Illustratorで粒状感のあるグラデーション、ノイズのあるグラデーションの描画手順を紹介します。
概要
一般的なグラデーションは、色が段階的に変化するグラデーションですが、色が段階的に変化するグラデーションではなく、
色数を絞って、粒状感のあるドットやノイズでグラデーションを表現したい場合があります。
この記事では、粒状感のあるグラデーションの描画手順を紹介します。
補足
粒状感のあるグラデーションはPhotoshopのほうが簡単に描画できます。Photoshopを利用する場合の手順は
こちらの記事を参照してください。
手順
Illustratorを起動し、ドキュメントを作成します。キャンバスが表示されます。

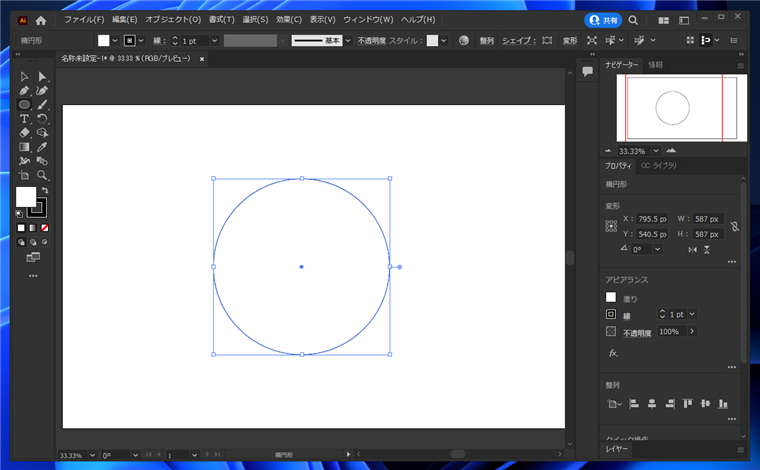
今回は円形のグラデーションを例にします。[楕円形ツール]を選択して円を描画します。
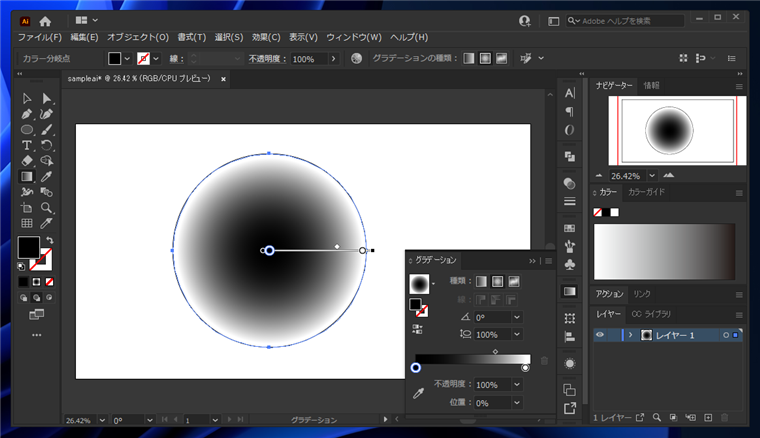
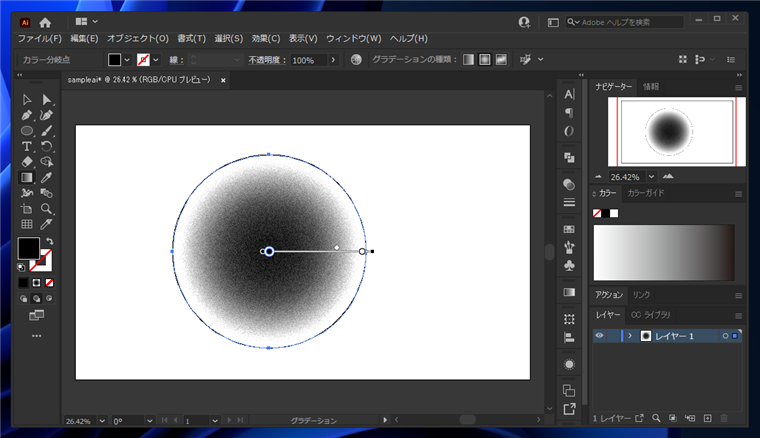
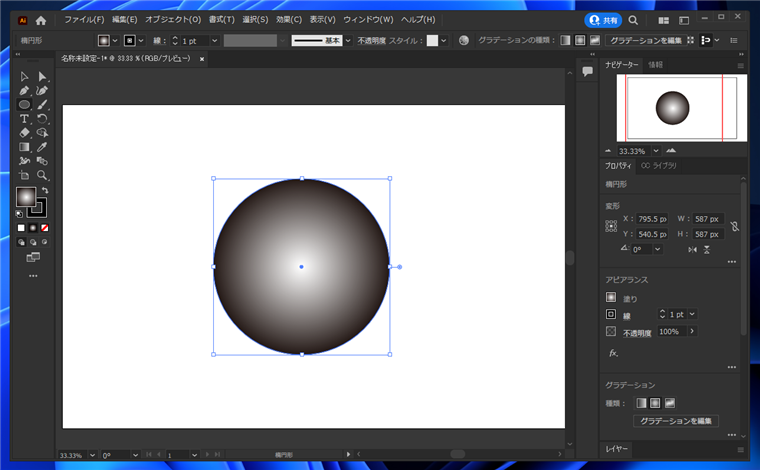
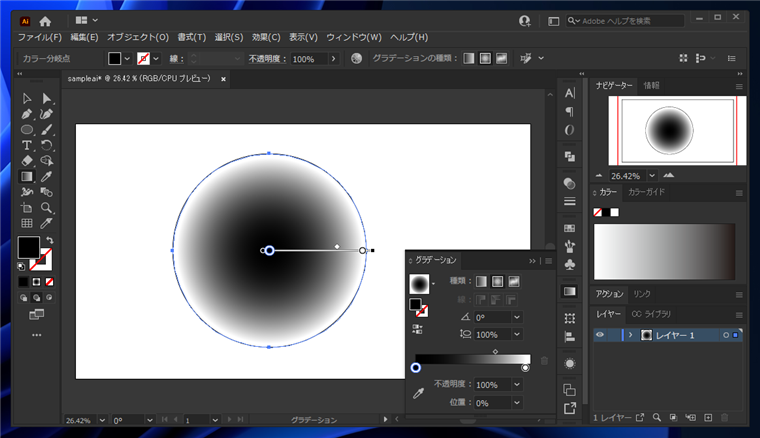
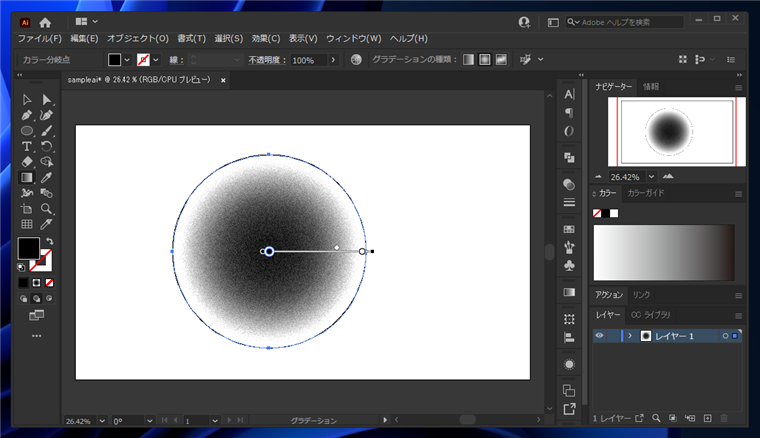
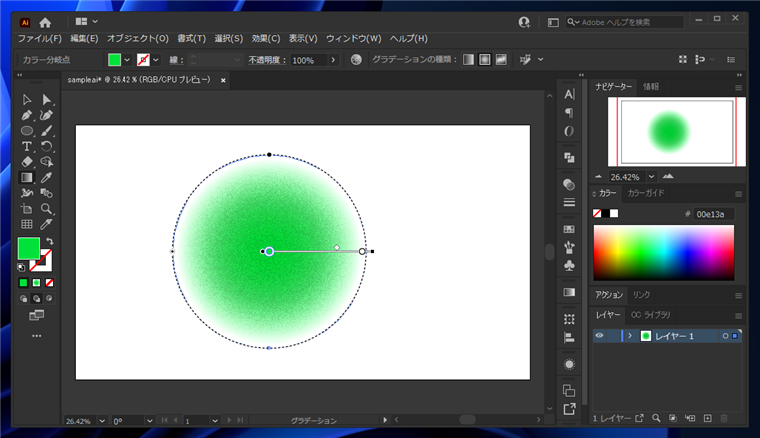
円を描画できたら、塗りつぶしにグラデションを適用します。グラデションは円形グラデーションに設定し、中心から外側に向かってグラデーションさせます。

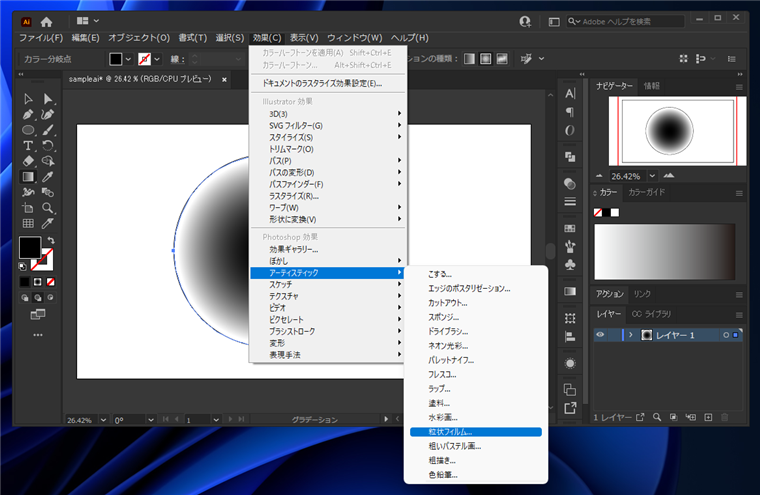
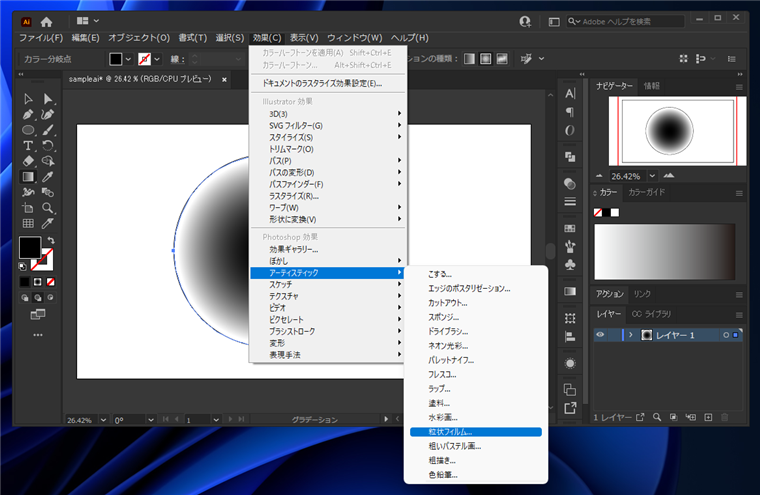
グラデーションにノイズの効果を与えます。[効果]メニューの[アーティスティック]サブメニューの[粒状フィルム] の項目をクリックします。

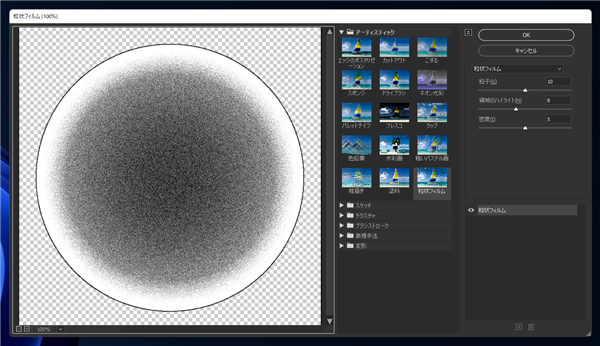
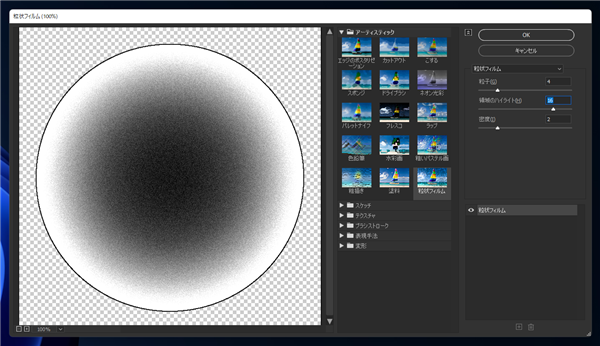
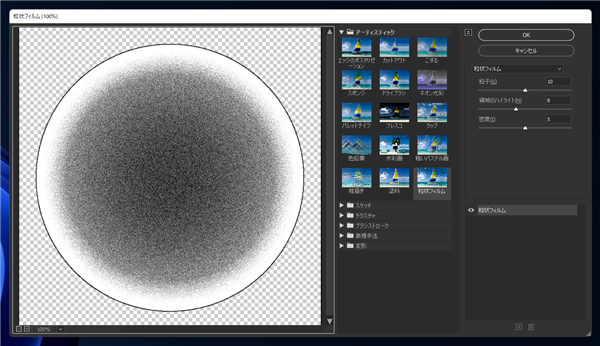
下図の[粒状フィルム]ダイアログが表示されます。右側のパネルでパラメーターを変更します。

今回は、こちらのパラメーターで適用することにします。ダイアログ右上の[OK]ボタンをクリックします。

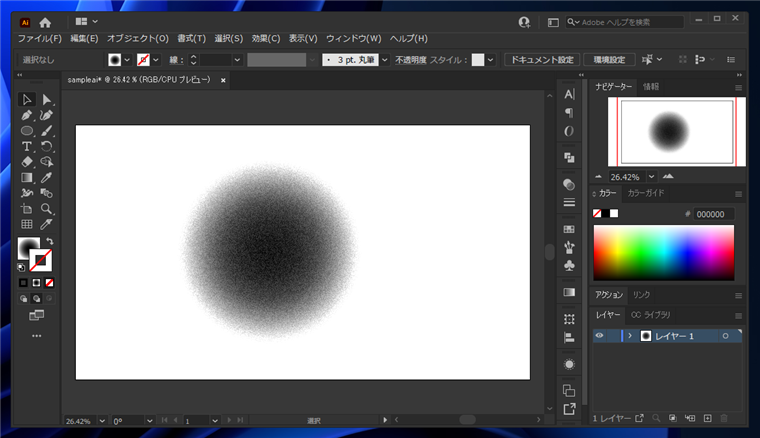
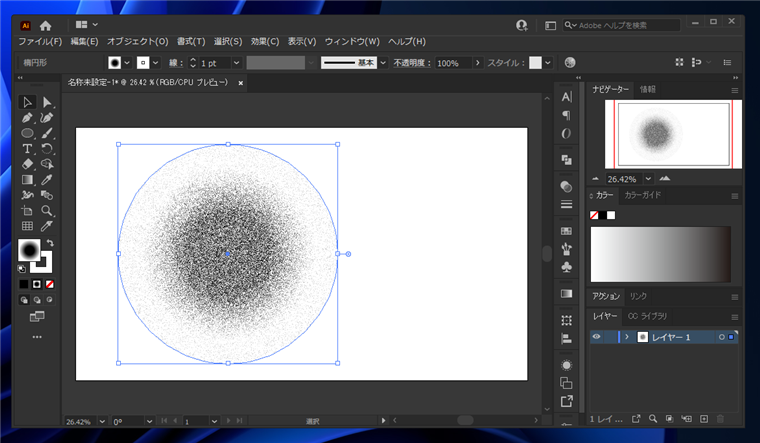
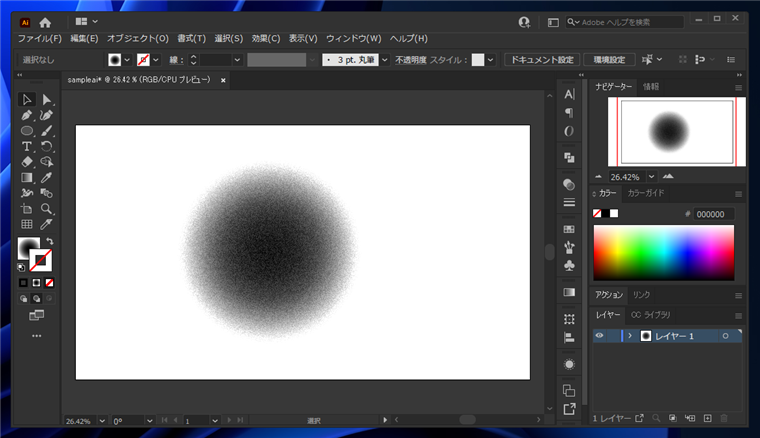
高価が適用され、ノイズの入ったグラデーションができました。

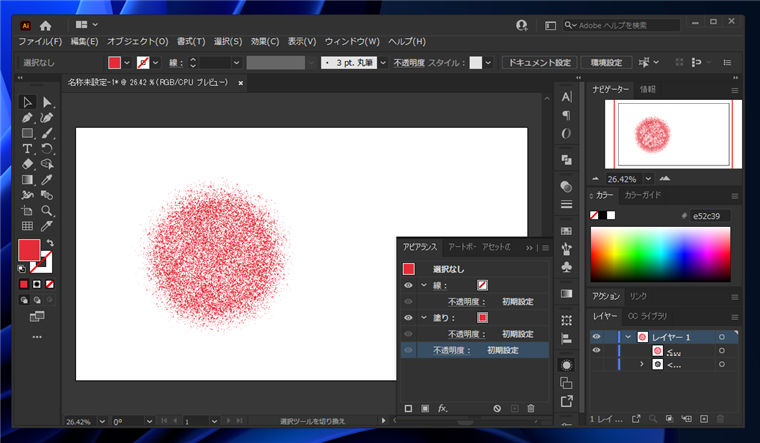
円形の[線]を透明にして、円の枠を非表示にします。

グラデーションの色を変更すると、表示色を変更できます。この状態の表示で問題なければ完成です。
ノイズに本来の色より濃い色が含まれていることに問題がある場合は、以降の手順でマスクを作成する方法を利用します。

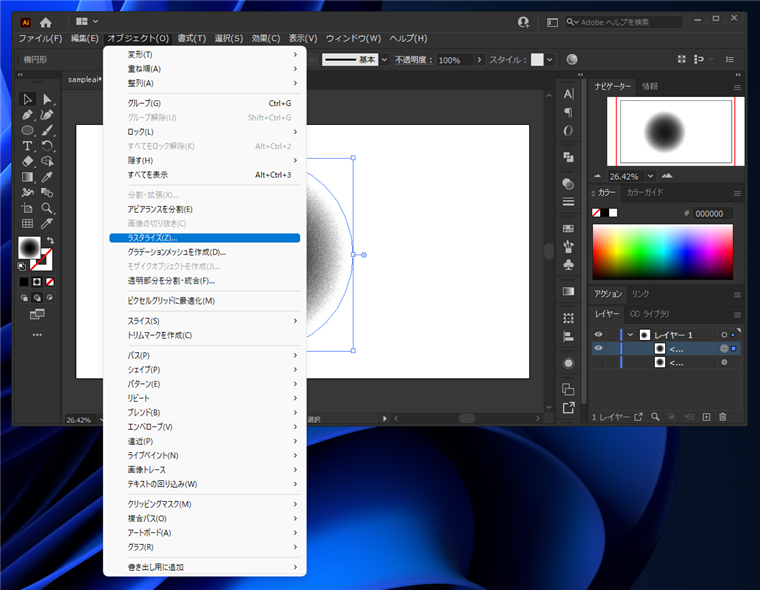
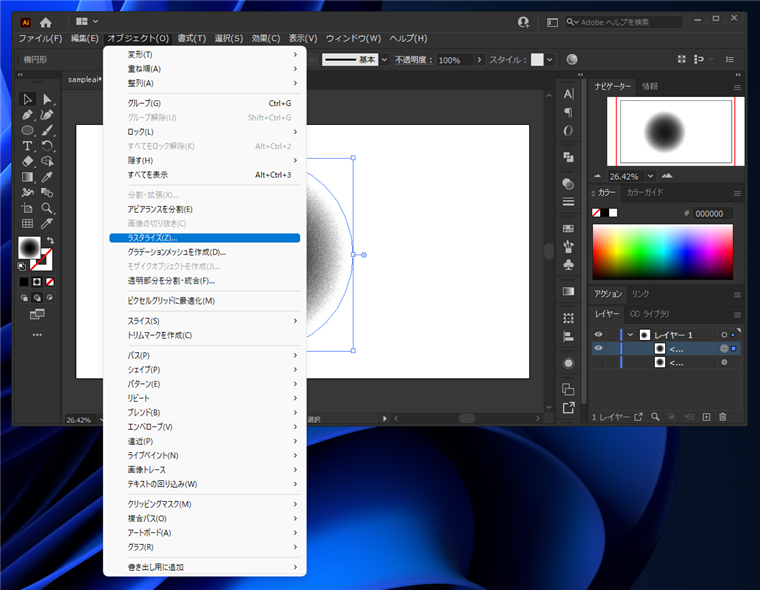
作成したノイズ効果が適用されたグラデーションのオブジェクトを選択します。[オブジェクト]メニューの[ラスタライズ]の項目をクリックします。

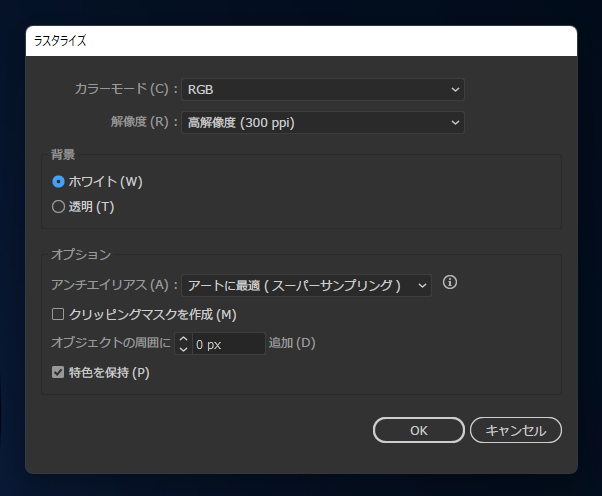
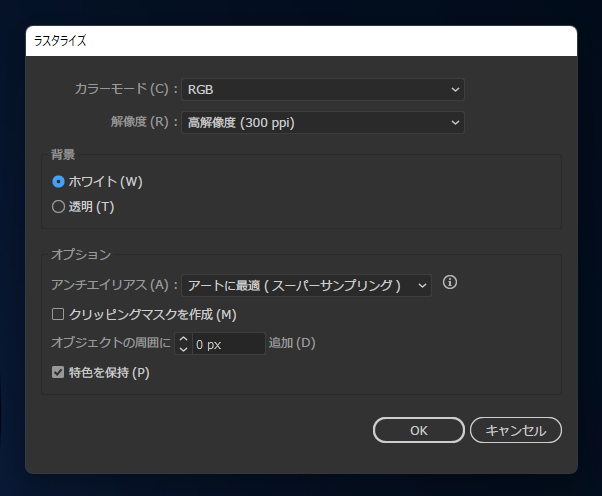
[ラスタライズ]ダイアログが表示されます。下図の設定でラスタライズします。

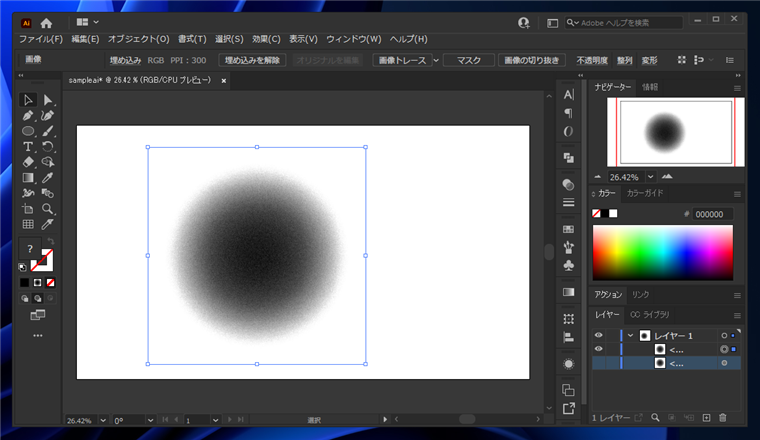
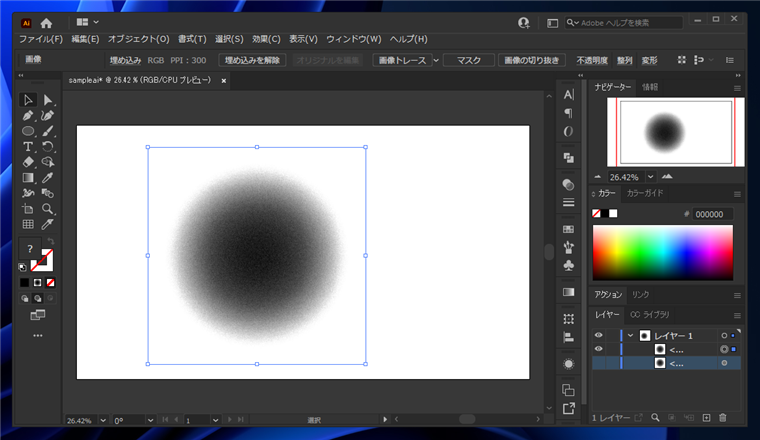
ラスタライズできました。画面上の見た目はあまりわかりません。上部のツールバーの[画像トレース]をクリックします。

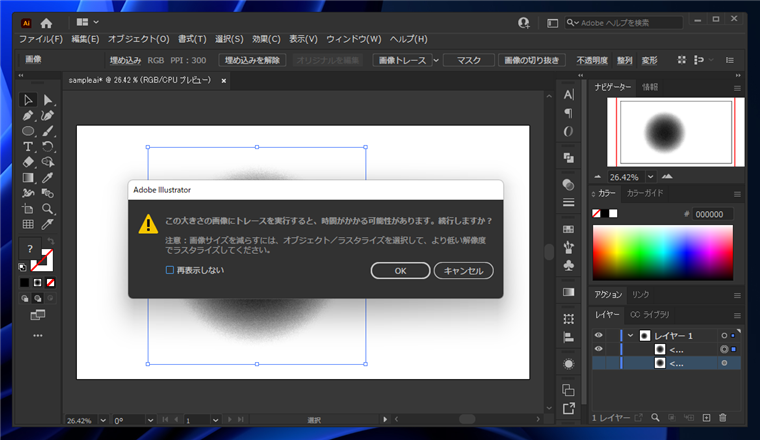
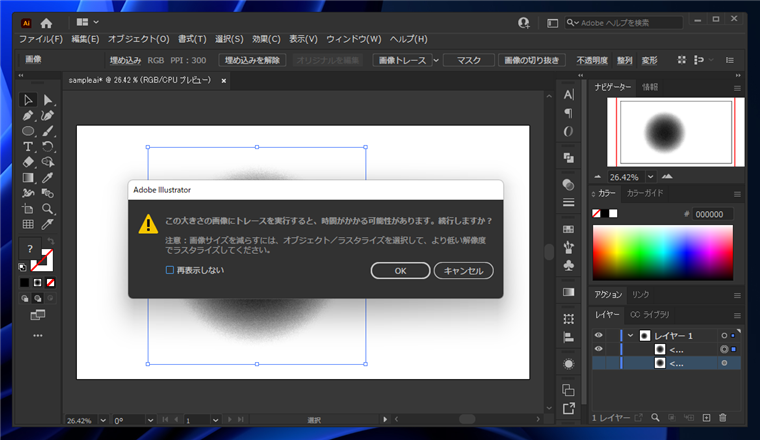
下図のアラートダイアログが表示されます。[OK]ボタンをクリックして続行します。
この大きさの画像にトレースを実行すると、時間がかかる可能性があります。続行しますか?
注意 : 画像サイズを減らすには、オブジェクト/ラスタライズを選択して、より低い解像度でラスタライズしてください。

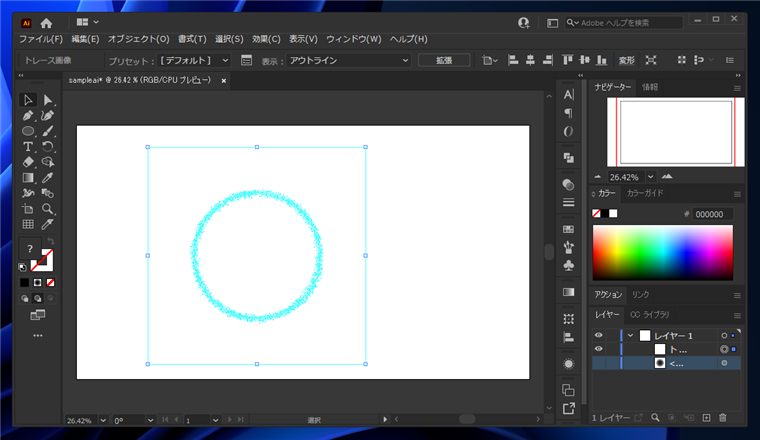
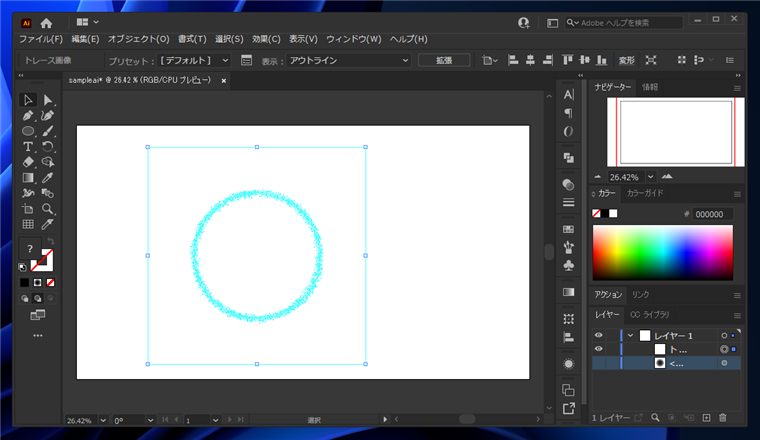
トレースができました。トレースの結果のパスが表示されています。上部のツールバーの[拡張]ボタンをクリックします。

ラスタ画像をトレースしてパスが作成できました。

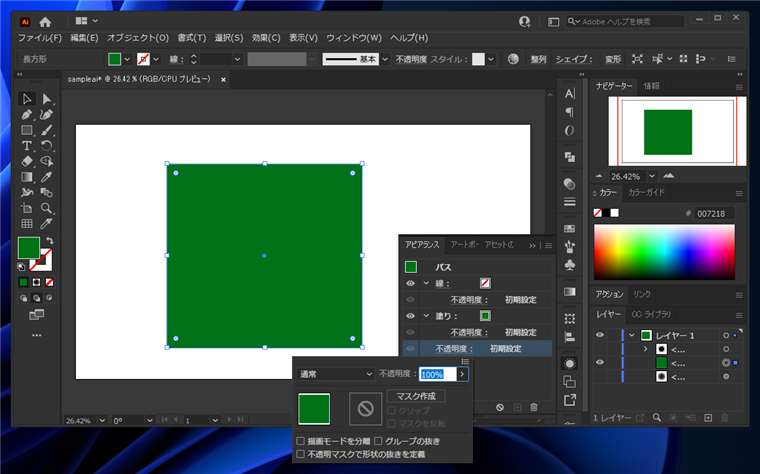
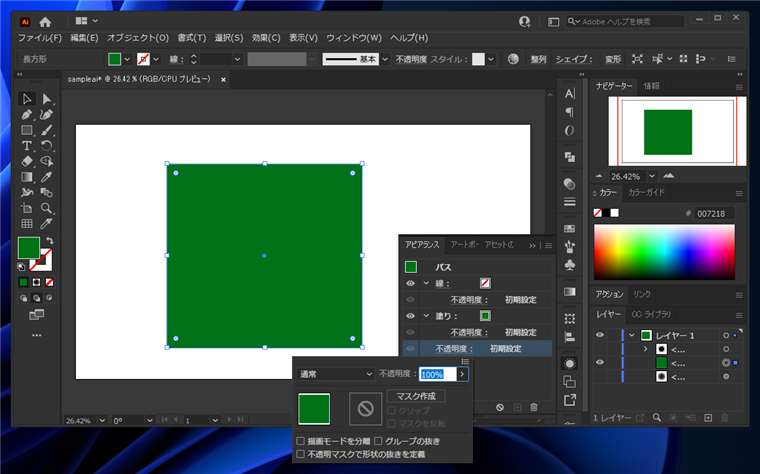
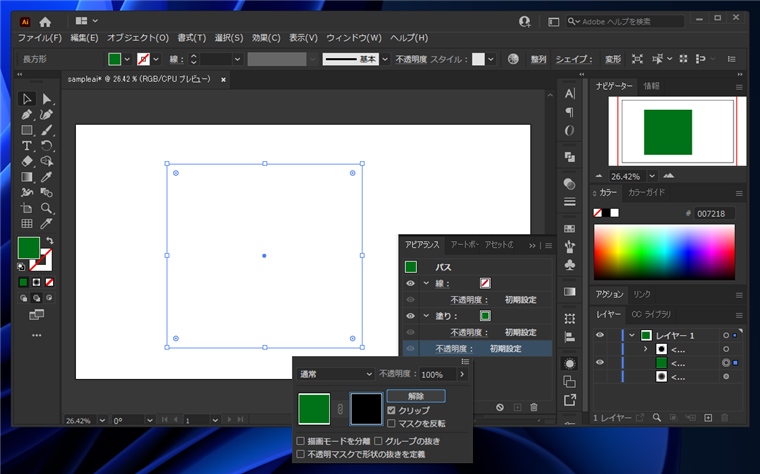
長方形ツールを利用して新たに四角形を描画します。塗りつぶしのカラーにグラデーションで表現したい色を設定します。
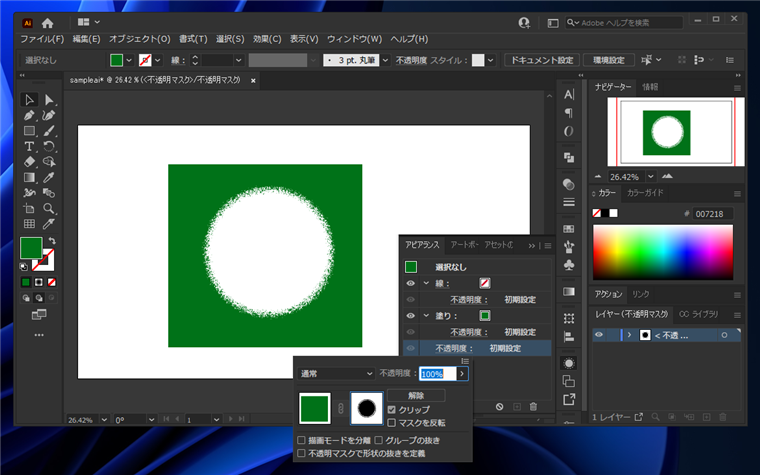
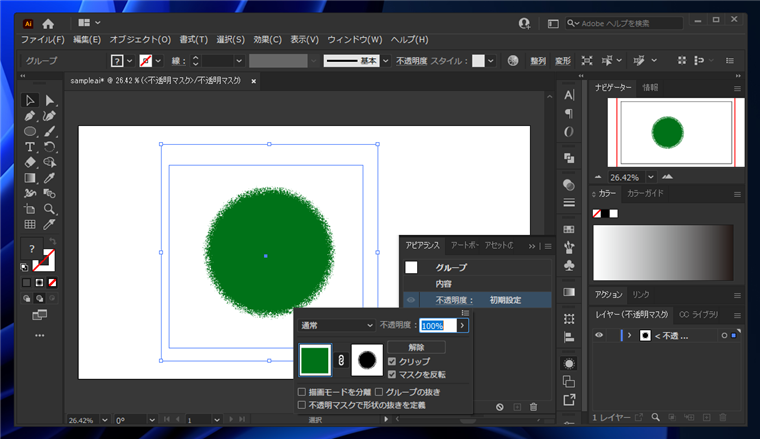
[アピアランス]ウィンドウを開き、[不透明度]の項目をクリックして下図のポップアップウィンドウを表示します。
ポップアップウィンドウの[マスクを作成]ボタンをクリックします。

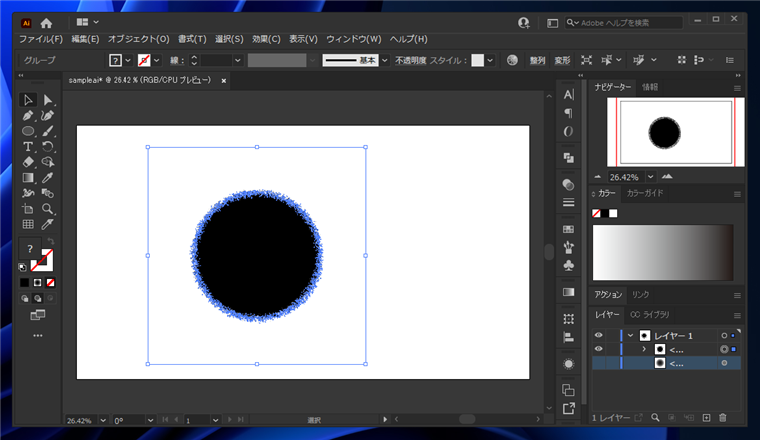
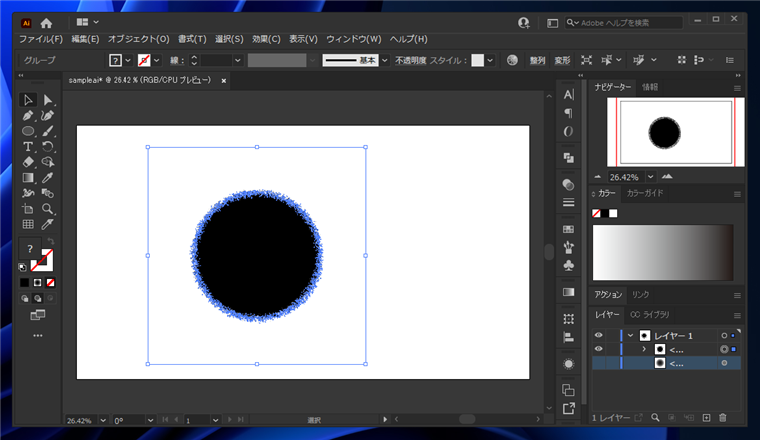
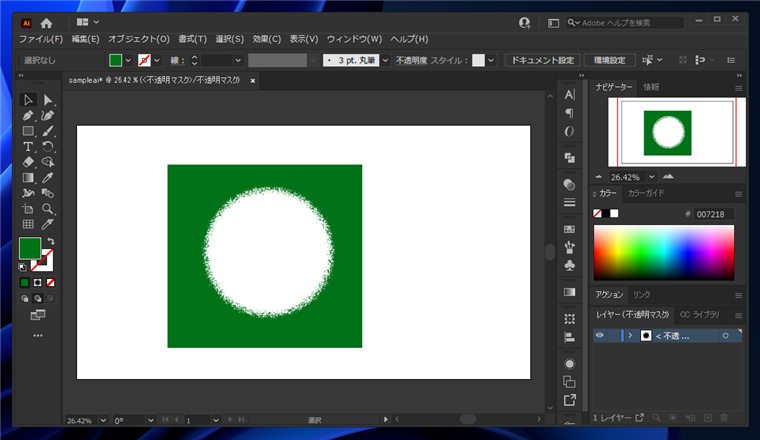
黒のべたで塗りつぶされた状態のマスクが作成されます。マスクのサムネイルをクリックして選択し、マスクのサムネイル編集モードにします。

マスクのサムネイル編集モードで、先ほどトレースにより作成したパスをペーストします。ペーストすると下図の表示になります。

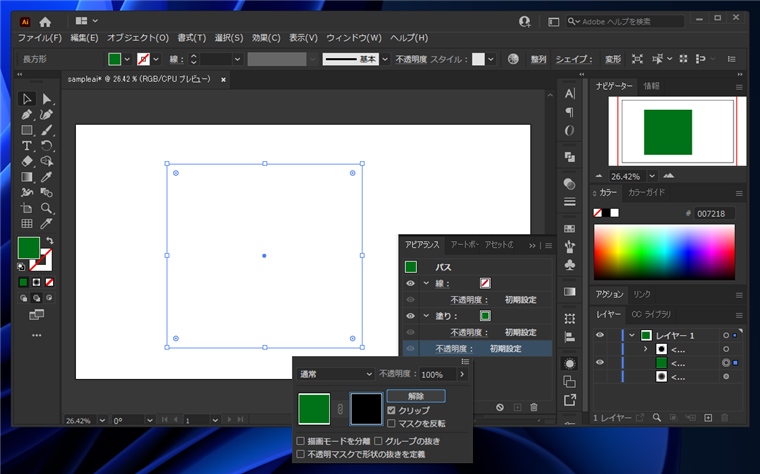
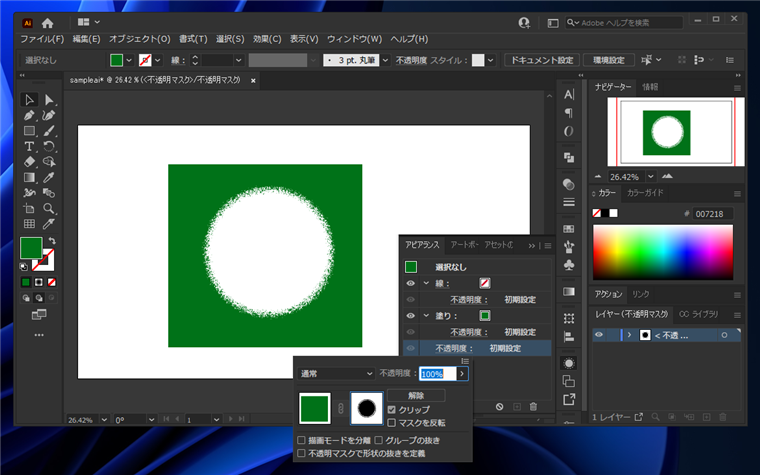
透明にしたい部分と塗りつぶしたい部分が逆のため、[不透明度]のポップアップを開き、[マスクを反転]のチェックボックスをクリックしてチェックをつけます。

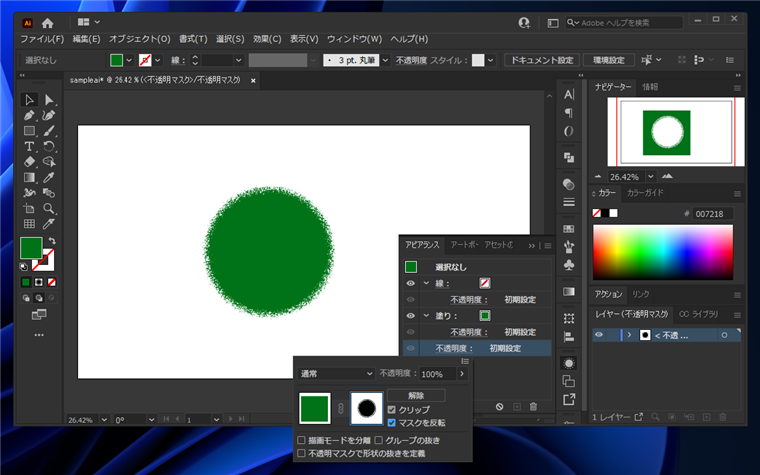
マスクを反転させると下図の表示になります。

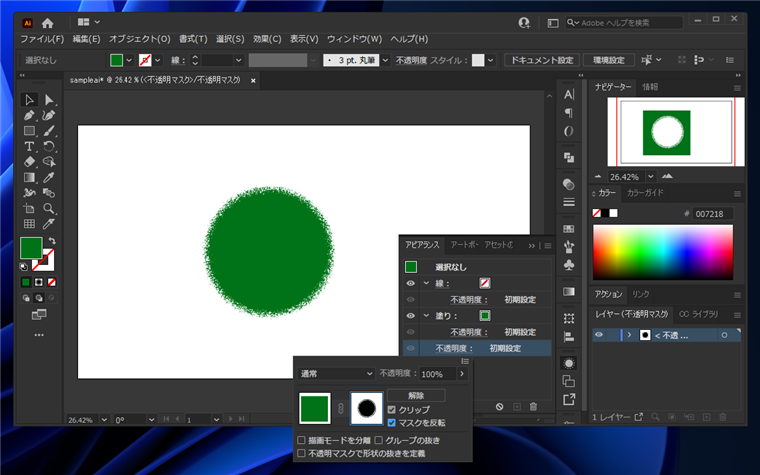
透明度のマスクのポップアップウィンドウで、左側の図形のサムネイルをクリックして選択し、マスク編集モードから抜けます。

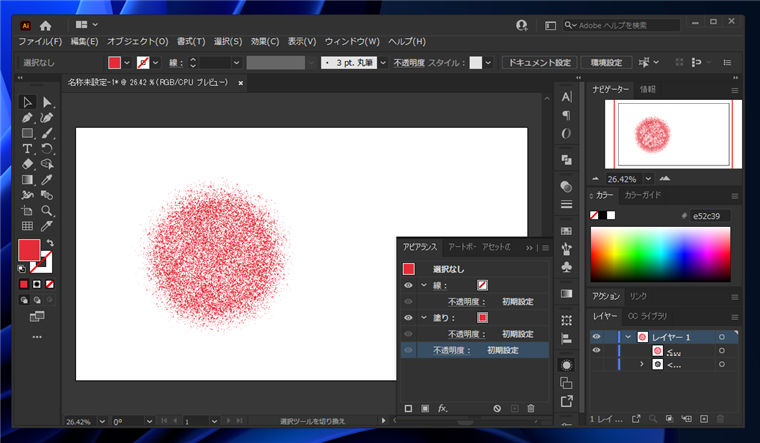
完成です。本来の色だけでノイズのあるグラデーションが作成できました。

ポイント
今回の例では、グラデーションの幅が想定より小さくなってしまいました、これは、ラスタライズ後のトレースの際に、ノイズの密度の濃い中心部分に
トレースのスキャンが入らず、中がすべての塗りつぶしの面として認識されてしまったためです。
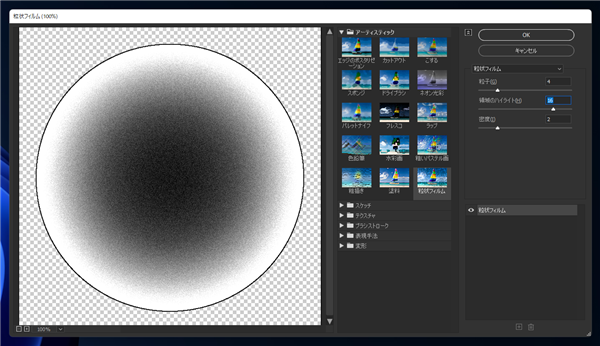
粒状感を出すためには、ノイズの密度を低くしてトレースをする必要があります。
ノイズの密度を低くして、ノイズ付きのグラデーションを作成しました。

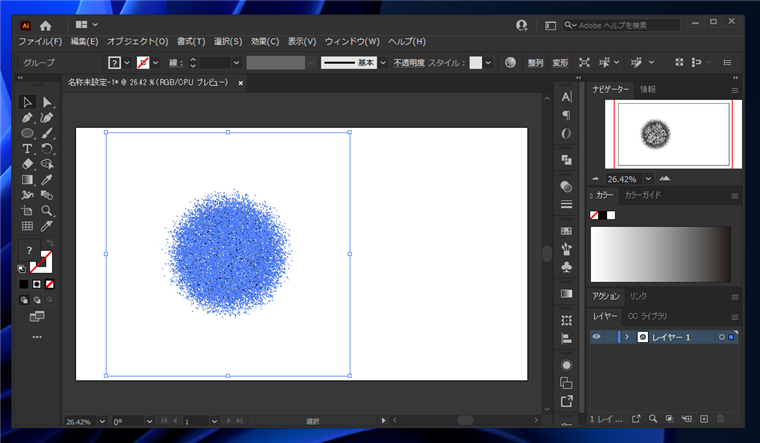
このグラデーションをラスタライズし、その後トレースします。中心部まで、パスの形状がトレースできていることが確認できます。

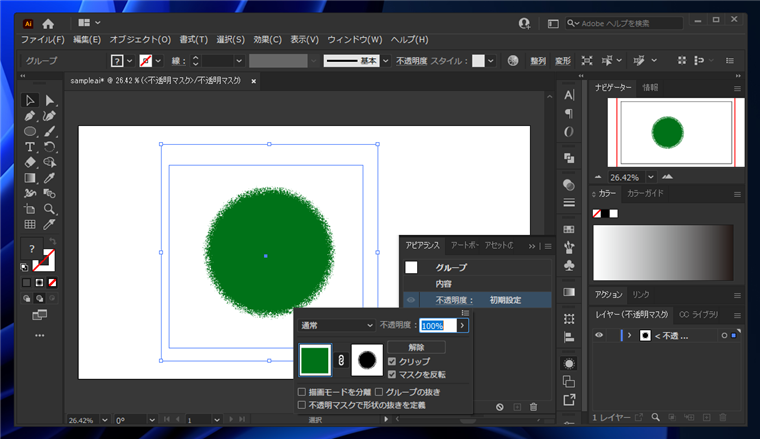
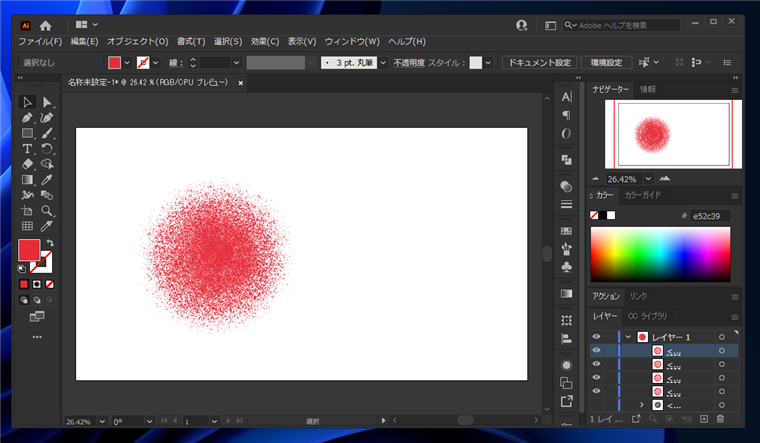
不透明度マスクを作成し、パスをペーストしてマスクに適用します。下図の表示になります。全体的に粒状感が出ていますが、中心部のノイズ密度が低いです。
中心部はもっとべたに近い状態にしたいです。

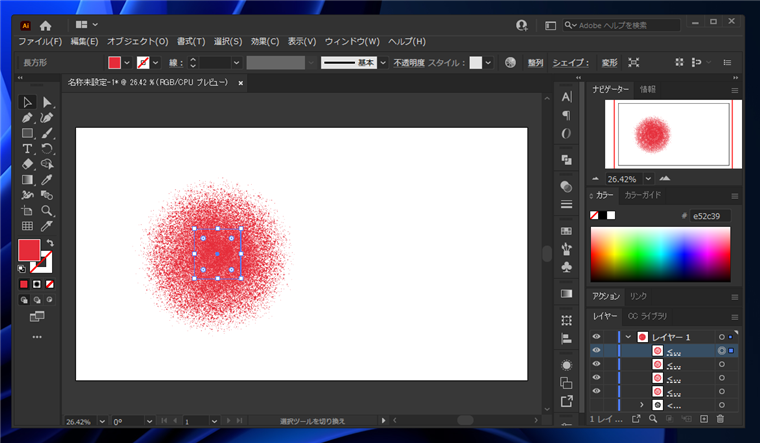
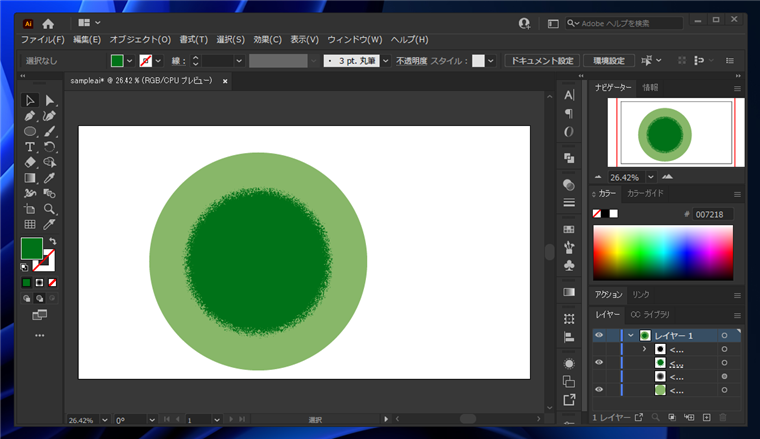
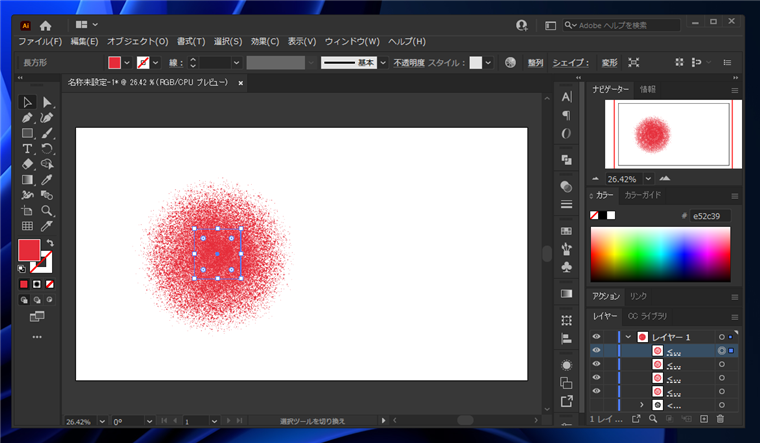
同じ図形をコピーしてペーストし複製を作成します。サイズを元のサイズより小さくして中央に配置します。

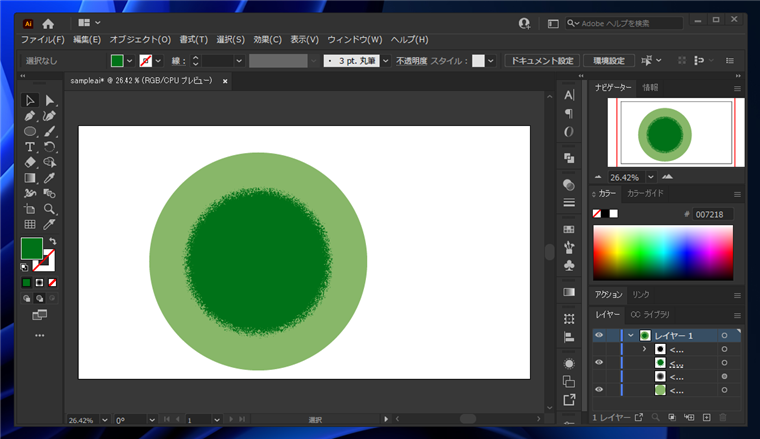
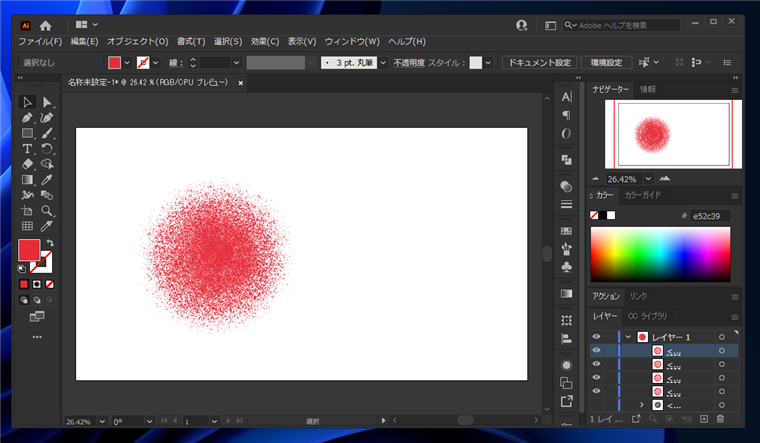
4つ複製し、サイズを変えて中心に配置した例です。粒状感のあるグラデーションが作成できました。

注意
ノイズの1つ1つがパスでできているため、図形のパスの数が非常に多く、複製をたくさん作成するとIllustratorの動作や処理が重くなりますので、注意してください。
別の方法:粒状効果を利用する方法
単色での粒状の場合は先に紹介した手順となりますが、色が変化してよい場合は、粒状効果を適用する方法もあります。
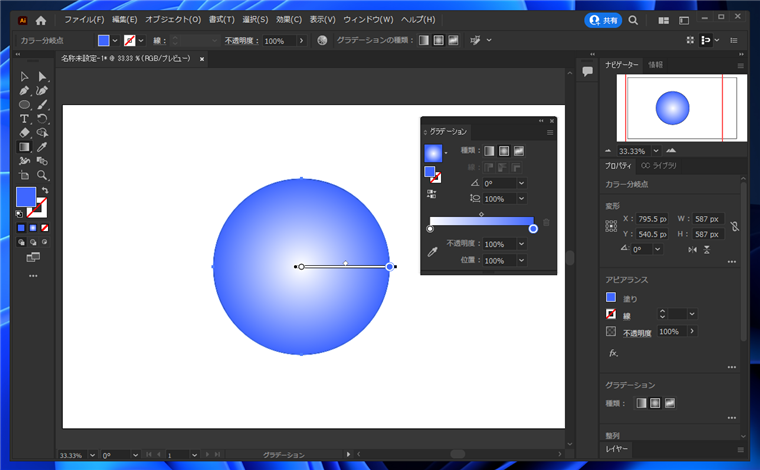
キャンバスに[楕円形ツール]で円を描画します。

ウィンドウ左側のツールパレットの[グラデーション]の項目をクリックし、塗をグラデーションに変更します。

塗りがグラデーションに変わりました。

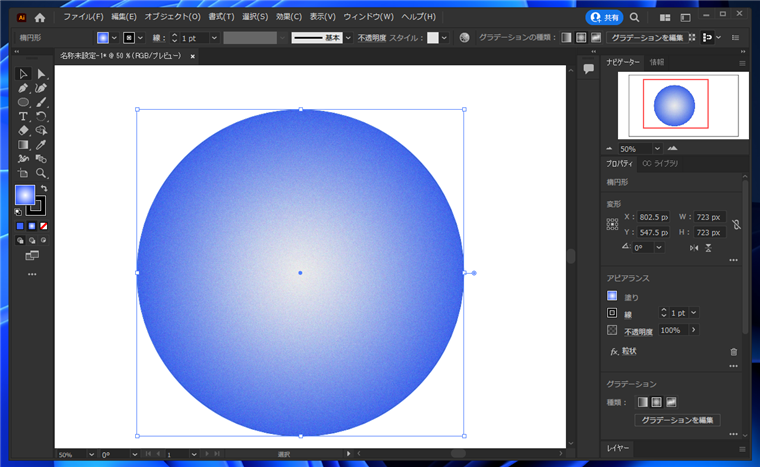
ウィンドウ上部のコントロールバーの[グラデーションの種類]の[円形グラデーション]のボタンをクリックします。

グラデーションが円形グラデーションに変わります。

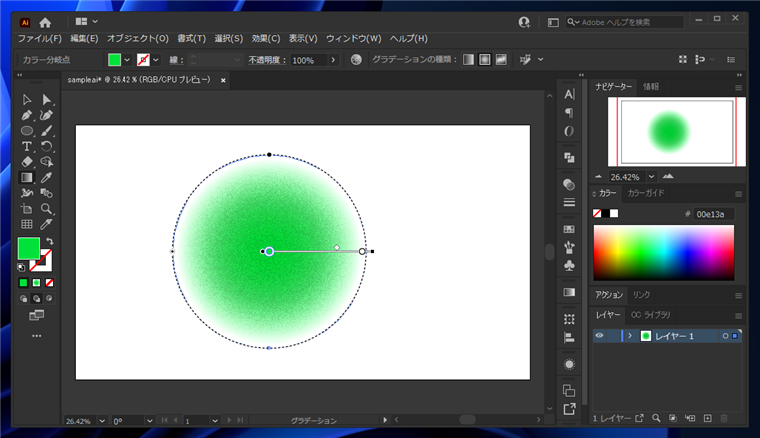
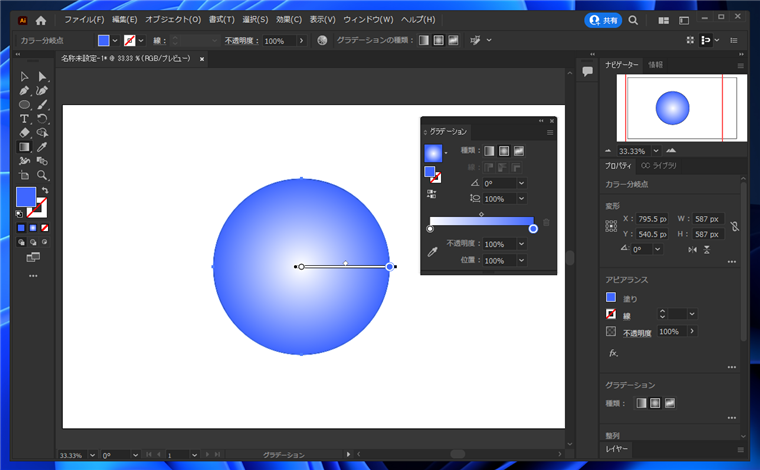
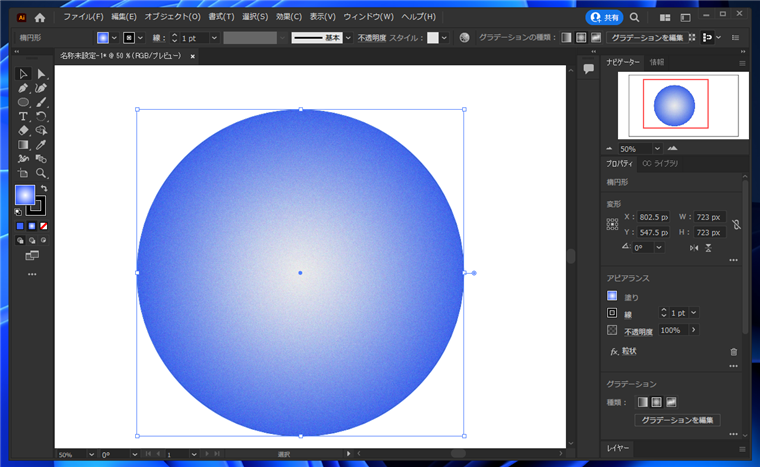
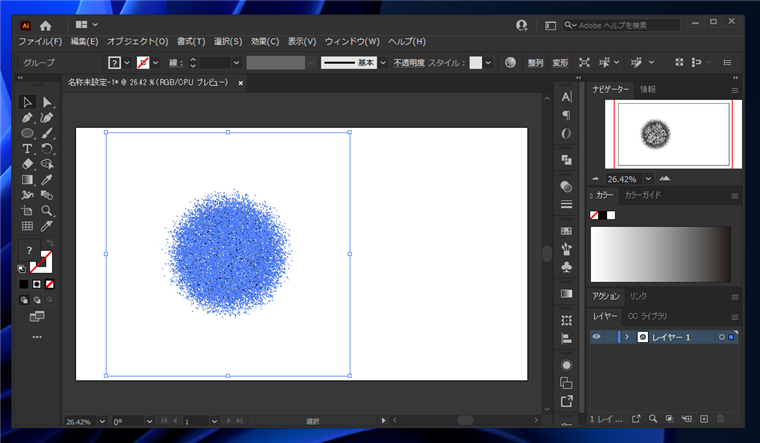
[グラデーション]ウィンドウを表示し、グラデーションの色を変更します。今回は白から青色に変化するグラデーションとしました。

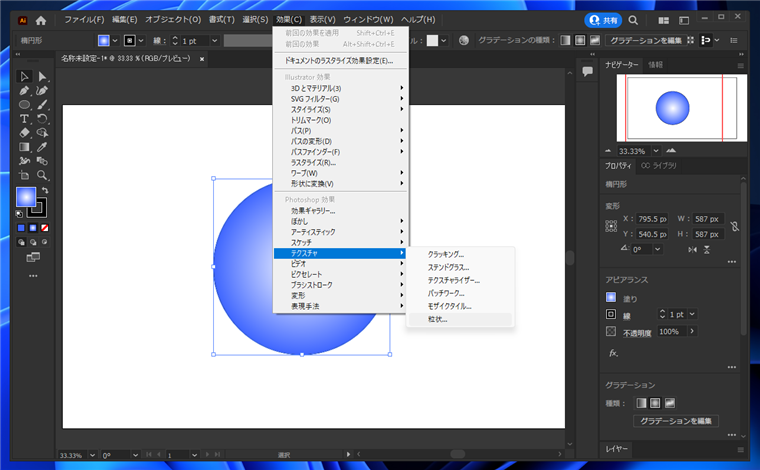
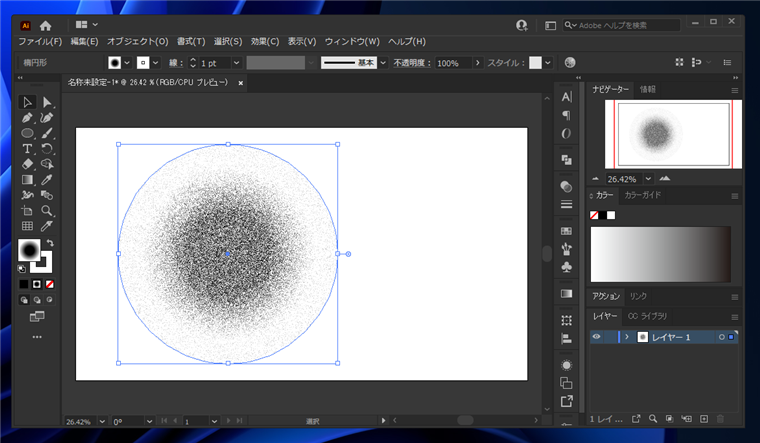
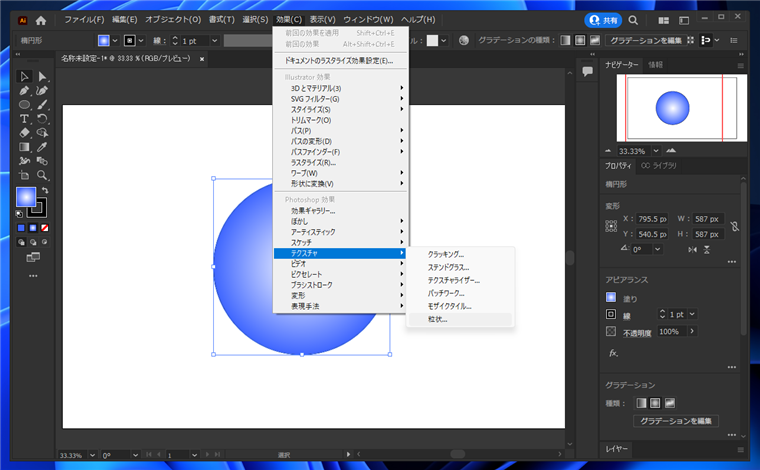
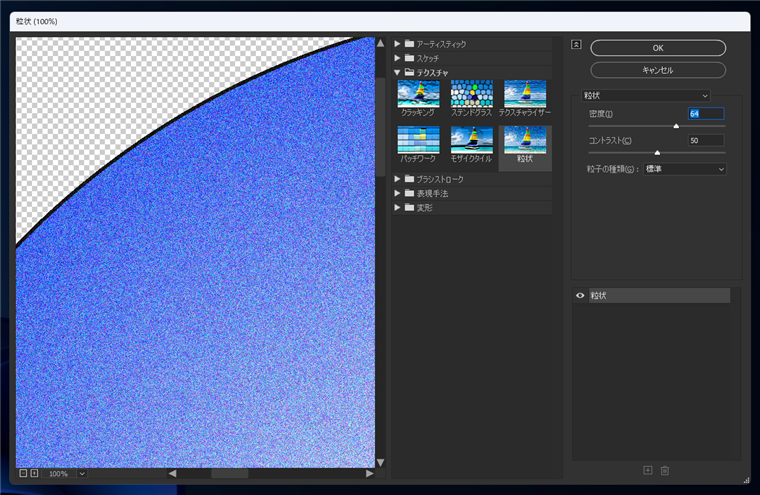
円形の図形を選択した状態で、[効果]メニューの[テクスチャ]サブメニューの[粒状]の項目をクリックします。

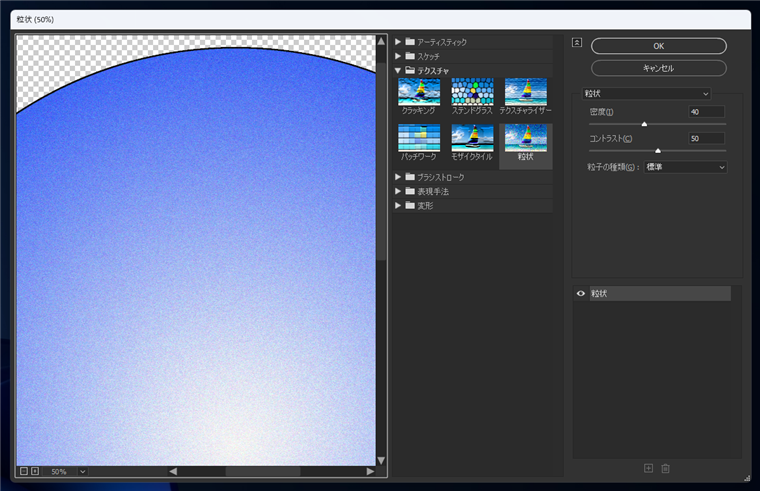
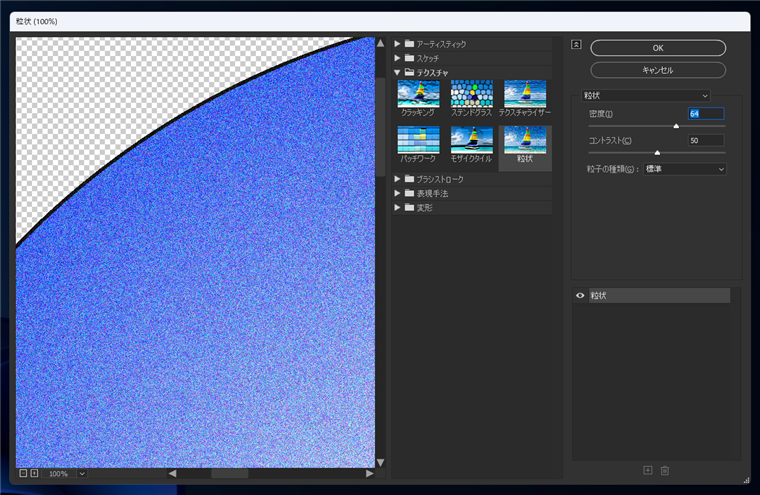
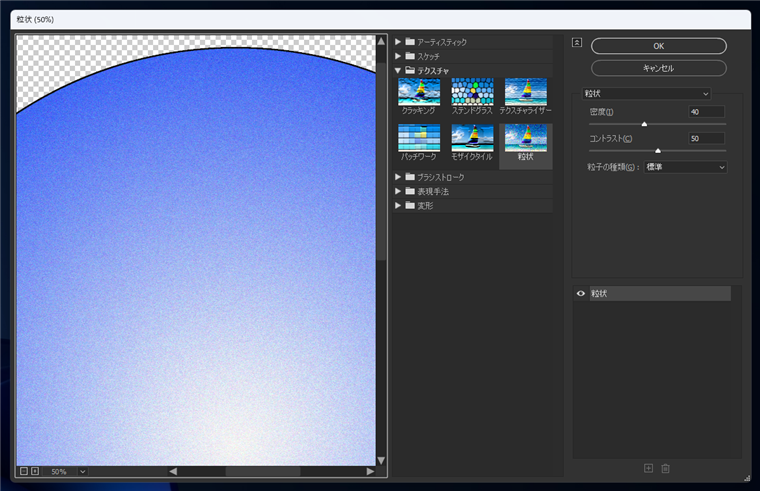
下図の[粒状]ウィンドウが表示されます。効果のプレビューが表示されます。
ウィンドウの右上の[OK]ボタンをクリックします。

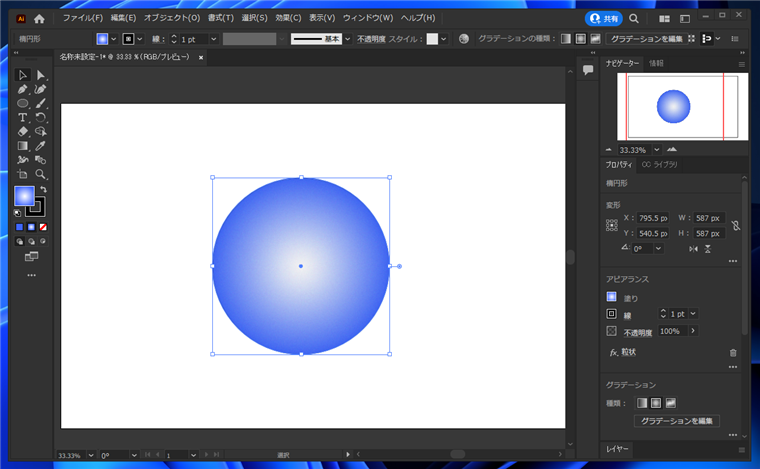
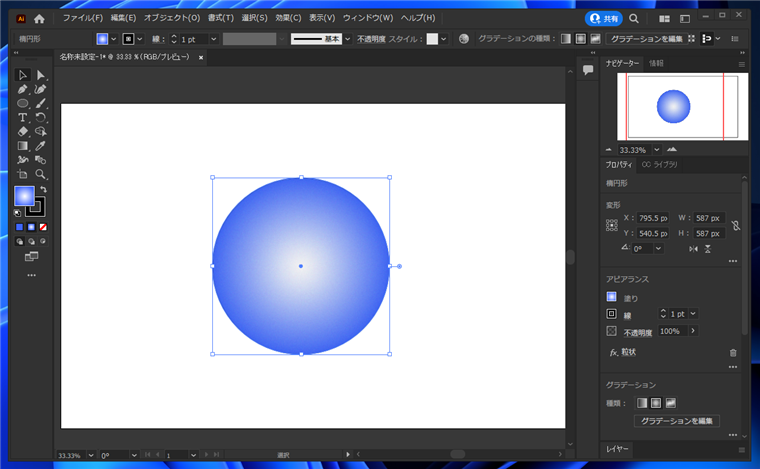
[粒状]ウィンドウが閉じられ、粒状効果が円形の図形に適用されます。

なお、粒状感を強くする場合は、[粒状]ウィンドウで[密度]の値を大きくします。


著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-10-18
作成日: 2021-09-27