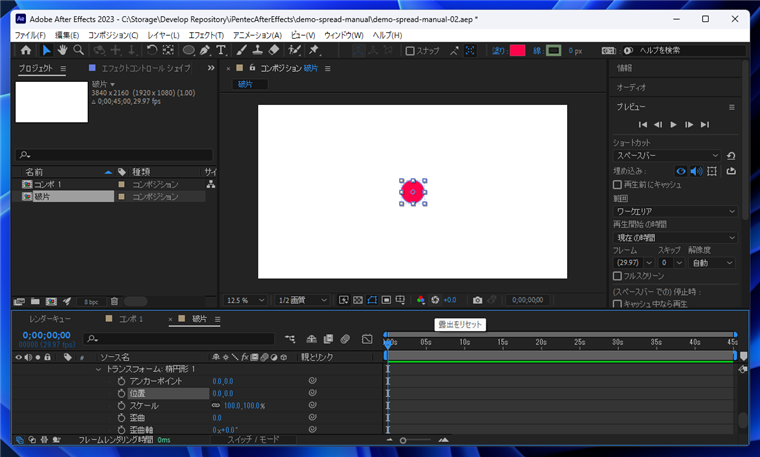
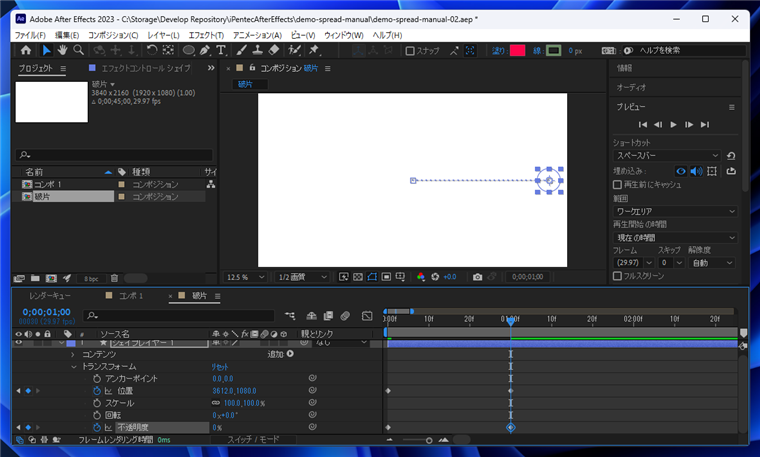
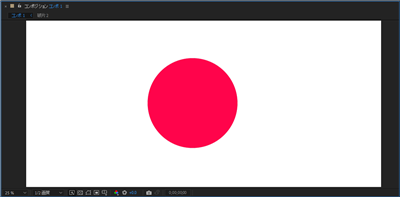
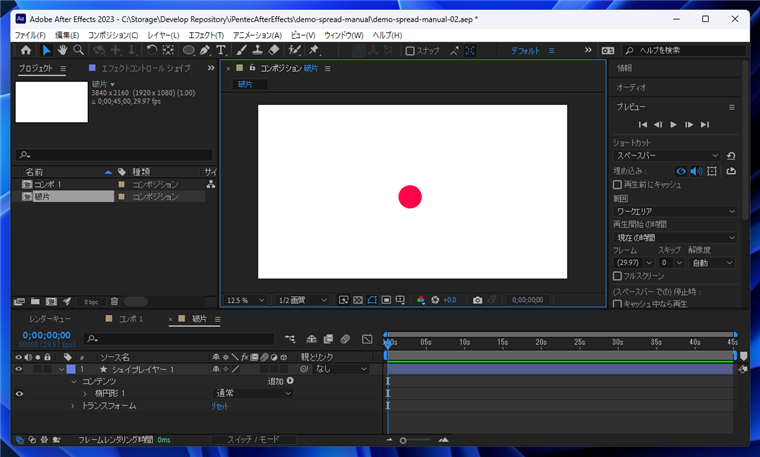
作成したコンポジションに[楕円形ツール]で円を描画します。

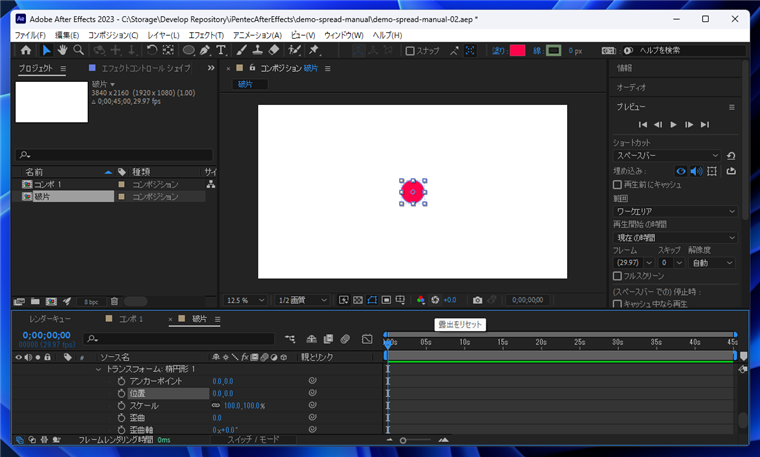
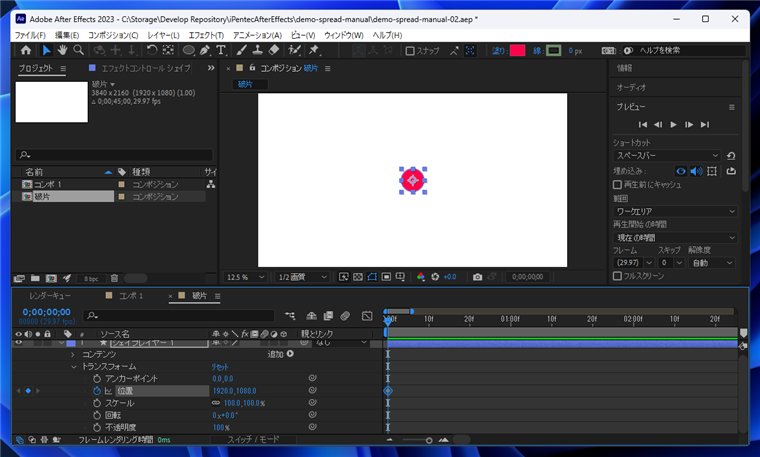
作成した円形のコンテンツのトランスフォームの位置の値を(0,0)に設定しコンポジションの中央に円形を配置します。

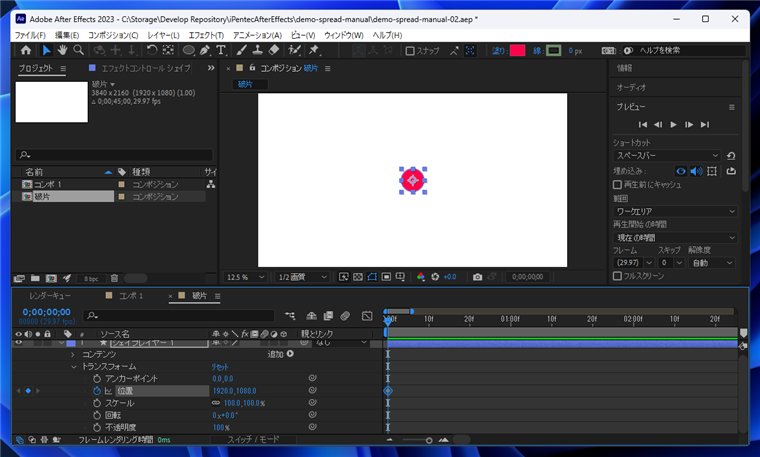
[現在の時間インジケーター]を0秒の位置に移動し、シェイプレイヤーのトランスフォームの項目の[位置]の値のストップウォッチのアイコンのボタンをクリックします。
ボタンのアイコンが青色になり、キーフレームが作成されます。

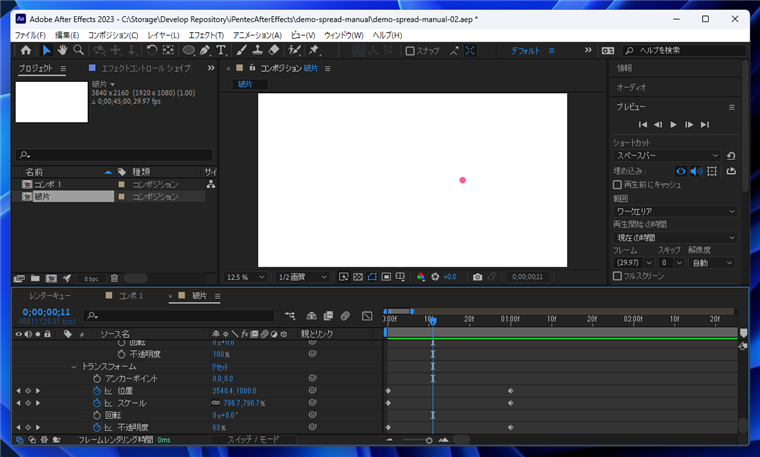
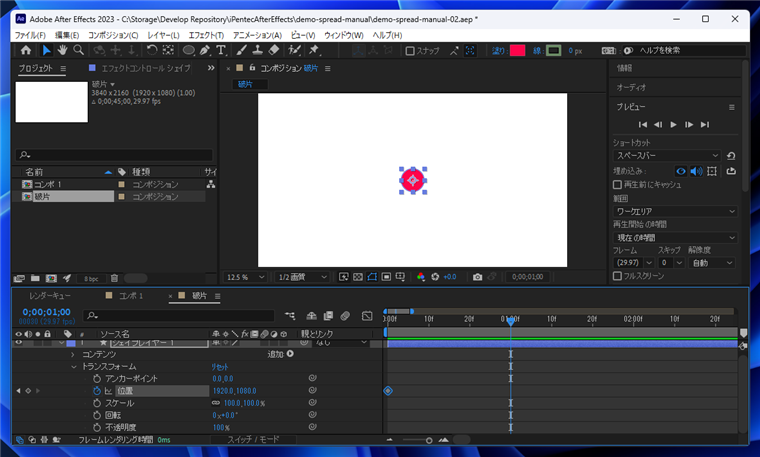
[現在の時間インジケーター]を1秒の位置に移動します。

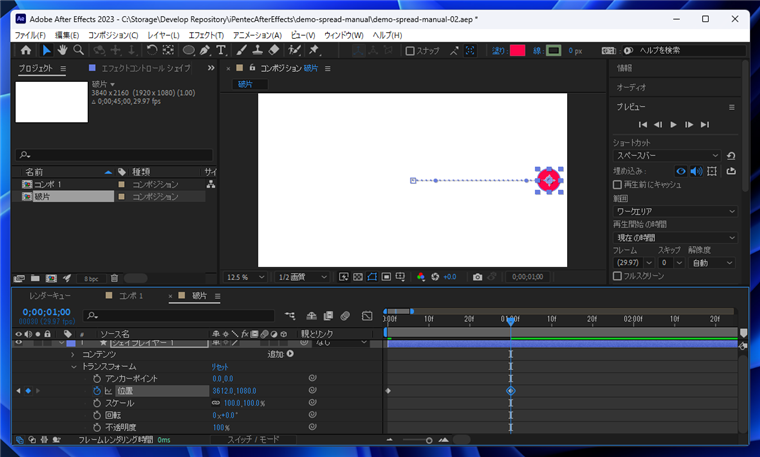
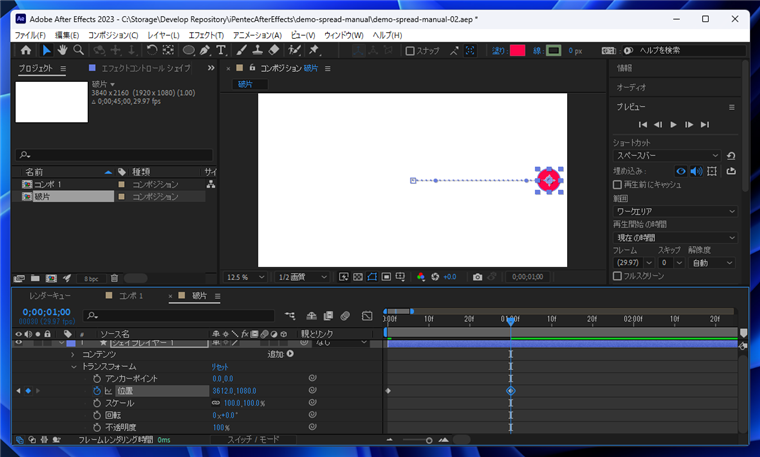
位置の[X]の値を増やし、円形を右側に移動します。キーフレームも作成されます。

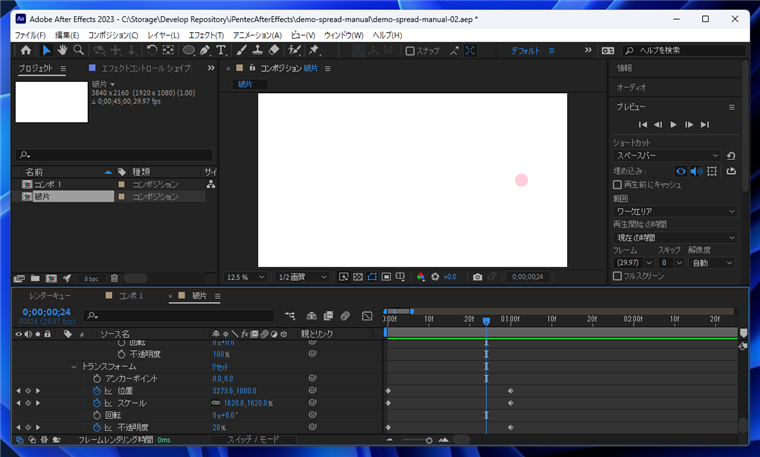
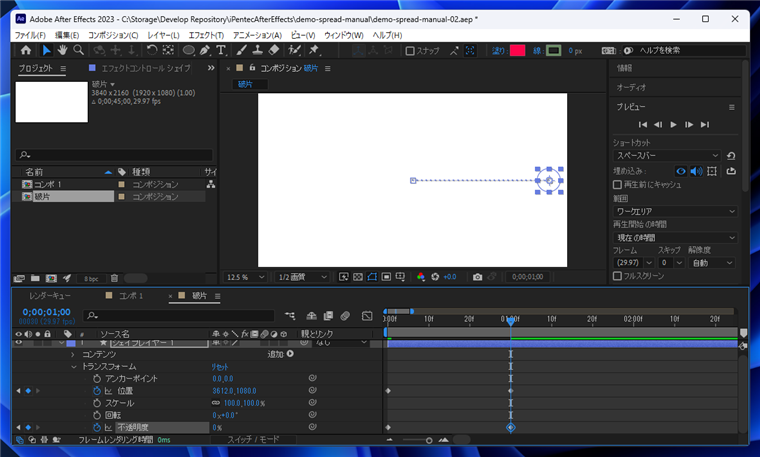
同じ手順で、[不透明度]の値も変更します。右に行くほど不透明度を下げ、円が消えるようにします。

同じ手順で[スケール]の値も変更します。右に行くほどスケールの値を大きくし、円が大きくなるように設定します。


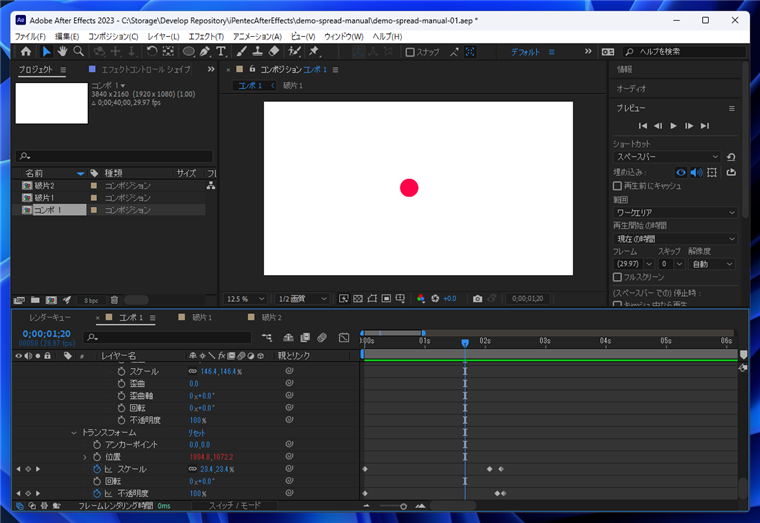
[現在の時間インジケーター]を移動したり、プレビューパネルでアニメーションを再生して動作を確認します。

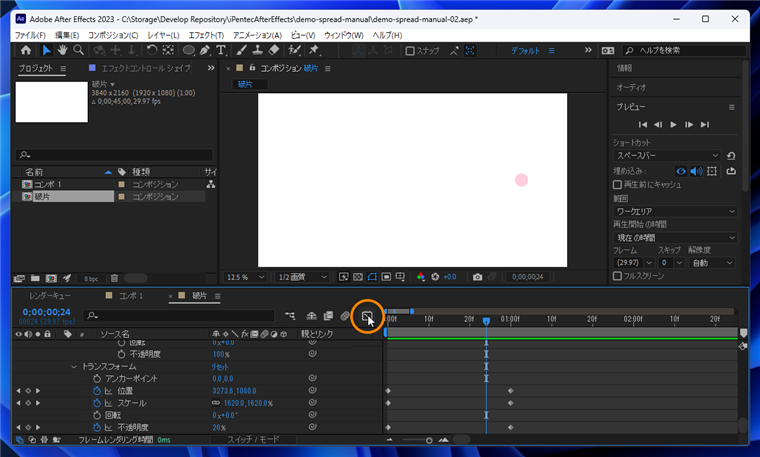
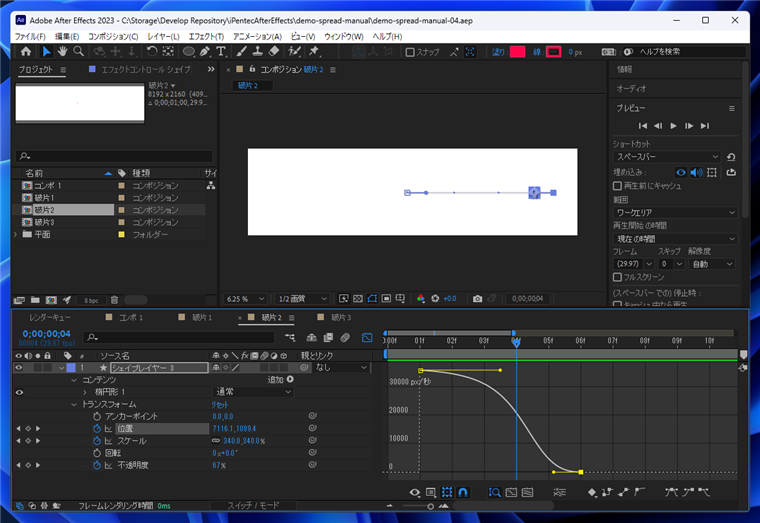
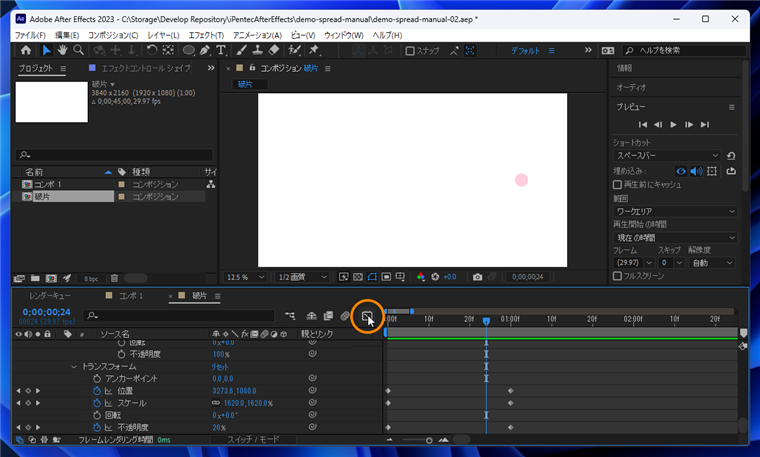
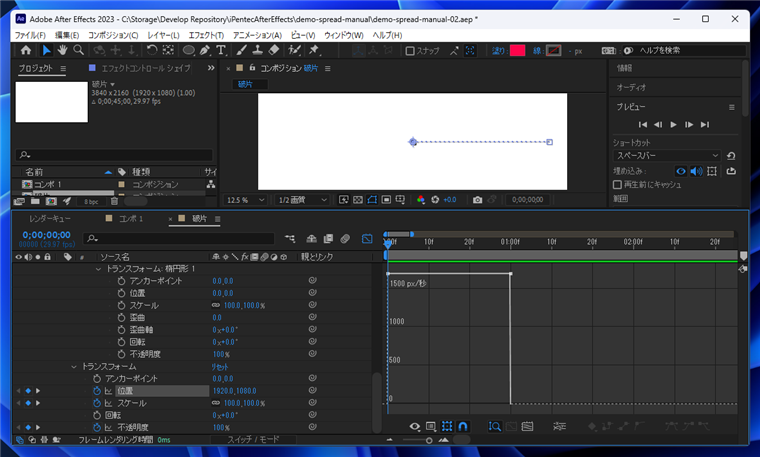
続いて速度の変化をつけます。タイムラインパネルの[グラフエディター]のボタン(下図のオレンジ色の円形で囲まれたボタン)をクリックします。

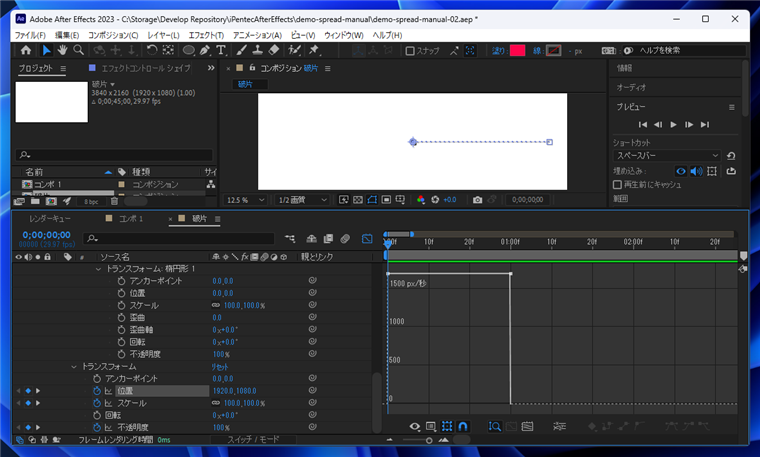
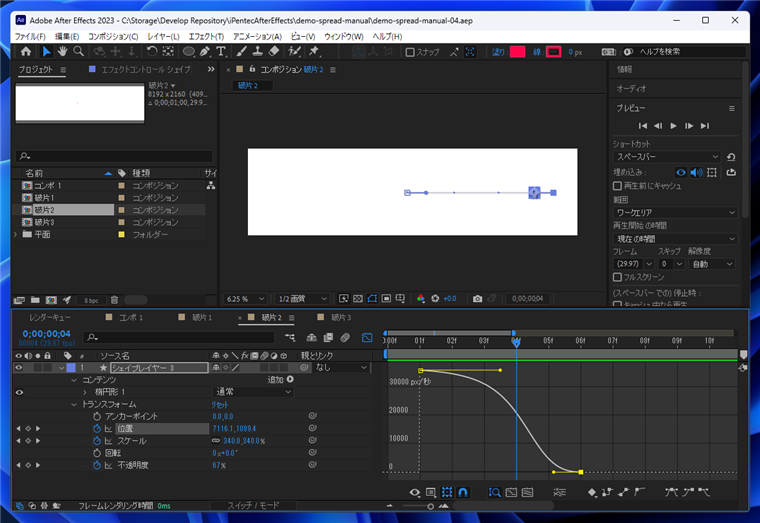
グラフエディターが表示されます。下図の状態はグラフが直線で一定の値になっており、同じ速度で移動する状態となっていることがわかります。

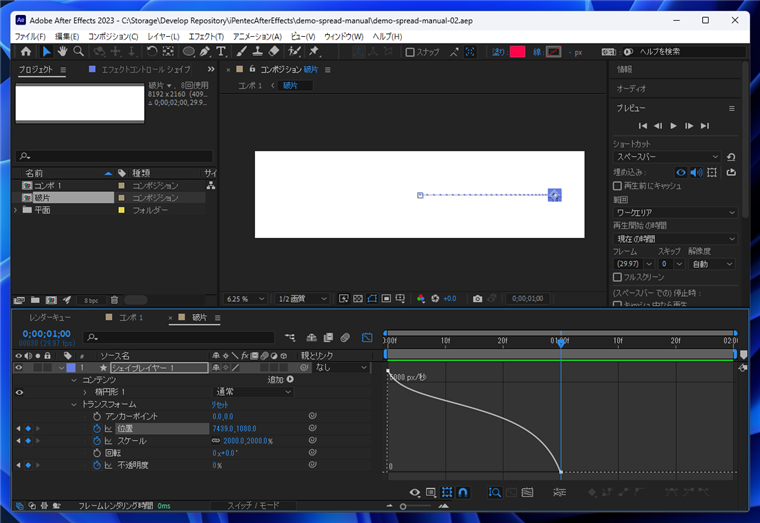
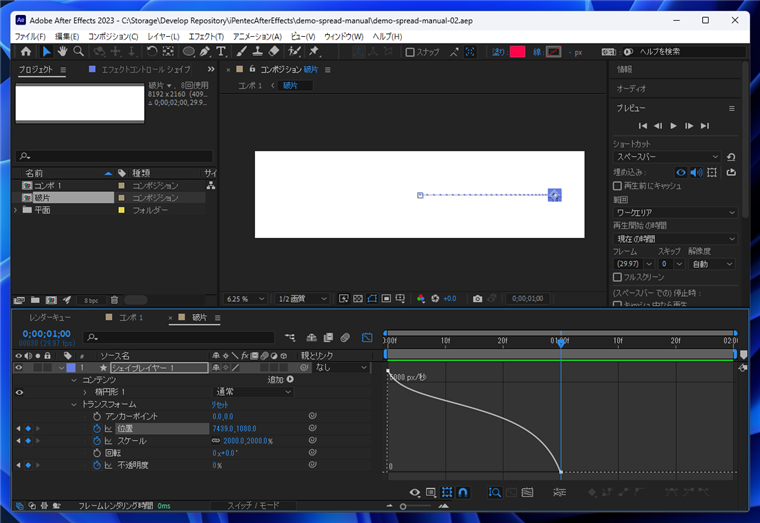
ハンドルをドラッグして、速度が減衰するカーブに変更します。

カーブの形状を変更して速度の変化を確認します。この段階で、コンポジションのサイズを大きくしています。これは、このコンポジションを別のコンポジションに配置した際に、
このコンポジションからはみ出てしまうと配置先のコンポジションでもクリップされ、図形が見えなくなってしまうため、配置先のコンポジションよりも大きいサイズで準備しておきます。

アニメーション要素をマスタのコンポジションに配置する
マスタのコンポジションを開きます。

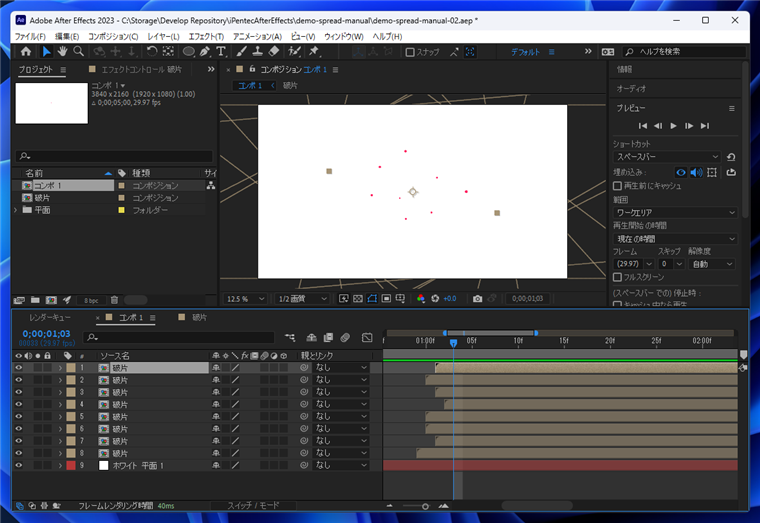
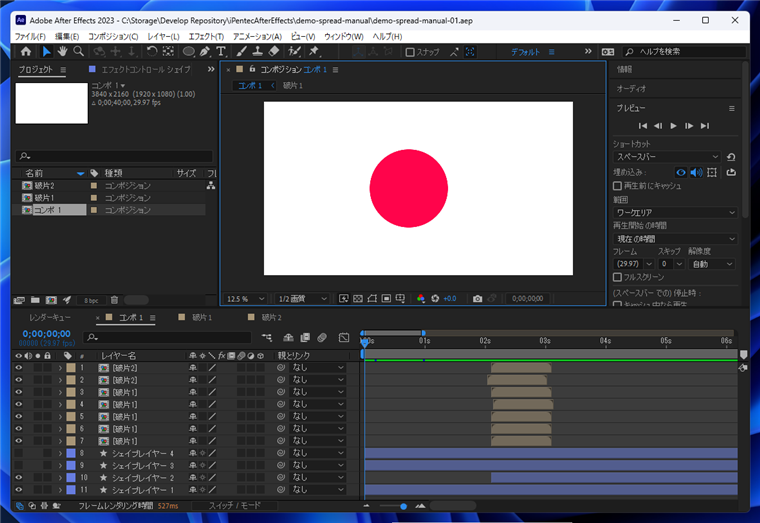
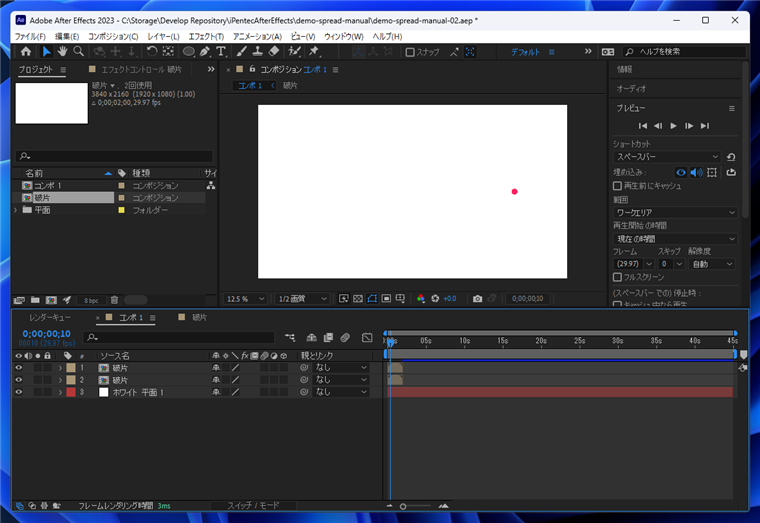
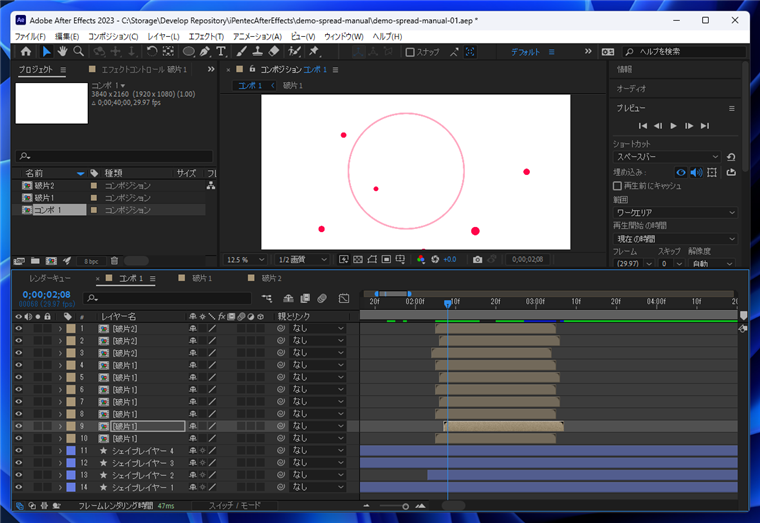
先ほど作成した要素のコンポジションをドラッグしてタイムラインパネルにドロップします。下図は、タイムラインパネルに要素のコンポジションが配置された状態です。

[現在の時間インジケーター]を移動してアニメーションを確認します。

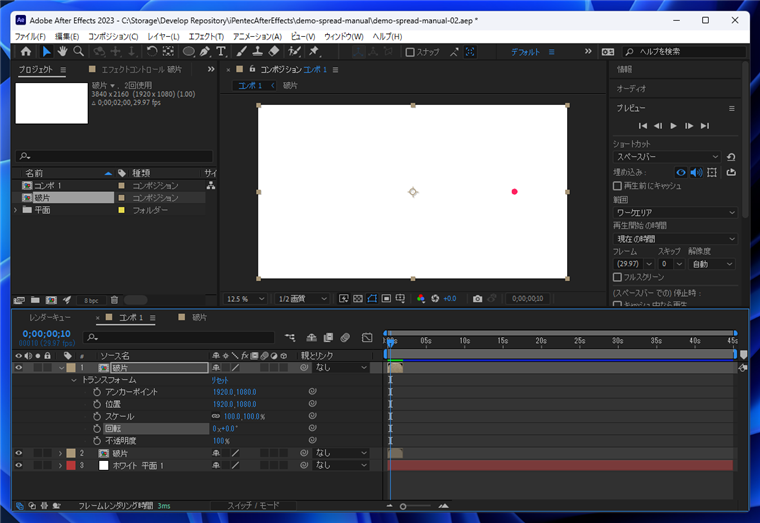
同じ要素のコンポジションをドラッグしてタイムラインパネルにドロップします。要素のコンポジションが2つ配置された状態になりました。

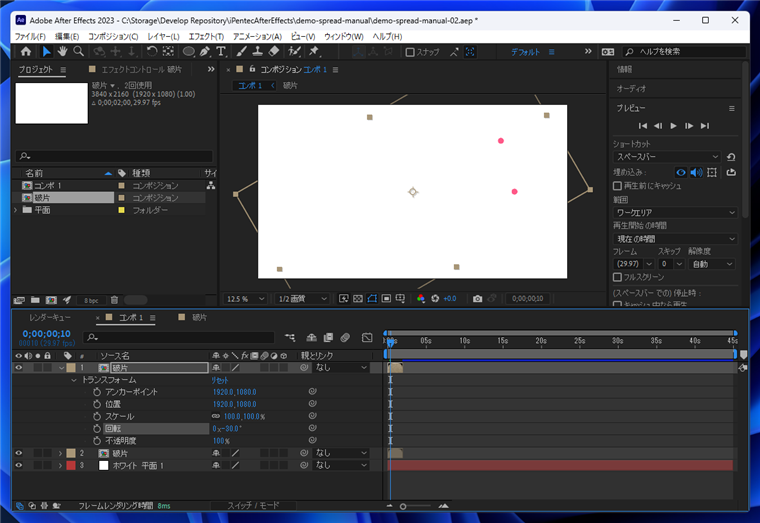
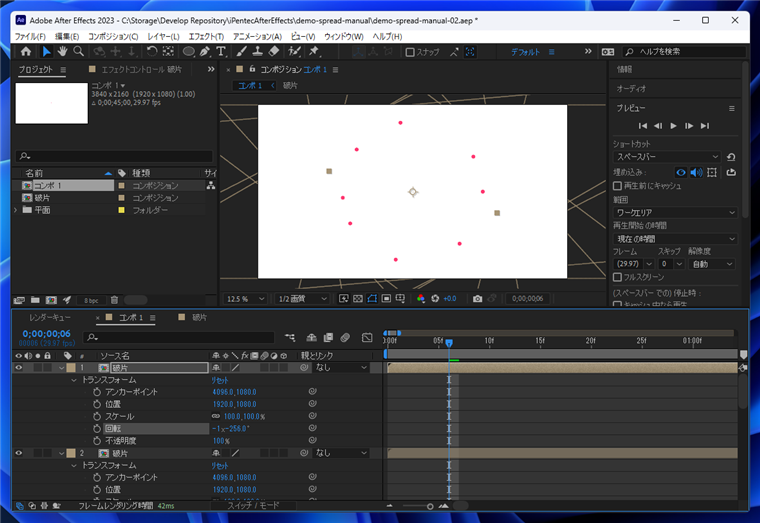
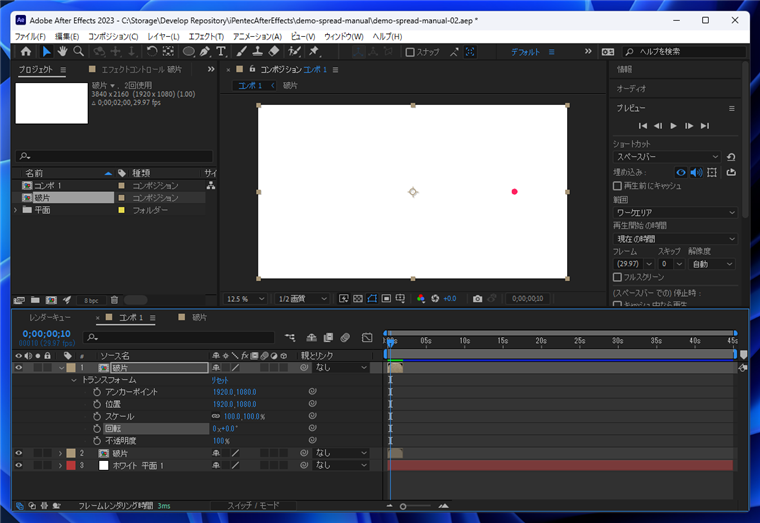
タイムラインパネルのコンポジションの項目を展開します。[トランスフォーム]の[回転]の項目の値を変更します。

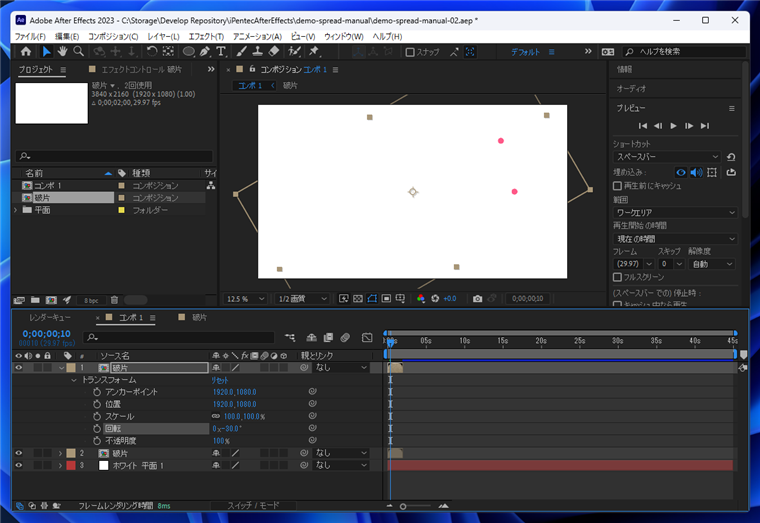
値を変化させると、要素全体が回転します。

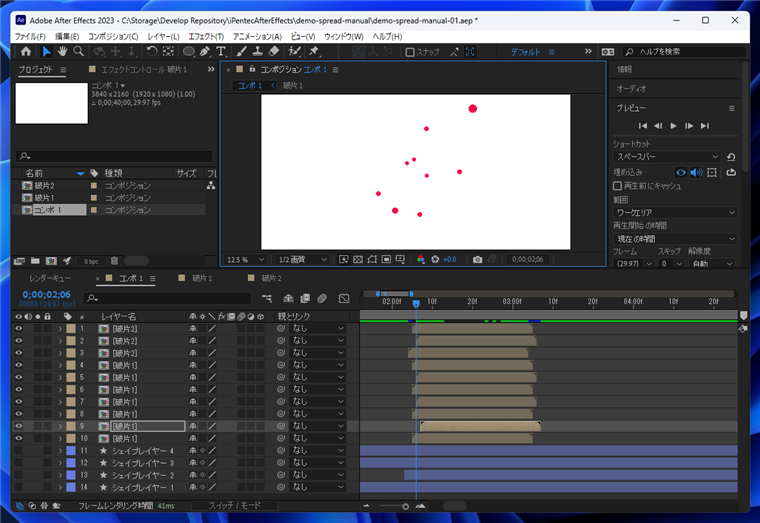
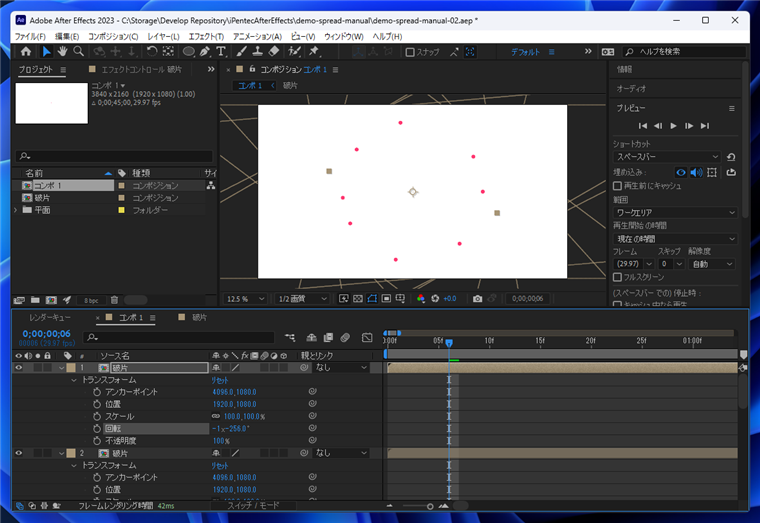
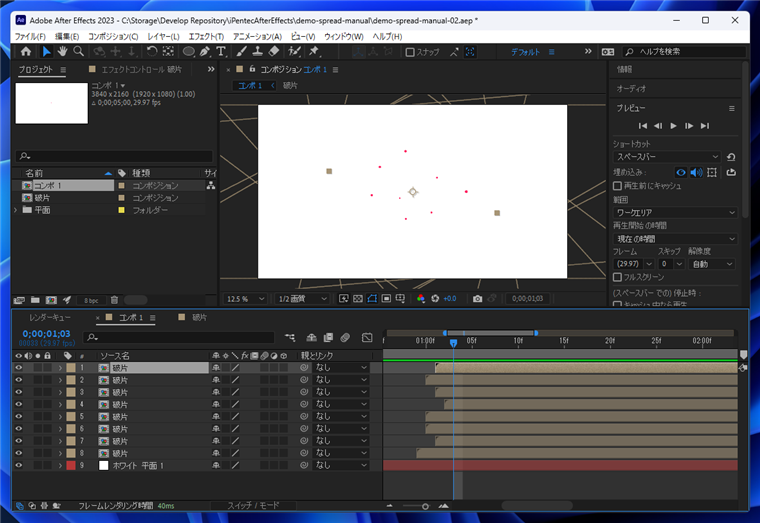
コンポジションをさらに追加し、回転の値を変更します。複数の要素が中心から外側に向かって移動するアニメーションが作成できます。

タイミングを変更する
配置した要素のコンポジションのタイムラインをドラッグして移動します。コンポジションの開始タイミングを変更できます。

別のコンポジションを作成、配置
別のコンポジションを作成します。先に作成した円形を右に動かすアニメーションですが、速度やスケールの変化量を変えます。

作成したコンポジションを複数配置し、[トランスフォーム]の[回転]の項目の値を変更して方向を変えます。
また、タイムラインのバーをドラッグして移動し、アニメーション開始のタイミングをずらします。

ほかのアニメーションと組み合わせる例
ほかのアニメーションと組み合わせます。
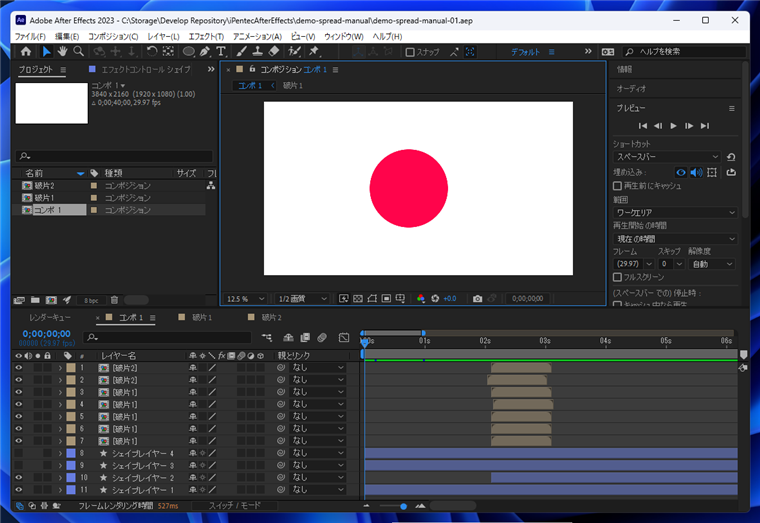
[楕円形ツール]で円を描画します。

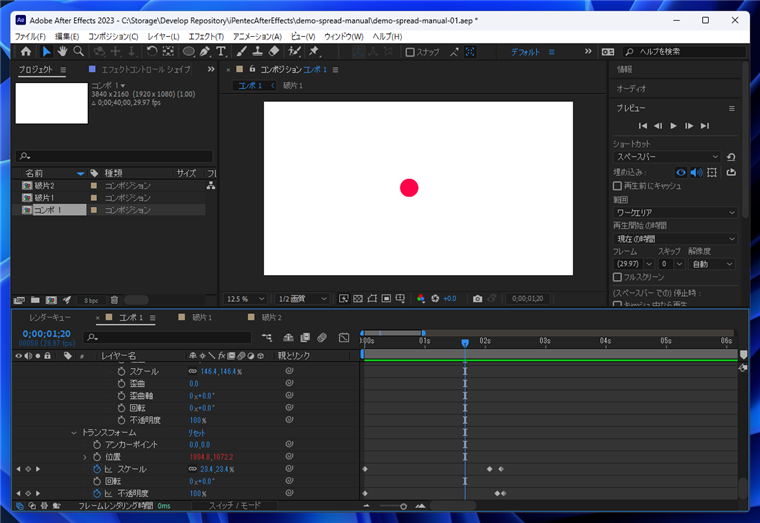
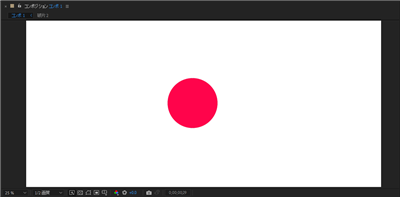
キーフレームを作成しアニメーションでスケールの値を下げ、円を小さくします。

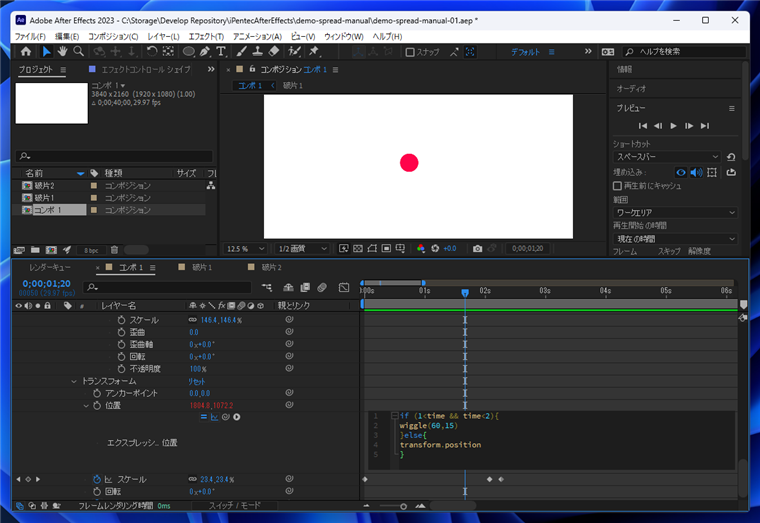
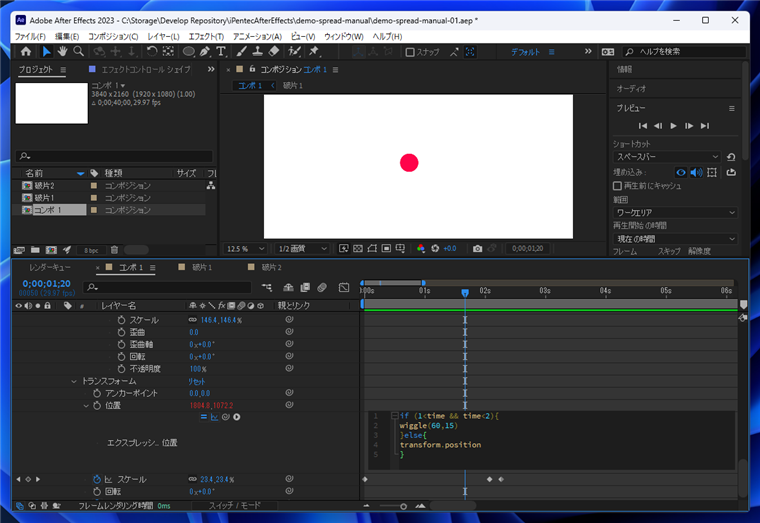
円が小さくなると円を振動するエクスプレッションを記述します。具体的には、アニメーション開始から1秒後から
wiggleによる振動の効果を与えます。
wiggleの詳細については
こちらの記事を参照してください。

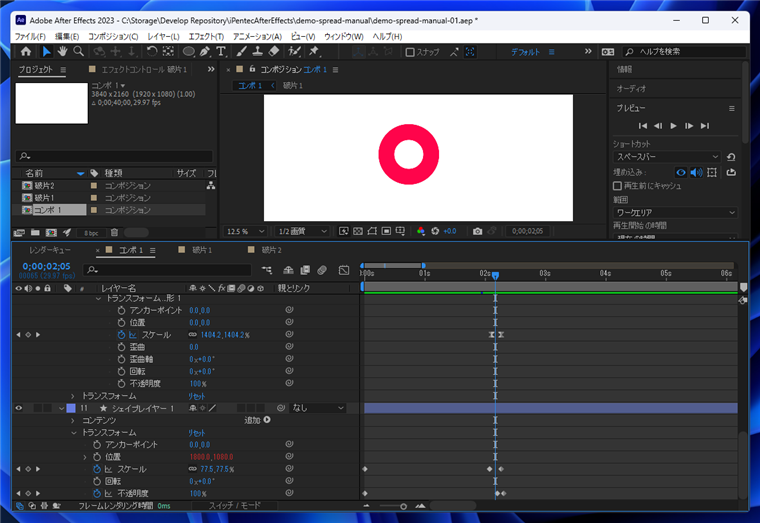
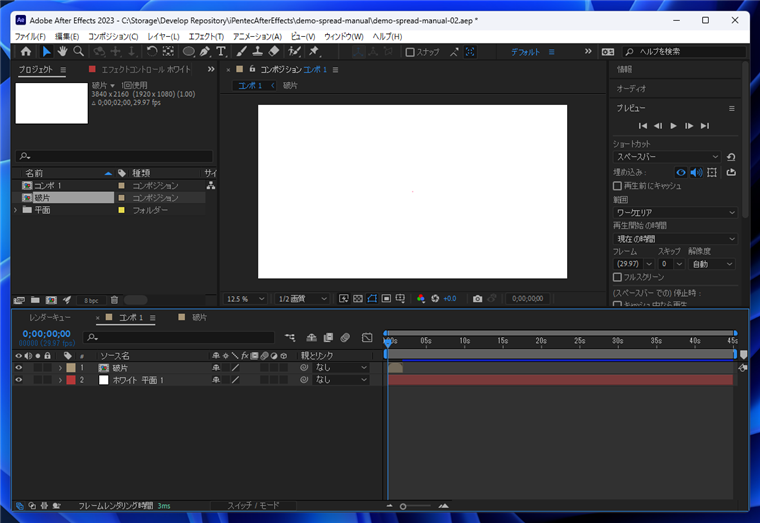
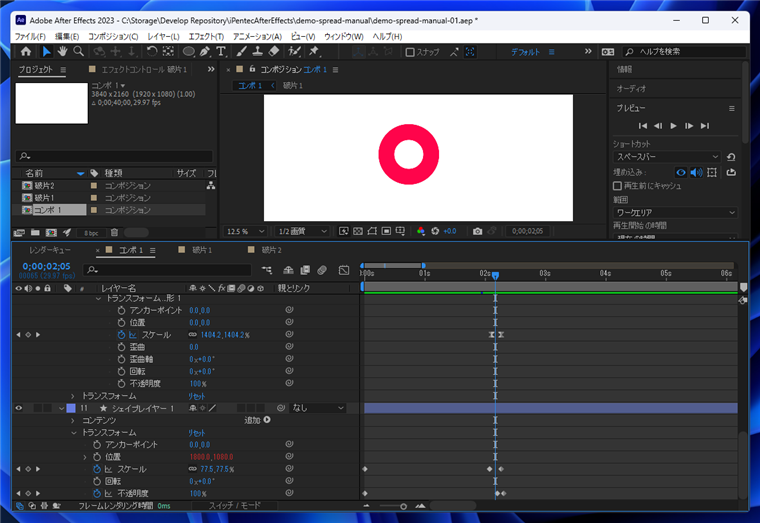
その後、円を急激に大きくします。また、不透明度の値を下げ、透明に変化させます。また、内側に白い円形を描画し、円形のスケールの値を大きくするアニメーションを設定します。

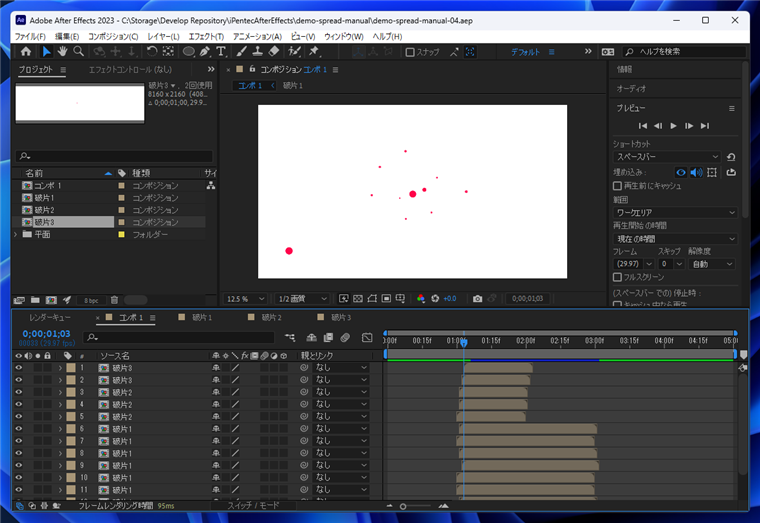
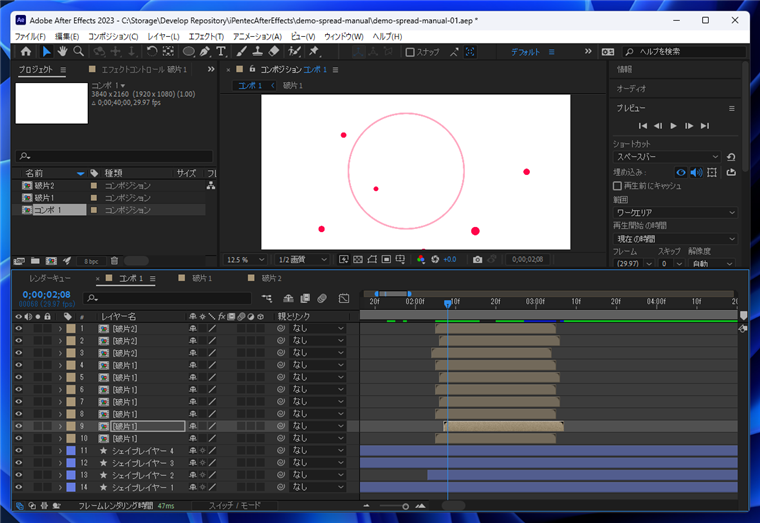
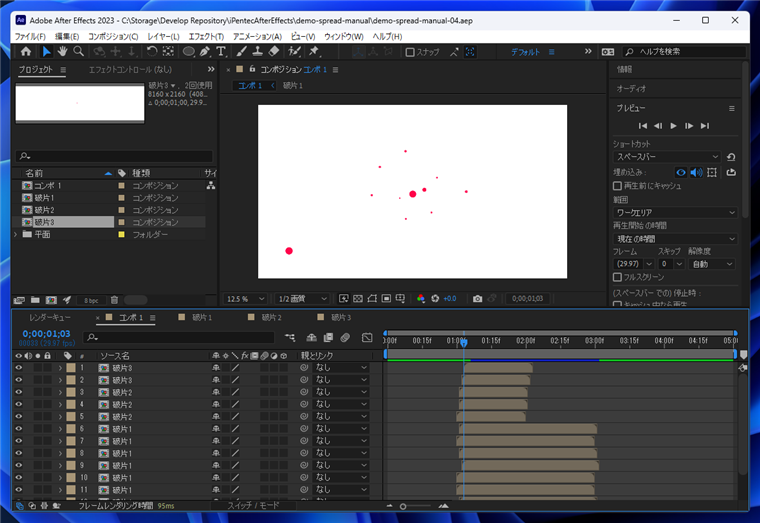
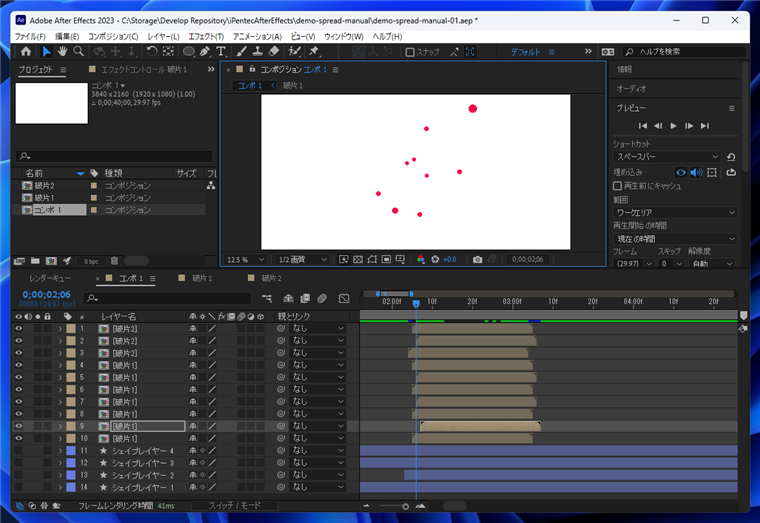
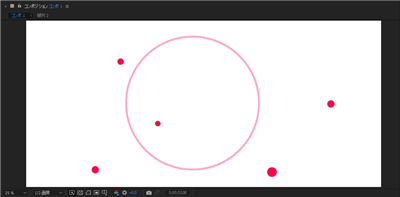
先に作成した円形が右に移動する要素のコンポジションを複数配置し回転の値とアニメーション開始のタイミングをずらして配置します。

2つのアニメーションを組み合わせると、円が小さくなって破裂するアニメーションが表現できます。

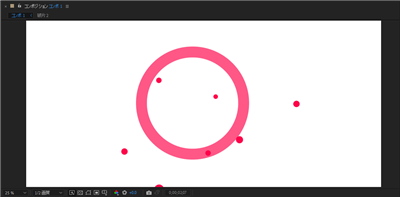
作成したアニメーションを確認します。
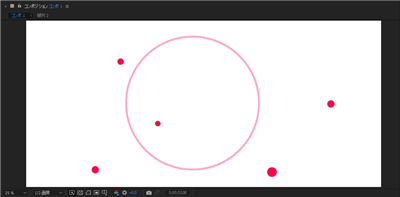
円形が表示され、円が徐々に小さくなります。


円が小さくなると円が振動します。

急激に円が大きくなります。中心から白い円が拡大します。


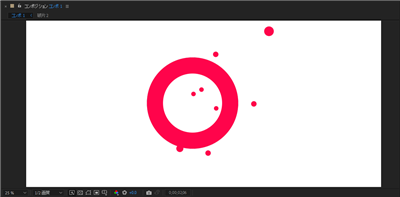
細かい破片が外側に向かって散らばります。


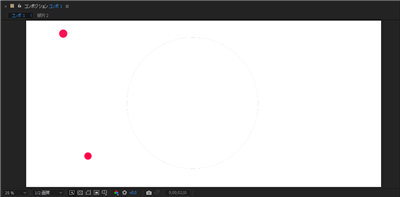
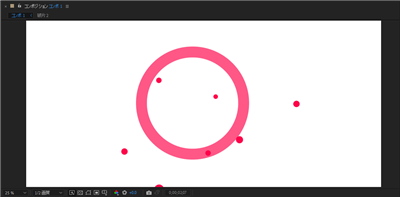
大きな円は徐々に透明になり、白い円が速く大きくなることで、細いドーナッツ形状になり、見えなくなります。


動画
作成したアニメーションは以下です。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2023-04-25