After Effectsで画像や図形が移動するアニメーションを作成します。
概要
コンポジションに配置した図形や画像を動作させるアニメーション作成の手順を紹介します。
手順
After Effectsでコンポジションを作成し、画像を配置します。

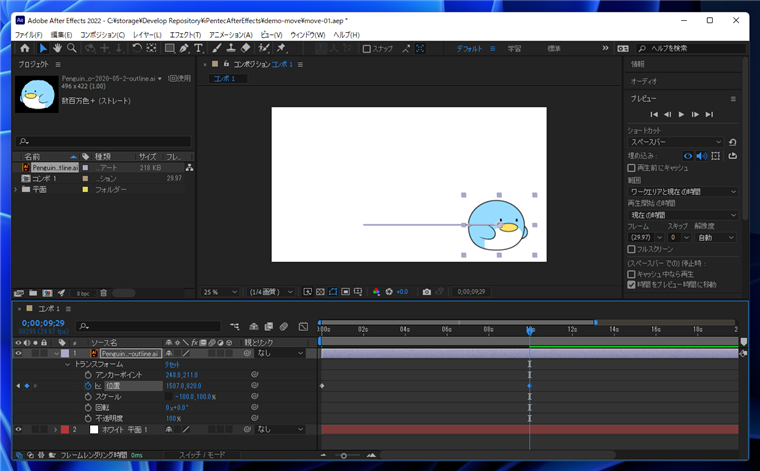
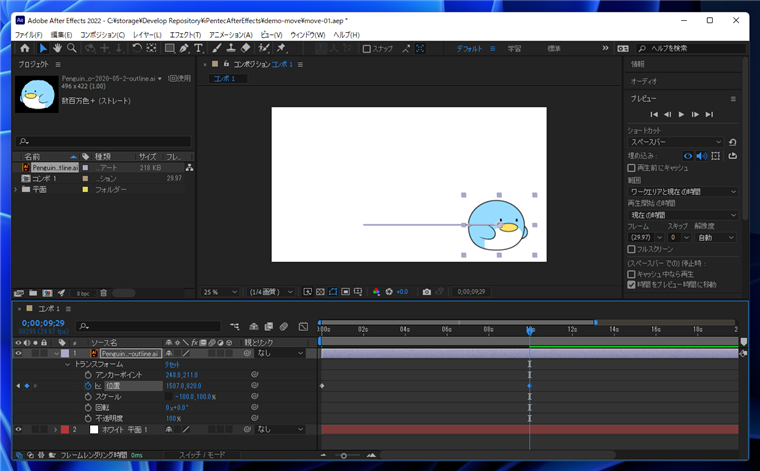
配置した画像の位置を調整します。今回は左から右に動かすアニメーションを作成します。画像を画面の左側に配置します。

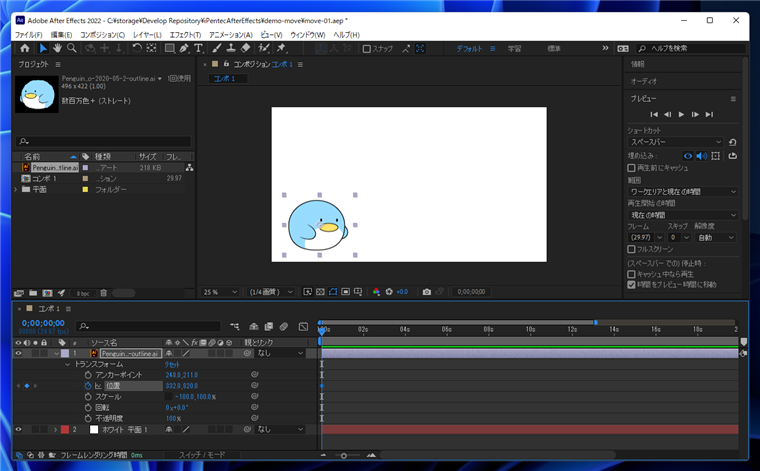
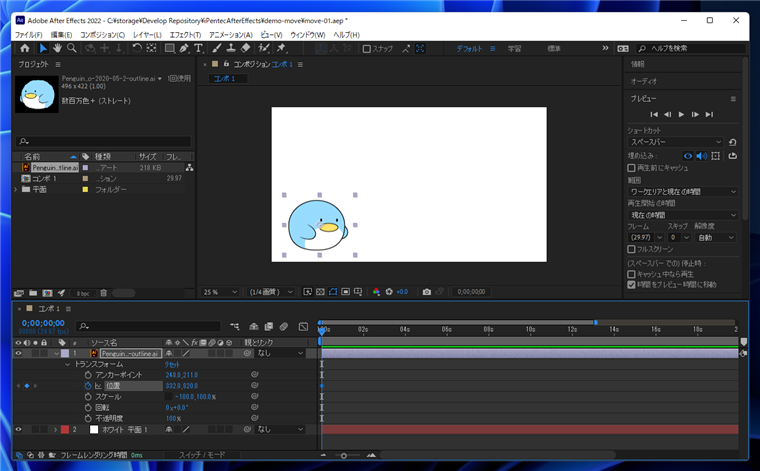
タイムラインパネルの[現在の時刻インジケーター]が0秒の位置にあることを確認します。
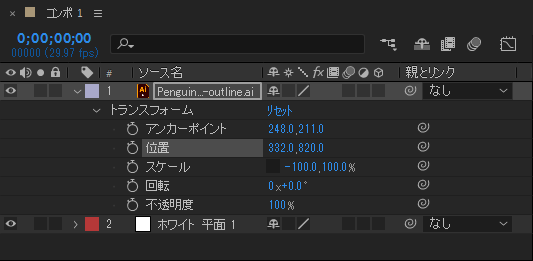
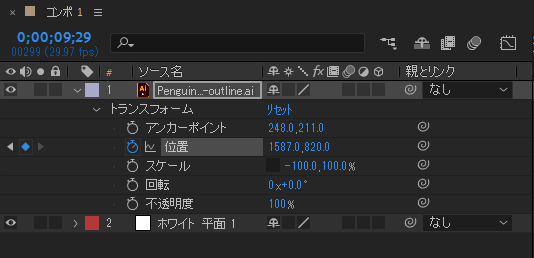
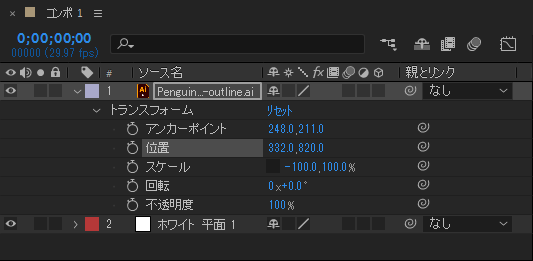
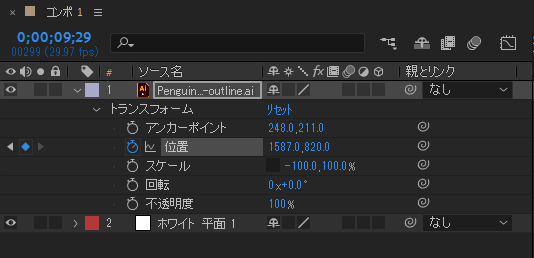
タイムラインパネルの左側のリストから配置した画像の項目を開きます。[トランスフォーム]の項目を開き、[位置]の項目を変更します。


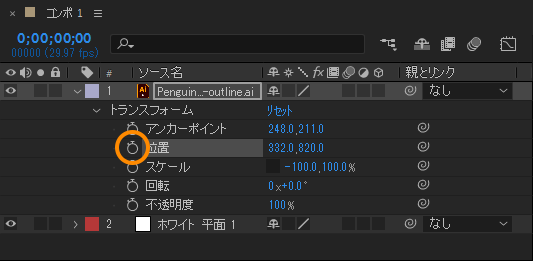
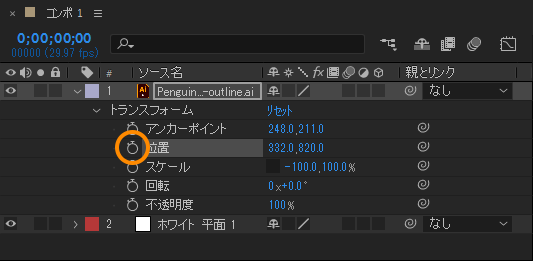
トランスフォームの[位置]の項目の左側のストップウォッチのアイコンのボタン(下図のオレンジの丸で囲まれたボタン)をクリックします。

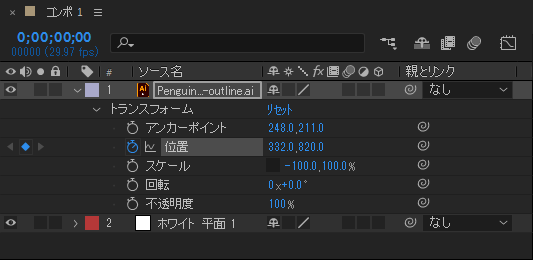
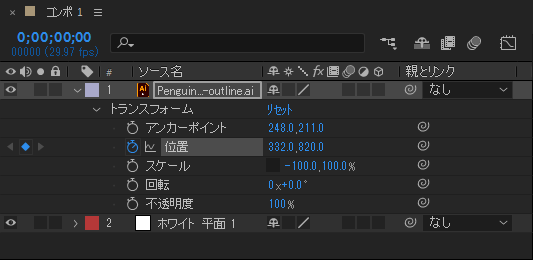
ボタンをクリックすると、ストップウォッチのアイコンが青色になります。

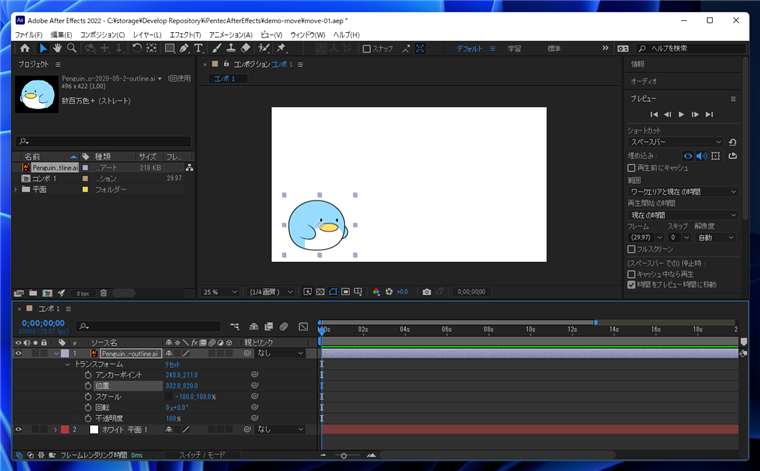
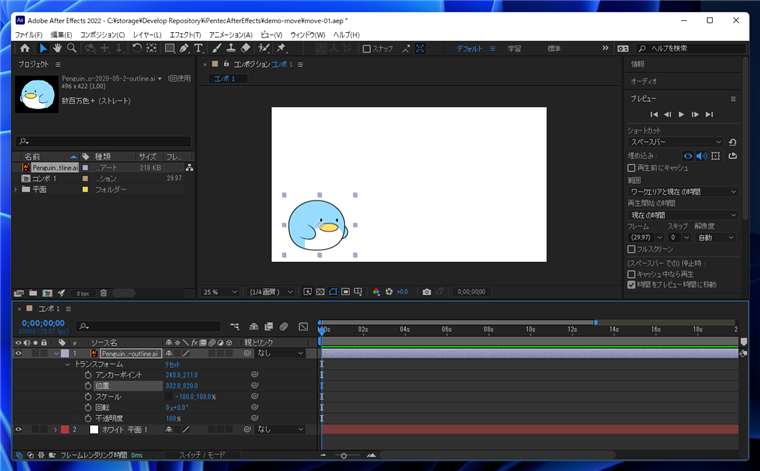
タイムラインの[位置]の0秒部分に[◆]のアイコンが表示されます。

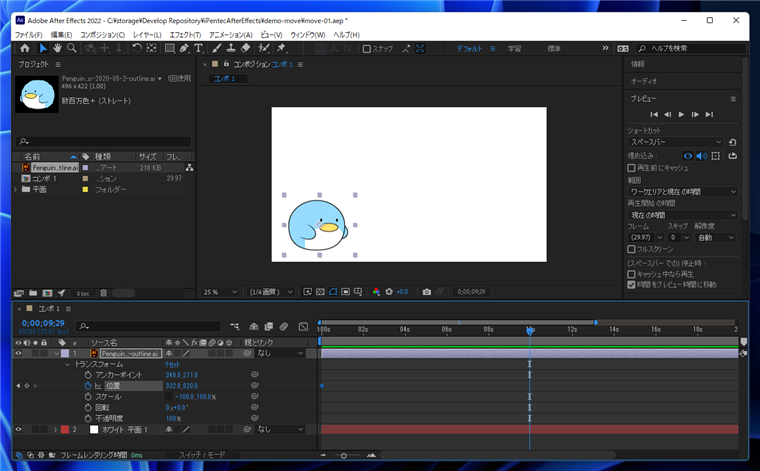
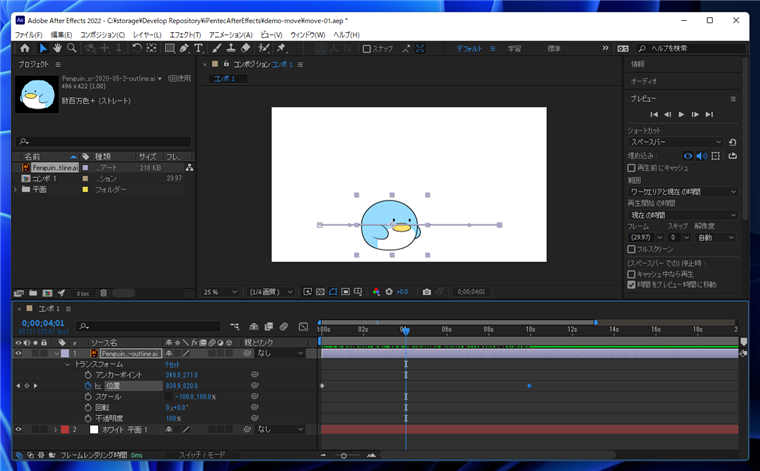
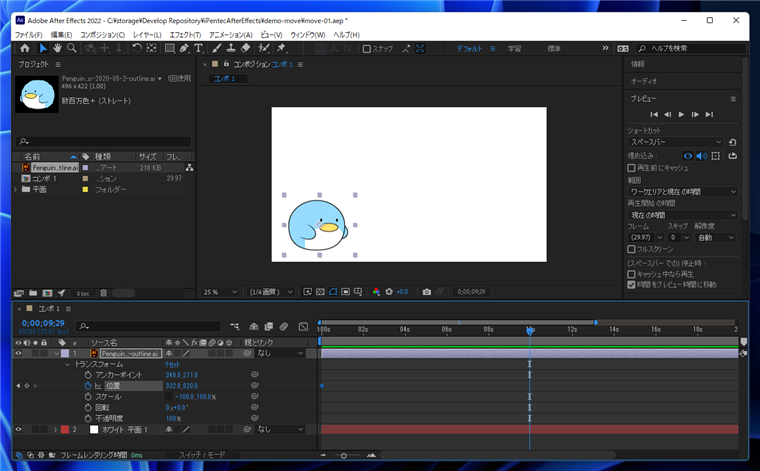
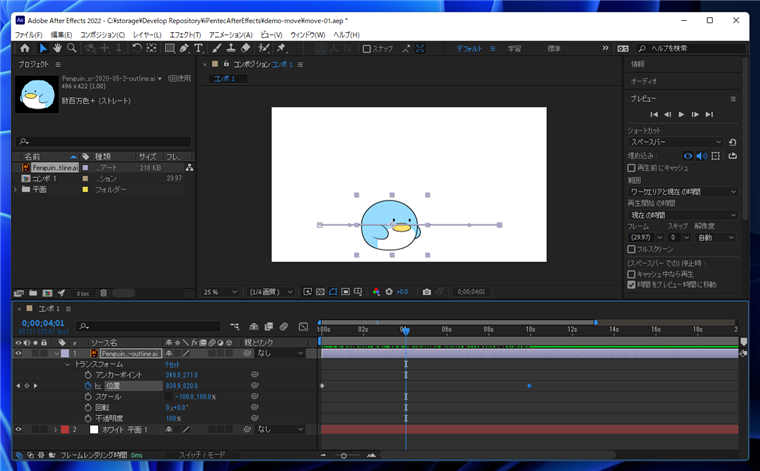
タイムラインパネルの[現在の時刻インジケーター]を10秒の位置に移動します。

画像を移動ツールでドラッグして右側に移動する。または、トランスフォームの[位置]の数値の左側のx軸の数値を変更して画像の位置を右側に移動します。


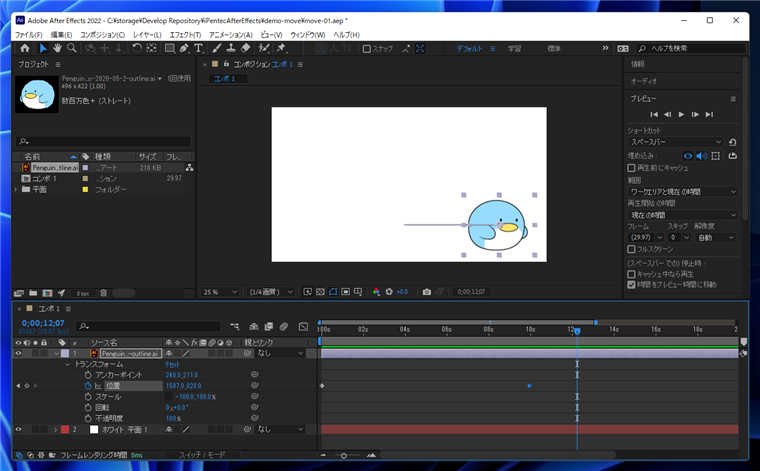
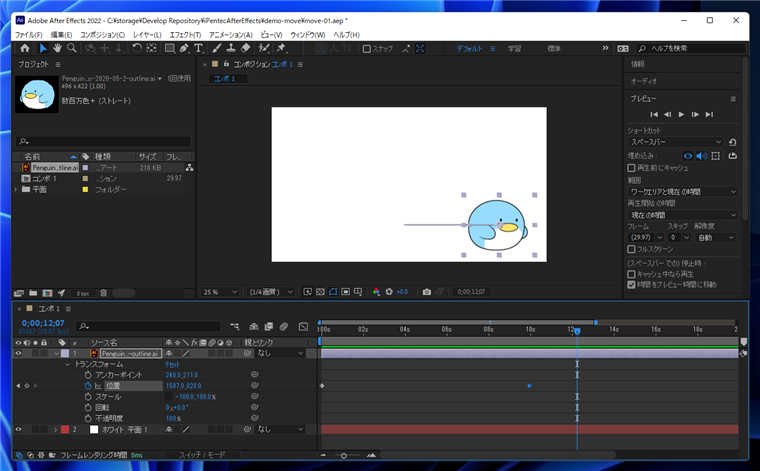
設定後、[現在の時刻インジケーター]を移動します。時刻を変更すると、図が徐々に右側に移動していく様子が確認できます。

[プレビュー]パネルでプレビュー再生して作成したアニメーションを確認します。左の画像が右側に移動していくアニメーションを確認できます。

配置した図形や画像を移動させるアニメーションを作成できました。
動画
完成した動画は以下です。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2022-01-10