オブジェクトを回転させるアニメーションを作成します。
手順:指定した角度だけ回転する
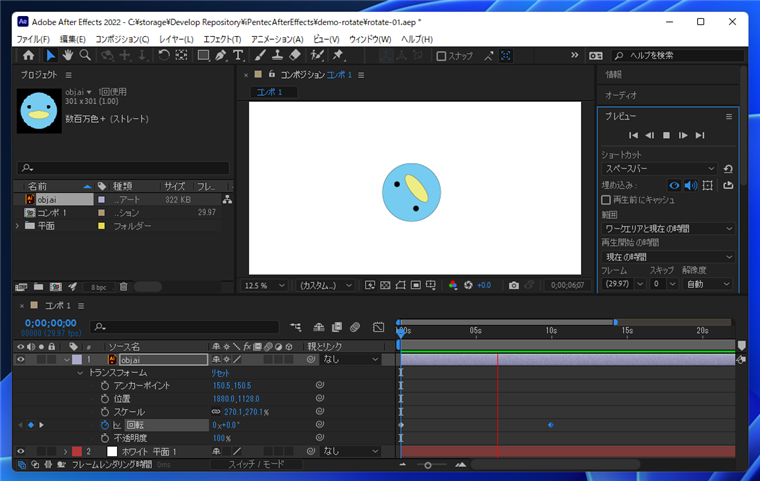
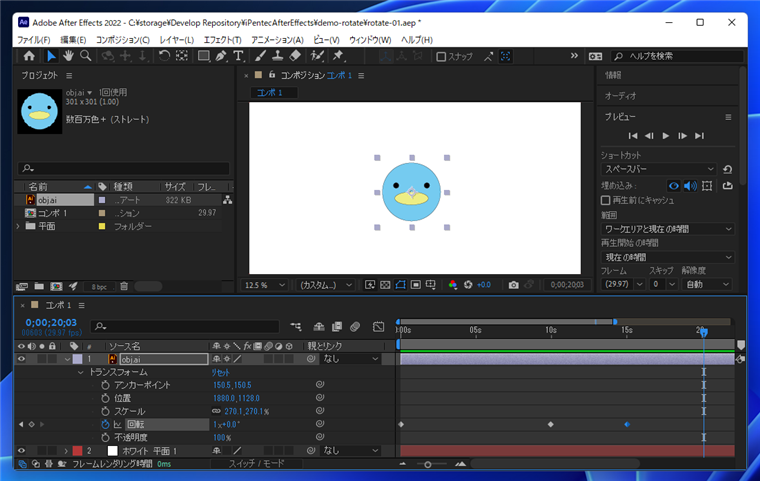
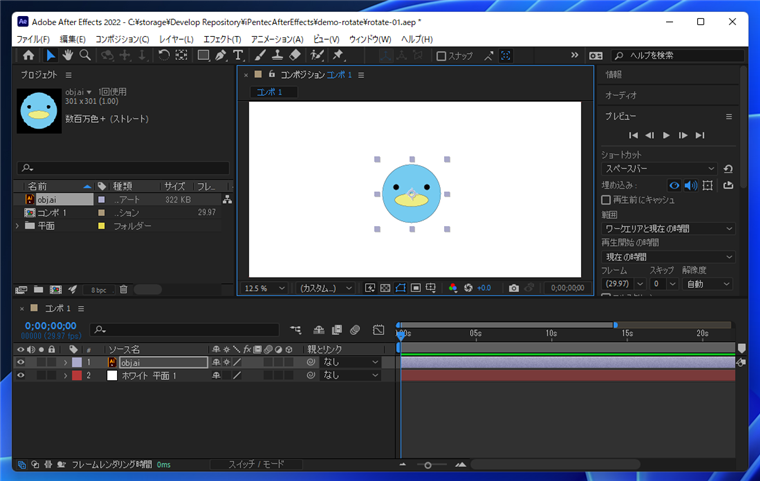
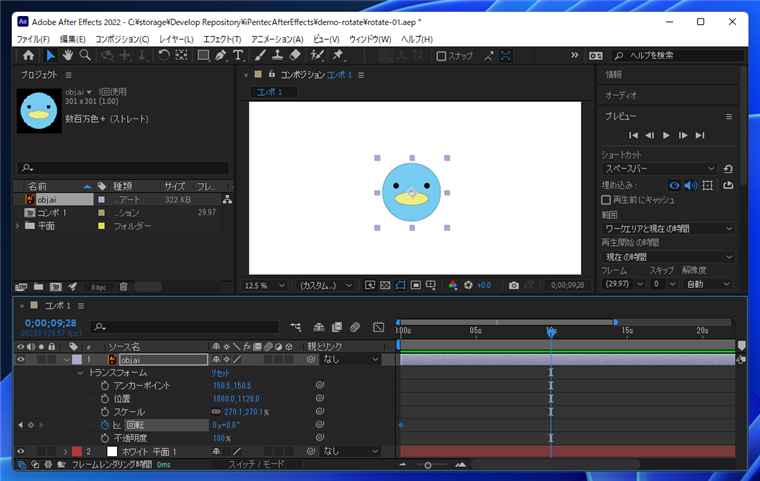
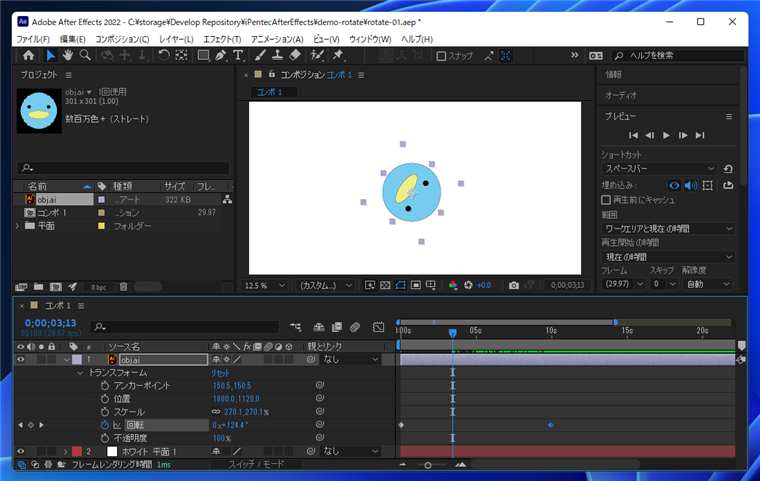
After Effectsを起動し、コンポジションを作成します。コンポジションに画像を配置します。配置したこちらの画像を回転させます。

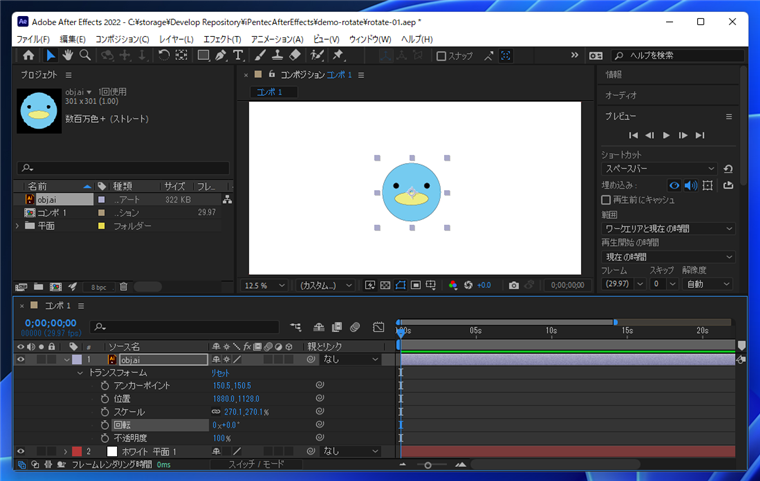
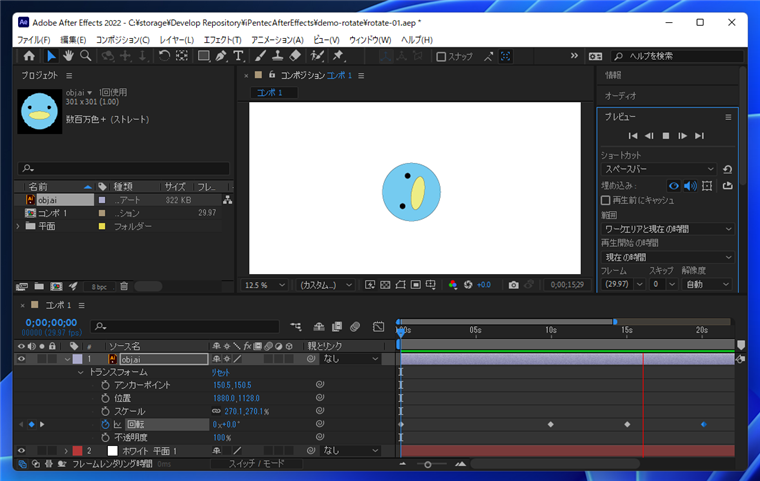
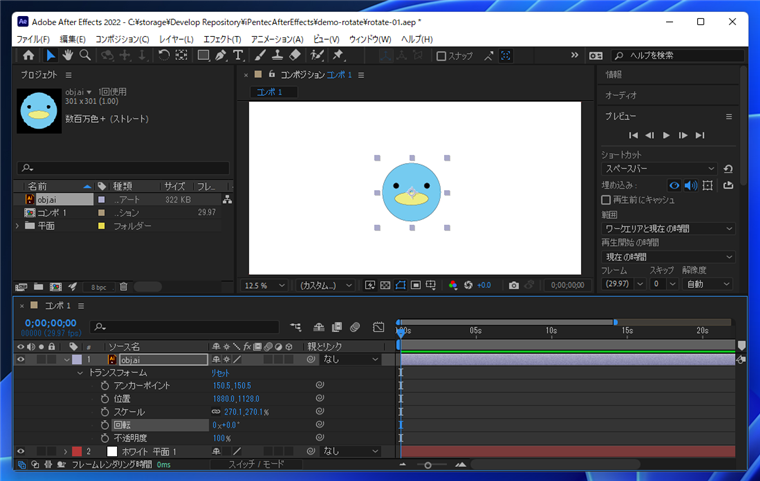
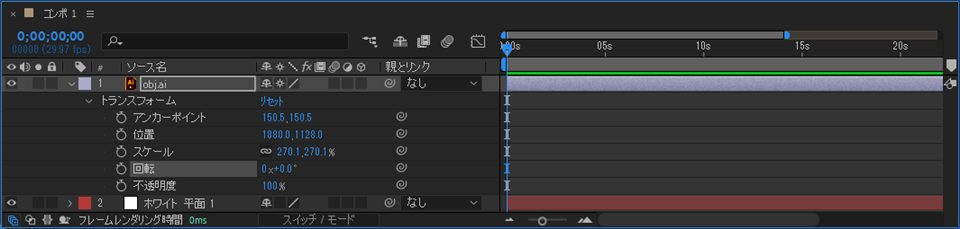
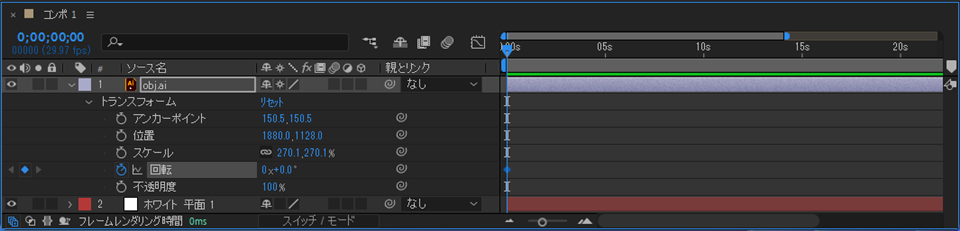
タイムラインパネルの回転させる要素のトランスフォームの項目を開きます。トランスフォームの子要素の[回転]の項目をクリックして選択します。


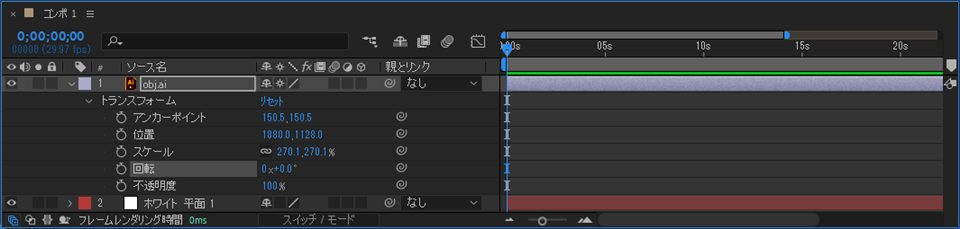
タイムラインの[現在の時間インジケーター]を0秒の位置に移動します。
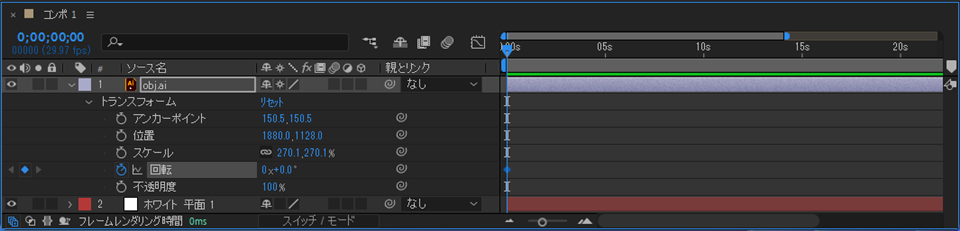
[トランスフォーム]の[回転]の項目の左にあるストップウォッチのアイコンのボタンをクリックします。クリックするとストップウォッチのアイコンが青色に変わります。また、0秒の位置にキーフレームが作成されます。

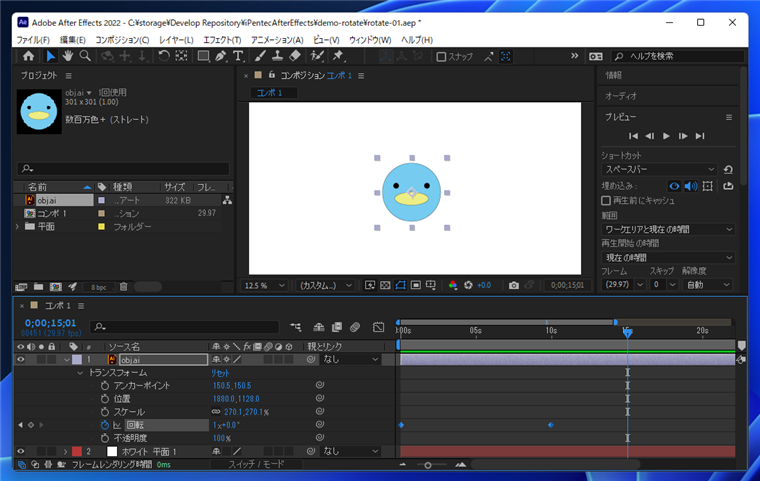
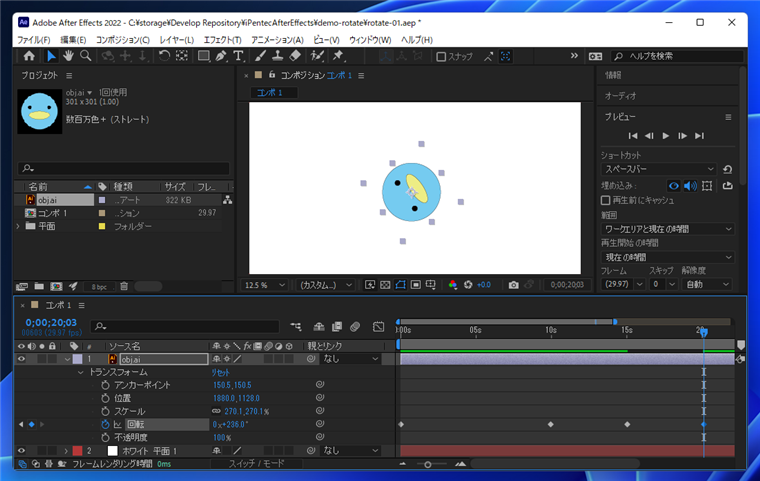
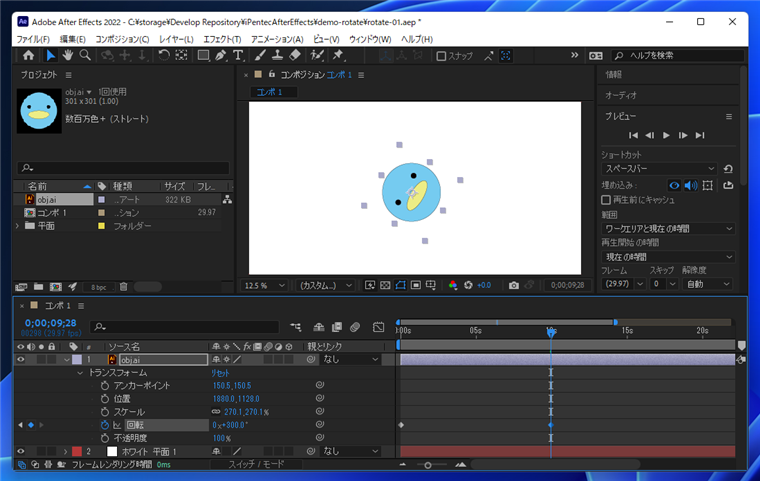
[現在の時間インジケーター]を10秒の位置に移動します。

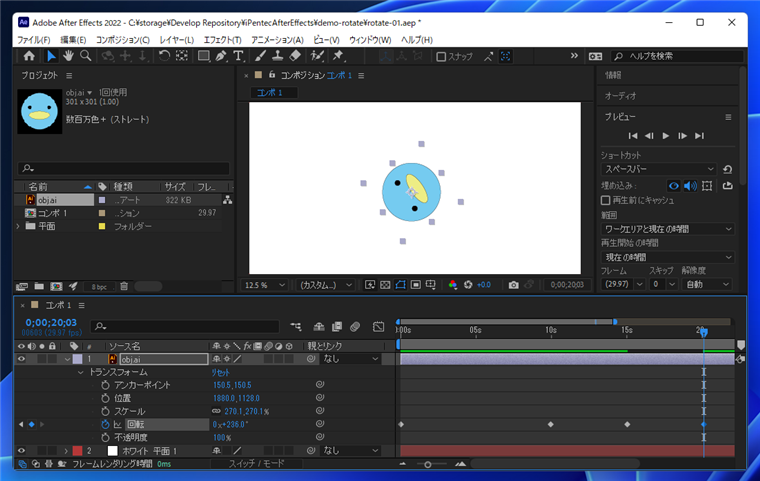
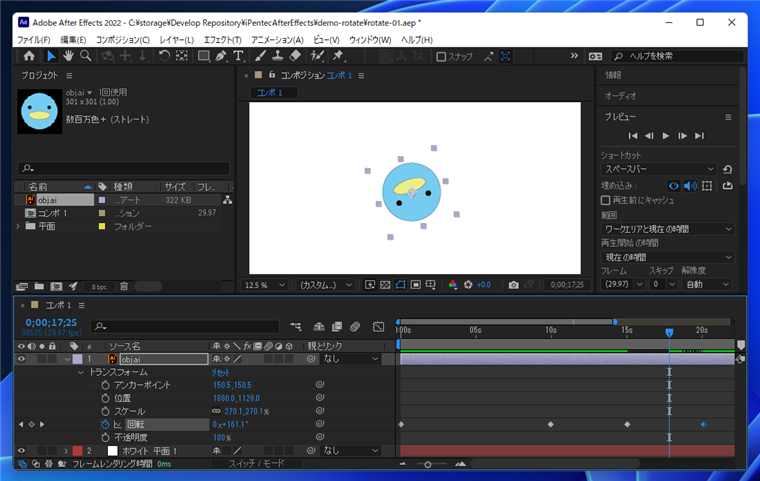
回転の数値を変更します。数値部分をドラッグすると値が変更できます。値が増加すると時計回りにオブジェクトが回転します。

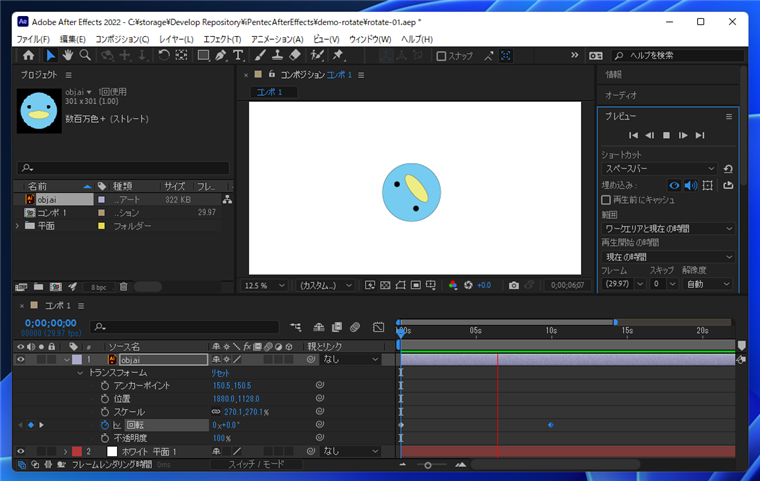
360度回転させます。回転の項目の値が
1x+0.0°となります。また、キーフレームが10秒の位置に作成されます。

現在の時間インジケーターを移動すると、要素が回転する様子が確認できます。

[プレビュー]パネルでアニメーションを再生して動作を確認します。

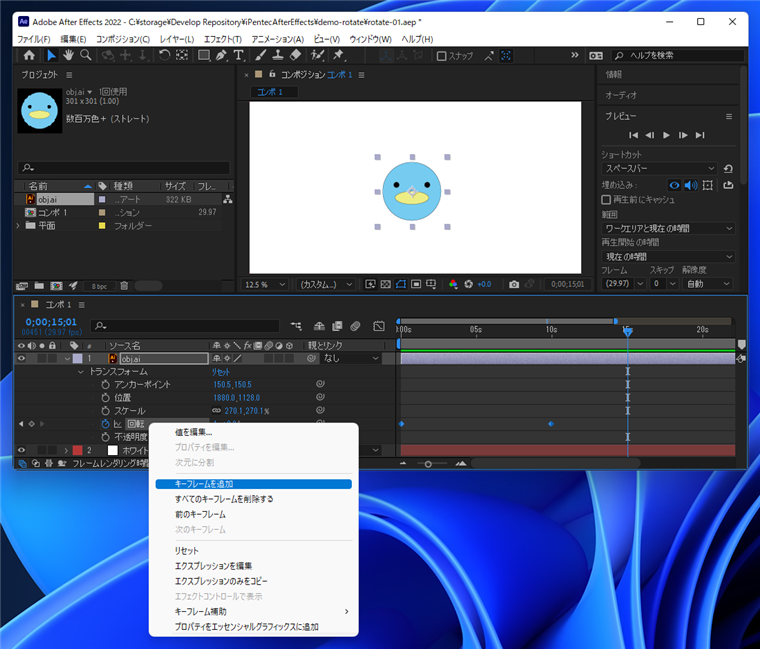
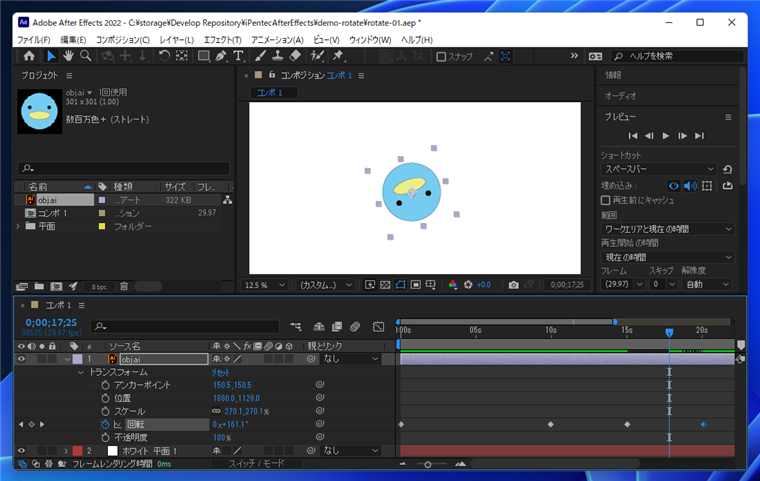
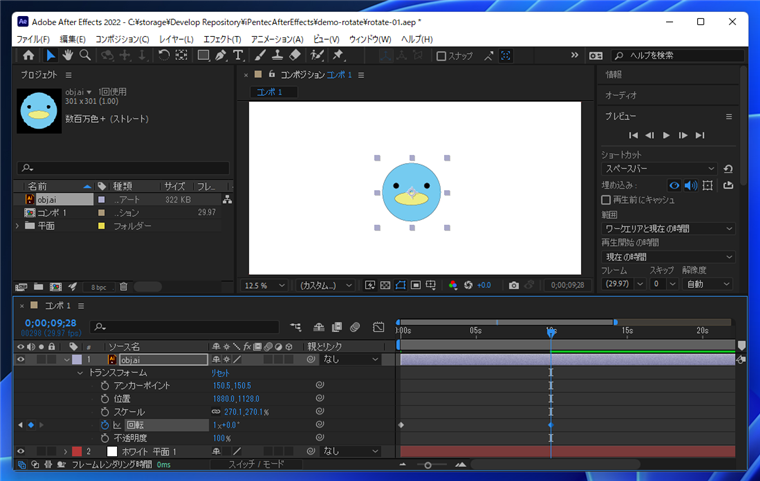
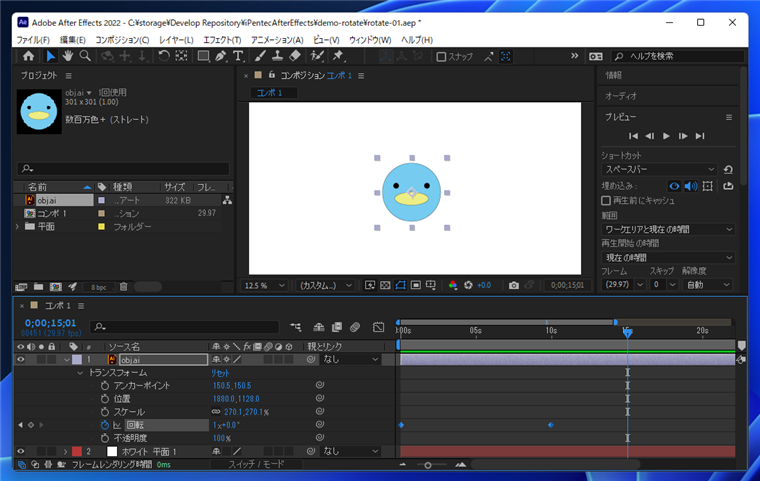
続いて、[現在の時間インジケーター]を15秒の位置に移動します。このタイミングから逆回転させたいです。

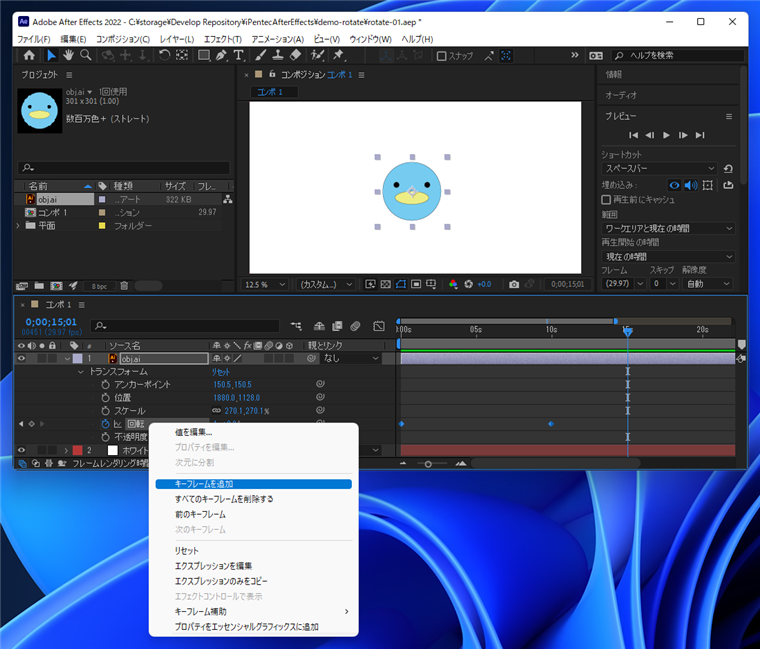
[トランスフォーム]の[回転]の項目を右クリックします。下図のポップアップメニューが表示されます。メニューの[キーフレームを追加]の項目をクリックします。

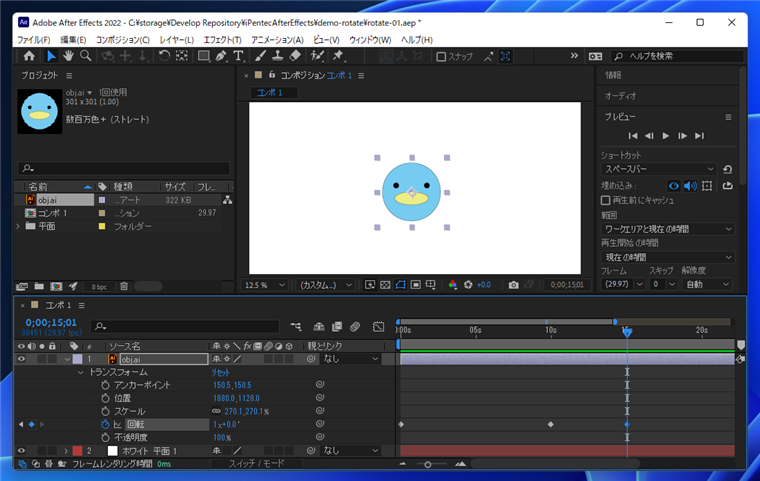
15秒の位置にキーフレームが作成されました。

[現在の時間インジケーター]を20秒の位置に移動します。

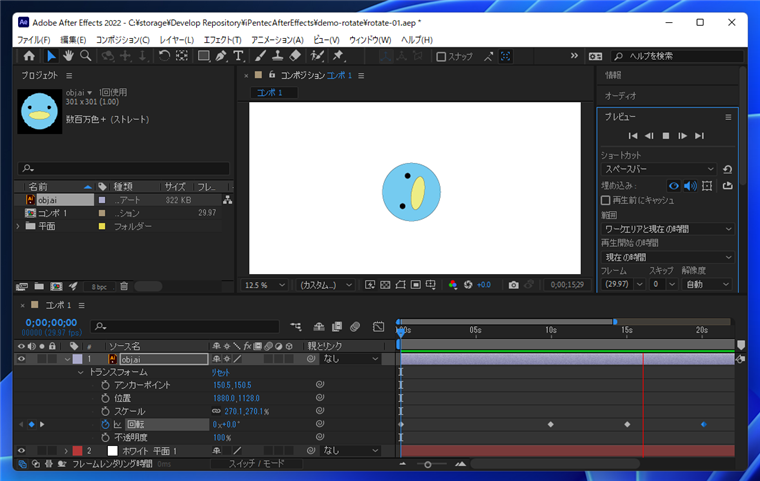
[回転]の数値を変更します。数値部分をドラッグして数値を減らします。数値が減るとオブジェクトが反時計回りに回転します。

360ど逆回転します。回転の項目の値が
0x+0.0°となります。また、キーフレームが20秒の位置に作成されます。

現在の時間インジケーターを移動すると、要素が逆回転する様子が確認できます。

[プレビュー]パネルでアニメーションを再生して動作を確認します。

手順:回転させ続けるアニメーション
先ほどの手順では指定した角度だけオブジェクトを回転する方法を紹介しました。一方、アニメーションの種類によっては一定の速度でオブジェクトをずっと回転させたい場合があります。
オブジェクトを回転させ続ける場合には、エクスプレッションの機能を利用します。
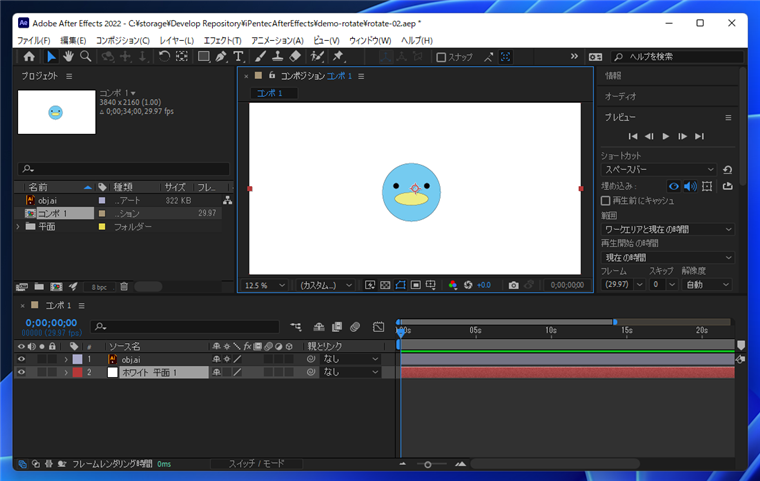
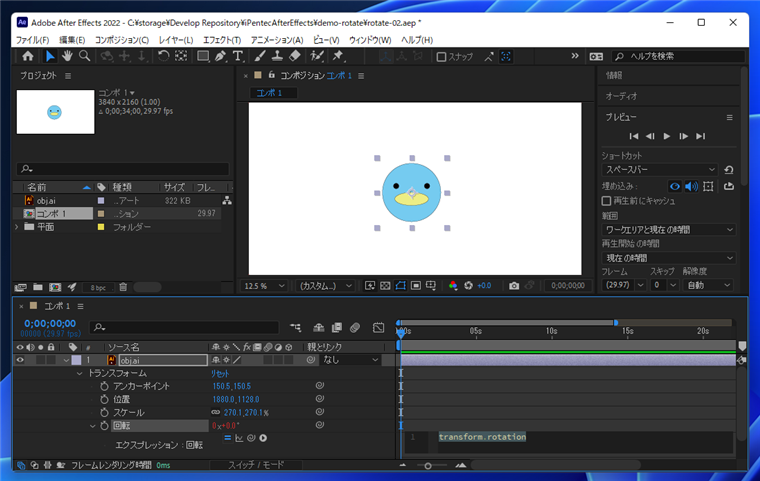
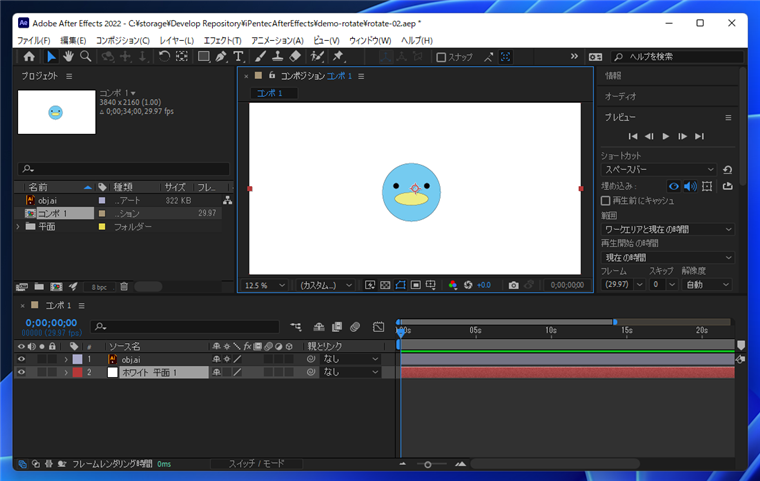
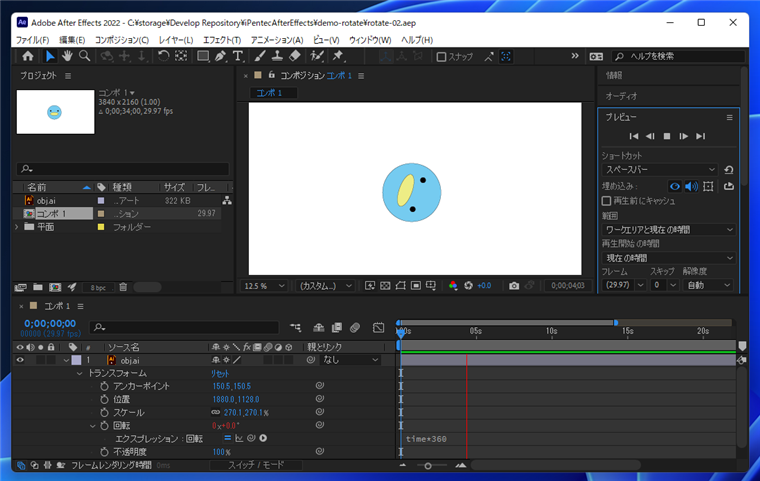
コンポジションを作成し、画像を配置します。配置した画像を回転させます。

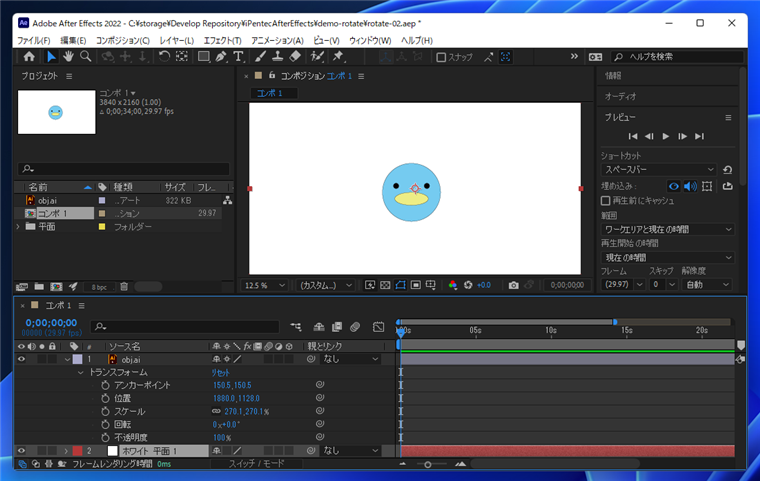
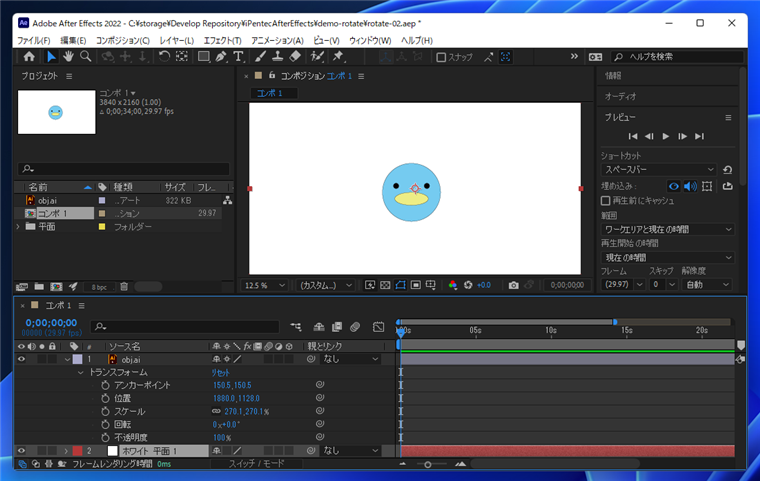
タイムラインパネルで回転させる要素の[トランスフォーム]の項目を開きます。子要素の[回転]の項目があります。

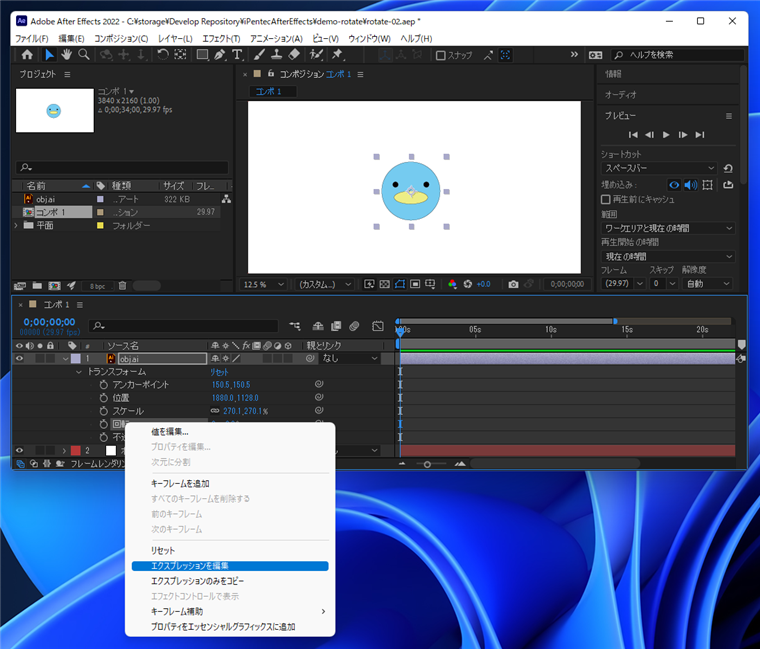
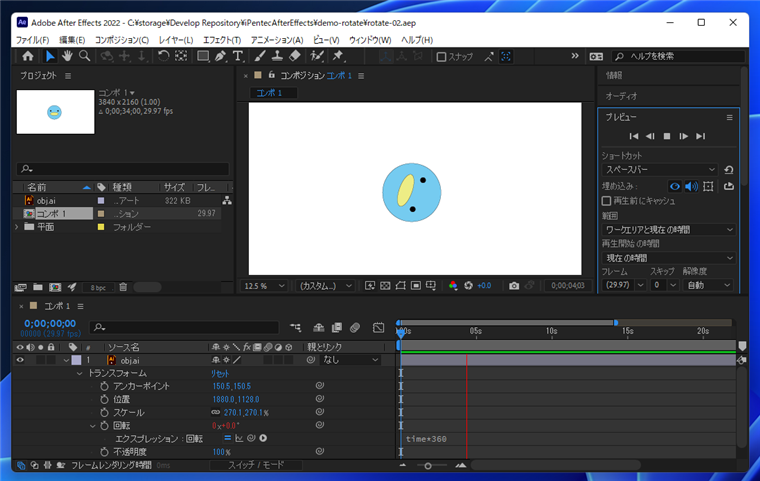
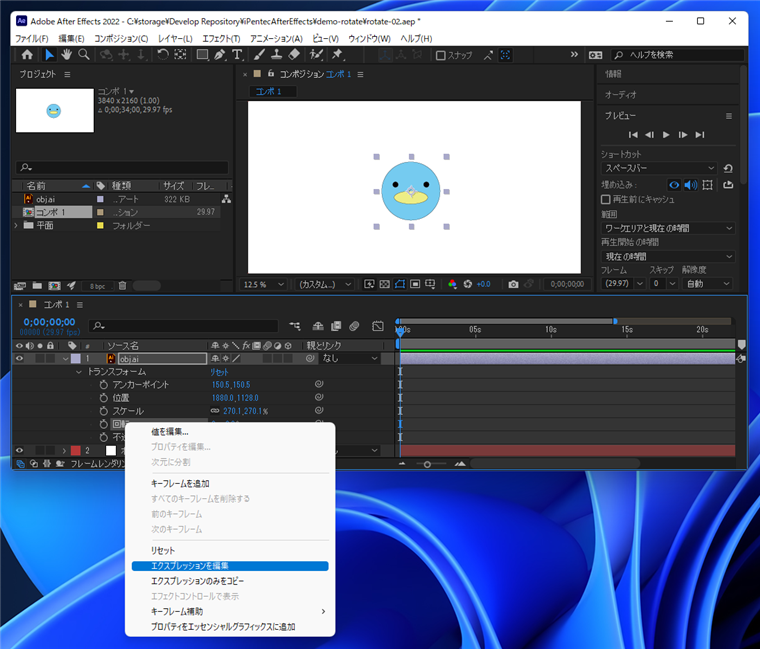
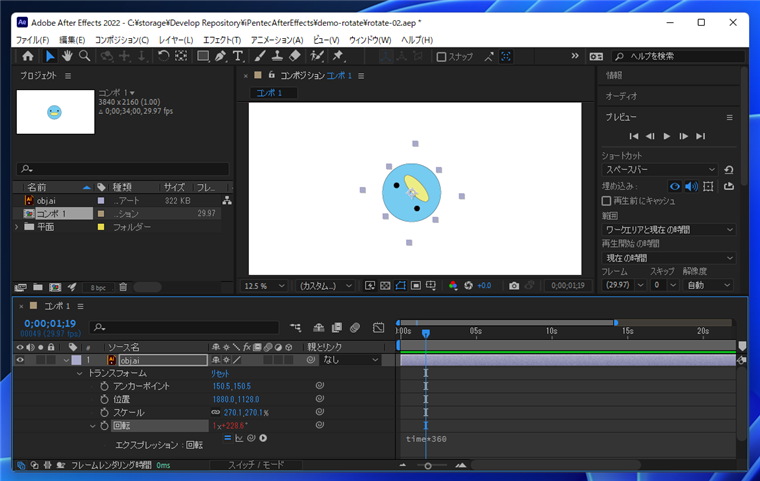
[回転]の項目で右クリックします。下図のポップアップメニューが表示されます。メニューの[エクスプレッションを編集]の項目をクリックします。

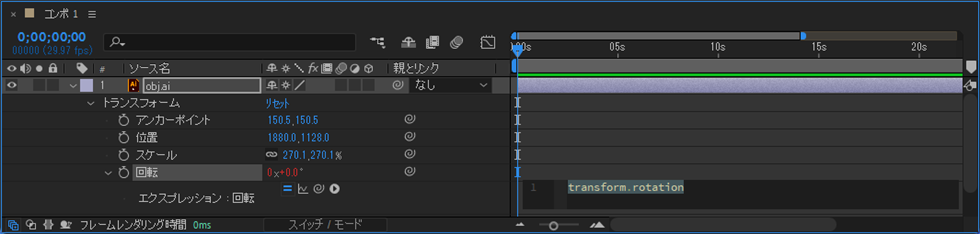
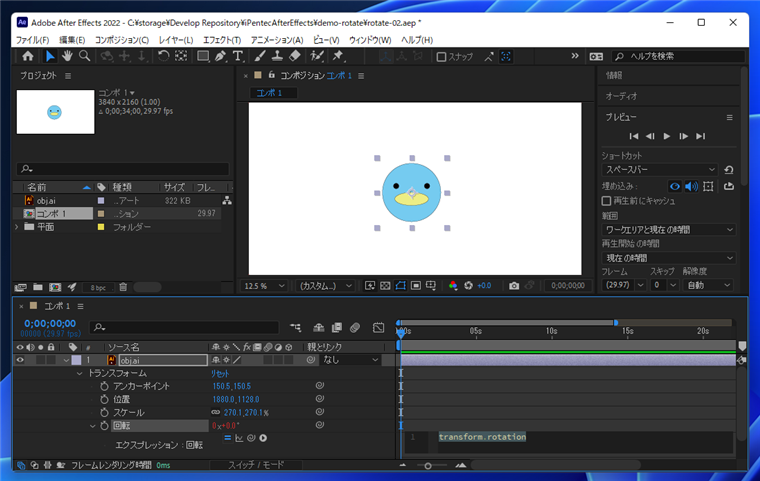
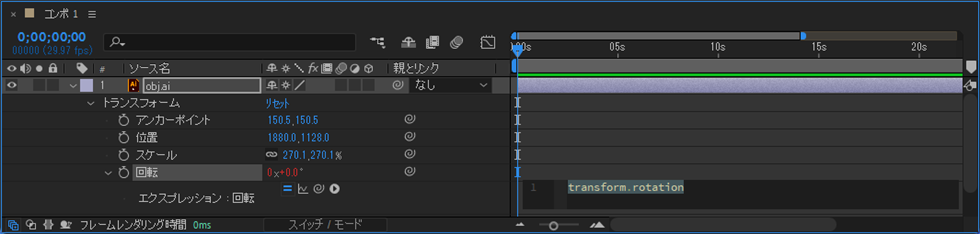
[回転]の項目の下に[エクスプレッション:回転]の項目が追加されます。

作成直後はタイムライン部分に
transform.rotation のコードが記述されています。

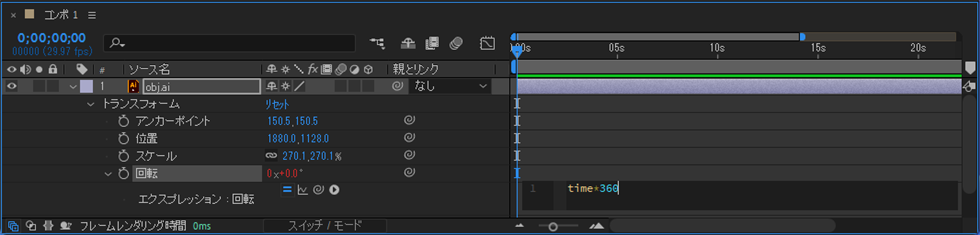
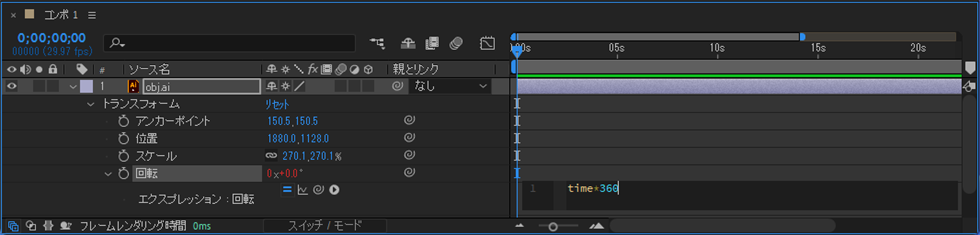
コード部分を次のコードに変更します。
timeは現在の時刻を表します。下記のコードでは1秒間で360度、すなわち1回転する式になります。
time*360

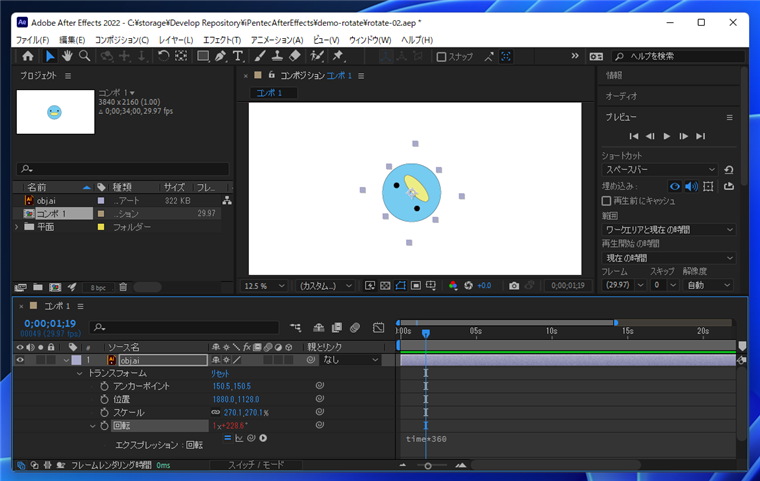
コードを変更後、現在の時刻インジケーターを移動します。要素が回転する様子が確認できます。

プレビューパネルで再生して回転速度などを確認します。

オブジェクトが回転し続けるアニメーションを作成できました。
動画
作成した動画は以下です。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2022-01-31