画像アセットの作成と画像アセットの出力 - Photoshop
画像アセットの作成と画像アセットの出力手順を紹介します。
概要
1枚の画像から複数の領域を切り出す方法としてスライスを作成して書き出す方法があります。通常の利用であればスライスの利用でよいのですが、スライスの場合スライス領域を重ねることができない制約があります。また、スライスの場合は書き出し時のレイヤーの表示状態で画像が書き出されるため、スライス領域の一部を透過させる場合は、背景を含む下位のレイヤーを非表示にして書き出す必要があります。加えて、スライスの領域も作成する必要があります。
これらの制約がない書き出し方法として、Photoshop CCから画像アセットと呼ばれる新しい機能が導入されました。この記事では画像アセットを利用してキャンバスの一部を画像で出力する手順を紹介します。
手順
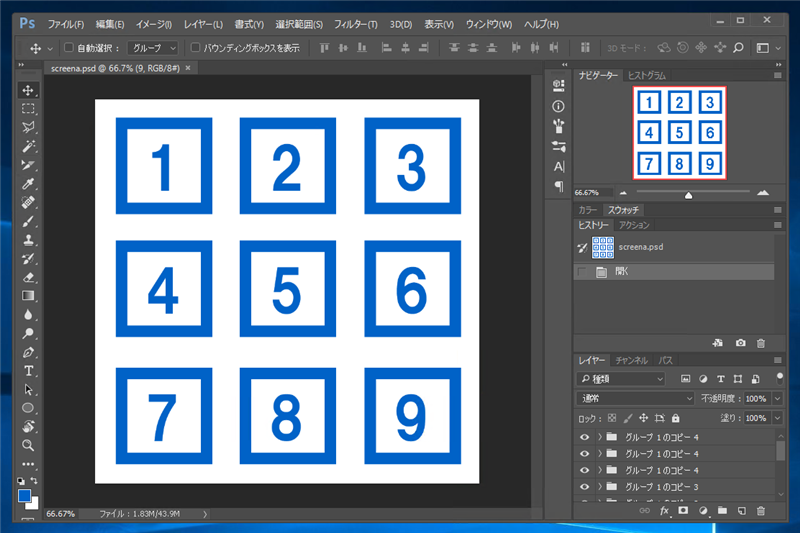
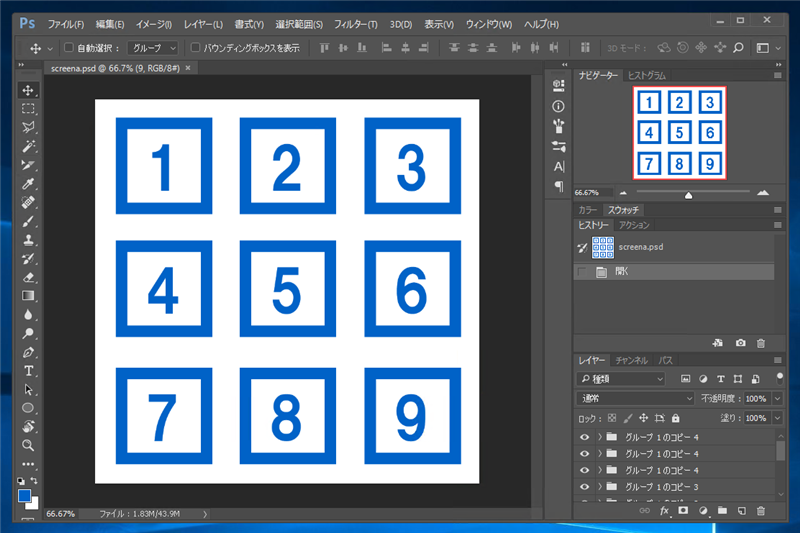
下図の画像を作成します。四角の枠内に1~9の数値が記入されています。今回の例では9つの枠の画像をキャンバスから切り出して出力する例を紹介します。

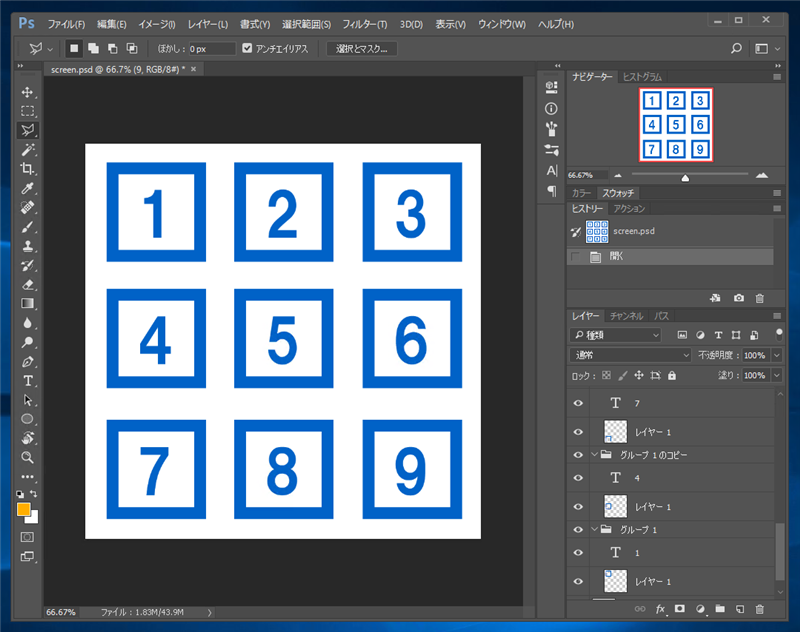
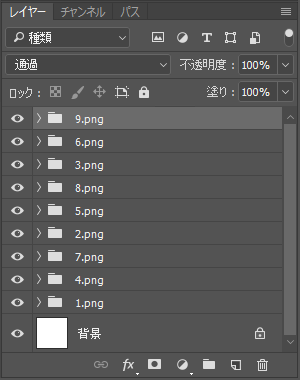
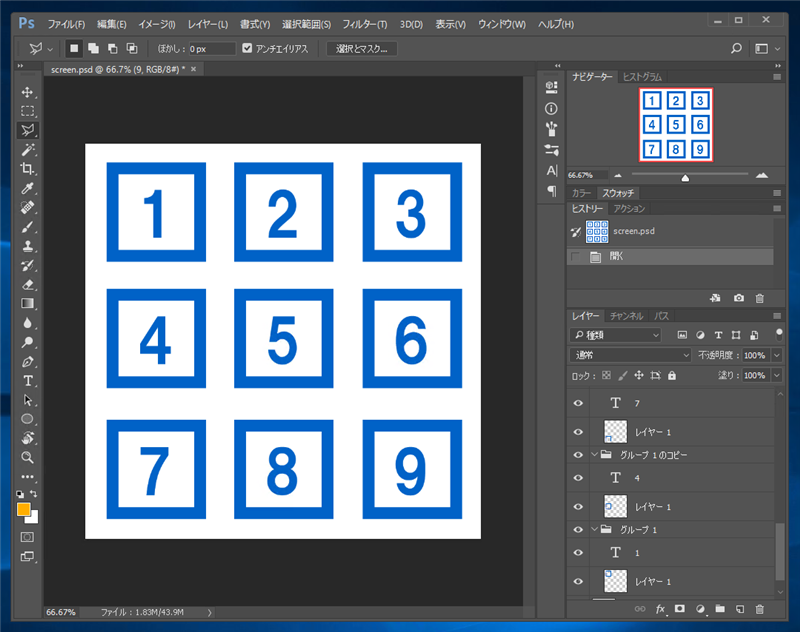
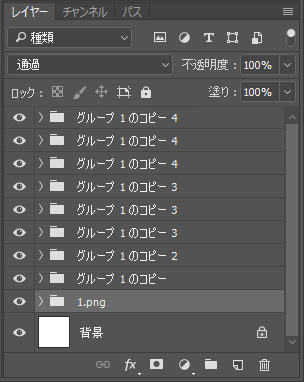
レイヤーの構造は下図の通りです。レイヤーグループ内に四角の枠と内部の数値のテキストレイヤーが配置されています。

レイヤーグループは枠の数だけ、すなわち9つのレイヤーグループになっています。。

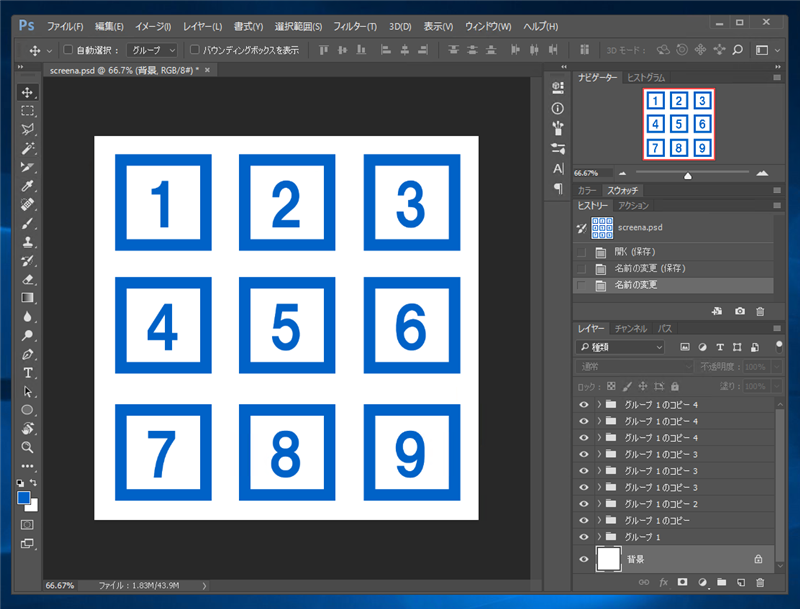
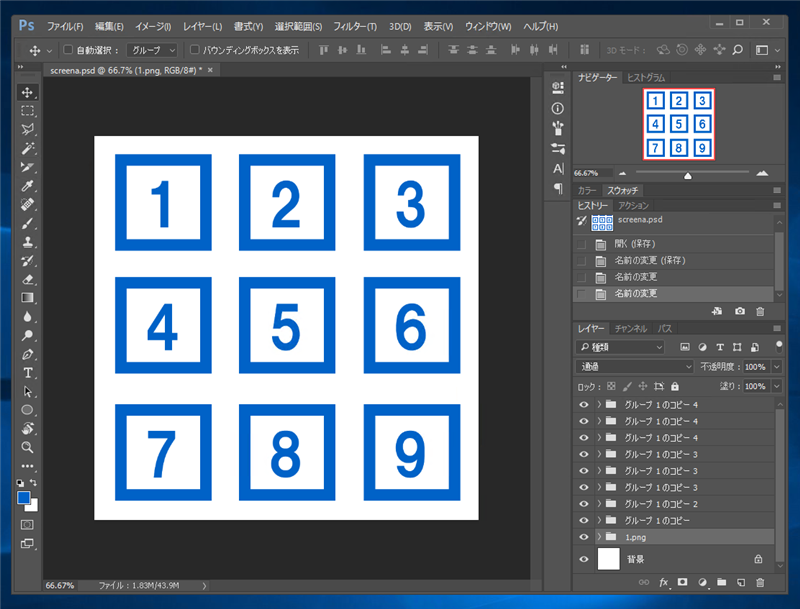
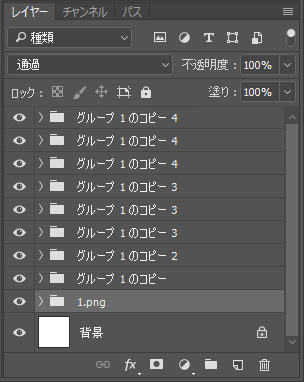
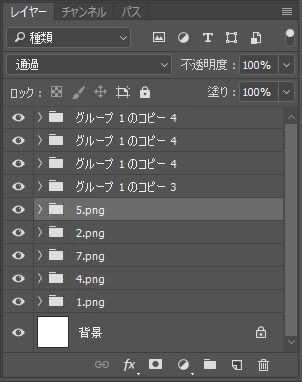
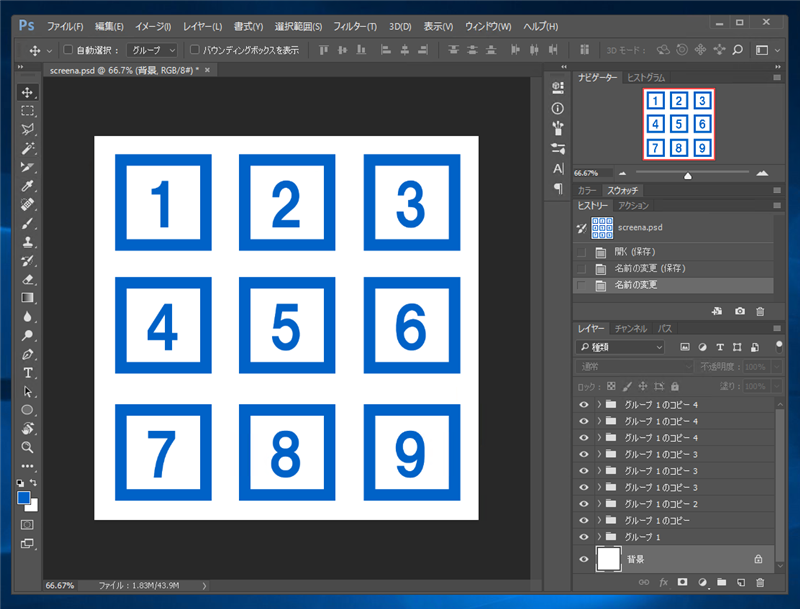
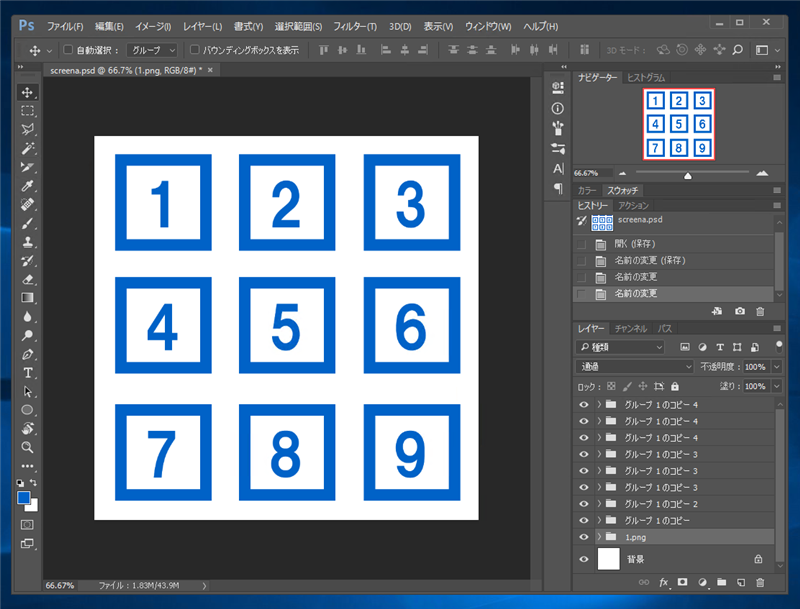
レイヤーグループの名称部分をダブルクリックします。レイヤー名が編集状態になりますので、新しいレイヤー名を入力します。今回は"1.png"という名称に変更します。名称の末尾には".png"などの拡張子にする必要があります。

利用できる拡張子は以下の通りです。
| 拡張子名 | ファイル形式 | 設定 |
|---|
| *.png | PNG | 32bit |
| *.gif | GIF | 透過GIF |
| *.jpeg | JPEG | 80% |
| *.svg | SVG | |
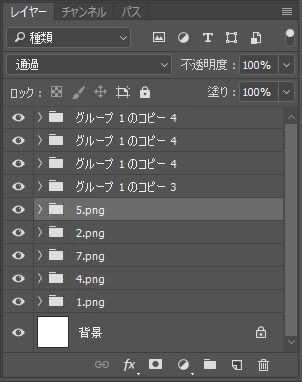
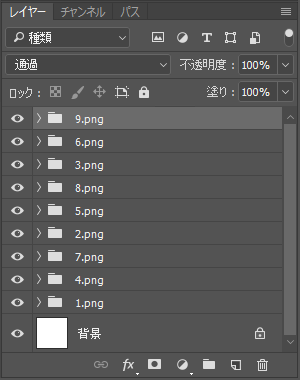
レイヤーグループの名称を *.png 形式の名称に変更します。



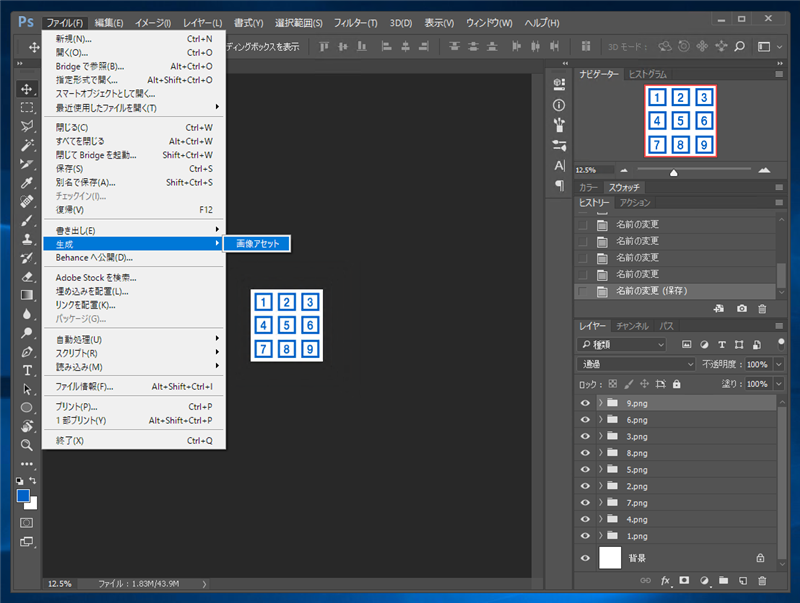
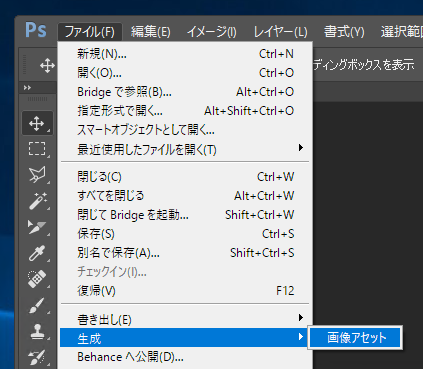
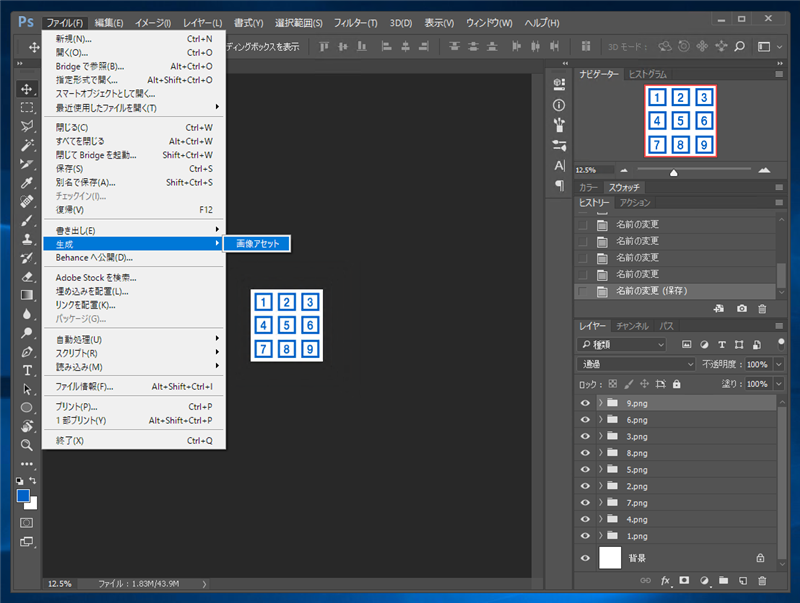
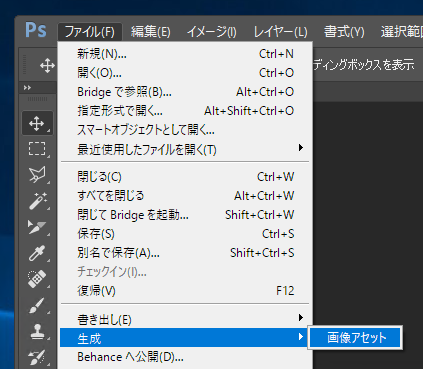
続いて、画像アセットの生成を有効にします。[ファイル]メニューの[生成]の[画像アセット]をクリックします。

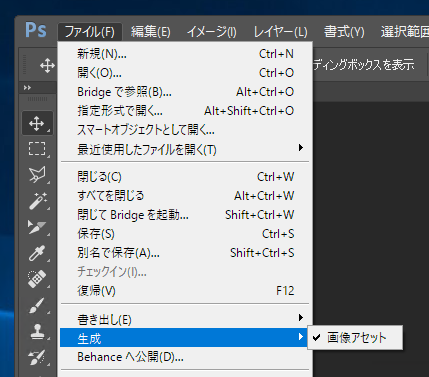
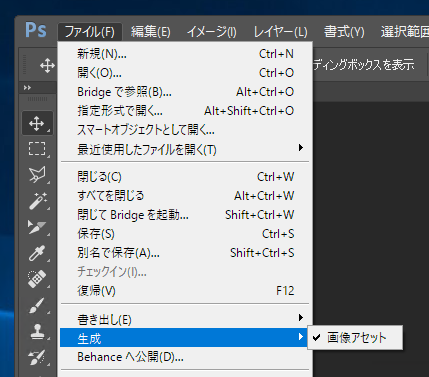
[画像アセット]をクリックしてチェックがつけば設定完了です。


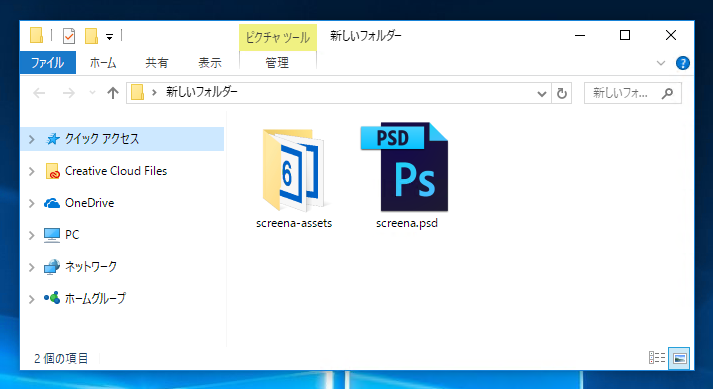
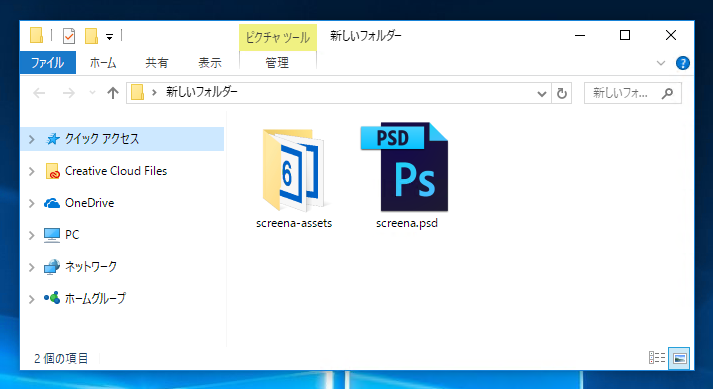
設定後、PSDファイルを保存します。PSDファイルを保存したディレクトリに"screen-assets"フォルダが作成されます。こちらに画像アセットとして出力設定したレイヤーの画像が表示されます。

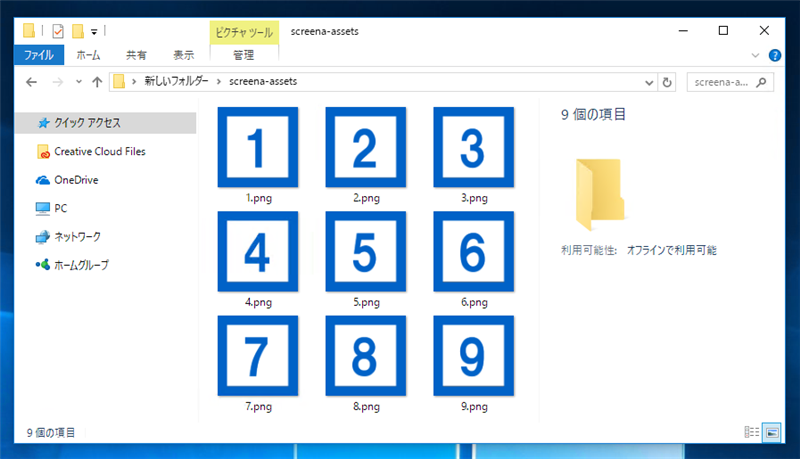
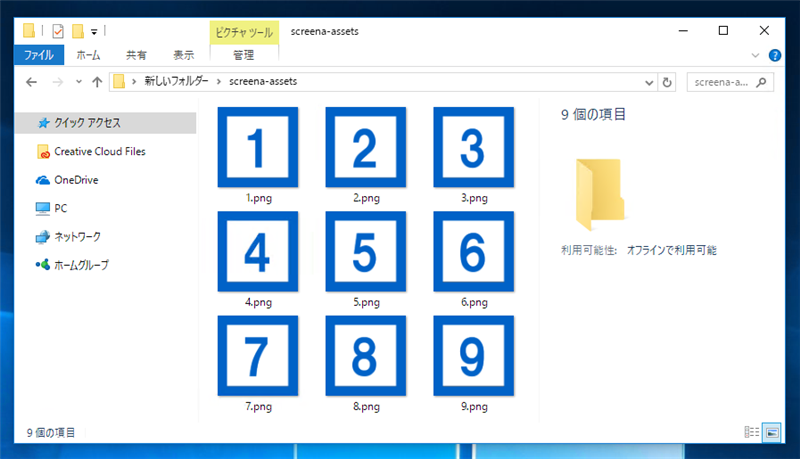
フォルダ内を確認します。1~9までの数字が記入された画像ファイルが出力できています。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。