星形の図形の半分を塗りつぶす、いくつかの方法を紹介します。
概要
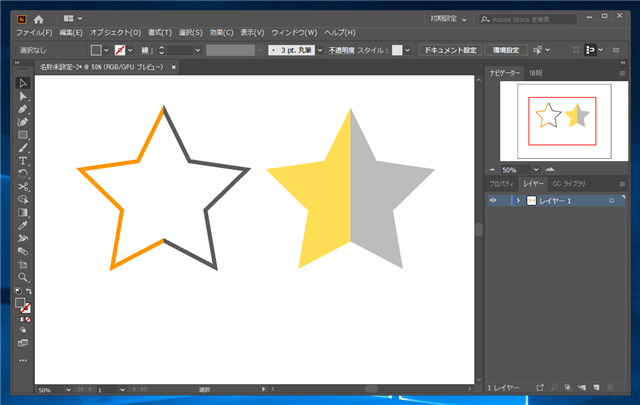
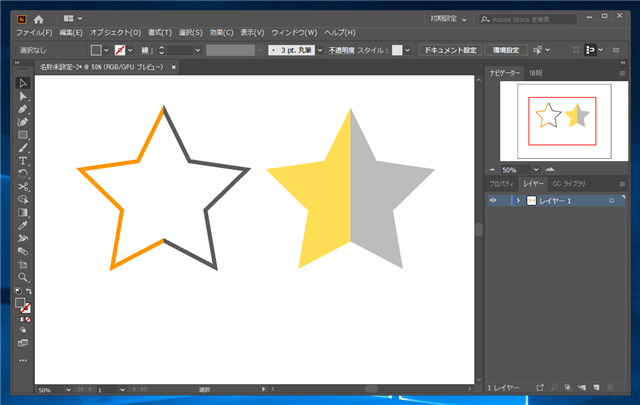
Illustratorで描画した図形の一部分を別の色で塗りつぶしたいことがあります。この記事では星形の図形を例にして、星形の半分を別の色で塗りつぶすいくつかの方法を紹介します。
パスを分割する方法 : はさみツールの利用
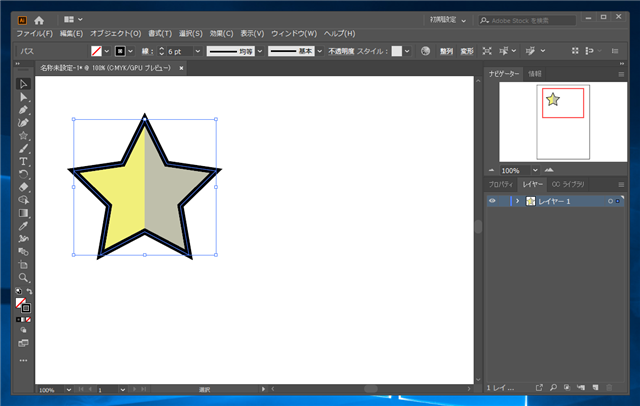
はさみツールを利用して、星形を半分に分割して別の図形にして色を変更します。星形を描画します。

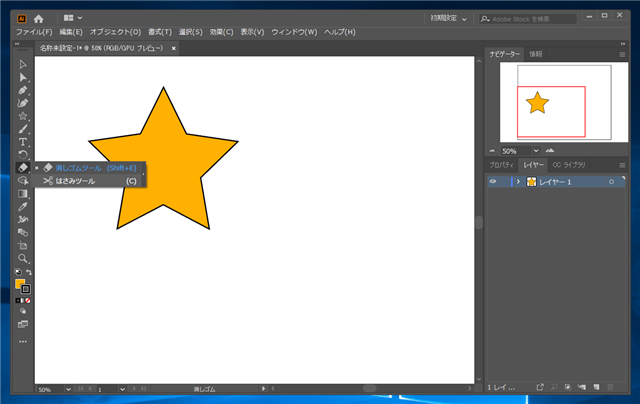
ツールパレットから[はさみツール]を選択します。

[はさみツール]が選択されると、はさみのボタンが選択状態になります。

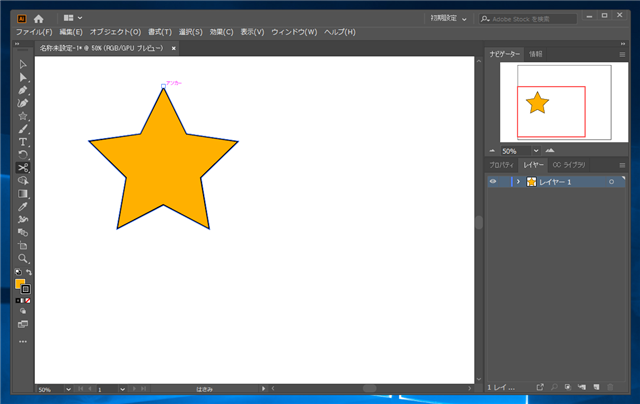
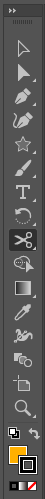
星形の上側の頂点のアンカーのポイントをクリックします。

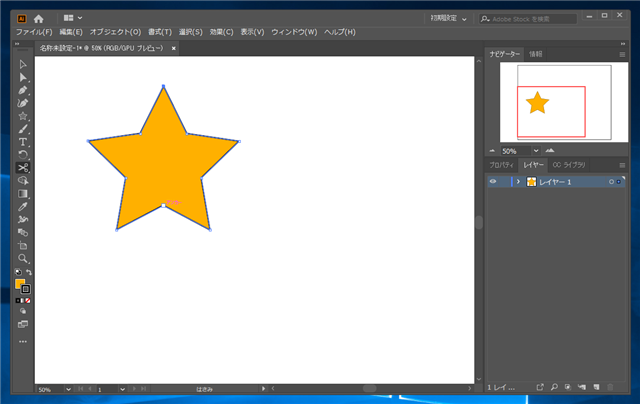
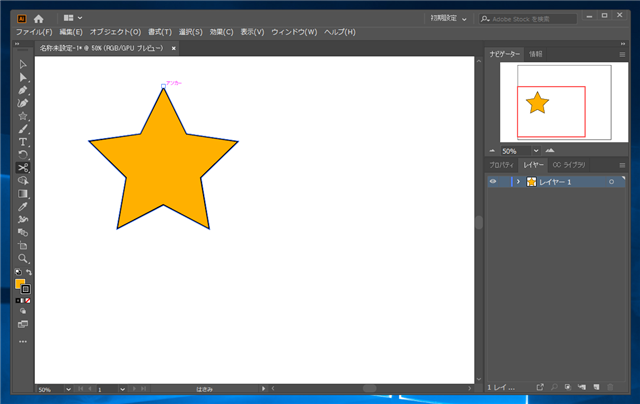
星形の下のアンカーのポイントをクリックします。

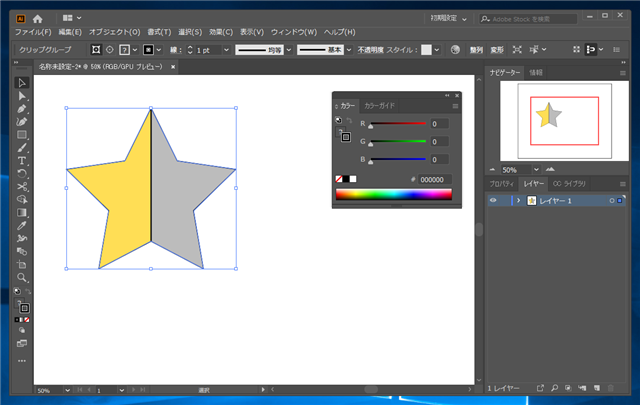
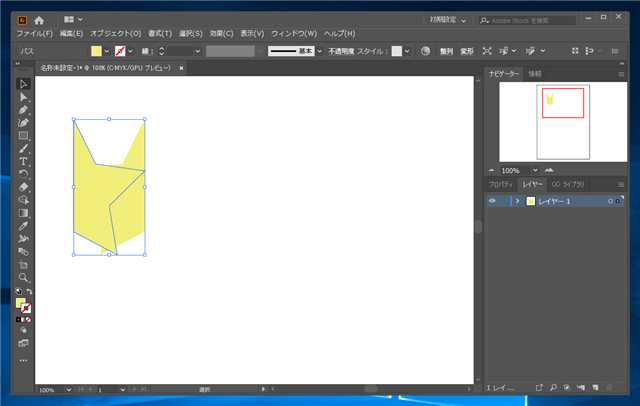
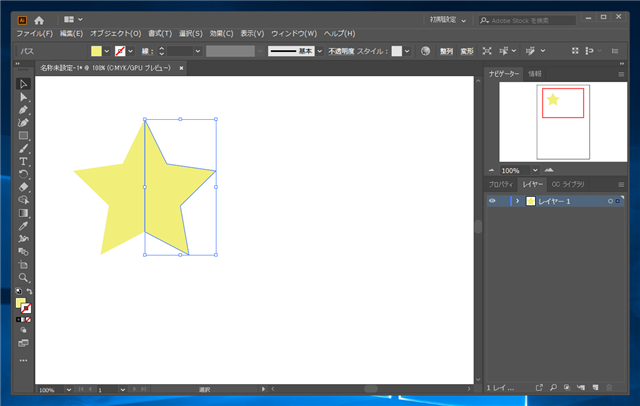
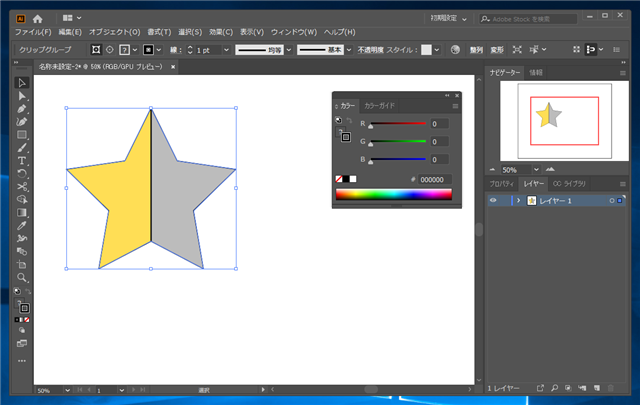
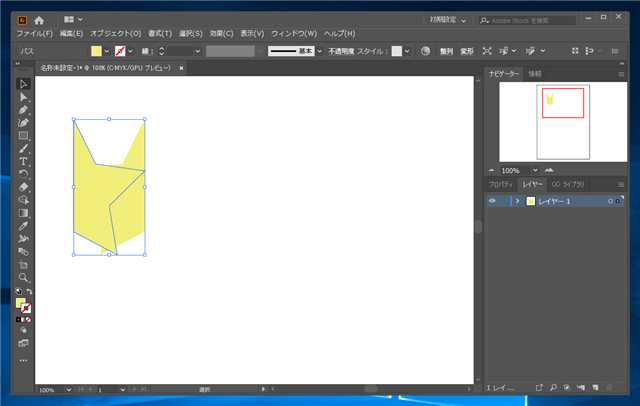
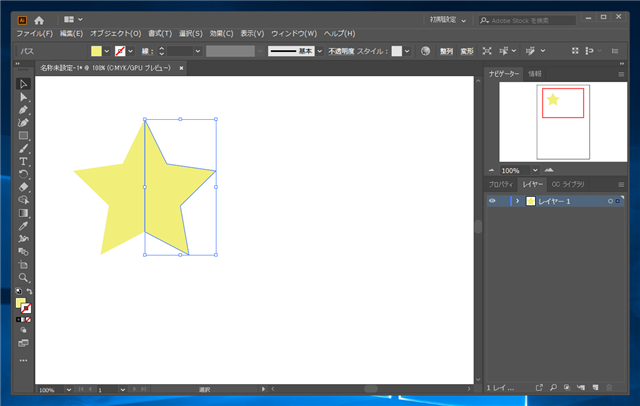
2点クリックすることで、星形の図形が縦に2つの図形に分割されました。分割されて図形の右側を選択します。

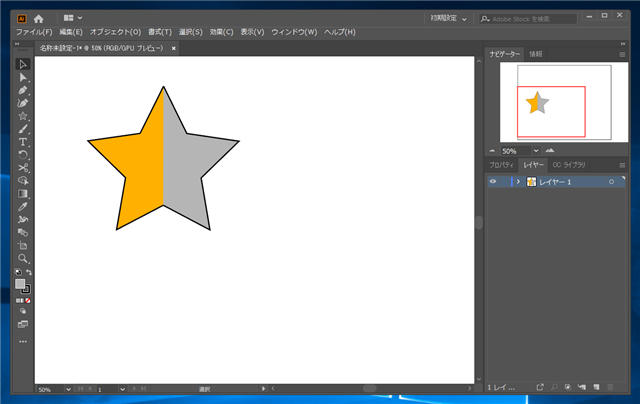
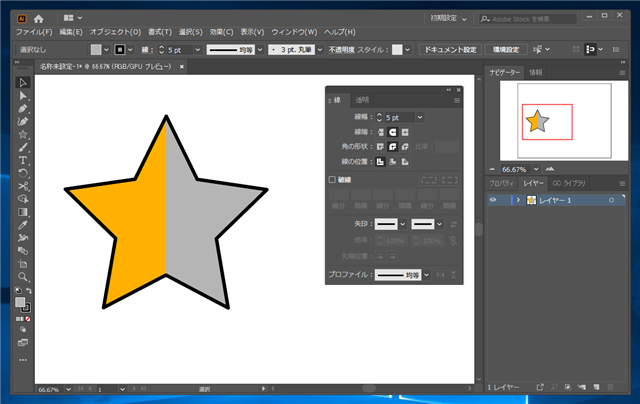
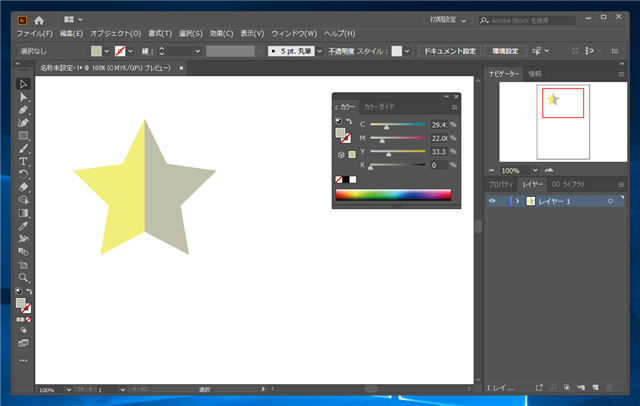
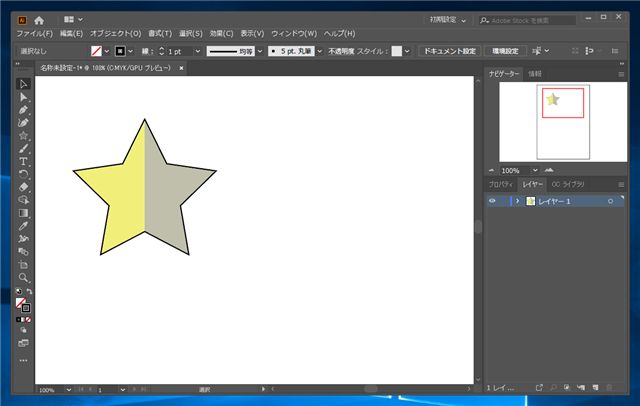
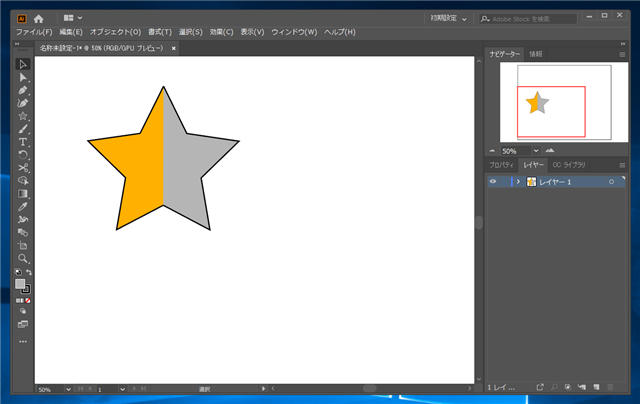
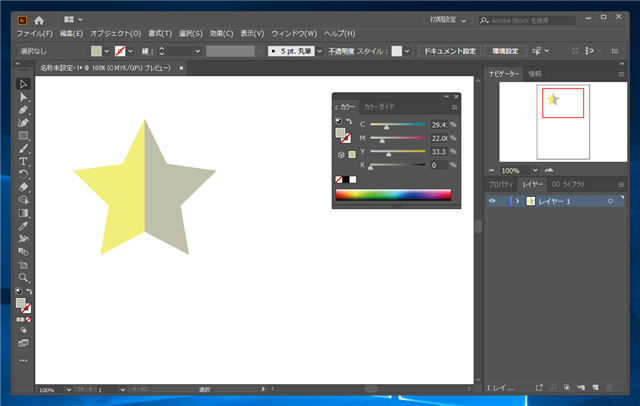
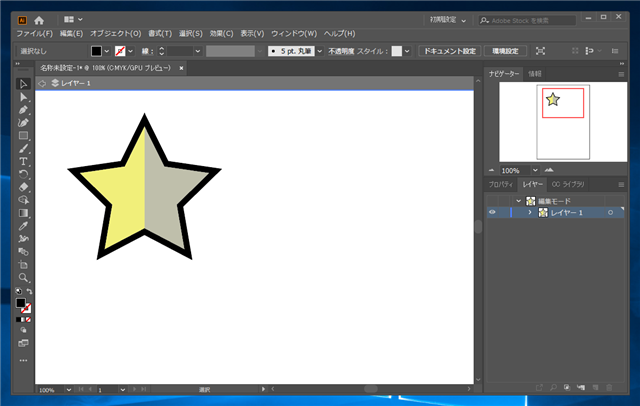
塗りつぶしカラーを変更することで、星形の図形の半分を別の色にできました。

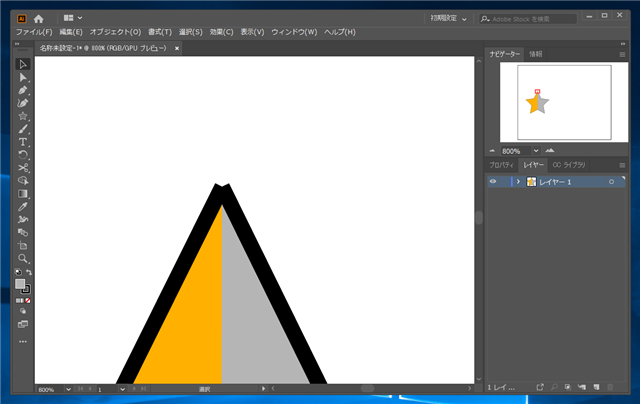
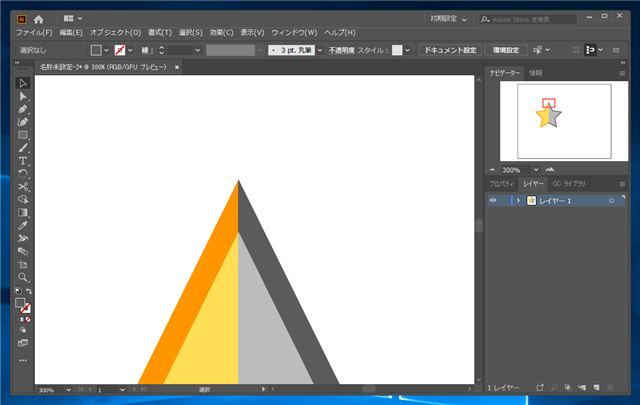
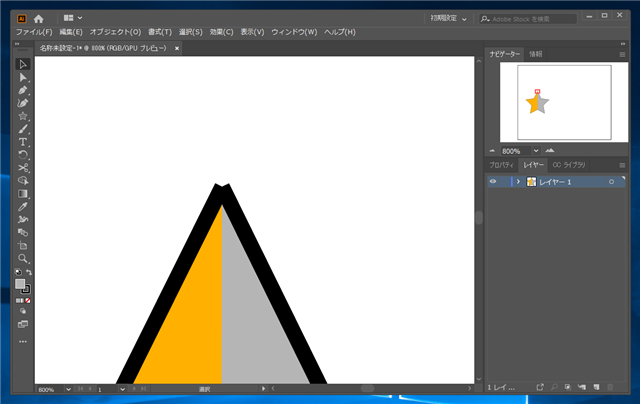
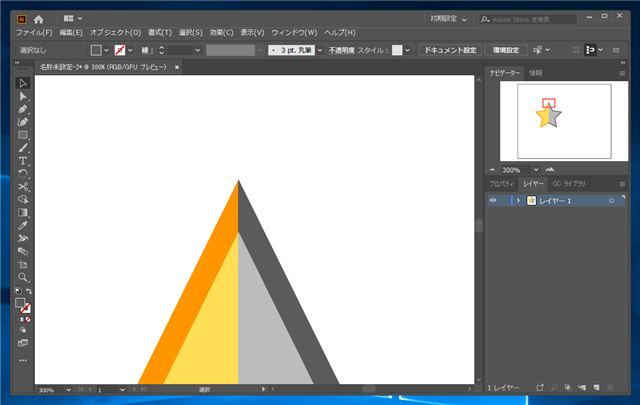
お手軽な方法ですが、欠点もあります。分割した頂点を拡大します。線の先端が鋭角にとがっていないことがわかります。これは2つの別のパスに分割されてしまったため、コーナーの処理ができないことによる影響です。

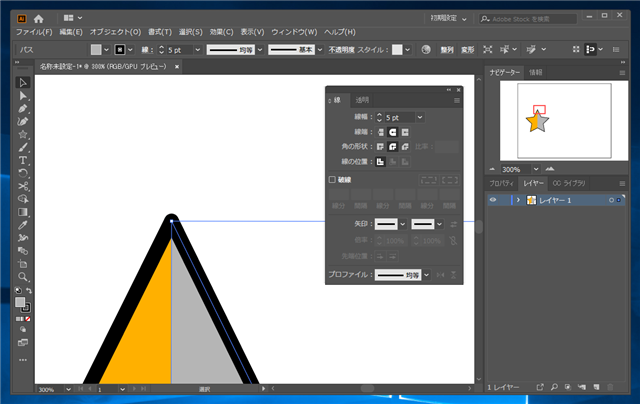
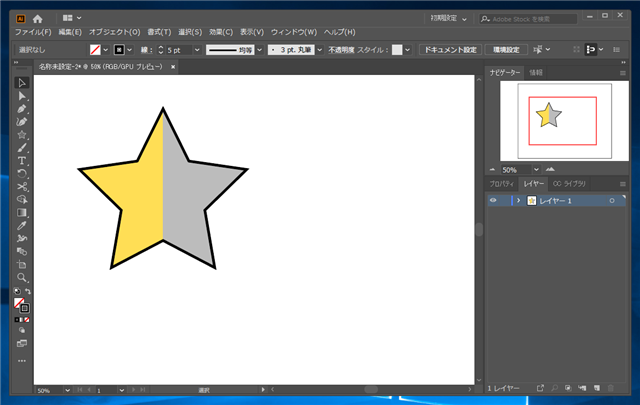
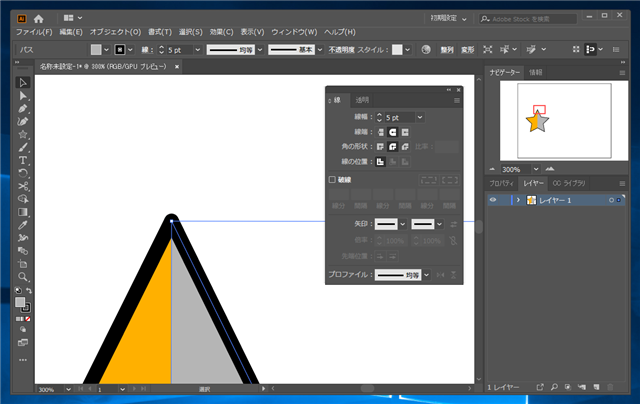
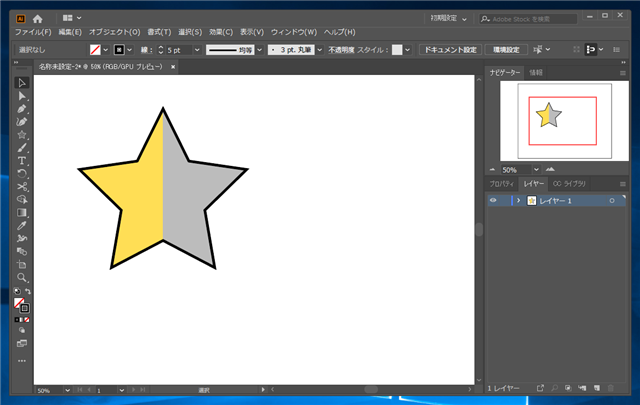
影響を少なくする方法として、パスの両端の形状を[丸形線端]にすると目立たなくなります。パスの両端の形状を変更する手順は
こちらの記事を参照して下さい。

星形の半分を塗りつぶせました。

枠線の色を変える場合
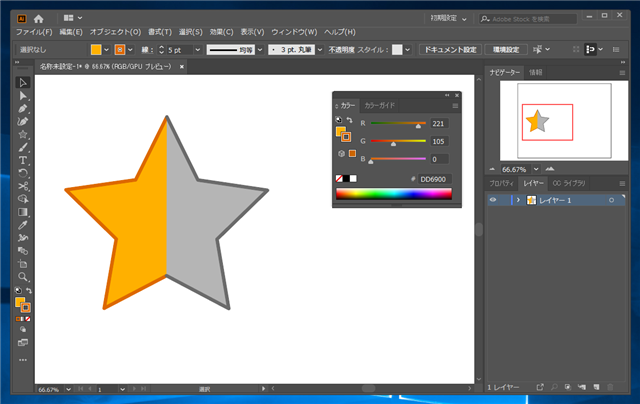
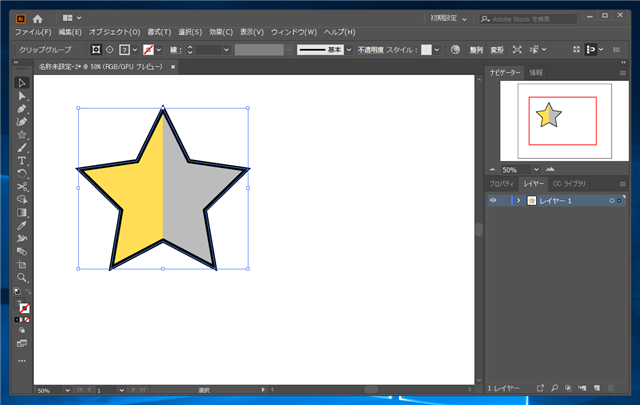
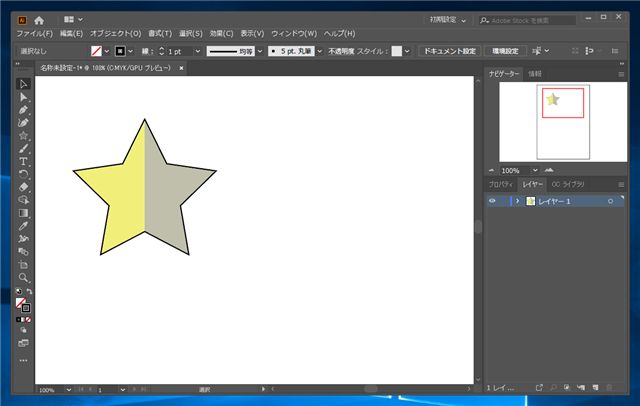
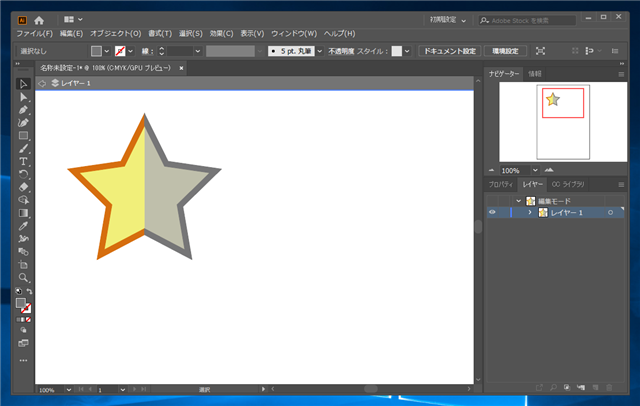
2つの図形に分かれているため、枠線のカラーを変更するのも容易です。

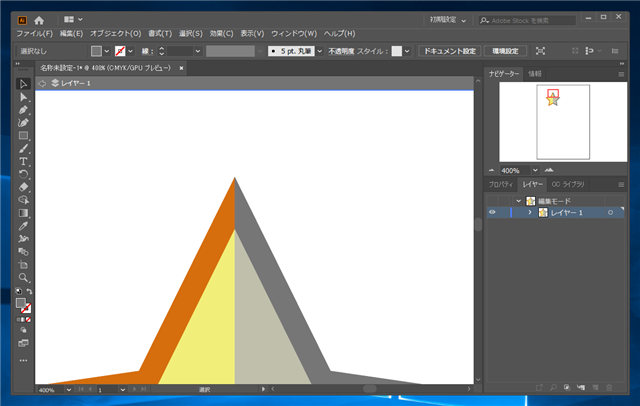
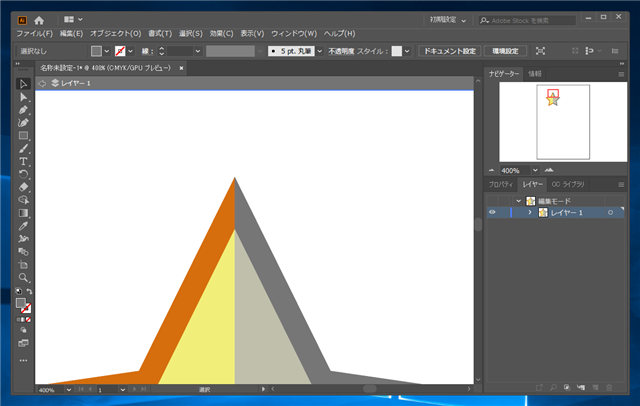
しかし、欠点もあります。分割した頂点部分を拡大すると、前の図形の線のほうが上に描かれてしまうため、下図の描画となってしまいます。この問題を解消する必要がある場合は、ほかの方法を利用します。

クリッピングマスクを利用する方法
クリッピングマスクを利用して、星形の半分を塗りつぶす手順を紹介します。下図の星形を描画します。

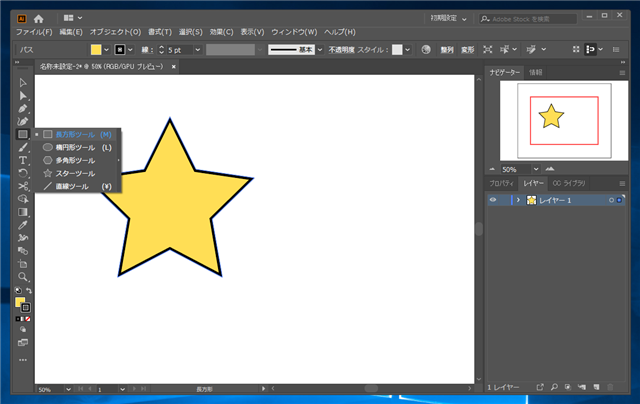
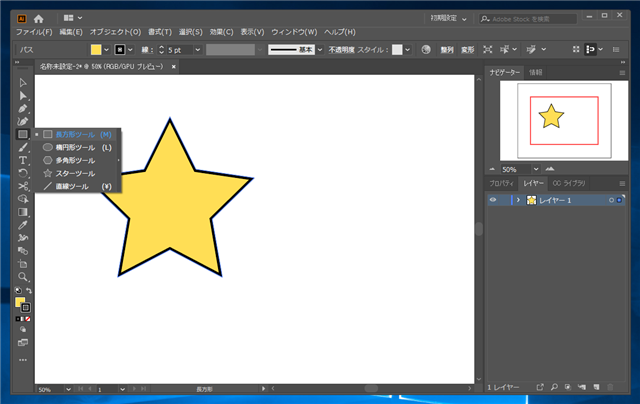
[長方形ツール]を選択します。

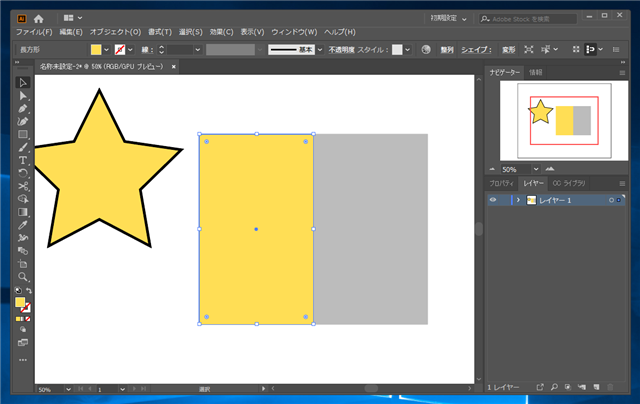
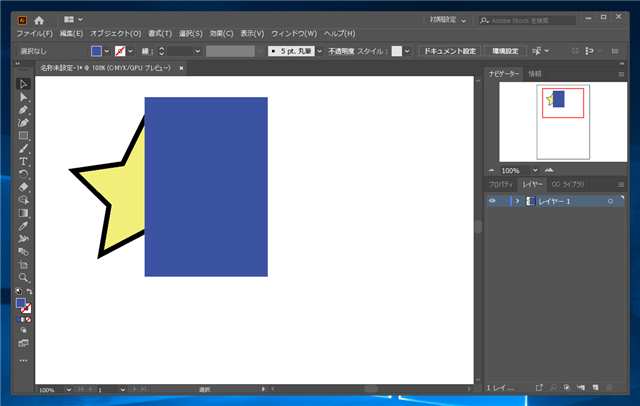
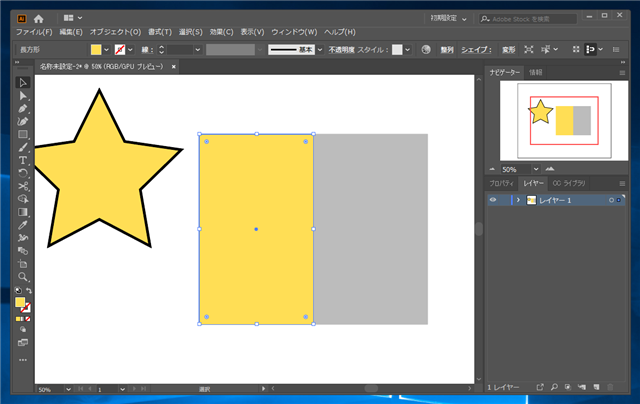
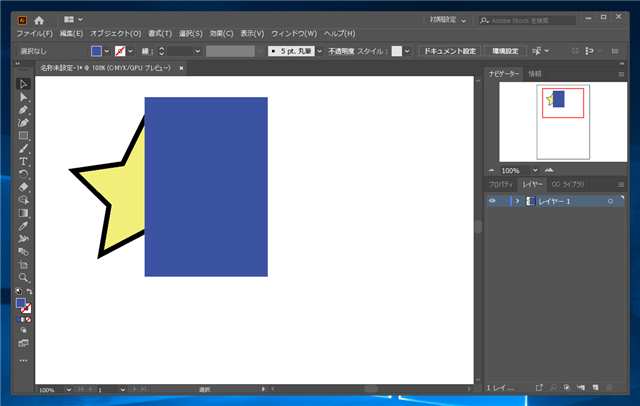
キャンバスをドラッグして、長方形を2つ描画します。左側の長方形を黄色に、右側の長方形を灰色のカラーに設定します。枠線は透明色を指定します。描画できた状態が下図です。

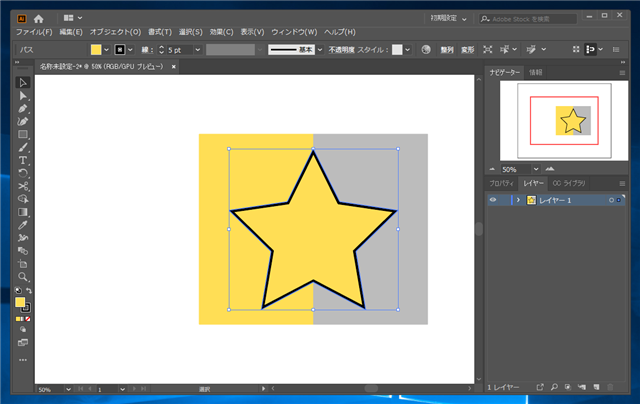
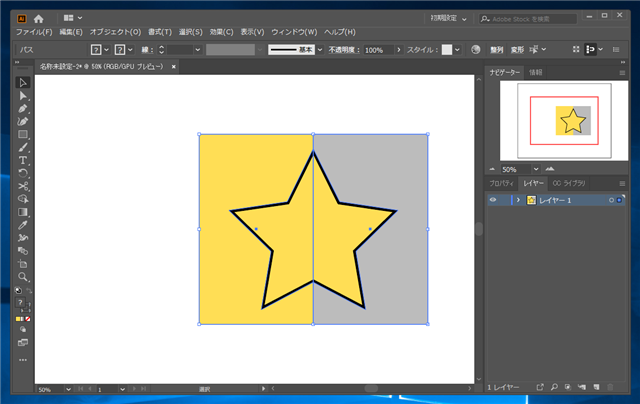
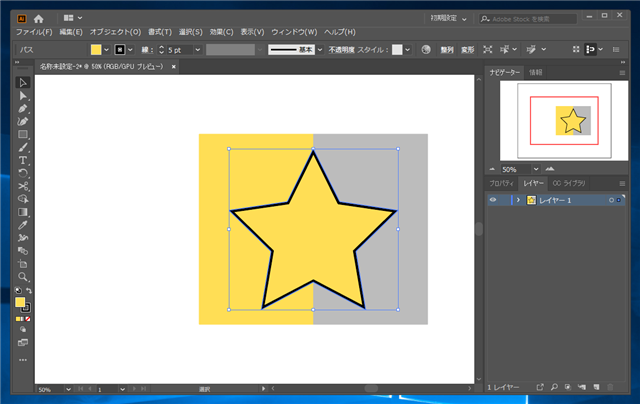
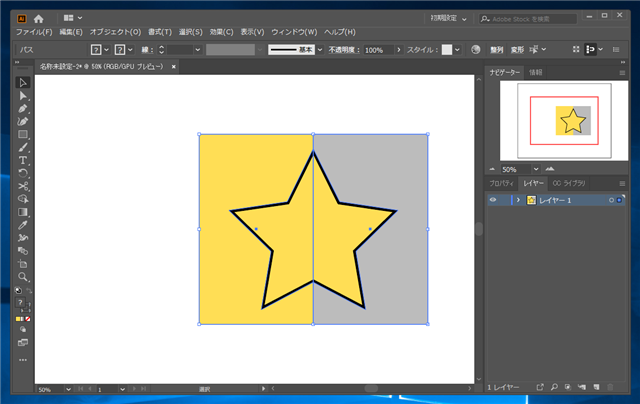
星形をドラッグして移動し、長方形の中央に移動します。星型の中央が黄色と灰色の長方形の境目になるように配置します。

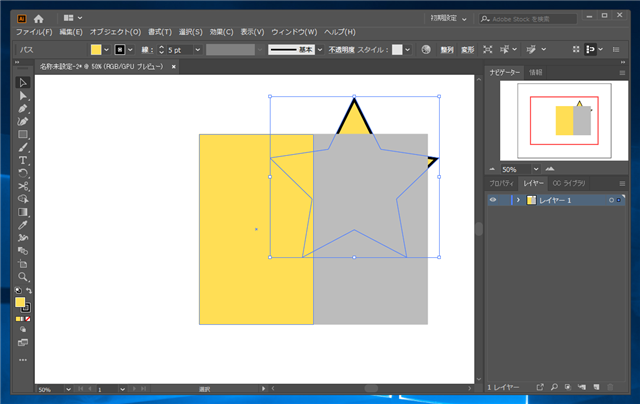
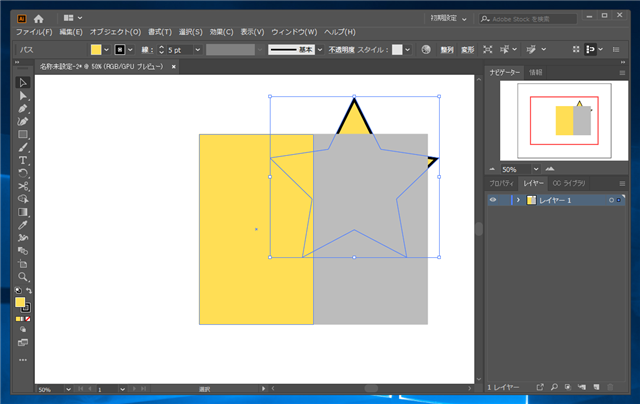
星形が長方形の後ろに隠れてしまう場合は、星形を手前に移動させます。

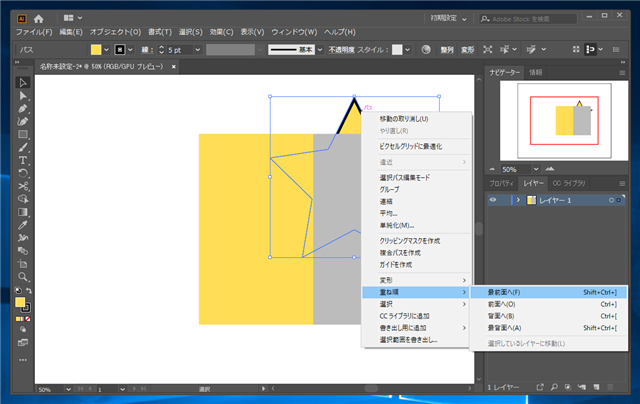
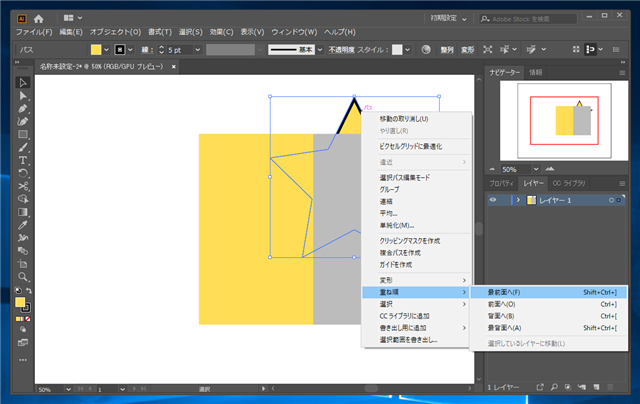
星形の図形を選択し、右クリックします。ポップアップメニューの[重ね順]のサブメニューの[最前面へ]をクリックします。

星形が最前面に移動します。

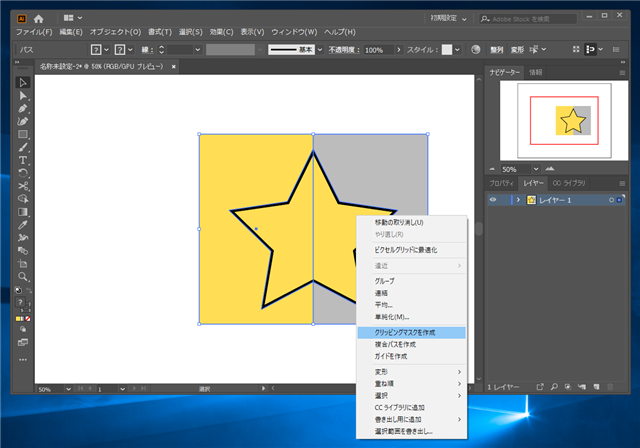
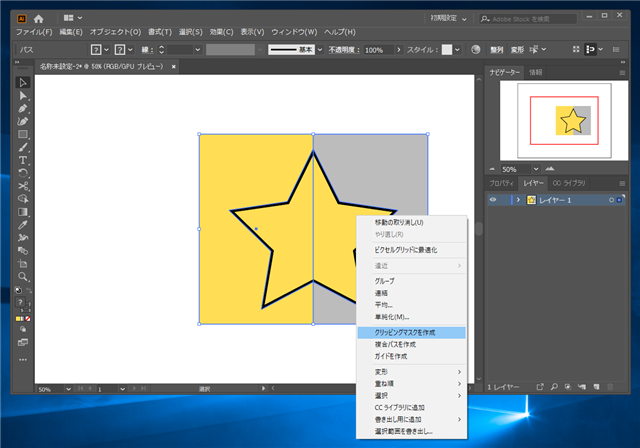
星形をクリックして選択し、右クリックしてポップアップメニューを表示します。メニューの[クリッピングマスクを作成]の項目をクリックします。

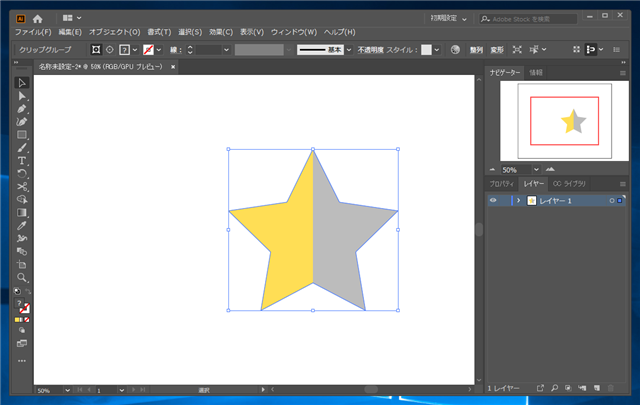
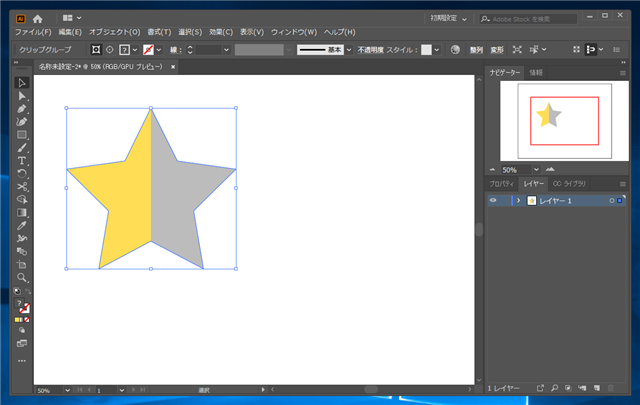
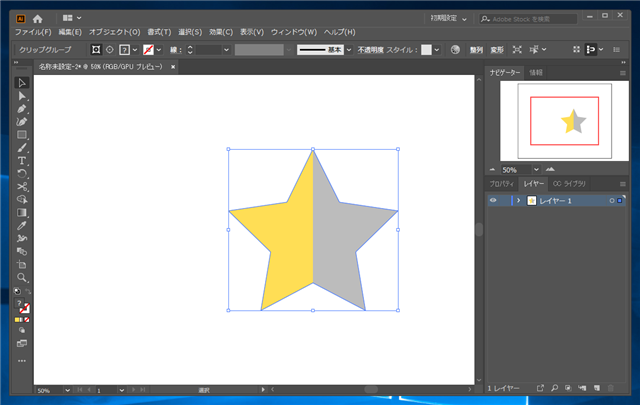
背後の長方形が星形にマスクされて表示されます。

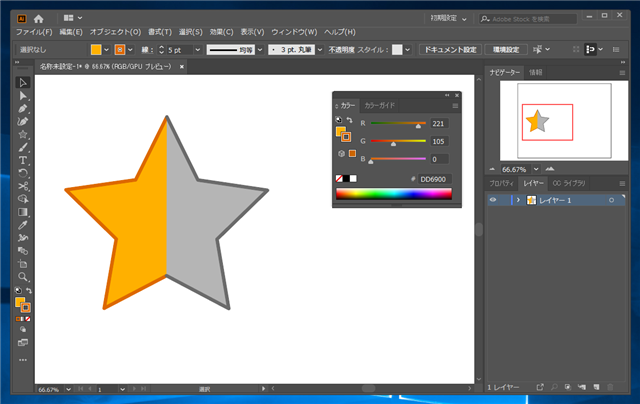
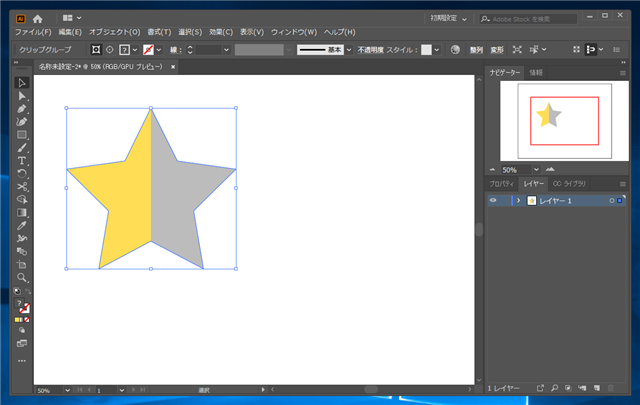
星形の半分を別の色で塗りつぶせました。(クリッピングマスクのため、枠線はありません)

枠線を表示するとどうなるか
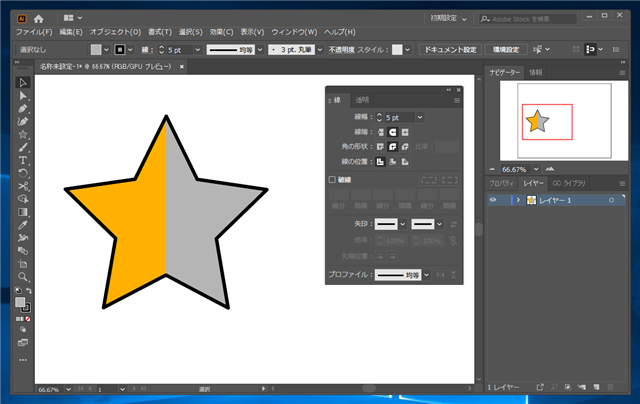
クリッピングマスクのため、枠線が表示されませんが、この図形に枠線のカラーを設定すると下図の状態になります。星形の中央を縦に枠線が描画されてしまうことがわかります。

枠線も描画する方法
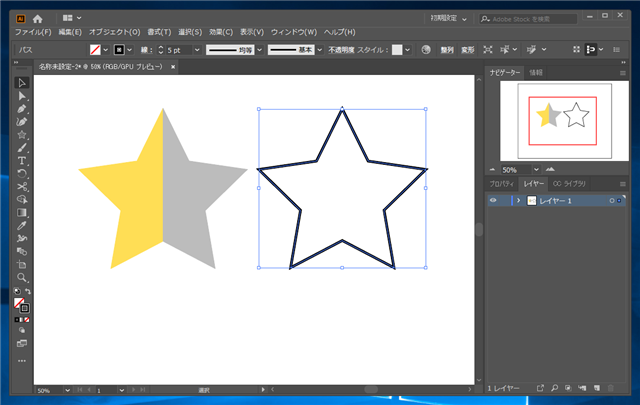
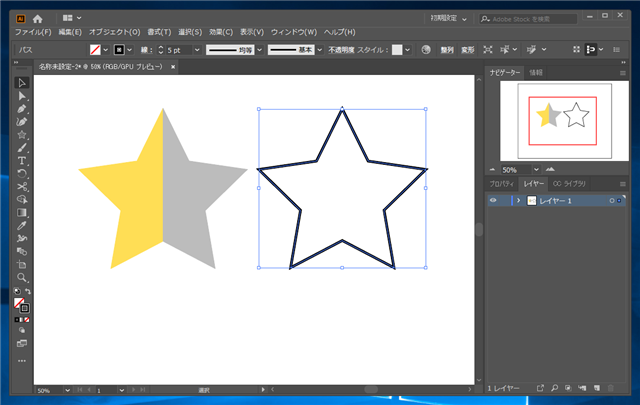
枠線を星形で描画する方法として、別の図形で枠線を描画する方法があります。塗りつぶしを透明色にして同じ大きさの星形を描画します。

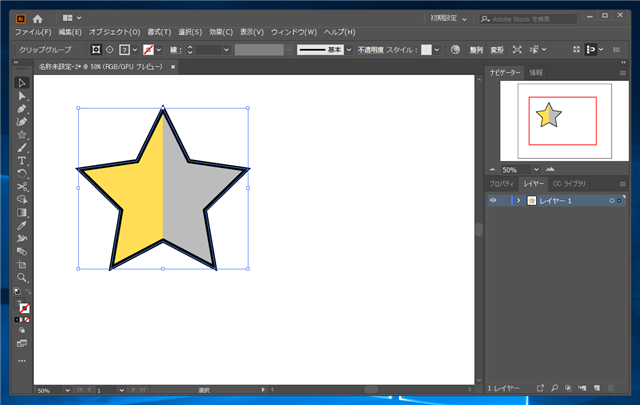
クリッピングマスクした図形と枠線の星形を重ねることで、枠線を描画できます。

枠線のカラーも左右で変更する場合
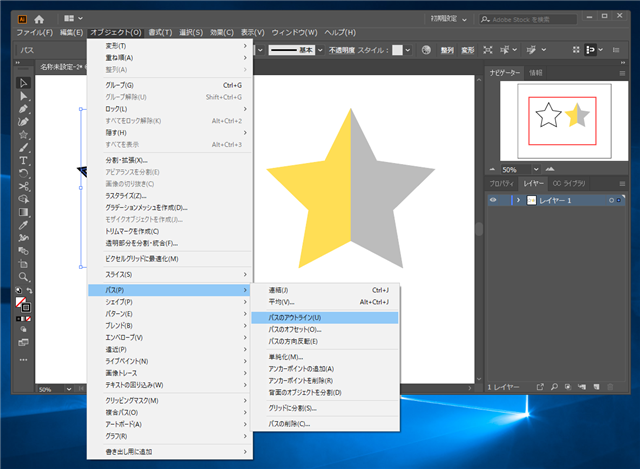
枠線のカラーを左右で変更したい場合は枠線のアウトラインを取り、クリッピングマスクを作成すると対応できます。星形の枠線の図形を選択します。

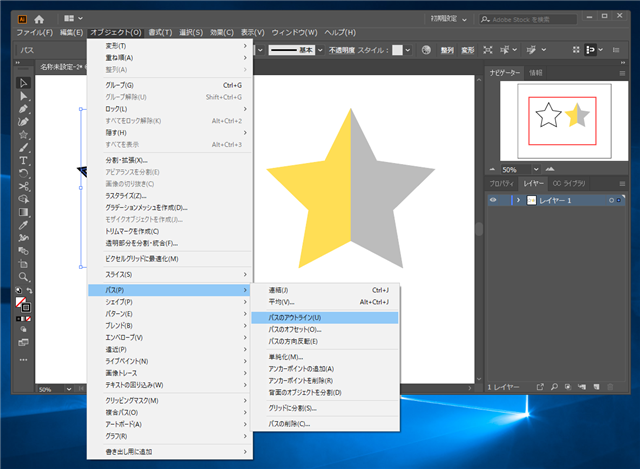
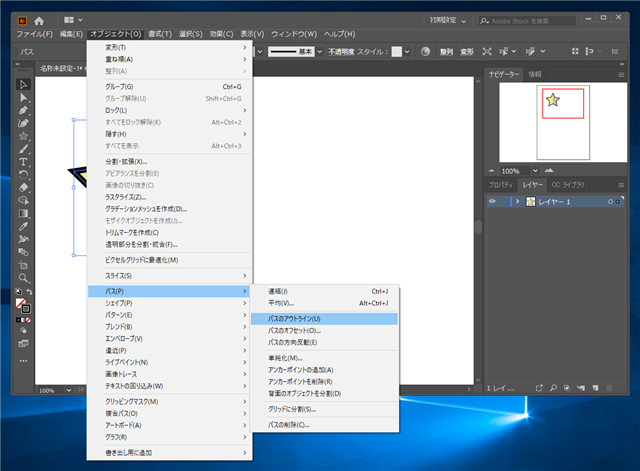
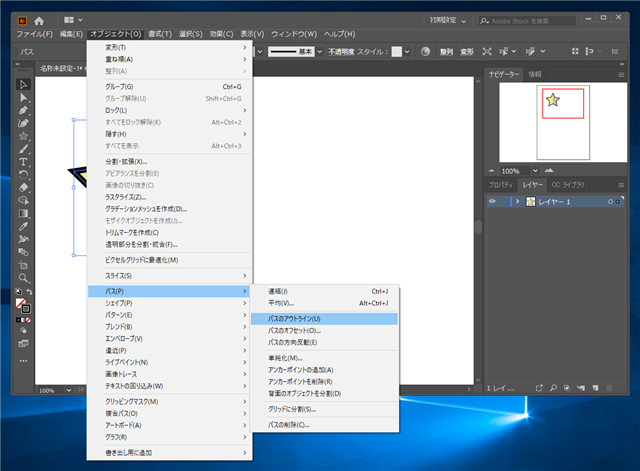
[オブジェクト]メニューの[パス]サブメニューの[パスのアウトライン]の項目をクリックします。

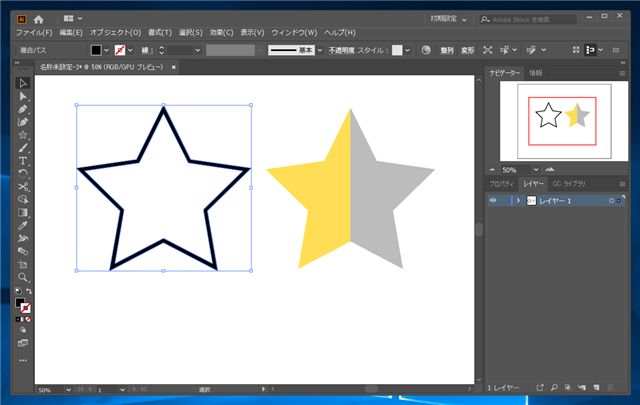
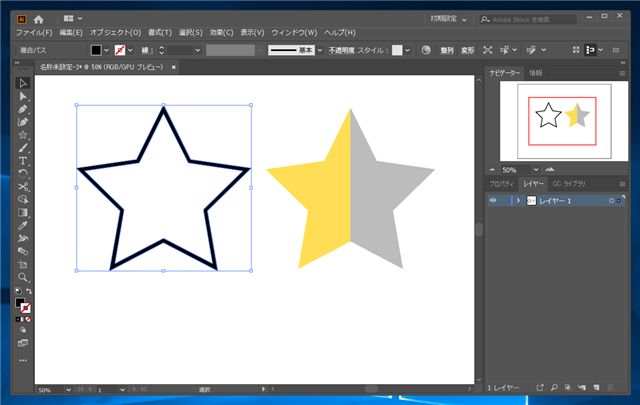
パスがアウトライン化されます。

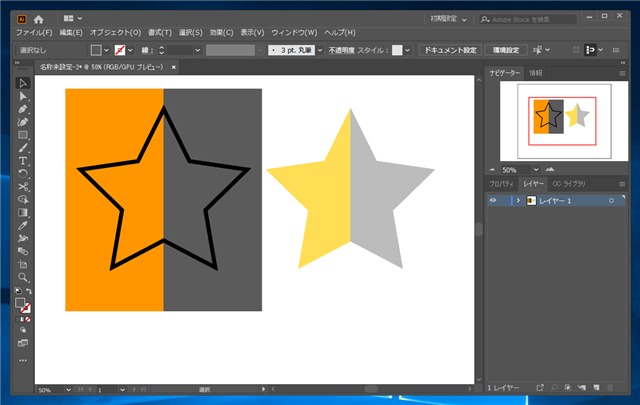
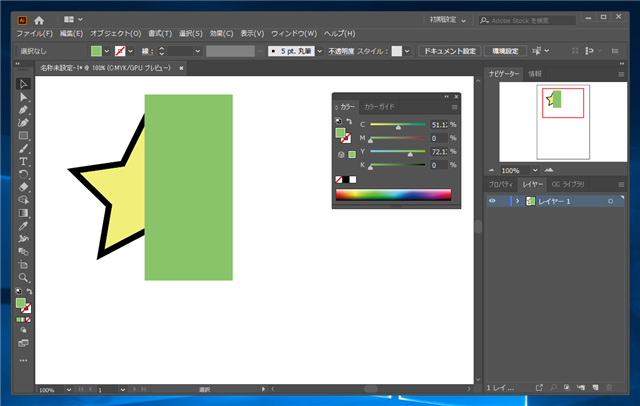
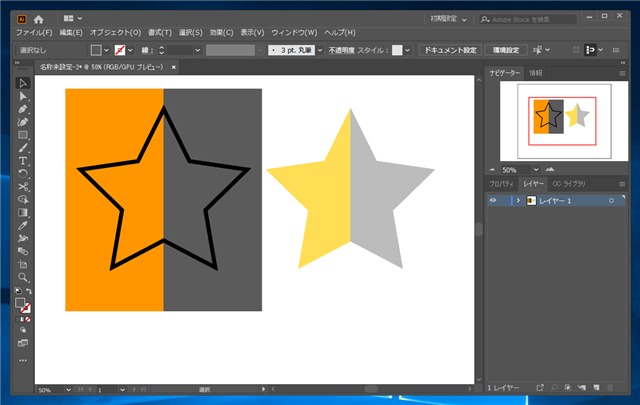
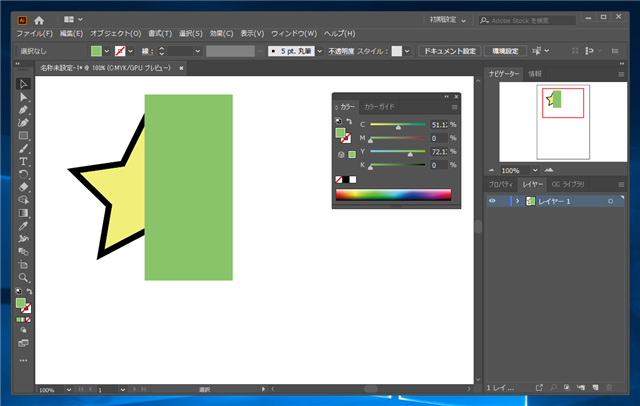
先ほどの手順と同様に、長方形ツールで長方形を2つ描画します。左右の長方形の色を変えます。

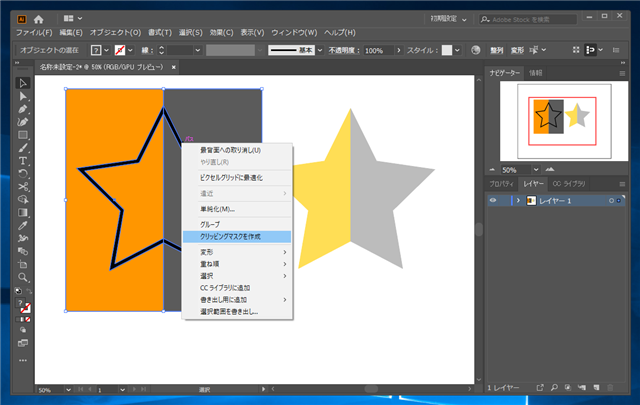
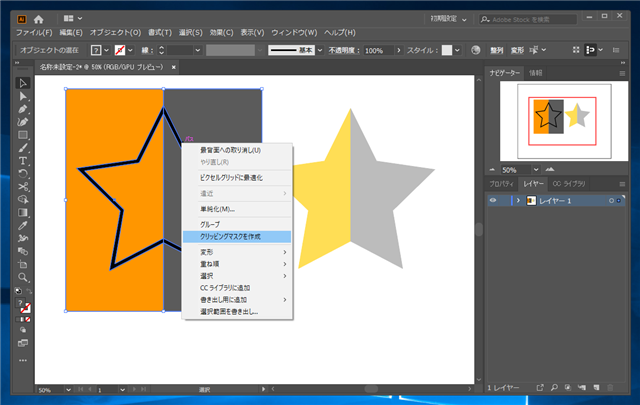
3つの図形を選択し、右クリックしポップアップメニューの[クリッピングマスクを作成]をクリックします。

枠線の形状でクリッピングマスクされ、左右で色の違う枠線ができました。

2つの図形を重ねると、枠線も左右で色の違う星形が描画できました。

この方法で描画するとパスの分割が起きないため、星形の頂点が鋭角のまま描画できます。また、カラーも中央から直線状に左右違う色にできます。

グラデーションツールを利用する方法
グラデーションツールを利用してグラデーションの幅を0にすることで、図形の一部を塗り分ける効果が出せます。
星形を描画します。

ツールパレットから[グラデーションツール]を選択します。

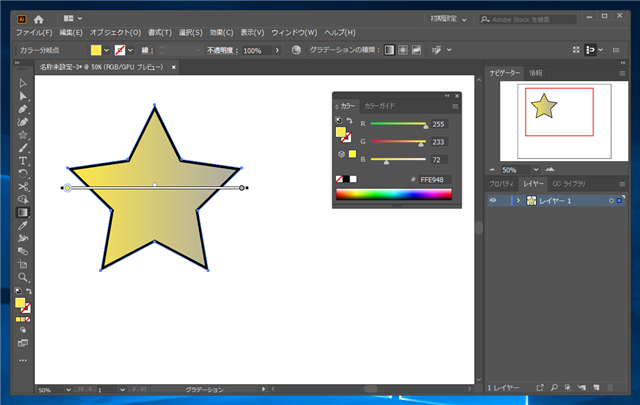
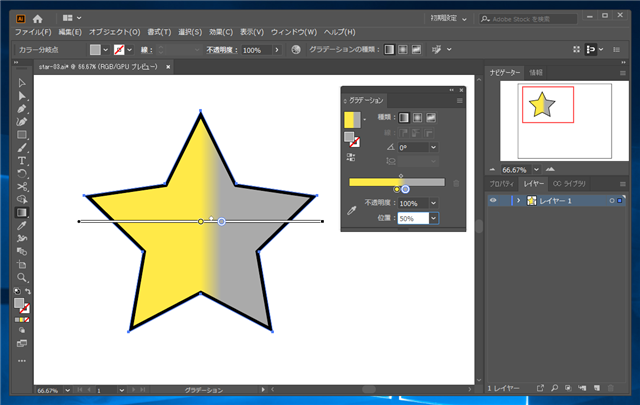
グラデーションを横方向に描画します。

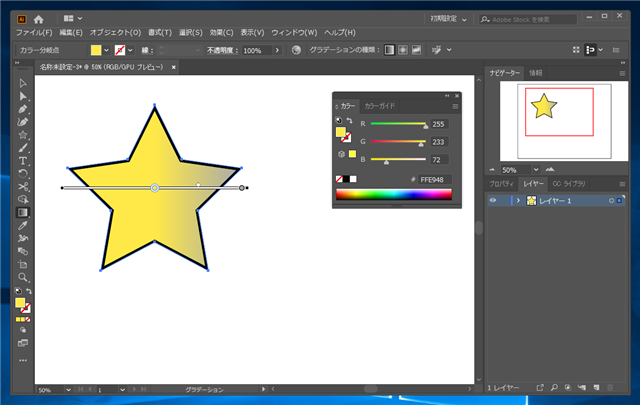
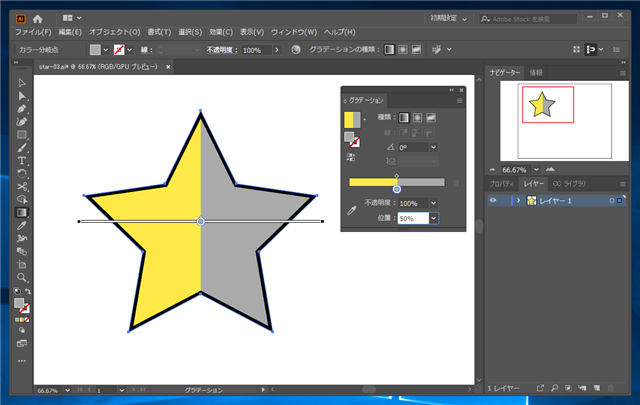
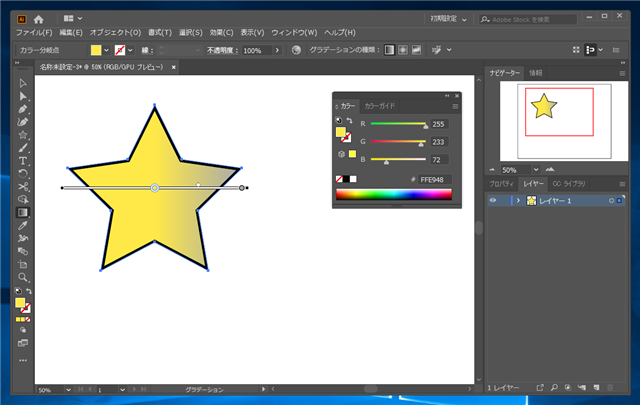
グラデーションの一方の変化開始点を中央に移動します。

もう一方のグラデーションの変化開始点も中央に移動します。2つの変化開始点を中央の同じ位置に重ねます。

ドラッグによる操作で、グラデーションの変化開始点を中央に合わせるのは操作が難しいため、数値で入力する方法がおすすめです。
数値設定のための、グラデーションウィンドウを表示します。

1つ目の方法はツールパレットのカラー選択エリアの下にある[グラデーション]パターンをクリックします。クリックすると[グラデーション]ウィンドウが表示されます。

もう一つの方法はメニューで[ウィンドウ]メニューの[グラデーション]の項目をクリックします。クリックすると[グラデーション]ウィンドウが表示されます。

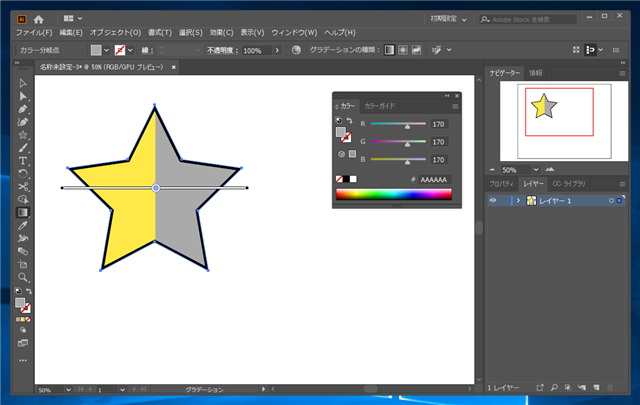
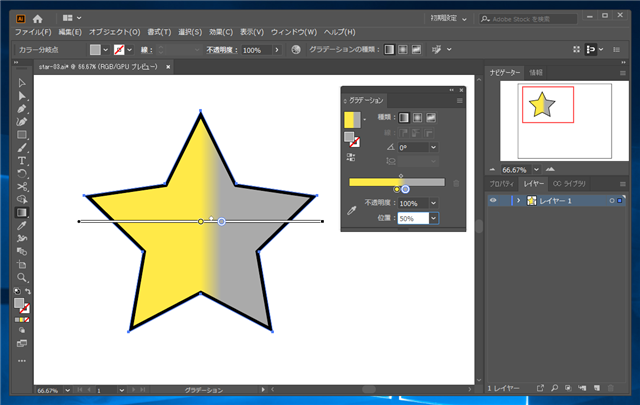
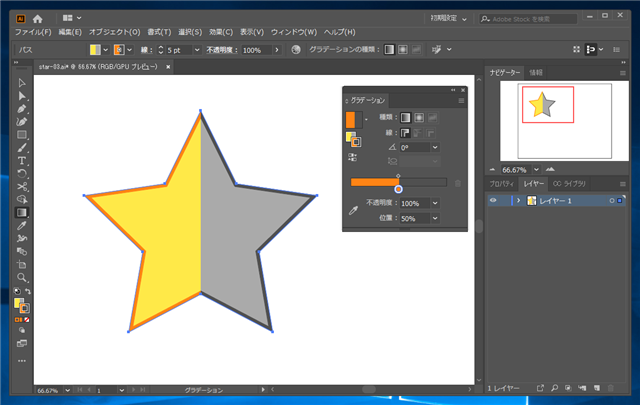
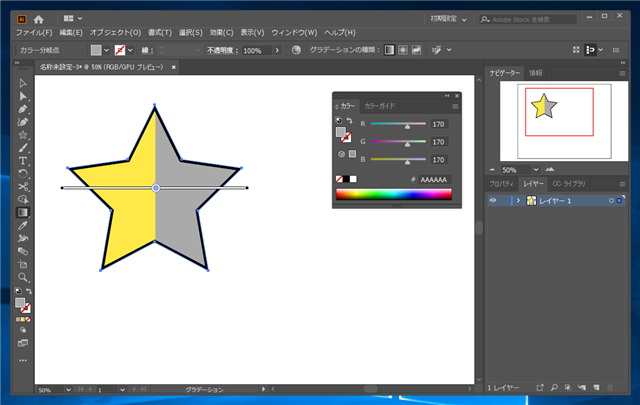
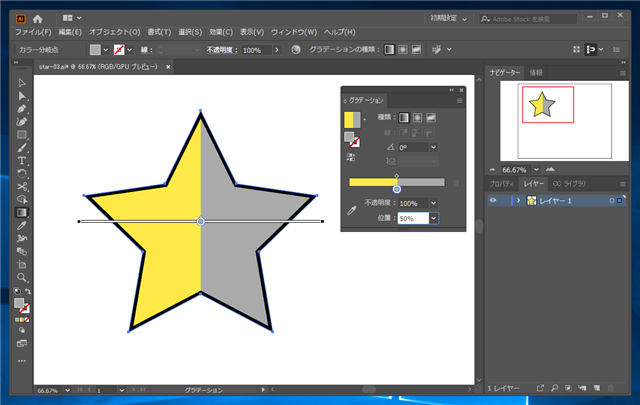
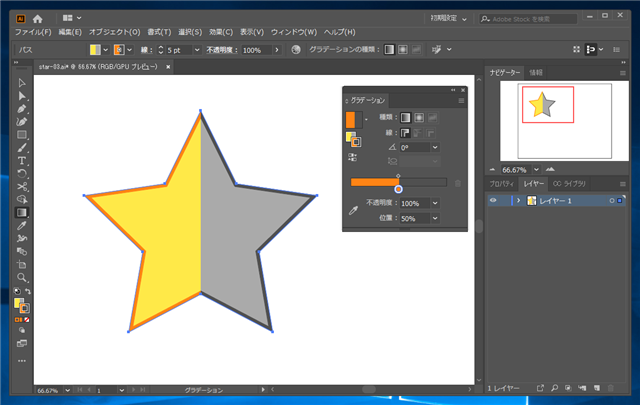
[グラデーション]ウィンドウが表示されますので、[位置]のテキストボックスで"50%"の数値を入力します。変化点が中央に移動します。両方の変化開始点の[位置]の値を50%にします。下図の状態になります。星形の半分が別の色で塗りつぶされました。

グラデーションは線にも提供できますので、線にもグラデーションを適用します。同じ手順でグラデーションの変化開始点の位置を50%にします。

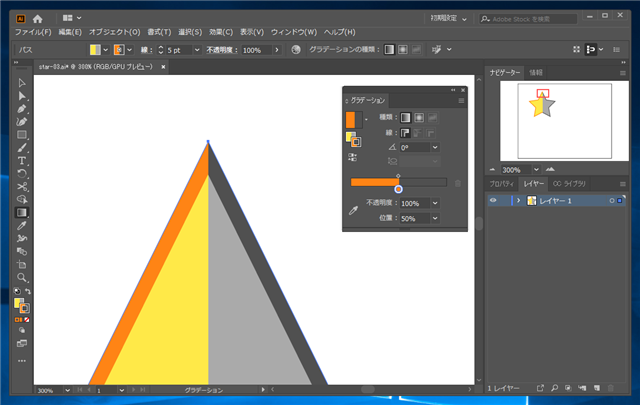
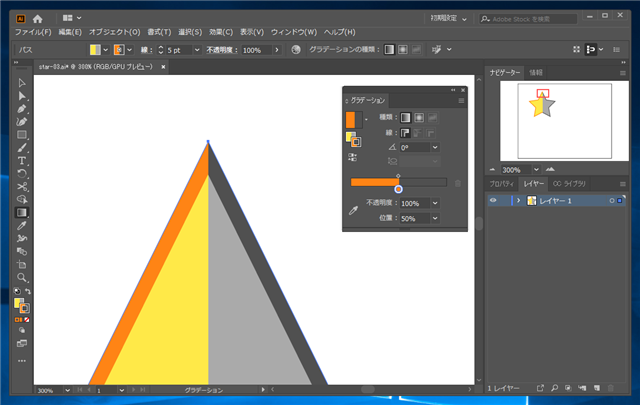
頂点部分も鋭角になっており、ぴったり中心から左右に色分けされた状態になっています。

パスファインダーを利用する方法
パスファインダーを利用して星形を分割してそれぞれに違う色を設定する手順を紹介します。
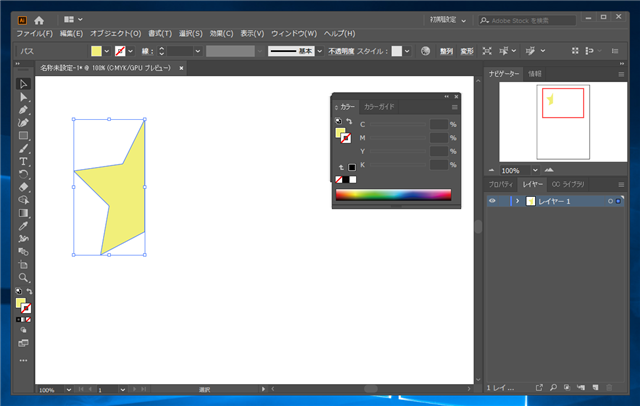
Illustratorで星形を描画します。

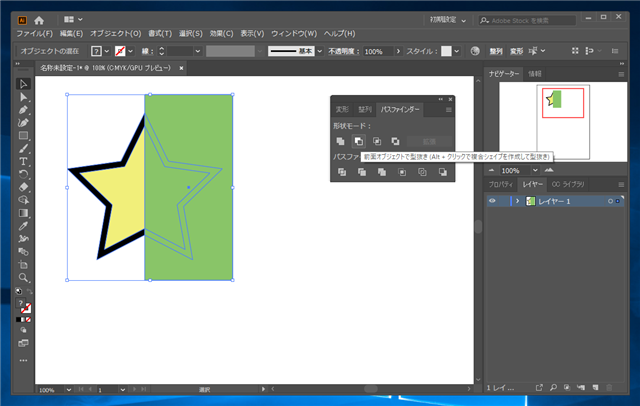
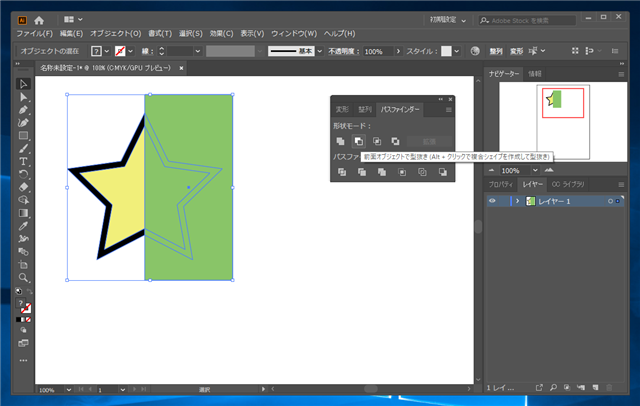
長方形ツールで星形が半分隠れるようにします。(中心でない位置から分割することもできます。)

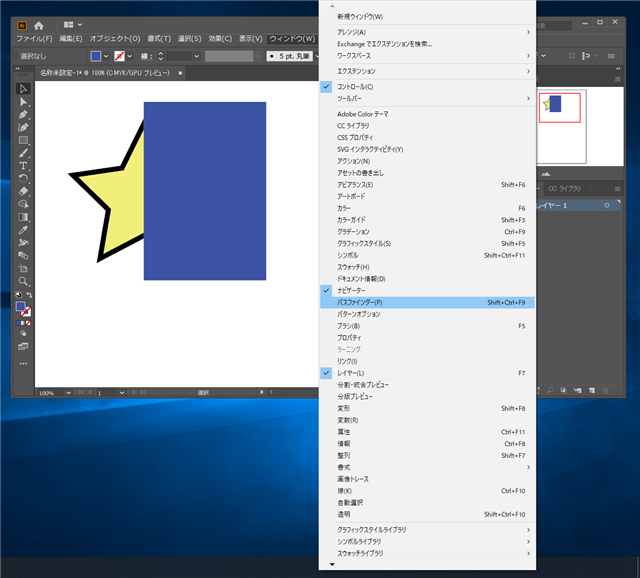
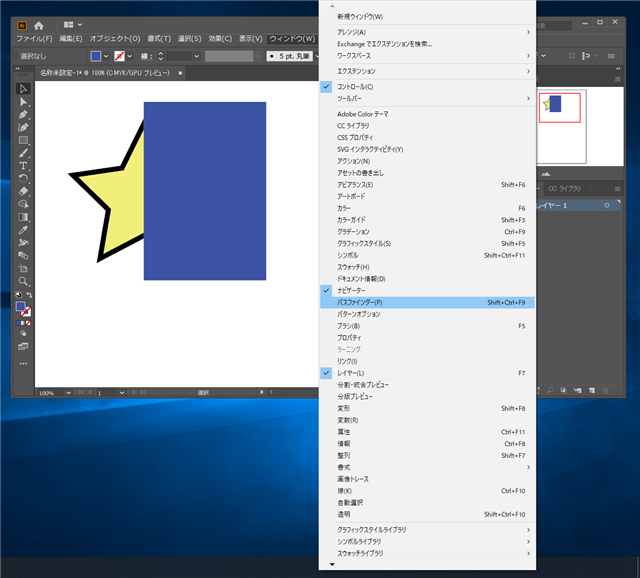
[ウィンドウ]メニューの[パスファインダー]の項目をクリックします。

[パスファインダー]ウィンドウが表示されます。

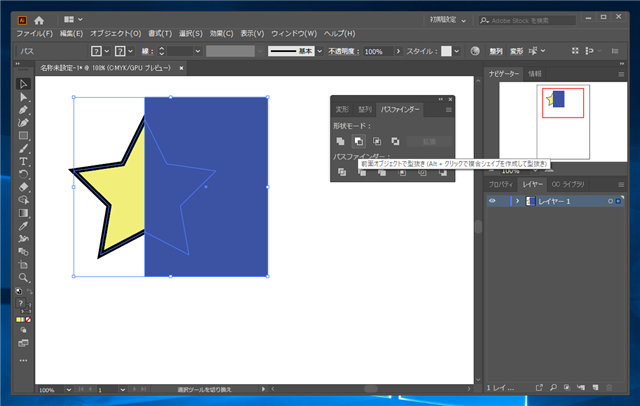
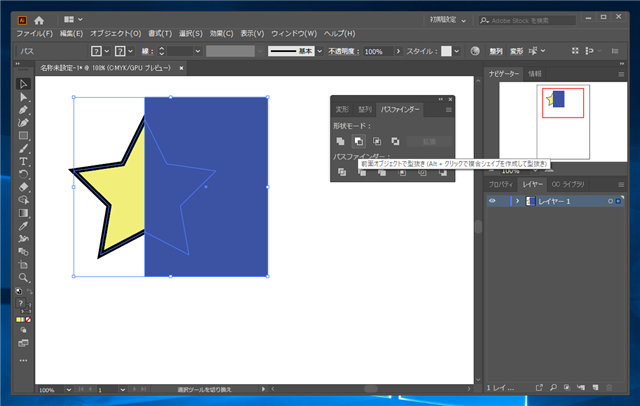
星形と長方形を選択し、パスファインダーウィンドウの[形状モード]の[前面オブジェクトで型抜き]ボタンをクリックします。

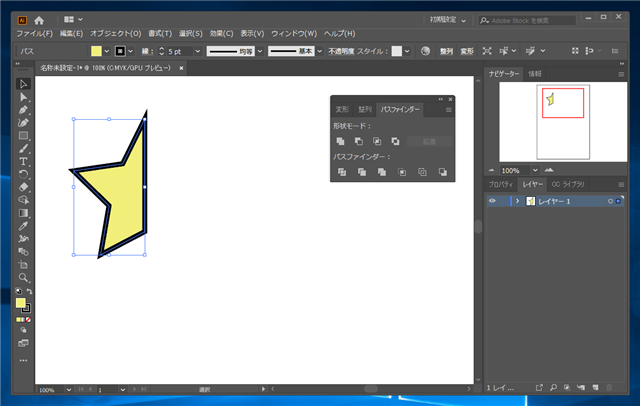
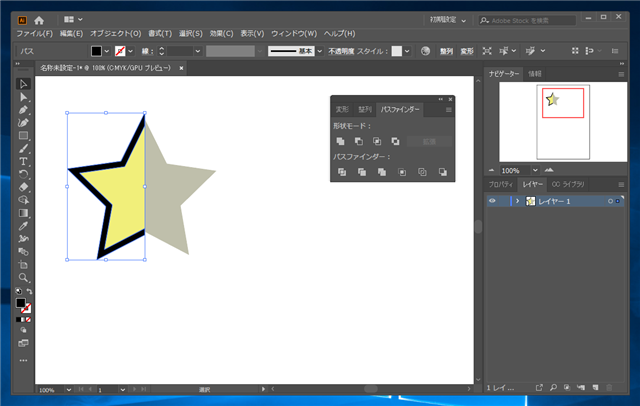
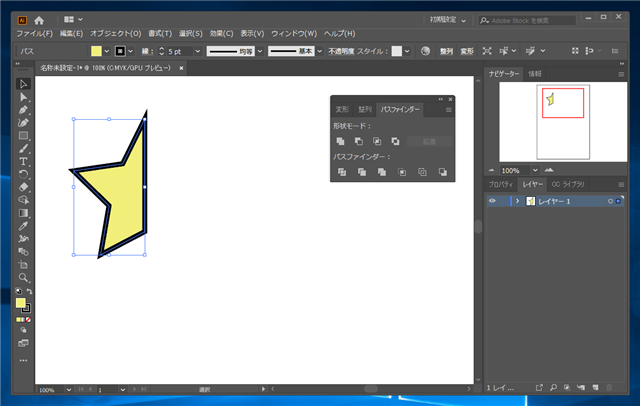
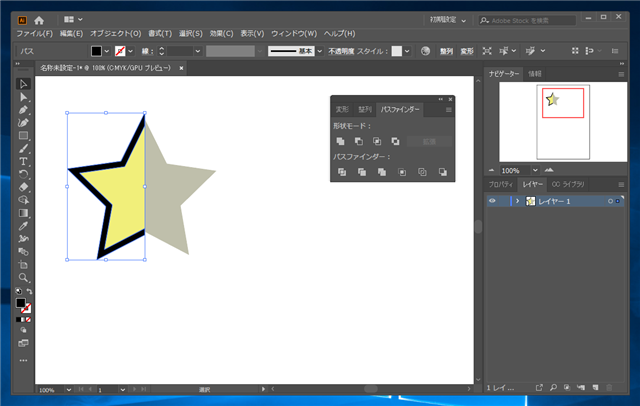
星形が半分になります。

星形の中心部分にも境界線が表示されてしまうため、外形の線は透明に設定します。

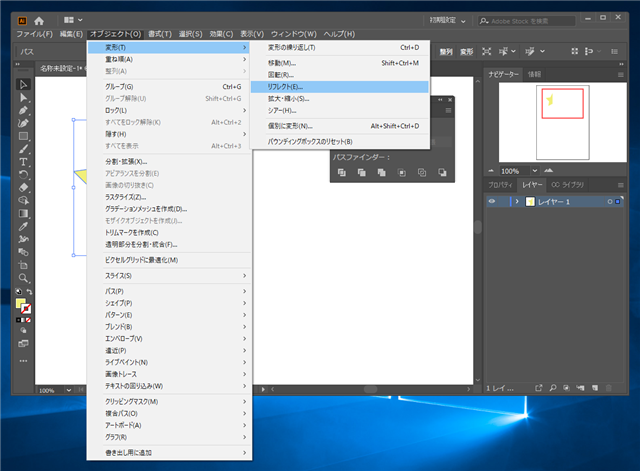
半分になった星形を選択し、[オブジェクト]メニューの[更新]の[リフレクト]の項目をクリックします。

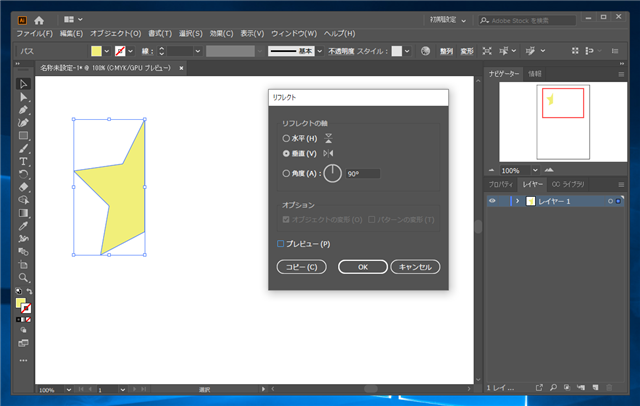
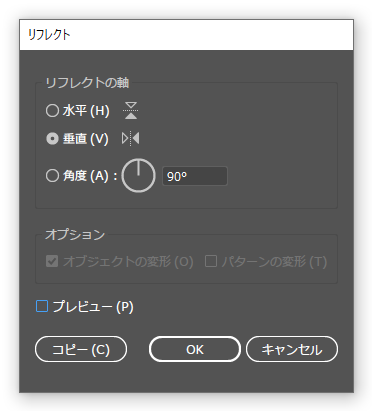
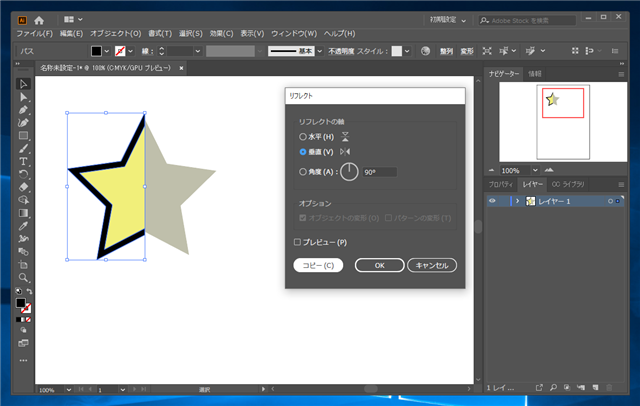
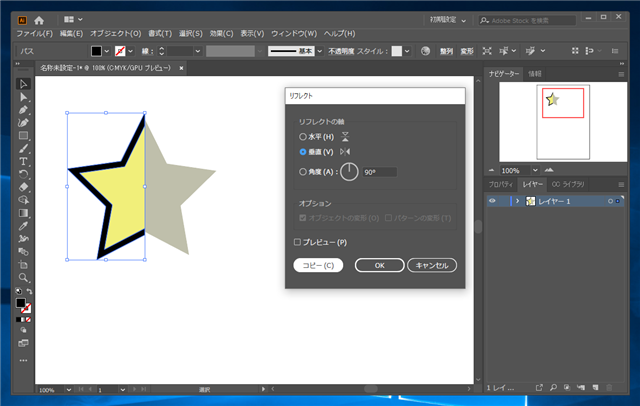
[リフレクト]ダイアログが表示されます。

[リフレクトの軸]のセクションの[垂直]ラジオボタンをクリックしてチェックを付けます。チェック後[コピー]ボタンをクリックします。[コピー]を実行すると選択されているオブジェクトを複製したものをリフレクトできます。

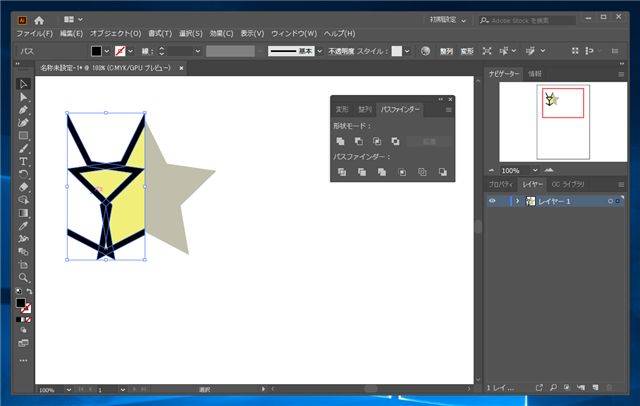
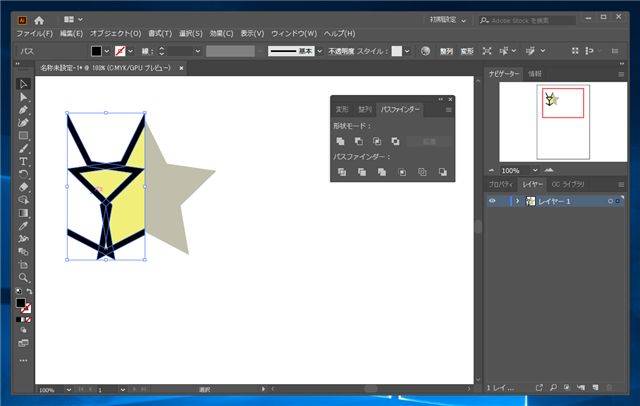
左右が反転された半分の星形が作成されます。

移動ツールを利用して、右側に移動し、星形になるよう配置します。

描画カラーを変更し、右側を別の色に変更します。

同じ大きさの星形をもう一つ描画します。図形の枠線が必要な場合は重ねて完成です。

枠線も色を変える場合
枠線も半分ごとに色を変えたい場合の手順です。星形ツールで枠線を描画します。

[オブジェクト]メニューの[パス]の[パスのアウトライン]をクリックします。

星の外枠のパスがアウトライン化されます。

長方形ツールで星形の外枠の半分と重ねます。

先ほどの手順と同様にして[パスファインダー]ウィンドウを表示します。星形の外枠の図形と長方形の図形を選択し、形状モードの[前面オブジェクトで型抜き]ボタンをクリックします。

星形の外枠が半分になります。

リフレクトダイアログを表示し、[垂直]でコピーを作成して反転します。

反転された外枠が作成されます。

移動して星形になるように配置します。

左右それぞれの塗りつぶしカラーを変更して完成です。

頂点部分を拡大します。この方法でも頂点の部分はぴったり半分に分かれて描画できます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2020-06-04
作成日: 2020-01-17