UV展開によるテクスチャーの作成手順を紹介します。
概要
複雑な形状の図形のテクスチャを設定する場合に、UV展開して面ごとのマッピング領域を作成できます。
この記事では、UV展開の手順とテクスチャの画像作成とモデルへの適用手順を紹介します。
事前準備:モデルの作成
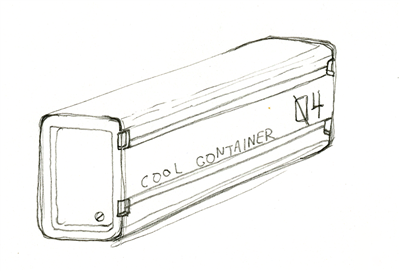
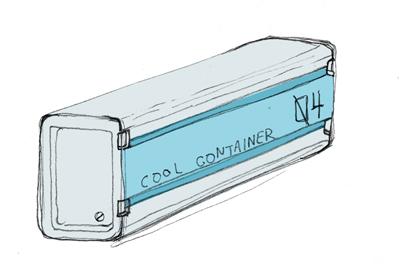
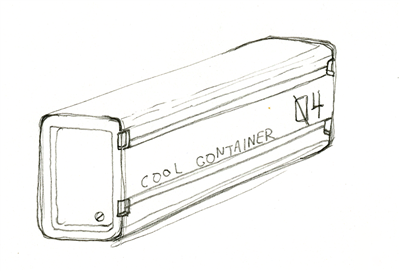
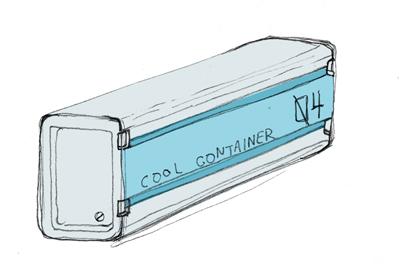
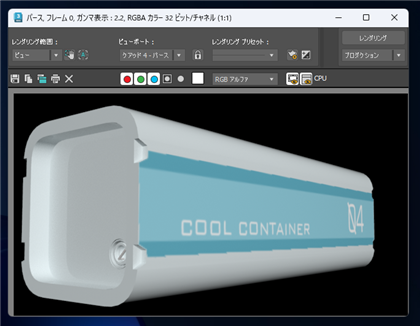
テクスチャを適用するモデルを作成します。今回は下図のモデルを作成します。
角丸のボックスです。側面が塗り分けされており、文字が入っています。


補足
直線での塗り分けのため、エッジを作成してサブディビジョンサーフェスを利用したほうが効率が良いですが、
今回はUV展開の説明のため、非効率ですがUV展開を利用します。
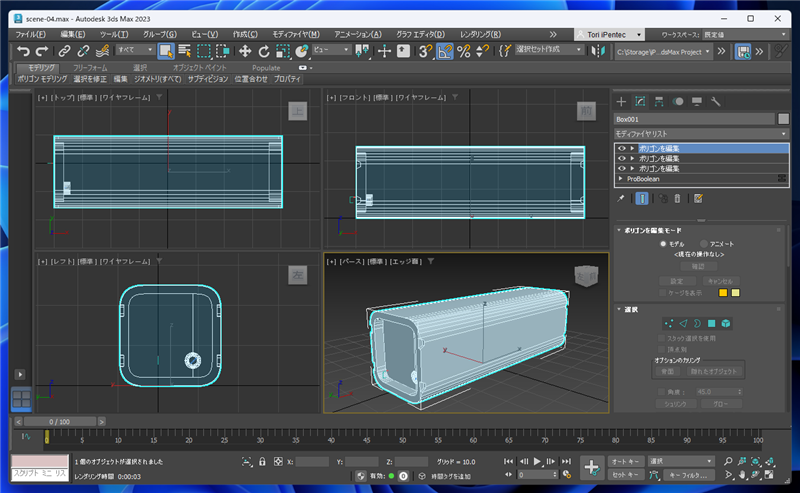
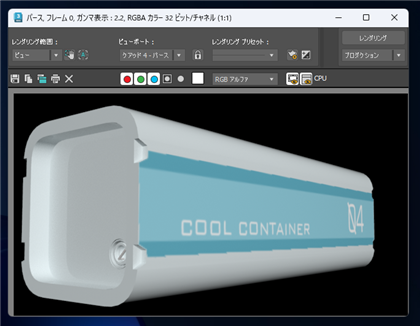
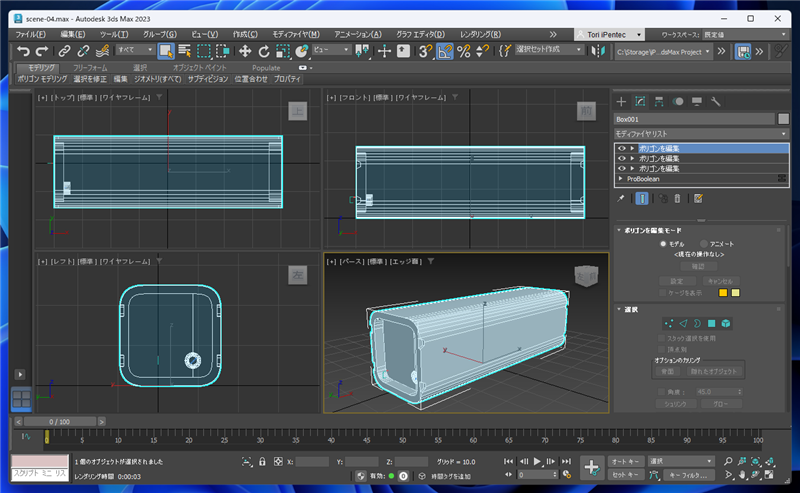
モデルを作成しました。

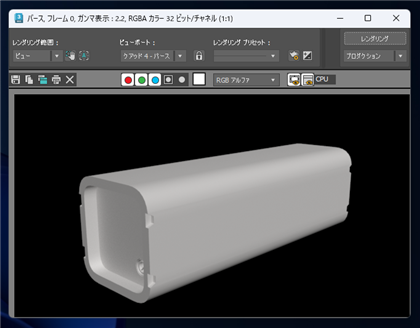
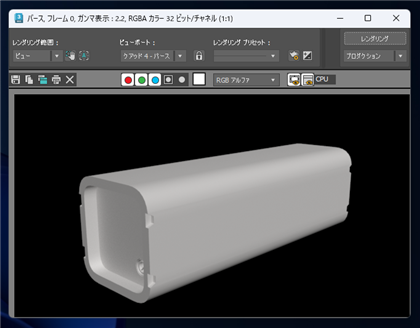
レンダリング結果は下図です。

UV展開の手順
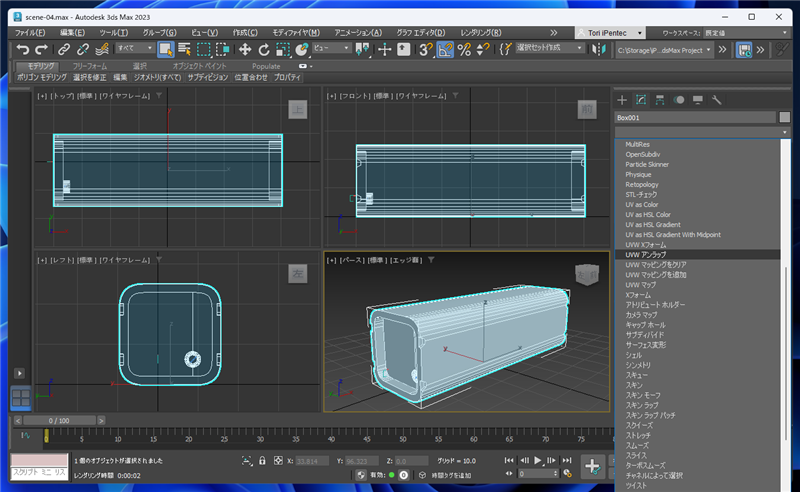
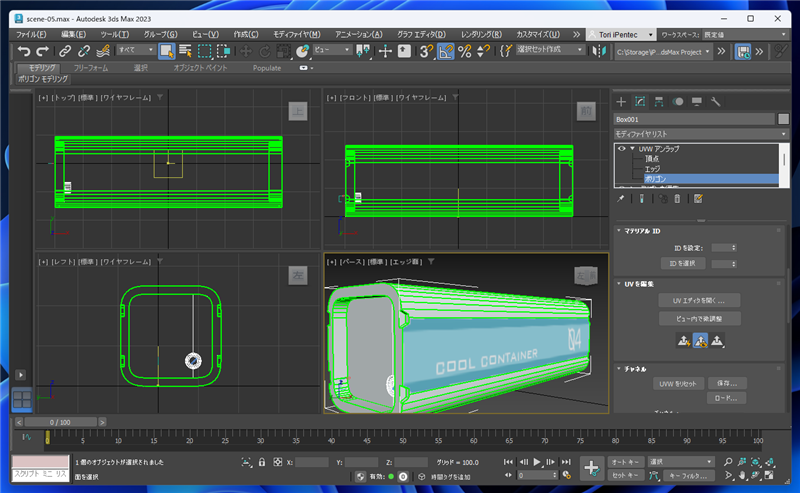
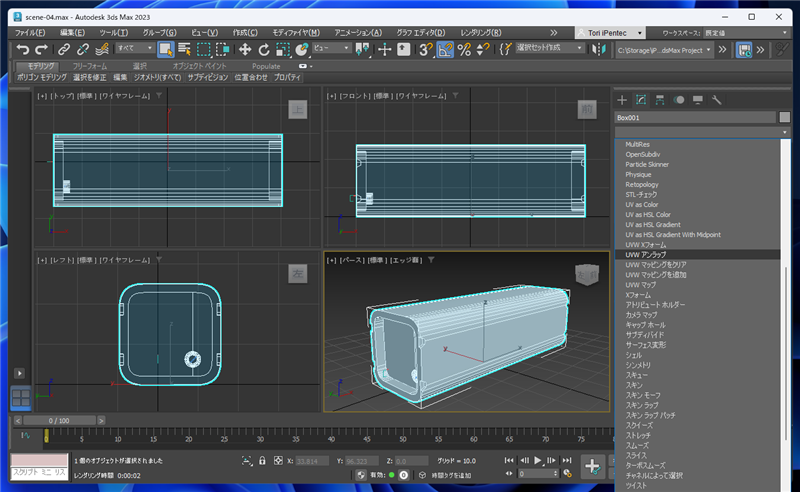
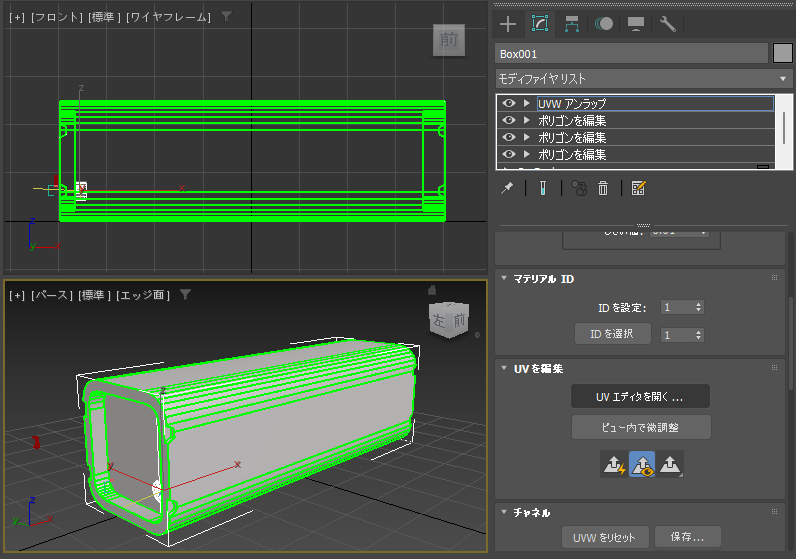
メインウィンドウ右側のコマンドパネルの[修正]タブをクリックし、モディファイヤリストのドロップダウンリストボックスから[UVW アンラップ]の
項目をクリックします。

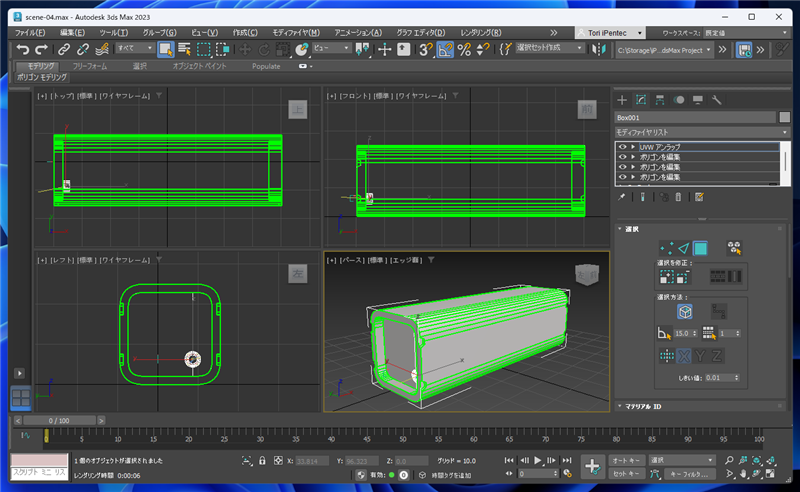
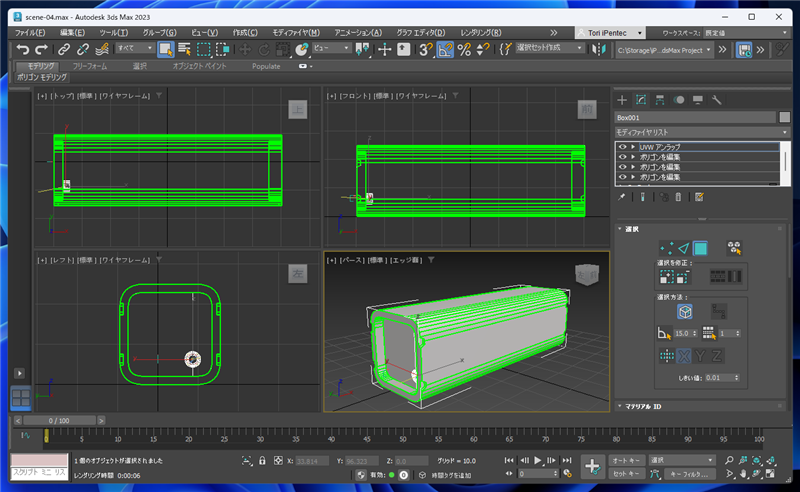
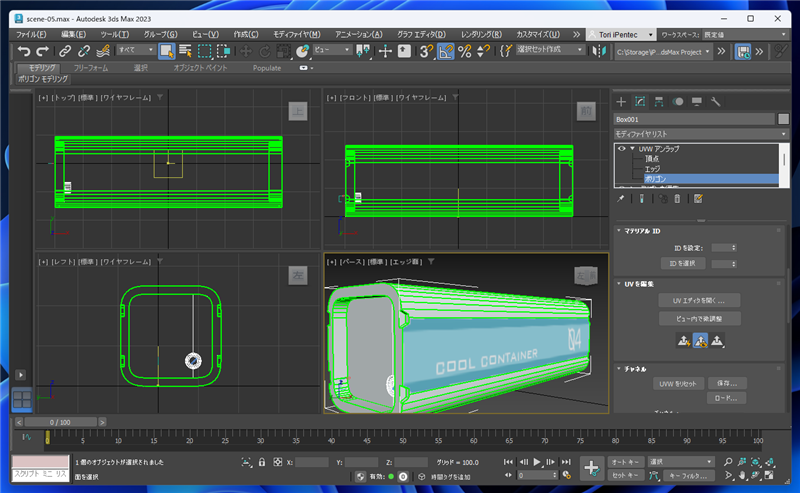
モディファイヤが適用され、モディファイヤスタックの枠に[UVW アンラップ]の項目が追加されます。また、
エッジが緑色になります。この緑色のエッジは[シーム]と呼ばれ、テクスチャの分割線になります。
今回はデフォルトの設定で作成されたシームのエッジをそのまま利用します。シームをまたぐ模様がある場合はシーム間に線が入るため、なるべくシームは減らしたほうが良いです。
実際の制作で利用する場合は下図の状態はシームのエッジが多すぎます。
補足
シームのエッジが作成されない場合は
こちらの記事を参照してください。

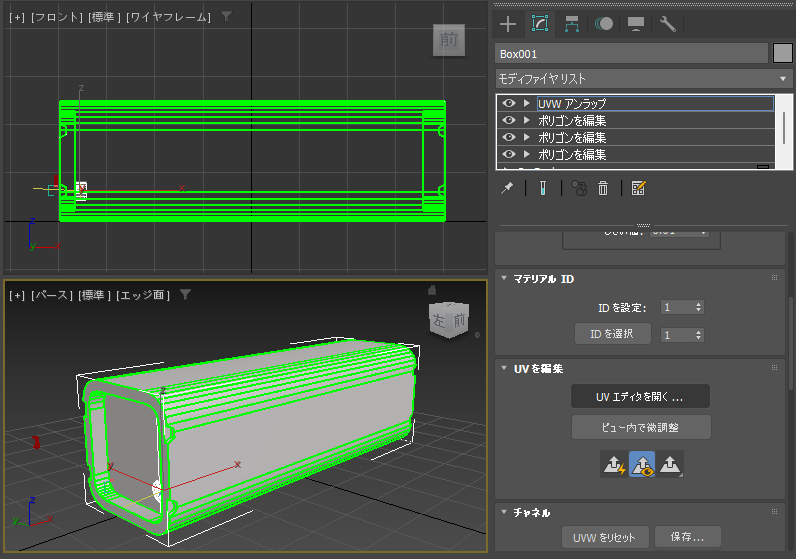
コマンドパネル下部を下にスクロールし[UVを編集]ロールアウトの [UV エディタを開く...] ボタンをクリックします。

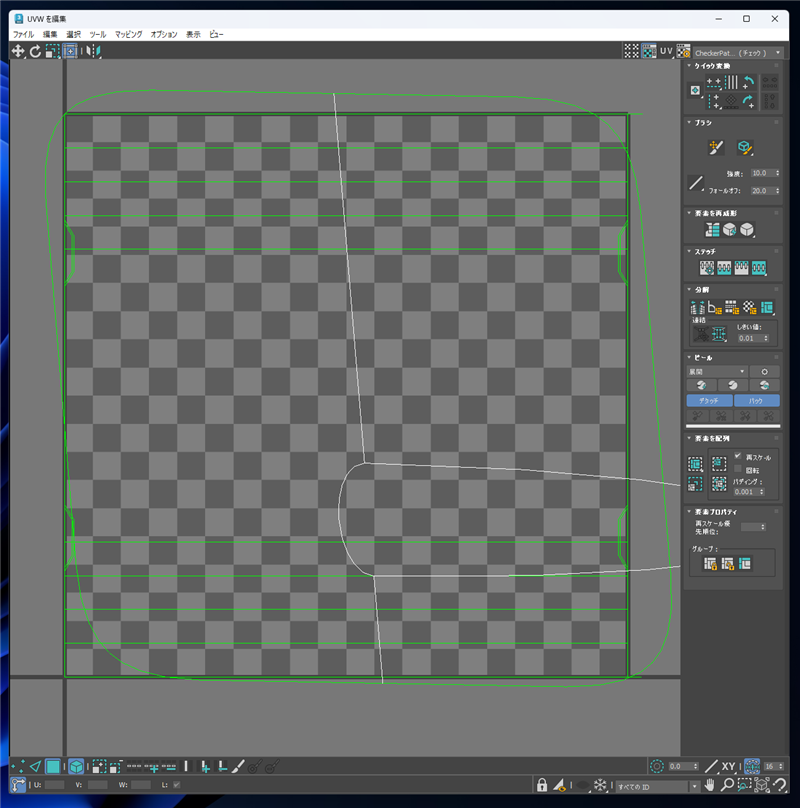
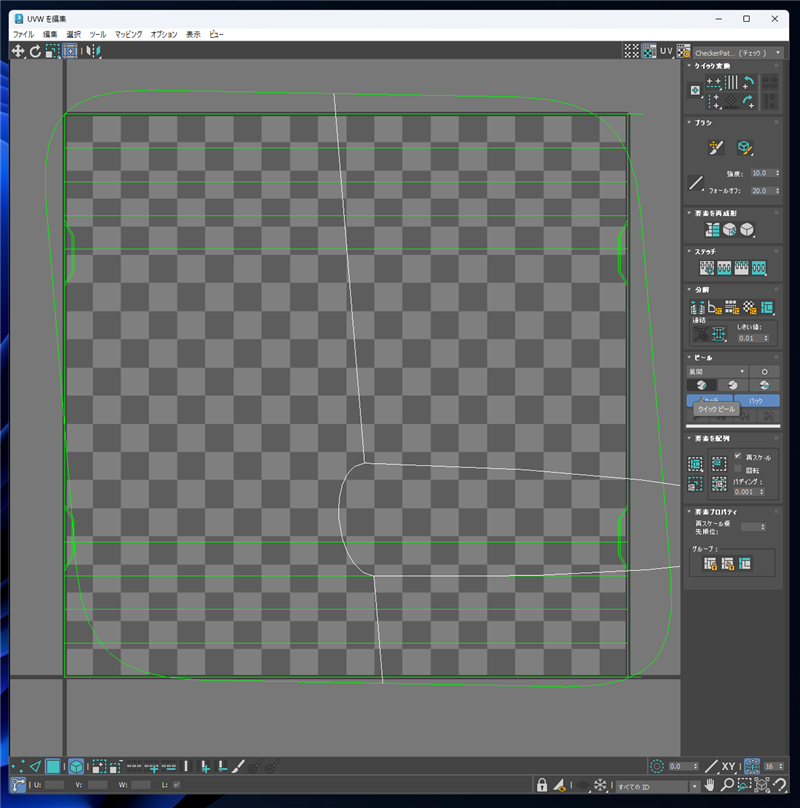
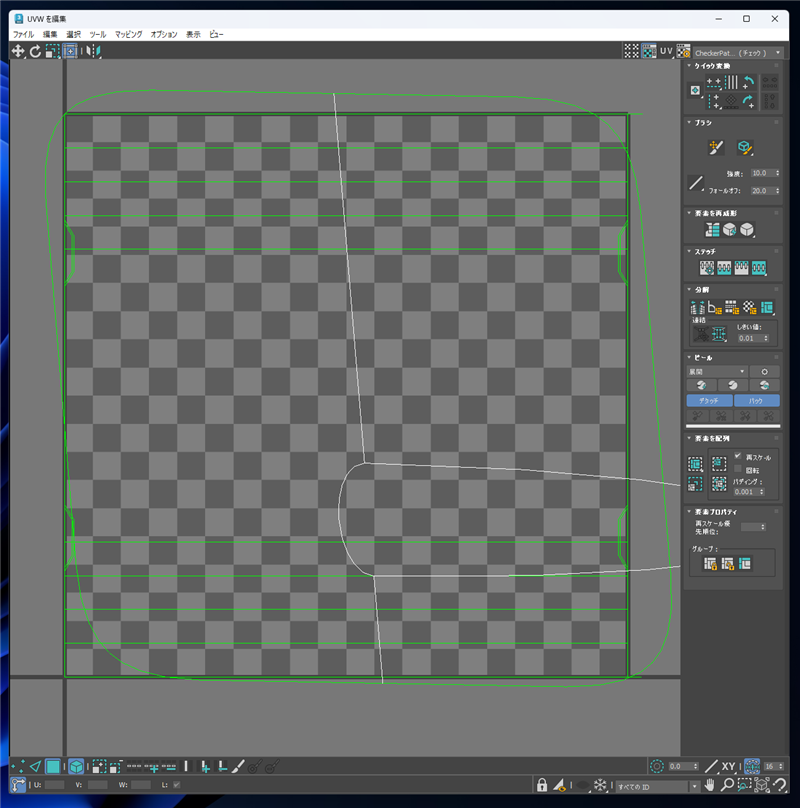
下図のUVエディタのウィンドウが表示されます。

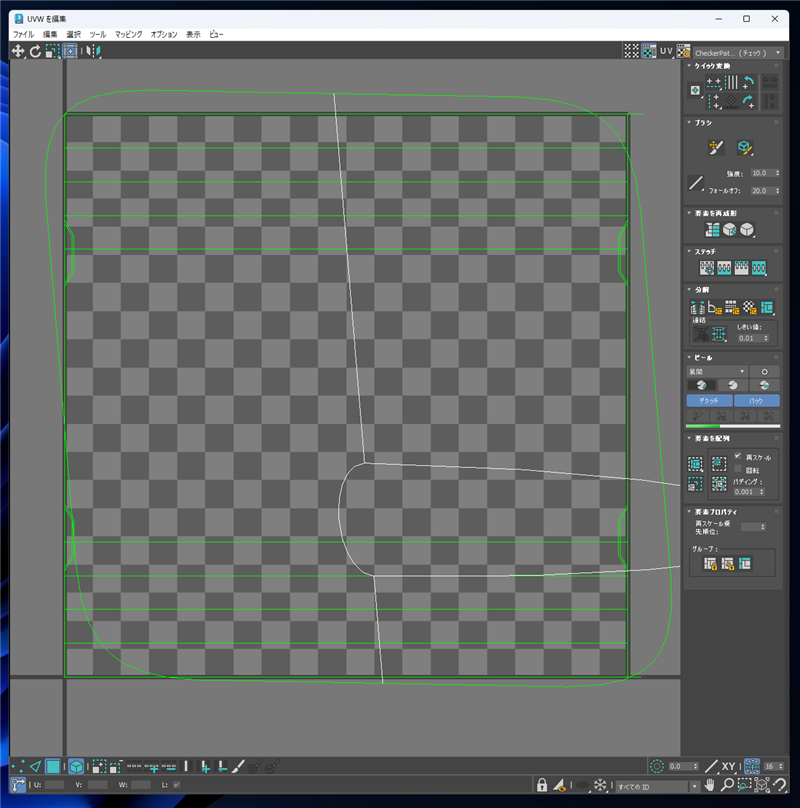
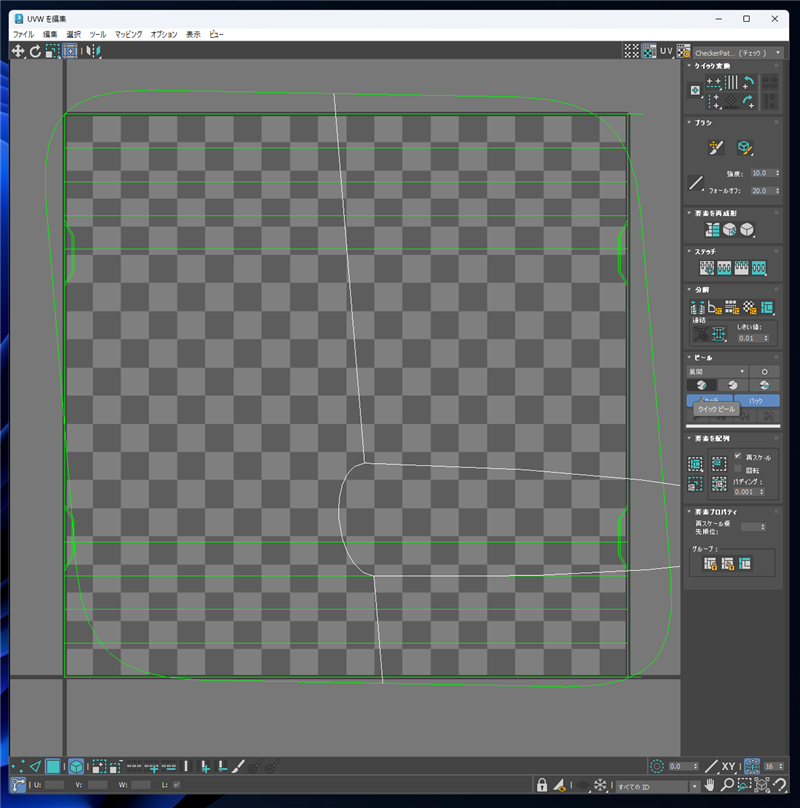
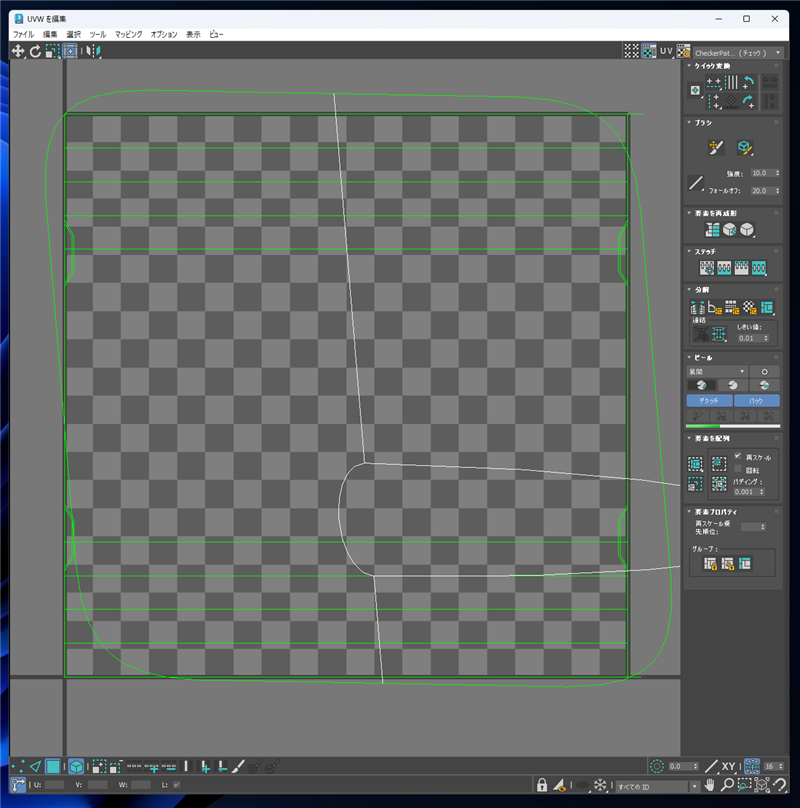
UVエディタウィンドウの右側のエリアの[ピール]ロールアウトの[クイックピール]のボタンをクリックします。

処理が始まります。クイックピールボタンの下のプログレスバーが進行状況を表示します。

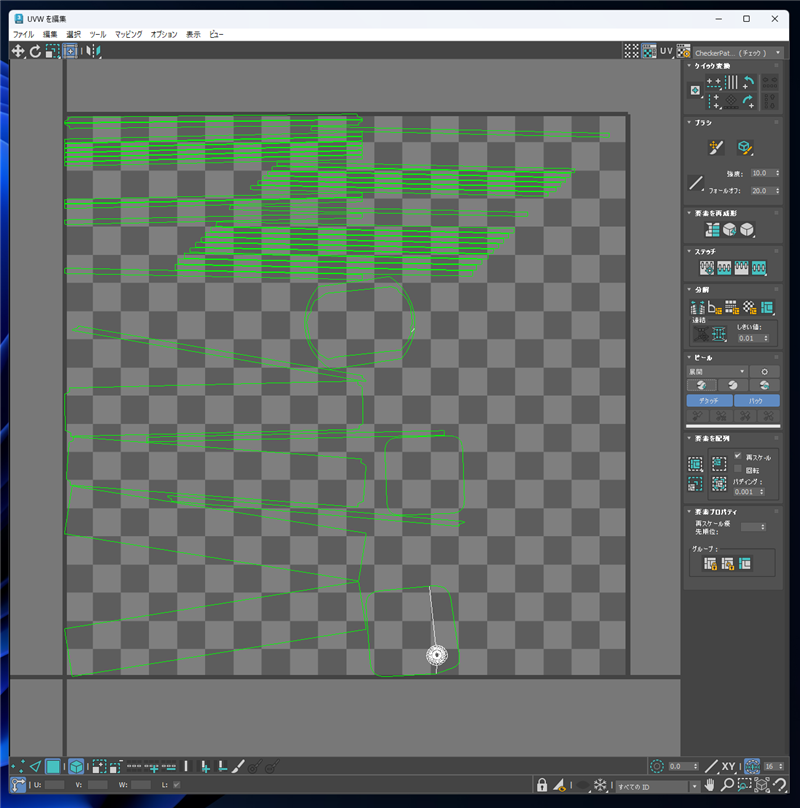
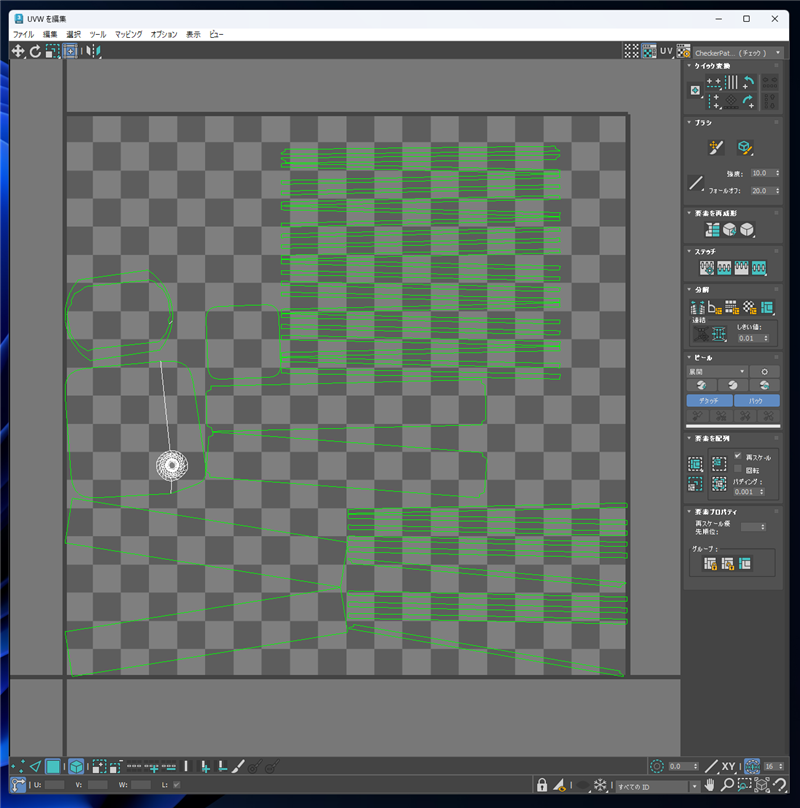
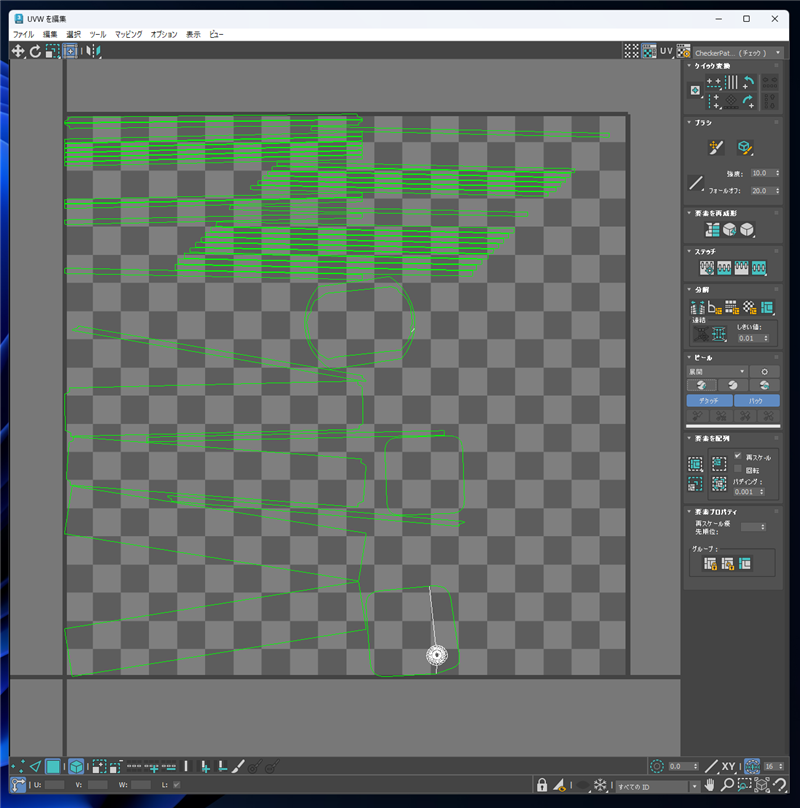
ピールが完了すると下図の表示になります。シームのエッジで分割された面が自動的に配置されます。

配置された状態で問題はないのですが、展開された図形がチェッカーマークのエリアをはみ出している場合や、
複数パーツある場合、面の大きさとUVエディタでのサイズが一致していいない場合には要素を並べなおすことで解消できます。
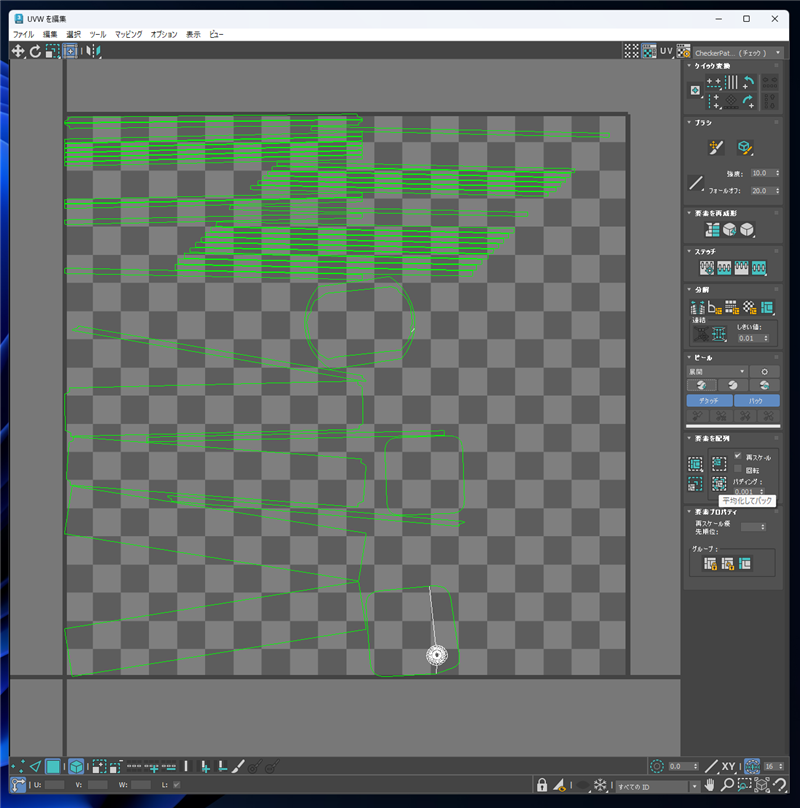
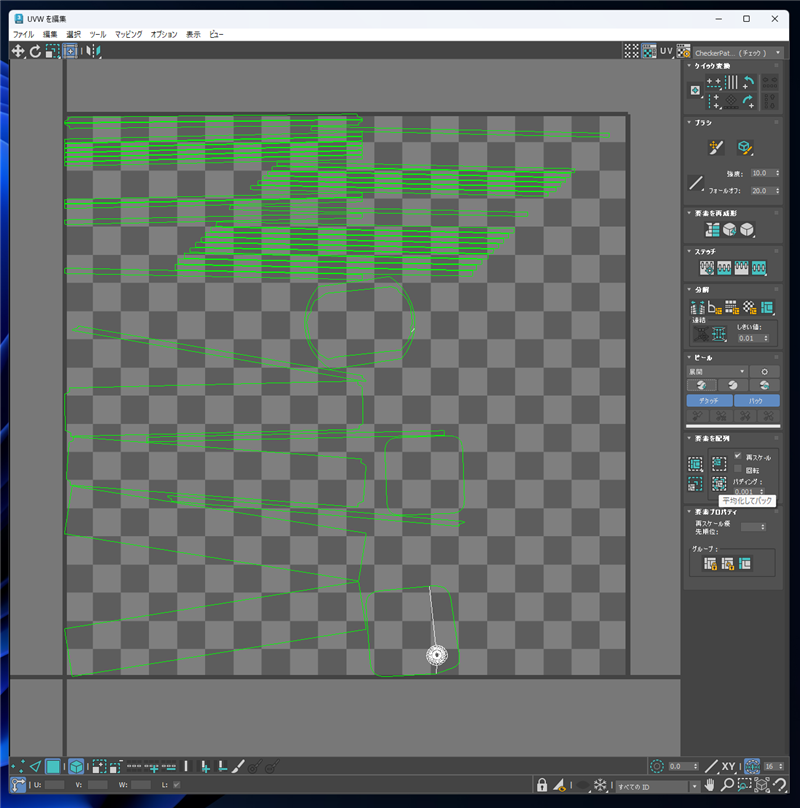
[要素を配列]ロールアウトの[平均化してパック]のボタンをクリックします。

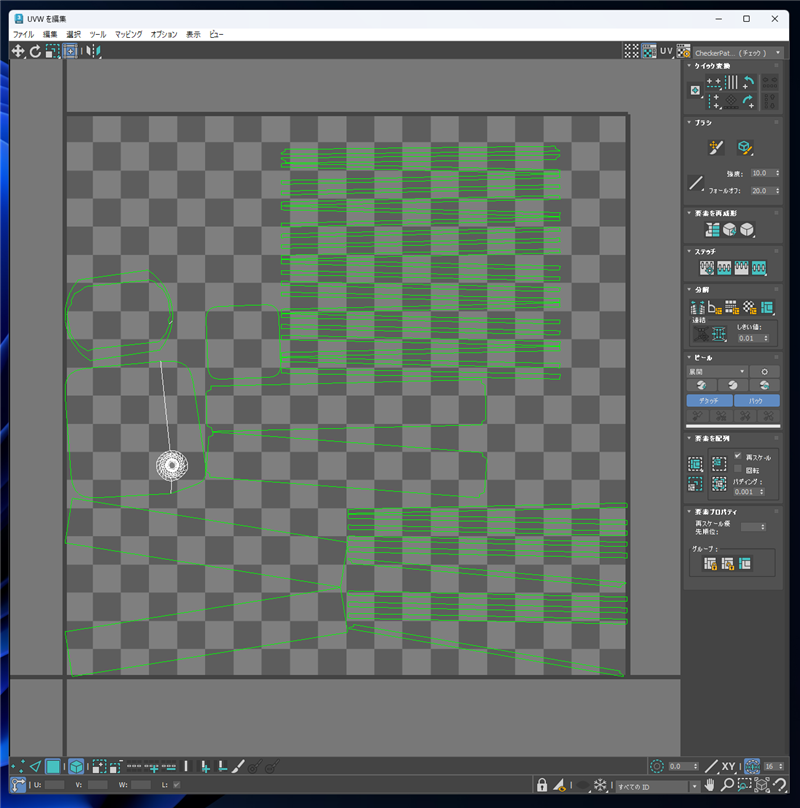
ボタンをクリックすると、処理が実行され、配置が変化します。

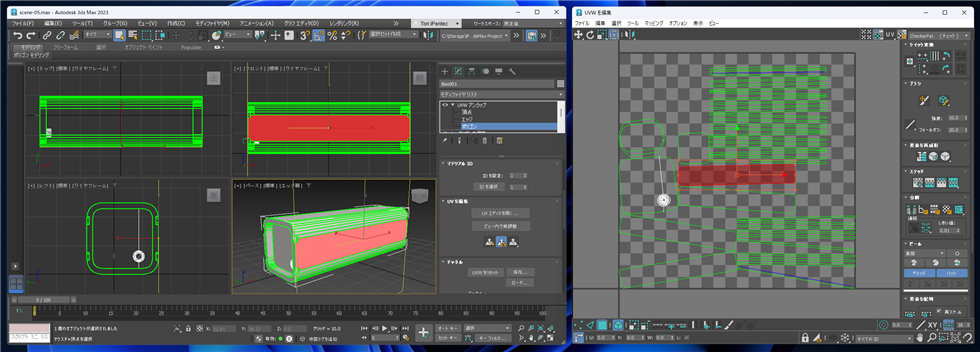
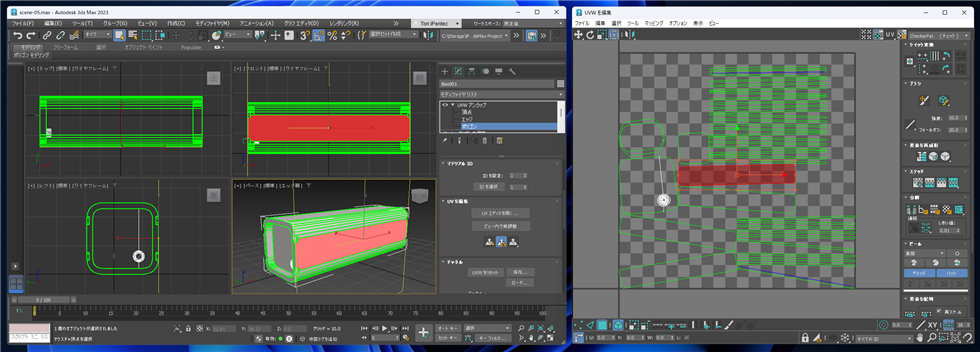
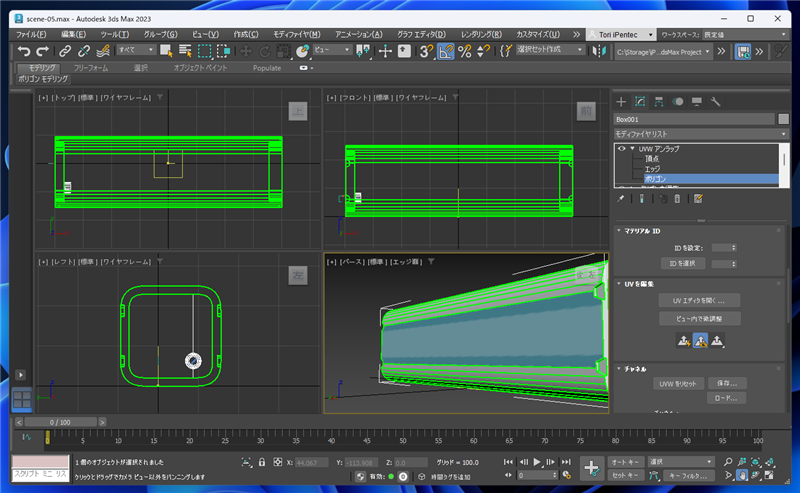
UVエディタの面の図形をクリックします。クリックすると赤色に変わります。
また、メインウィンドウのビューポートでオブジェクトの対応する位置の面の色も赤色に変わります。
テクスチャ画像の位置と面の位置の対応が確認できます。

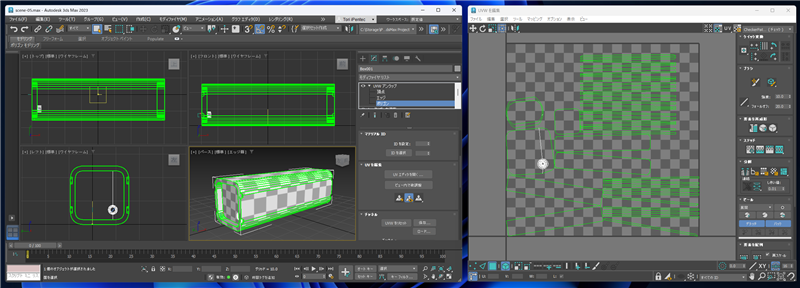
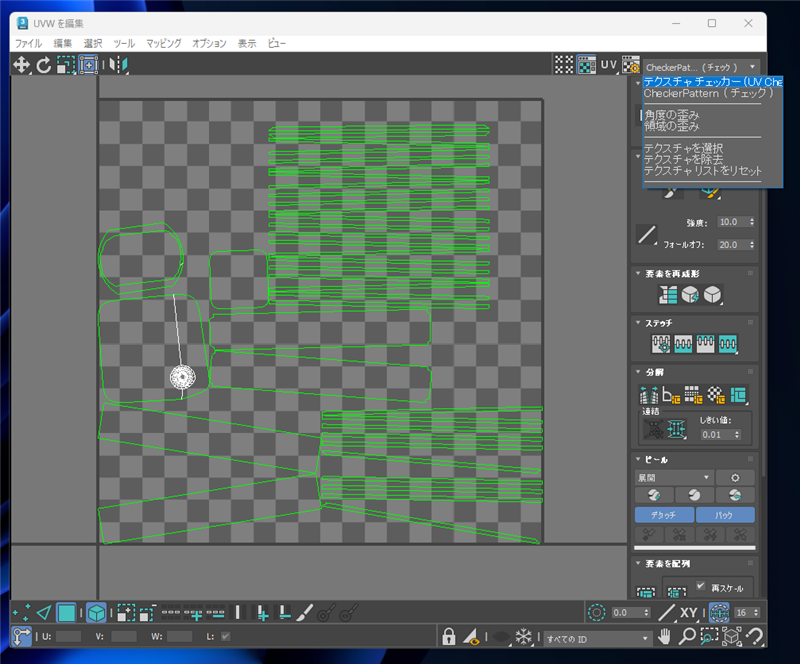
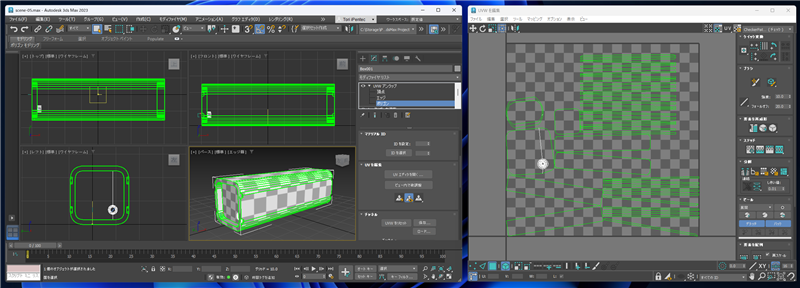
UVエディタ右上のドロップダウンリストボックスをクリックします。リストが表示されますので[CheckerPattern (チェック)]の項目をクリックして選択します。

メインウィンドウのシェーディングのビューポートのオブジェクトにチェッカーの適用状態が表示されます。
ここでは、チェッカーの四角形が正方形になっていることを確認します。正方形になっていないと、文字や模様をテクスチャ画像に入れた際に、
縦長や横長になってしまいます。

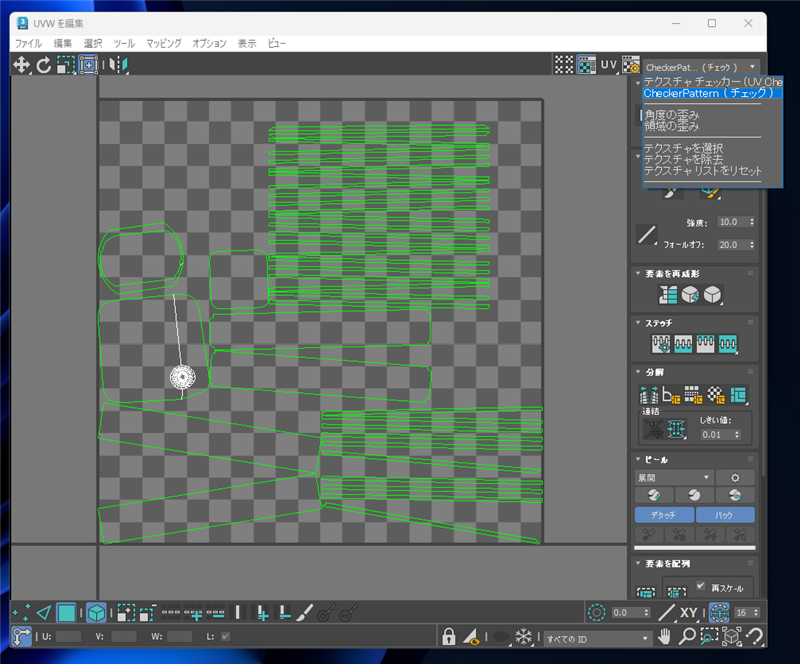
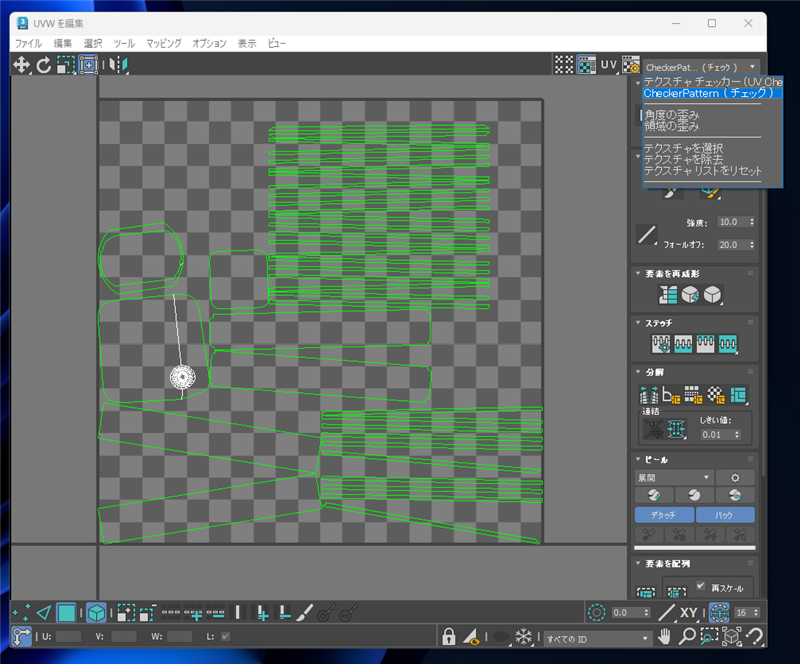
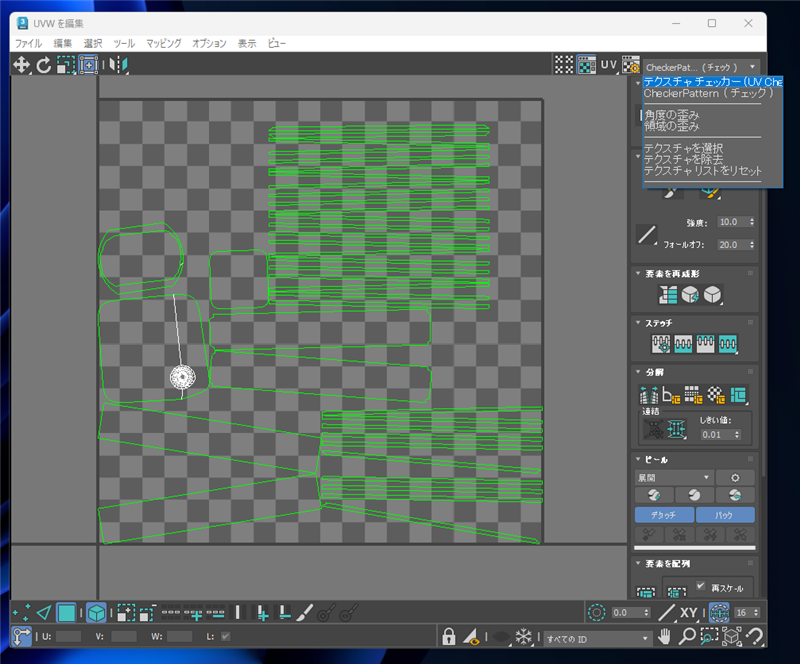
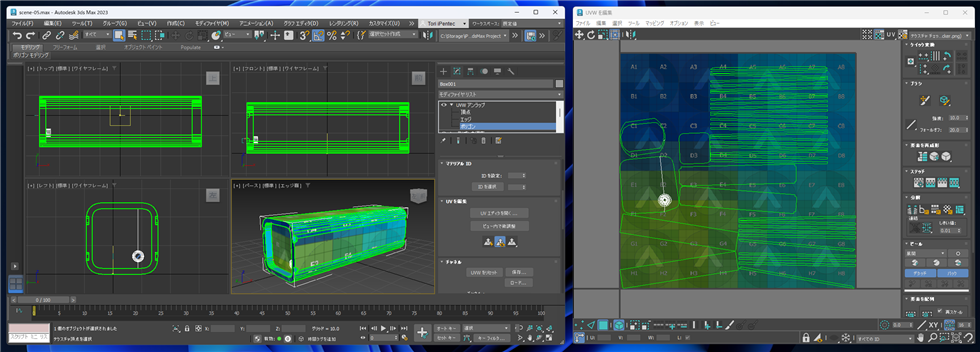
続いて、UVエディタ右上のドロップダウンリストボックスをクリックし、リストから[テクスチャチェッカー (UV Check)]の項目を選択します。

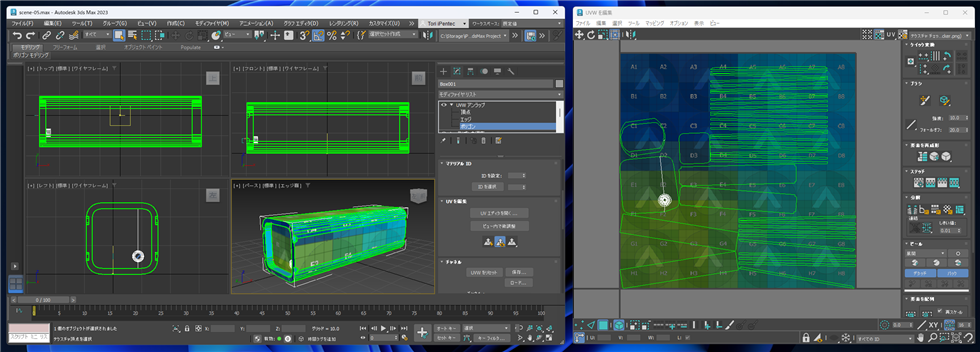
メインウィンドウのシェーディングのビューポートのオブジェクトにテクスチャチェッカーの適用状態が表示されます。
ここでは正方形がゆがんでいないかの確認と、上方向がどちらかを確認します。エリアの文字(E3,F4など)が上向きになっているため、側面のテクスチャは画像の上部が上方向であることが確認できます。

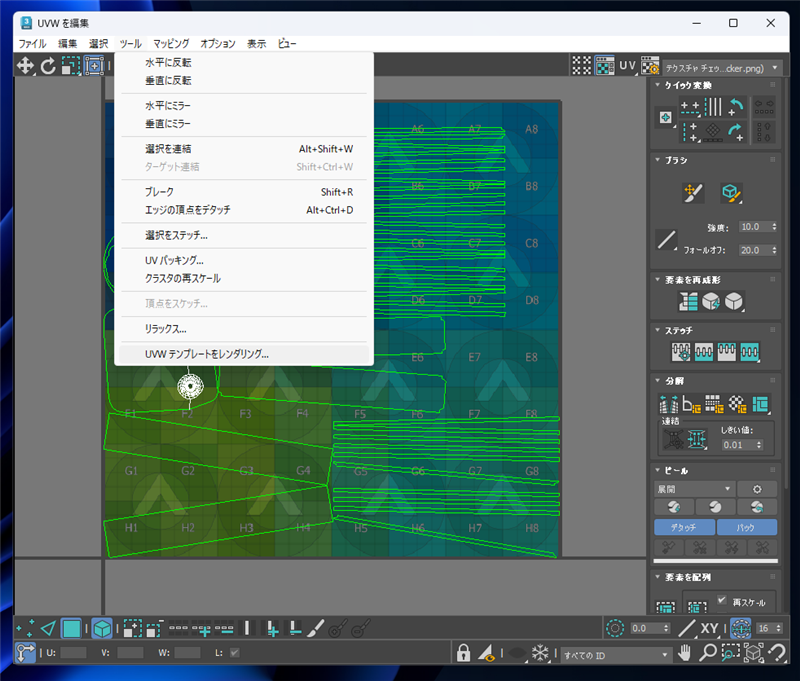
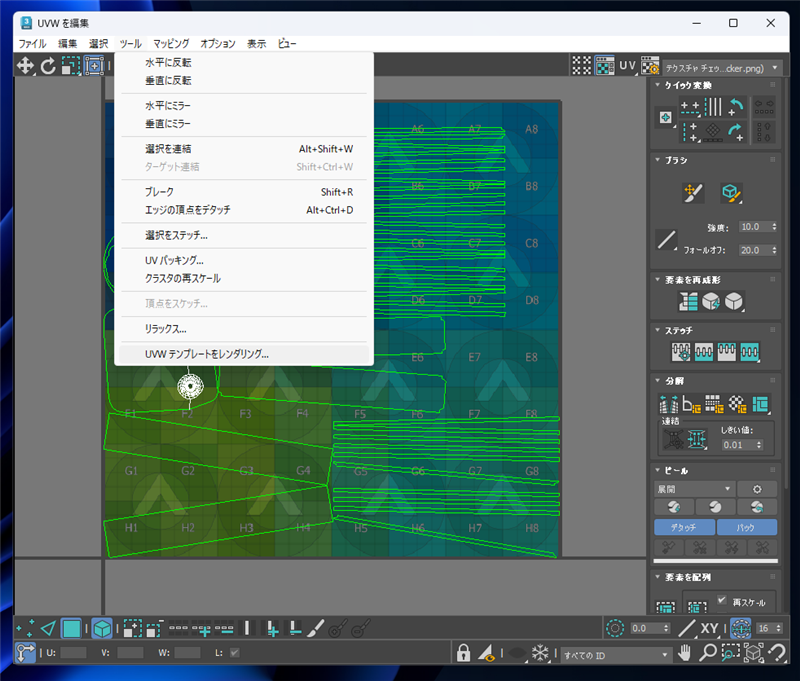
ゆがみがないことが確認できたら、テクスチャのテンプレートを書き出します。UVエディタのウィンドウの[ツール]メニューの
[UVWテンプレートをレンダリング]の項目をクリックします。

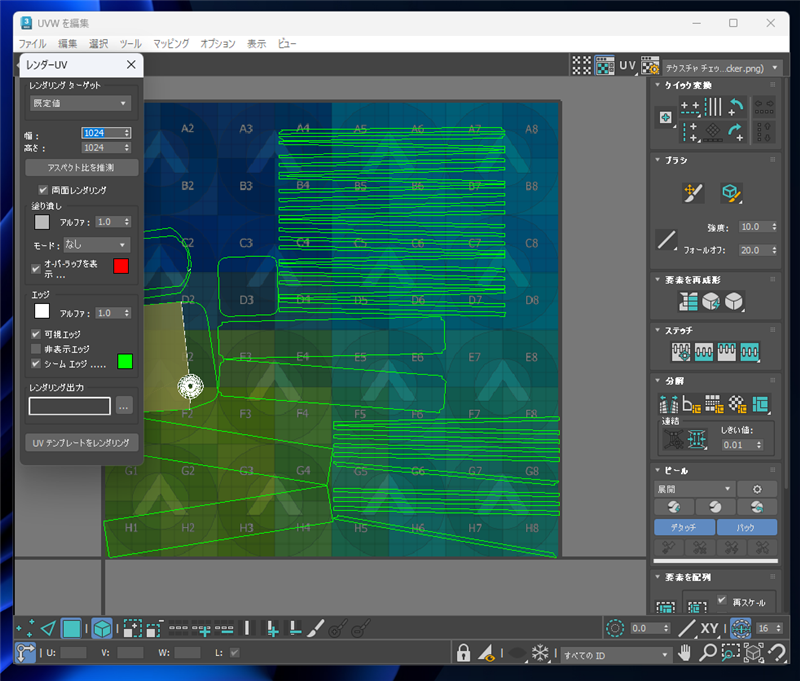
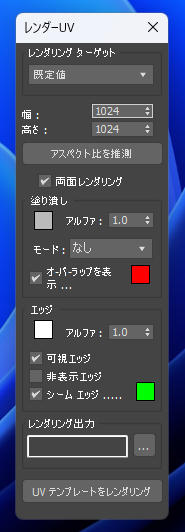
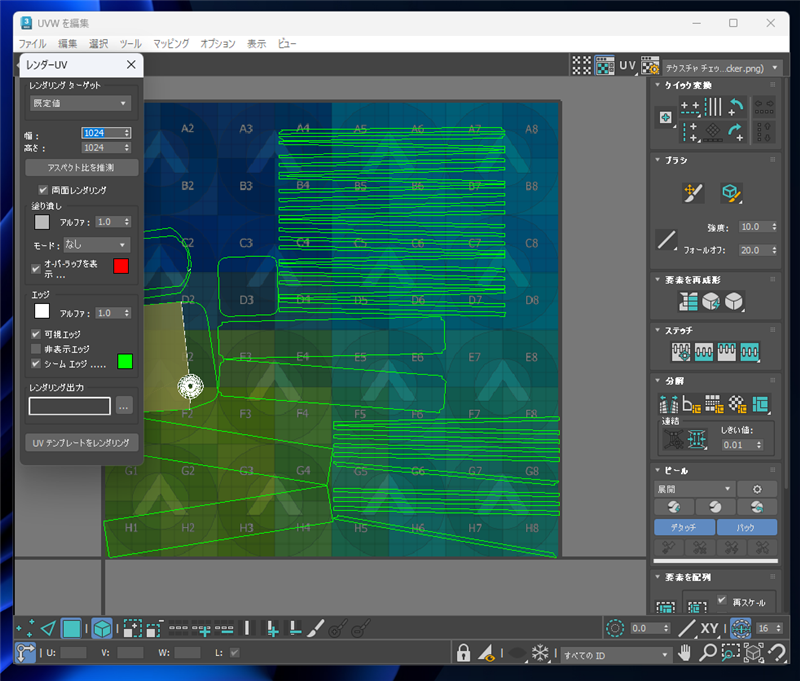
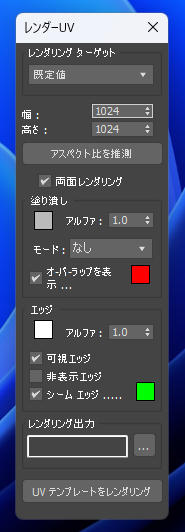
下図の[レンダーUV]ダイアログが表示されます。

[幅][高さ]に書き出すテクスチャの画像サイズを設定します。今回はデフォルトの1024のままとします。
ダイアログ下部の[UV テンプレートをレンダリング]ボタンをクリックします。

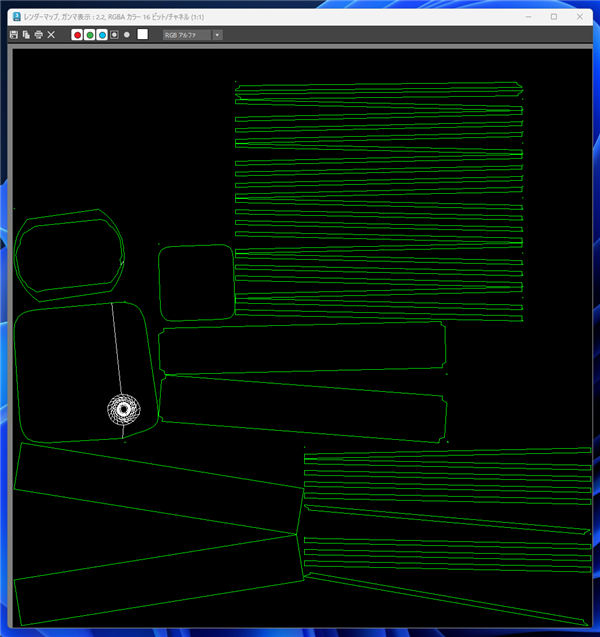
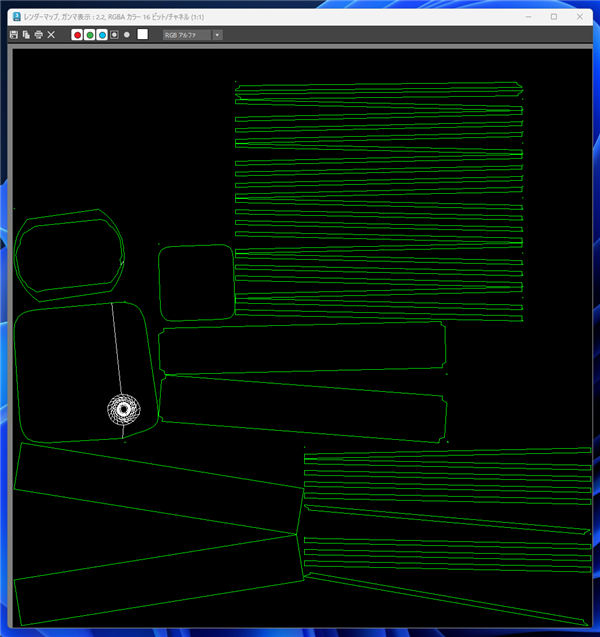
テクスチャのUVテンプレートがレンダリングされます。レンダリング結果のウィンドウのツールバーの[保存]ボタンをクリックしてレンダリング結果を保存します。

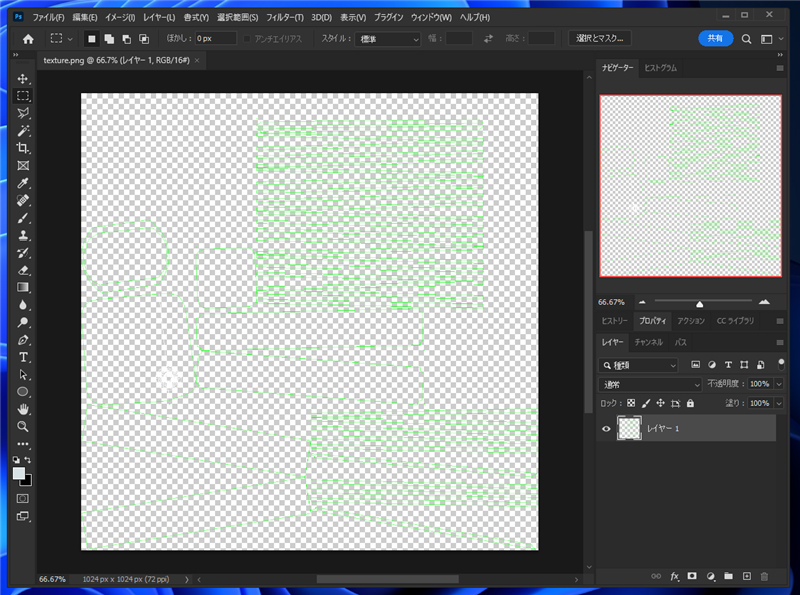
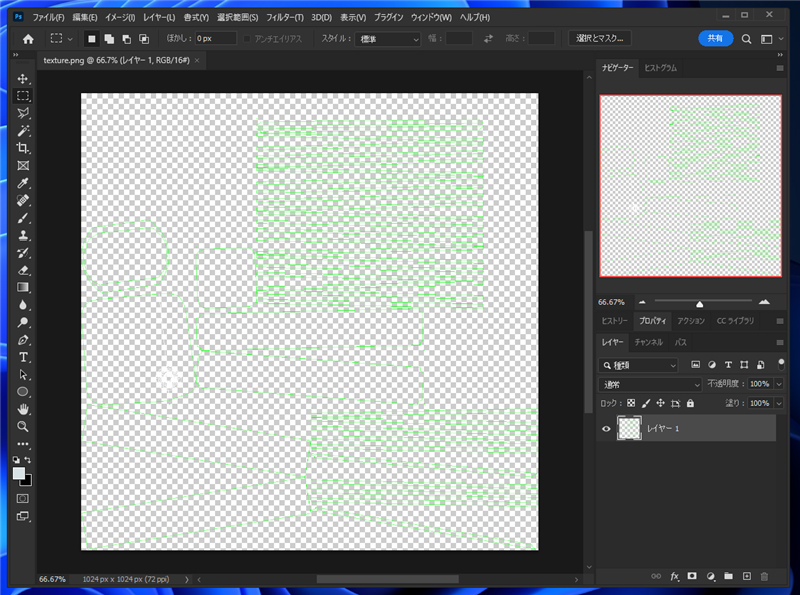
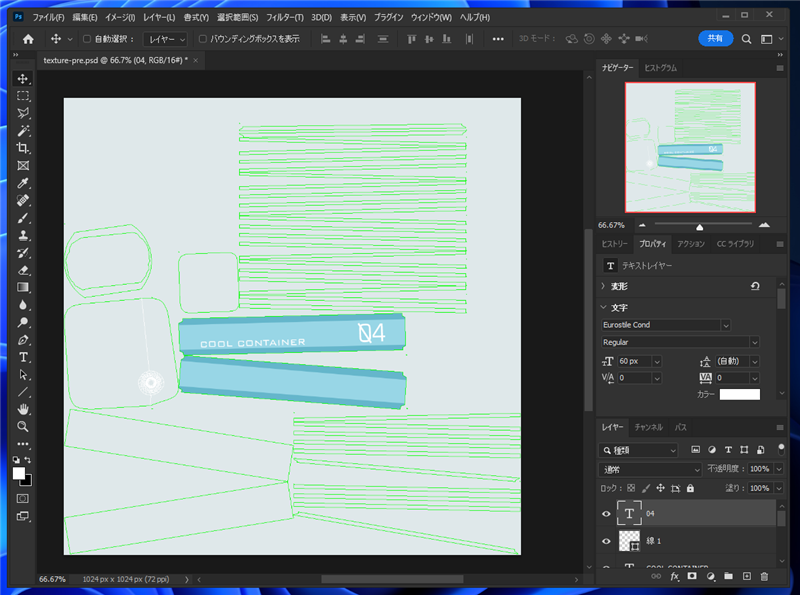
保存したファイルをPhotoshopで開きます。下図の画面が表示されます。

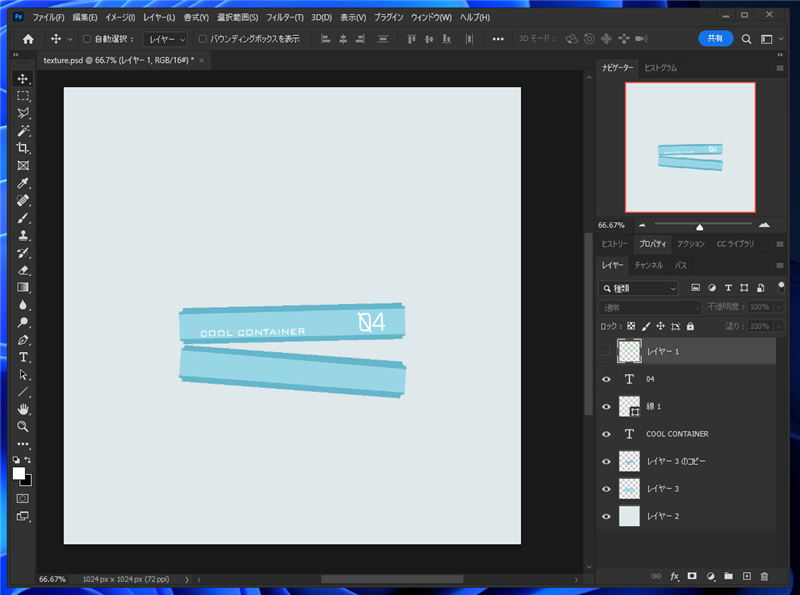
背景をオブジェクトのベースカラーで塗りつぶします。
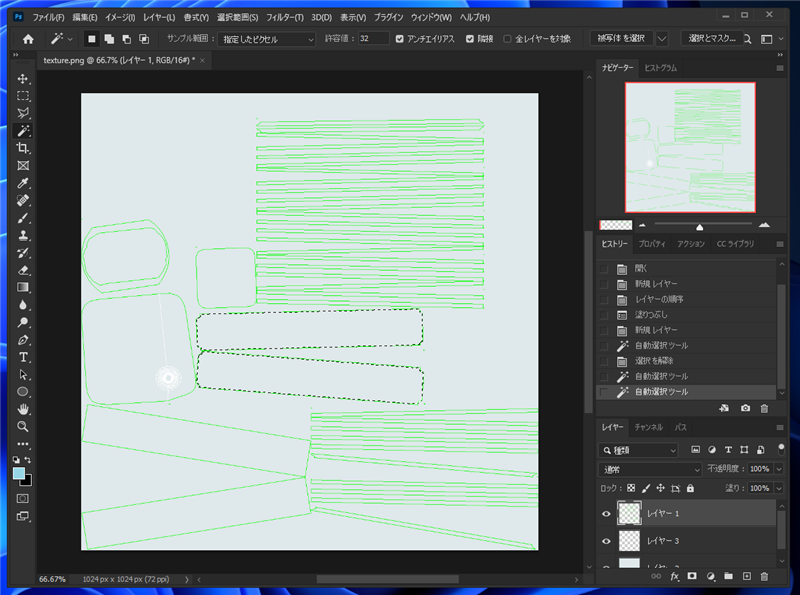
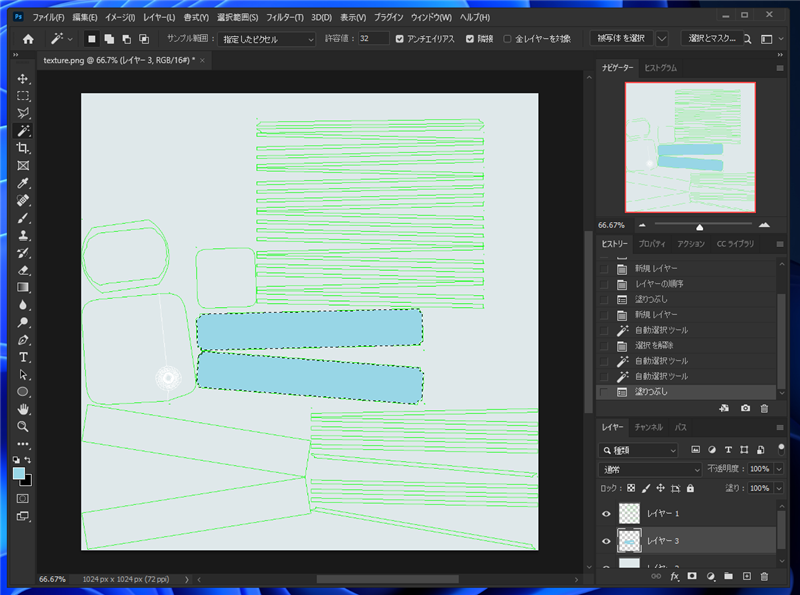
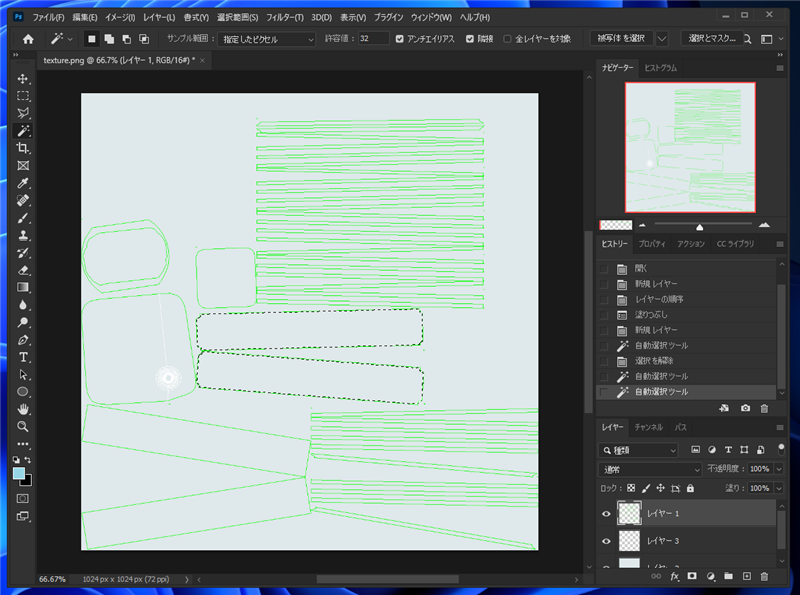
[自動選択ツール]を利用して色を塗り分ける面のエリアを選択します。

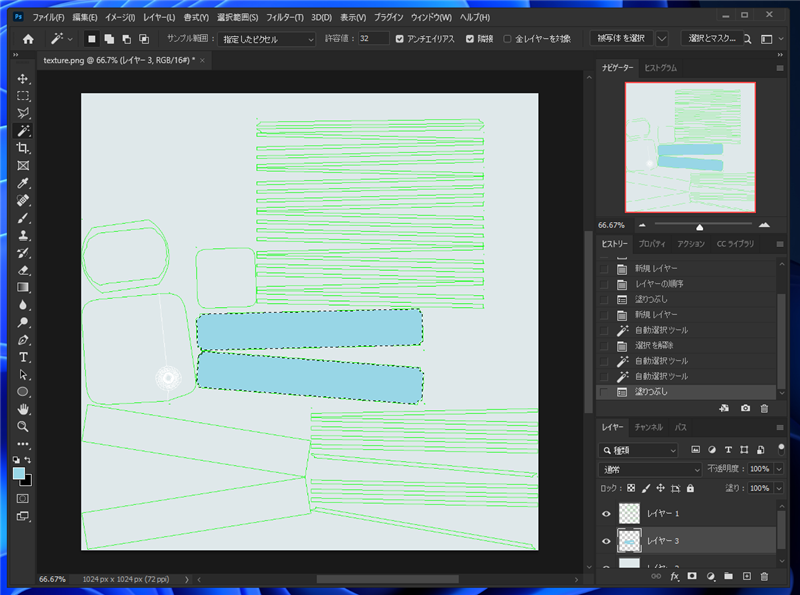
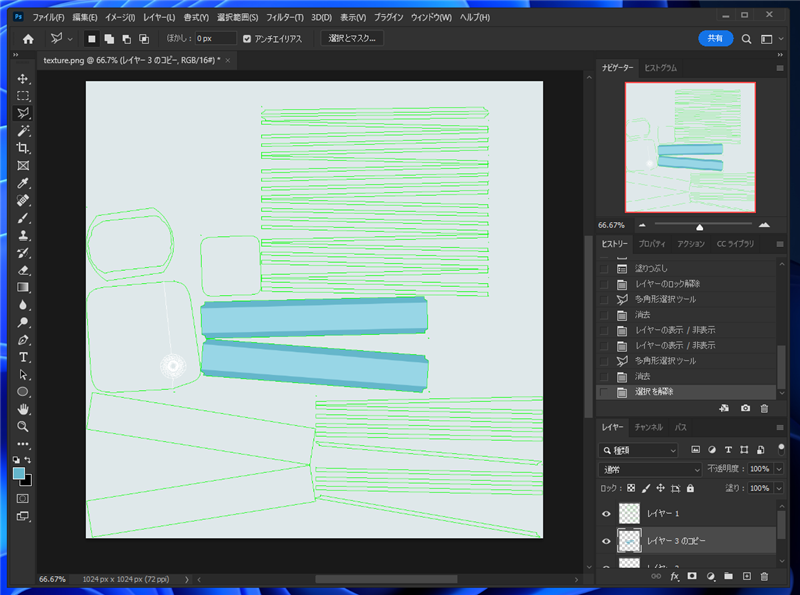
側面の塗分け部分の色を別の色で塗りつぶします。

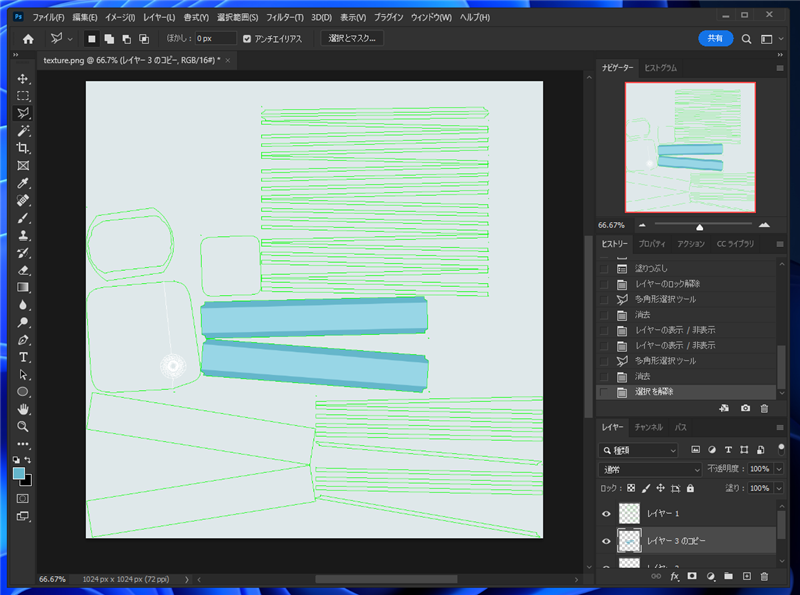
色を塗り分ける部分を別の色で塗りつぶします。

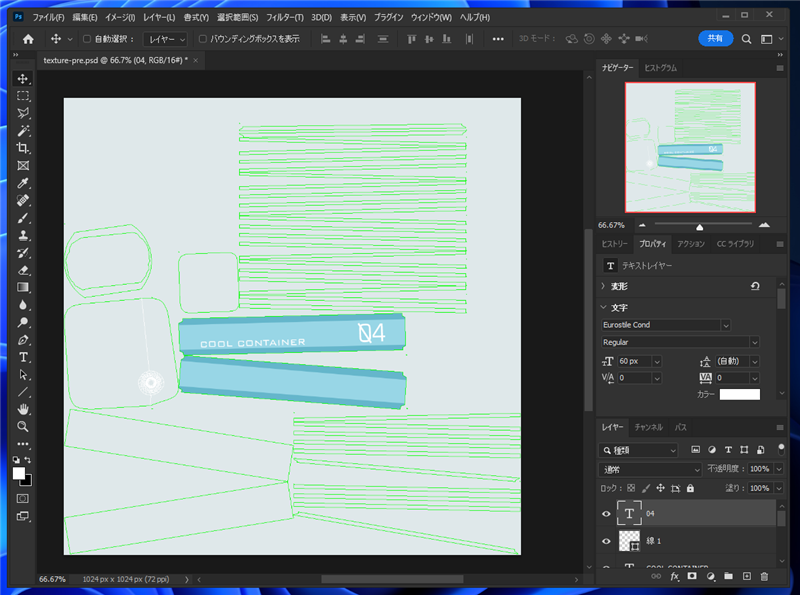
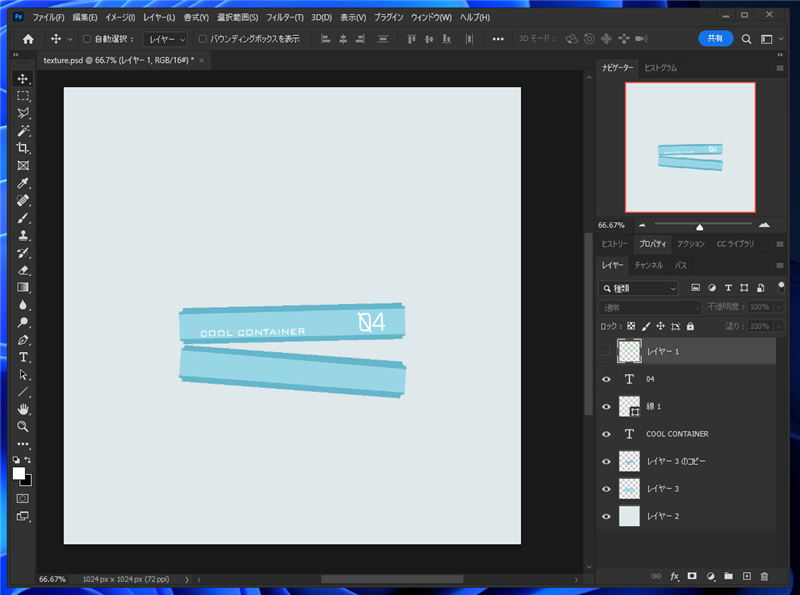
オブジェクトに入れる文字もテクスチャ画像に追加します。

緑色のガイド線は非表示にして画像を保存します。

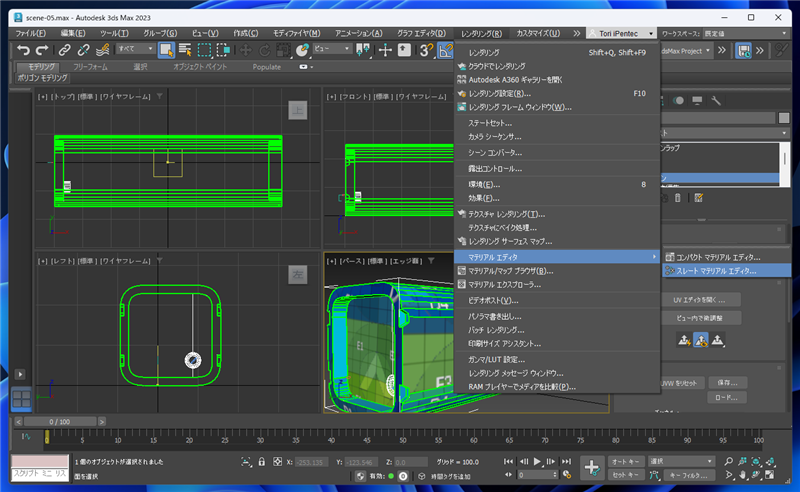
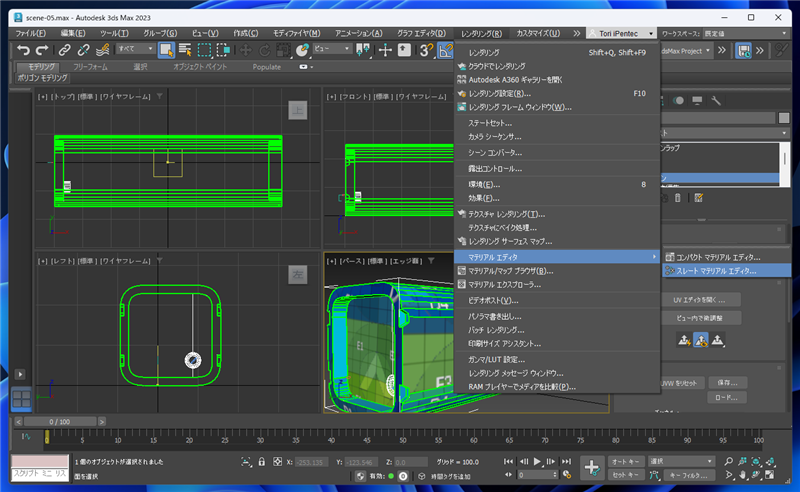
3ds Maxに戻り、メインウィンドウの[レンダリング]メニューの[マテリアル エディタ]サブメニューの[スレート マテリアル エディタ]の
項目をクリックします。

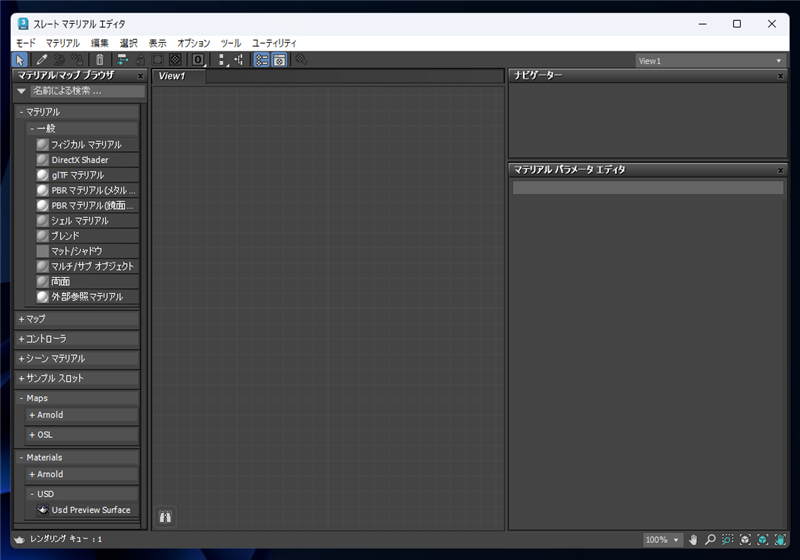
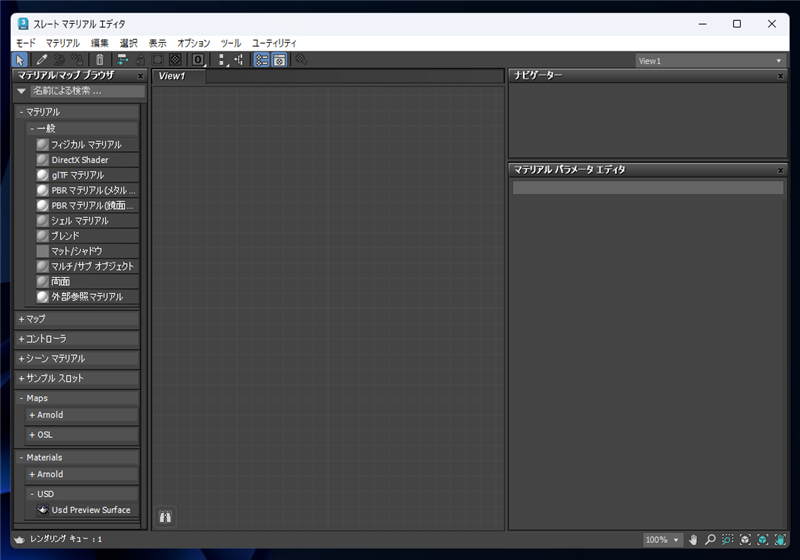
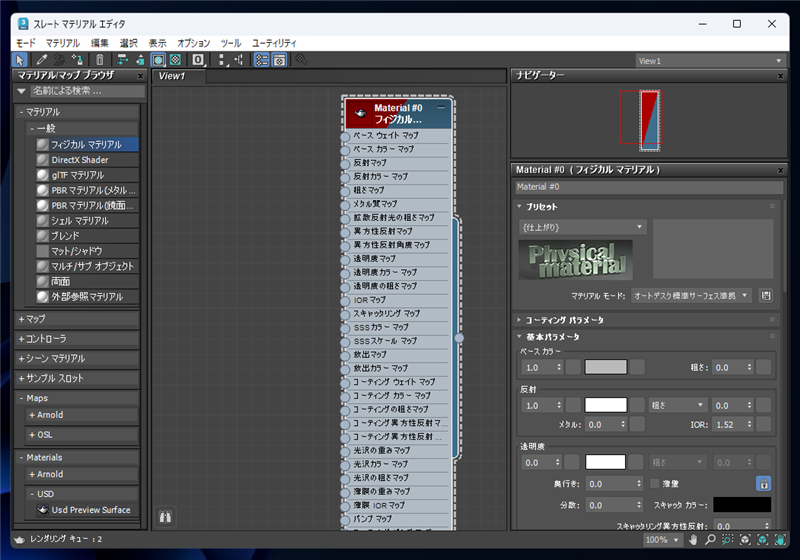
[スレート マテリアル エディタ]のウィンドウが表示されます。

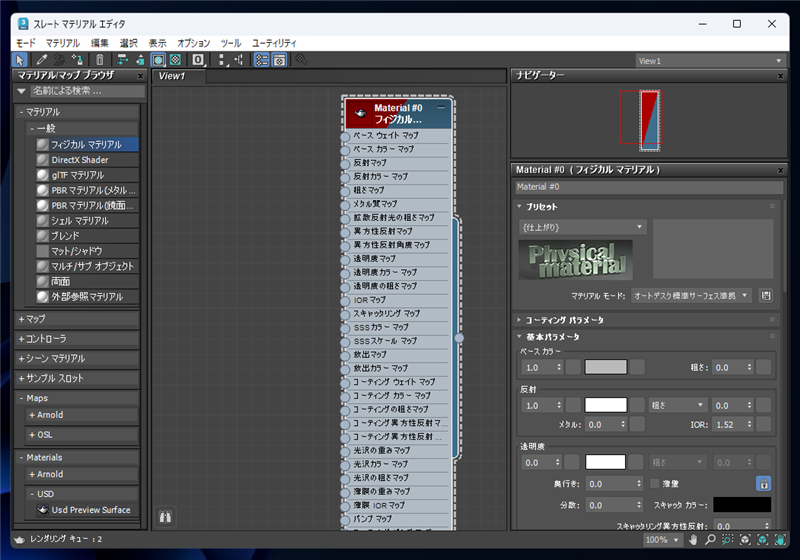
左側のエリアの[マテリアル]の[一般]カテゴリの[フィジカルマテリアル]の項目をドラッグし、中央のエリアにドロップします。
フィジカルマテリアルの項目が中央のエリアに配置されます。

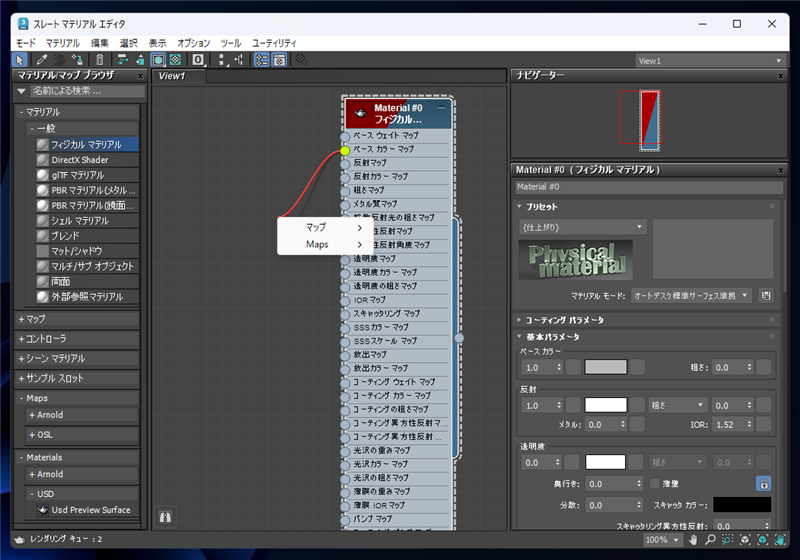
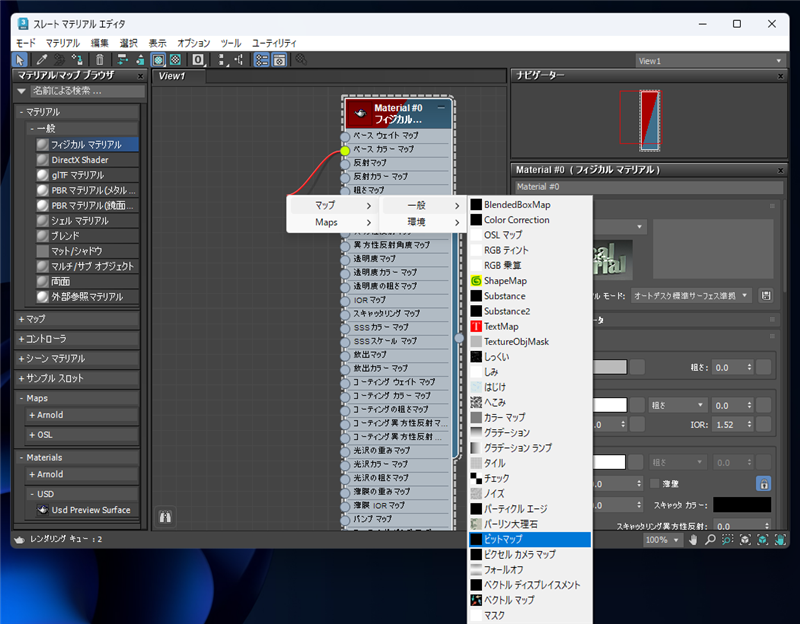
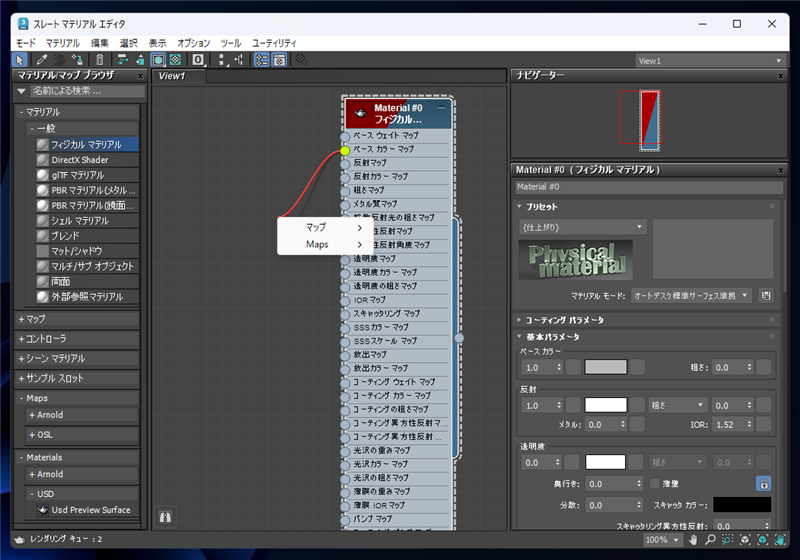
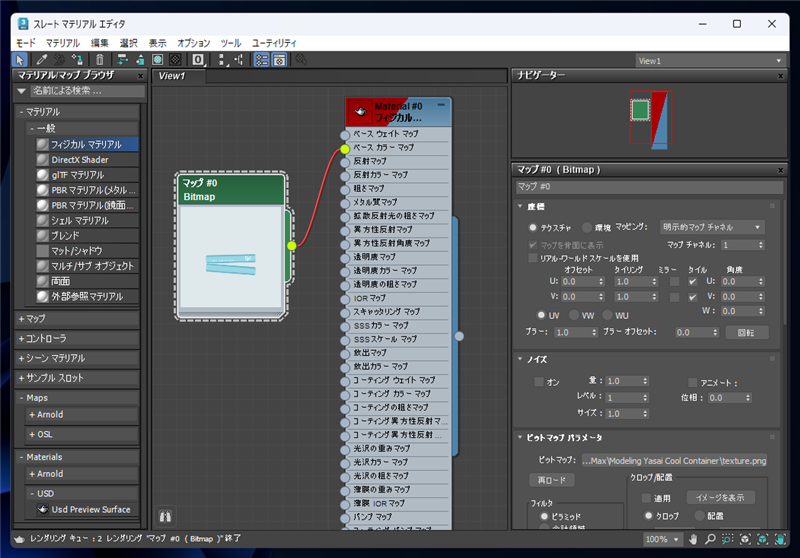
フィジカルマテリアルの枠の[ベース カラーマップ]の左側のコネクタからドラッグします。ドロップすると下図のポップアップメニューが表示されます。

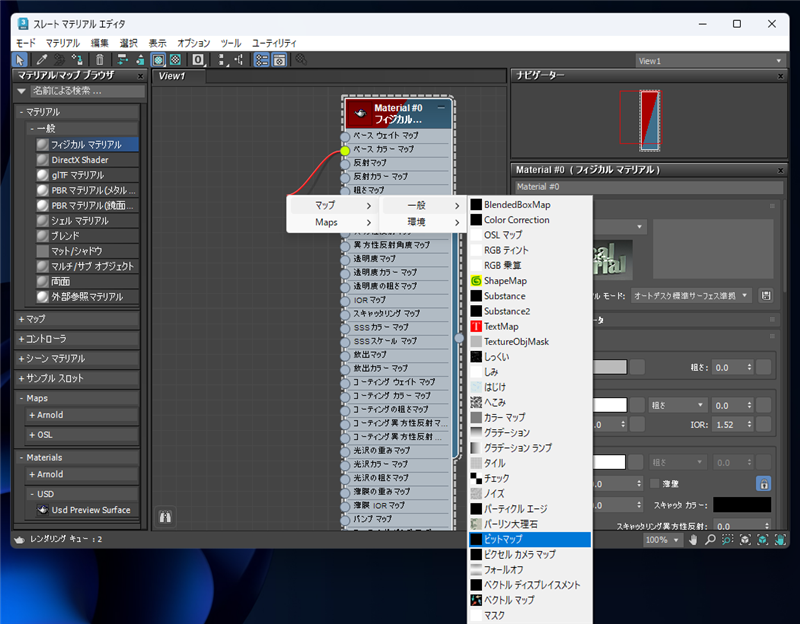
メニューの[マップ]の[一般]サブメニューの[ビットマップ]の項目をクリックします。

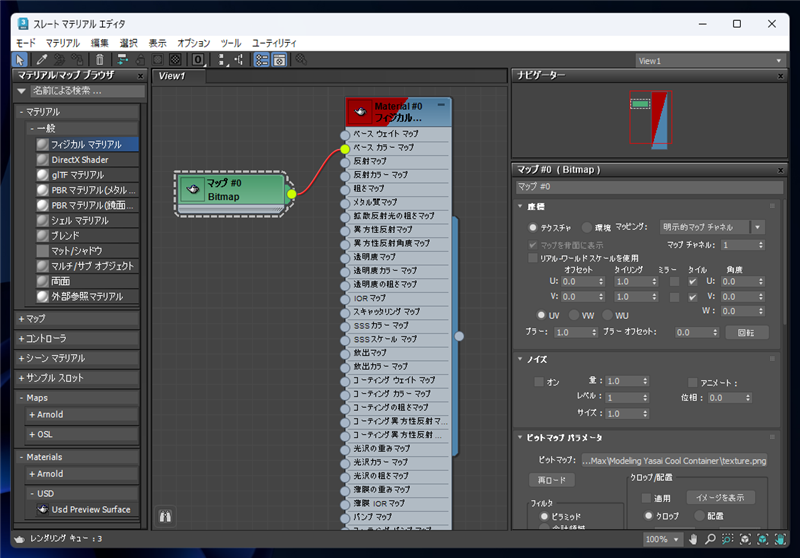
ファイルを開くダイアログボックスが表示されますので、先ほどPhotoshopで作成したテクスチャ画像を選択します。
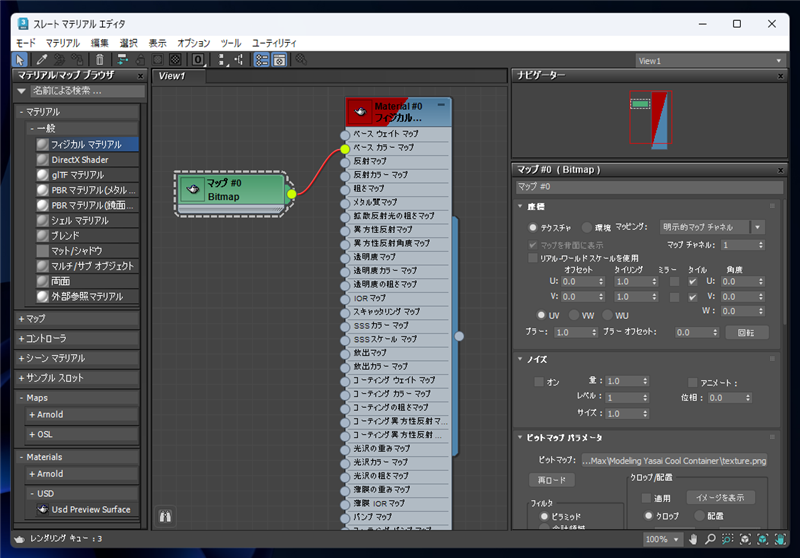
選択すると、Bitmapの項目が作成され、ベースカラーマップと接続された状態になります。

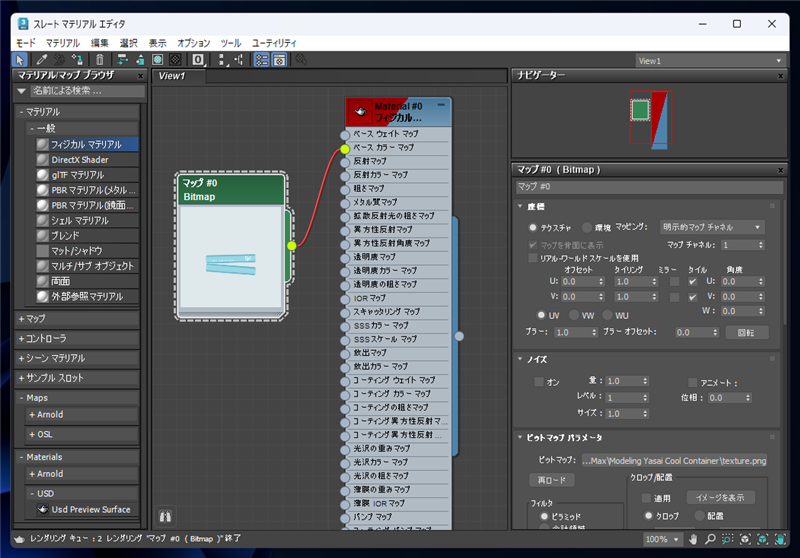
サムネイルのプレビューを表示してテクスチャ画像を確認します。

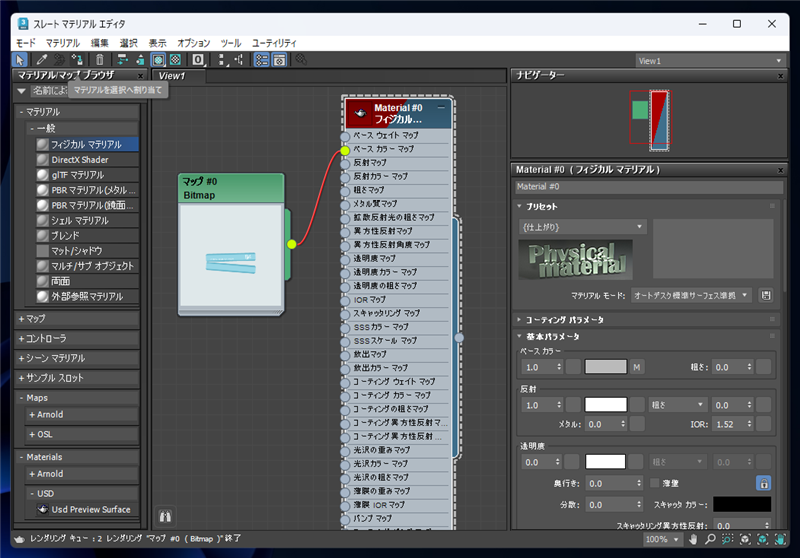
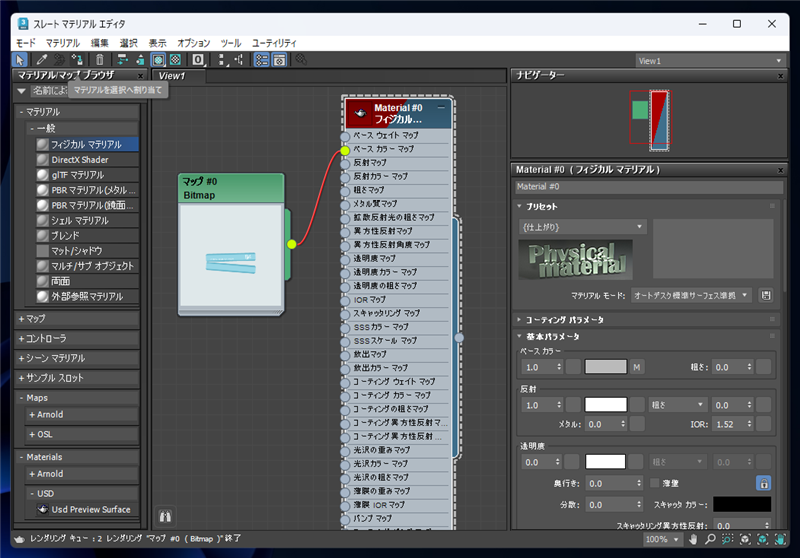
メインウィンドウのオブジェクトを選択した状態で、マテリアル エディタのウィンドウ上部のツールバーの[マテリアルを選択へ割り当て]のボタンをクリックします。

マテリアルが設定されました。右下のシェーディングありのビューポートにテクスチャが反映された状態が表示されています。

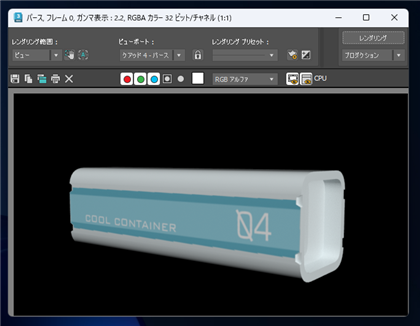
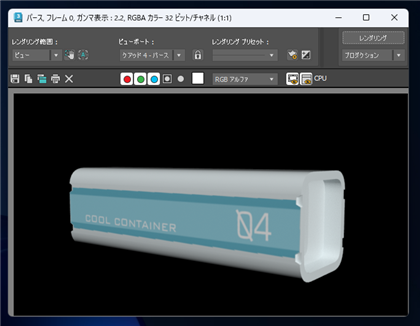
反対側の面を確認します。反対側の面にもテクスチャが反映されています。

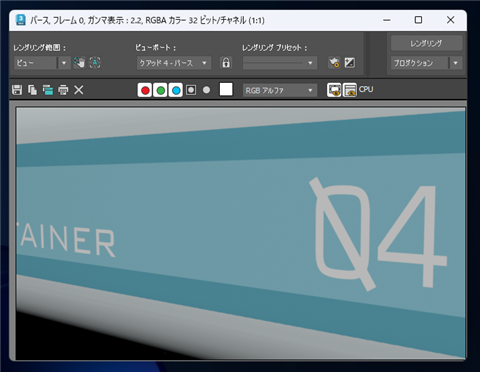
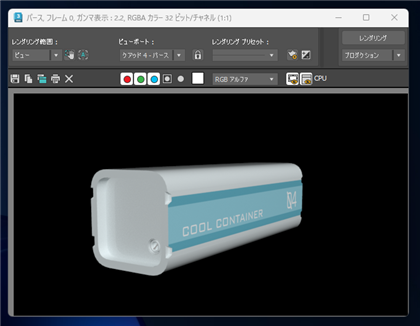
レンダリングします。下図の結果となります。テクスチャが反映されている状況が確認できます。


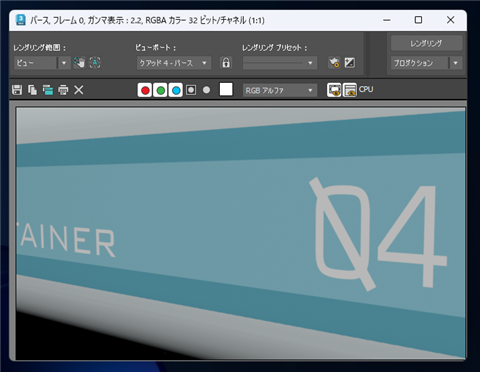
ただし、オブジェクトに近づくと、テクスチャのギザギザやにじみが気になります。これはテクスチャの解像度不足が原因かと思われます。

再度テクスチャのテンプレートを書き出し、Photoshopでテクスチャを作成します。
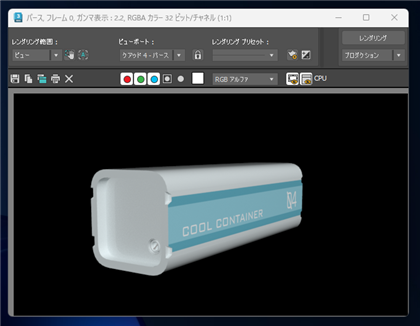
8,192x8,192で書き出し、テクスチャの解像度を上げた状態が下図です。テクスチャの解像度が高いとオブジェクトに近づいても、
にじみや荒れが少なくなります。

UVW展開してテクスチャを作成し、オブジェクトに適用できました。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-10-15
作成日: 2022-10-02