クラシックトゥイーンを利用してシンプルなアニメーションを作成する - Animate
Adobe Animateでクラシックトウィーンを利用してシンプルなアニメーションを作成する手順を紹介します。
概要
旧 Adobe Flash でアニメーションを作成する場合には、トゥイーンを利用してアニメーションを作成しました。
その後のバージョンアップで新しいアニメーション作成方式のモーショントゥイーンが追加され、従来のトゥイーンは「クラシックトゥイーン」の名称に変わりました。
この記事では、クラシックトゥイーンを利用してアニメーションを作成する手順を紹介します。
手順
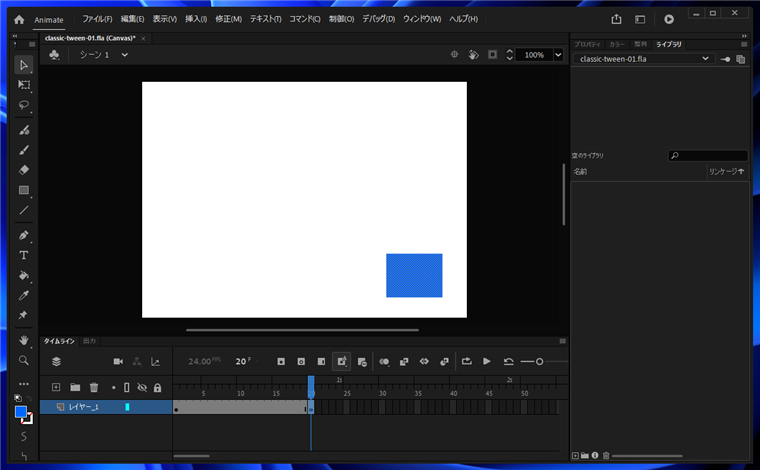
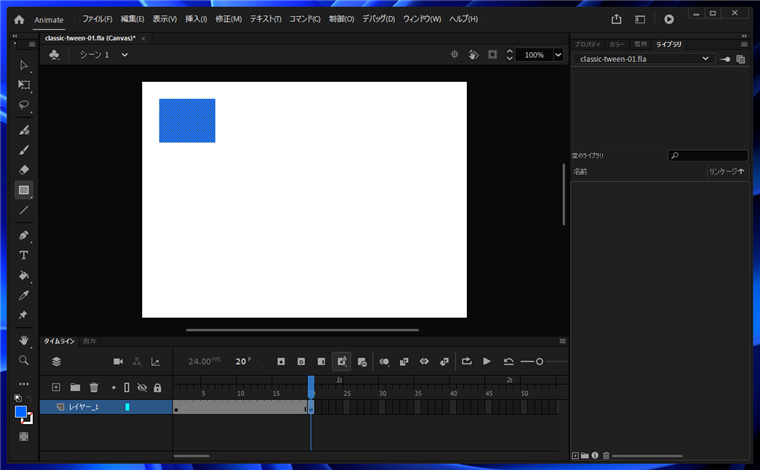
Adobe Animateでドキュメントを作成または、ドキュメントを開きます。シーンのキャンバスが表示されます。

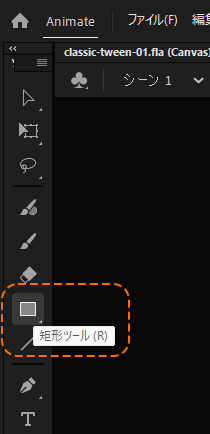
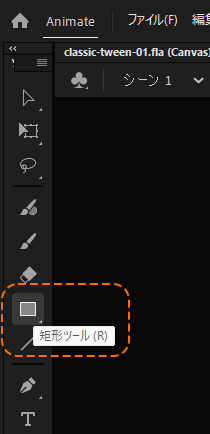
右側のツールパレットから[矩形ツール]をクリックして選択します。


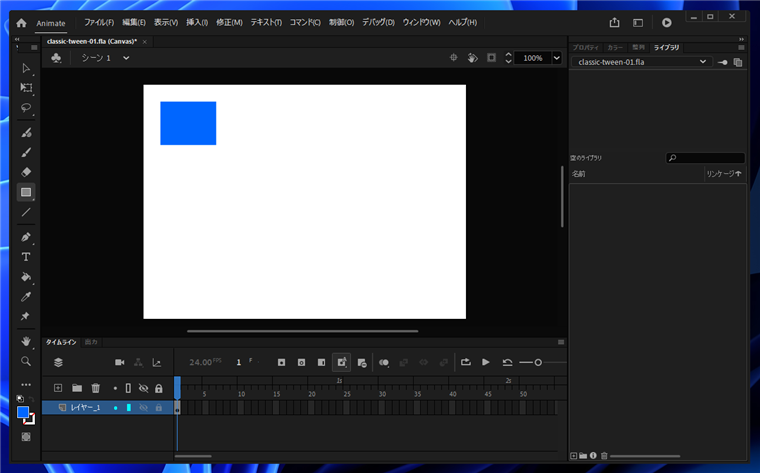
キャンバス上でドラッグして矩形を描画します。

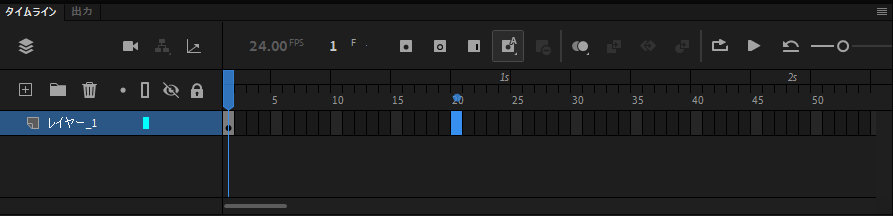
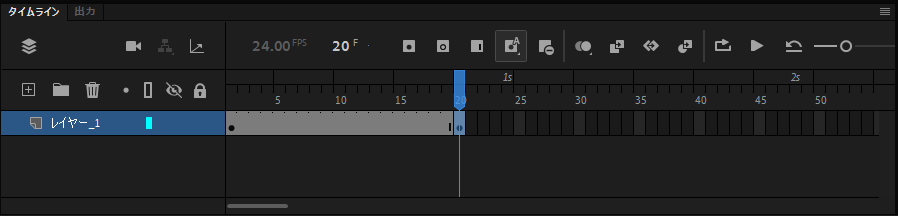
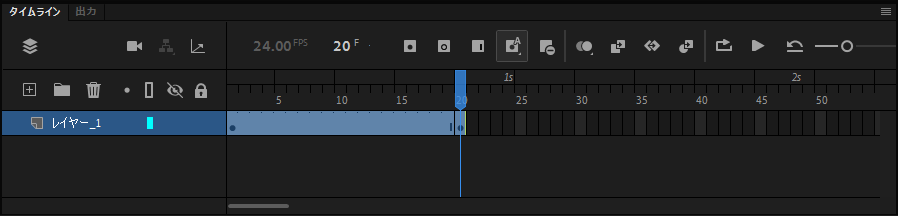
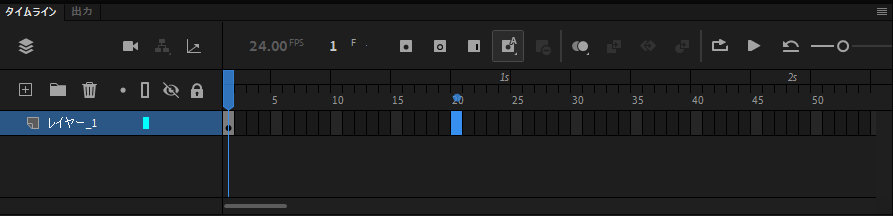
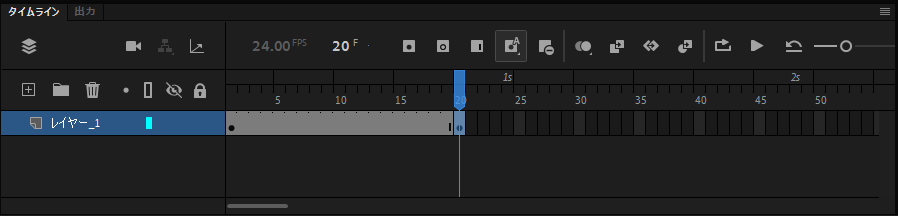
ウィンドウ下部の[タイムライン]パネルでタイムラインのフレームをクリックしてます。今回の例では、20フレーム目のフレームをクリックして選択します。


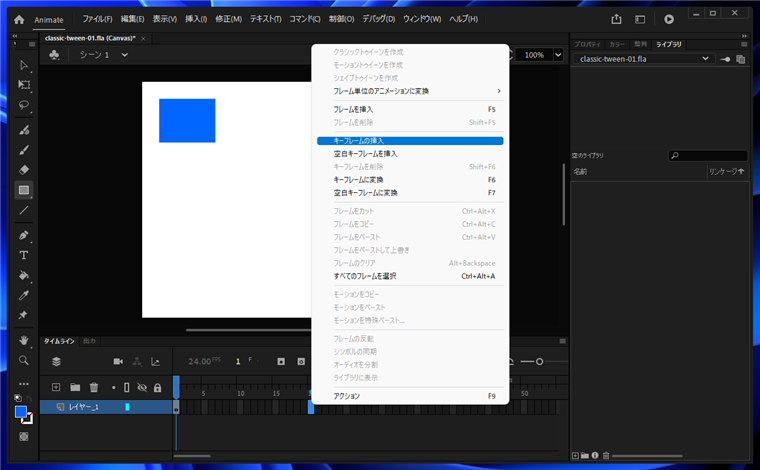
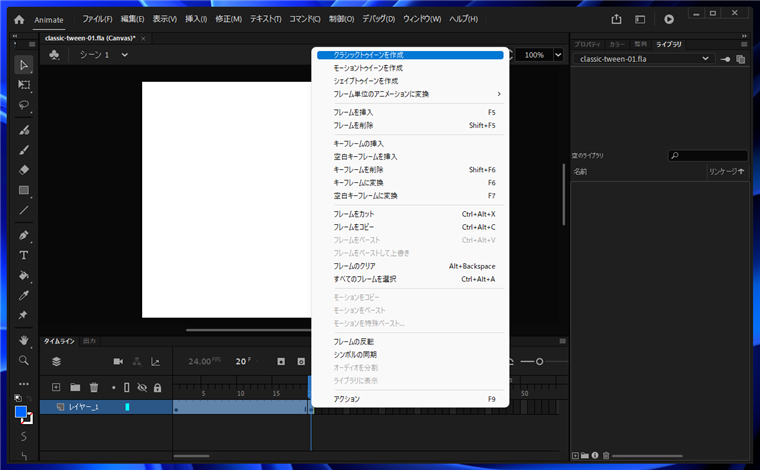
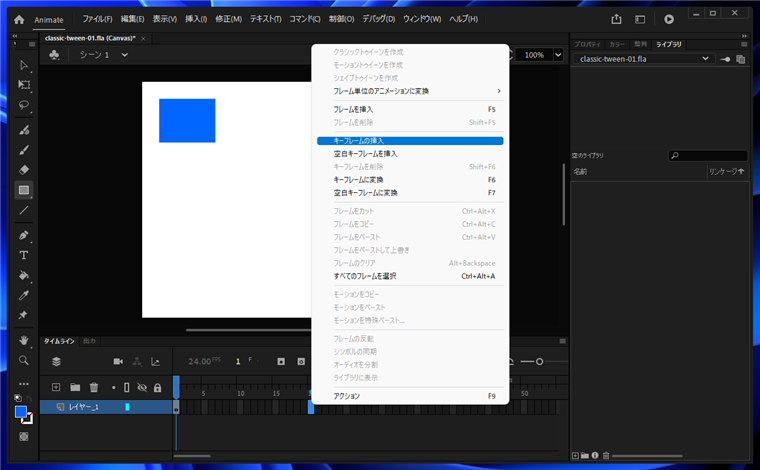
マウスの右ボタンをクリックします。下図のポップアップメニューが表示されます。メニューの[キーフレームの挿入]をクリックします。

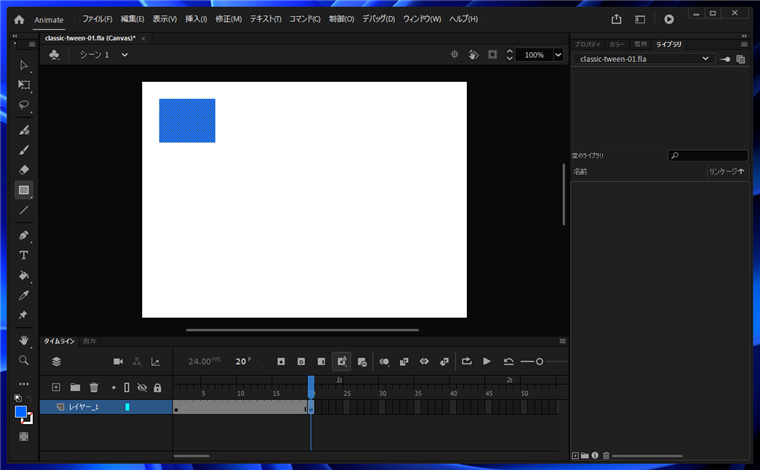
キーフレームが挿入されます。

キーフレームが挿入されると黒丸のマーク[●]がフレームに表示されます。

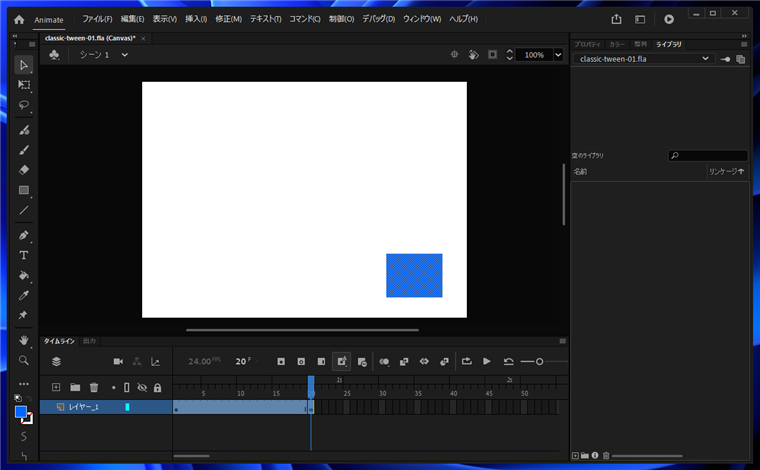
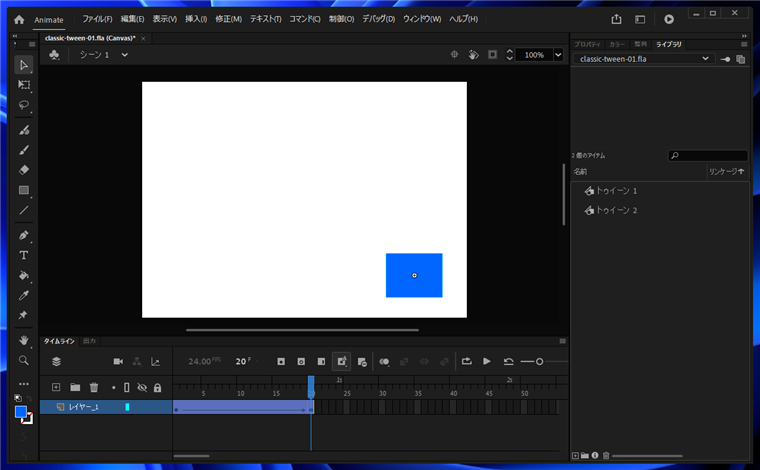
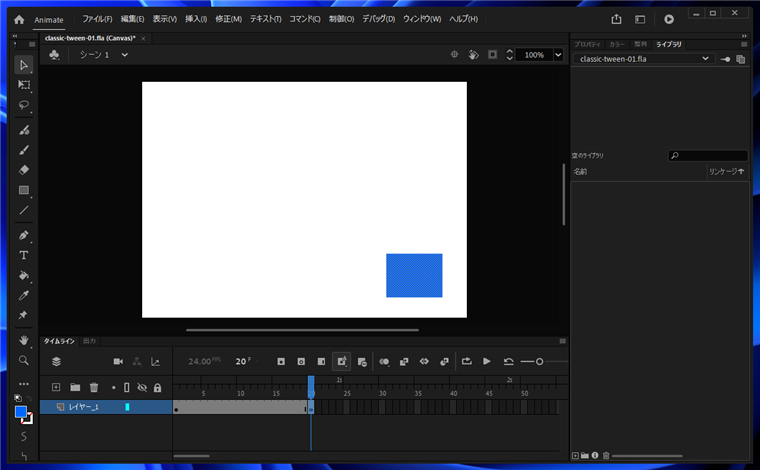
挿入されたキーフレームが選択されている状態のまま、キャンバスに配置した矩形の位置を移動します。今回は右下に移動しました。

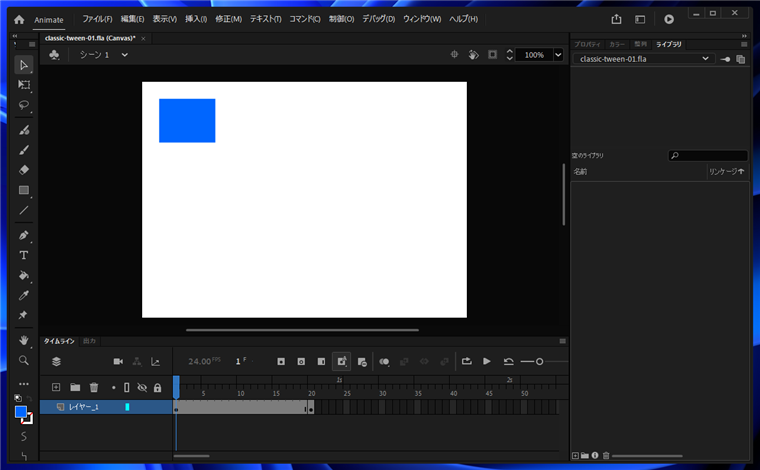
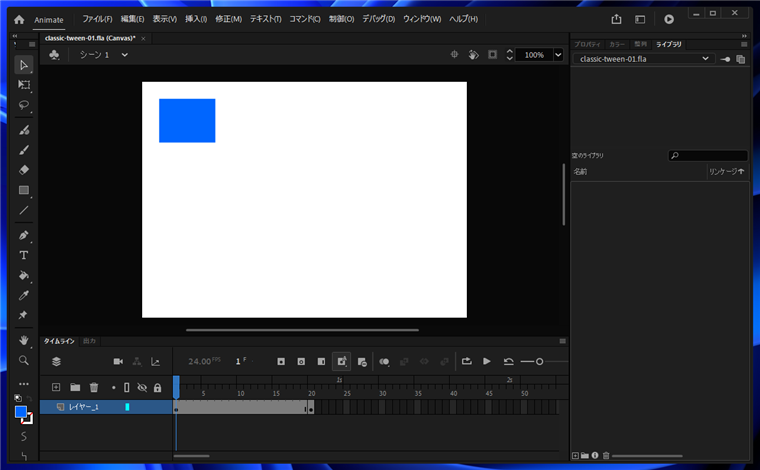
[タイムライン]パネルで1フレーム目をクリックして選択します。矩形の位置が移動前の元の位置に表示されていることが確認できます。

[タイムライン]パネルで1フレームから20フレームのキーフレームまでをドラッグして選択します。


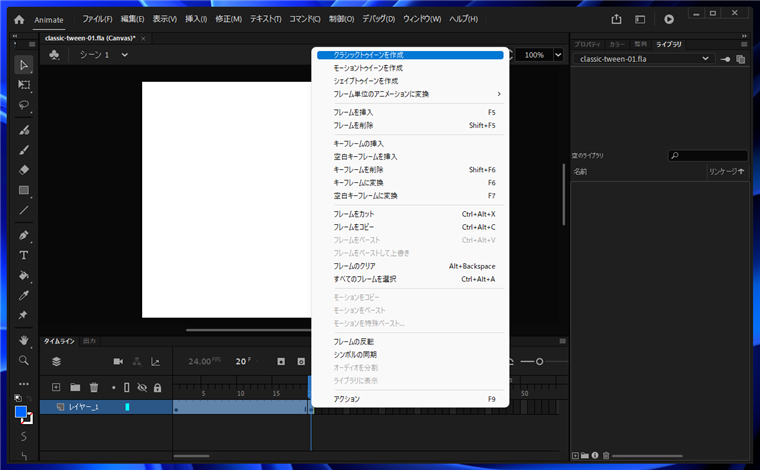
フレームが選択された状態で、フレーム上で右クリックします。下図のポップアップメニューが表示されます。[クラシックトゥイーンを作成]の項目をクリックします。

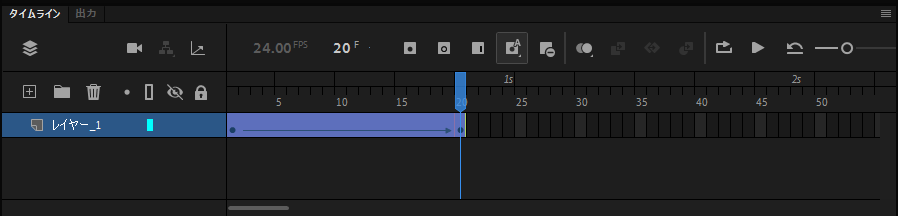
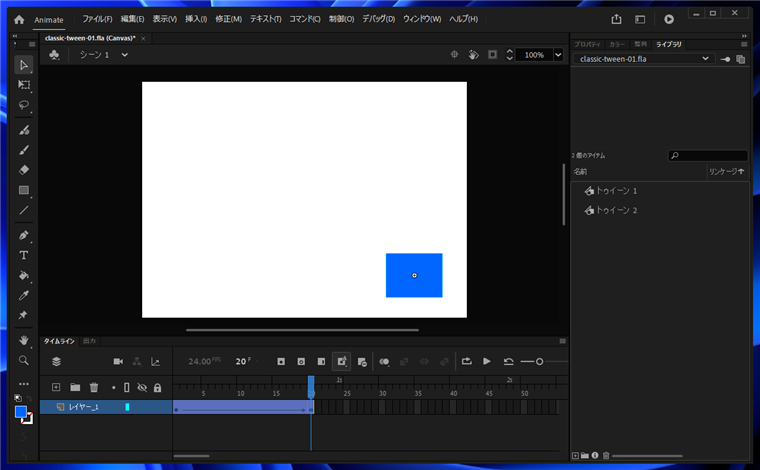
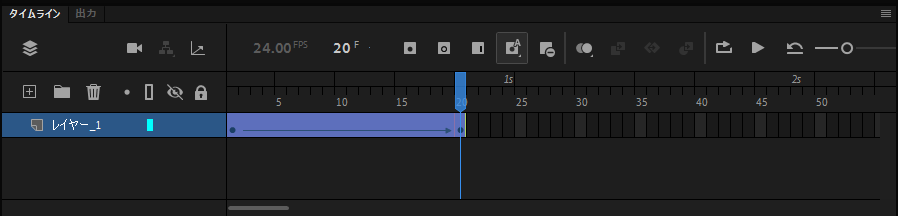
トゥイーンが作成されます。

トゥイーンが作成されると、トウィーンのフレームに矢印が表示されます。

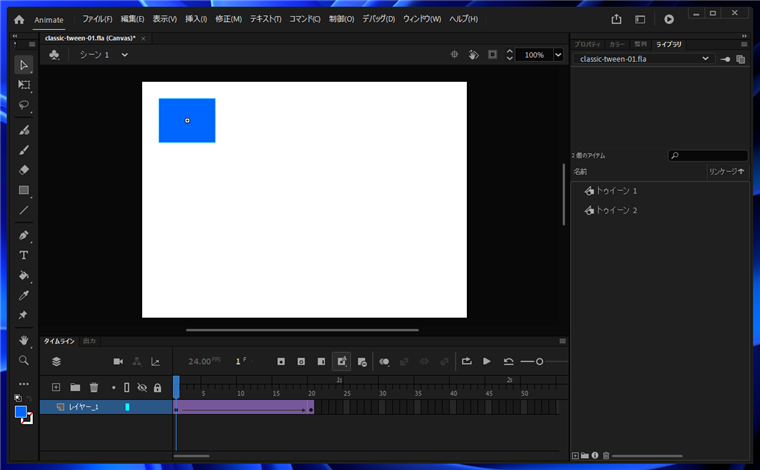
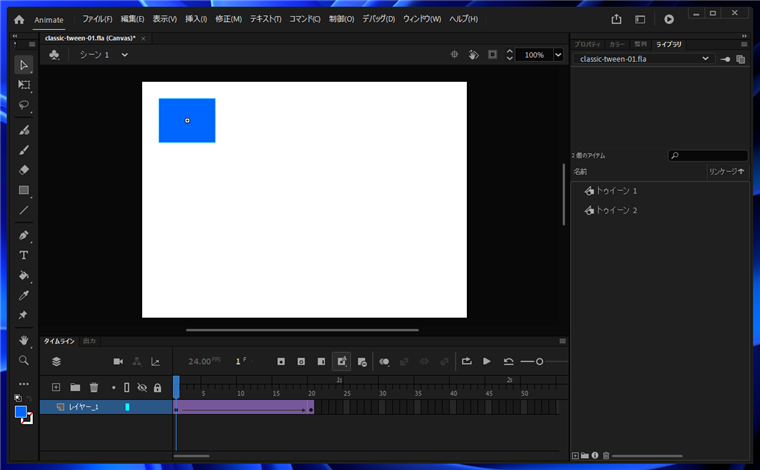
タイムラインのインジケーターを最初のフレームに移動します。矩形が左上の位置に変わります。

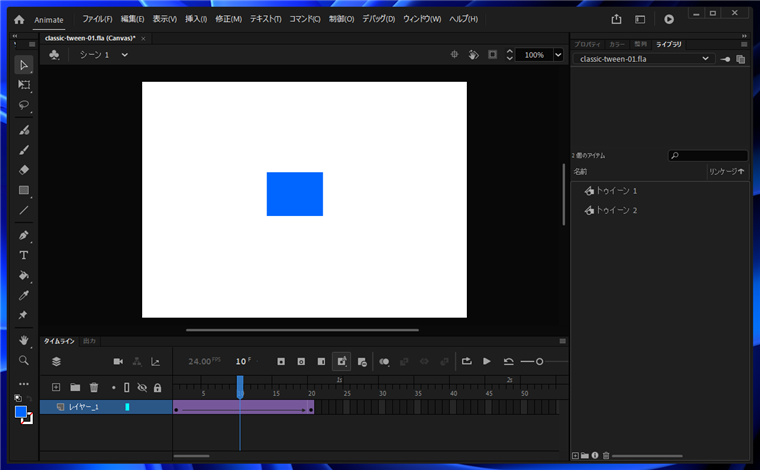
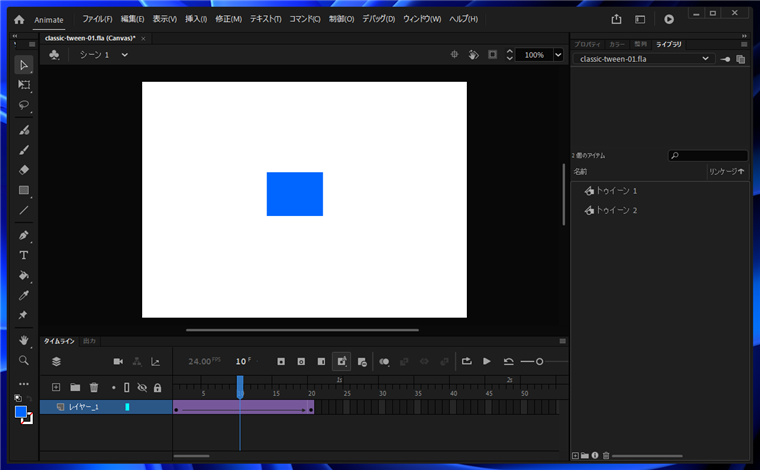
インジケーターをドラッグして移動させると矩形が右下に動く様子が確認できます。

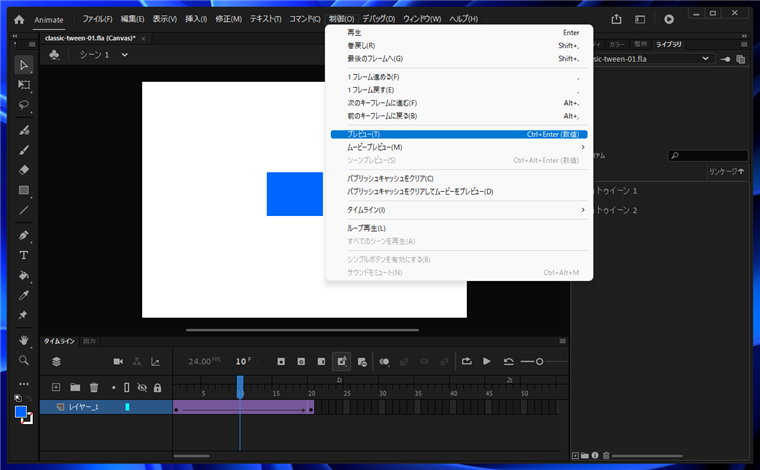
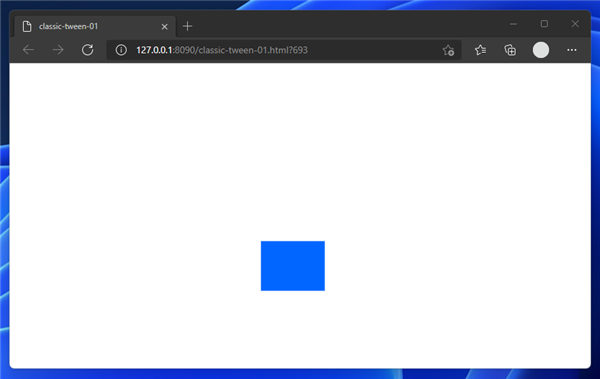
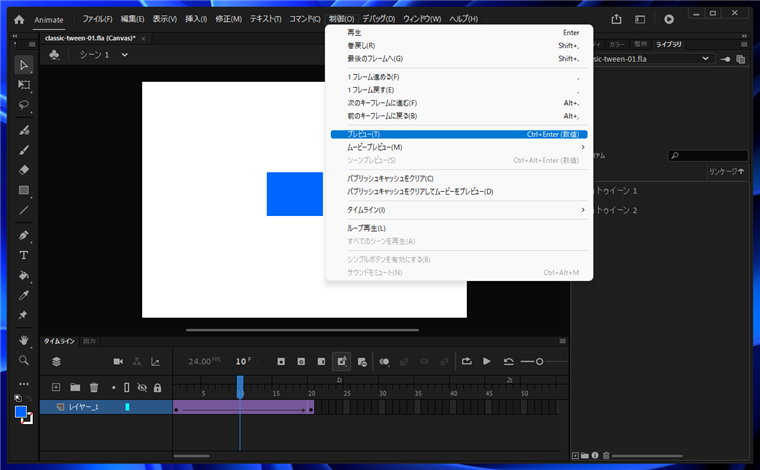
Webブラウザでプレビューします。[制御]メニューの[プレビュー]の項目をクリックします。

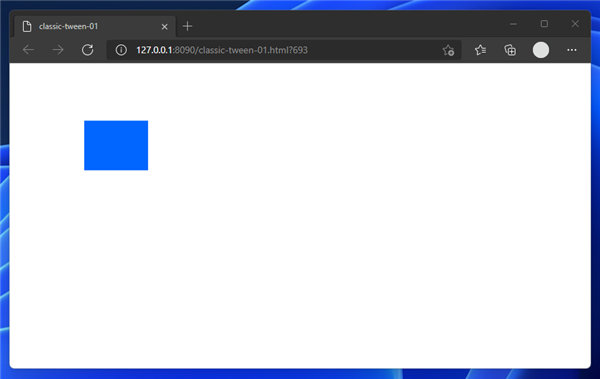
Webブラウザが起動し、アニメーションがWebブラウザ上で再生されます。


著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
掲載日: 2017-05-22
改訂日: 2022-02-07