コンポジションに配置したレイヤー要素を拡大・縮小する手順を紹介します。
概要
コンポジションに配置した画像や、コンポジションを拡大、縮小したい場合があります。
この記事では、コンポジションに配置した要素の拡大、縮小の手順を紹介します。
手順
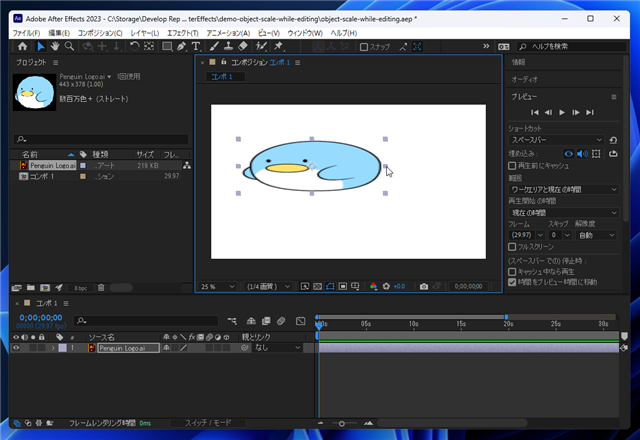
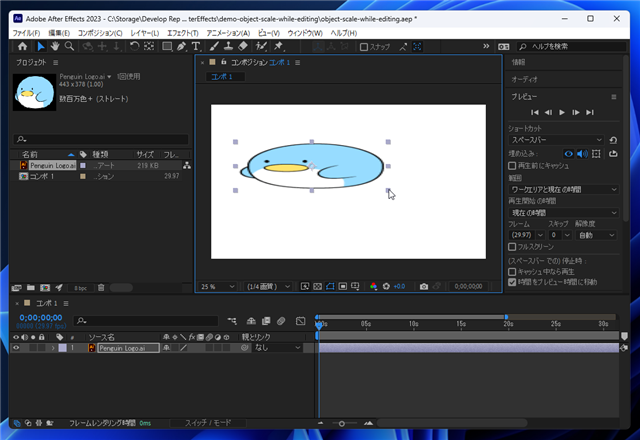
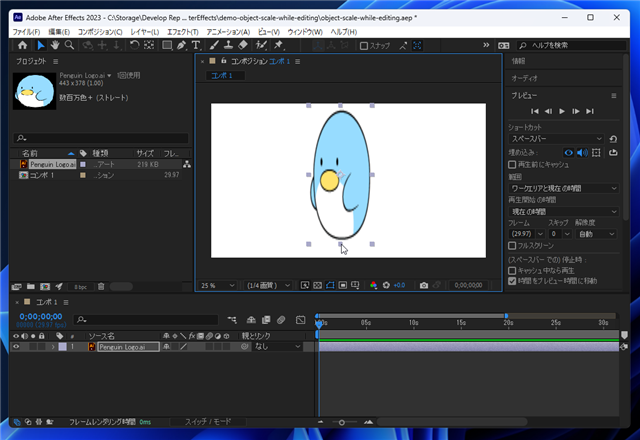
今回は画像を例にします。プロジェクトを作成してコンポジションを作成します。

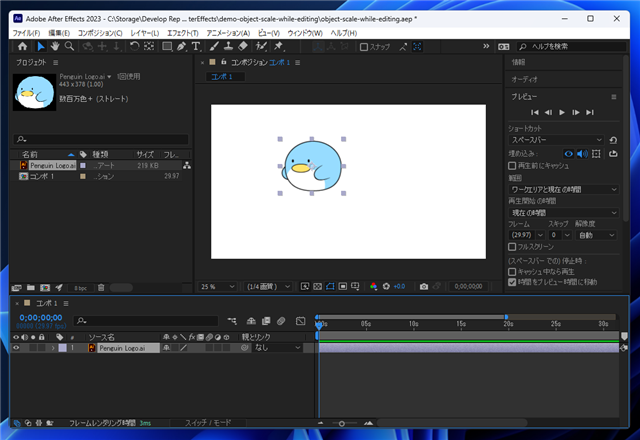
プロジェクトに読み込んだ画像をコンポジションに配置します。
画像の配置手順の詳細は
こちらの記事を参照してください。

縦横方向の拡大・縮小
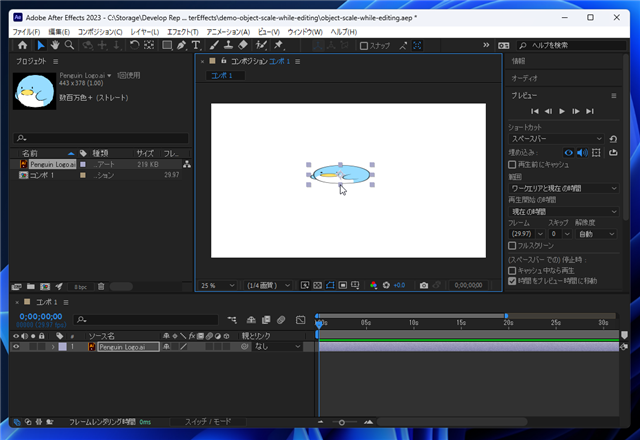
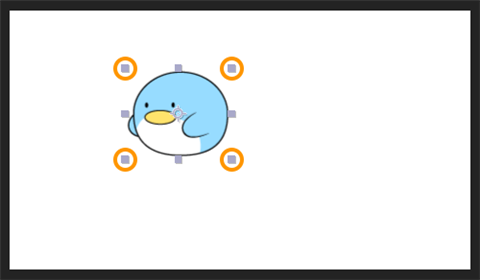
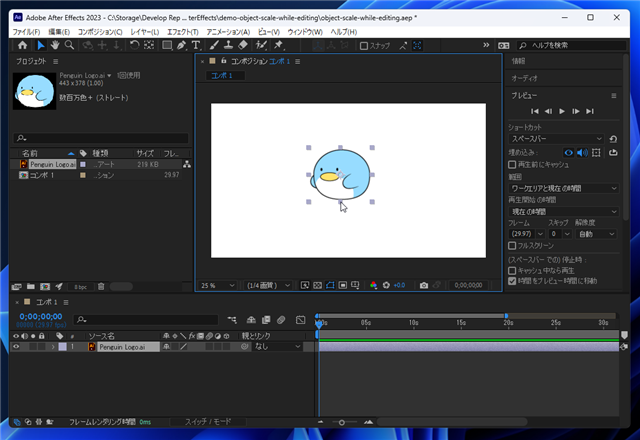
画像が配置され、画像のレイヤーが選択されている状態では、画像の周囲に灰色の四角形(ハンドル)が表示されます。
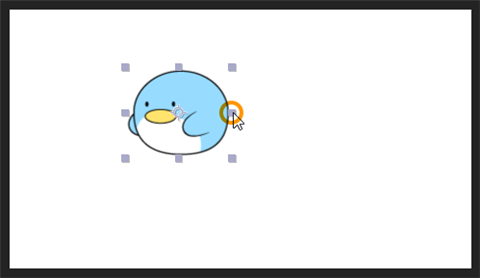
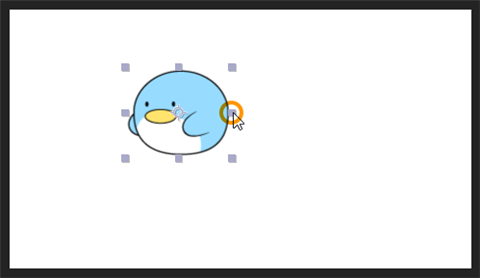
ハンドルの右下にマウスポインタを移動します。

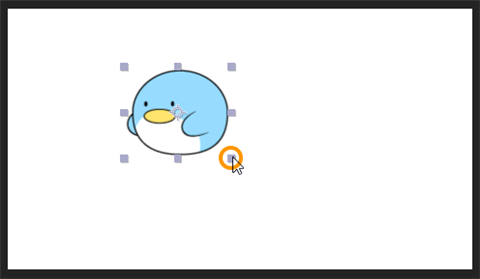
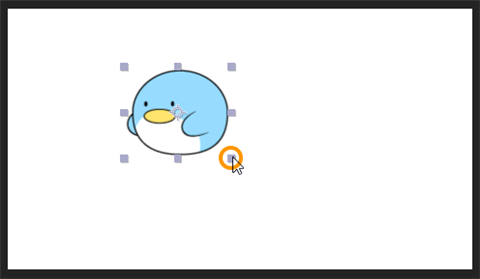
右下のハンドルでマウスの左ボタンを押してドラッグします。

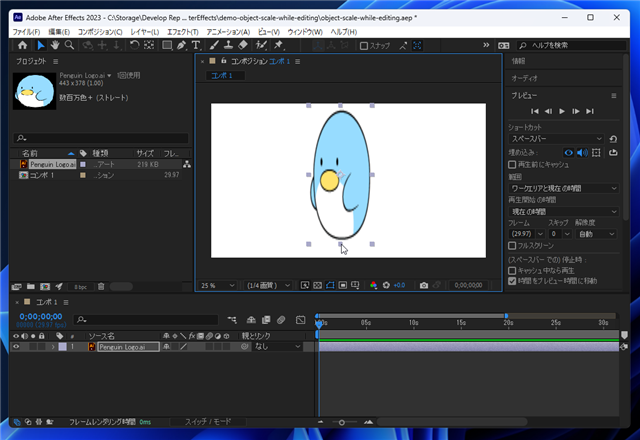
ドラッグすると、配置した画像の大きさが変化します。


オブジェクトの四角のハンドルをドラッグするとオブジェクトの幅と高さを同時に拡大、縮小できます。

縦横の比率を変えずに拡大、縮小する場合は、四角のハンドルをドラッグする際に[Shift]キーを押しながらドラッグします。

[Shift]キーを押しながらドラッグすると、縦横比を維持した拡大、縮小ができます。

横方向の拡大・縮小
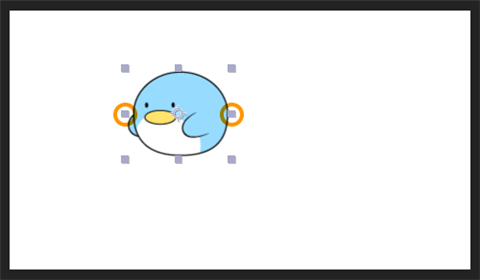
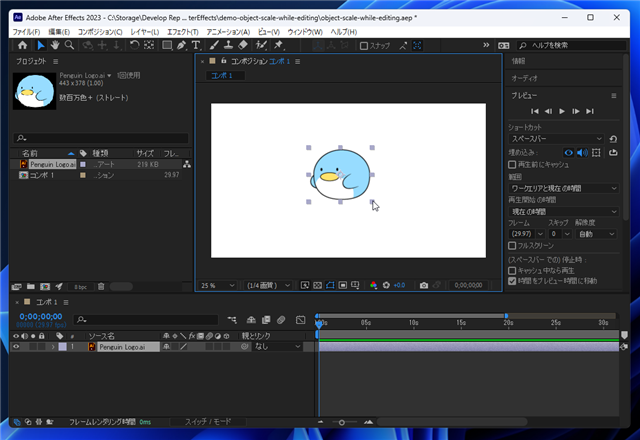
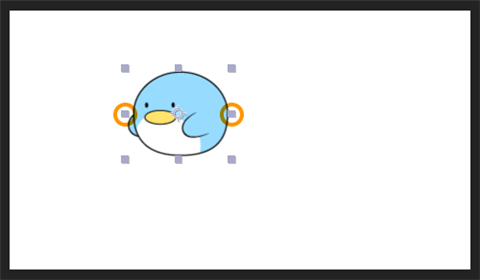
続いて画像の右側のハンドルにマウスポインタを重ねてドラッグします。


ドラッグすると、オブジェクトの幅を広げたり、狭めたりできます。画像が横方向に拡大、縮小されます。


オブジェクトの左右のハンドルをドラッグするとオブジェクトの幅を拡大、縮小できます。

縦方向の拡大・縮小
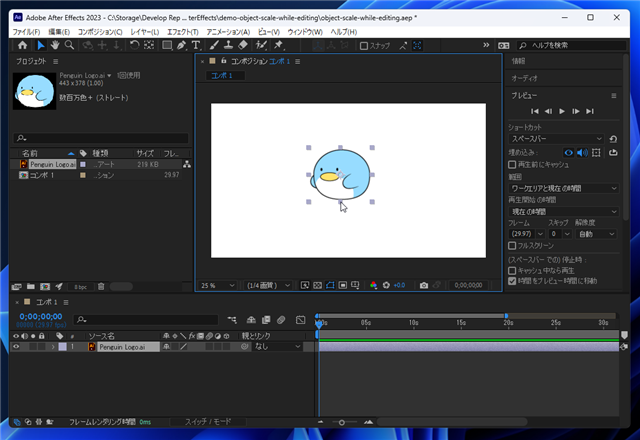
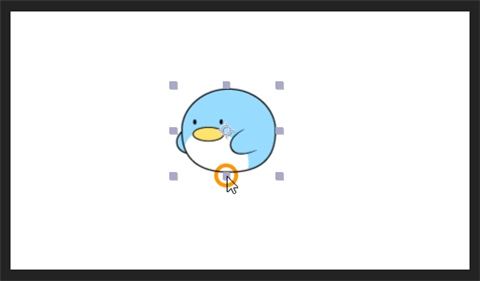
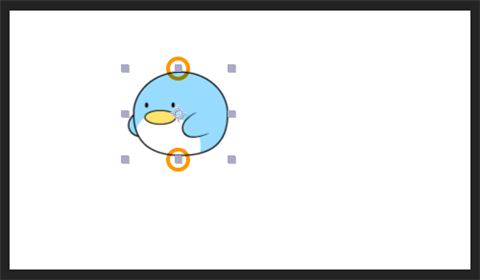
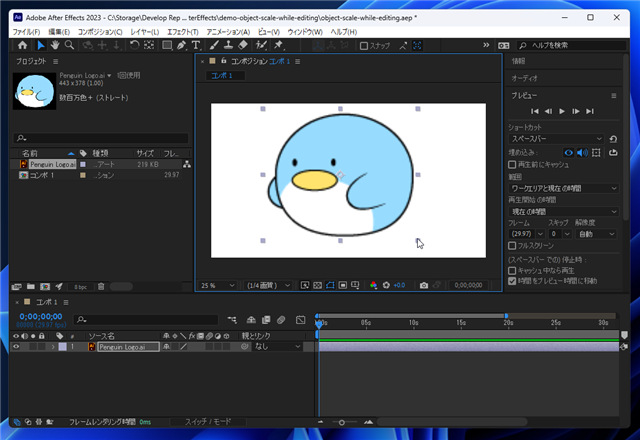
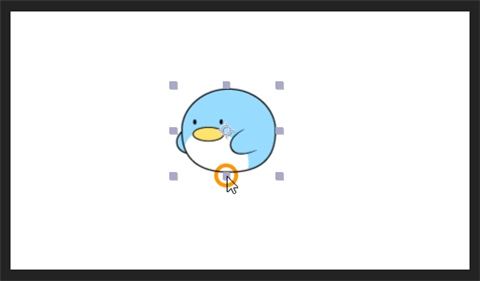
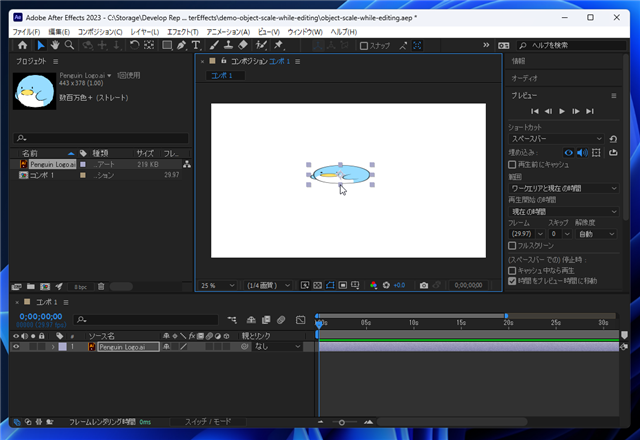
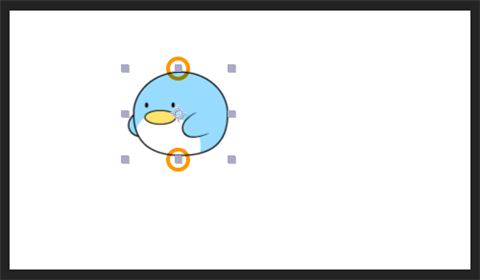
続いて画像の下側のハンドルにマウスポインタを重ねてドラッグします。


ドラッグすると、オブジェクトの高さを広げたり、狭めたりできます。画像が縦方向に拡大、縮小されます。


オブジェクトの上下のハンドルをドラッグするとオブジェクトの高さを拡大、縮小できます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2023-02-19
作成日: 2023-02-19