IcoMoon によるアイコンフォントの作成
IcoMoon を利用してアイコンフォントを作成します。
手順
IcoMoonを利用してWebフォントを作成します。
https://icomoon.ioにアクセスします。下図のページが表示されますのでページの右上の[IcoMoon App]のボタンをクリックします。

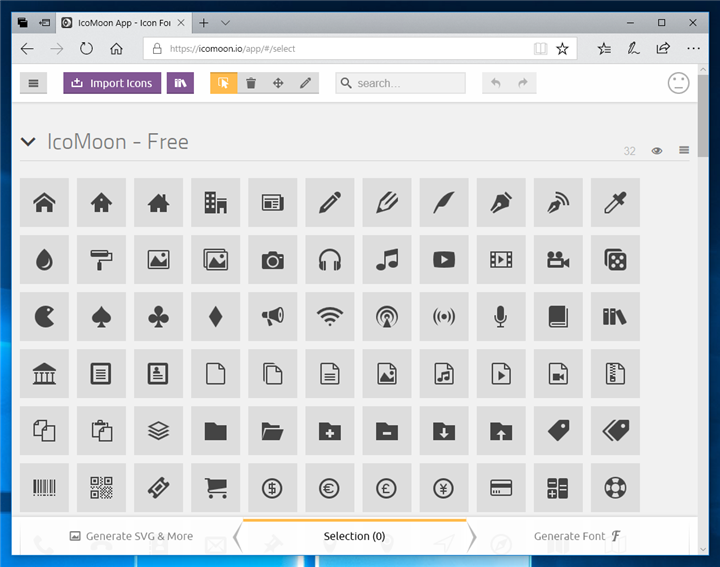
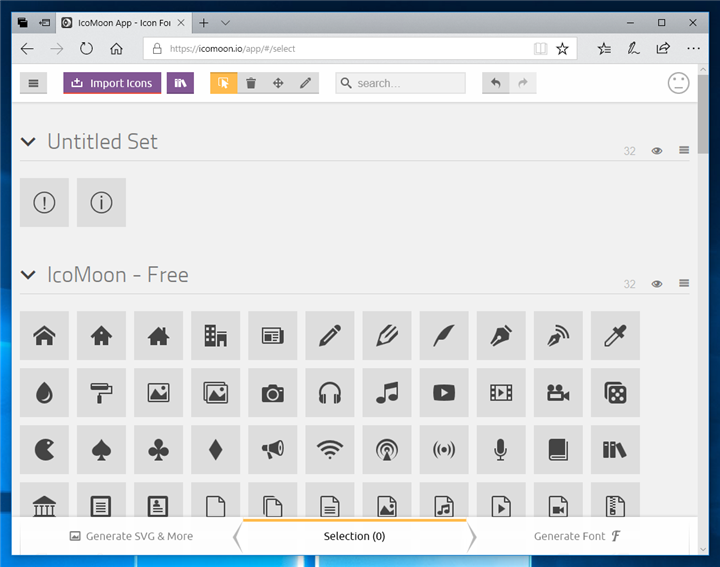
IcoMoonのアプリ画面が表示されます。画面上部の[Import Icons]のボタンをクリックします。

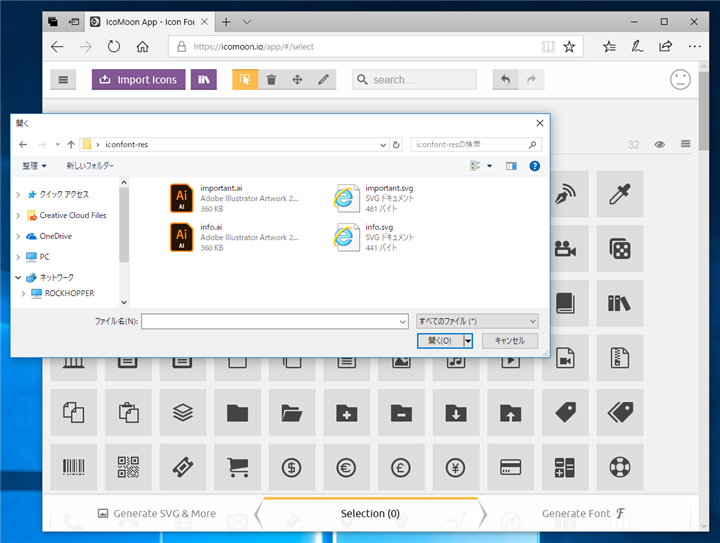
[開く]ダイアログが表示されます。先ほど作成したSVGファイルを選択します。

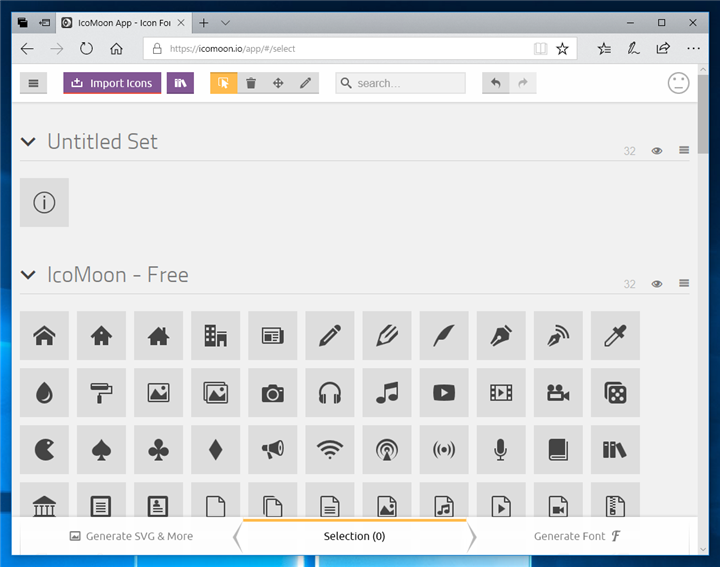
SVGファイルがアップロードされ[Untitled Set]セクションにイメージが追加されます。

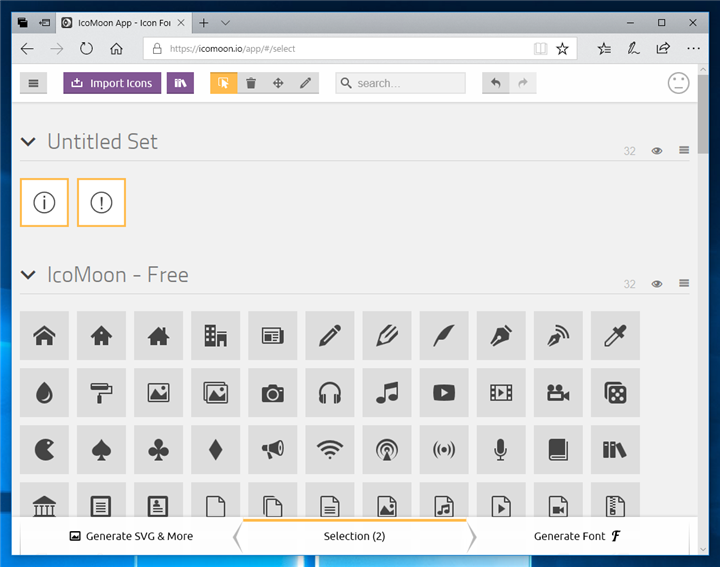
もう一つのSVGファイルも追加します。

追加したイメージをクリックして選択します。選択された図形はオレンジの枠が表示されます。画面下部のツールバーの一番右側の[Generate Font]のボタンをクリックします。

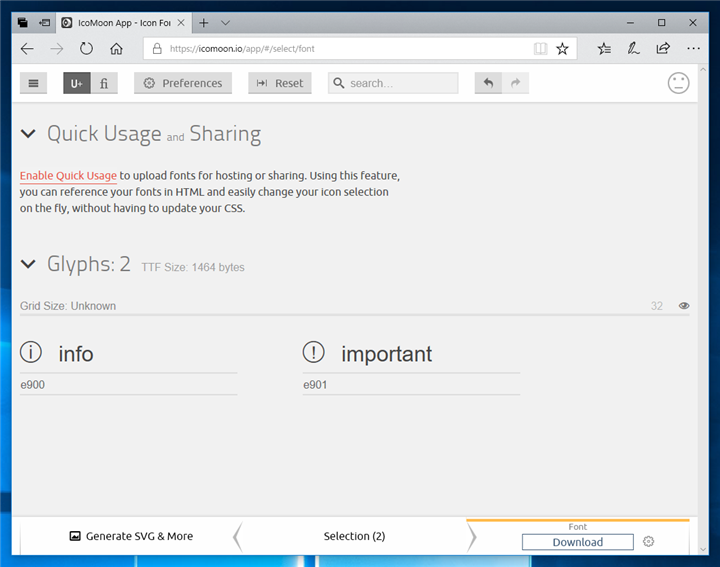
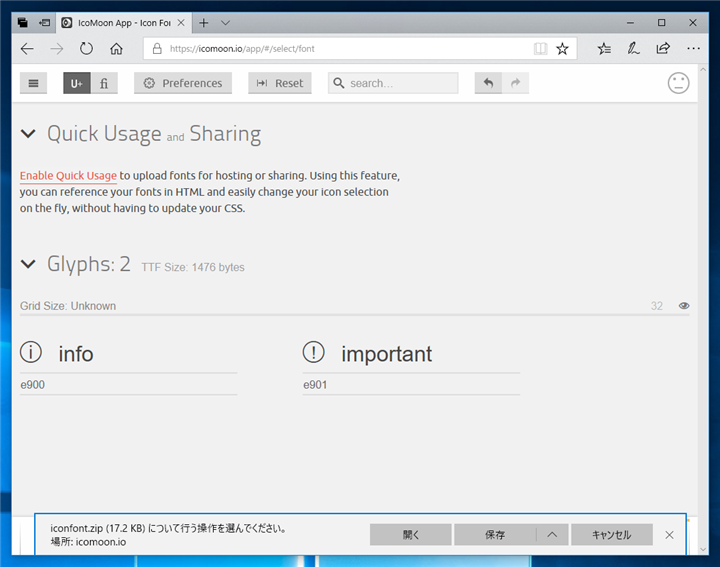
Generate Fontの画面が表示されます。選択されたイメージが表示されており、そのイメージの文字コードが表示されています。文字コードを変更する場合は文字コードの値を変更します。今回はデフォルトのままの値"e900"と"e901"とします。

ページ下部のツールバーの[Font]エリアの右側の[歯車]のアイコンをクリックします。

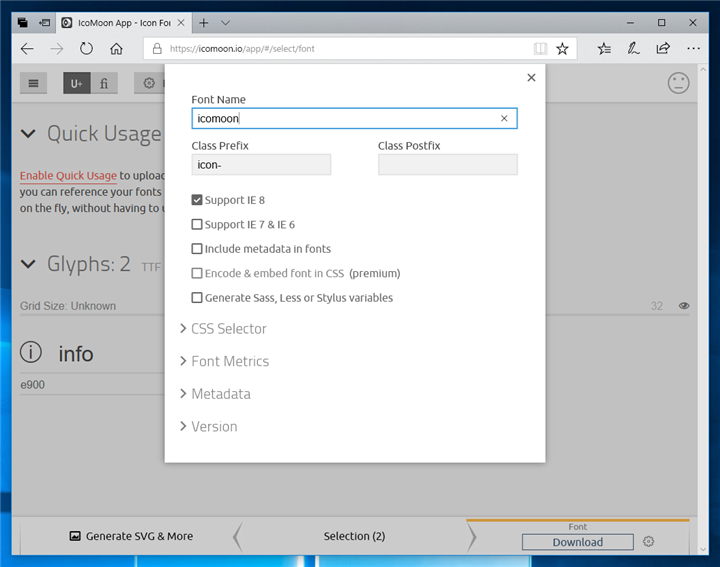
下図の設定画面が表示されます。

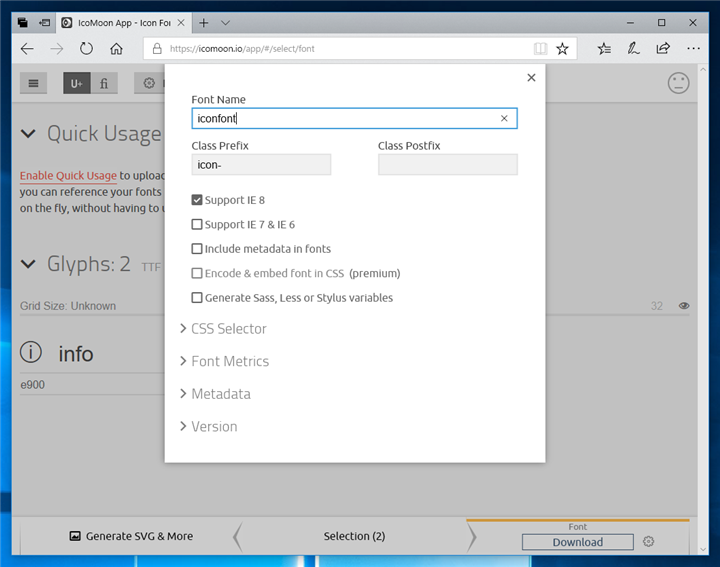
[Font Name]のテキストボックスの値を変更して作成するフォント名を入力します。今回は"iconfont"の名称にしました。他のオプションはデフォルトのままとします。

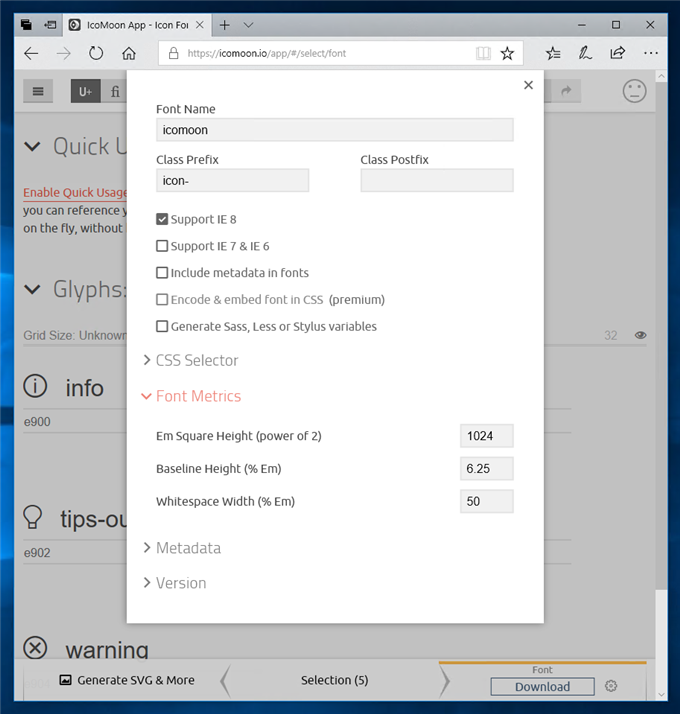
Webフォントを書き出す前に[Font Metrics]のセクションをクリックしてパネルを開き、"Baseline Height", "Whitespace Width"の値を確認します。プロジェクトにSVGファイルの追加や削除を繰り返しているとこの値が変化してしまうことがあります。デフォルト値は "Baseline Heigth"が6.25、"Whitespace Width"が50です。
設定後右上の[×]ボタンをクリックして設定画面を閉じます。~

ページ下部のツールバーの[Download]ボタンをクリックします。

zipファイルがダウンロードされます。

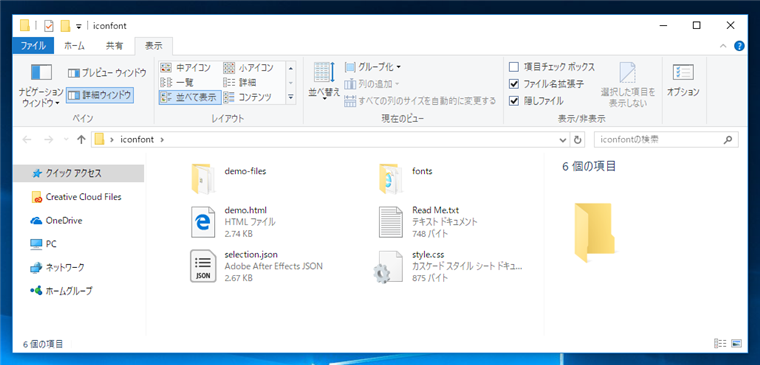
zipファイルがダウンロードできました。zipファイルを展開します。

展開したフォルダ内にはデモ用のhtmlファイルが含まれています。

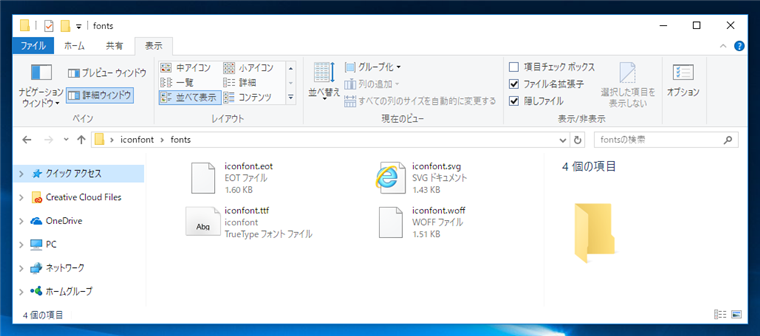
fontsディレクトリ内に作成されたWebフォントが配置されています。

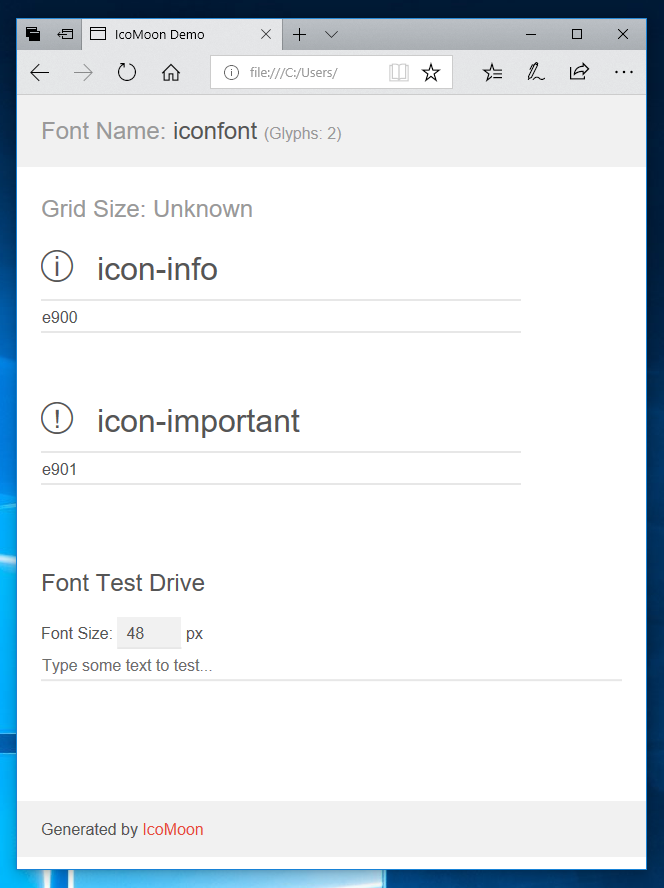
Webブラウザで"demo.html"を開きます。下図の画面が表示されます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。