シーンにイメージ画像を配置する手順を紹介します。
概要
モデリングの際にイメージ画像を参照しながら寸法の設定や形状の作成をしたい場合があります。
この記事では、イメージにモデリングの参考となる画像を配置する手順を紹介します。
画像の配置の場合は平面ポリゴンを作成し、ポリゴンに画像をテクスチャーとして張り付ける方法で実現します。
手順
参照画像の準備
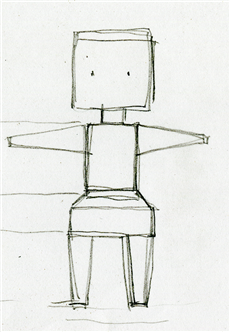
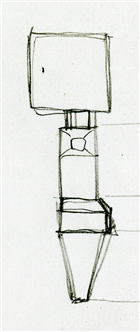
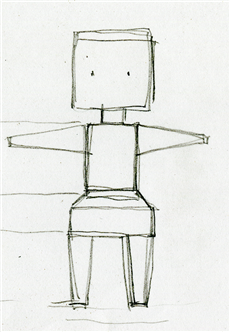
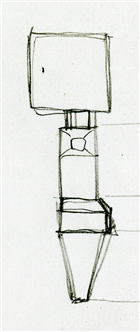
今回はこちらの画像を用意します。作成したい形状の前から見た図と、横から見た図です。


平面の作成
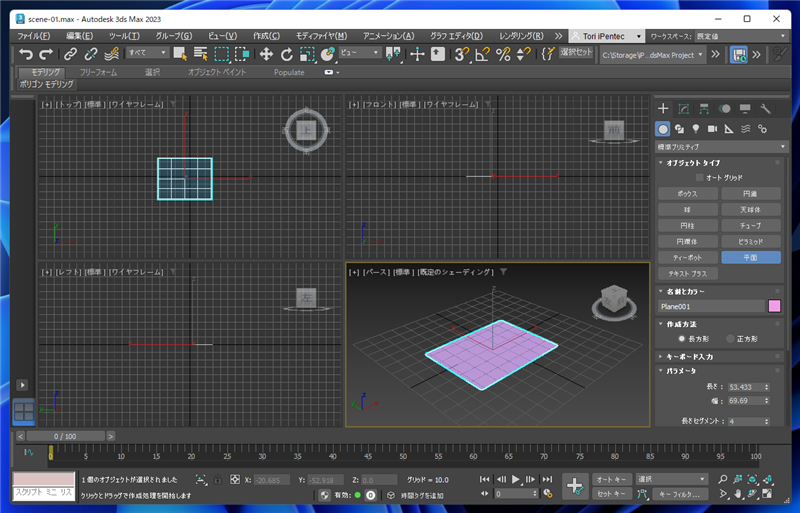
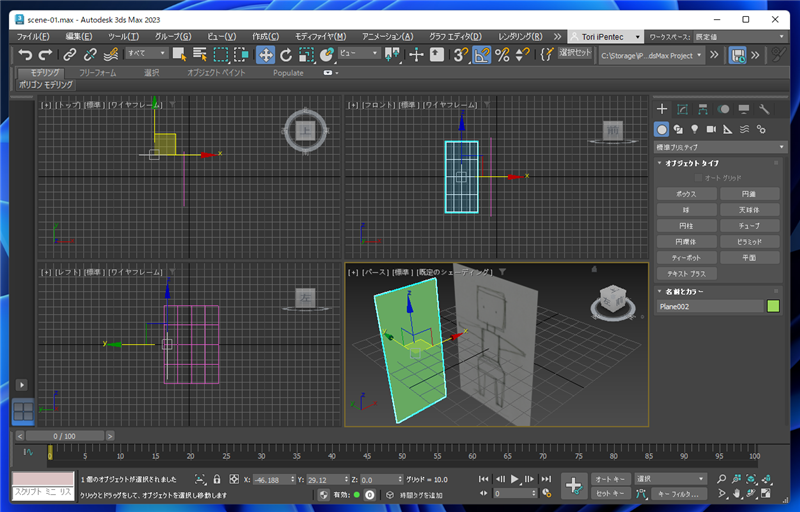
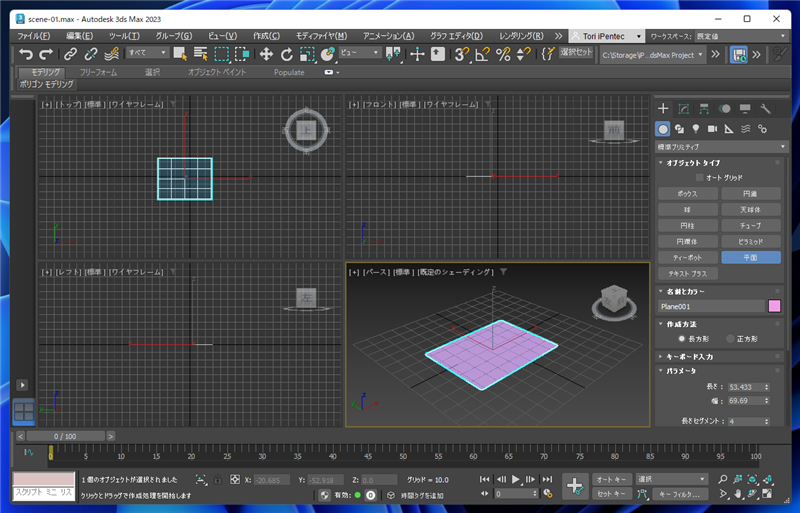
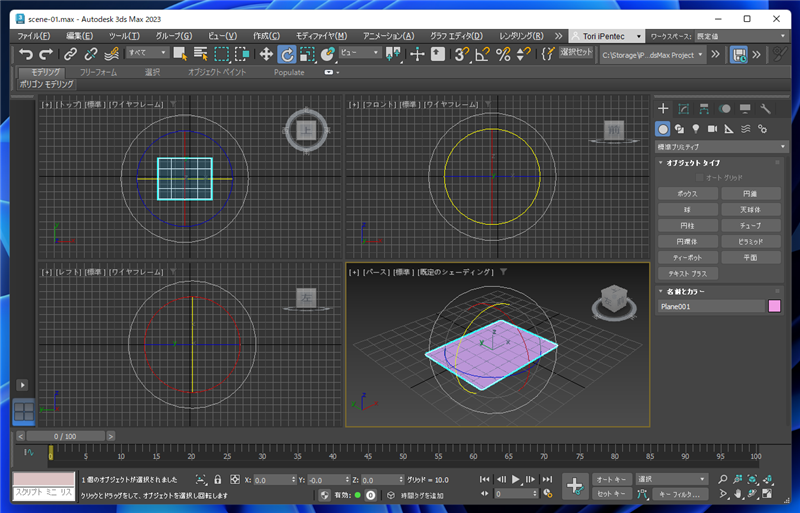
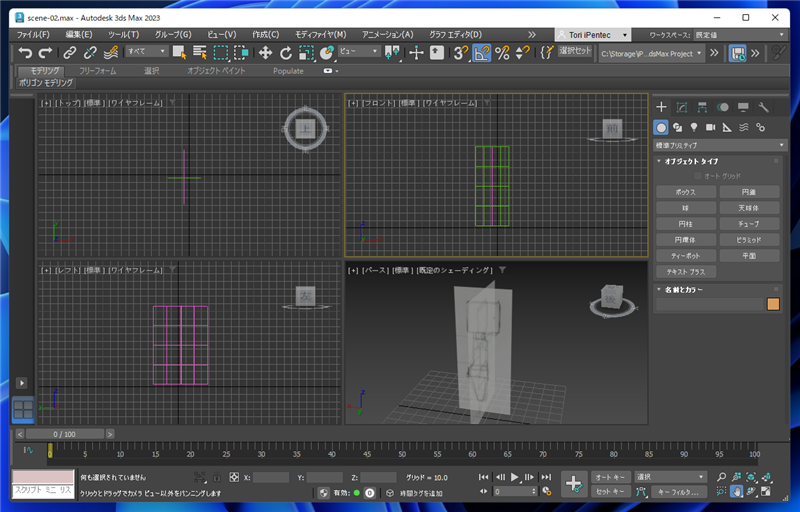
シーンに平面を作成します。コマンドパネルの[作成]タブをクリックし、タブ内のツールバーで[ジオメトリ]ボタンをクリックして選択します。
ツールバー下のドロップダウンリストボックスで[標準プリミティブ]を選択し、[オブジェクトタイプ]ロールアウトの[平面]ボタンをクリックします。
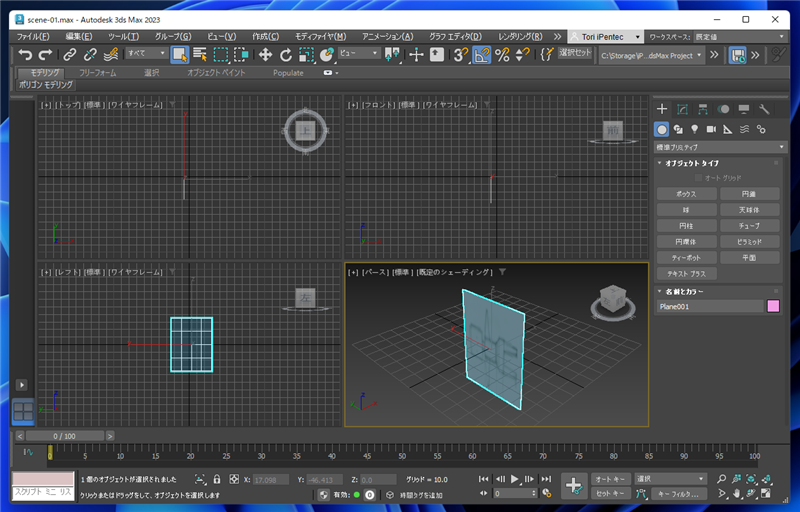
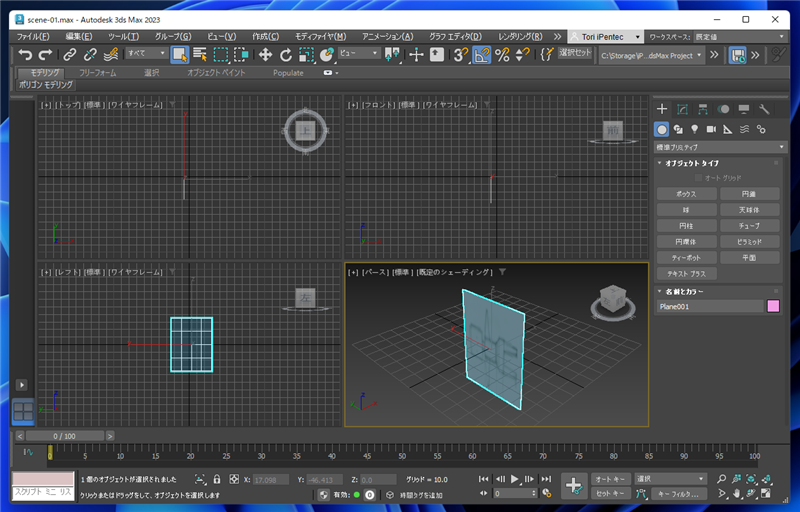
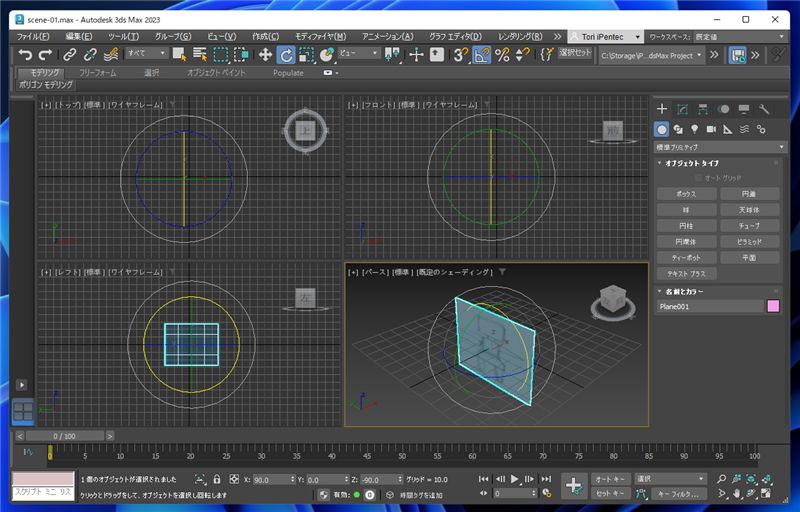
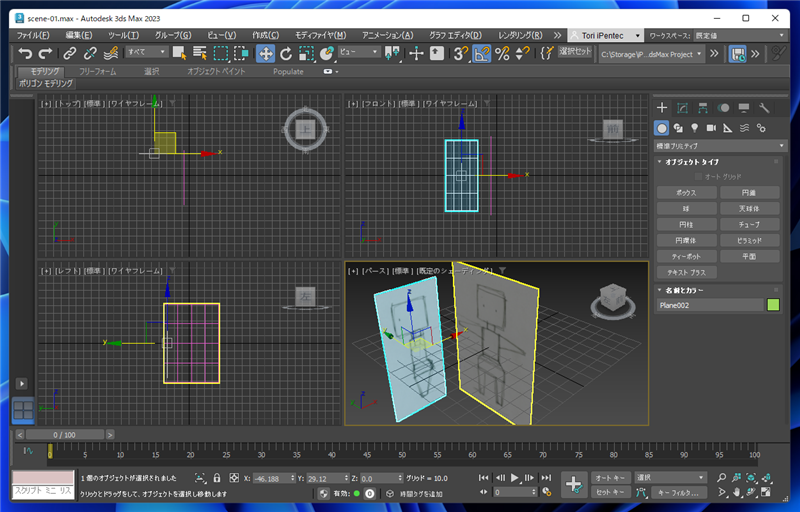
ビューポートをドラッグして平面オブジェクトを作成します。

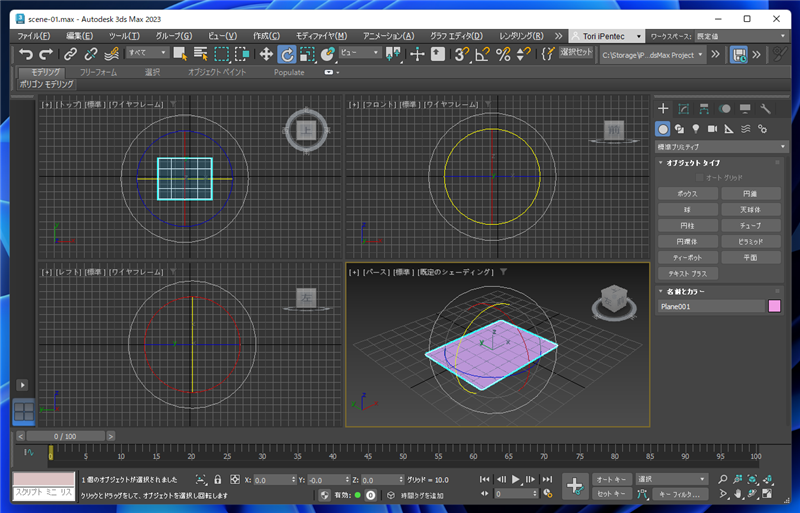
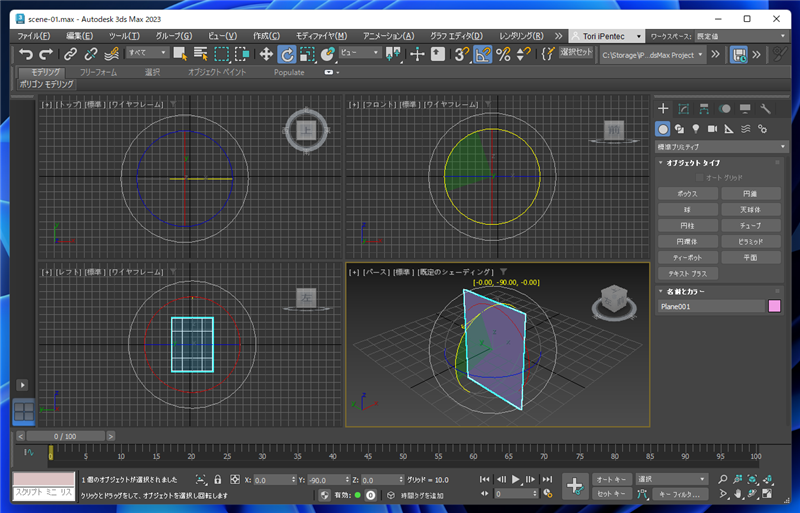
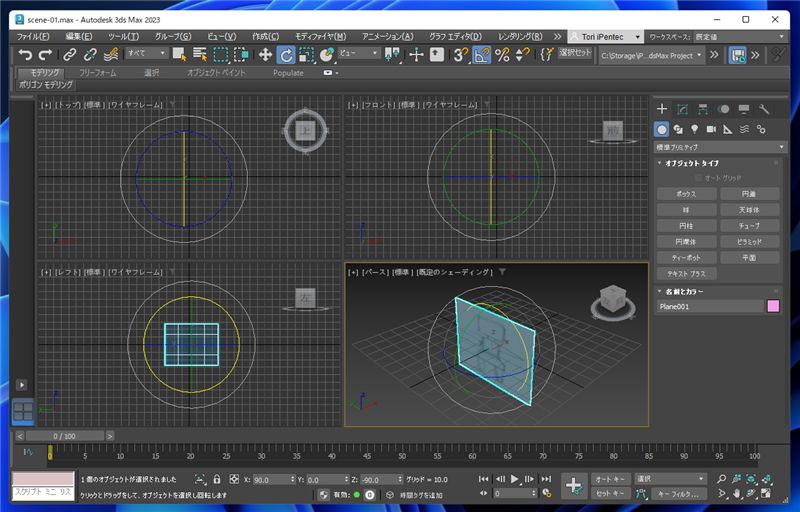
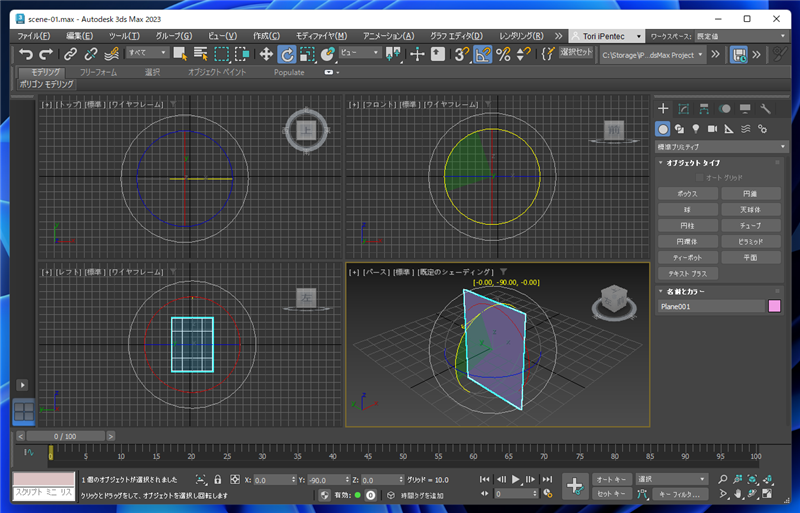
[選択して回転]ツールを利用して作成した平面を回転します。

Y軸で90度回転しました。90度ぴったりに回転させる方法はスナップを利用する場合は
こちらの記事を参照してください。

テクスチャーの設定
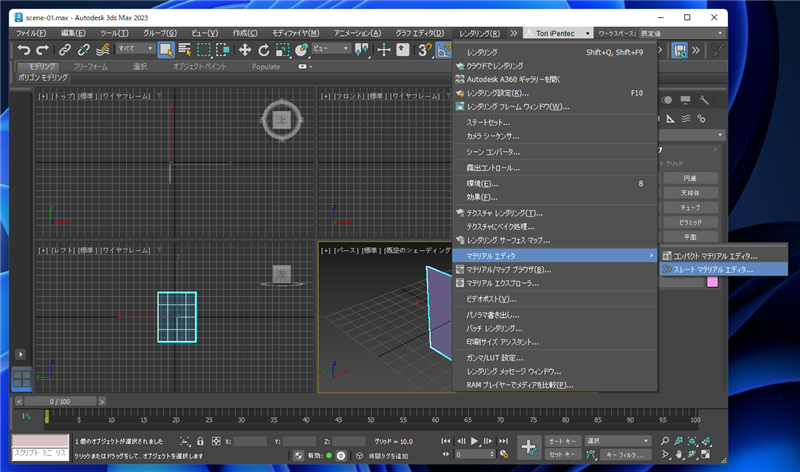
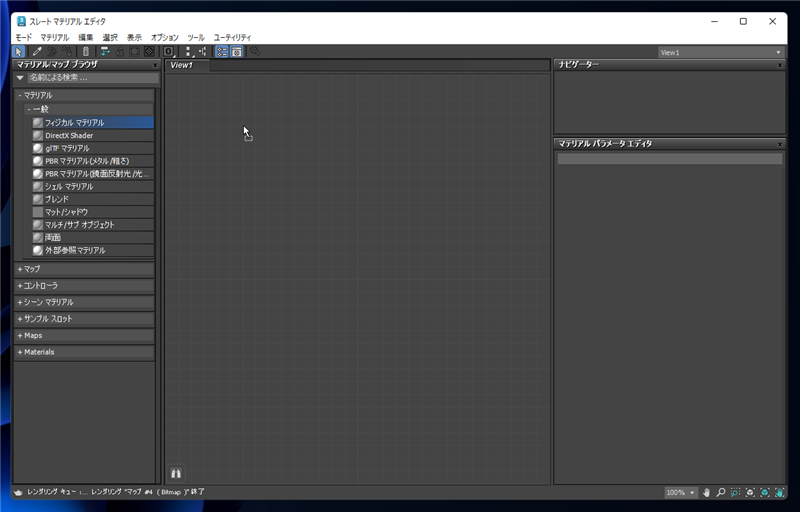
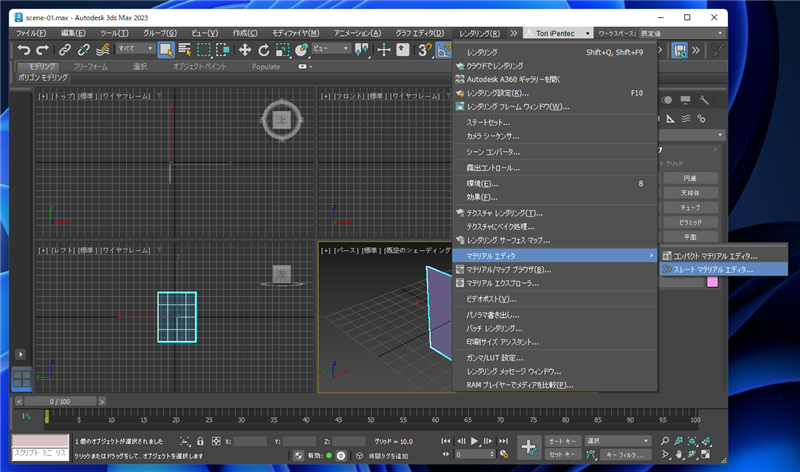
[レンダリング]メニューの[マテリアルエディタ]サブメニューの[スレート マテリアルエディタ]の項目をクリックします。~

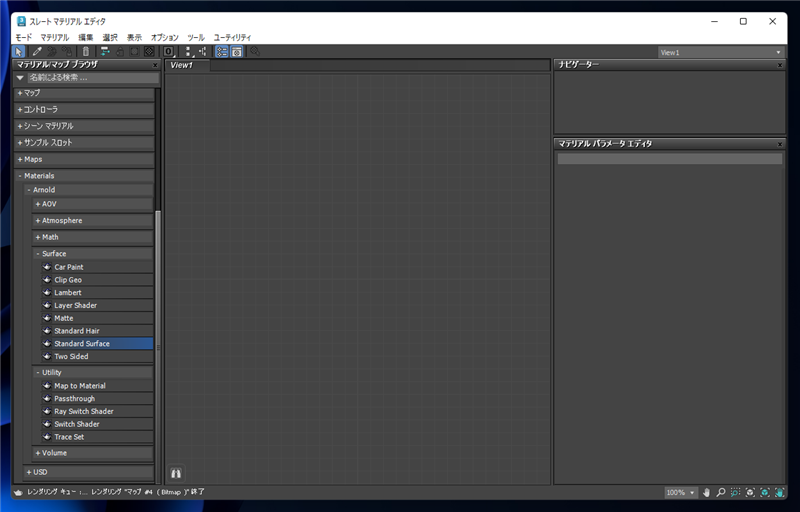
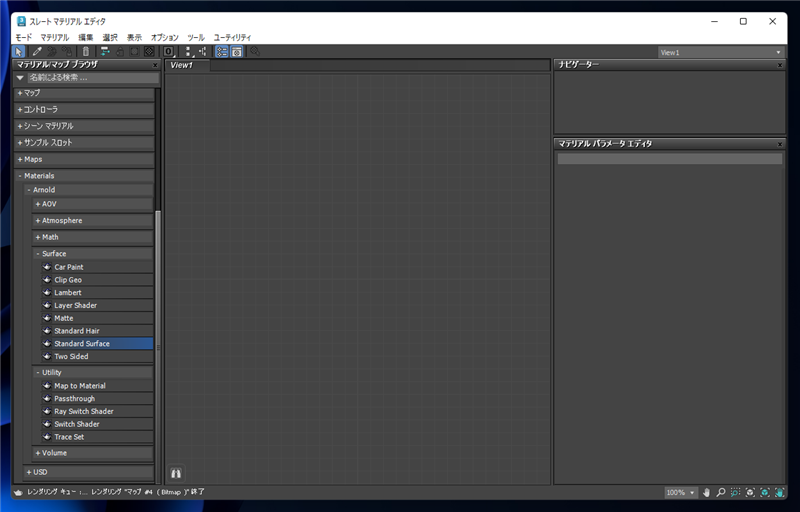
下図のスレート マテリアル エディタウィンドウが表示されます。

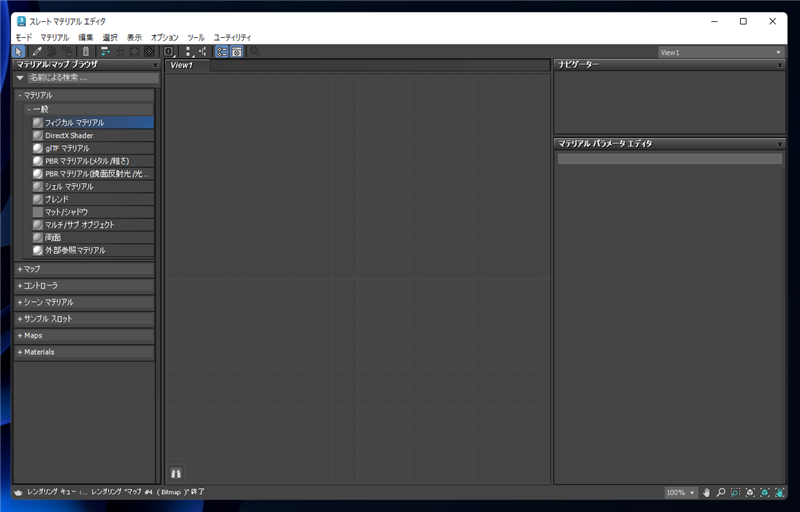
左側のエリアの[マテリアル]の[一般]を開きます。

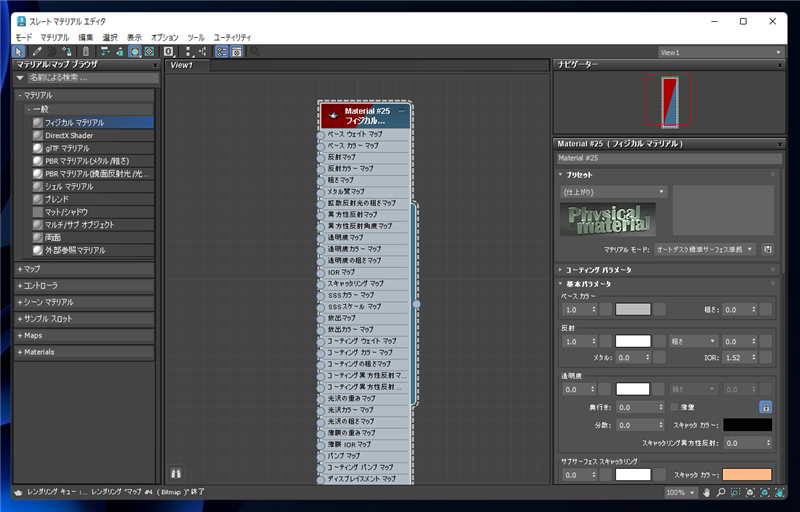
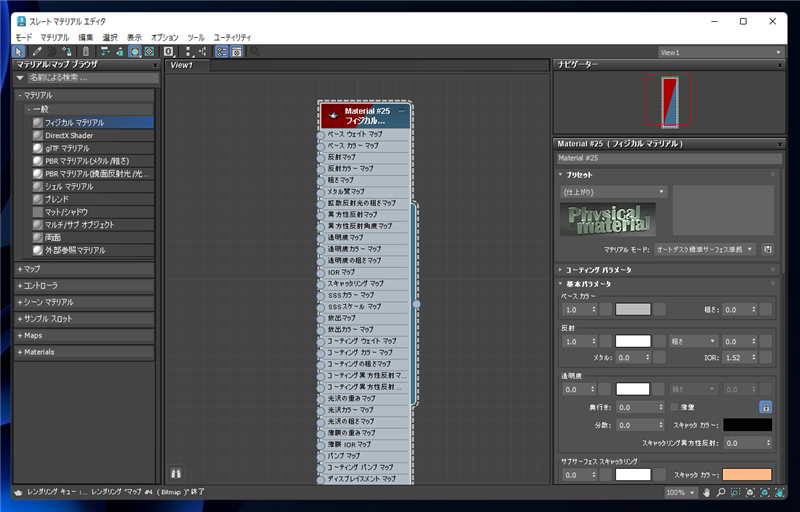
[フィジカル マテリアル]の項目を中央のエリアにドラッグ&ドロップします。

ドロップするとマテリアルの項目が表示されます。

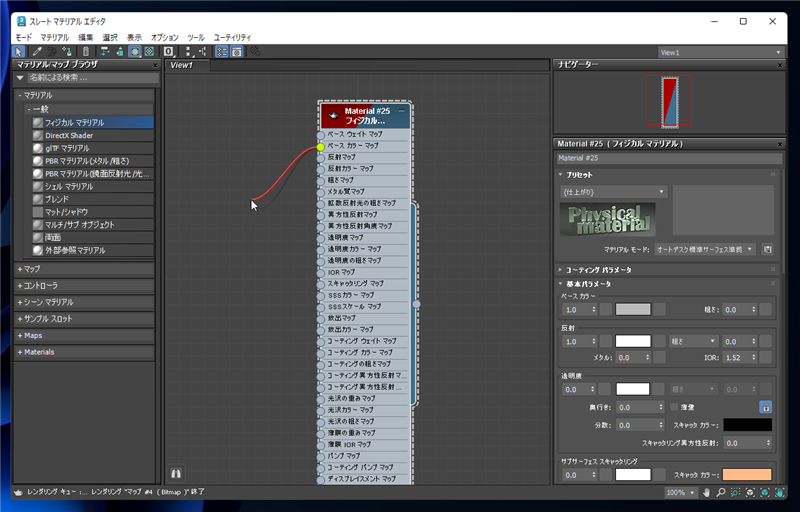
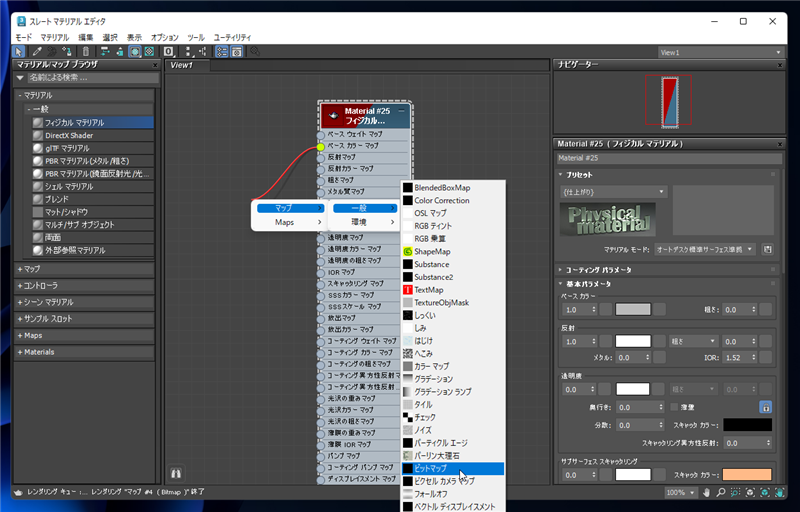
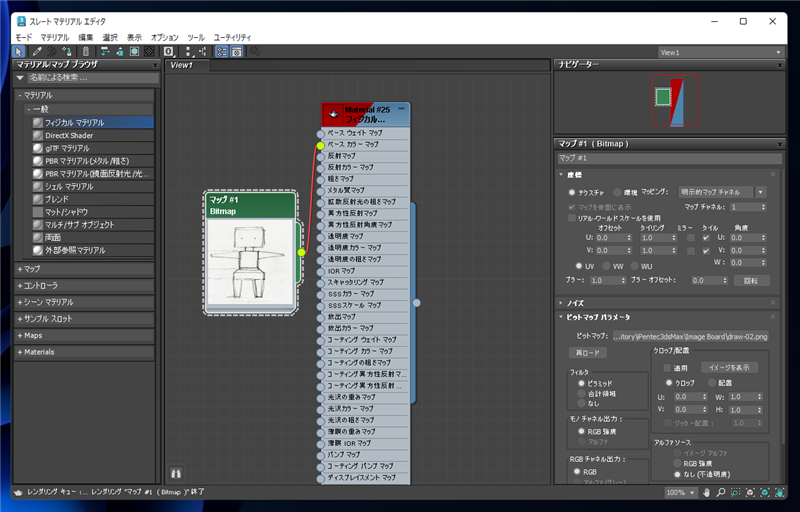
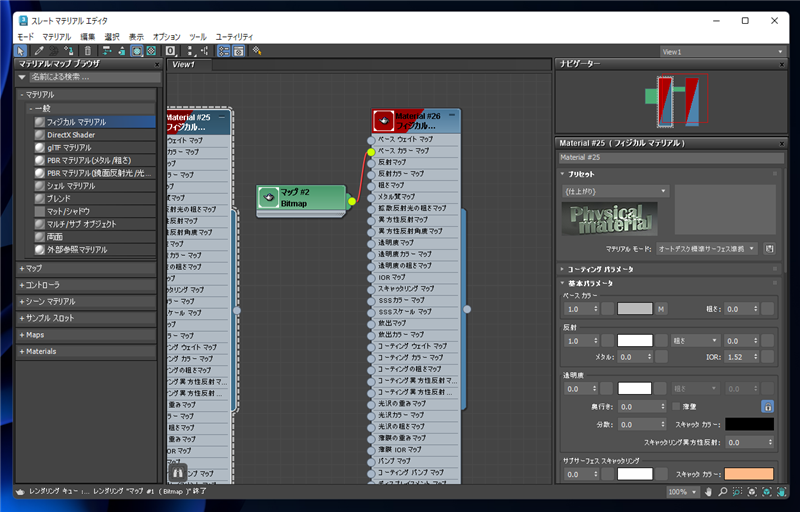
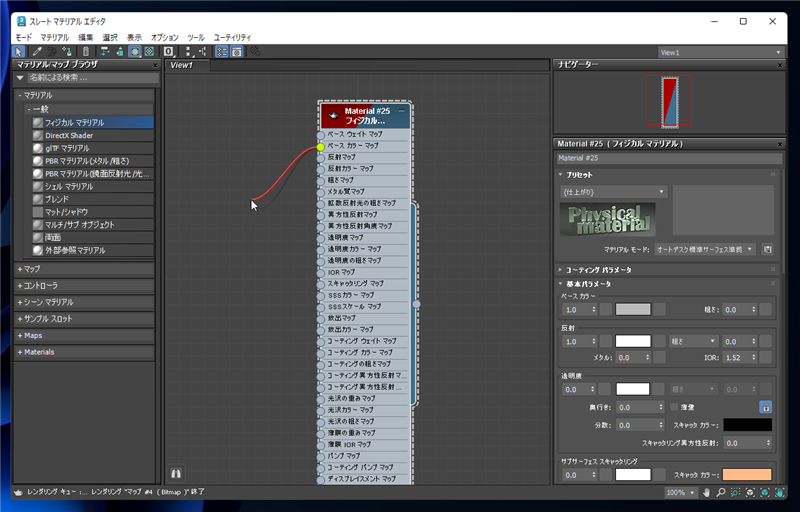
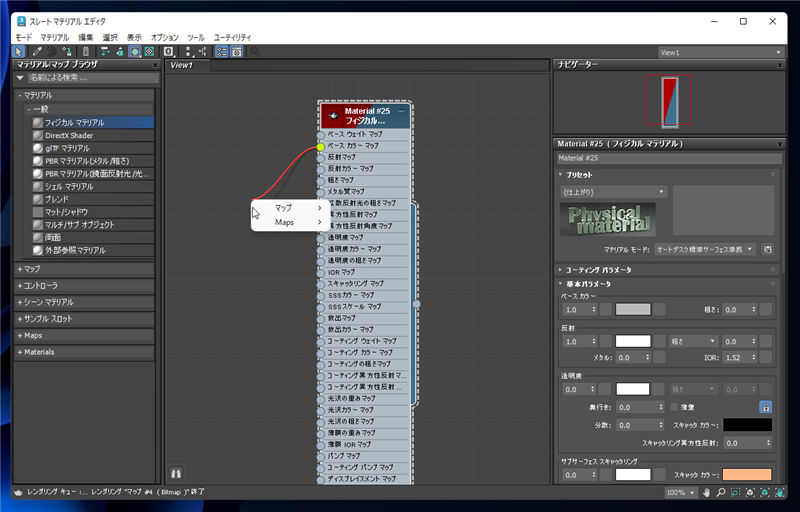
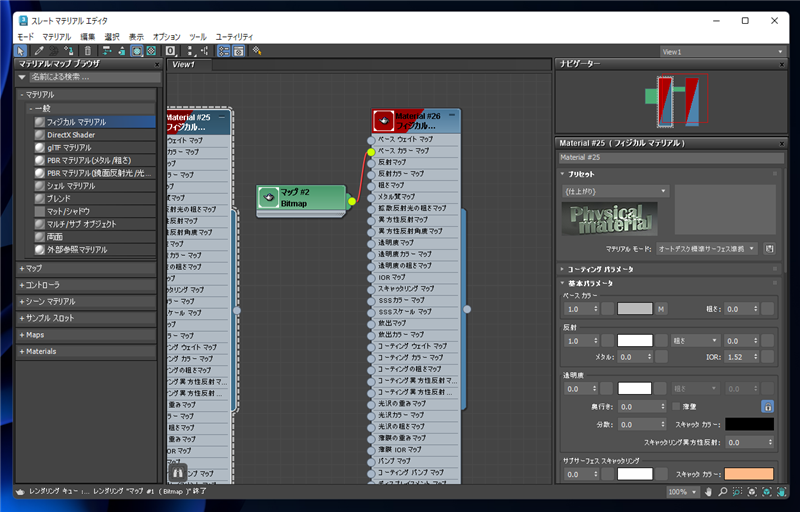
マテリアルの枠の項目の[ベースカラーマップ]の左側の円形部分からドラッグします。下図の赤い線が表示されます。

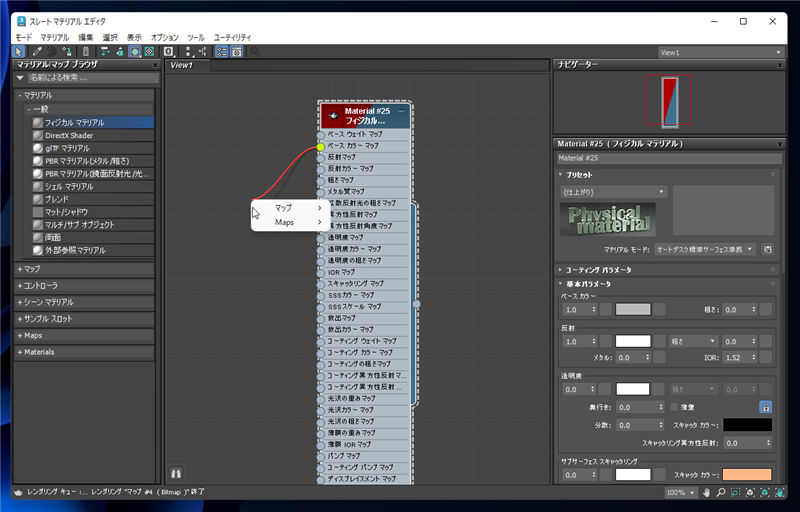
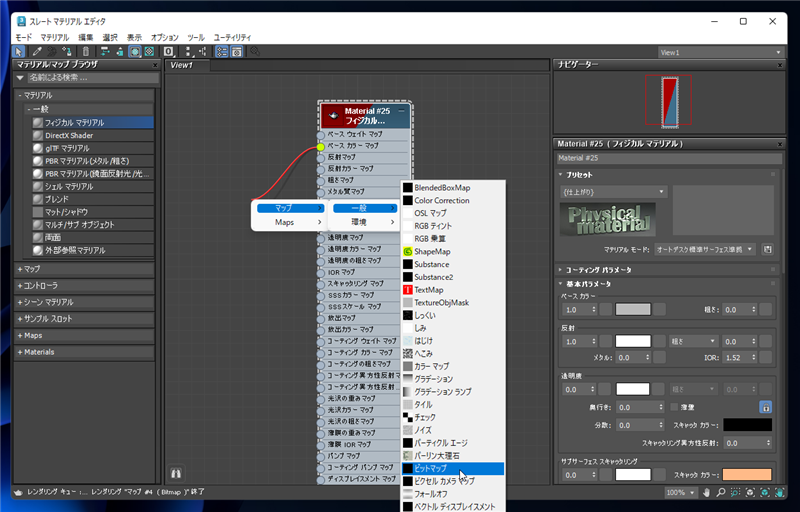
マウスポインタのボタンを離しドロップします。下図のポップアップメニューが表示されます。

ポップアップメニューの[マップ]の[一般]サブメニューの[ビットマップ]の項目をクリックします。

ファイルを開くダイアログが表示されますので、配置したい画像ファイルを選択して開きます。
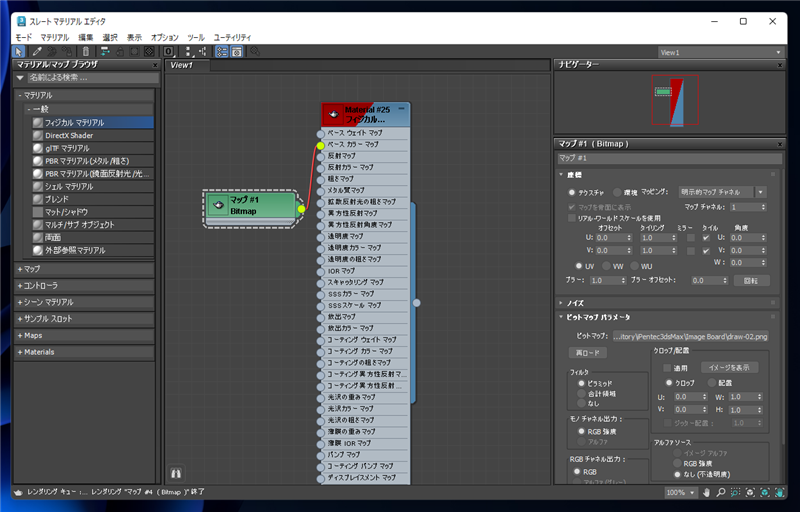
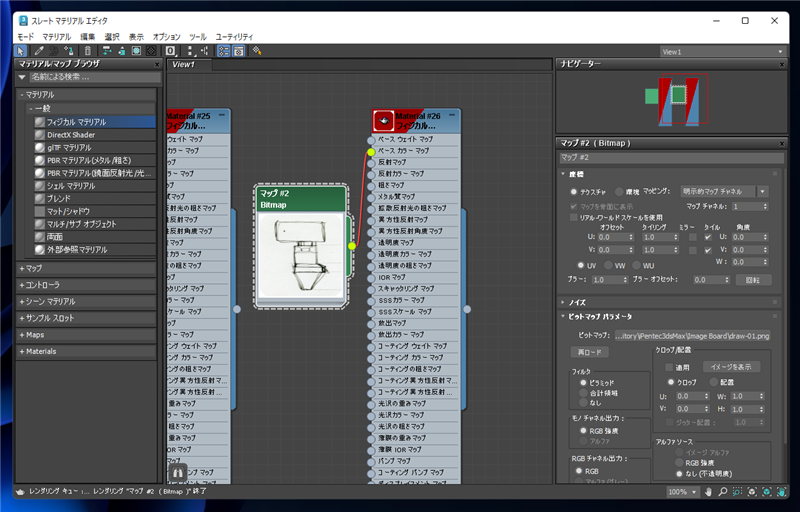
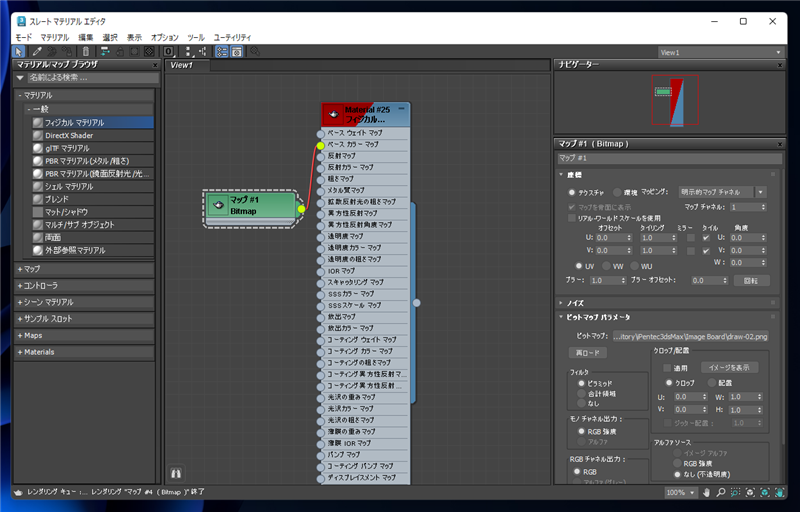
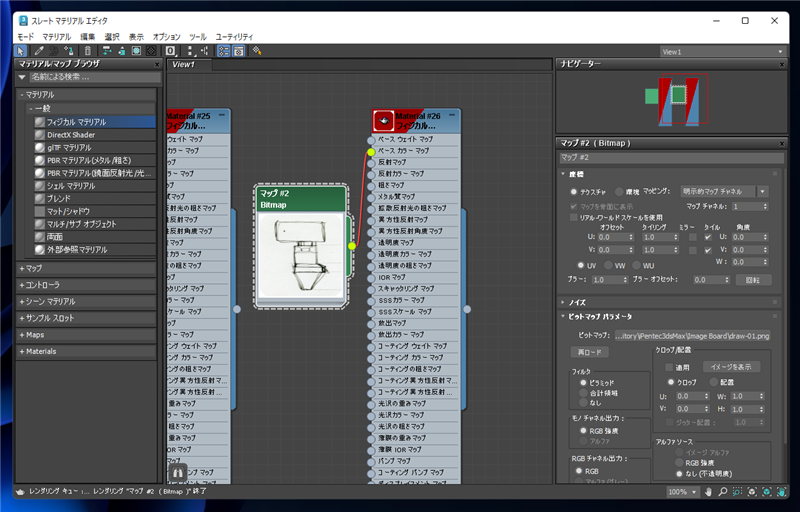
画像ファイルが読み込まれると、[マップ]の枠が追加されます。枠内に"Bitmap"の表示があり画像ファイルのマップであることがわかります。

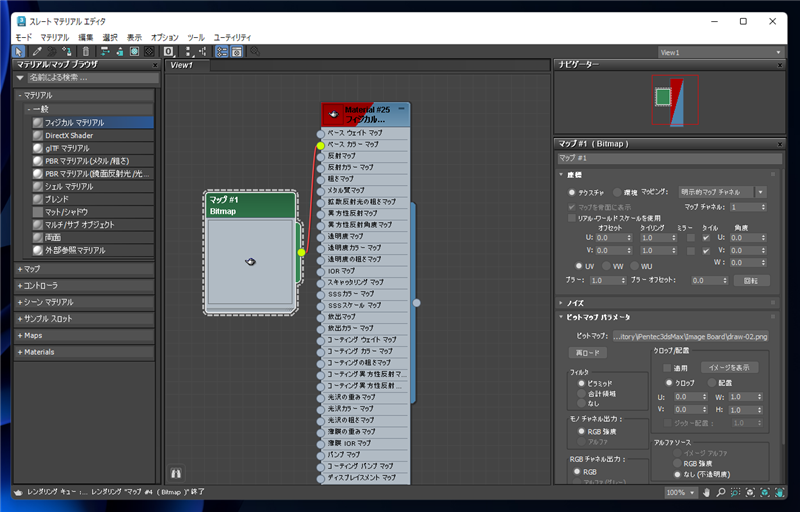
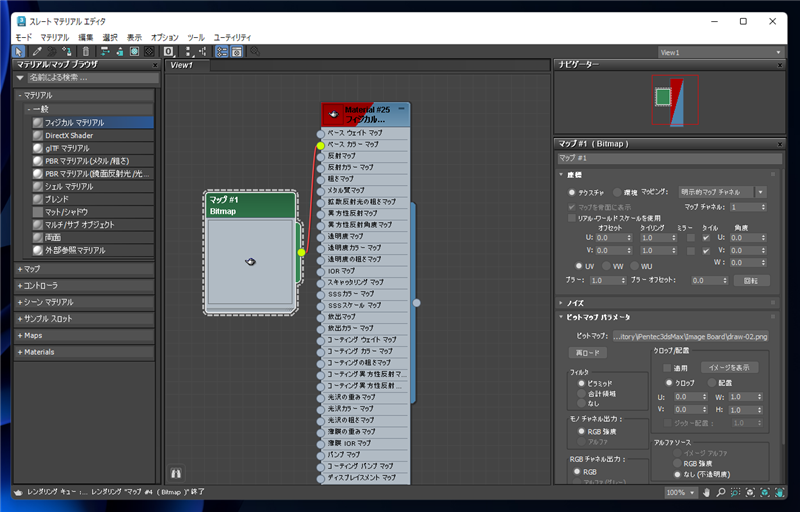
枠のティーポット部分(プレビュー表示エリア)をダブルクリックすると、プレビューの表示が拡大されます。

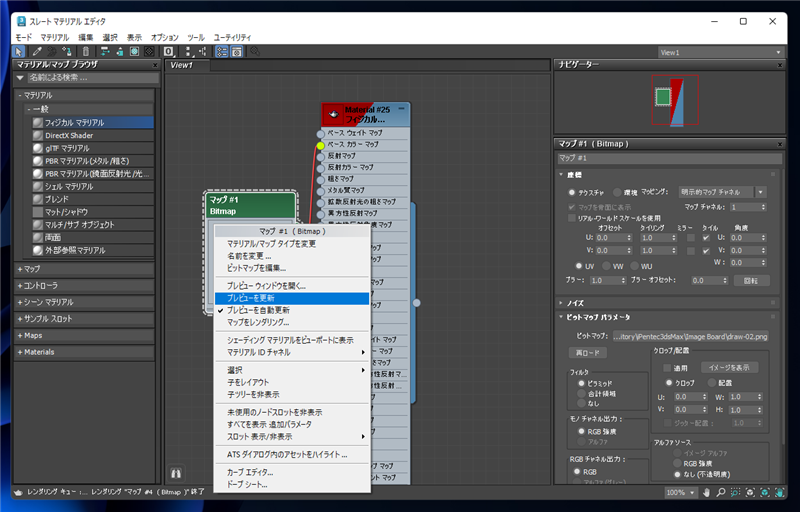
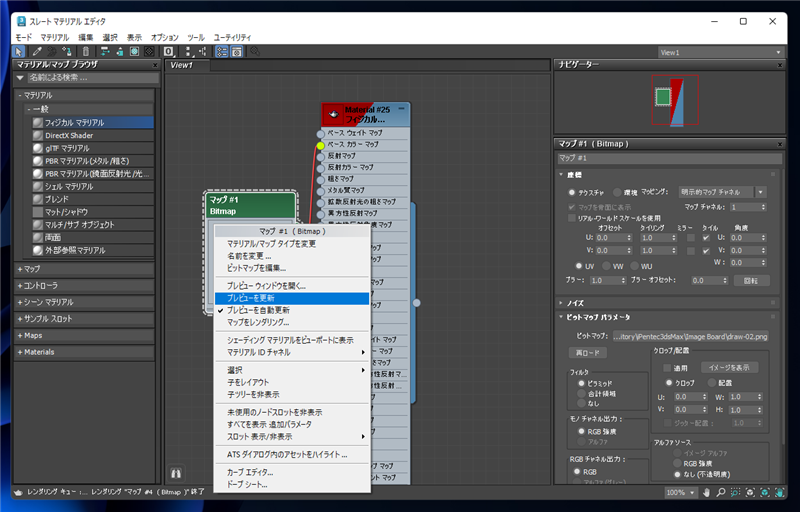
プレビュー画像が表示されず、ティーポットのアイコンが表示されている場合は、プレビューエリアで右クリックします。
下図のポップアップメニューが表示されます。メニューの[プレビューを更新]の項目をクリックします。

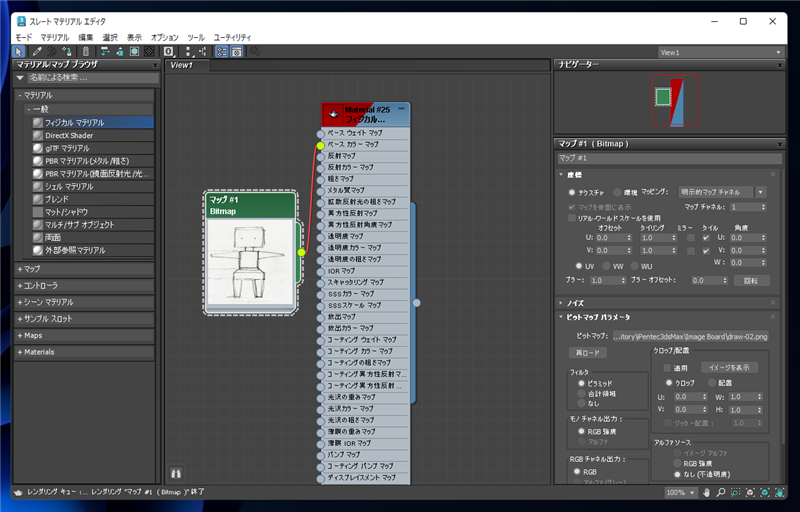
画像のプレビューが表示されます。

マテリアルの反映
ツールバーの[マテリアルを選択へ割り当て]ボタンをクリックします。

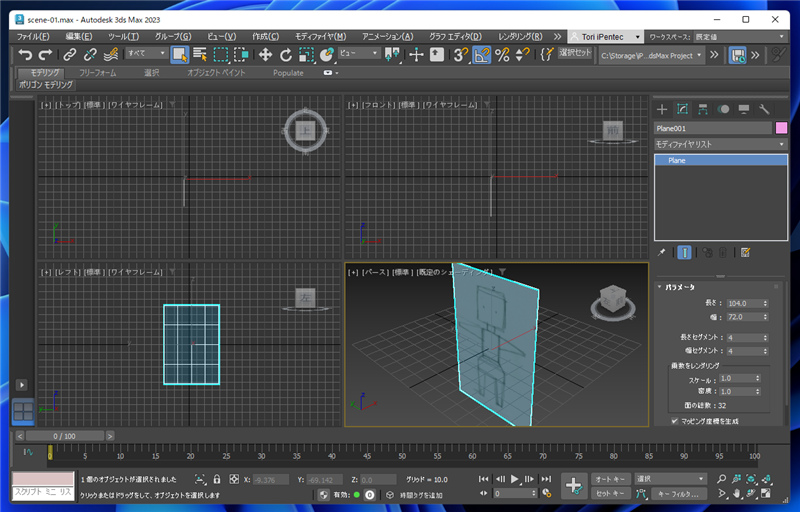
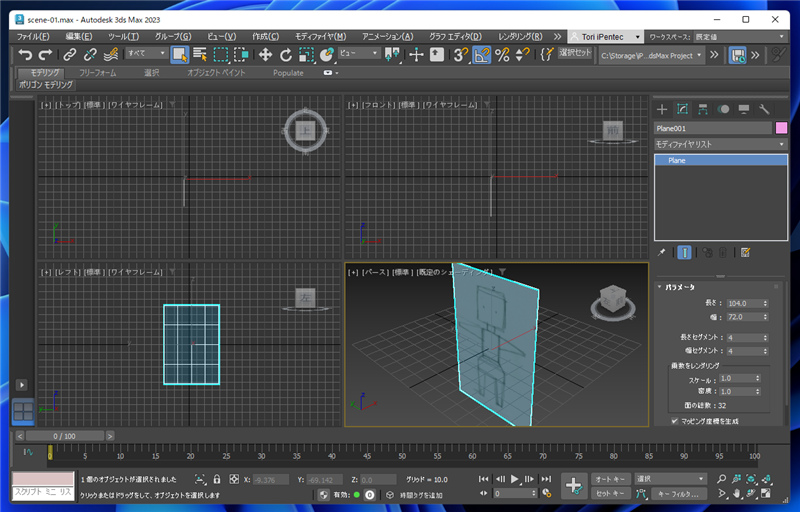
平面にマテリアルが割り当てられます、パースのビューポートを確認すると、平面に画像が貼り付けられている状態になっています。

位置の調整
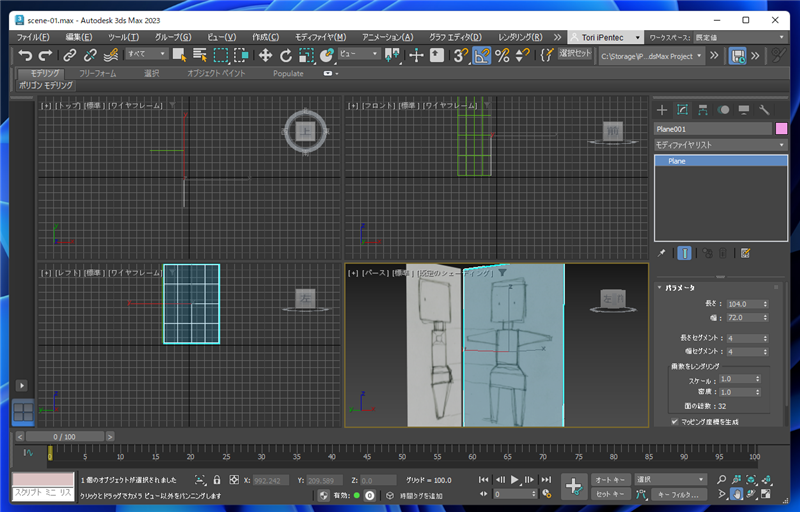
画像の向きが想定している向きと違っているため、回転して正しい方向に設定します。

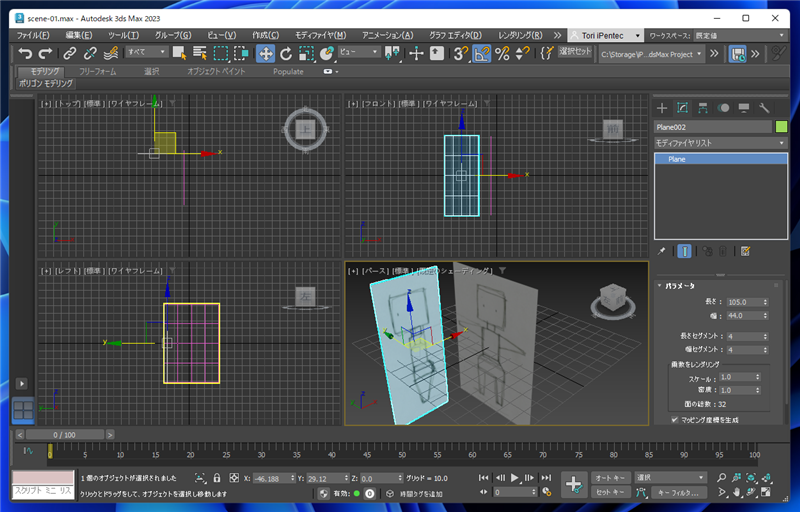
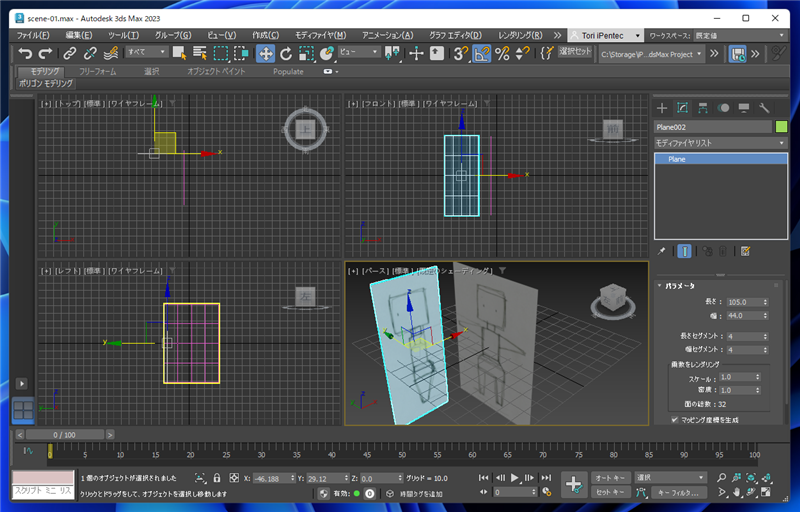
コマンドパネルで[修正]タブをクリックします。[パラメータ]ロールアウトで平面の高さと幅の縦横比を画像の縦横比と合わせます。
縦横比を調べて合わせるのが面倒な場合は、あらかじめ縦横比を決めておくか、正方形の画像を用意すると簡単にサイズ決めできます。

もう一つ平面を作成して、もう一枚の画像を配置します。

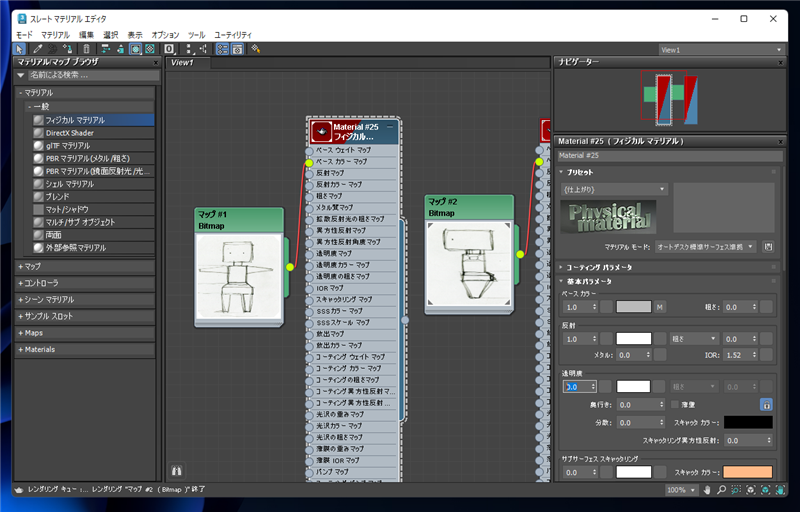
スレート マテリアル エディタを表示して、フィジカルマテリアルをもう一つ配置し、
同じ手順でベースカラーマップのビットマップのマップを作成します。

画像はもう一つの画像を読み込みます。

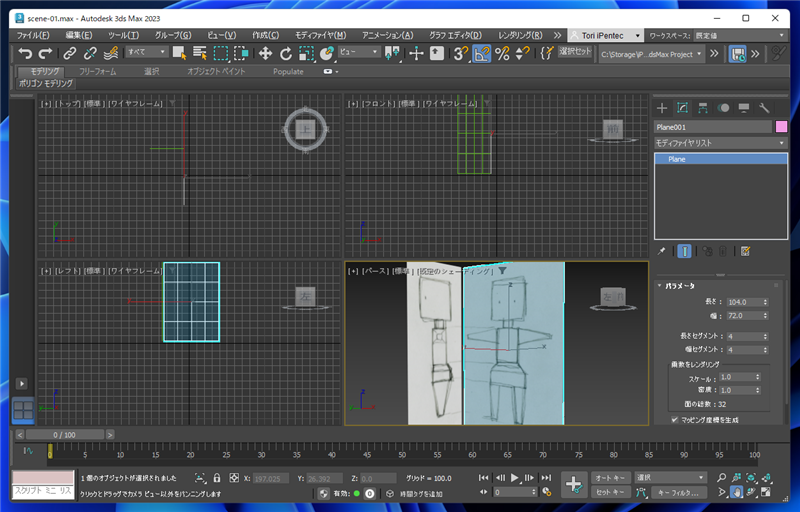
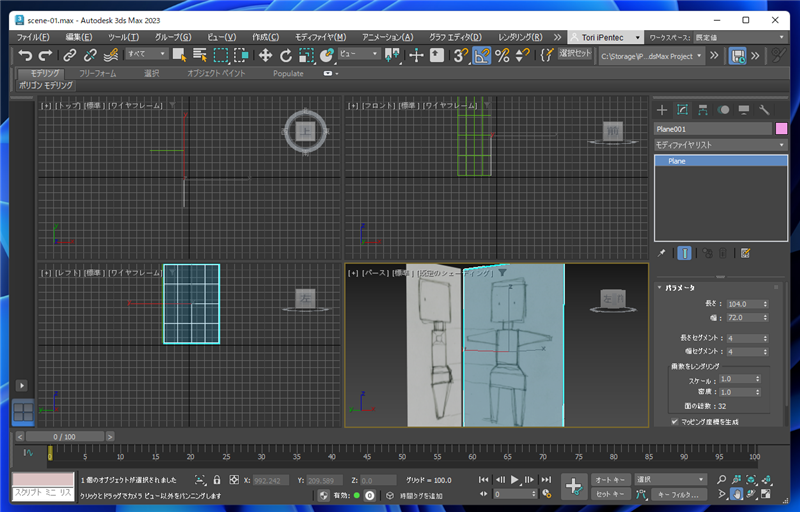
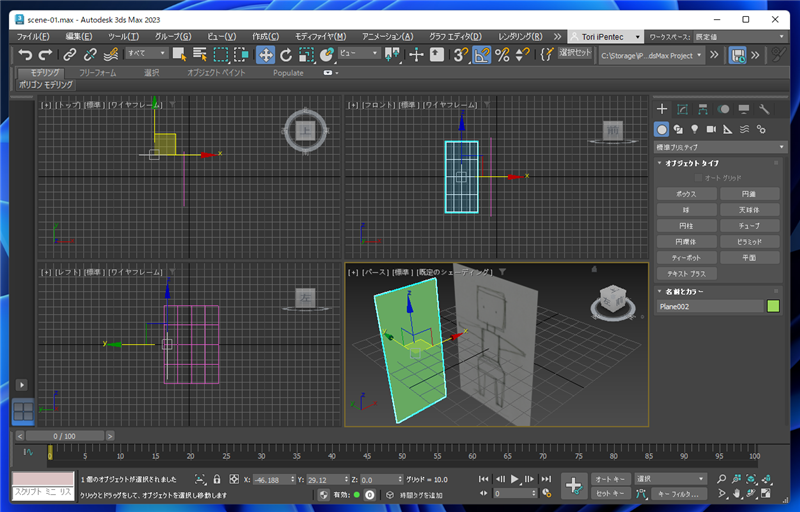
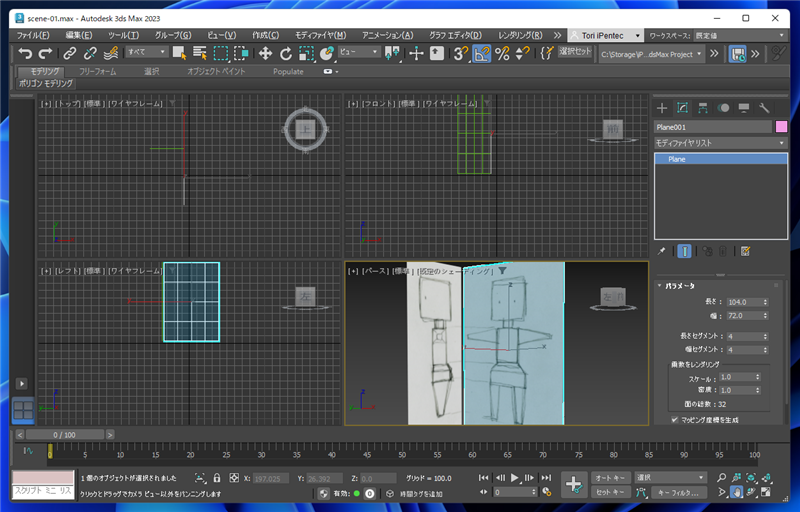
作成した平面にマテリアルを割り当てた状態です。

コマンドパネルで[修正]タブをクリックします。[パラメータ]ロールアウトで平面の高さと幅の縦横比を画像の縦横比と合わせます。

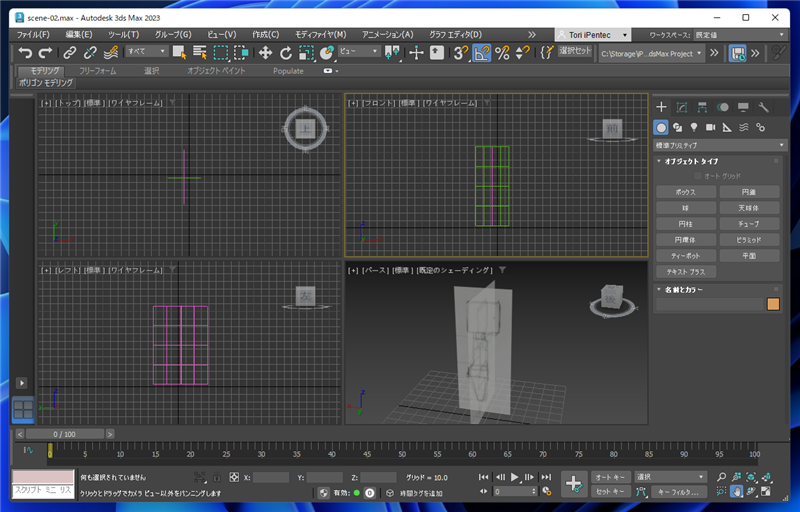
画像を配置できました。

手順:画像を半透明にする場合
前からの画像と、横からの画像を半透明にして交差して表示したい場合があります。
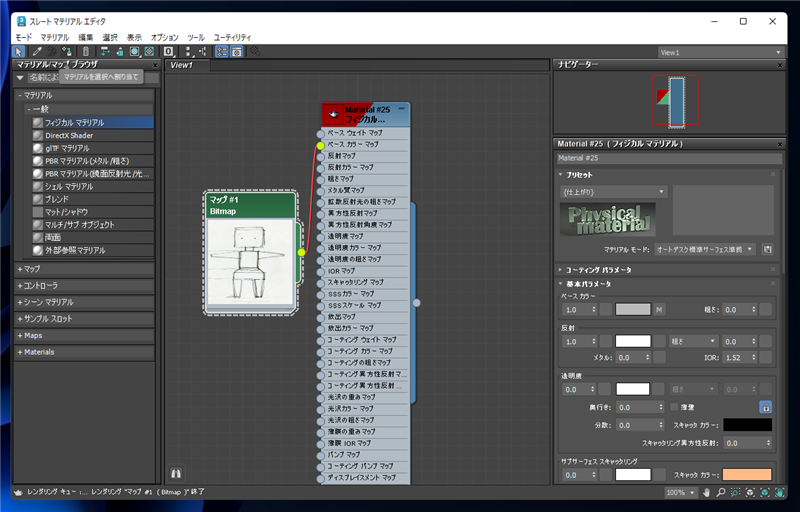
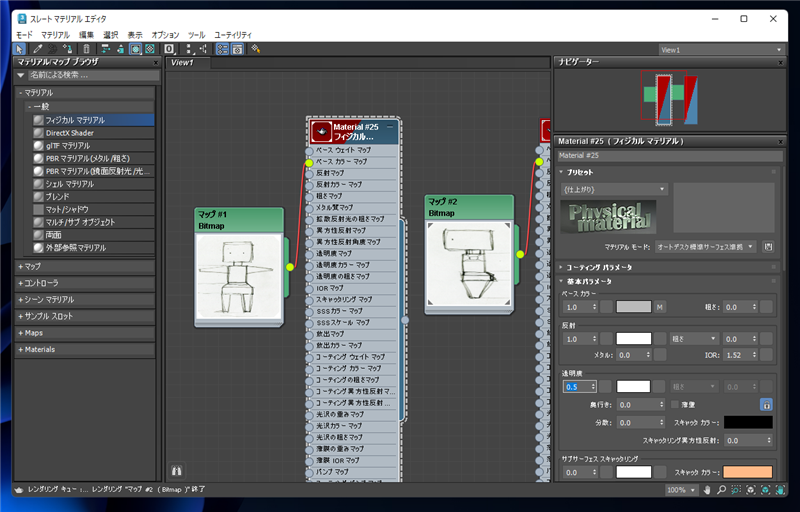
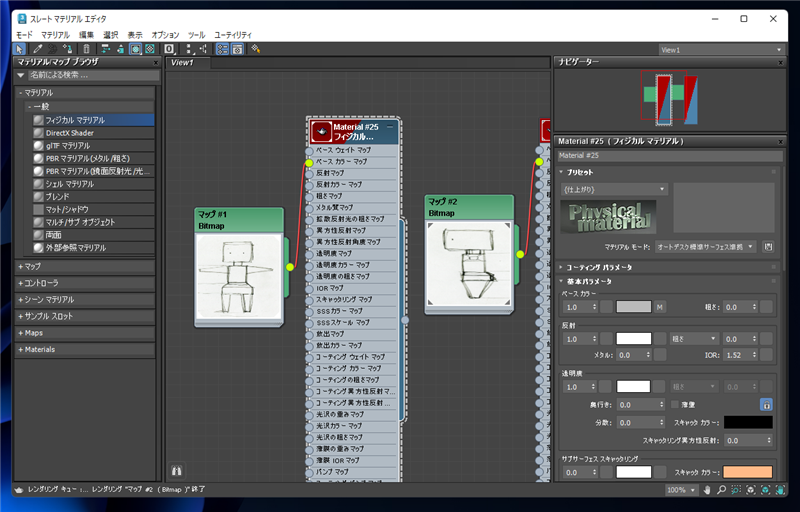
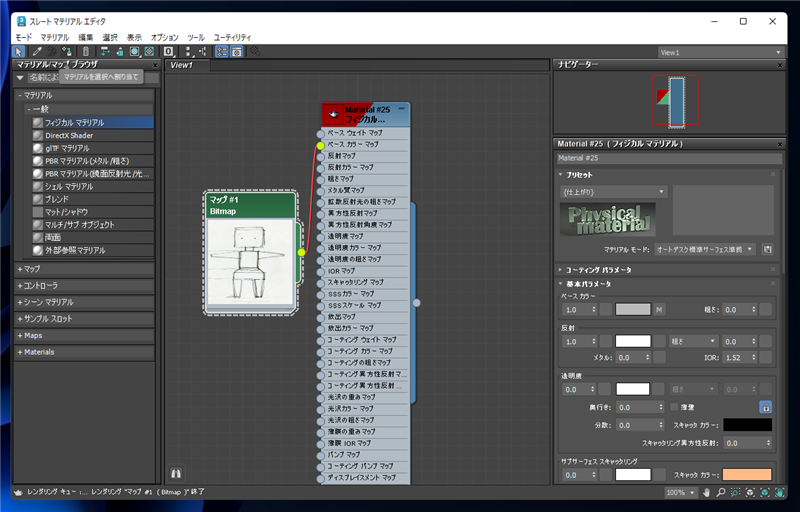
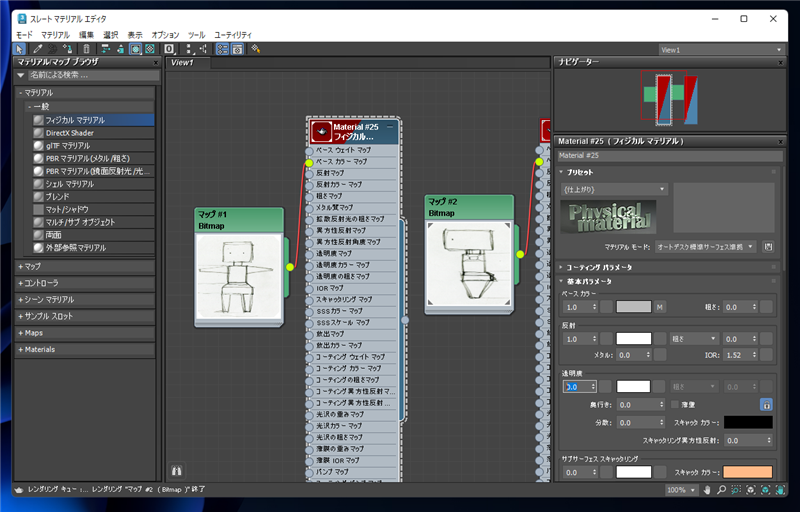
スレート マテリアル エディタのウィンドウを表示します。マテリアルの枠をクリックして選択します。
右側のエリアの[基本パラメータ]ロールアウトの[透明度]の左上のテキストボックスの値を変更します。
デフォルトの状態では "0" が設定されており完全に不透明な状態です。

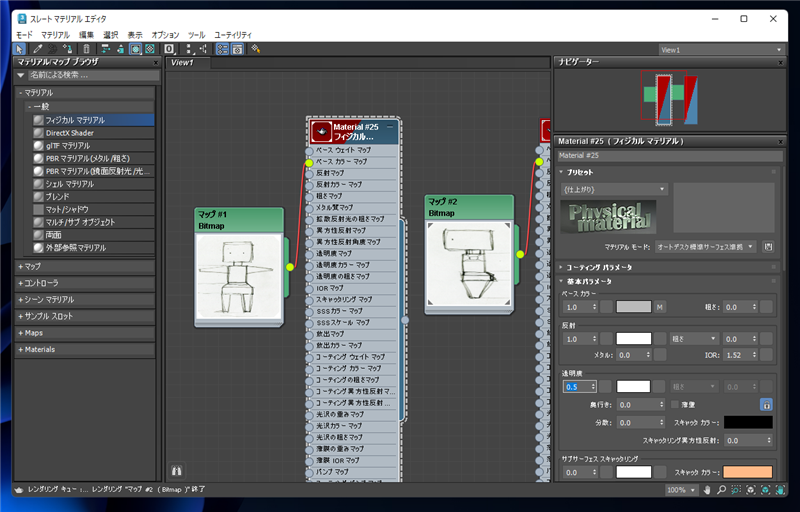
値を大きくすると透明になります。

今回は[透明度]の値を 1.0 に設定します。

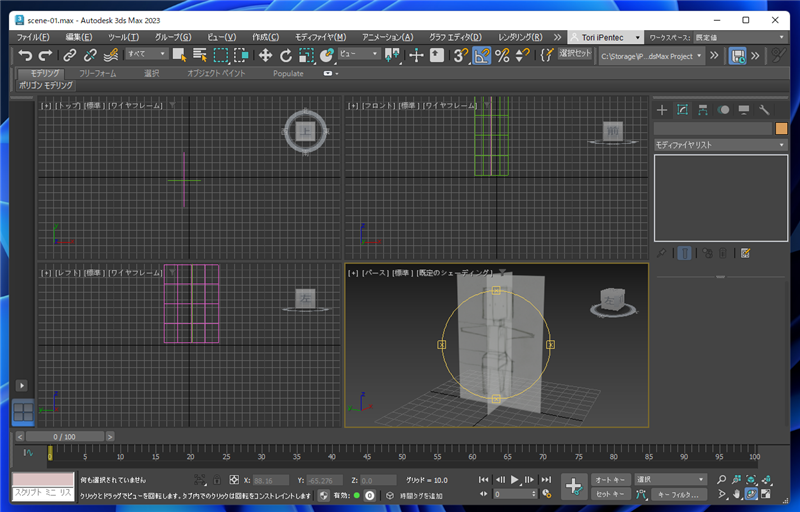
重なっていない状態ではわかりずらいですが平面が半透明になっています。

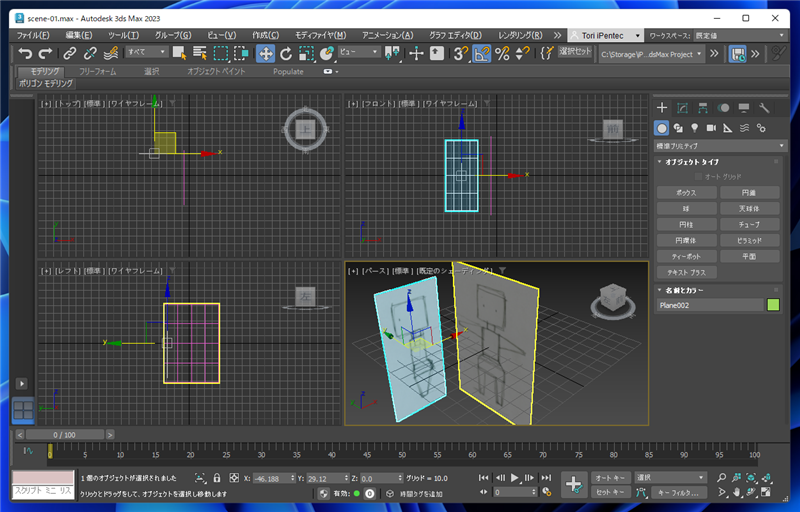
2つの面を重ねます。半透明になっていることが確認できます。

視点を回転すると、前からの画像と横からの画像が組み合わされて配置されていることが確認できます。

シーンにモデリングのガイドとなる、画像を配置することができました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-09-16
作成日: 2022-09-15