FontCreatorによるアイコンフォント作成
FontCreatorによるアイコンフォント作成手順を紹介します。
事前準備
FontCreatorをインストールします。インストール手順は
こちらの記事を参照してください。
手順
フォントの作成
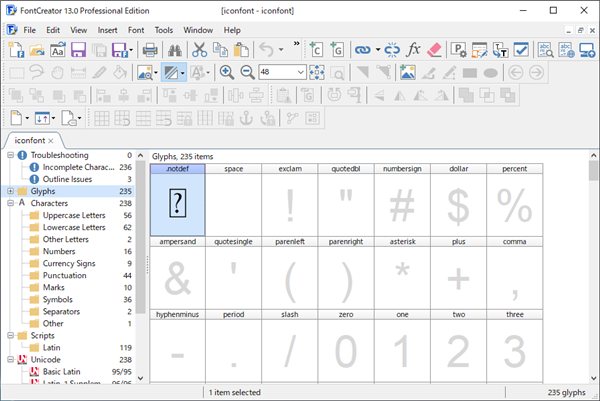
FontCreatorを起動します。メインウィンドウが表示されます。

メニューの[File]メニューの[New]の項目をクリックします。

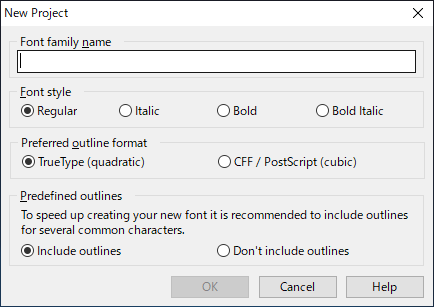
[New Project]ダイアログボックスが表示されます。

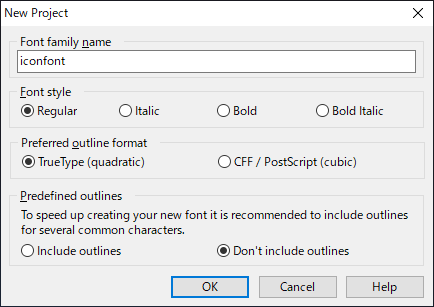
[Font family name]に作成するフォントの名称を入力します。今回は iconfont としました。[Font style]はデフォルトのRegular とします。[Preferred outline format]は"TrueType"を選択します。[Predefined outlines]のセクションは "Dont't include outlines" を選択します。"Include outlines"を選択すると標準のひな形のアウトライン図形が作成時に追加された状態になります。
設定ができたらダイアログの[OK]ボタンをクリックします。

フォントのプロジェクトが作成されます。

グリフの編集
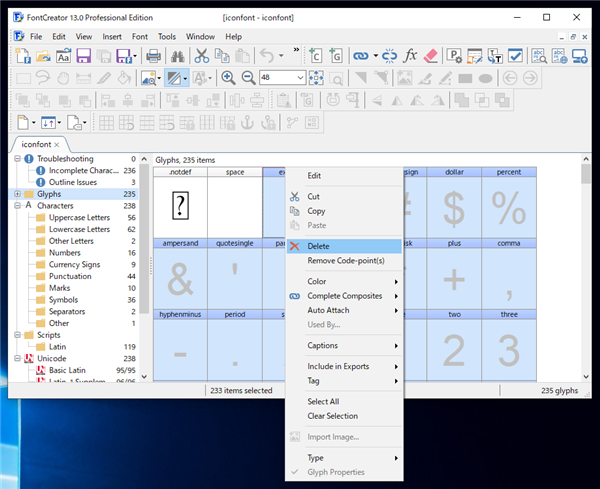
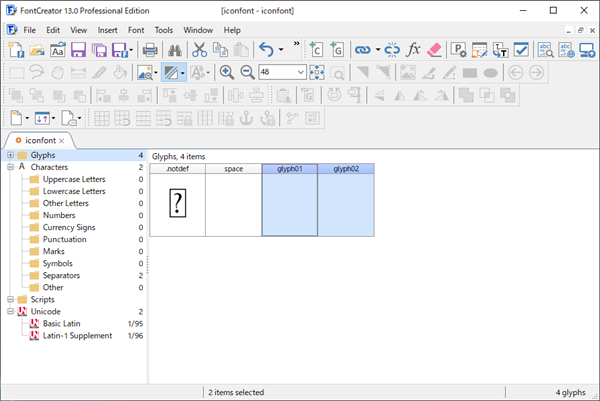
標準のアルファベットのフォントはすべていらないので。3つ目以降のフォントのキャラクタをすべて選択して削除します。フォントの選択は[Shift]キー+左クリックで選択できます。
選択ができたら右クリックし、ポップアップメニューの[Delete]の項目をクリックして削除します。

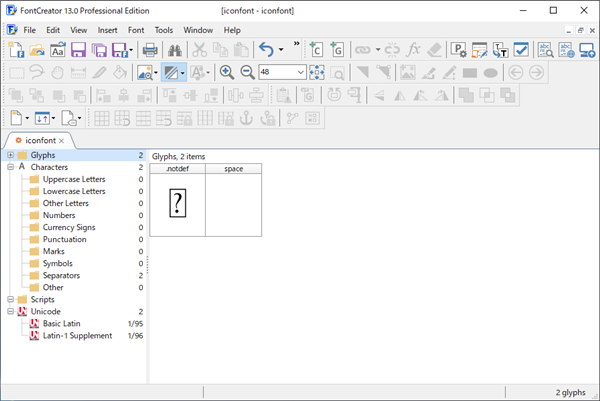
.notdef と space の2グリフだけになりました。

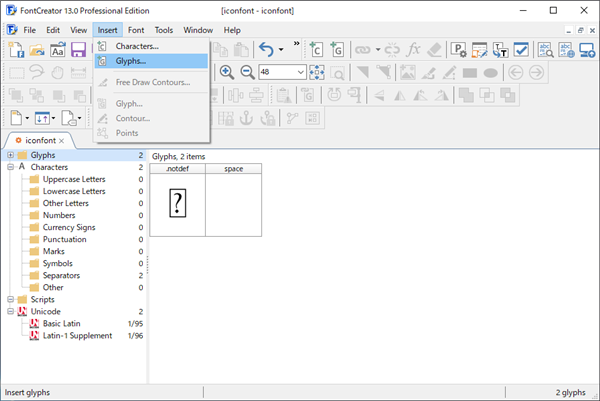
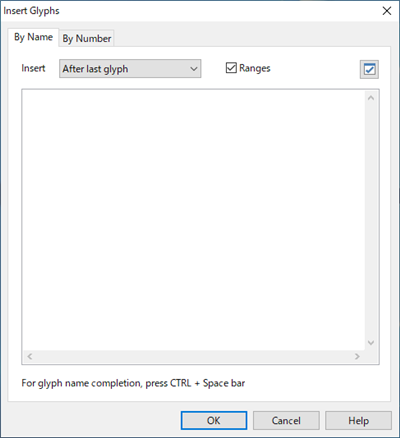
メニューの[Insert]の[Glyphs]の項目をクリックします。

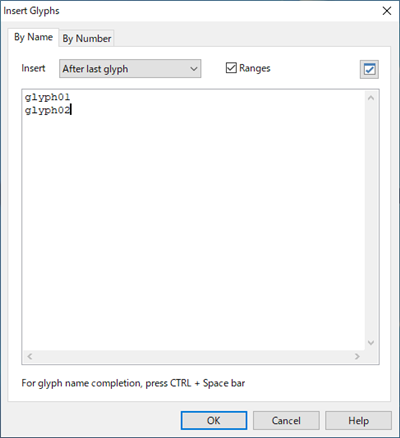
[Insert Glyphs]のダイアログが表示されます。追加するGlyphの名称を入力します。今回は2つ追加するので2行入力します。
名称は "Glyph01" "Glyph02" とします。入力ができたらダイアログの[OK]ボタンをクリックします。


Glyphが2つ追加できました。

アイコンフォントで利用する図形を用意します。1文字目はこちらの画像を利用します。

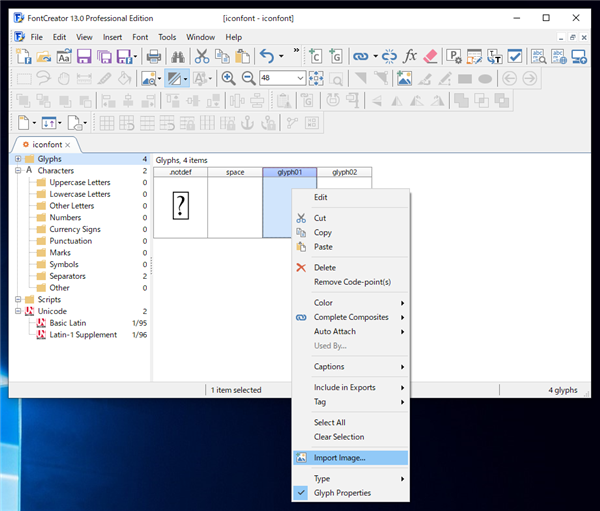
設定したいGlyphをクリックして選択し右クリックします。下図のポップアップメニューが表示されますので、[Import Image]の項目をクリックします。ファイルを開くダイアログが表示されますのでインポートしたいファイルを選択します。今回は Illustratorの ai形式のファイルをインポートしました。

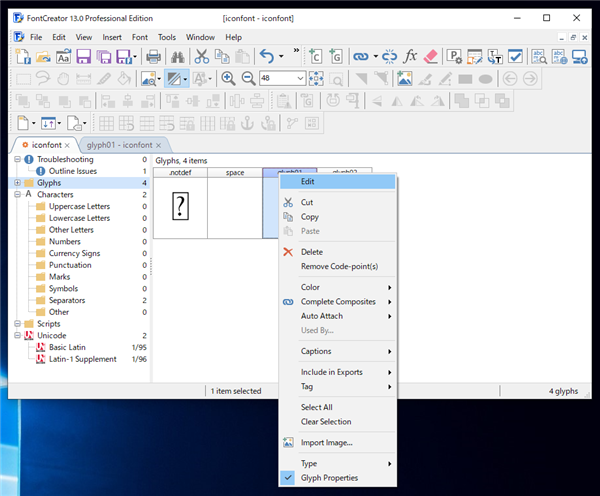
インポートされた図形を確認します。Glyphをクリックして選択し、右クリックしてポップアップメニューを表示します。
メニューの[Edit]の項目をクリックします。

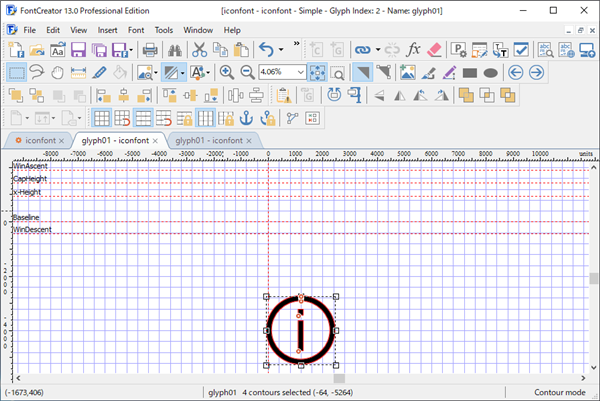
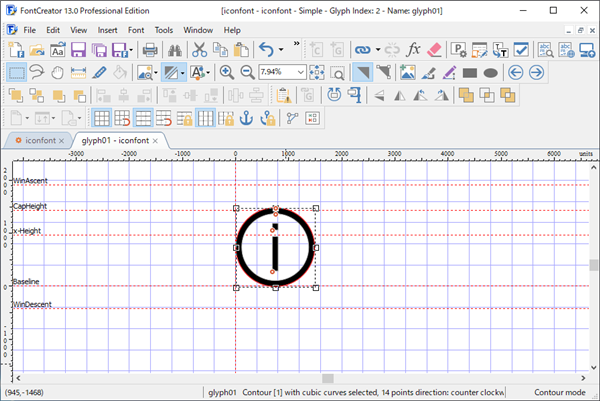
Glyphのエディタ画面に切り替わります。インポートした図形が表示されていますが、かなり下のほうに配置されています。

ツールバーの一番左の点線の矩形のアイコンの選択ツール[Selection]ボタンをクリックして、図形をドラッグして移動します。
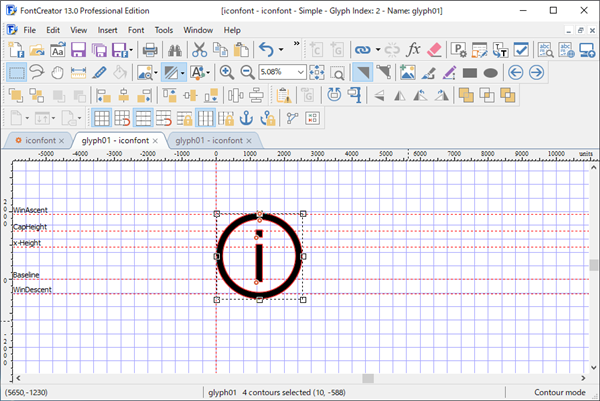
図形の左端が0の位置になるようにします。

図形の周囲に表示されている白い四角形(ハンドル)をドラッグして図形を縮小します。
図形の上端が[CapHeight]の線の位置に、図形の下端が[Baseline]の線の位置になるようにします。

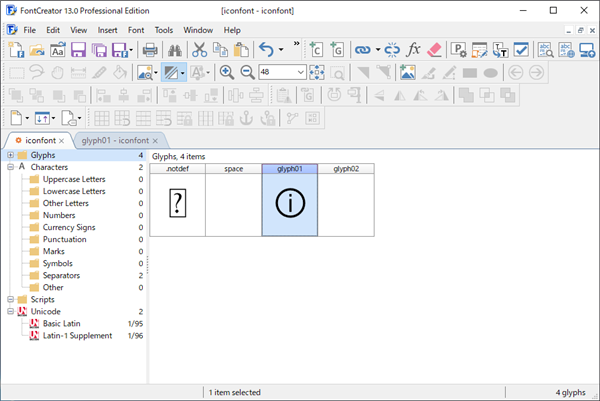
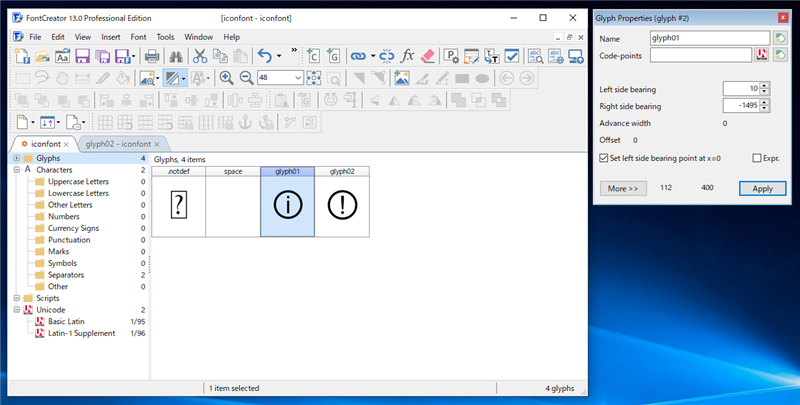
変形ができたら上部のタブの[iconfont]タブをクリックし、Glyphの一覧画面に戻ります。glyph01のサムネイルに反映され、
図形が表示できていることが確認できます。

続いて glyph02 にも図形をインポートします。インポートはGlyphのエディタ画面からでもできます。Glpyphの一覧画面で、glyph02をクリックして選択します。右クリックしてポップアップメニューを表示し[Edit]メニューをクリックします。下図のGlyphの編集画面が表示されます。
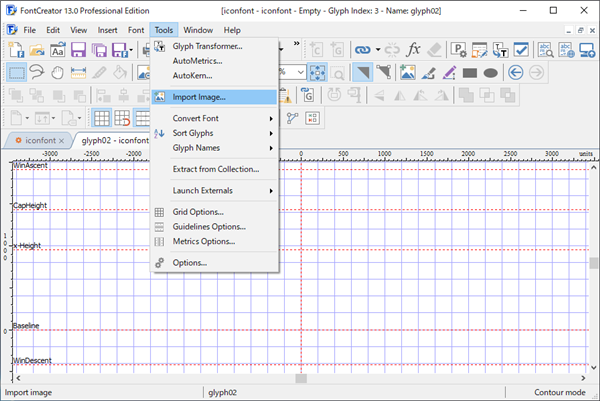
メニューの[Tools]メニューの[Import Image...]の項目をクリックします。

準備してある、こちらの図形をインポートします。

インポートされた状態です。下のほうに図形が配置されています。

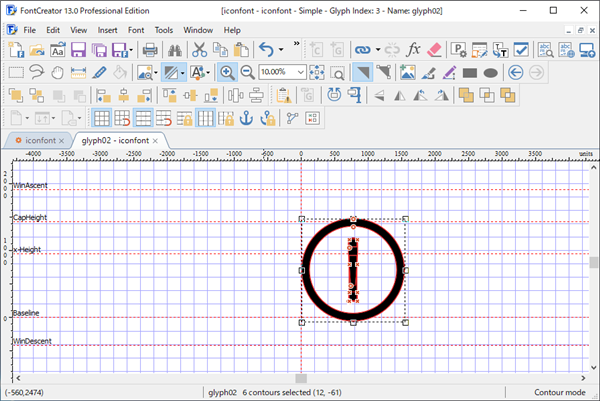
ツールバーの一番左の点線の矩形のアイコンの選択ツール[Selection]ボタンをクリックして、図形をドラッグして移動します、
その後縮小してサイズを合わせます。先ほどの図形と同様に、図形の上端が[CapHeight]の線の位置に、図形の下端が[Baseline]の線の位置になるようにします。
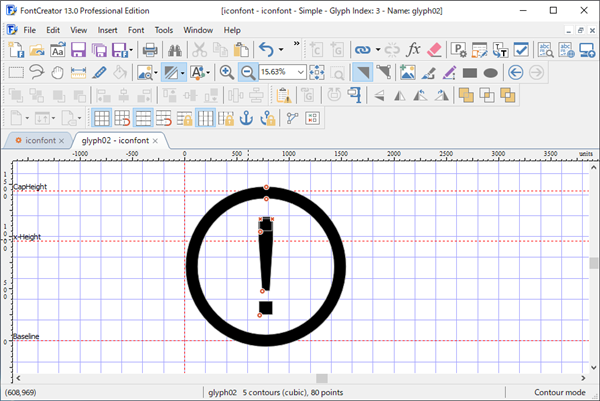
図形をよく見ると、非表示になっているパスの図形もインポートされて表示状態になっていることがわかります。aiファイルのインポートでは非表示の図形も含めてインポートされてしまう動作のようです。

本来、非表示になっているはずの図形は削除します。

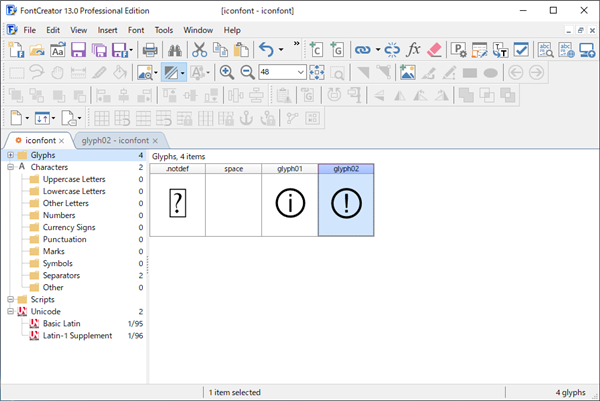
上部のタブの[iconfont]タブをクリックし、Glyphの一覧画面に戻ります。glyph01のサムネイルに反映され、
図形が表示できていることが確認できます。

続いて文字コードを設定します。glyph01の項目をクリックして選択します。[Glyph Properties]ウィンドウを表示して値を確認します。

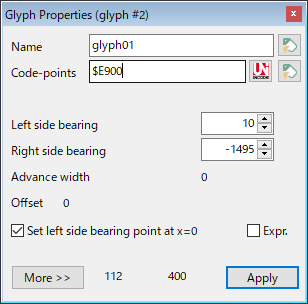
[Code-points]のテキストボックスにこのGlyphに設定する文字コードを指定します。今回は
$E900を入力します。
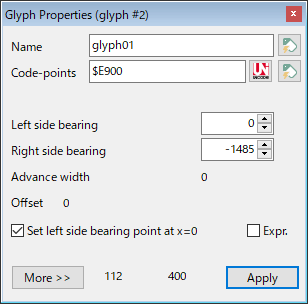
合わせて、[Left side bearing]の値も
0 にします。変更ができたらウィンドウ右下の[Apply]ボタンをクリックします。


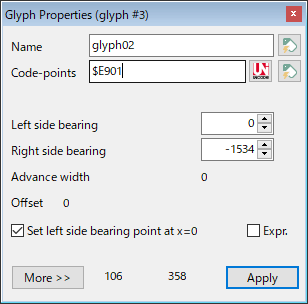
同様にglyph02にも[Code-points]の値に
$E901 を、[Left side bearing]の値に
0を設定します。

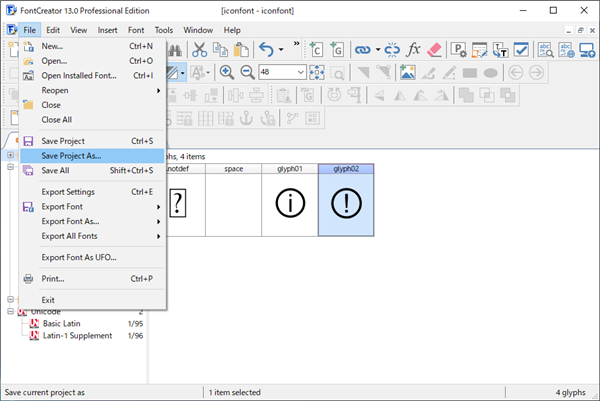
変更ができたのでプロジェクトを保存します。[File]メニューの[Save Project As...]の項目をクリックします。

ファイルが保存され
.fcp 形式のファイルが作成されます。

フォントの書き出し
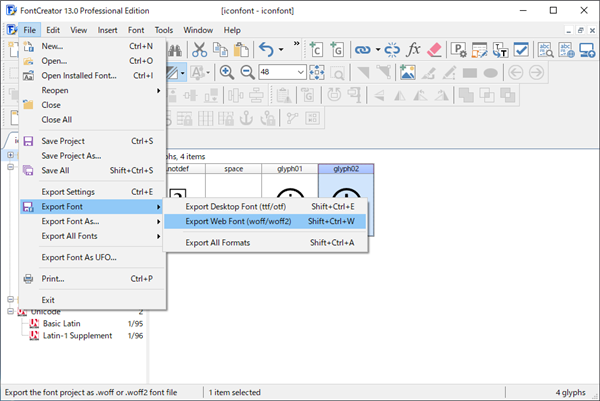
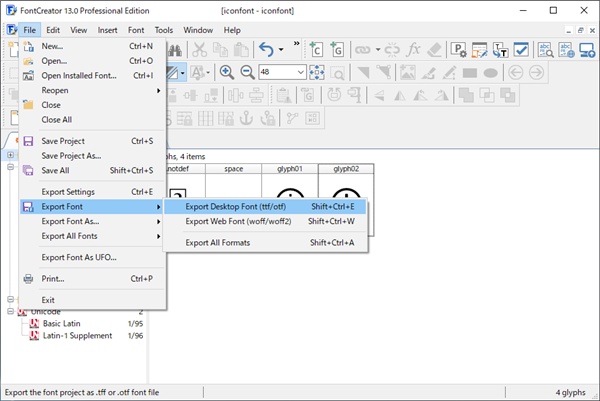
フォントやWebフォントを書き出します。[File]メニューの[Export Font]の[Export Web Font (woff/woff2)]の項目をクリックします。

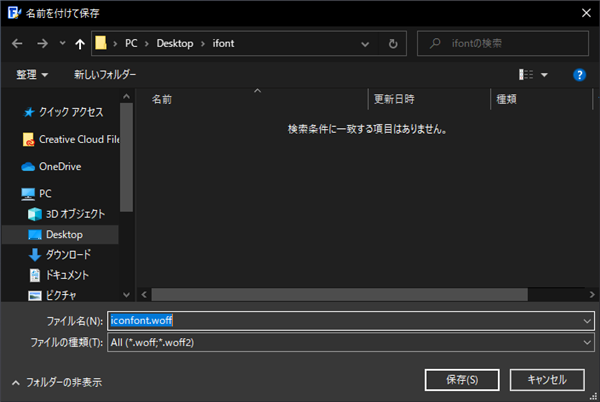
保存ダイアログが表示されますので、フォント名を指定して保存します。

woff, woff2 形式のWebフォントファイルが保存されました。

なお、通常のフォントを書き出す場合は、[File]メニューの[Export Font]の[Export Desktop Font (ttf/otf)]の項目をクリックします。

同様に保存ダイアログが表示されますので、保存すると otf 形式のフォントファイルが書き出されます。

以上の手順でWebフォントが作成できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。