Illustratorで歯車を描画する手順を紹介します。
手順1:ジグザグ効果を利用する方法
注意
この手順で作成する歯車は歯の数が偶数になってしまうことに注意してください。
Illustratorを起動し、新しいキャンバスを作成します。

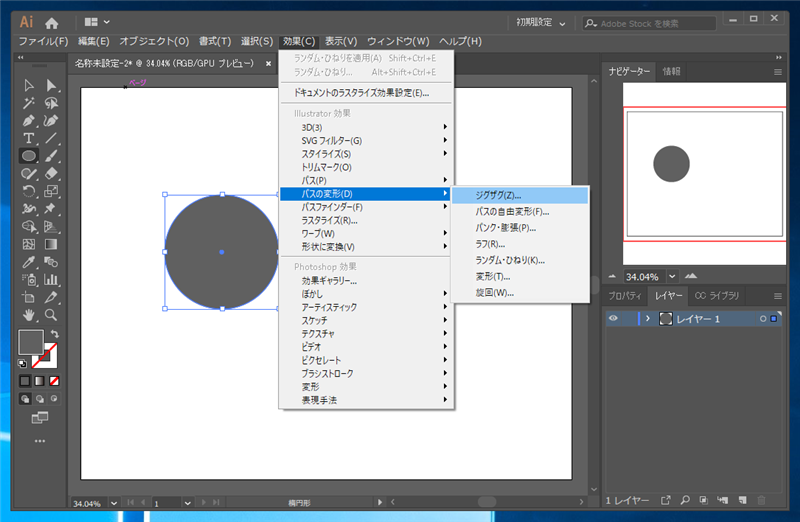
[楕円形ツール]を利用して円を描画します。

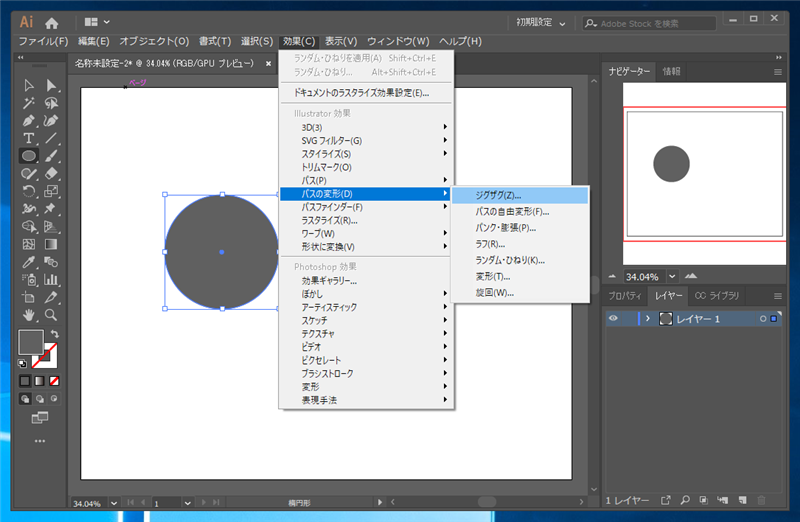
[効果]メニューの[パスの変形]サブメニューの[ジグザグ]の項目をクリックします。

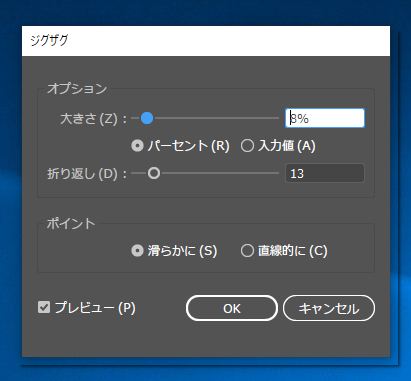
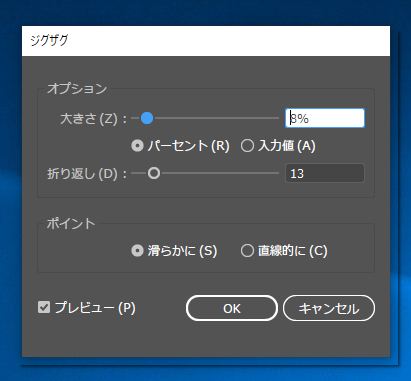
[ジグザグ]ダイアログが表示されます。ジグザグの[大きさ], [折り返し]の数を設定します。

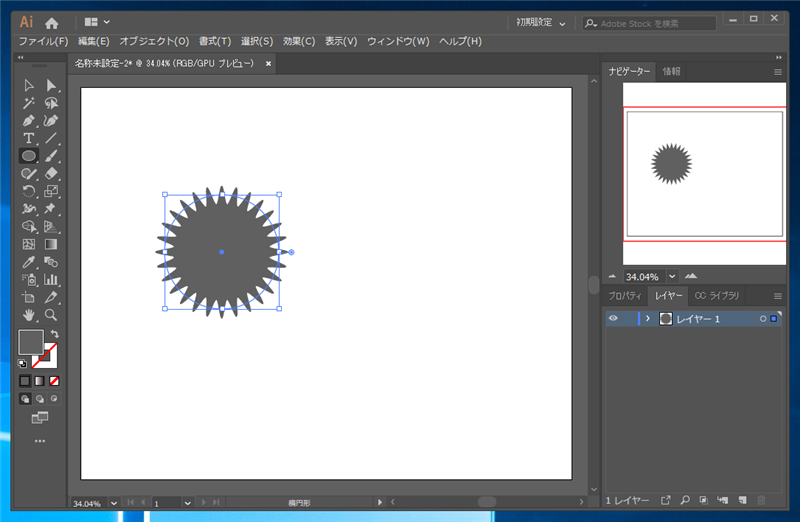
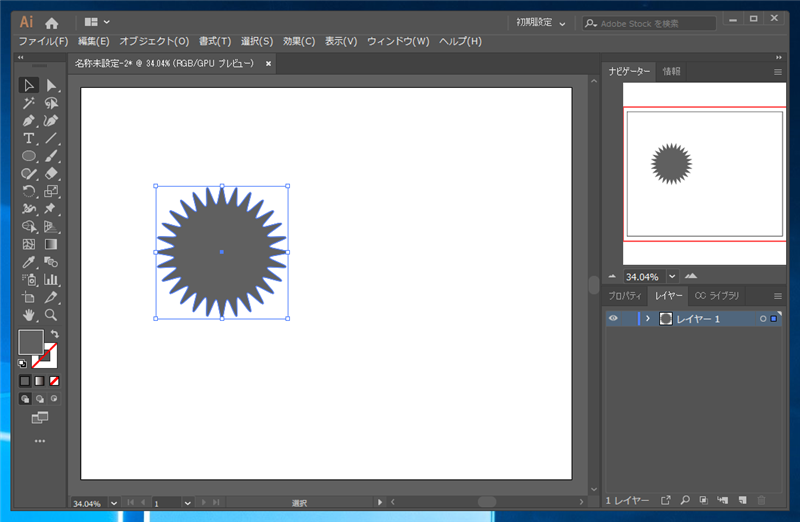
円にジグザグの効果が適用されました。

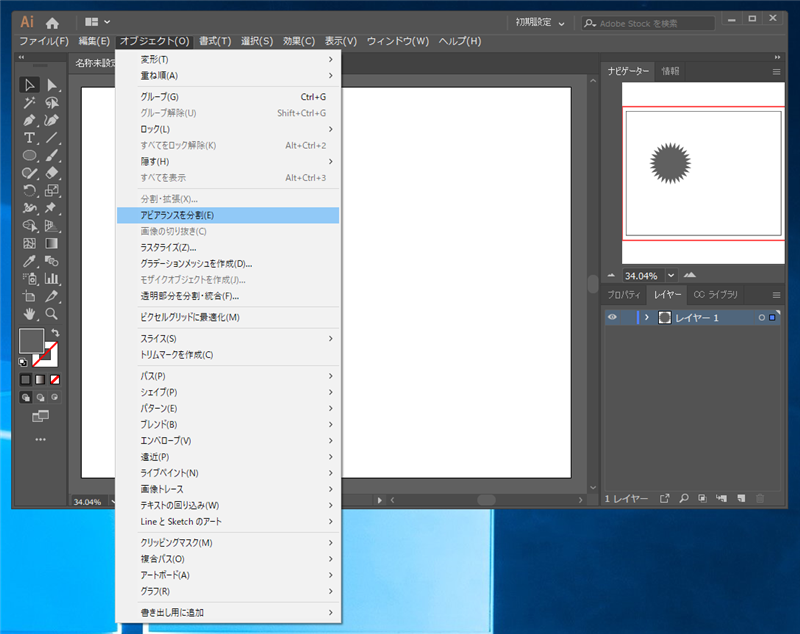
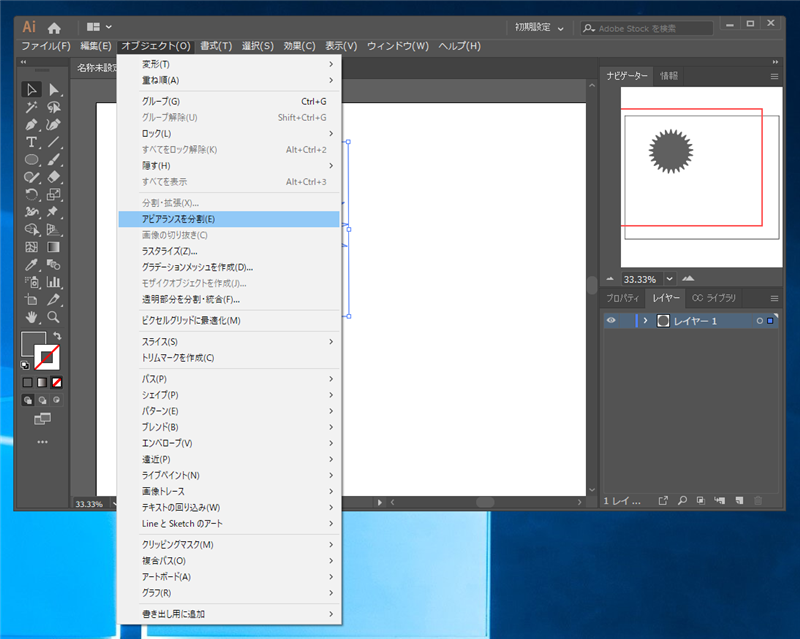
続いてジグザグの効果がかかった図形をアウトライン化します。[オブジェクト]メニューの[アピアランスを分割]をクリックします。効果のかかった図形のアウトライン化の詳細については
こちらの記事を参照してください。

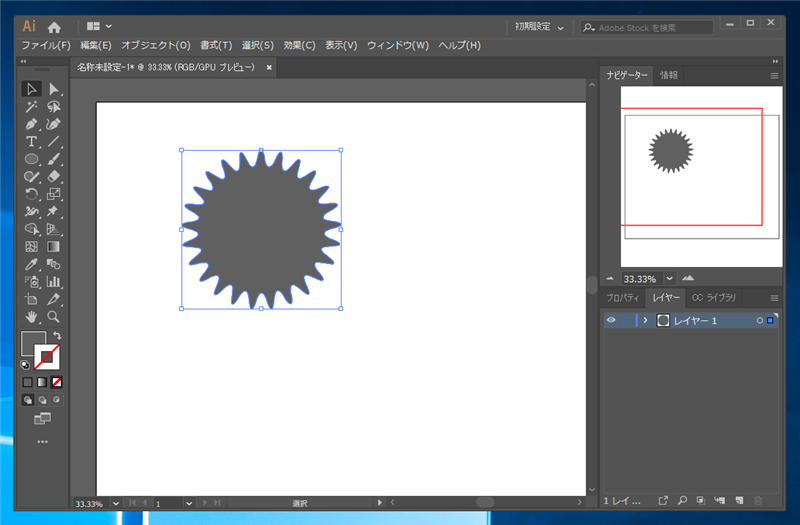
図形をアウトライン化できました。

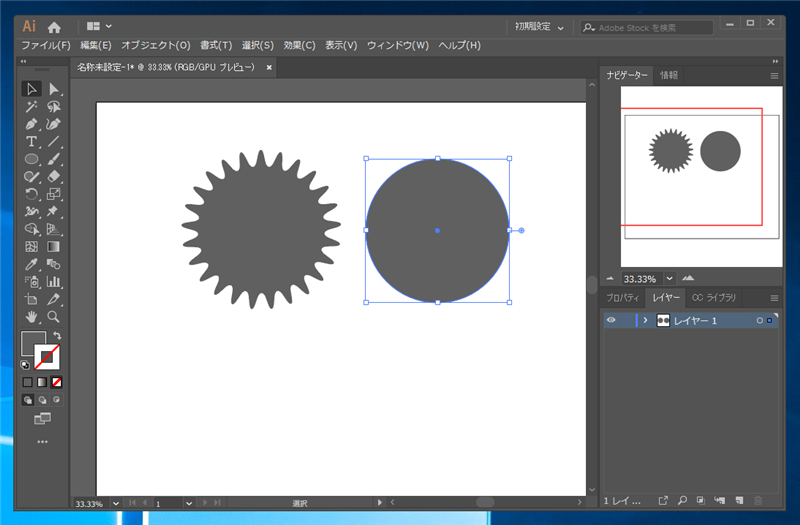
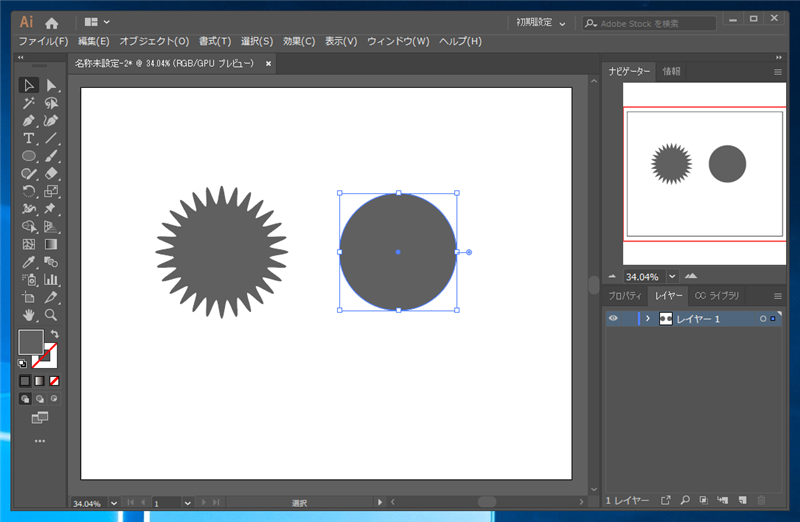
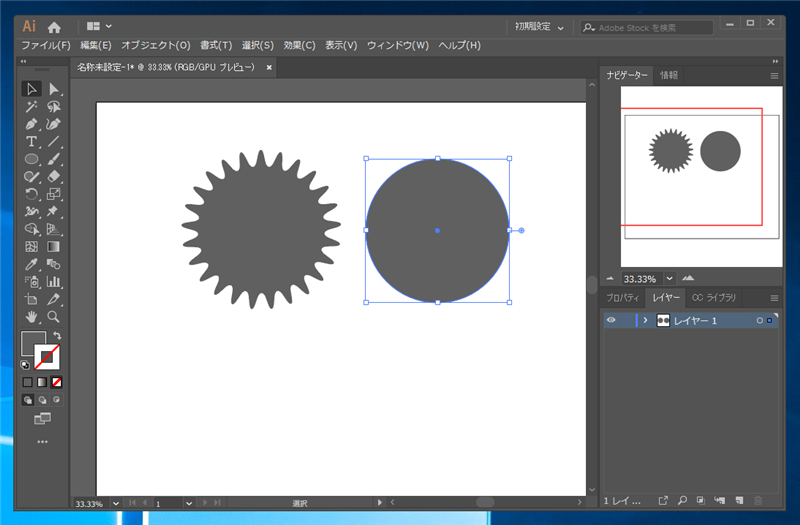
[楕円形ツール]を利用して円を描画します。最初に描いた円より半径を少しだけ大きくします。

描画した円とギザギザの効果をかけた円の中心の位置を合わせて重ねます。

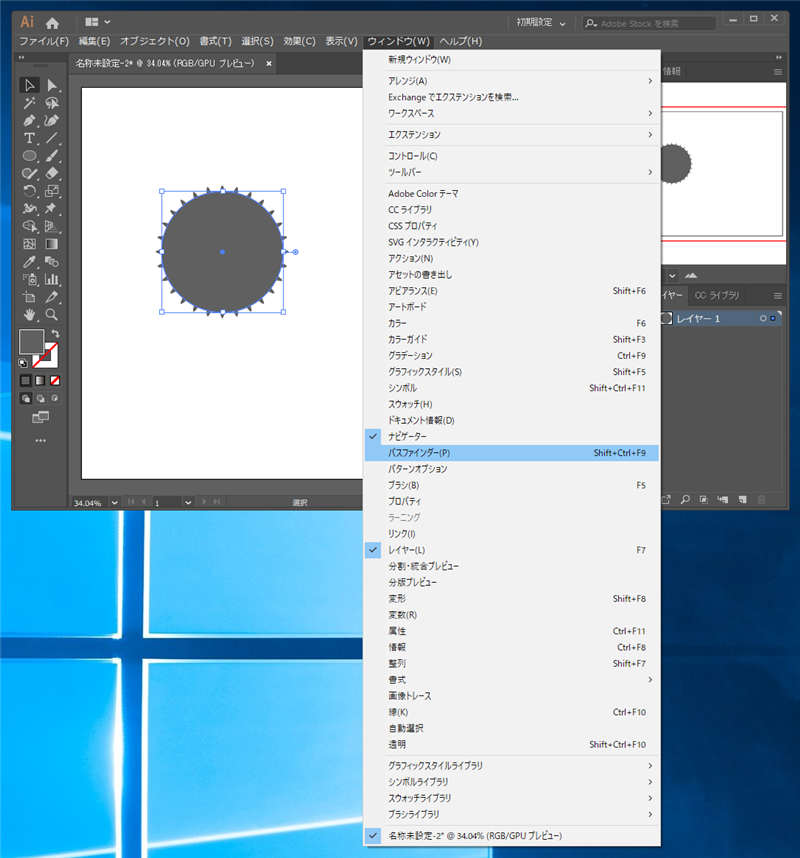
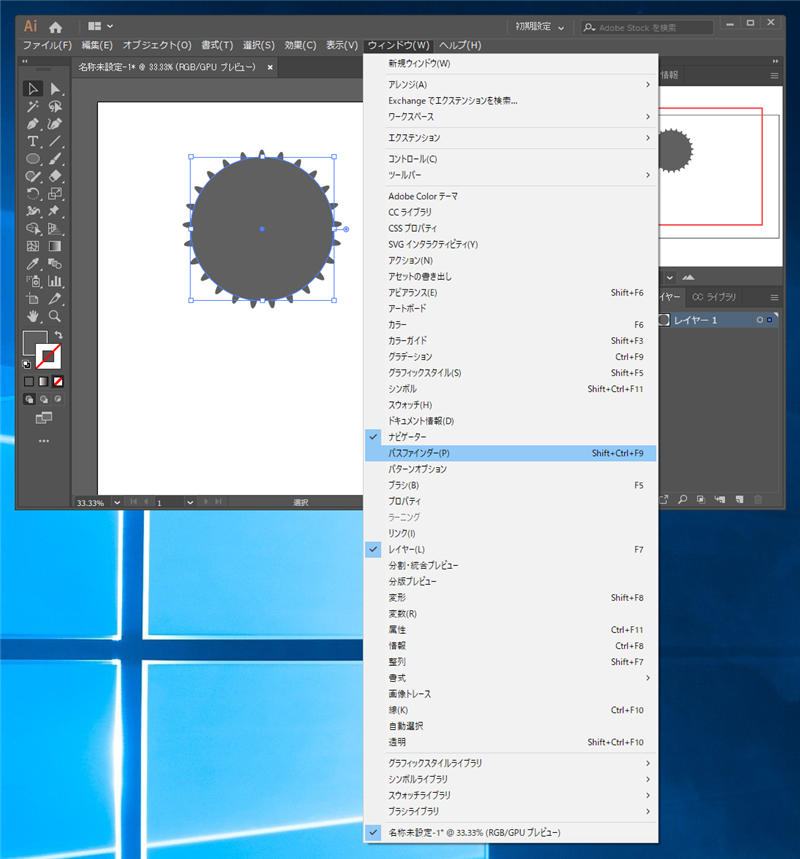
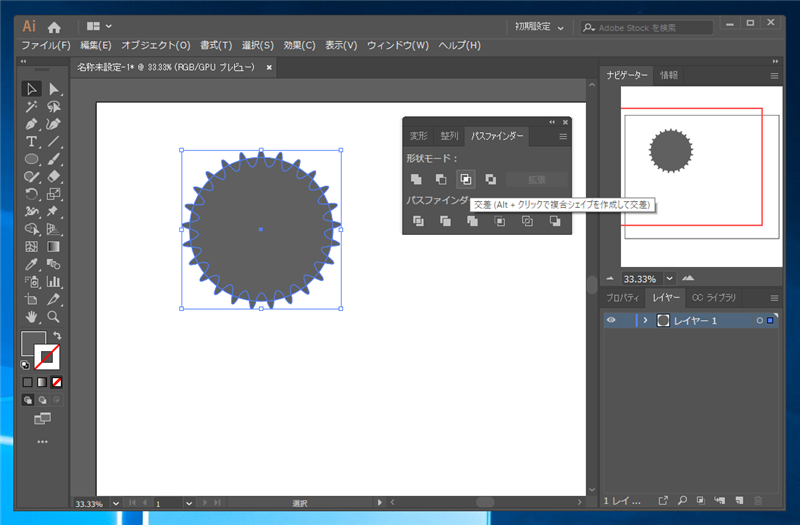
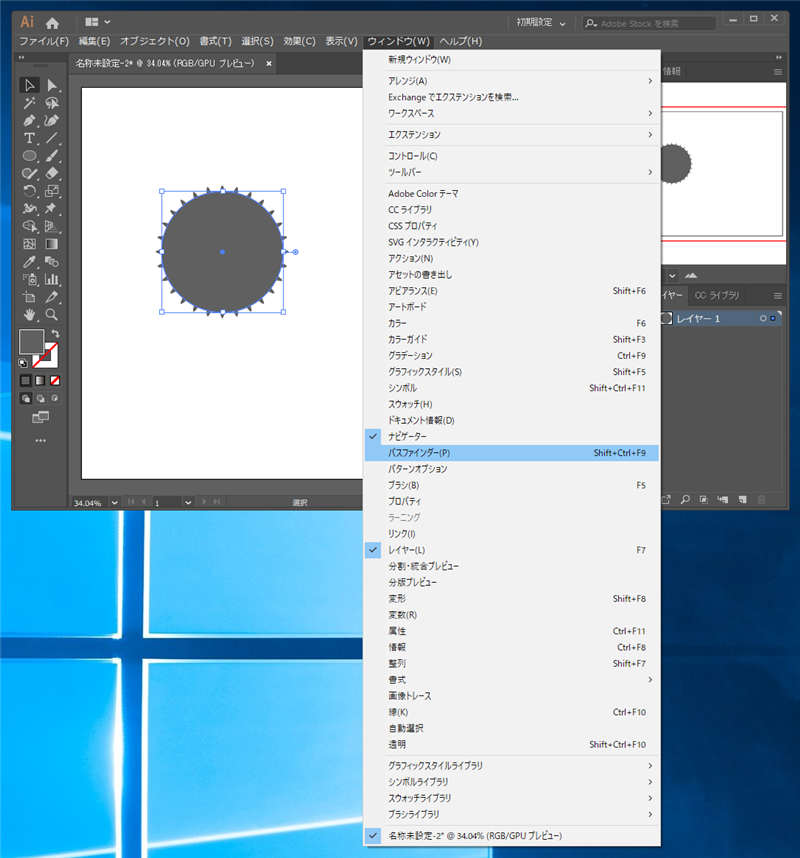
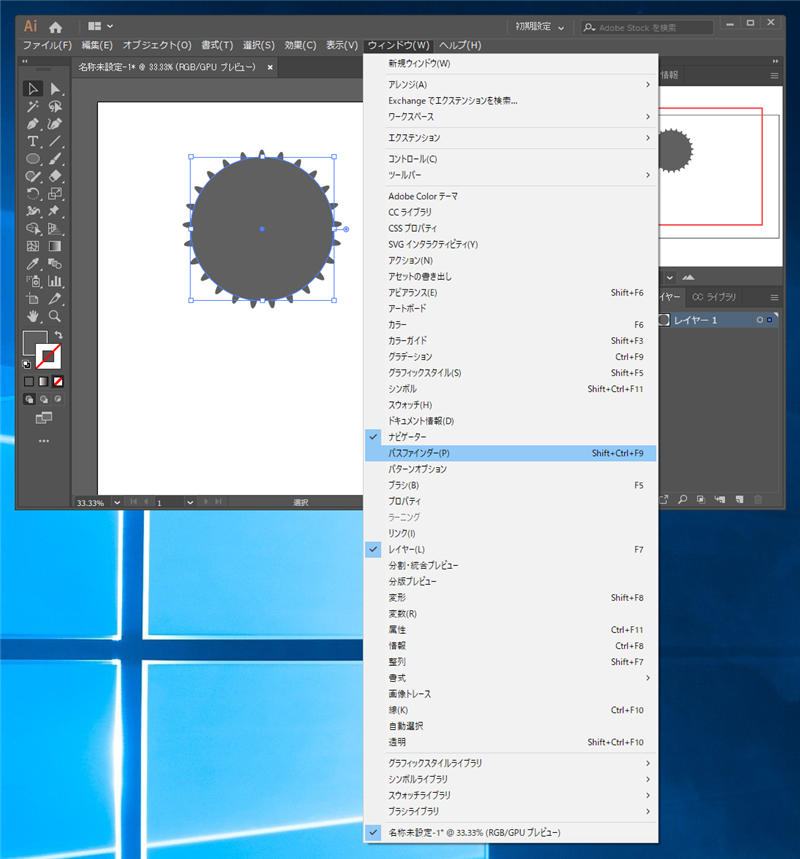
[ウィンドウ]メニューの[パスファインダー]の項目をクリックします。

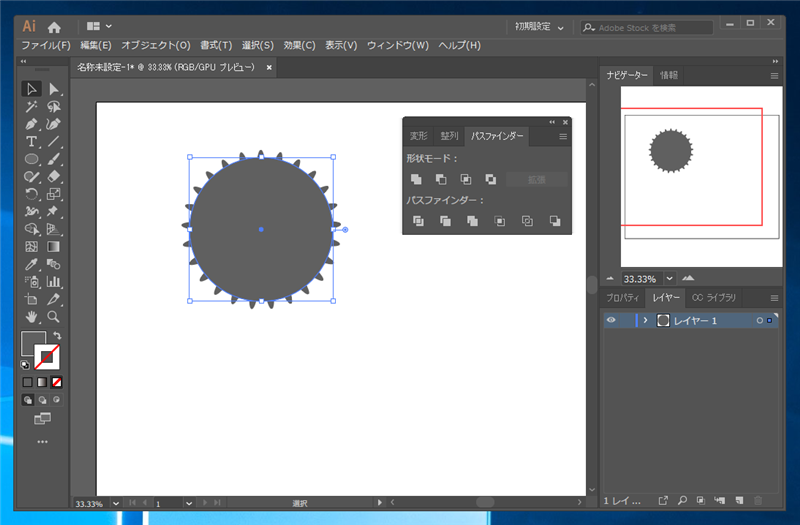
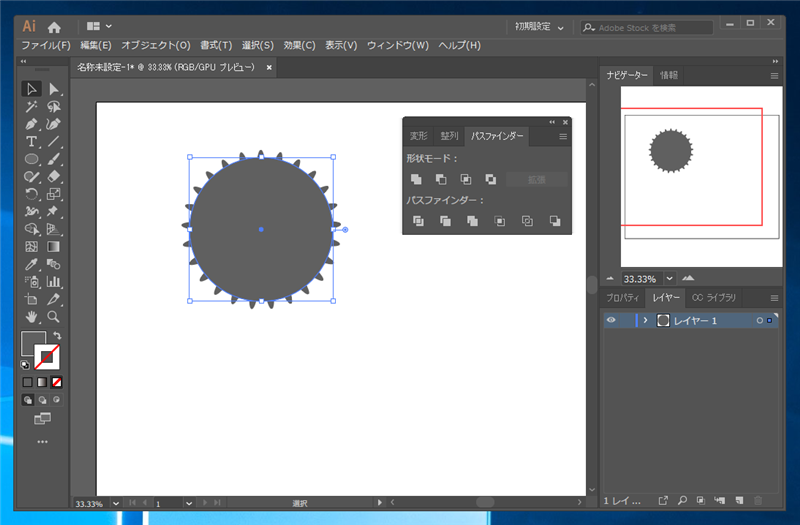
パスファインダーのウィンドウが表示されます。

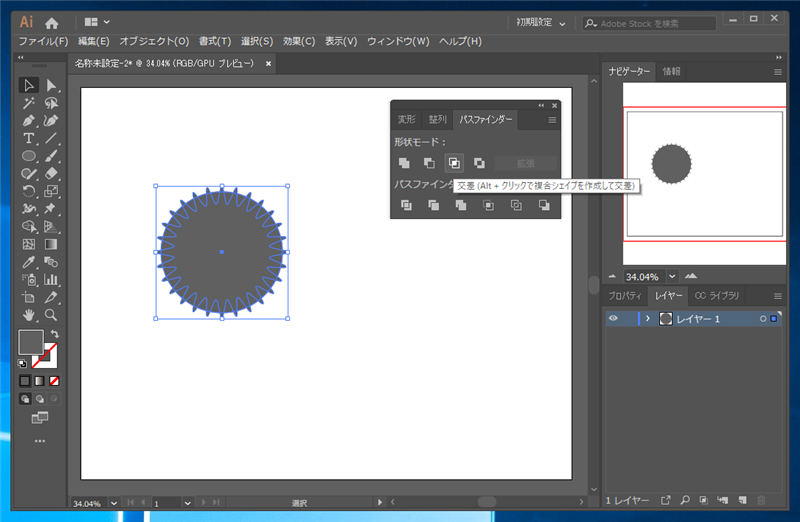
ギザギザの円と重ねた円の2つの図形を選択します。

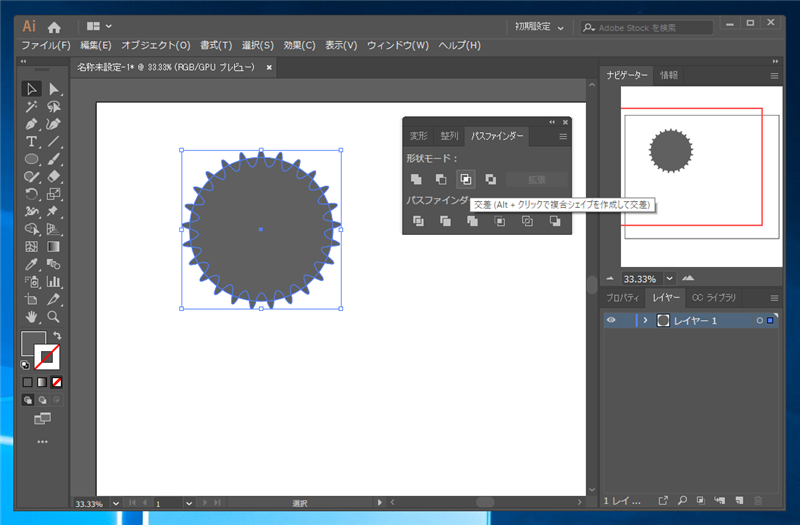
2つの図形が選択された状態で、パスファインダーウィンドウの[交差]ボタンをクリックします。

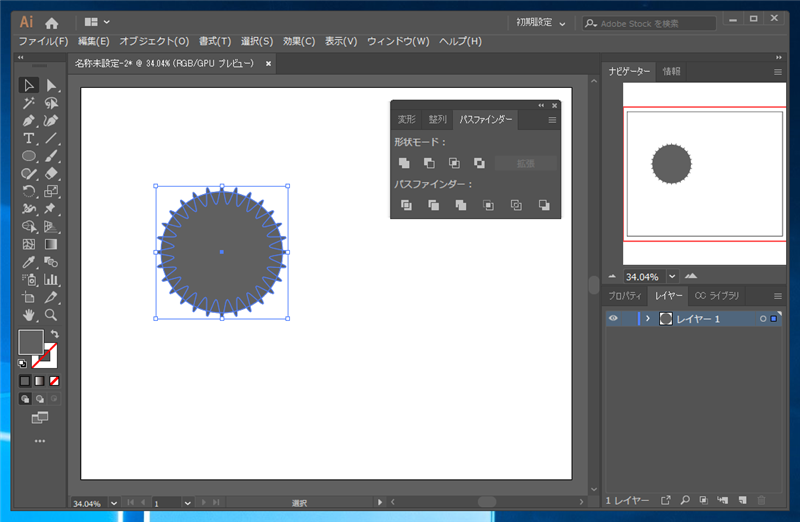
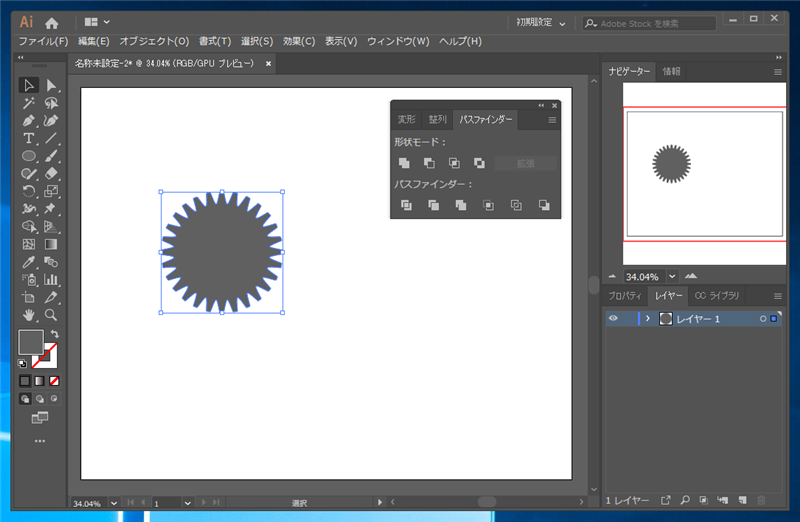
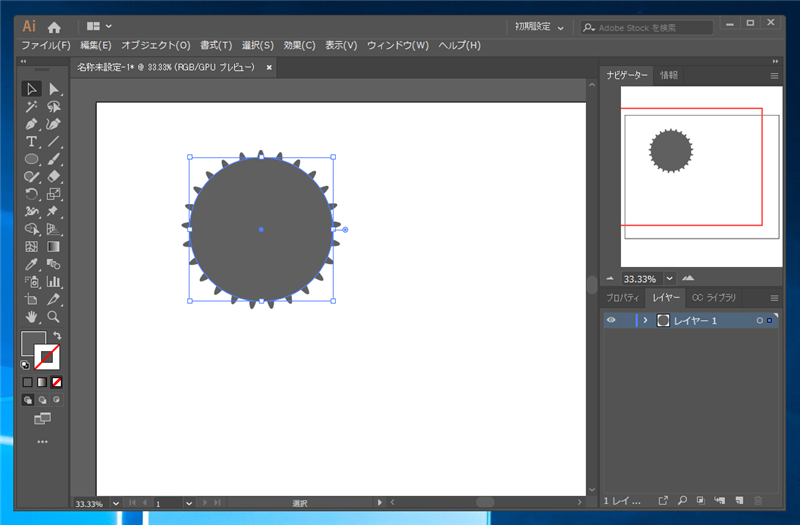
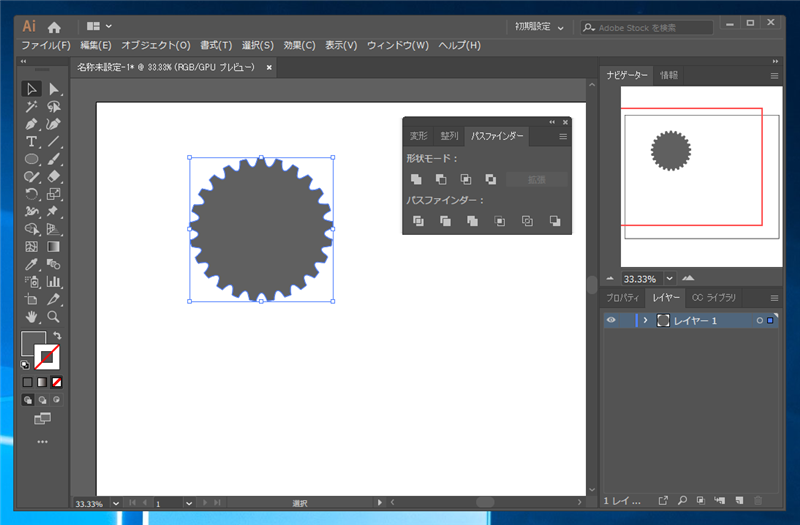
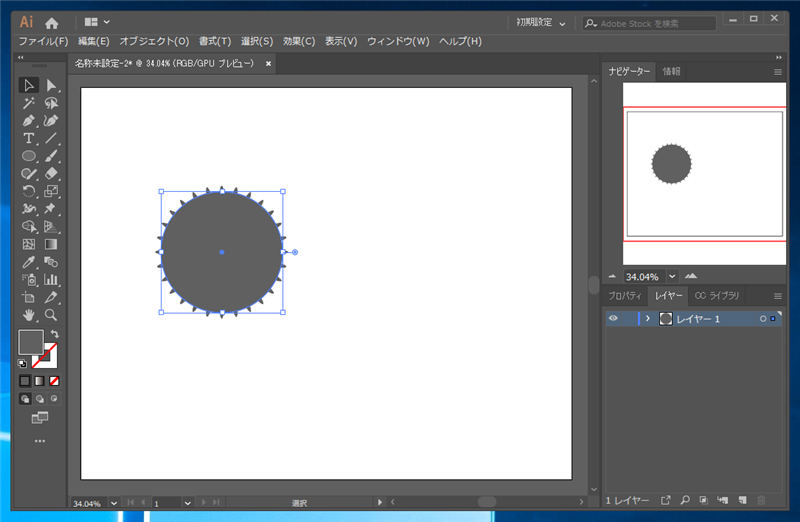
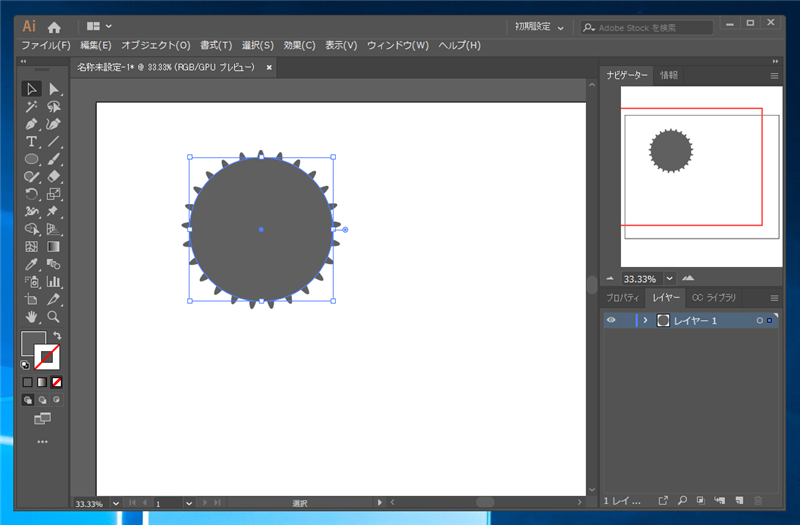
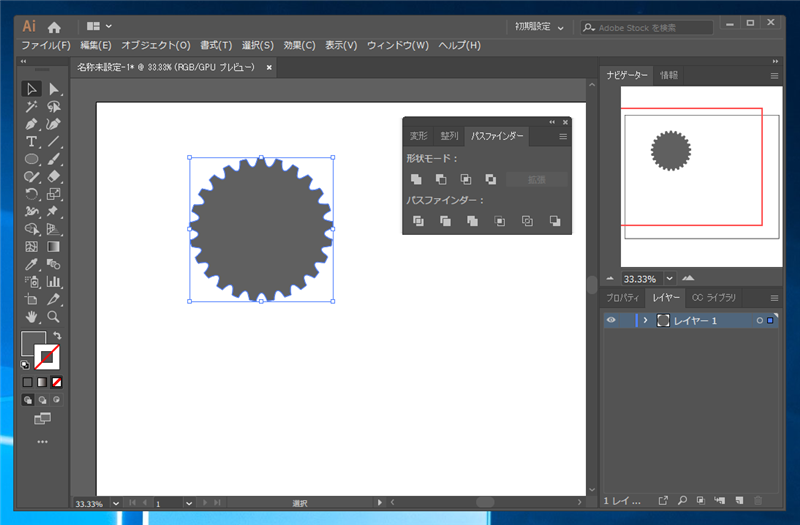
2つの図形の重なり合った部分が抜き出されます。ギザギザの先端のとがった部分がカットされました。

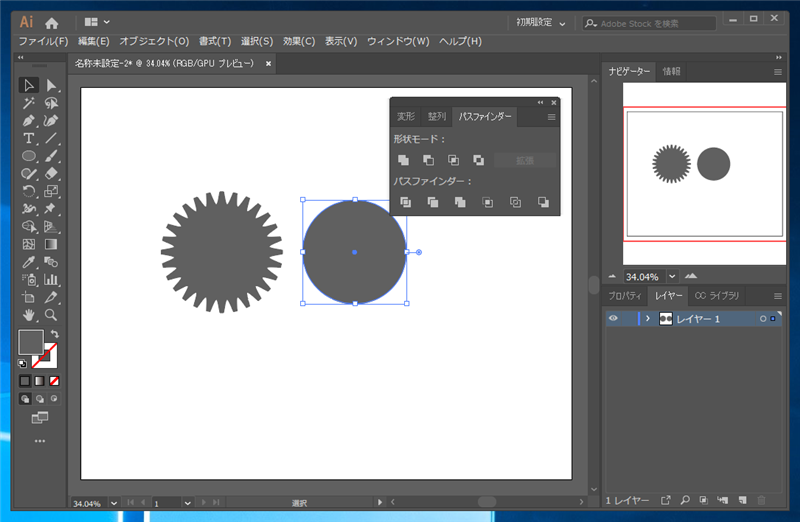
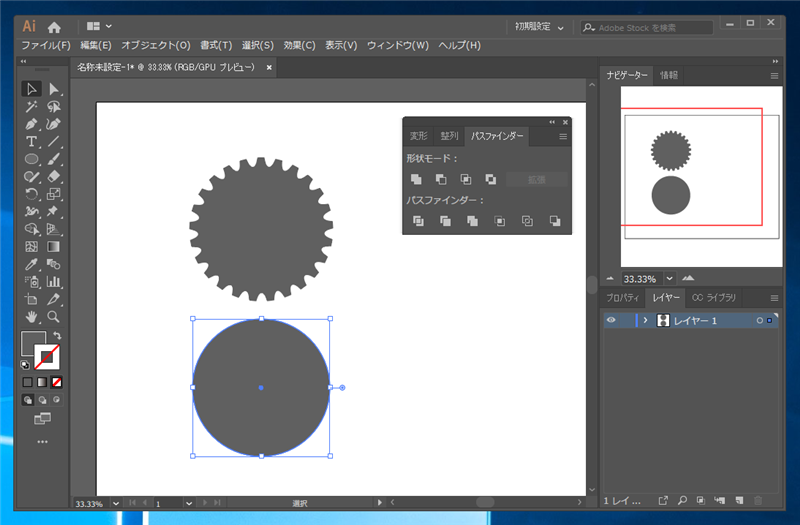
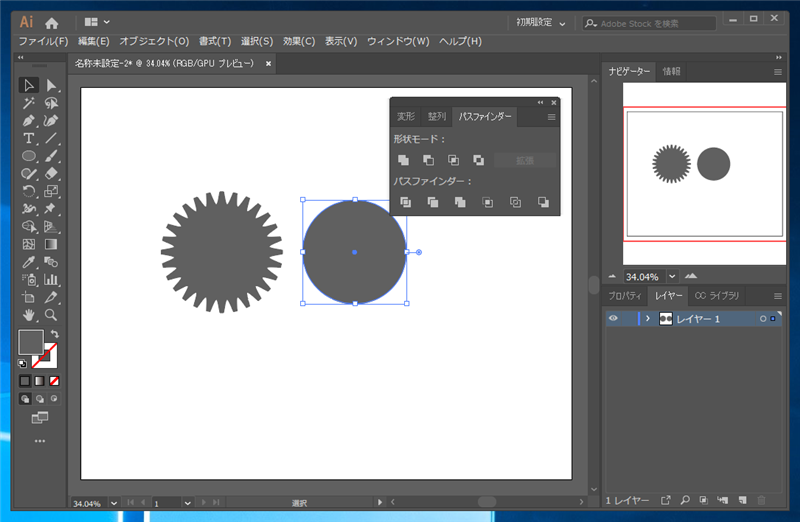
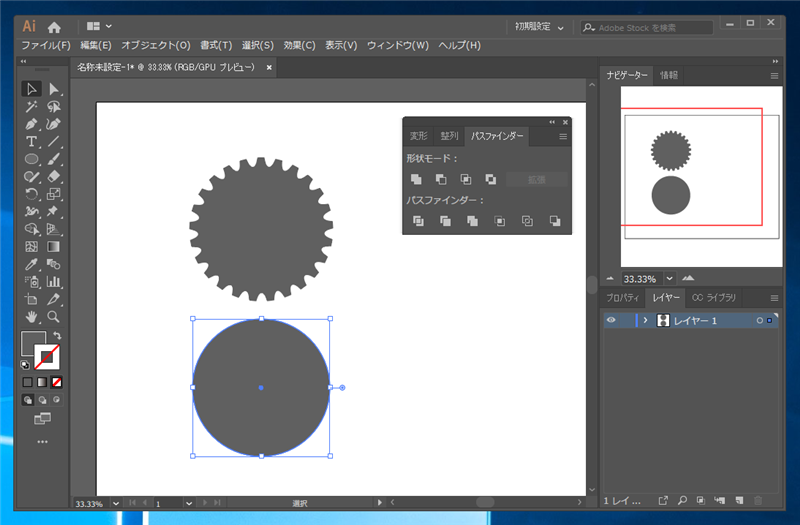
続いてもう一つ円を作成します。こちらの円は先ほどの円より半径を小さくします。

描画した円とギザギザの円の中心の位置を合わせて重ねます。

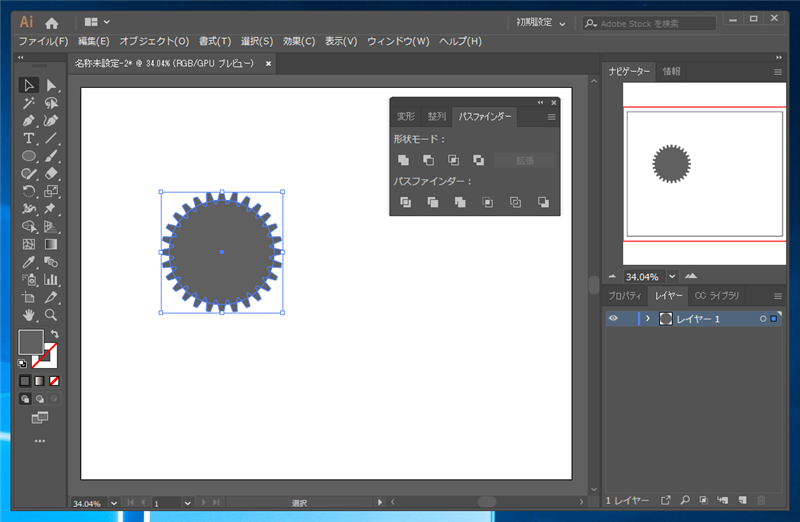
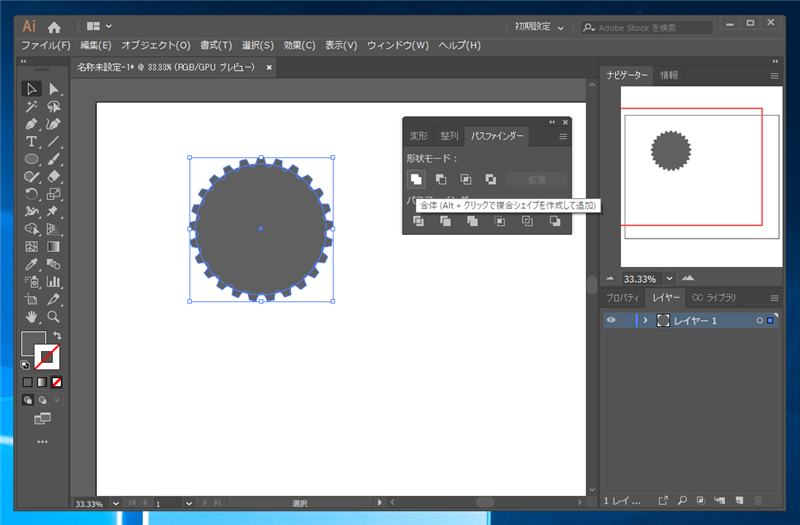
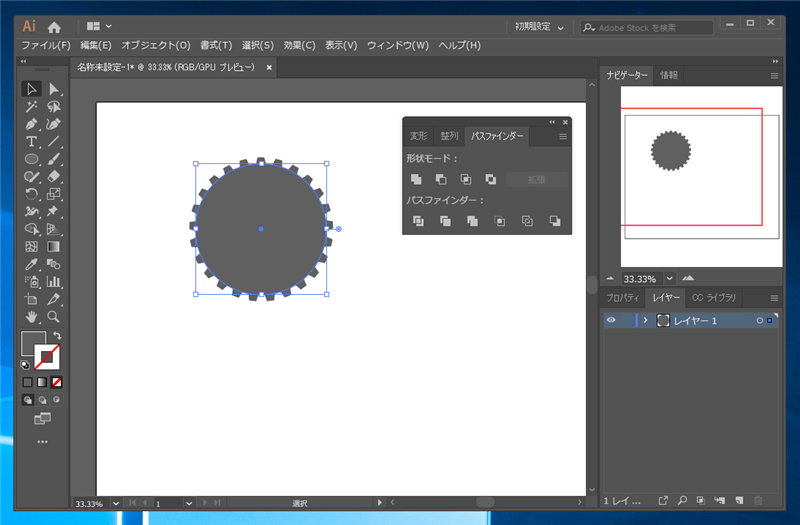
ギザギザの円と重ねた円の2つの図形を選択します。

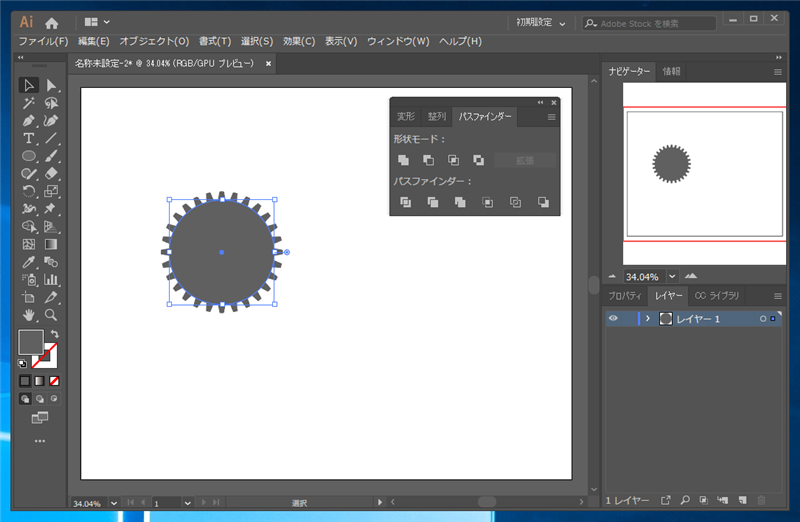
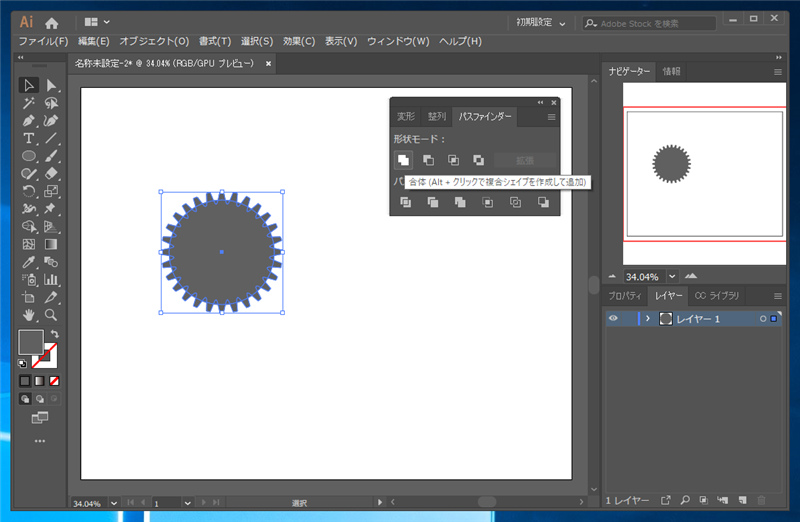
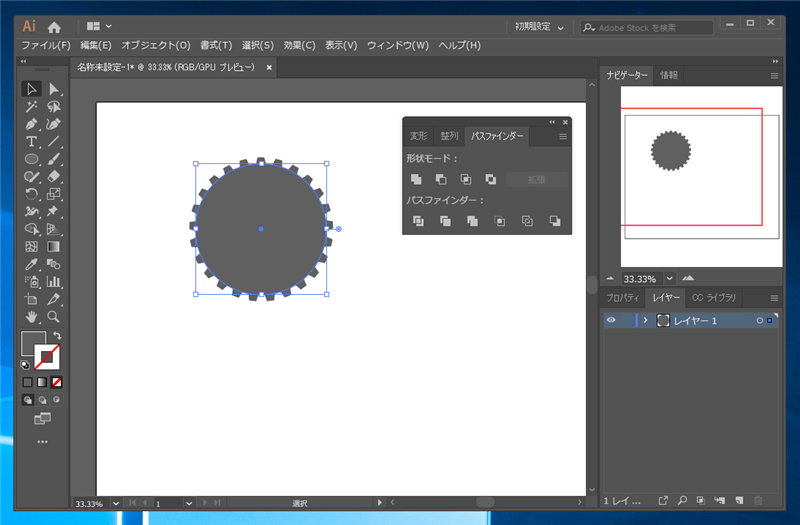
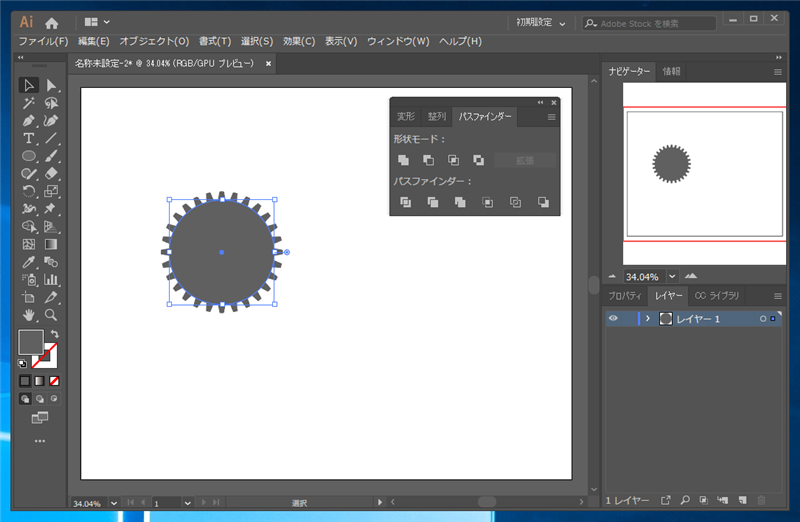
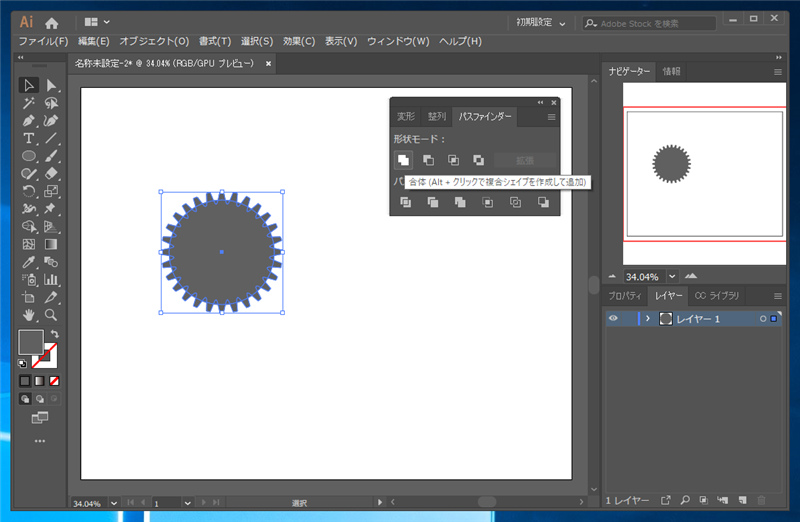
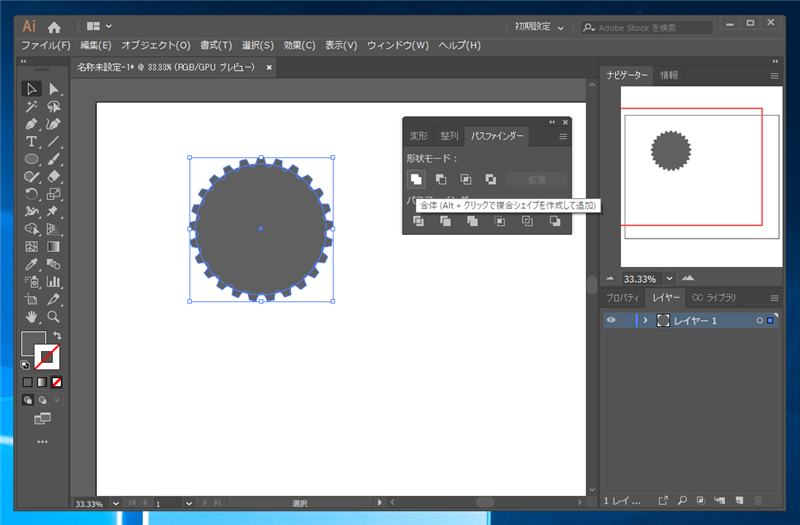
2つの図形が選択された状態で、パスファインダーウィンドウの[合体]ボタンをクリックします。

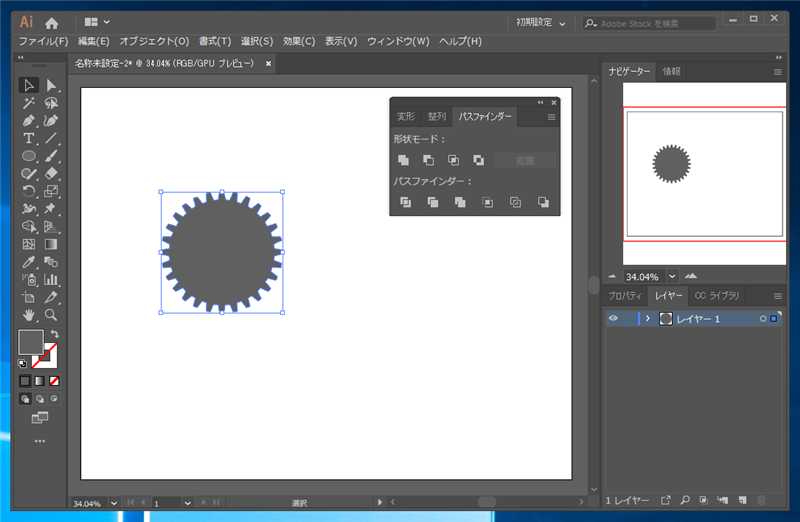
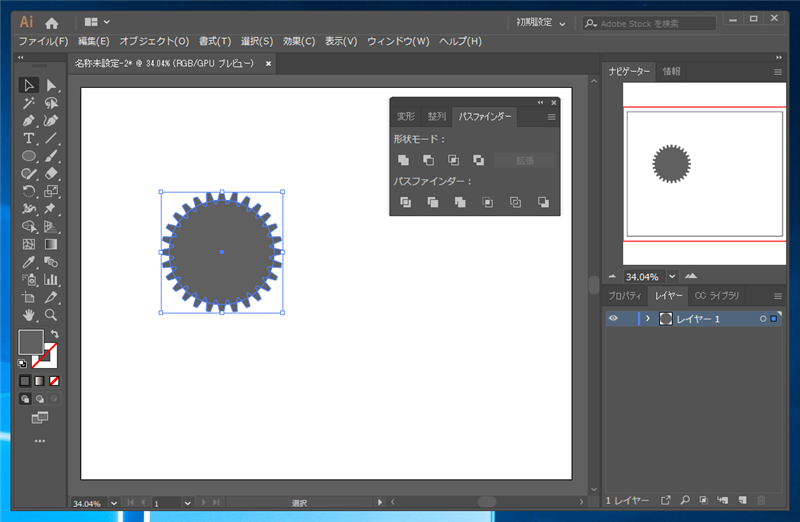
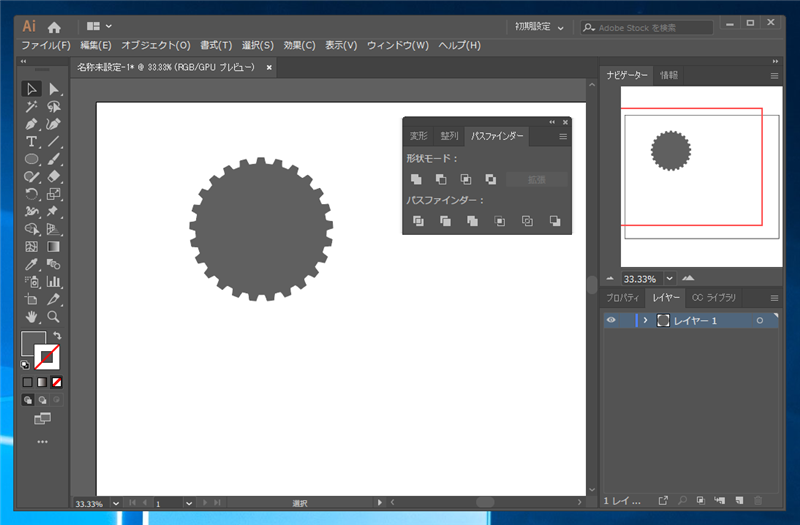
2つの図形が合体され1つのパスの図形となりました。

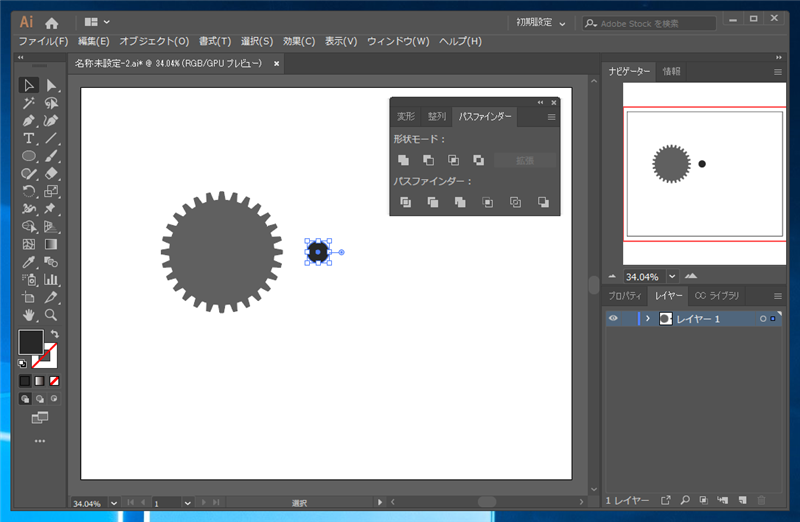
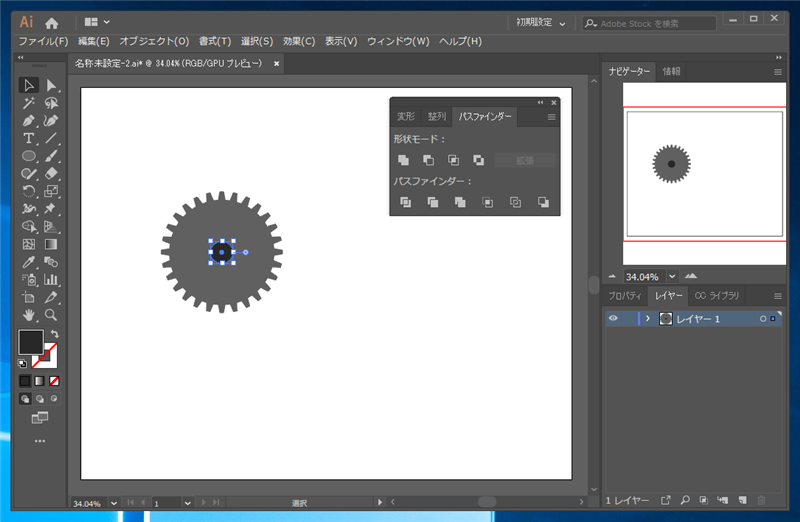
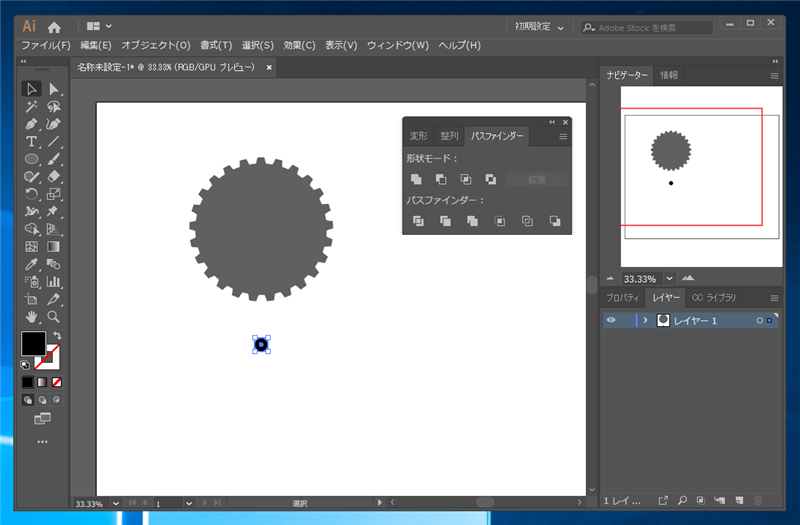
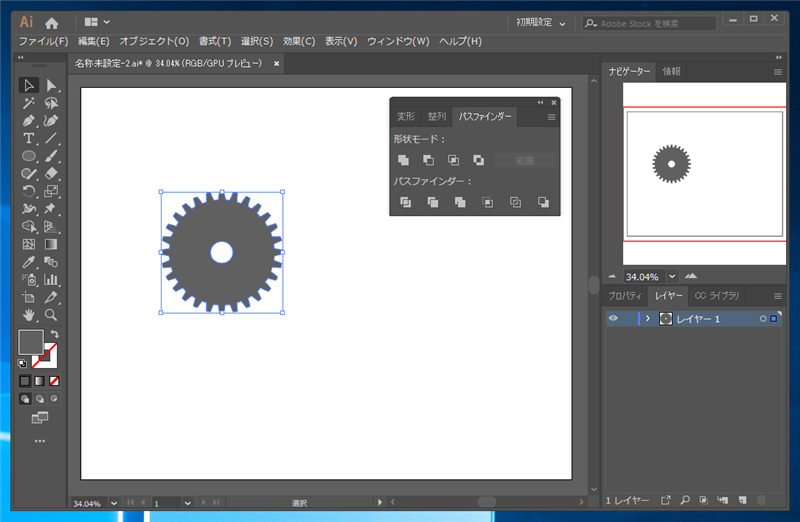
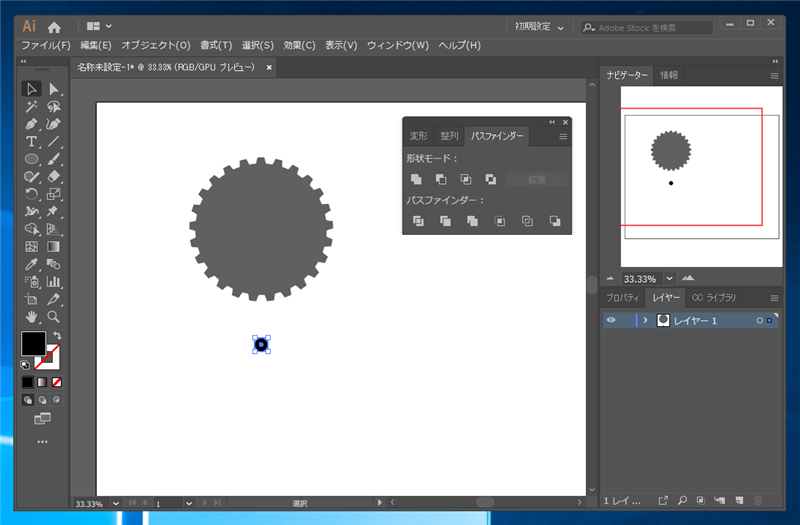
中央に穴をあけます。[楕円形ツール]を利用して円を描画します。

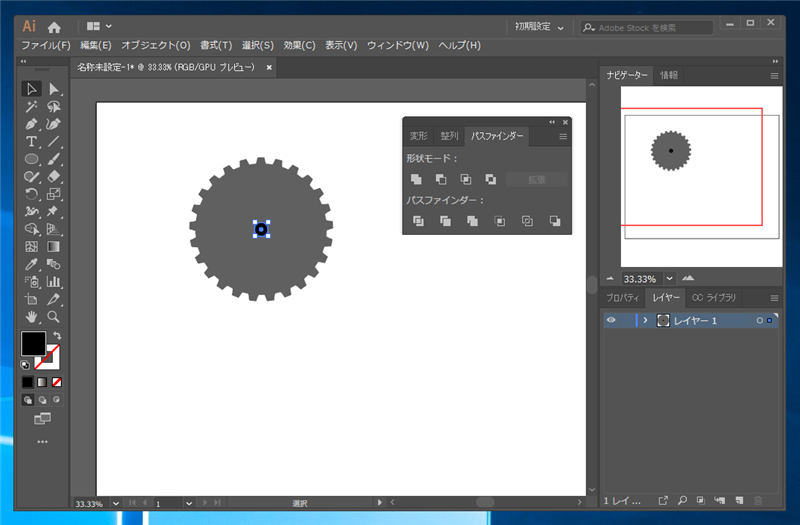
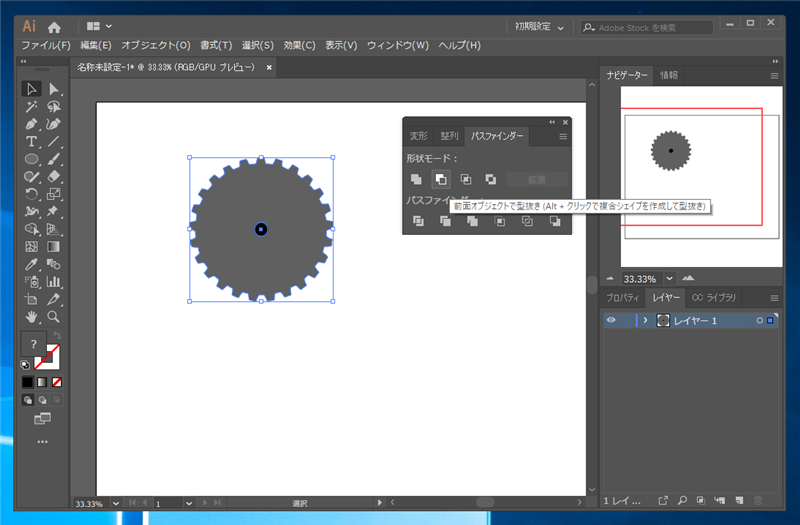
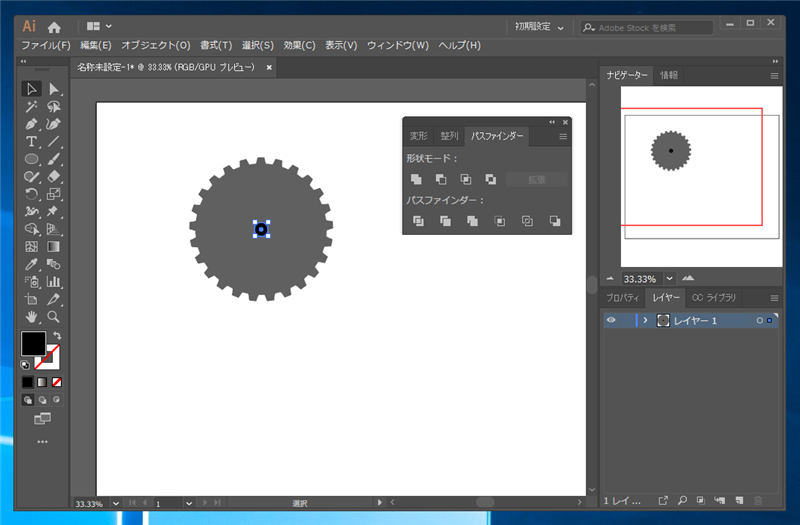
作成した円と歯車の図形の中心を合わせて重ねて配置します。

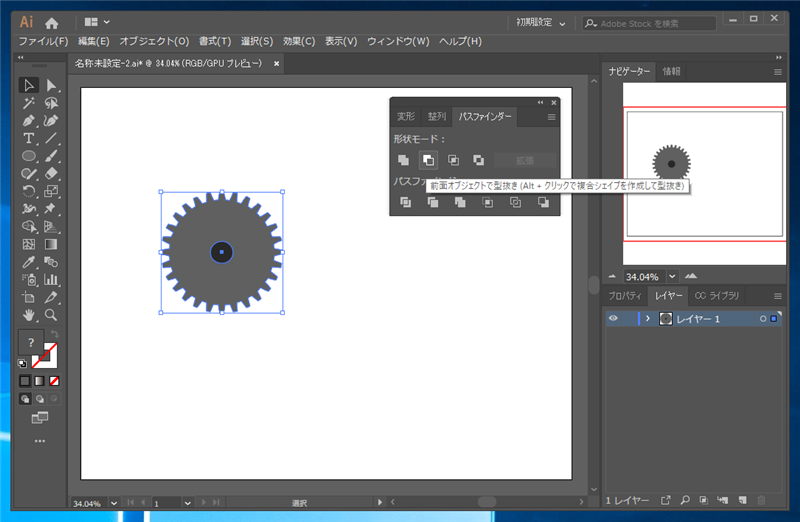
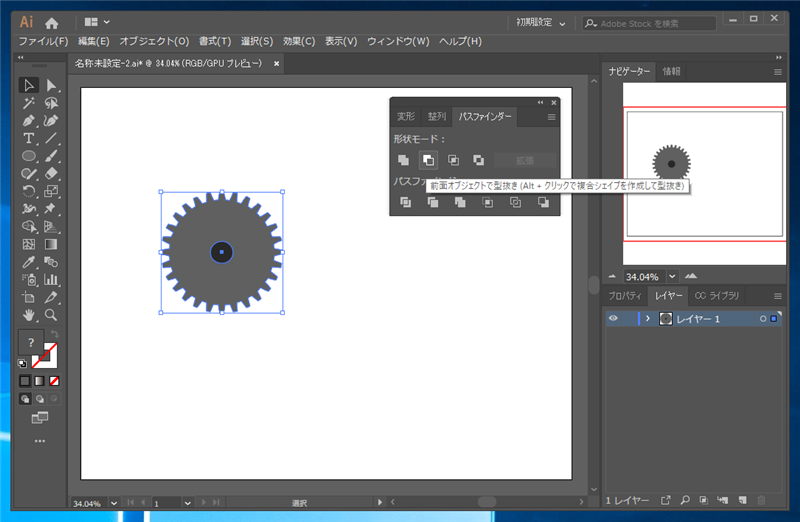
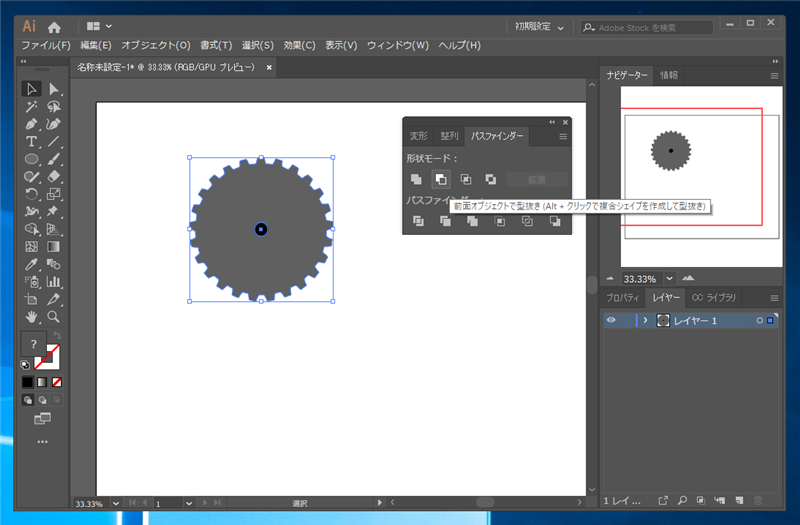
2つの図形を選択した状態で、[パスファインダー]ウィンドウの[前面オブジェクトを型抜き]ボタンをクリックします。

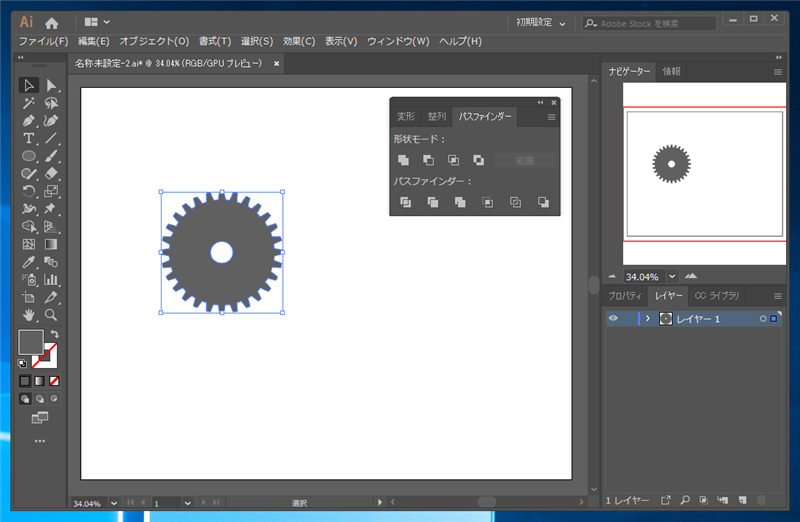
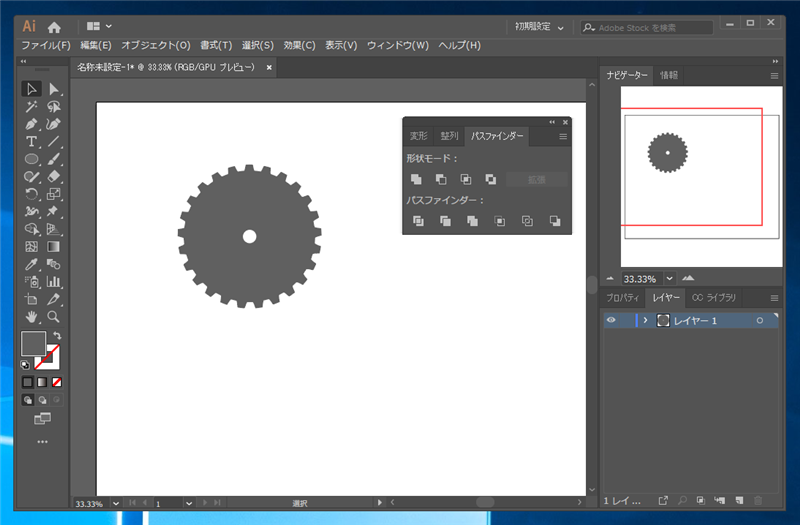
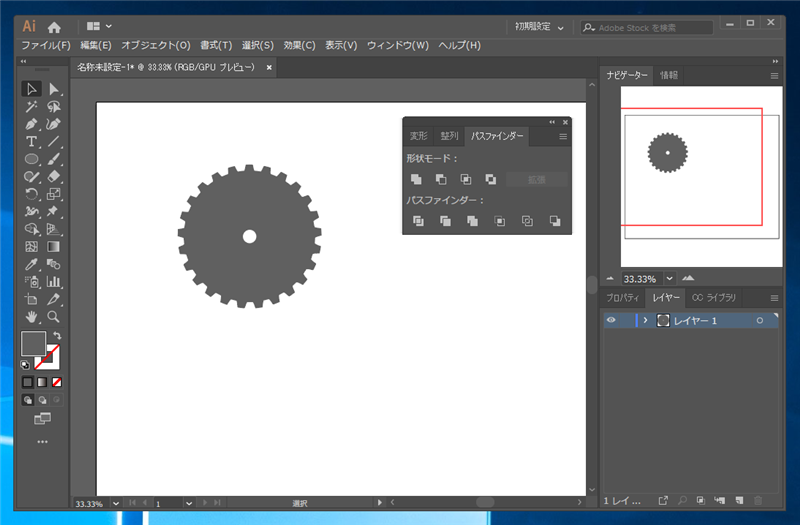
中心部分が切り抜かれます。

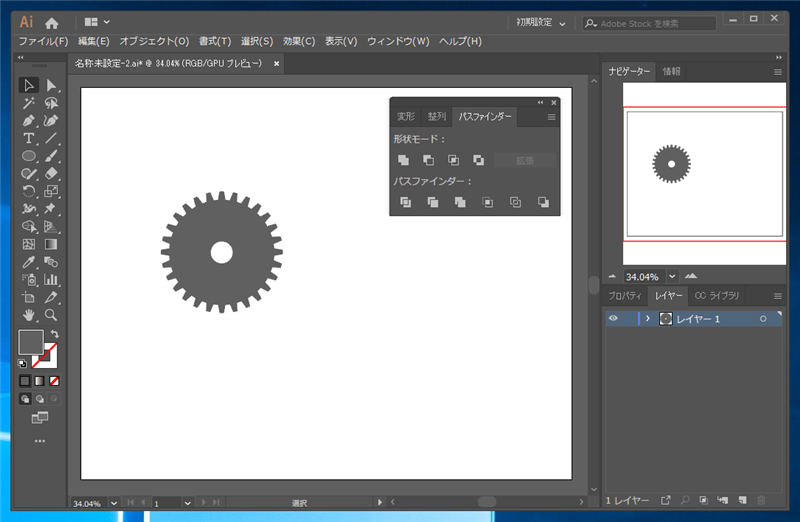
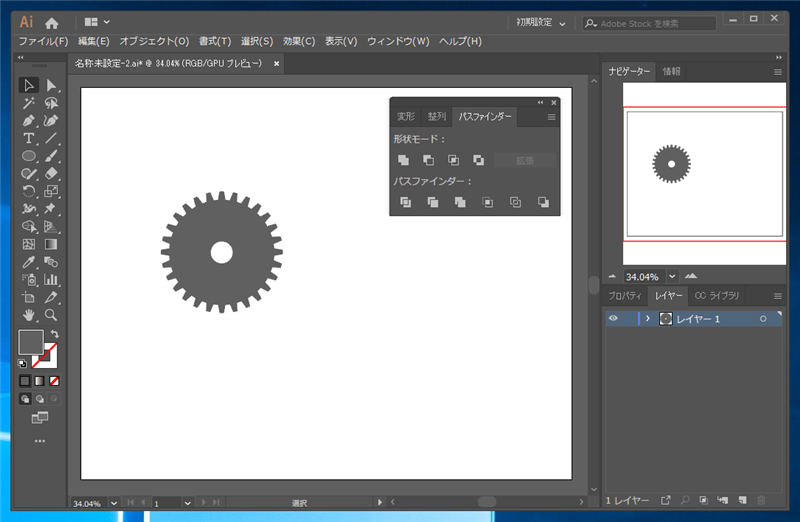
以上で完成です。歯車の図形が描画できました。

手順2:スターツールを利用する方法
先の手順で歯車の描画ができますが、歯の数が偶数になってしまいます。歯の数を奇数にした歯車を作成したい場合は、スターツールを利用した別の手順で描画する方法を利用します。
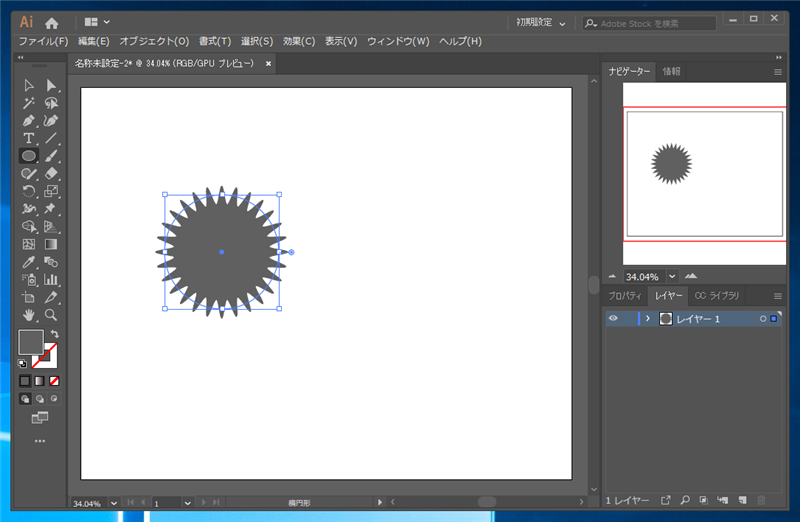
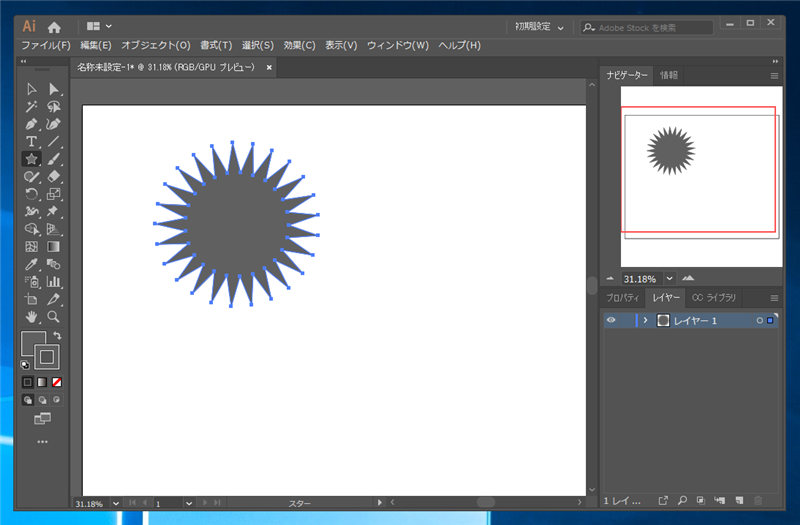
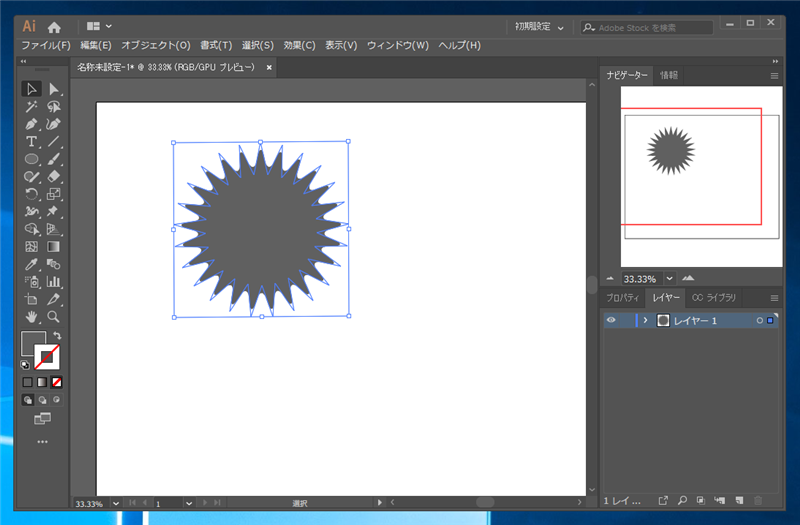
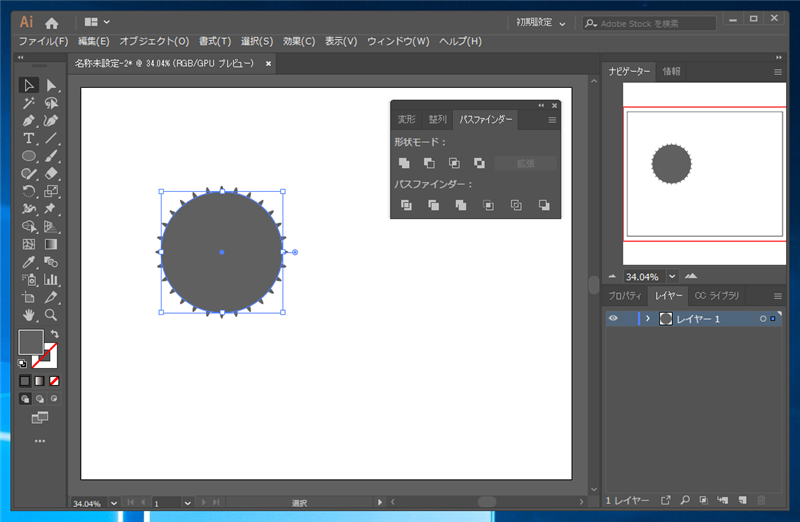
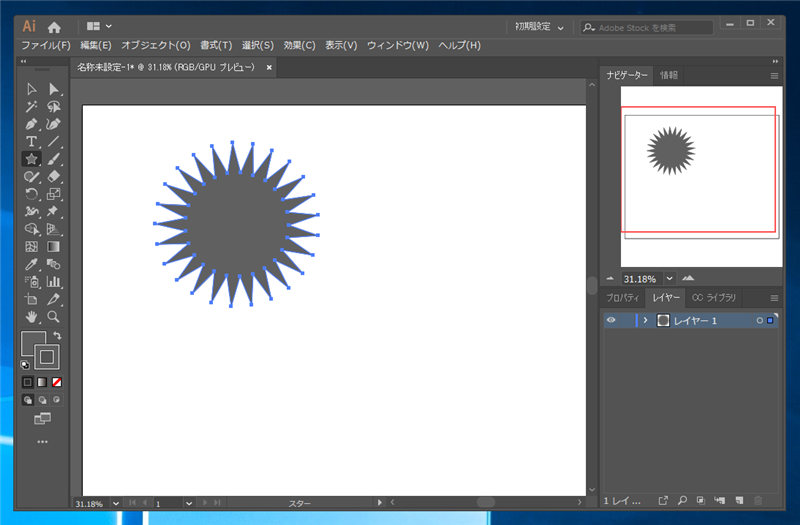
スターツールで星形を作成します。頂点数を25で作成します。

中の塗りつぶし色を設定し、境界線は「線なし」の設定にします。

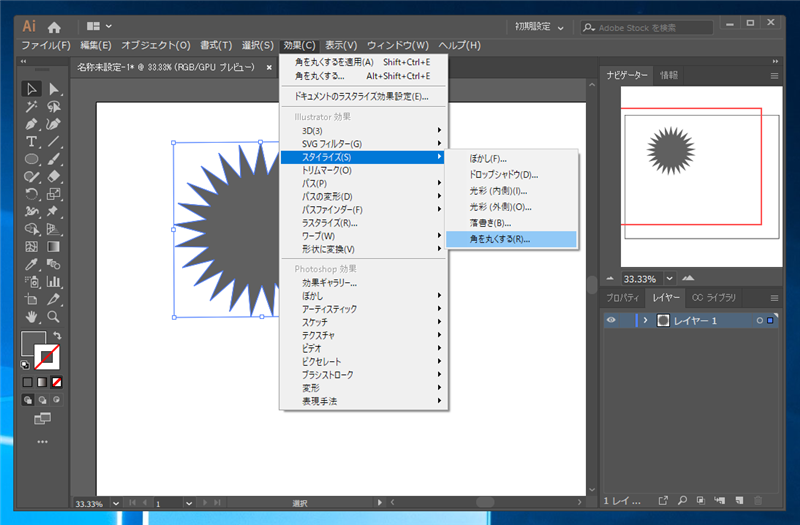
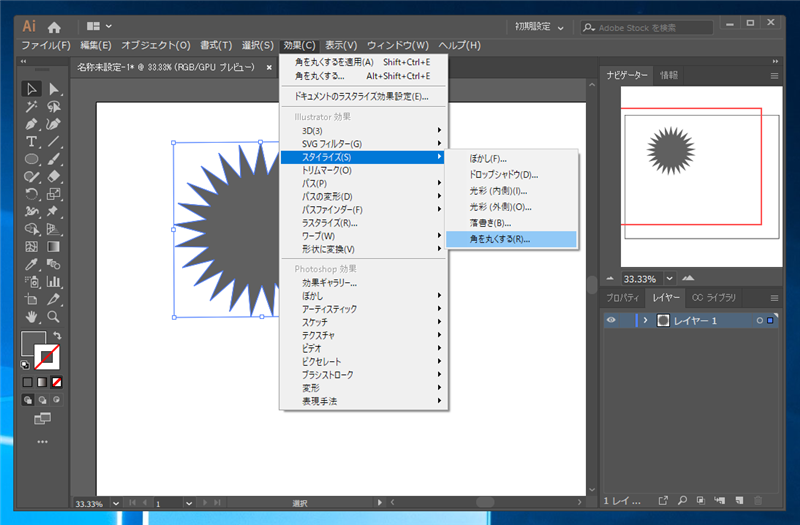
[効果]メニューの[スタイライズ]のサブメニューの[角を丸くする]の項目をクリックします。

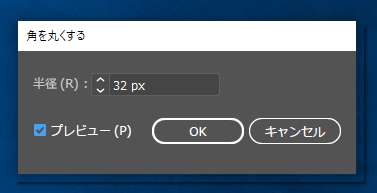
[角を丸くする]ダイアログが表示されます。半径に数値を入力して角を丸くします。

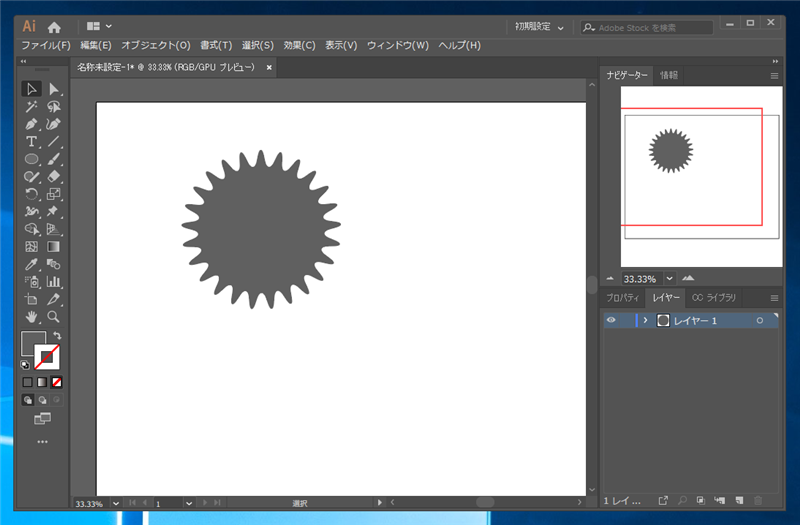
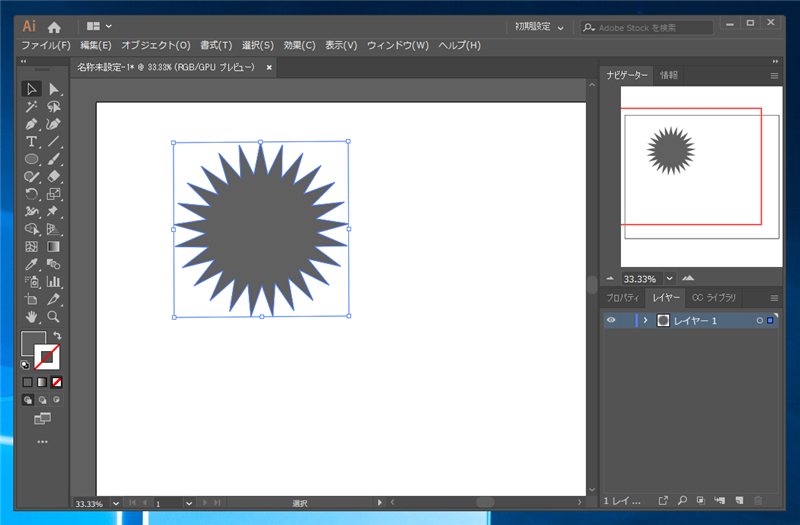
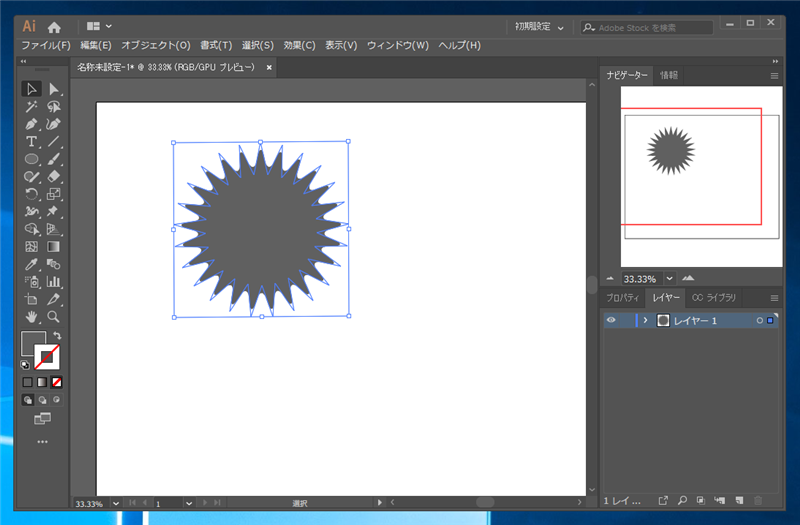
角が丸くなりました。


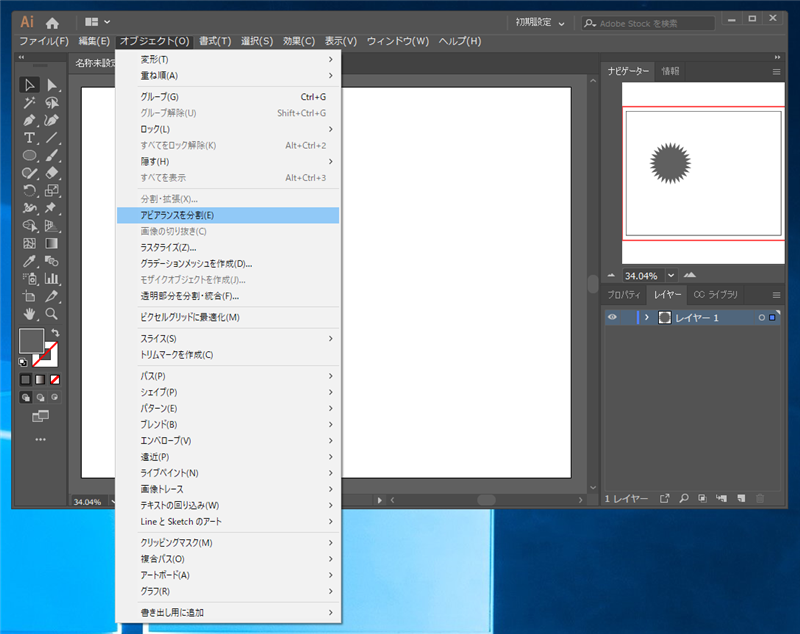
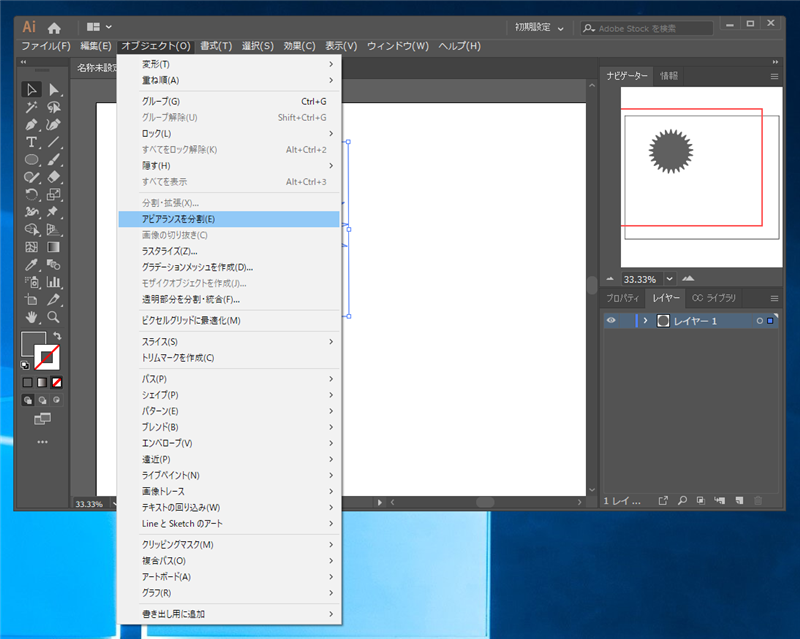
効果が適用された図形をアウトライン化します。[オブジェクト]メニューの[アピアランスを分割]をクリックします。手順の詳細は
こちらの記事を参照してください。

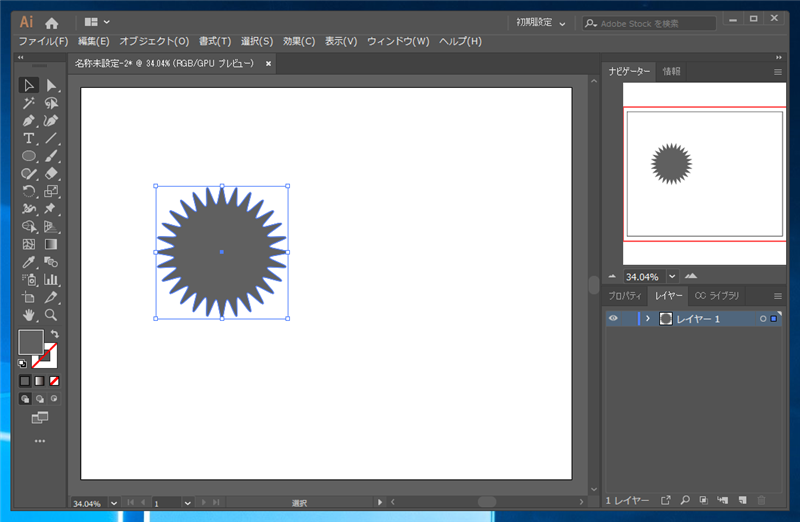
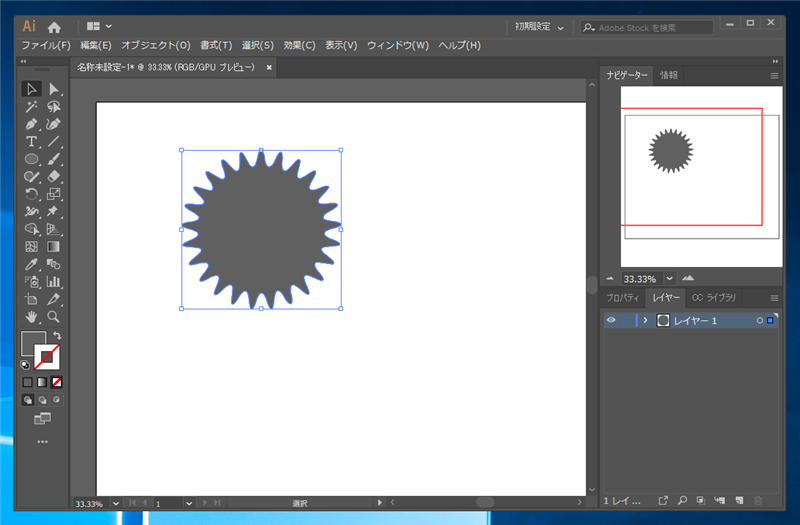
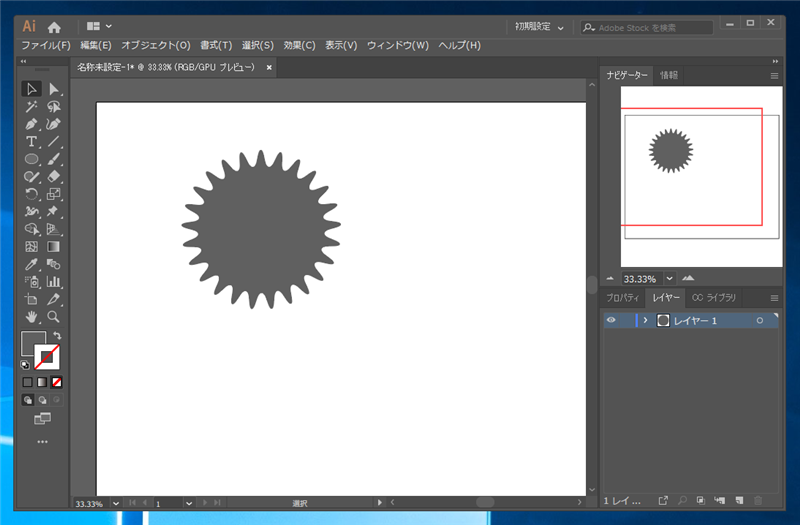
角を丸くした星形のアウトライン化ができました。

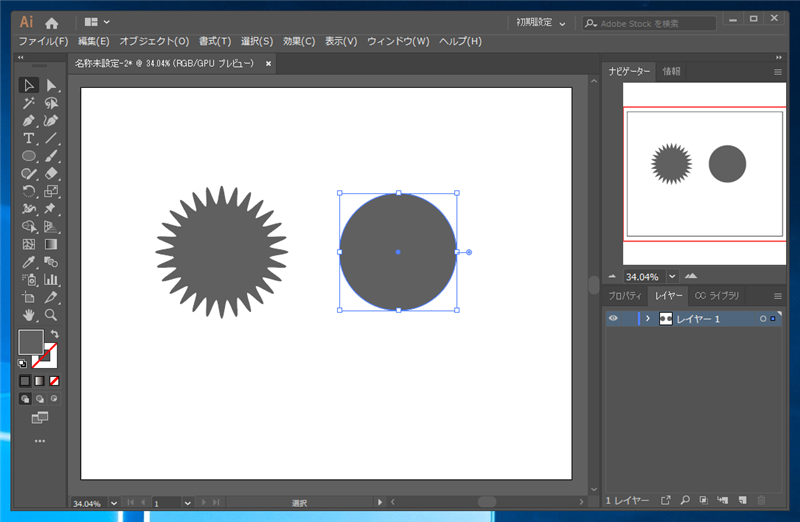
円をもう一つ作成します。

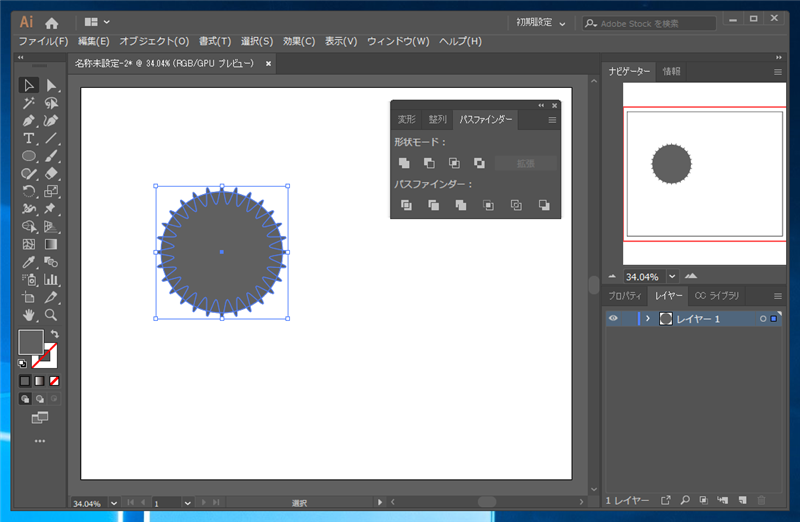
円を星形の上に重ねて大きさを調整します。

[ウィンドウ]メニューの[パスファインダー]をクリックします。

[パスファインダー]ウィンドウが表示されます。

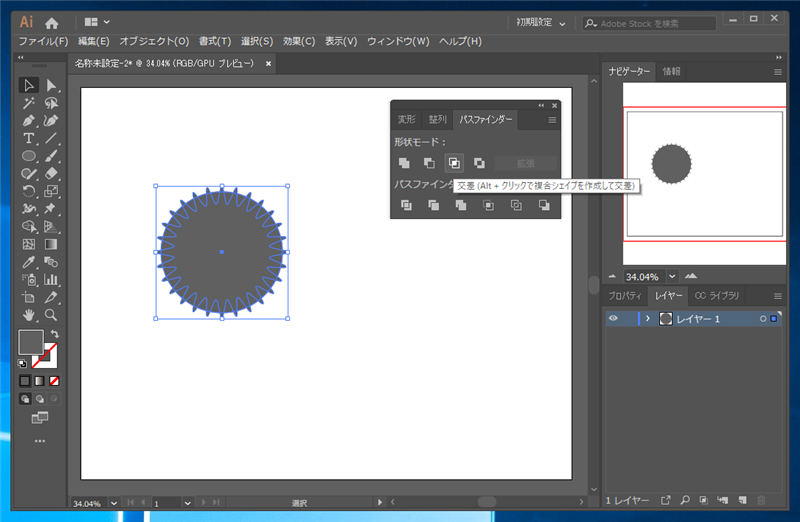
星型と円の2つの図形を選択します。選択状態で[パスファインダー]の[交差]ボタンをクリックします。

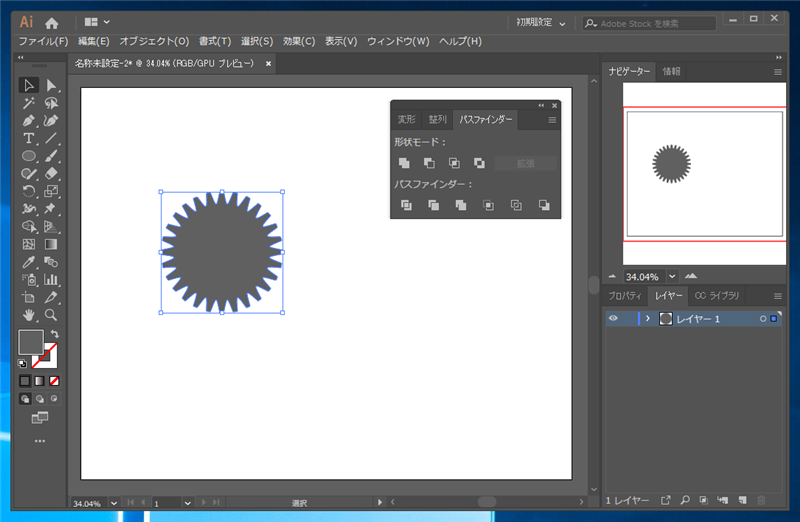
星型と円の共通する領域の図形が抽出されます。

もう一つ円を作成します。

円を星形の図形と重ね大きさを調整します。

円と星型の図形を選択し、[パスファインダー]の[合体]ボタンをクリックします。

図形が合体されます。

星型図形の中央に穴をあけます。円を作成します。

作成した円を星形の中央に移動します。

円と星型を両方選択し、[パスファインダー]の[前面オブジェクトで切り抜き]ボタンをクリックします。

中央部分がくりぬかれます。

歯車の図形の描画ができました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2018-11-08
作成日: 2018-11-07