After Effectsでスタッフロールのアニメーションを作成する手順を紹介します。
概要
動画のエンディングなどで製作スタッフの名前が下から上にスクロールする画面があります。
エンドロールやスタッフロールと呼ばれる画面です。この記事では、After Effectsでスタッフロールのアニメーションを作成する手順を紹介します。
方針
実現方法はいくつかありますが、今回の記事では縦長のIllustratorドキュメントを下から上に動かす
単純でシンプルな方法で実現します。
手順
スタッフロール画面の作成
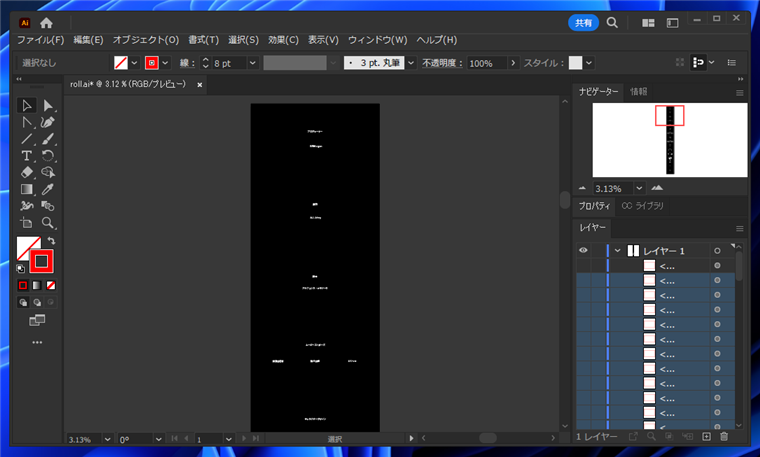
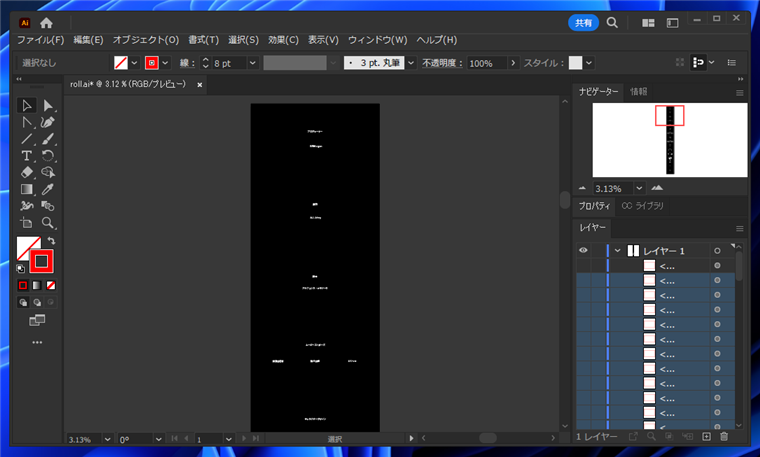
Illustratorでスタッフロールの画面を作成します。
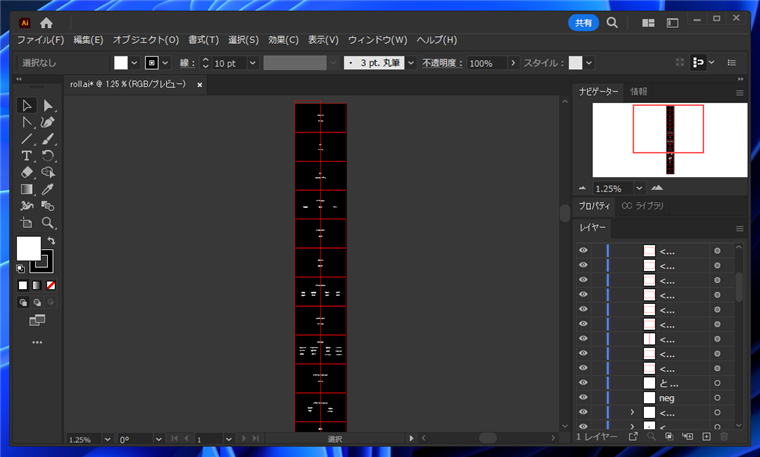
縦長のドキュメントを作成します。今回は4Kの動画を作成するため、横幅を3,840px、縦幅を40,000px程度で作成します。
作成したドキュメントにスタッフロールの画面を作成します。

均等に名前が画面に表示されるよう、3,840x2,160の画面サイズと同じグリッドの枠を作成して、画面を作成していきます。


最後の部分は「監督」を表示して、ここで止まる動作にします。

作成ができたら、補助の枠を非表示にしてIllustrator形式でドキュメントを保存します。

アニメーションの作成
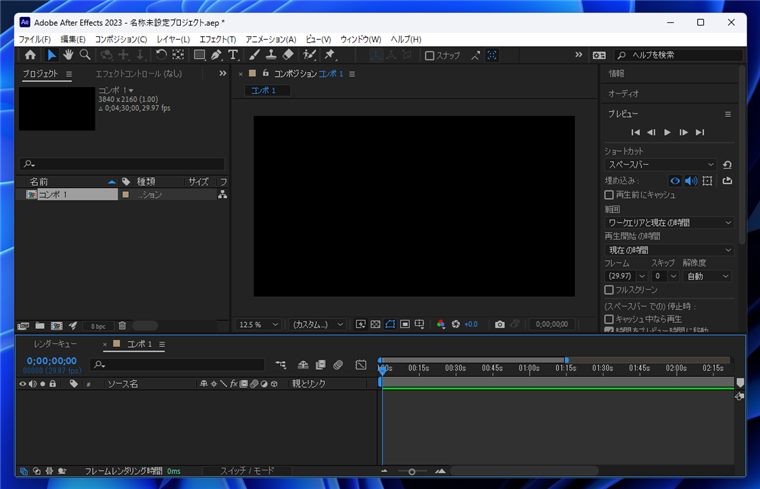
After Effectsを起動し、コンポジションを作成します。

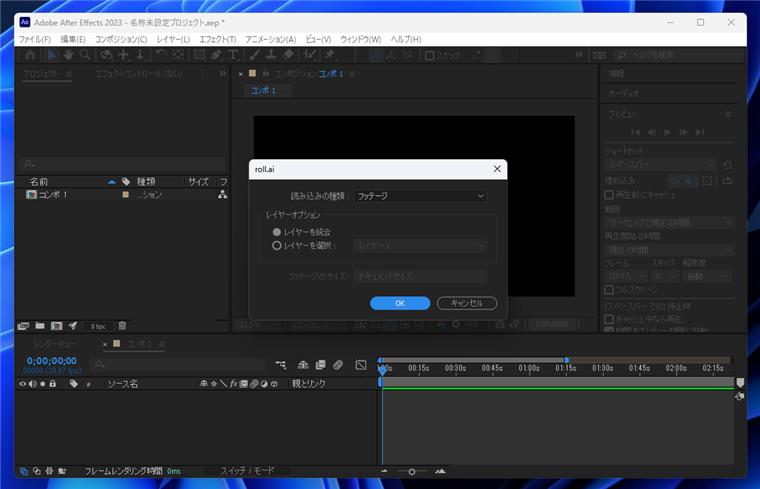
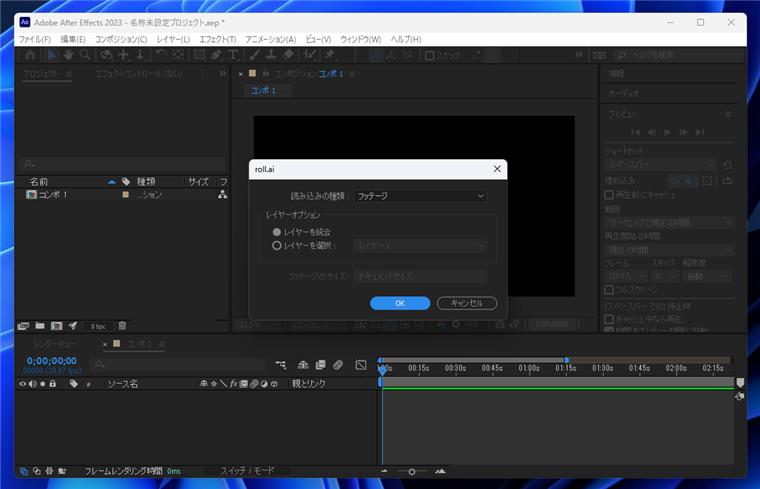
先ほど作成したスタッフロールのIllustratorドキュメントをプロジェクトに読み込みます。
プロジェクトへの読み込みは
こちらの記事を参照してください。
レイヤーごとの操作は不要のため、レイヤーを統合して読み込みます。

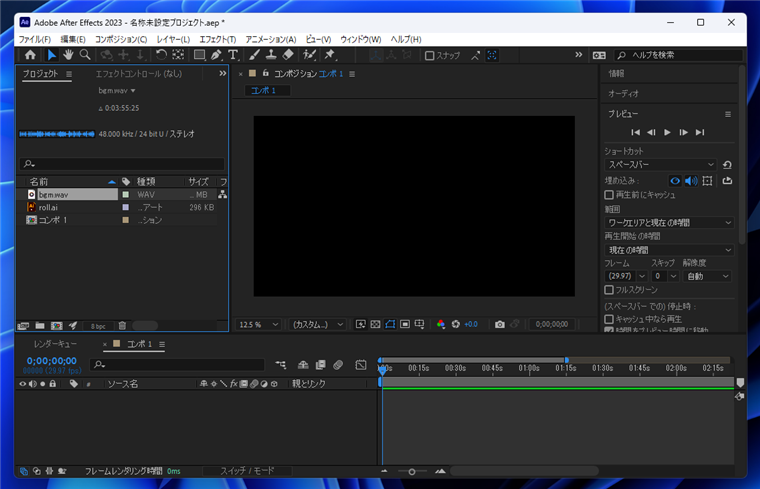
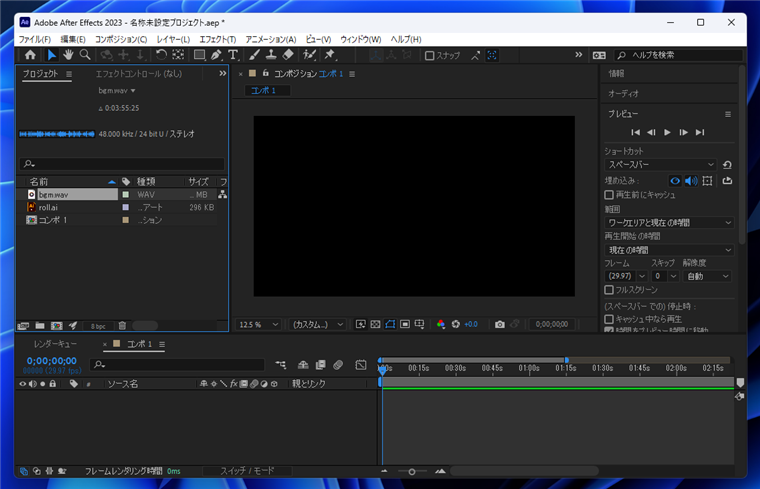
続いて、BGMのサウンドファイルを読み込みます。
プロジェクトへの読み込みは
こちらの記事を参照してください。

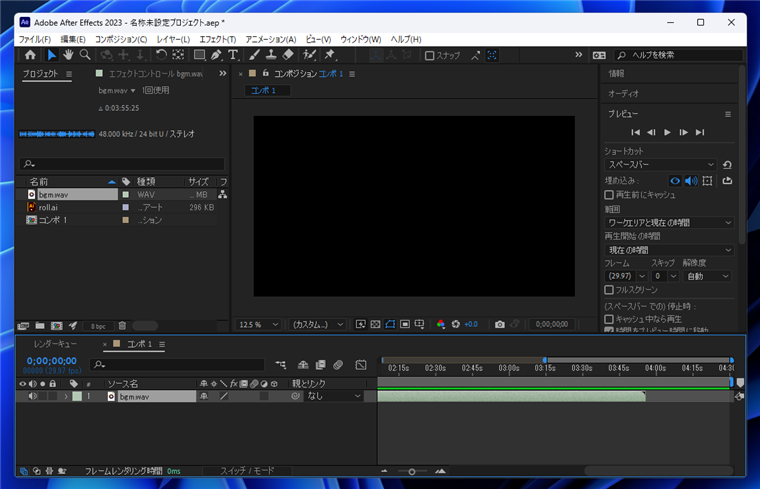
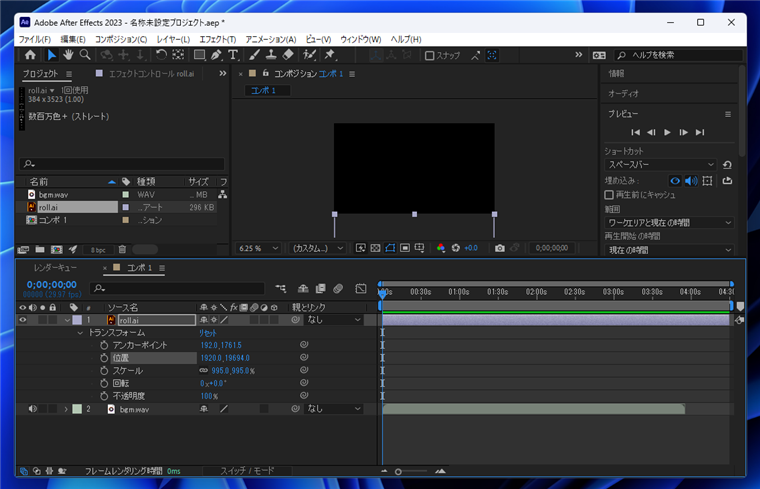
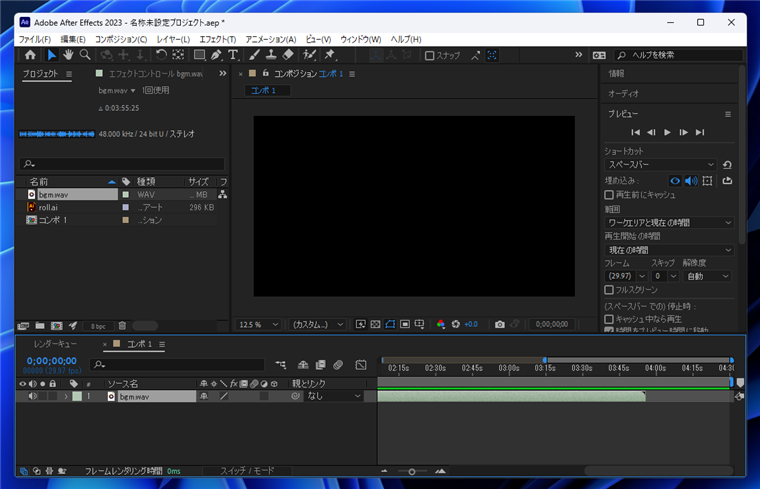
今回は、BGMの長さに合わせてスタッフロールを動かすため、最初にBGMを配置します。プロジェクトのパネルからBGMファイルをドラッグして、
ウィンドウ下部のタイムラインパネルにドロップします。サウンドがタイムラインに配置されました。
サウンドの長さを確認します。3分48秒程度であることがわかります。

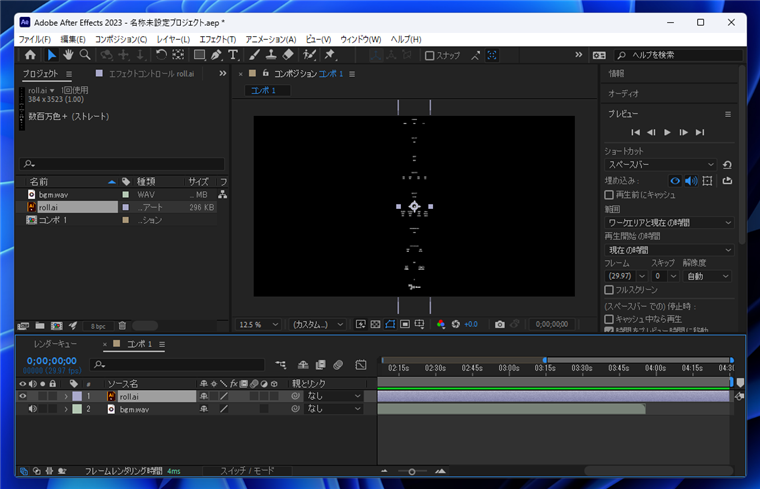
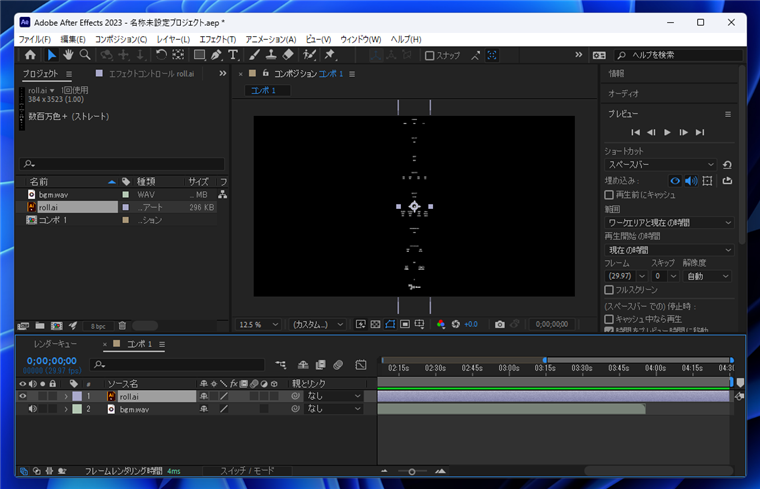
Illustratorドキュメントのスタッフロールの画像をドラッグしてタイムラインパネルにドロップします。コンポジションに
スタッフロールの画像が配置されました。

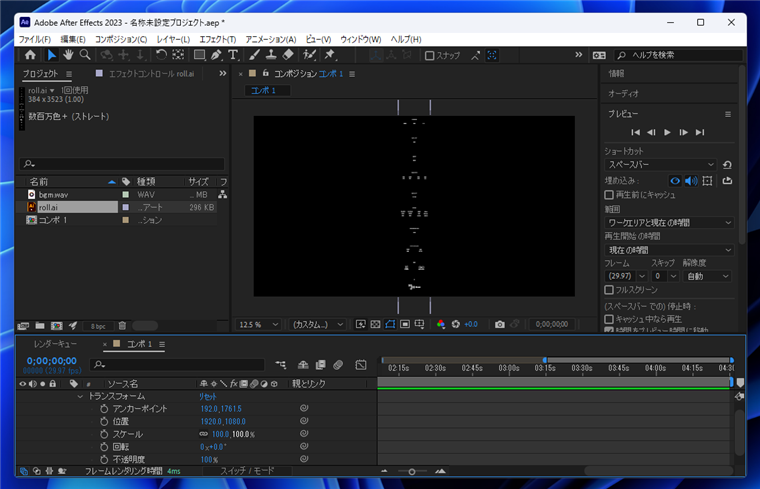
スタッフロールの画像のサイズを変更します。横幅をコンポジションの幅に合わせます。
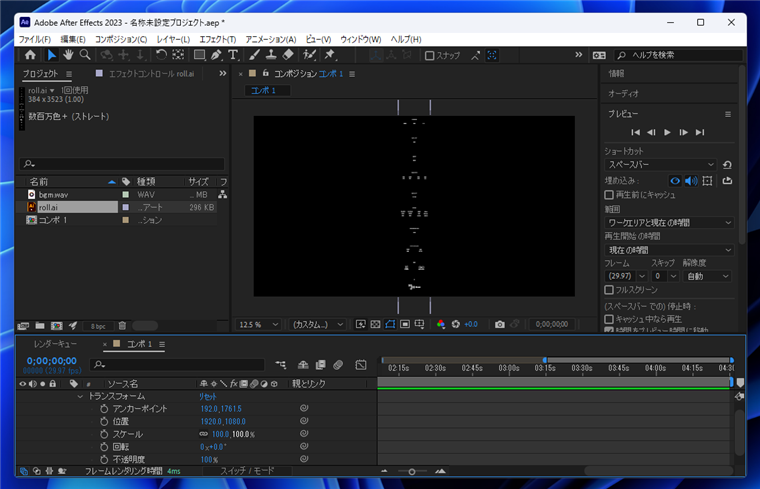
タイムラインパネルのIllustrator画像の項目を展開し[トランスフォーム]の[スケール]の値を変更します。

値を拡大し、スタッフロールの画像をコンポジションの横幅に合わせます。

表示がにじんでいるため、[連続ラスタライズ]のチェックをつけて、画像を確認しやすくします。
連続ラスタライズについては
こちらの記事を参照してください。

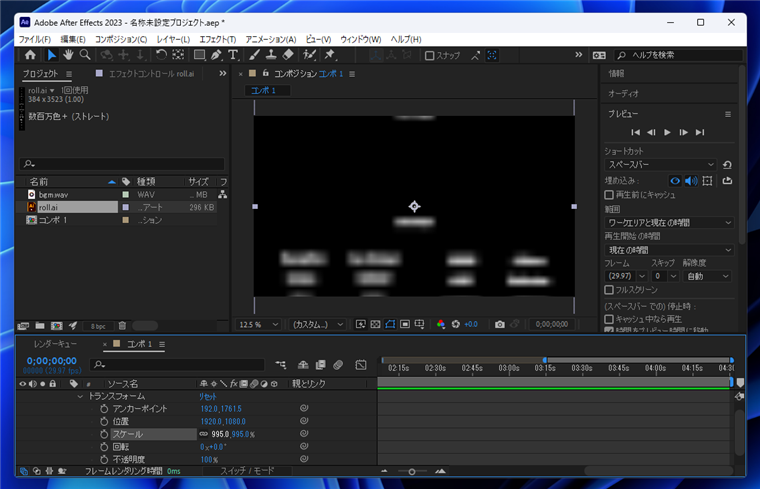
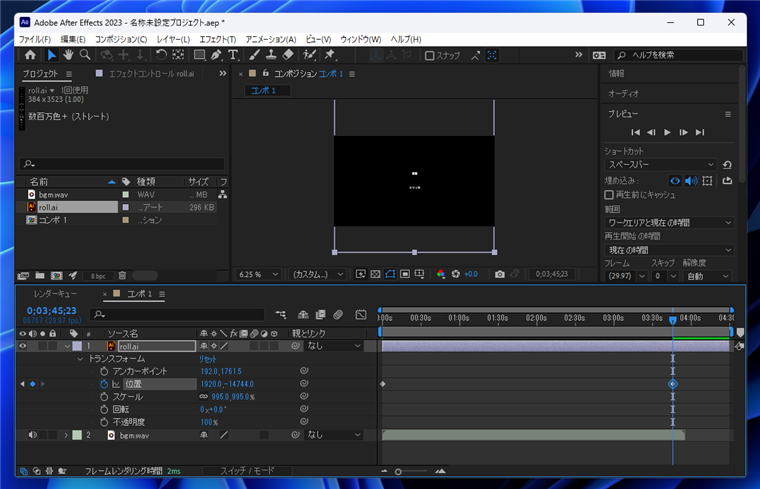
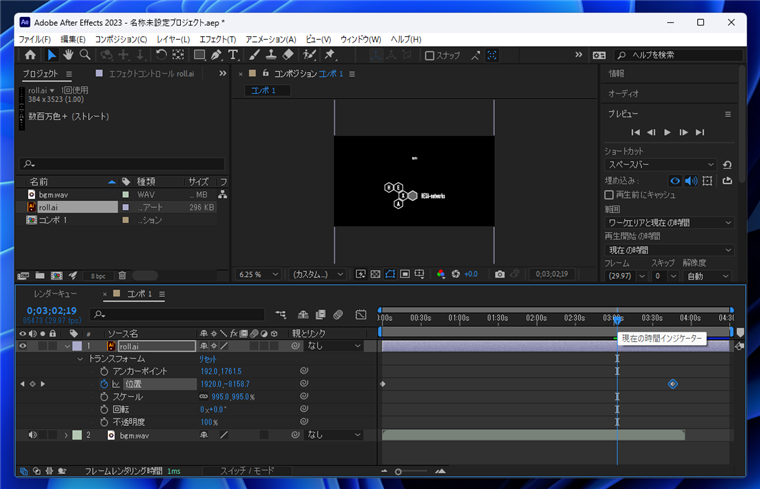
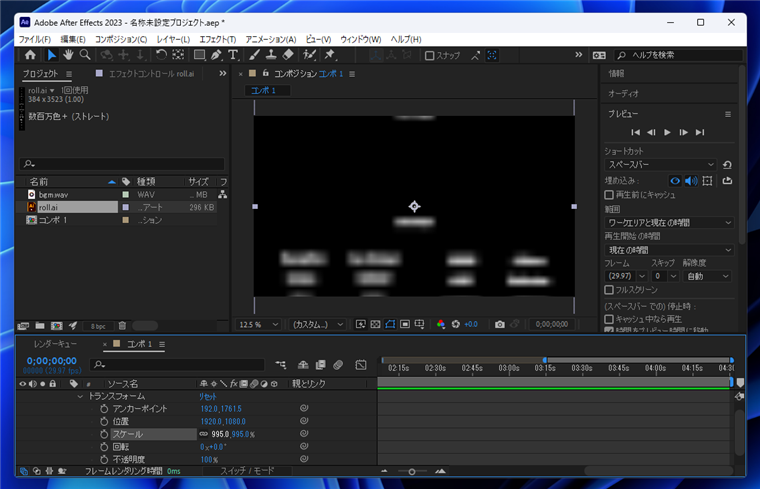
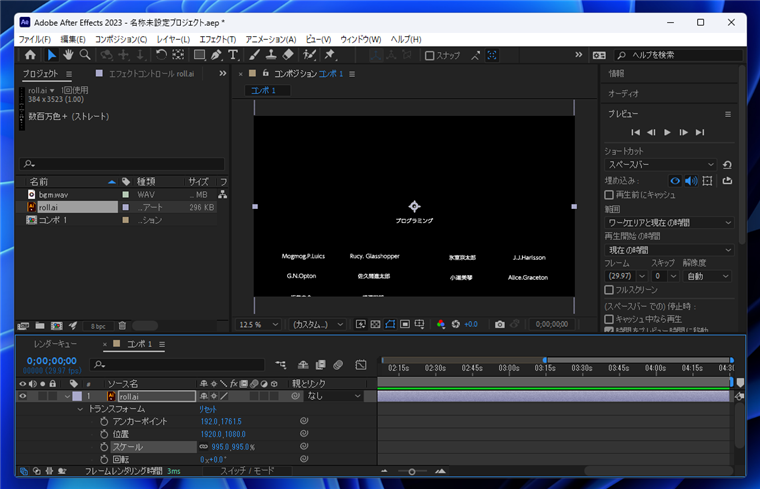
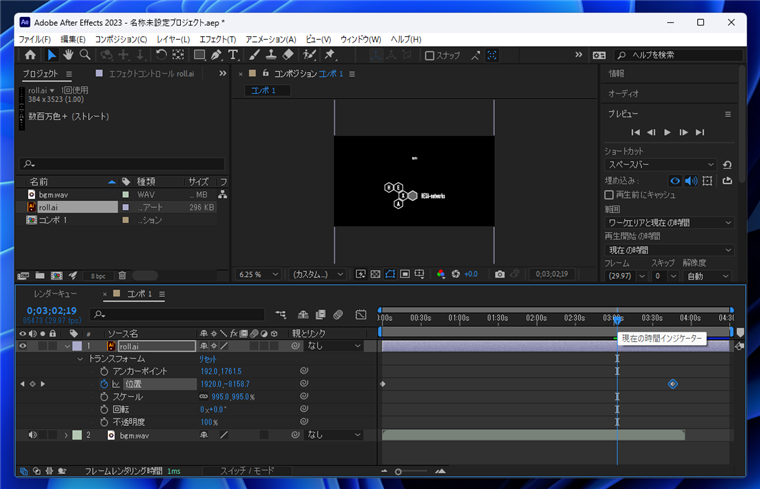
スタッフロールの画像を先頭の位置まで移動します。[トランスフォーム]の[スケール]の値を変更します。

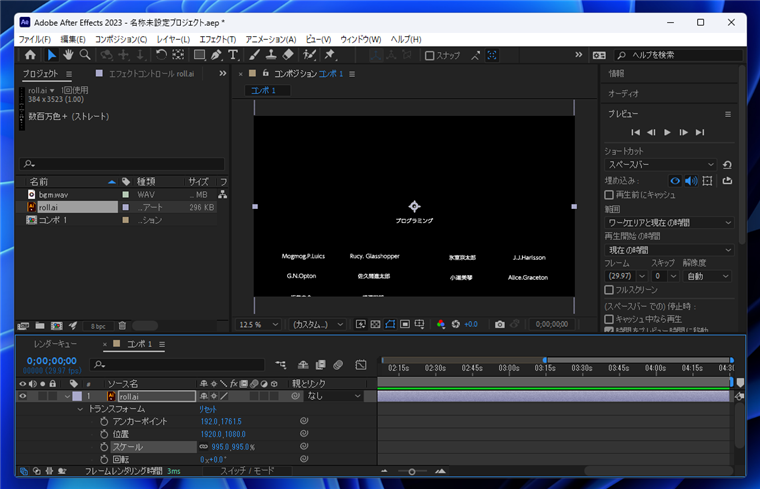
値を大きくすると下方向に移動します。スタッフロールの画像の上端がコンポジションの下端の位置と重なるまで移動します。(下図参照)

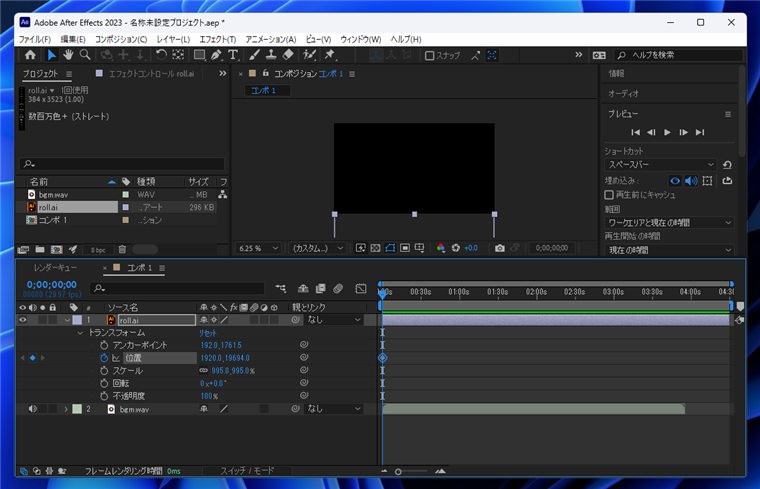
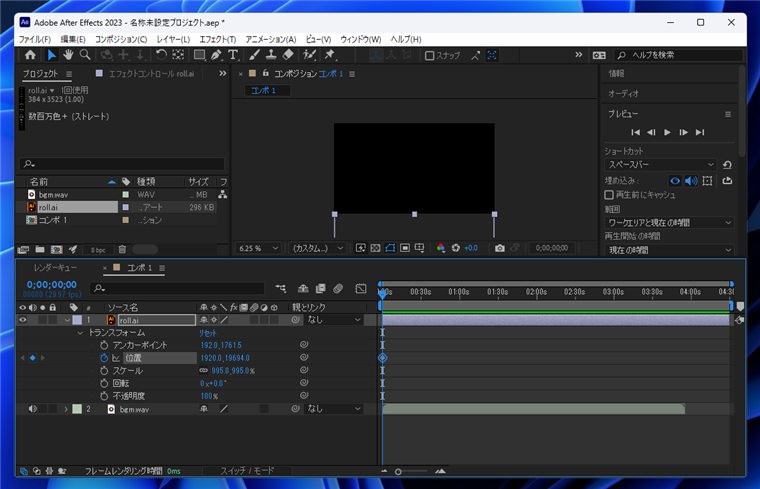
スタッフロール画像の[トランスフォーム]の[位置]の値をアニメーションします。タイムラインパネルで[現在の時間インジケーター]を0秒の位置に合わせます。

[トランスフォーム]の[位置]の項目の左側のストップウォッチのアイコンのボタンをクリックします。
ボタンが青色に変わり、0秒の位置にキーフレームが作成されます。

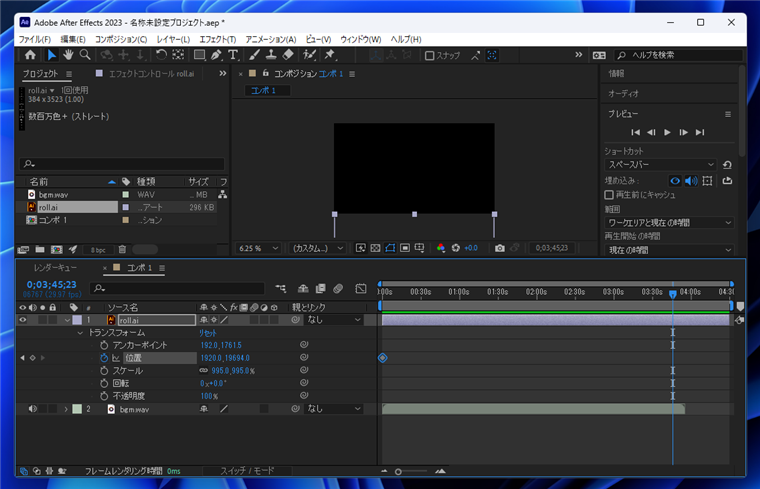
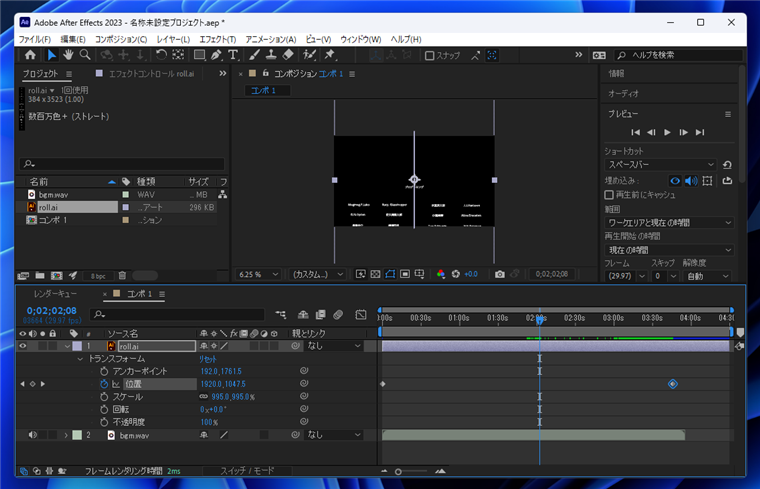
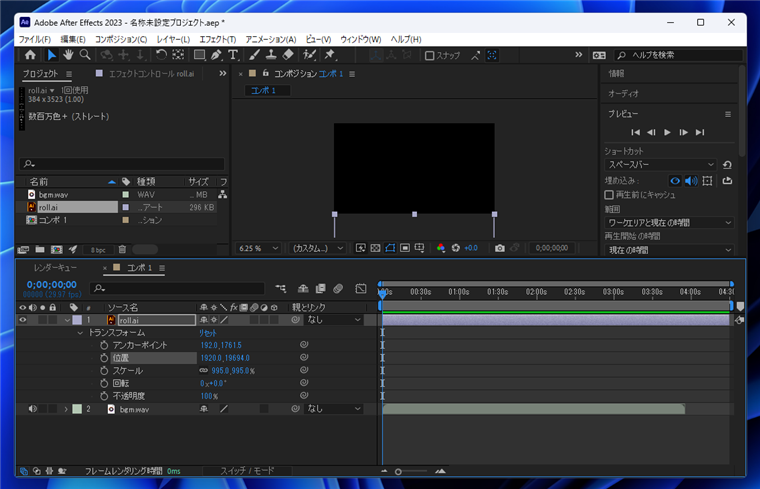
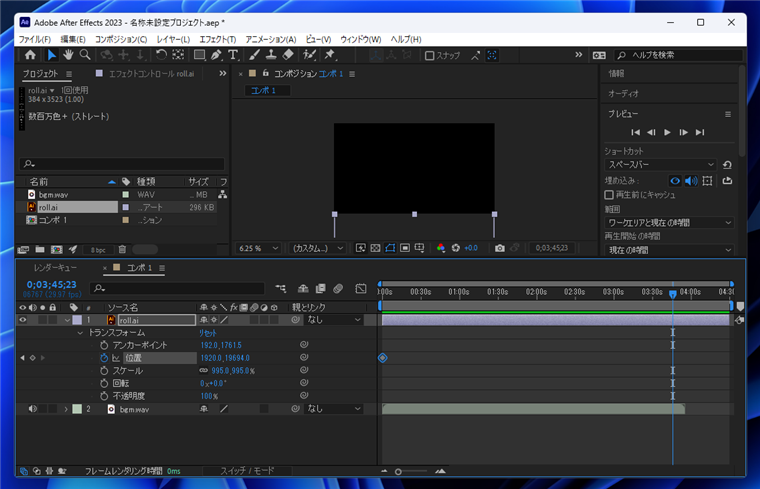
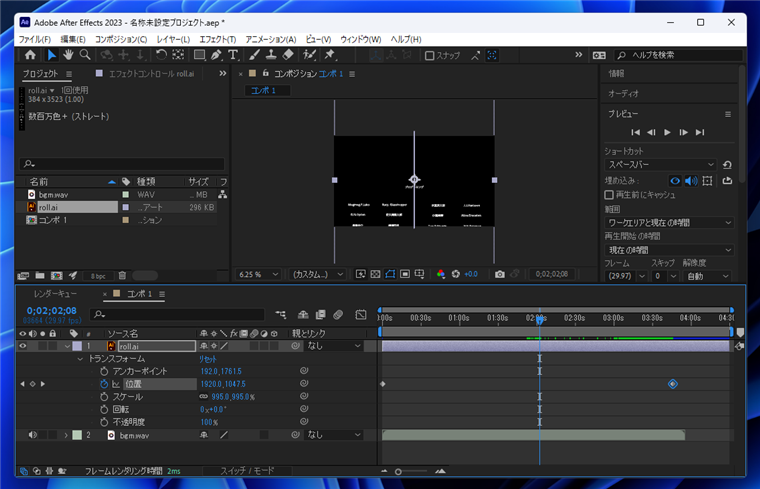
[現在の時間インジケーター]をBGMが終わる少し手前の位置に移動します。

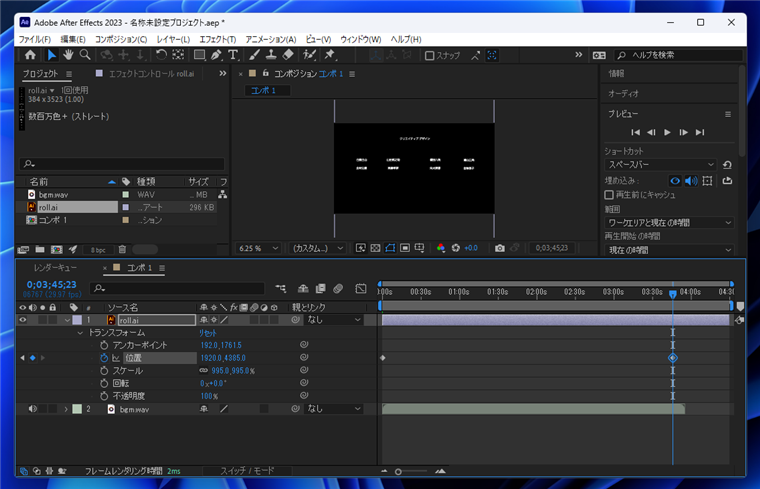
[トランスフォーム]の[位置]の値を変化させて、スタッフロールの画像を上に移動します。

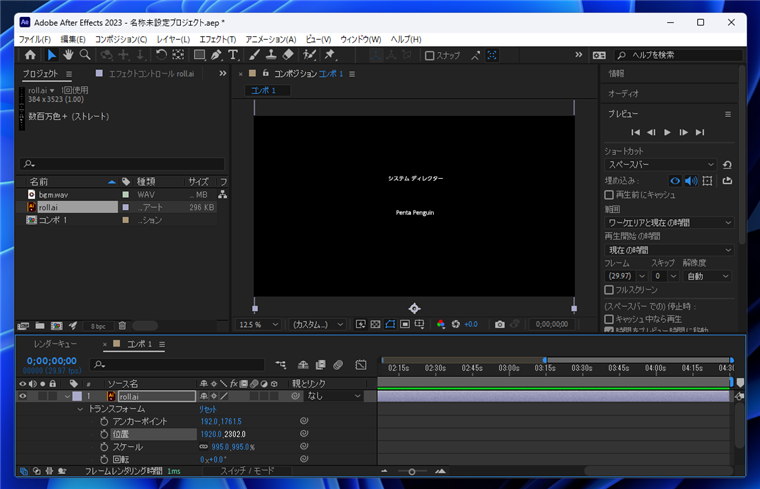
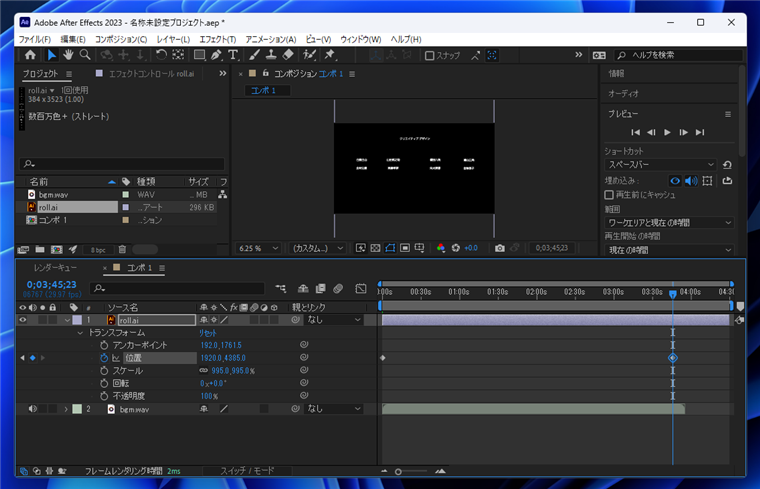
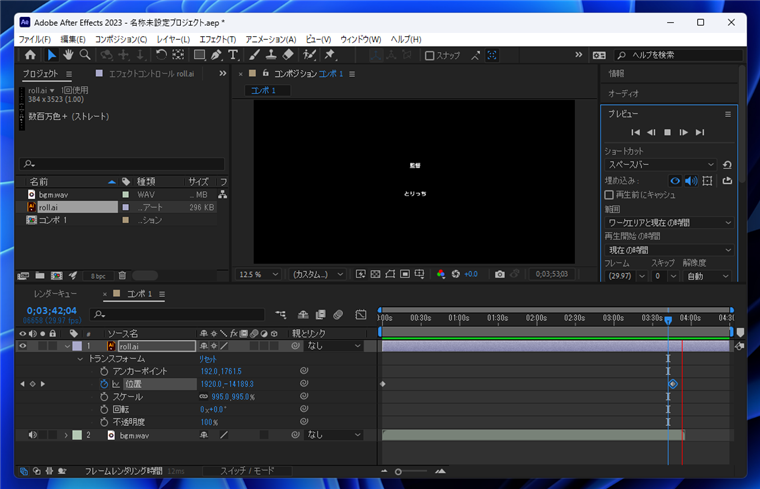
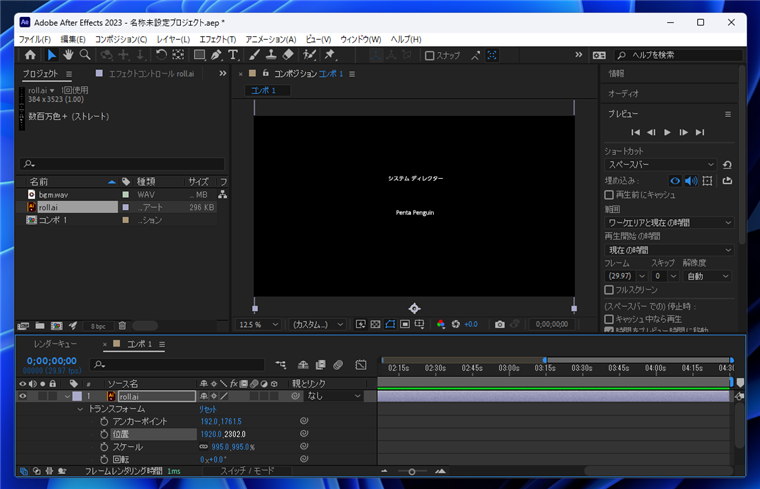
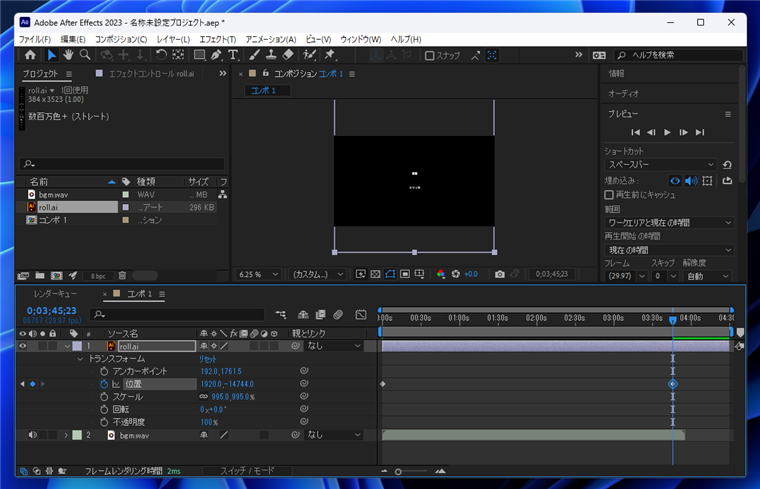
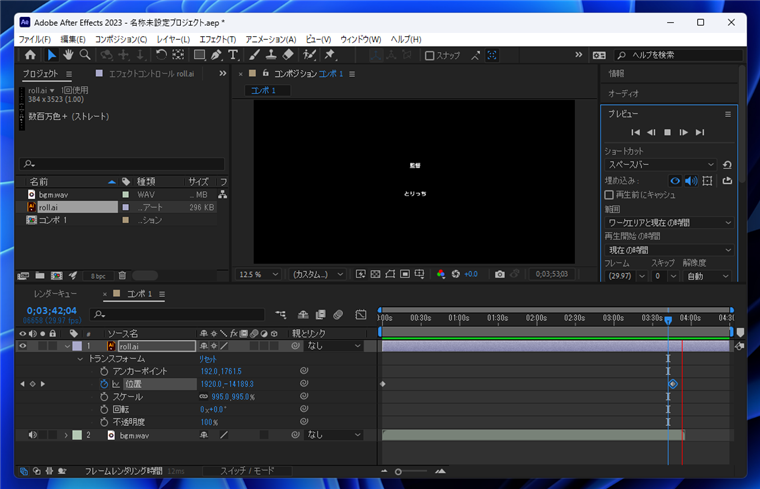
画像を上に移動させ続け、[監督]の表示が画面の中央になる位置まで移動します。

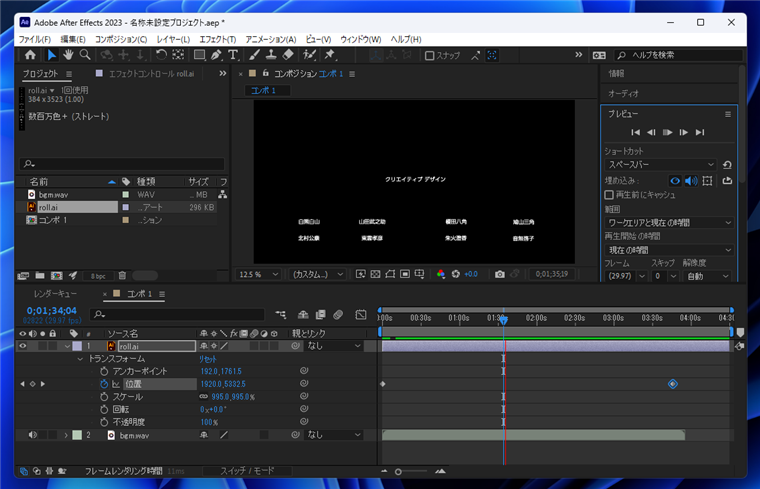
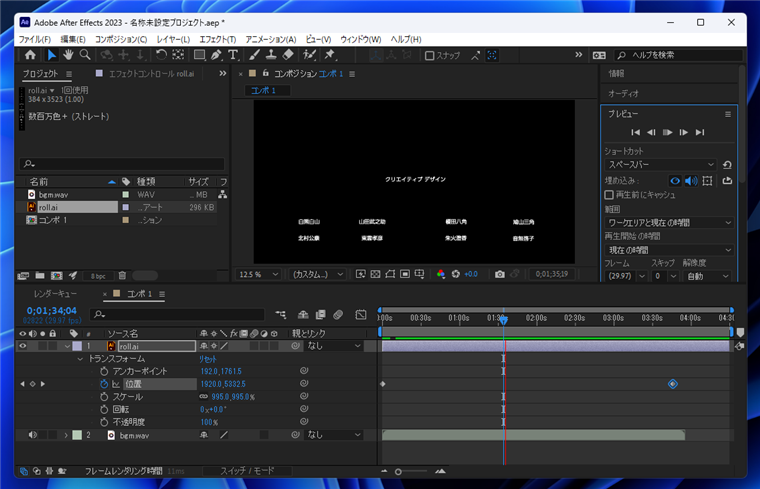
[現在の時間インジケーター]を変化させて、スタッフロールが下から上にスクロールする状態を確認します。


[プレビュー]パネルでアニメーションを再生し、スタッフロールが再生されることを確認します。

最後の部分でスタッフロールが止まることと、BGMの終了のタイミングが合っていることを確認します。

以上の手順でスタッフロールのアニメーションが完成しました。
実行結果:動画
作成した動画は以下です。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2023-03-11