モーションパスの方向に図形を傾けて図形を動かす設定方法を紹介します。
概要
図形をモーションパスで移動させる際に、図形をモーションパスの方向に傾けて動かしたい場合があります。
図形をモーションパスの方向に傾けるには、[自動方向]の機能を利用します。
手順
プロジェクトを作成し、コンポジションを作成します。プロジェクトに画像を読み込みます。

今回は、次の2つの画像を読み込んでいます。
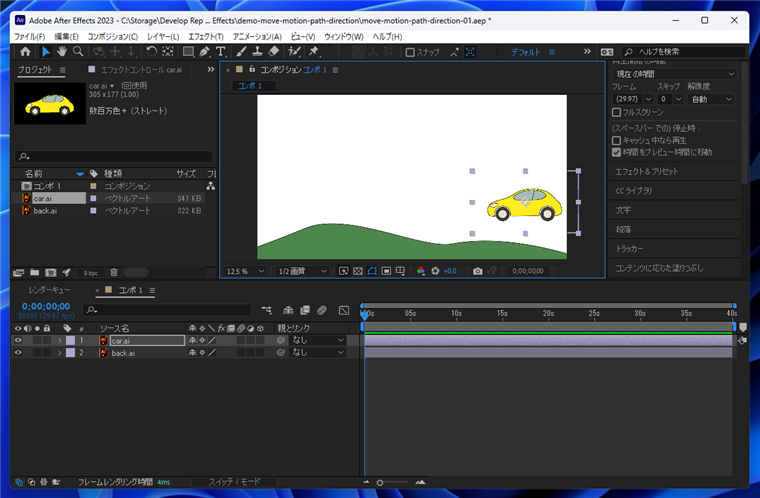
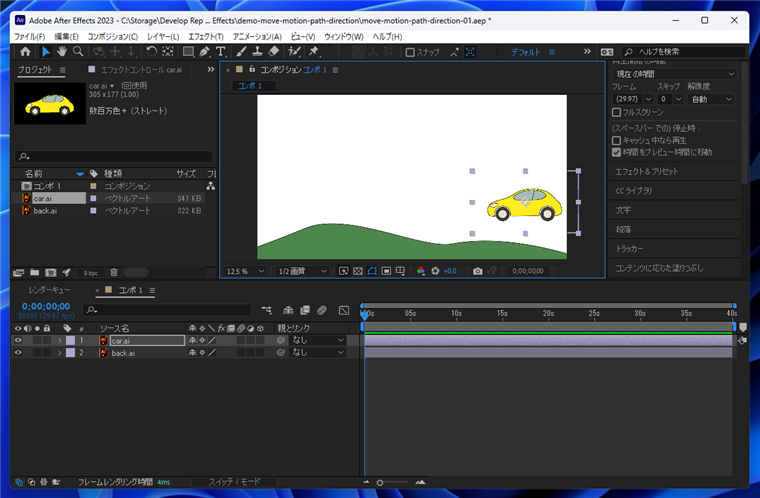
読み込んだ画像をコンポジションに配置します。

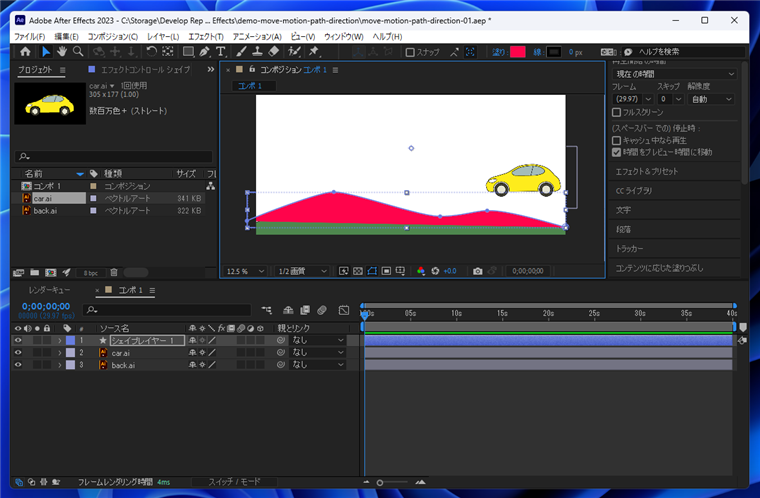
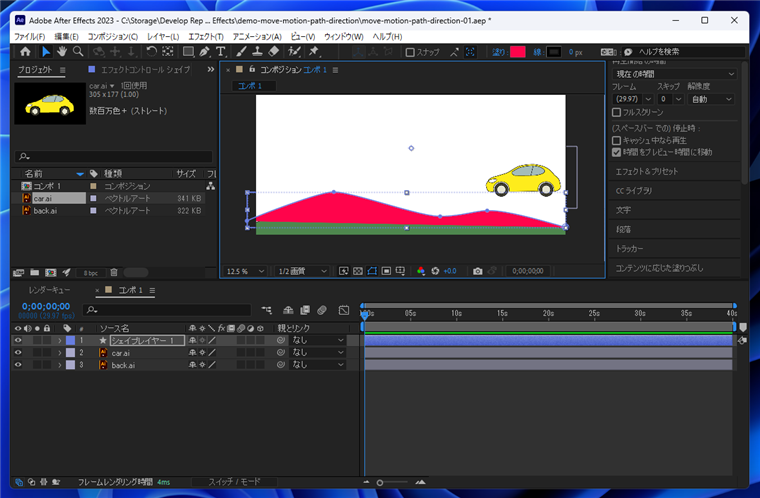
シェイプレイヤーを作成し、オブジェクトを動かすモーションパスを描画します。
モーションパスの描画と設定は
こちらの記事を参照してください。

パスをコピーし、動かしたいオブジェクトの[トランスフォーム]の[位置]項目にペーストしてモーションパスを設定します。

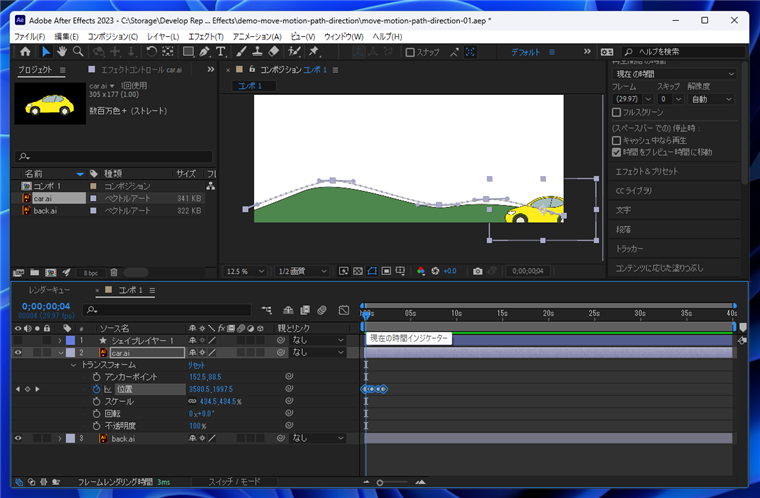
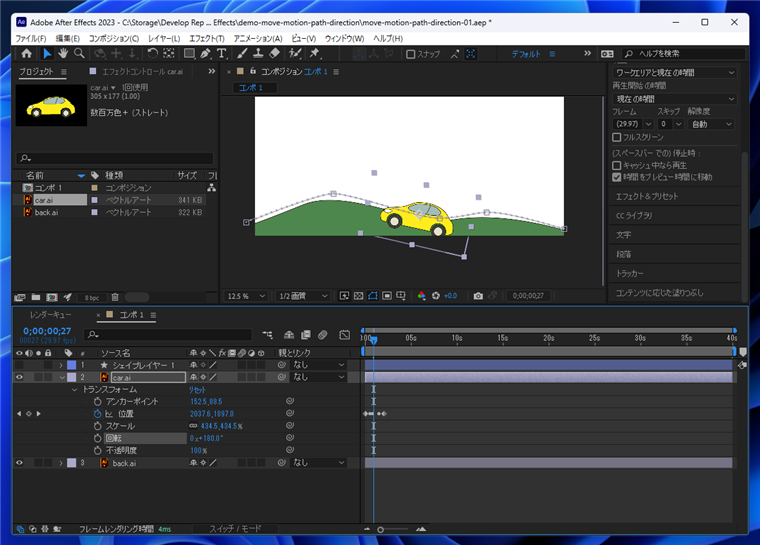
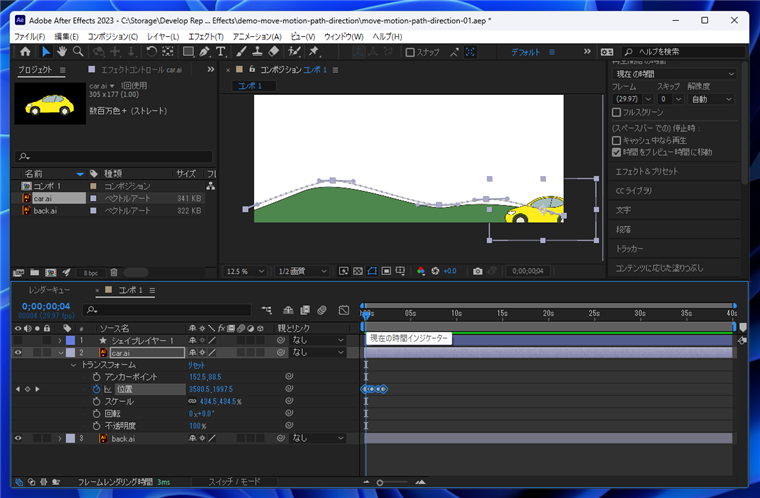
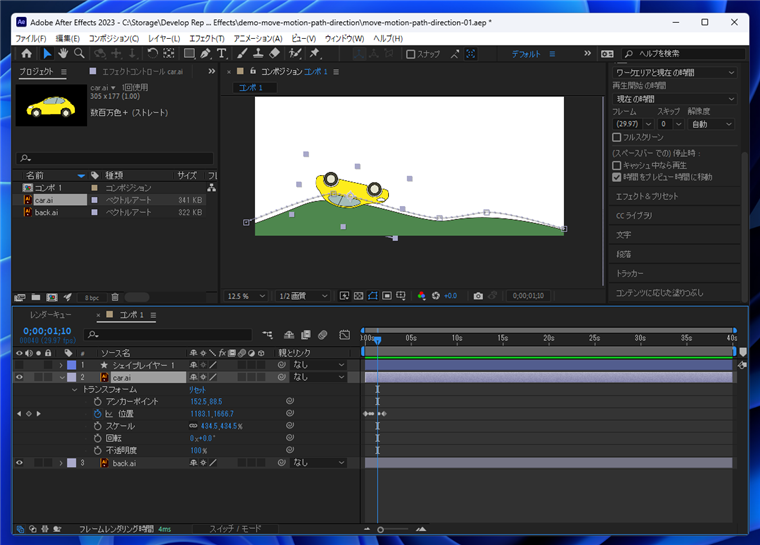
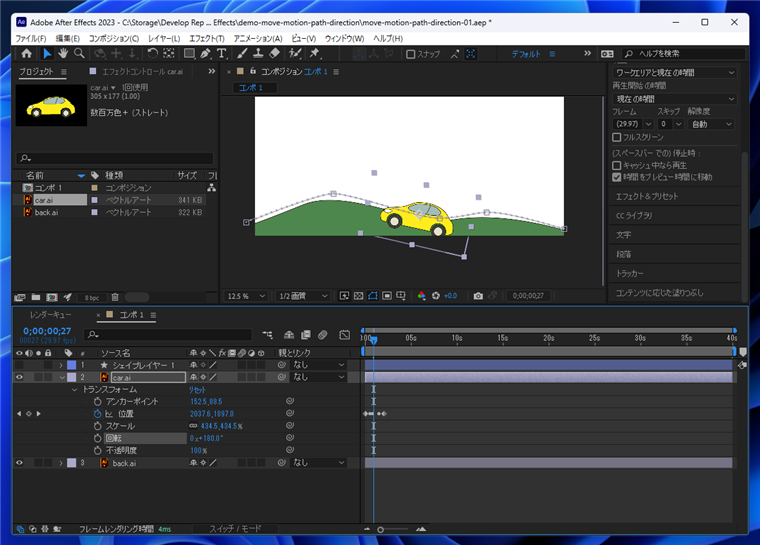
タイムラインパネルで[現在の時間インジケーター]をドラッグして動かします。車の画像が設定したモーションパスに沿って動く動作が確認できます。


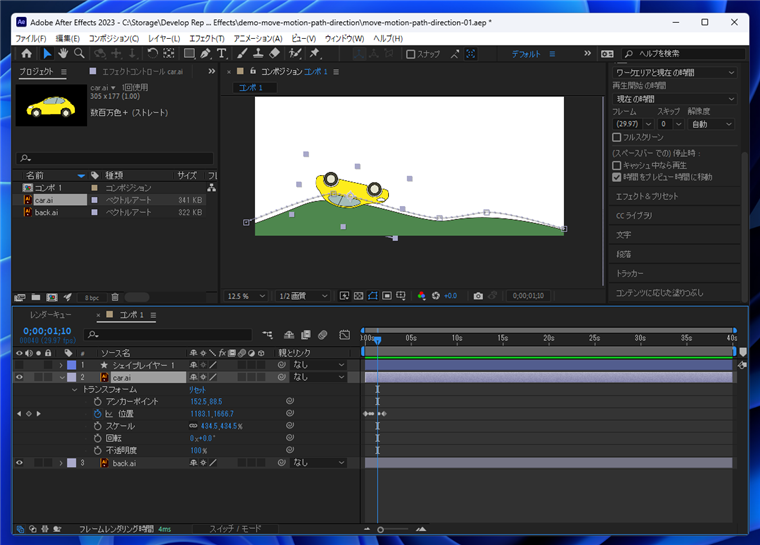
画像は移動できましたが、常に向きが一定の状態です。車がモーションパスの進行方向を向くように設定して、車が地面に設置しているように見せたいです。

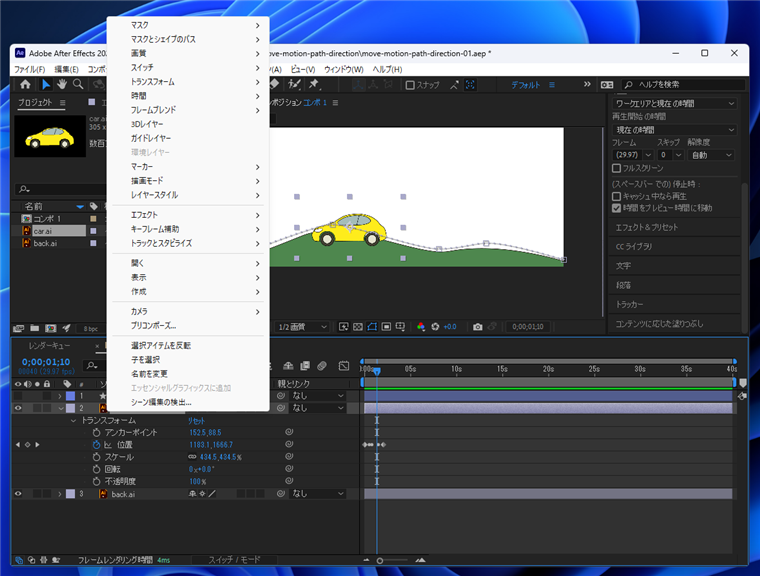
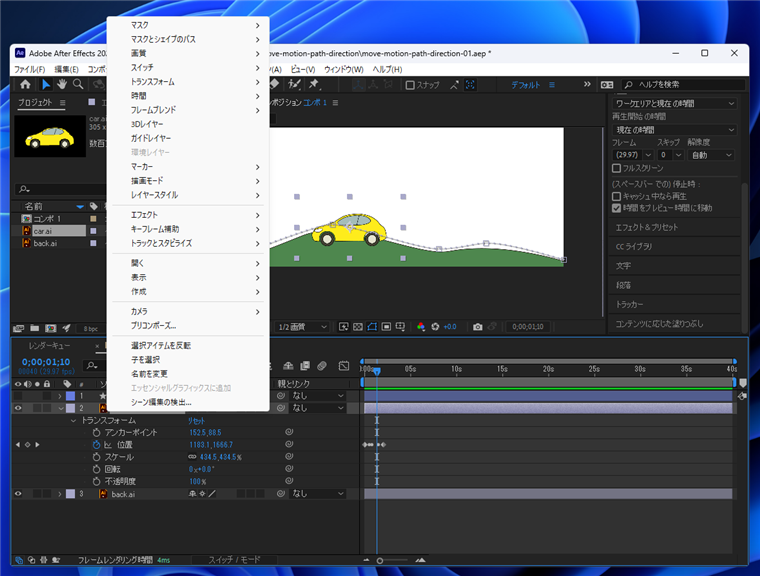
タイムラインパネルのレイヤーの項目で動かしたいオブジェクトのレイヤーをクリックして選択します。

右クリックします。下図のポップアップメニューが表示されます。

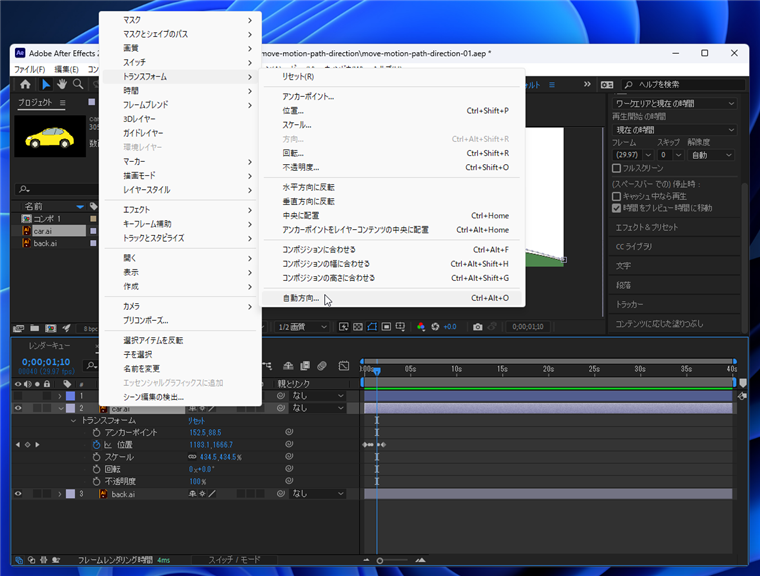
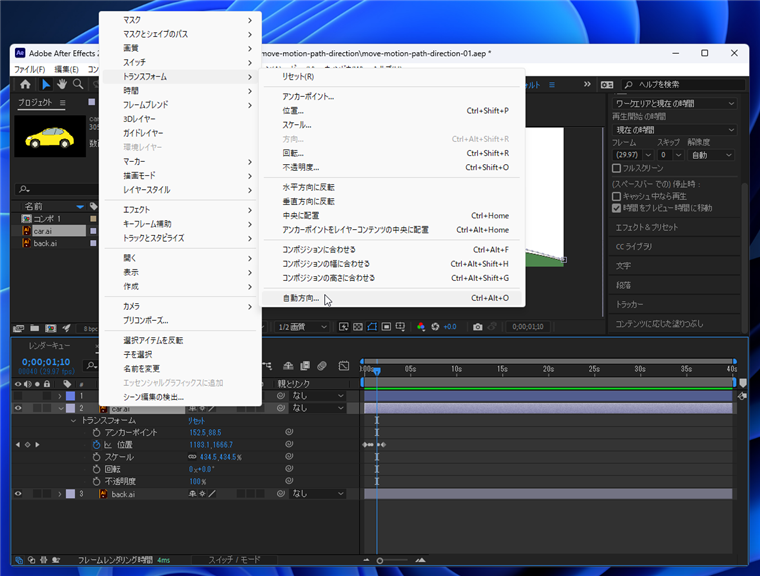
[トランスフォーム]サブメニューの[自動方向]の項目をクリックします。

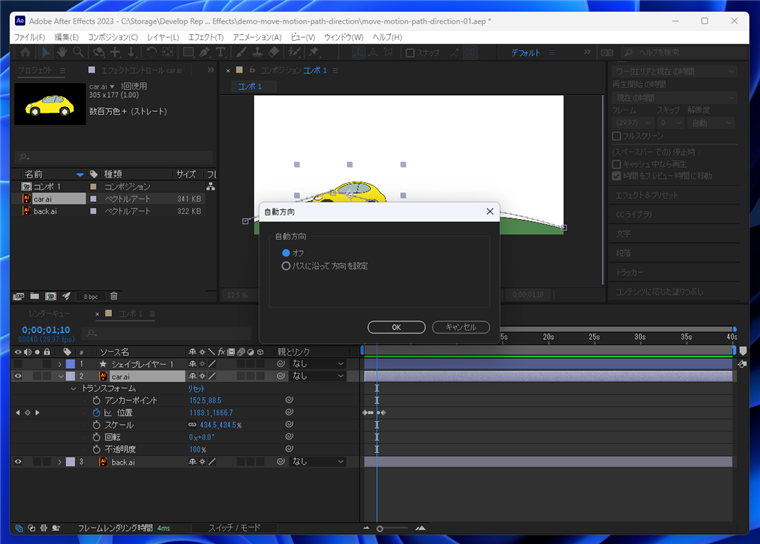
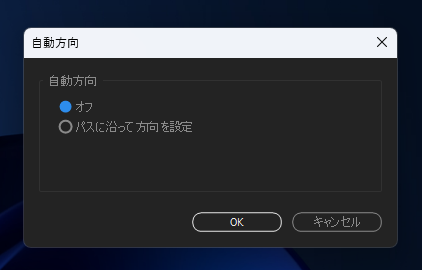
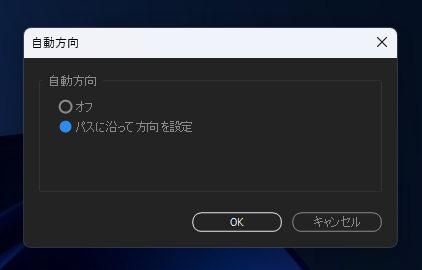
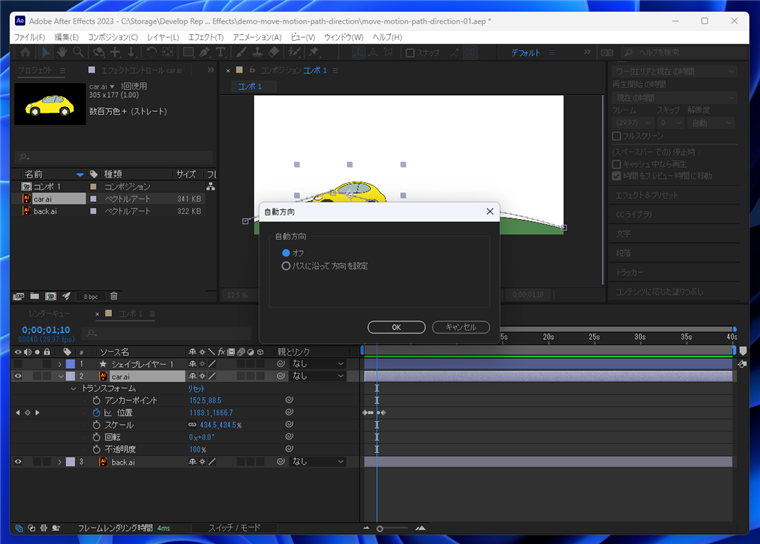
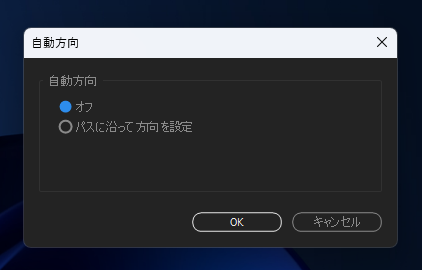
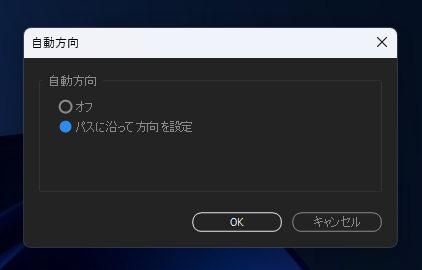
[自動方向]のダイアログが表示されます。

ダイアログの[パスに沿って 方向を設定]のラジオボタンをクリックしてチェックをつけます。チェック後、ダイアログの[OK]ボタンをクリックします。


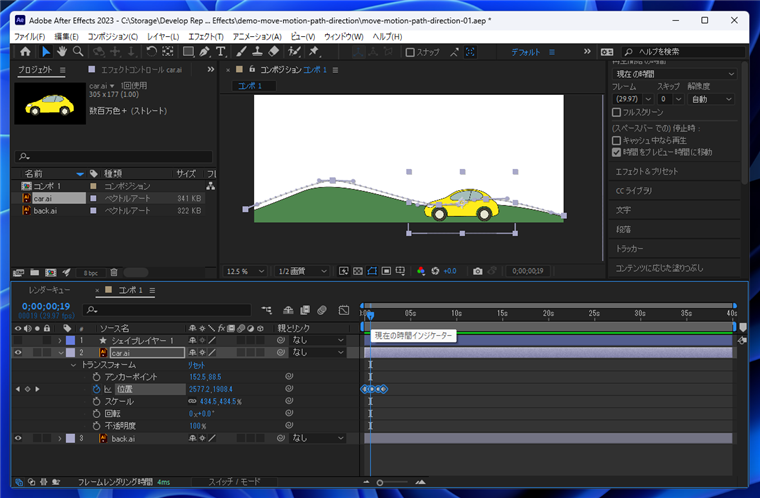
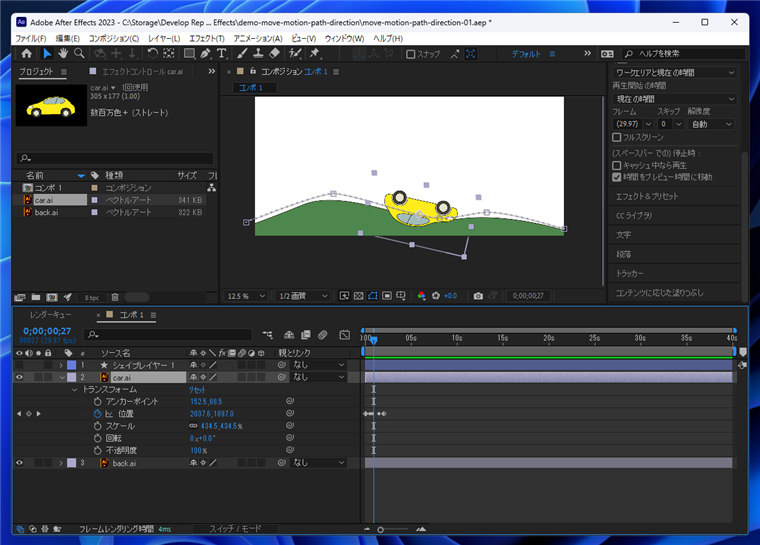
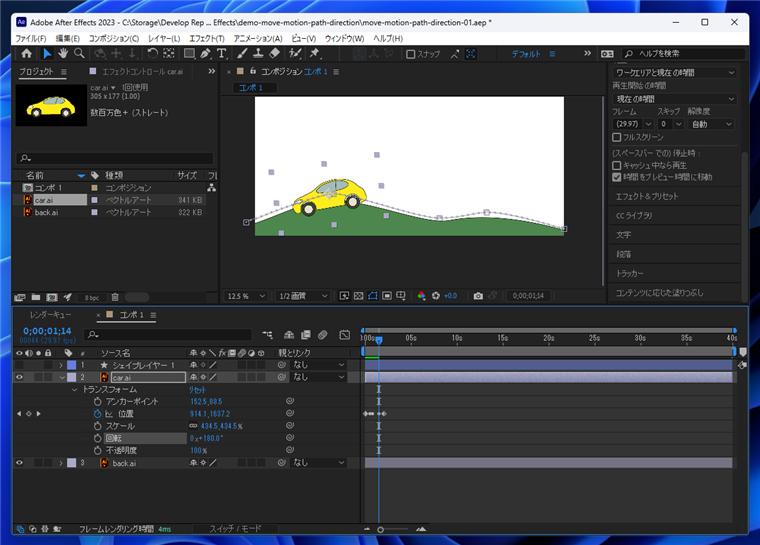
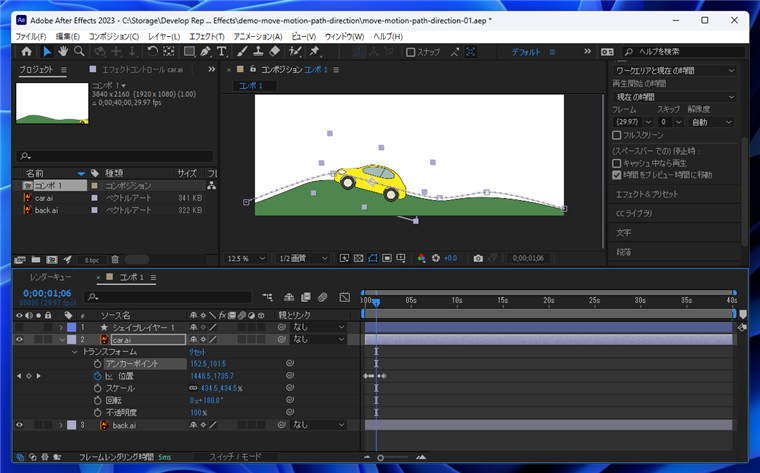
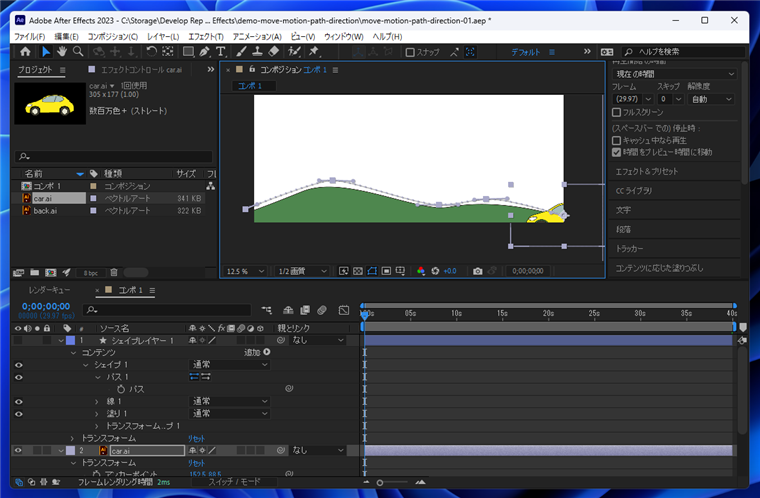
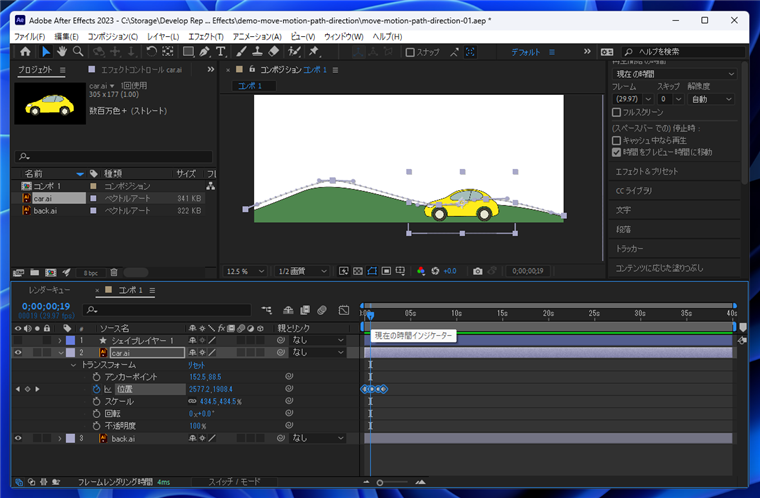
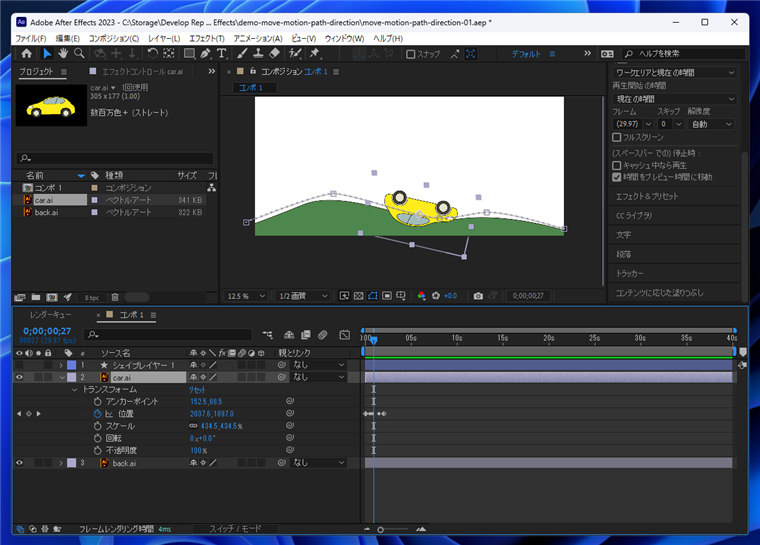
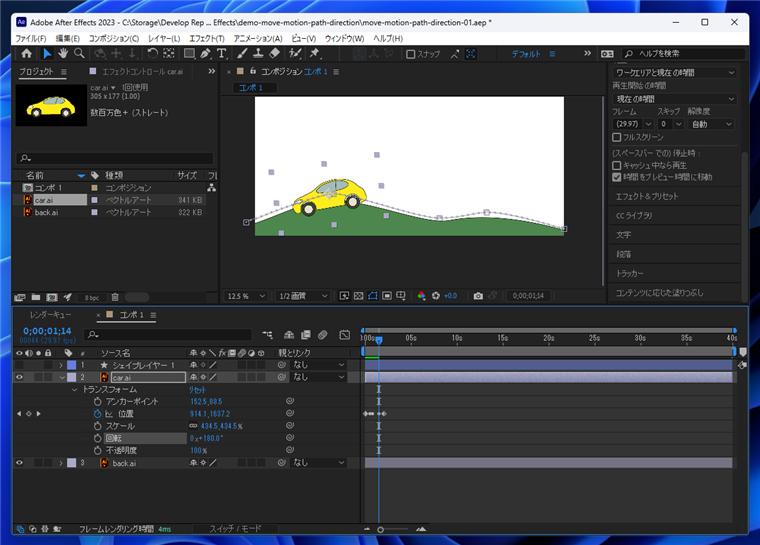
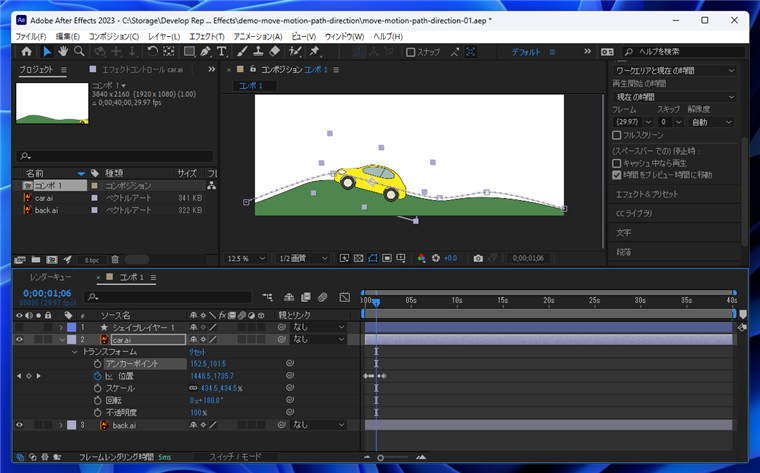
選択したオブジェクトがパスの方向をむく状態になりました。

現在の時間インジケーターをスライドさせると、パスの向きに沿って動く状態が確認できます。
しかし、画像の上下が逆です。タイヤが下になるようにしたいです。

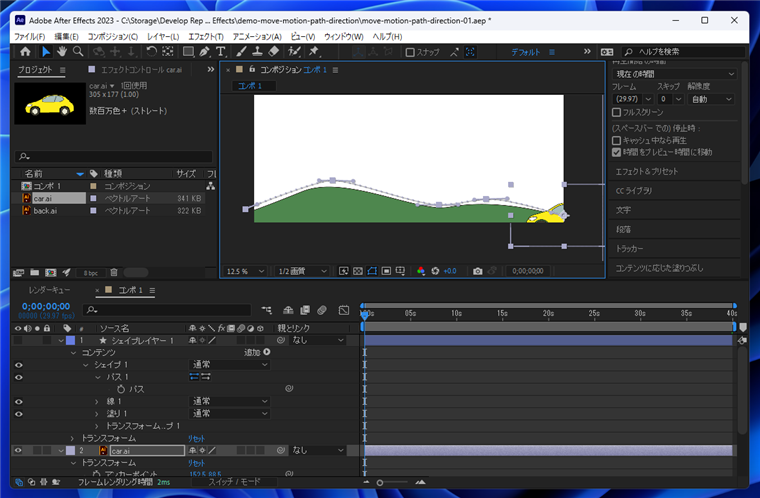
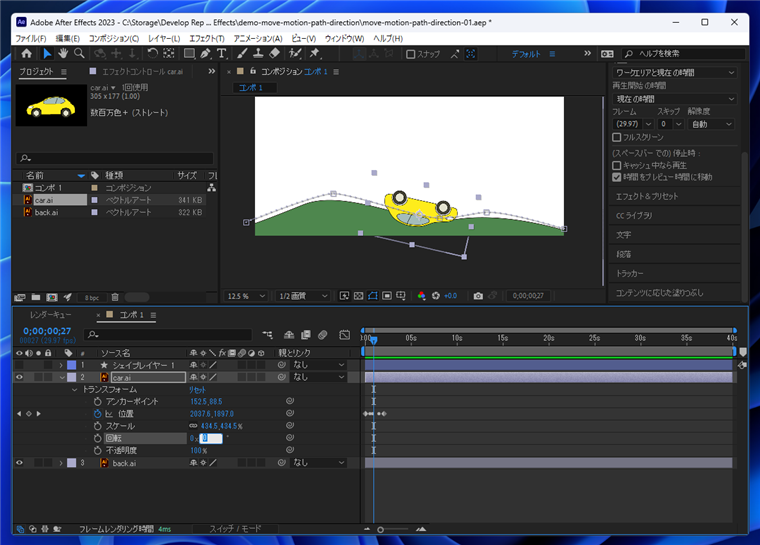
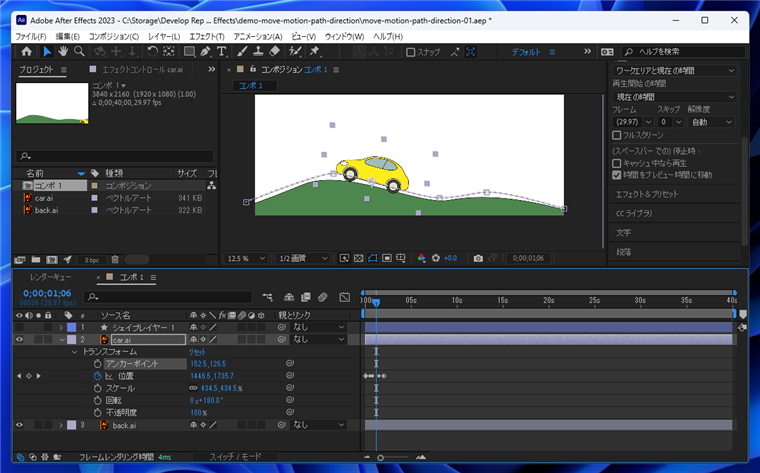
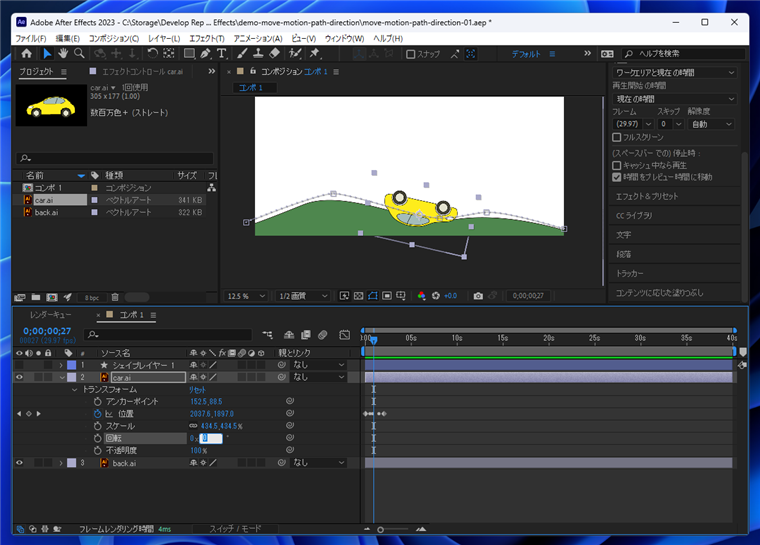
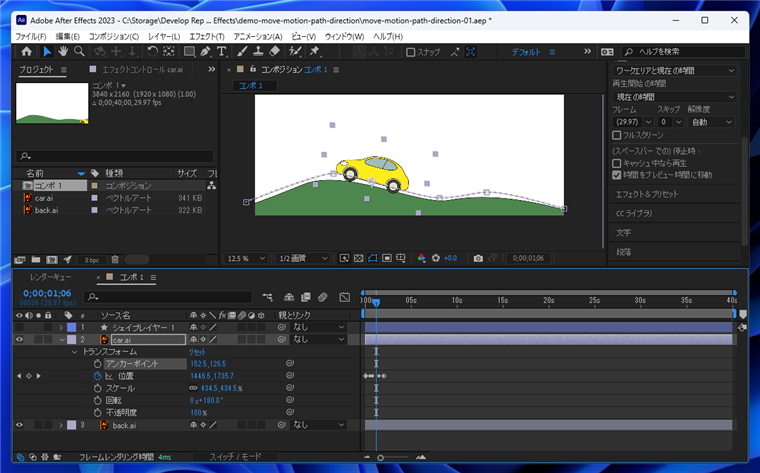
レイヤー項目を展開し、[トランスフォーム]内の[回転]の値を変更します。デフォルトでは "0"になっています。

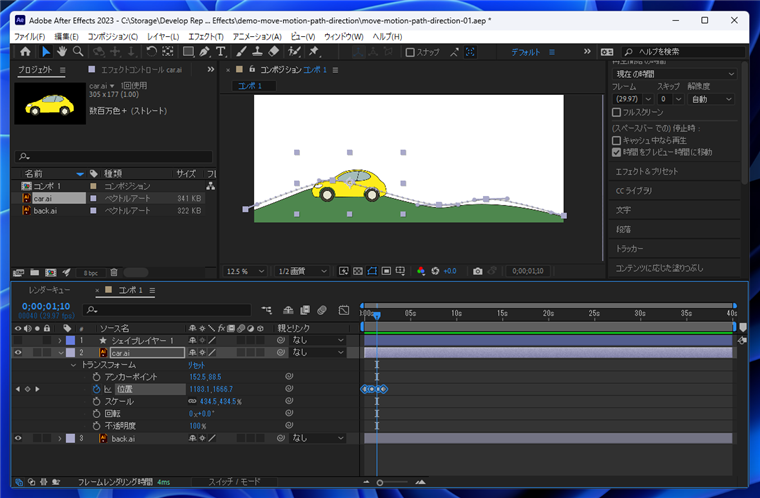
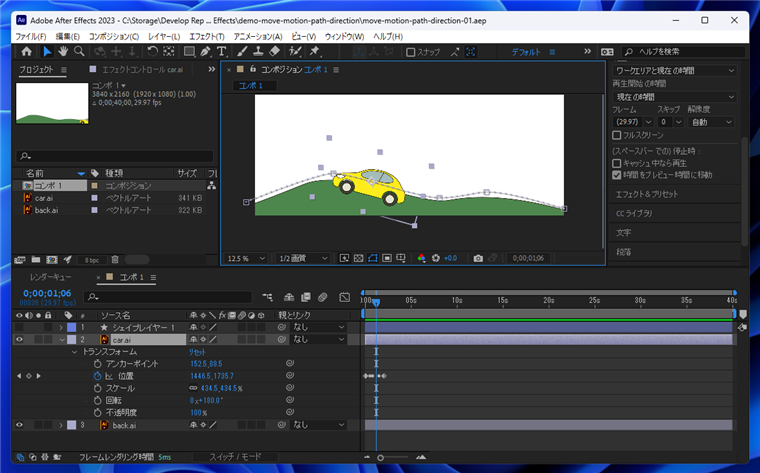
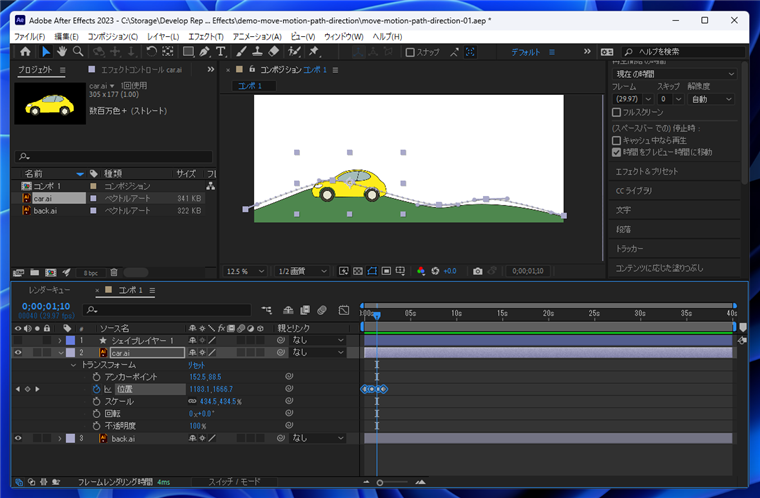
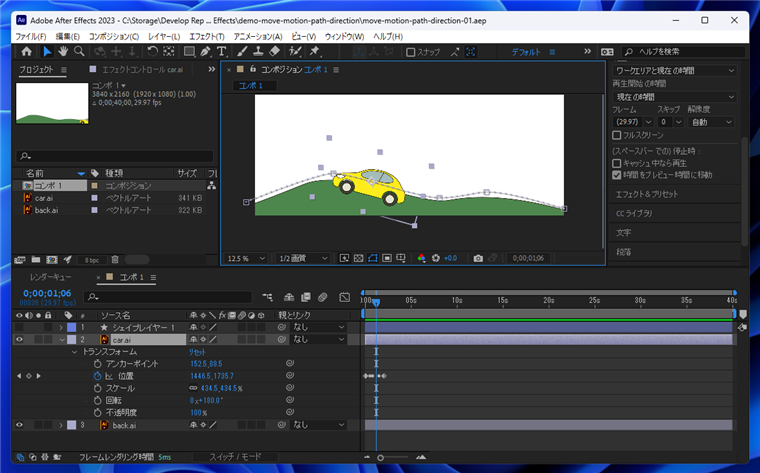
上下が逆のため、"180"を入力します。180度回転し、上下が正しい向きになりました。

現在の時間インジケーターをスライドさせると、地面を車が走っているようなアニメーションに見えてきました。

アンカーポイントの設定
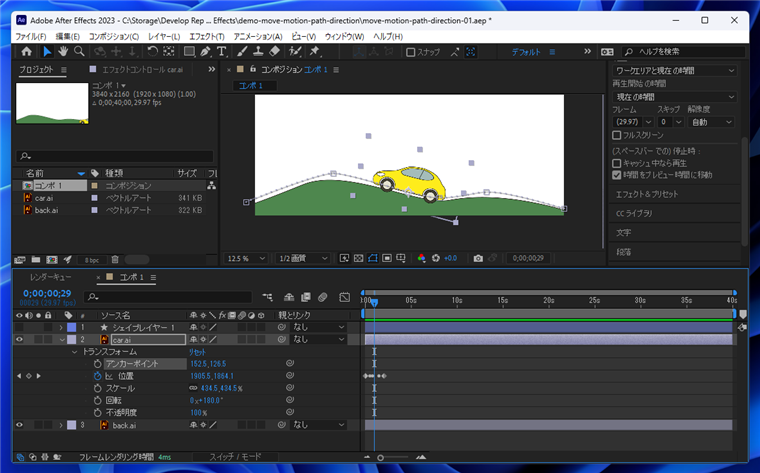
車が地面にめり込んでいるように見えるため、車が地面に設置している状態にしたいです。
車の中心をモーションパスが通る設定になっているため、モーションパスがタイヤの位置を通るように変更します。

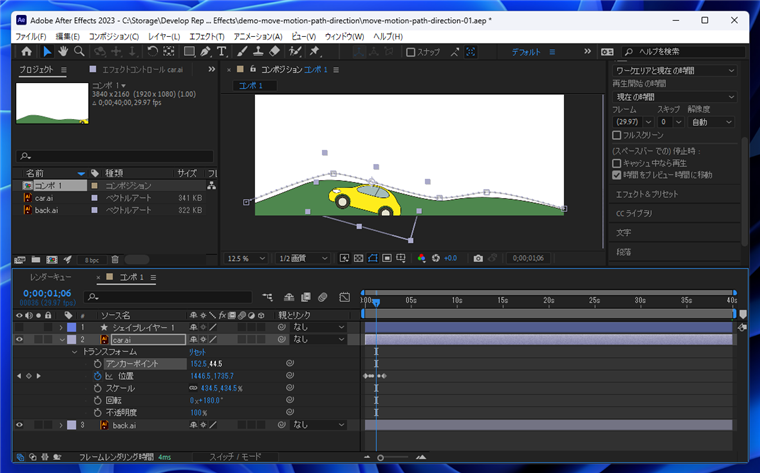
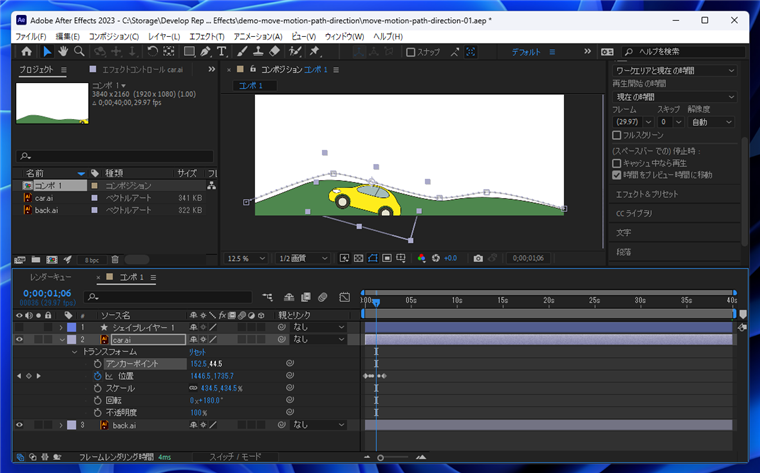
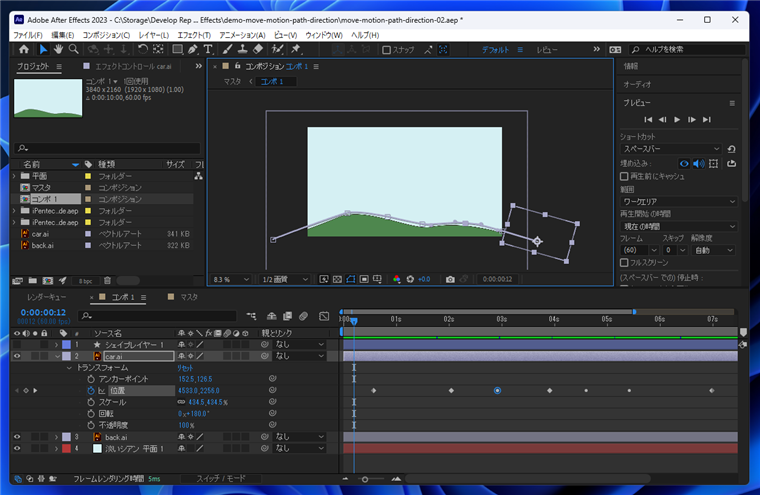
移動するオブジェクト(車の画像)のレイヤー項目を展開し、[アンカーポイント]の項目を変更します。
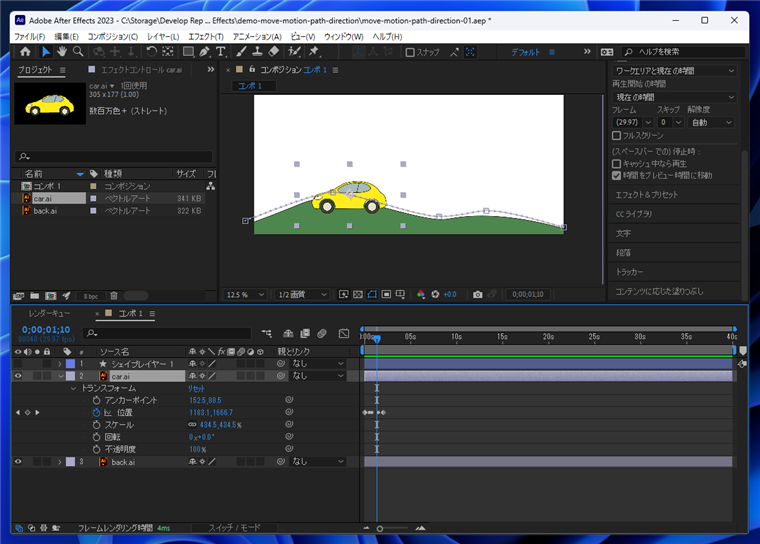
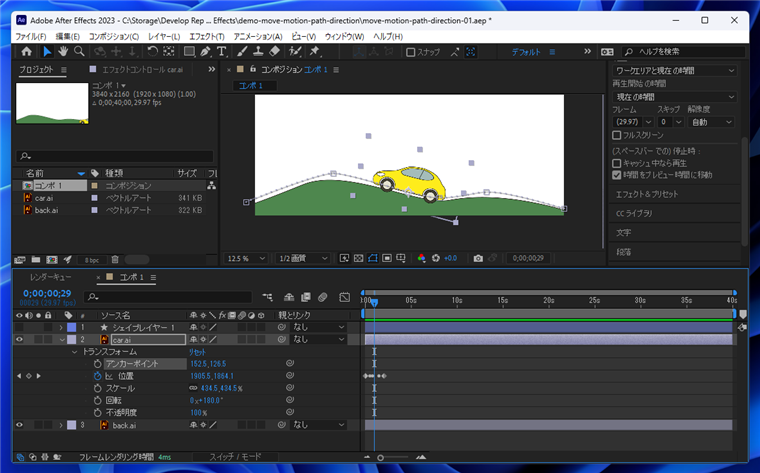
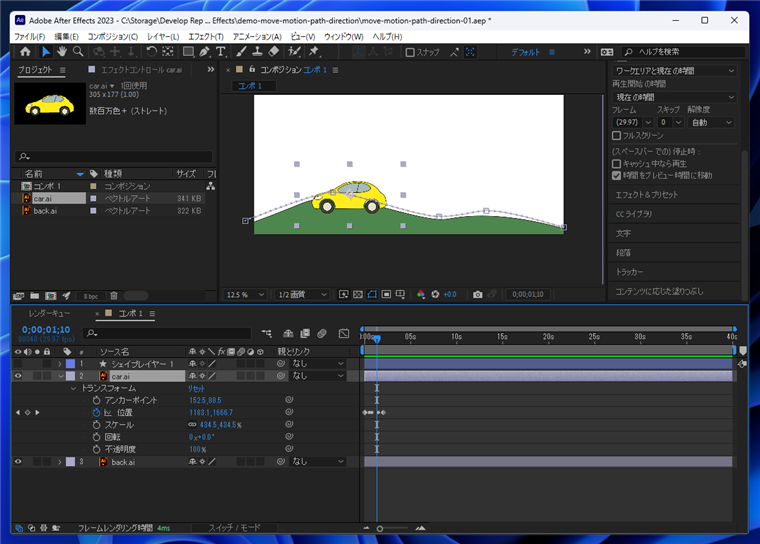
Yの値を大きくすると、画像は下方向に移動し、さらに地面にめり込んだ表示になります。

Yの値を小さくすると、車の画像が上に移動します。

値を調整して、車と地面が接している状態に修正します。

[現在の時間インジケーター]をスライドさせて車の画像が地面に接しているかを確認します。うまく地面に接していない部分があれば、
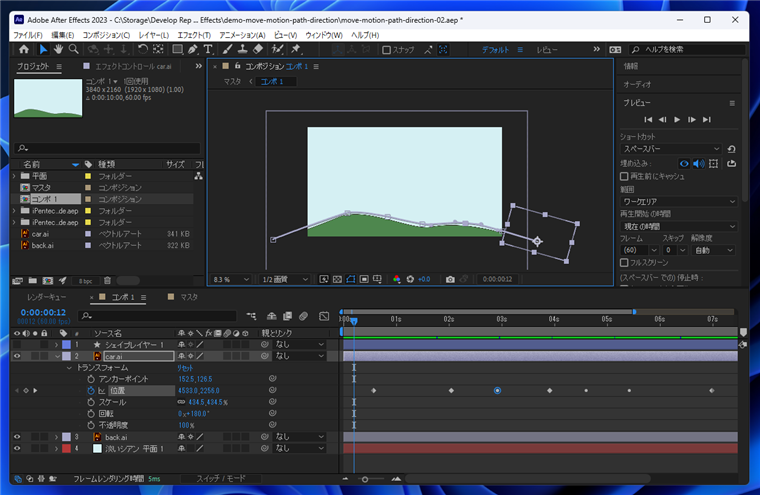
モーションパスを修正して、アニメーションを調節します。

モーションパスの微調整や、平面レイヤーを作成して背景色を設定して完成です。

動画
作成した動画は以下です。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2023-04-17