Webフォントを利用する (woff Webフォントを利用) - CSS
Webフォントを利用するコードを紹介します。
Webフォントの準備 - woff形式への変換
woffフォントが無い場合は、フォントファイルをwoff形式に変換します。今回は
http://www.fontconverter.org/を利用して、フォントの変換をします。
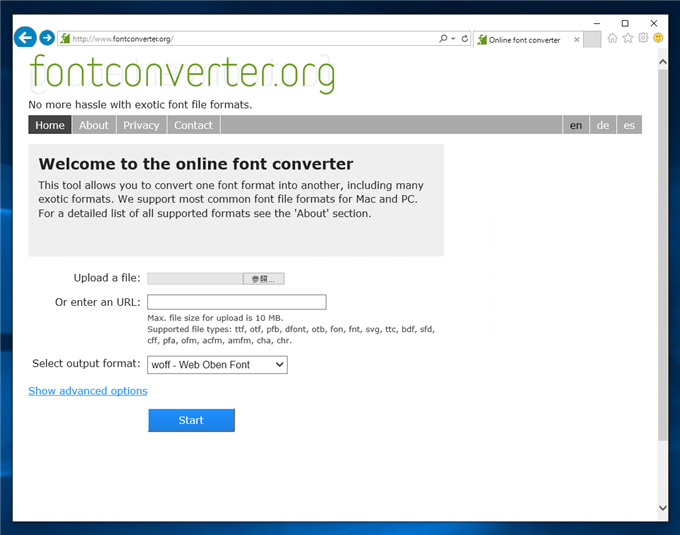
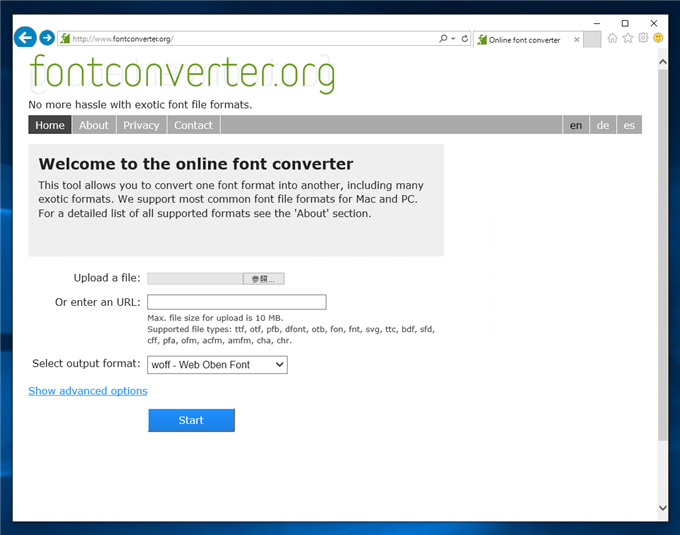
http://www.fontconverter.org/のサイトにアクセスします。下図の画面が表示されます。

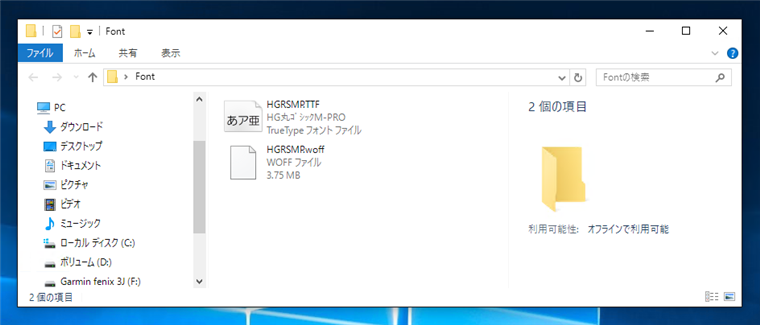
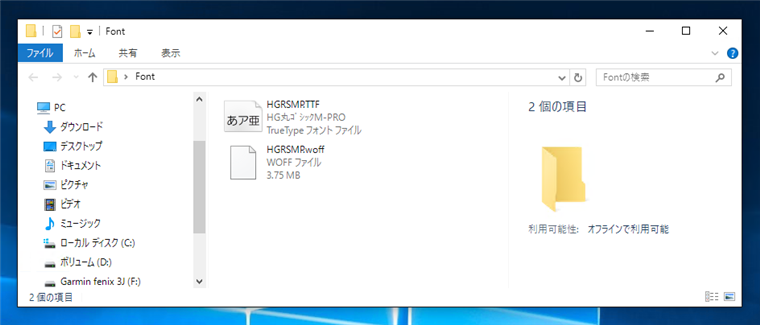
変換元のフォントファイルを準備します。今回は下図の"ttf"フォントを利用します。

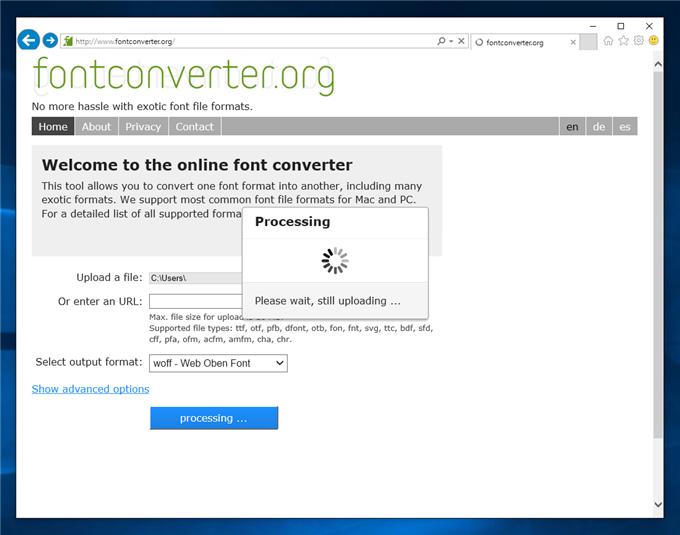
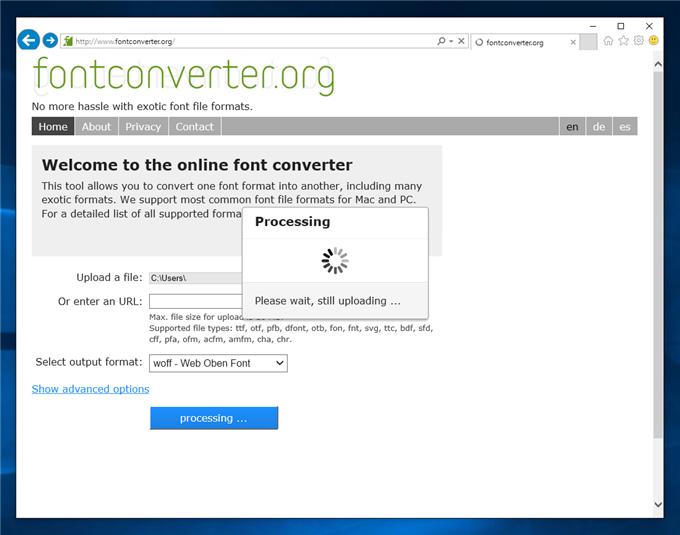
アップロードファイル参照ボックスに"ttf"フォントワイルを指定し、[Select output format]に"をff-Web Open Font"を指定します。設定後[Start]ボタンをクリックします。下図の"Processing"画面が表示されます。

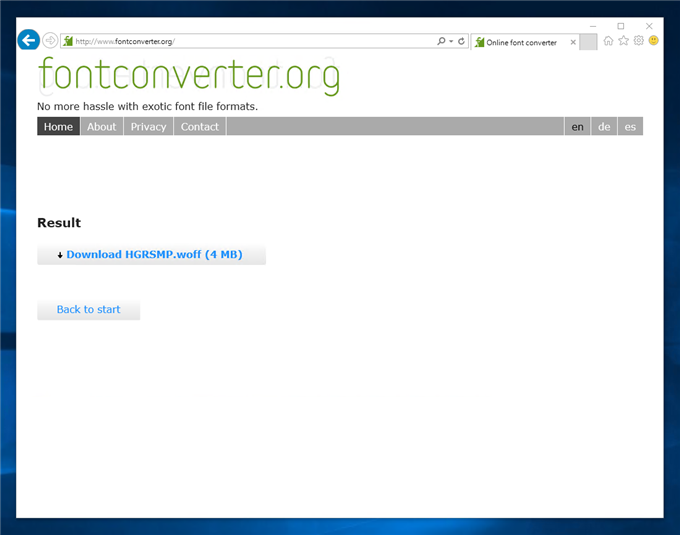
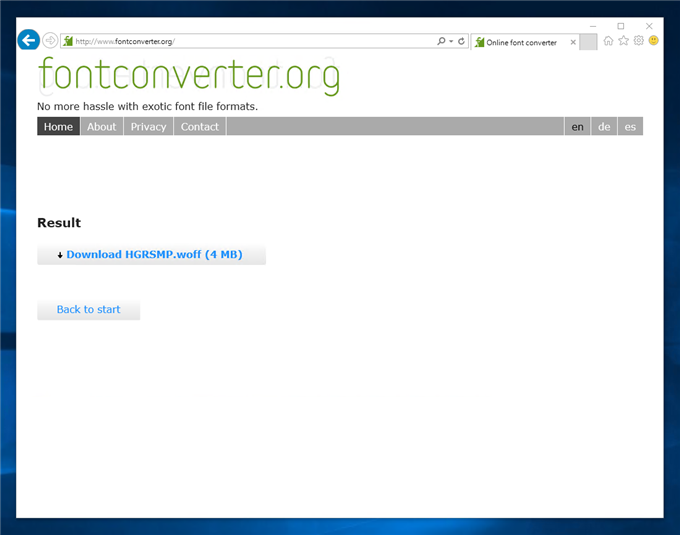
処理が終わるとページが切り替わり、下図の画面が表示されます。画面中央のリンクから、変換されたwoff Webフォントファイルがダウンロードできます。

woffファイルが取得できました。

コード
事前準備
変換したwoff形式のWebフォントファイルを下記のHTMLファイルと同じディレクトリに配置します。
コード記述
下記のHTMLファイルを記述します。
hg-maru-gothic.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="hg-maru-gothic.css" />
</head>
<body>
<div class="Text">あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、
うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</div>
</body>
</html>
hg-maru-gothic.css
@font-face {
font-family: 'MyWebFont';
src: url('hgrsmp.woff') format('woff');
}
.Text {
font-family:'MyWebFont';
font-size:24px;
}
補足: ttfファイルも参照する場合
古いWebブラウザでttfファイルも参照する場合は、woffファイルと同じ場所にttfファイルを配置し、スタイルシートを以下の記述にします。
hg-maru-gothic.css
@font-face {
font-family: 'MyWebFont';
src: url('hgrsmp.woff') format('woff'), url('hgrsmp.ttf') format('truetype');
}
.Text {
font-family:'MyWebFont';
font-size:24px;
}
表示結果
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示されます。丸ゴシックのフォントでテキストが表示されています。

「HG丸ゴシックM-PRO」がインストールされていないマシンや、フォントが提供されていないMacでも「HG丸ゴシックM-PRO」で表示されます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。