After Effectsで画像や図形を拡大、縮小するアニメーションを作成します。
概要
コンポジションに配置した図形や画像を拡大、縮小するアニメーション作成の手順を紹介します。
手順
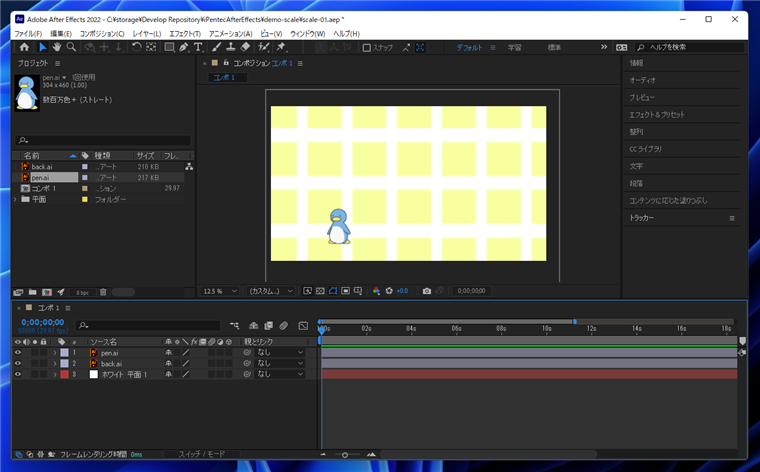
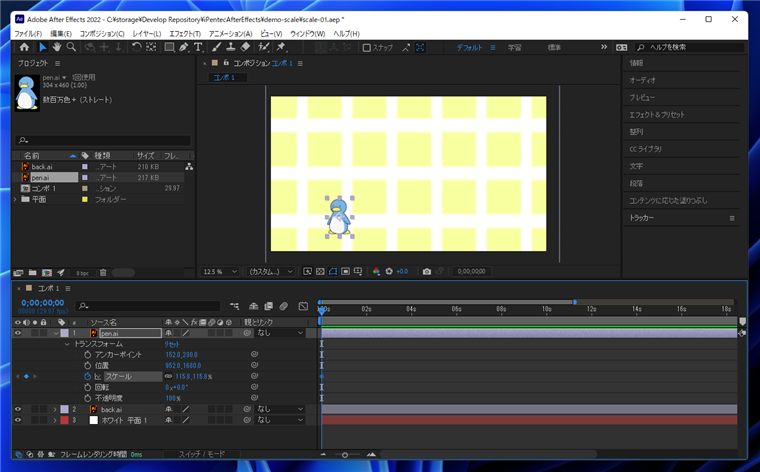
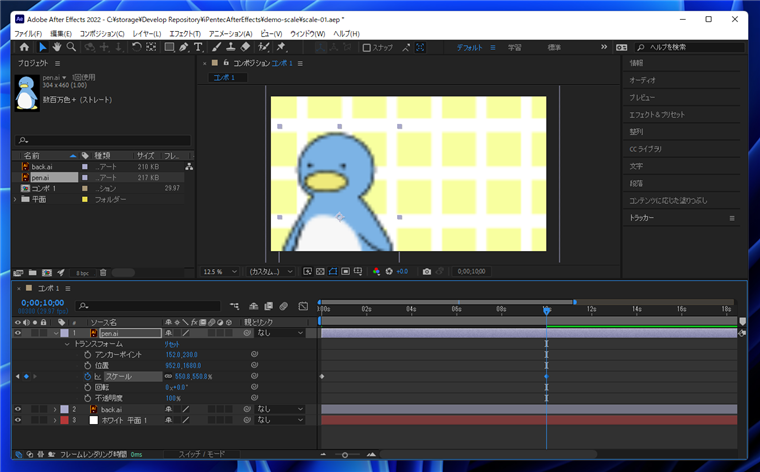
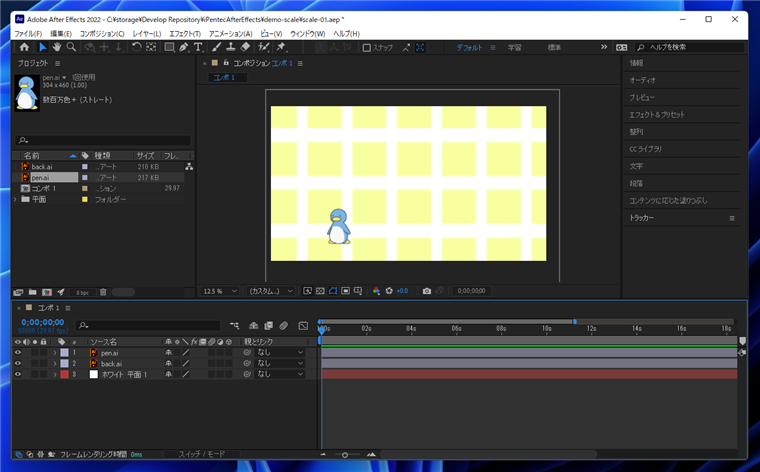
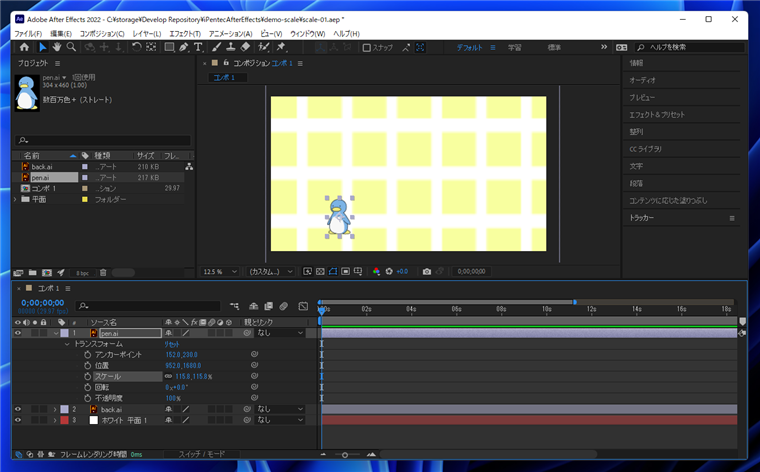
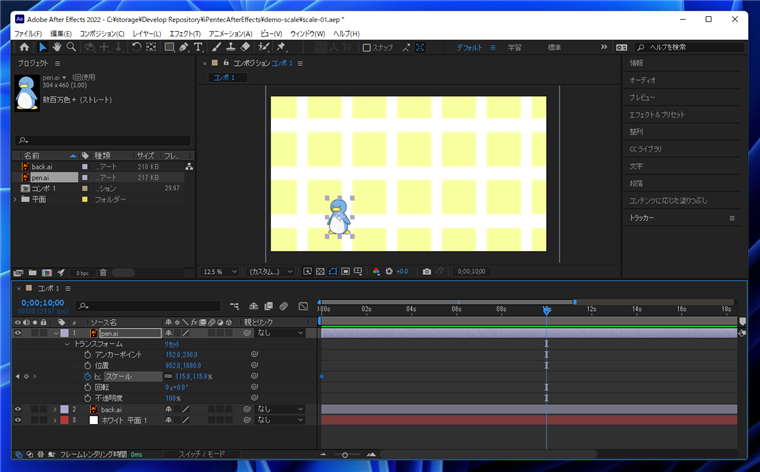
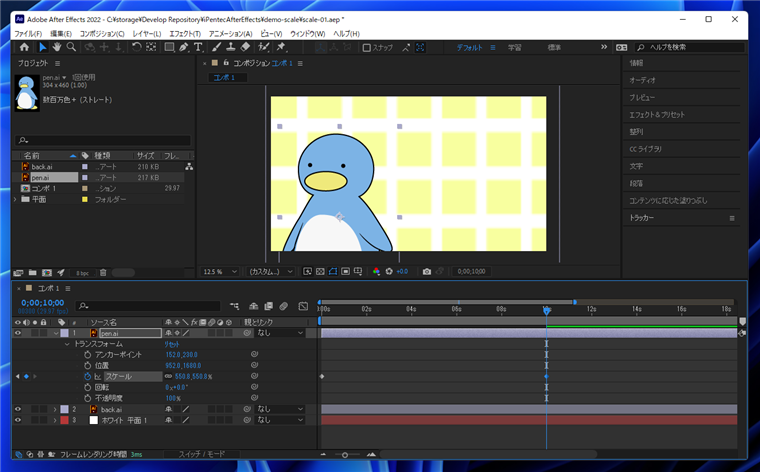
After Effectsでコンポジションを作成し、画像を配置します。今回は画像と背景を配置し下図の状態にしました。

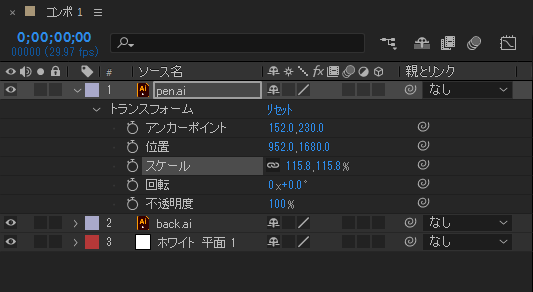
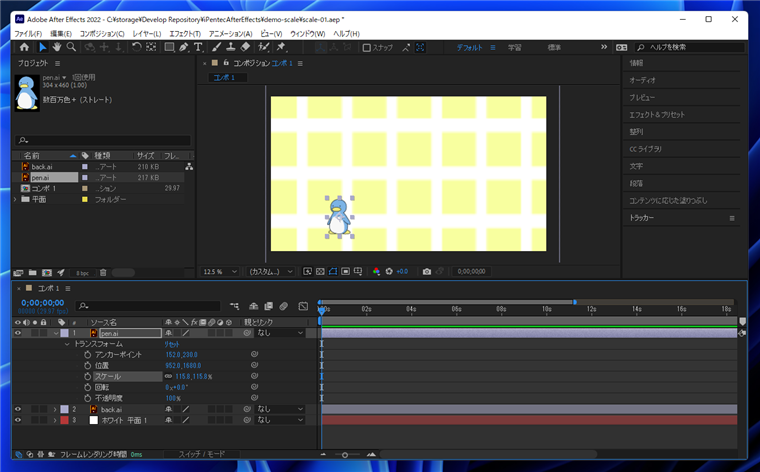
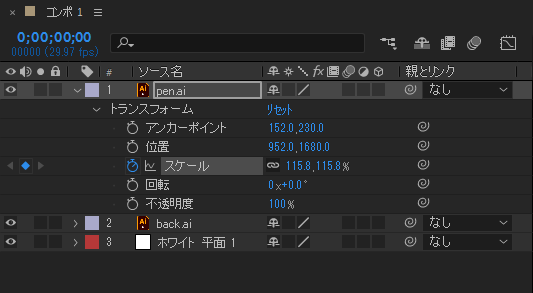
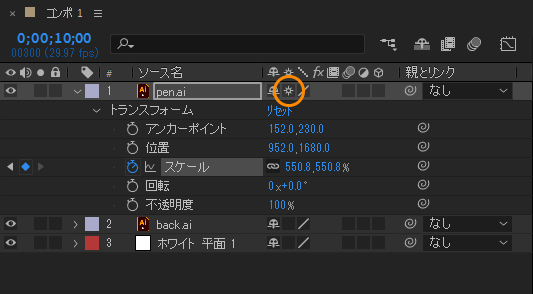
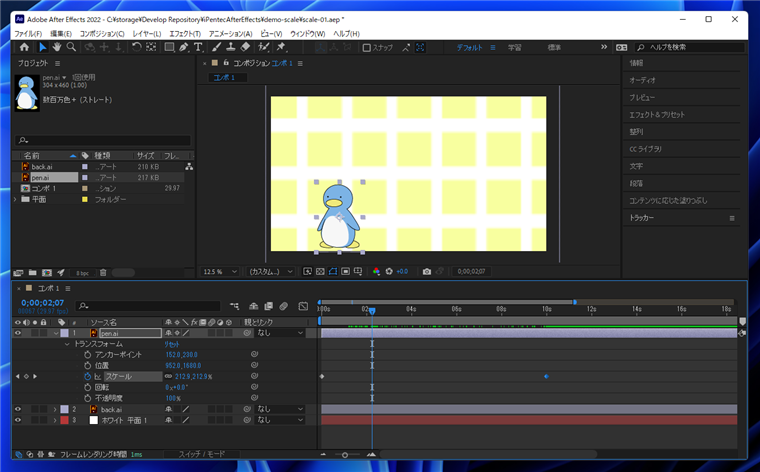
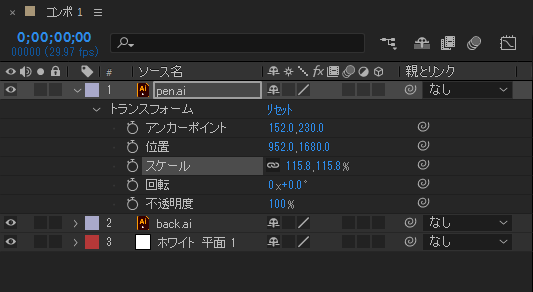
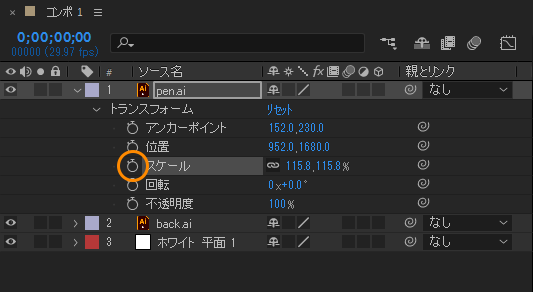
[タイムライン]パネルで拡大するオブジェクトの項目を開き、[トランスフォーム]の[スケール]の項目を表示します。また、[現在の時間インジケーター]が0秒の位置にあることを確認します。


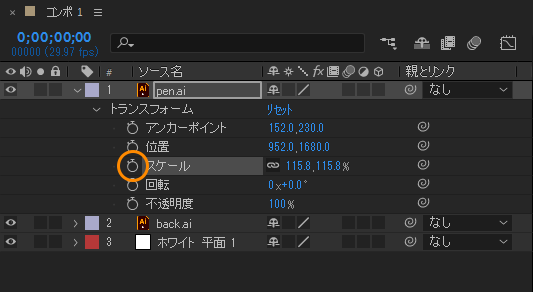
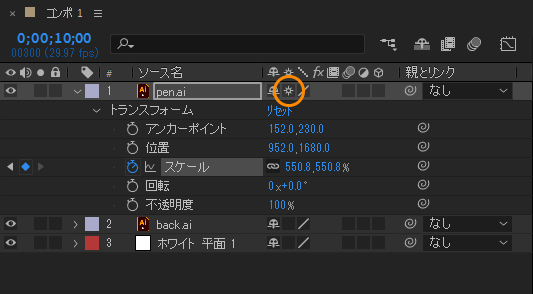
[スケール]の項目の左側のストップウォッチのアイコンのボタン(下図のオレンジ色の丸で囲まれたボタン)をクリックします。

ボタンをクリックするとストップウォッチのアイコンが青色に変わります。

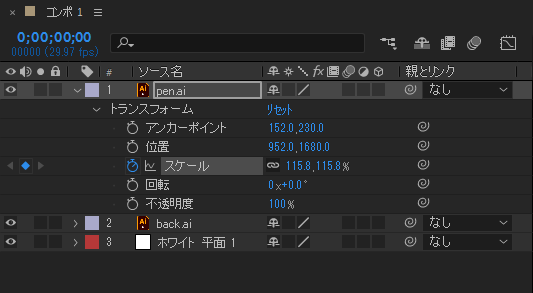
[スケール]のタイムラインの0秒の位置にキーフレームが配置され、[◆]のマークが表示されます。

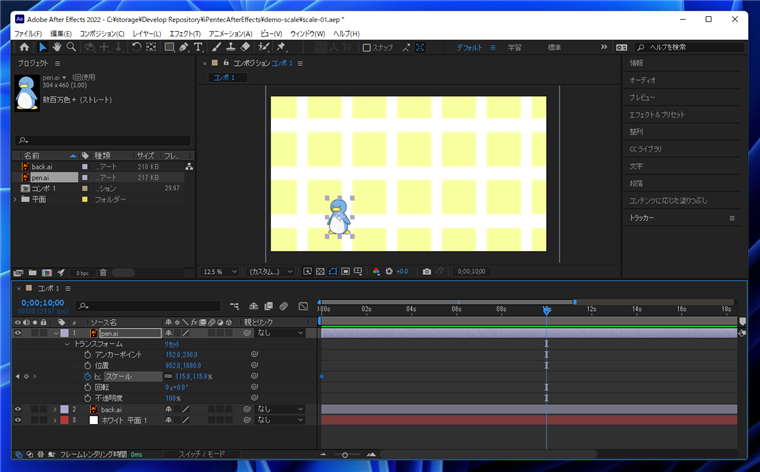
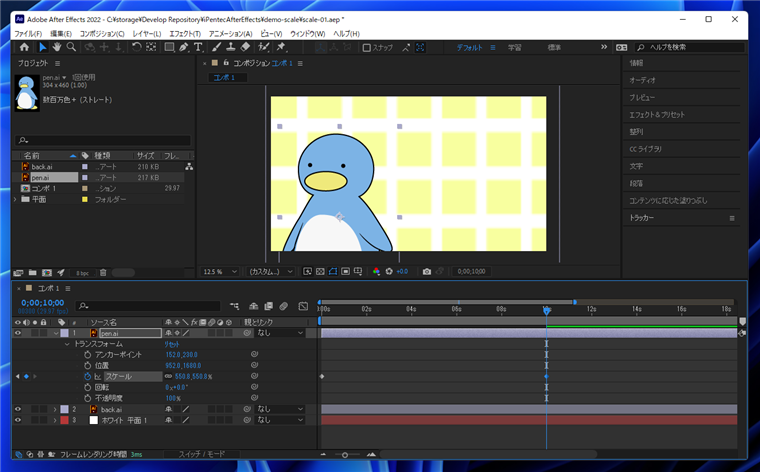
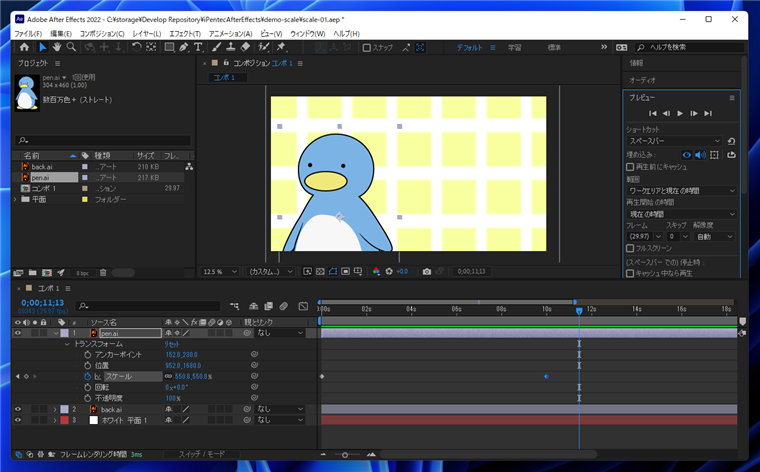
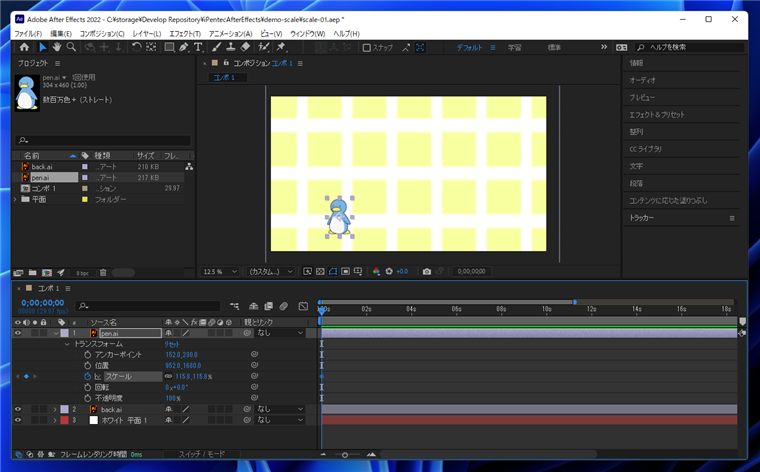
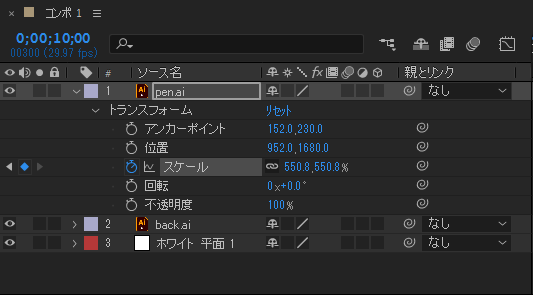
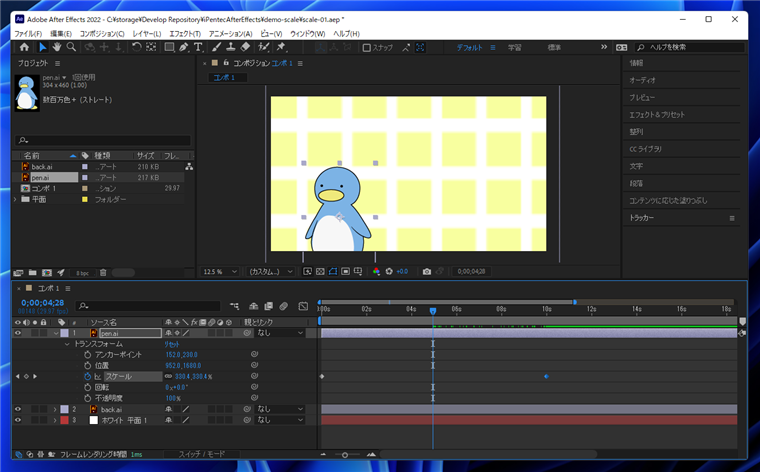
タイムラインパネルの[現在の時間インジケーター]を10秒の位置に移動します。

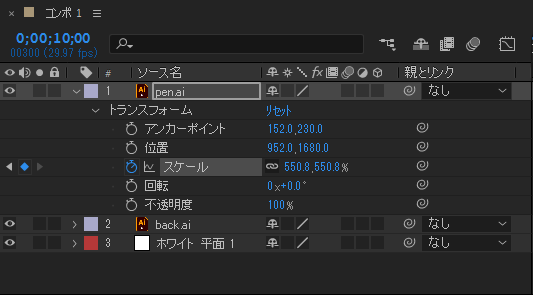
タイムラインパネルの[スケール]の値を変更します。大きい値に変更するとオブジェクトが拡大して表示されます。
また、数値を変更すると、タイムラインの[スケール]の10秒の位置にキーフレームが配置され[◆]のマークが表示されます。

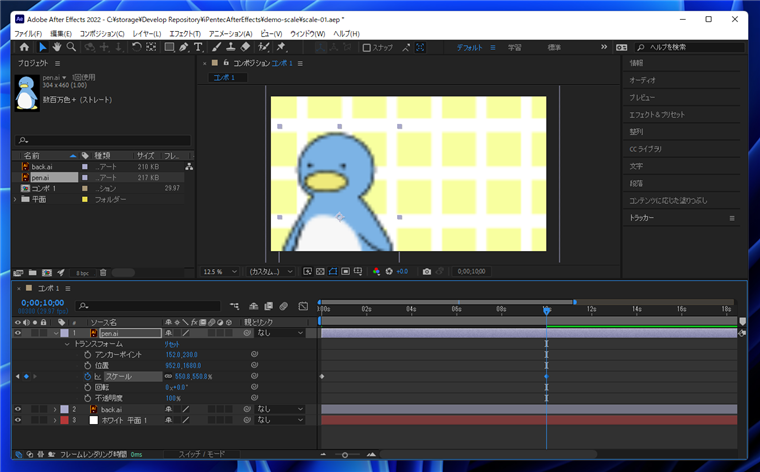
オブジェクトが拡大表示されます。画質が荒いですが、ベクタグラフィックの連続ラスタライズが有効になっていないためです。

[連続ラスタライズ]のボタンをクリックして、アイコンが表示される状態にします。
詳しくは
こちらの記事を参照してください。

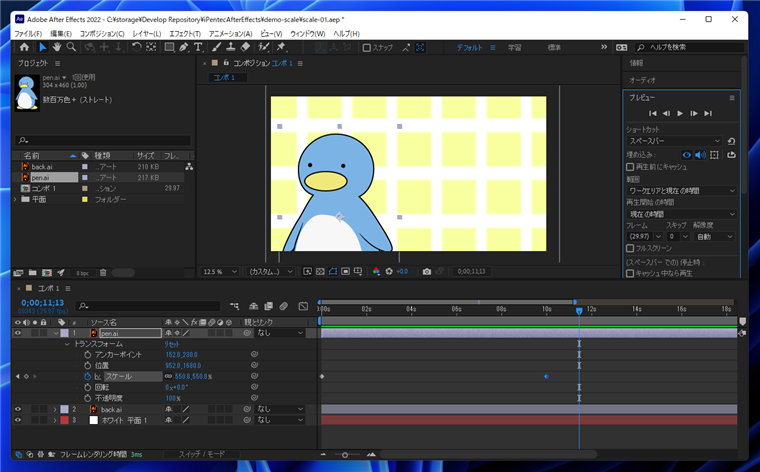
連続ラスタライズが有効になると、拡大イメージも鮮明に表示されます。

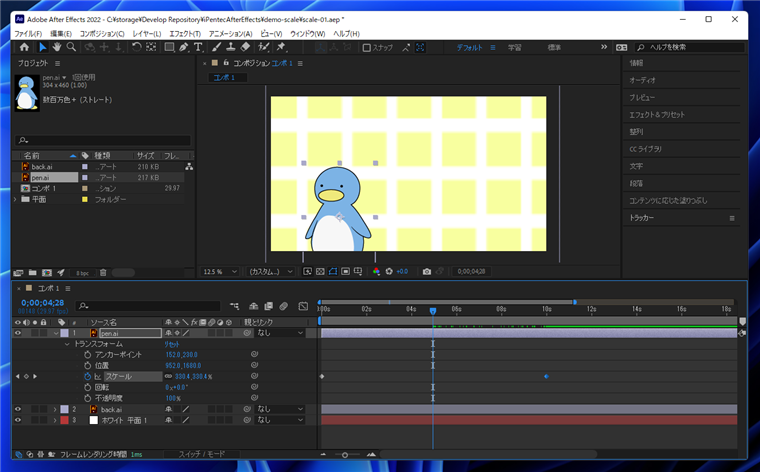
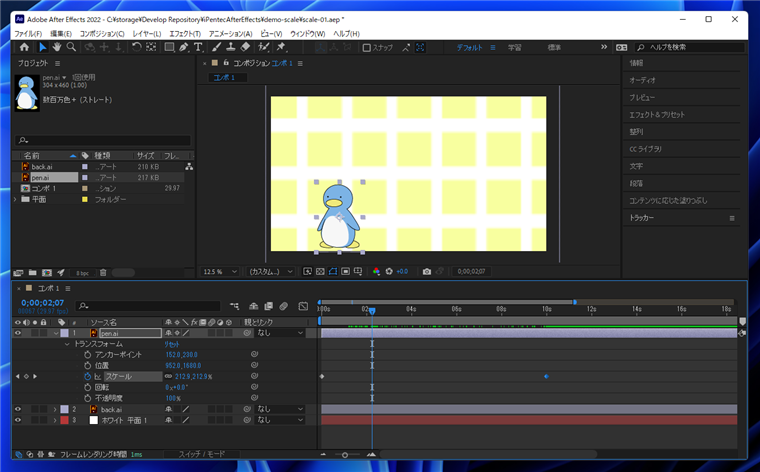
タイムラインの[現在の時間インジケーター]を移動します。キーフレーム間が補完され、徐々に画像が大きくなるアニメーションが表現できています。


プレビューパネルでプレビュー再生し、オブジェクトが拡大されるアニメーションができていることを確認します。

動画
完成した動画は以下です。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2022-01-11