Adobe Animateでモーショントゥイーンを利用して、要素を拡大、縮小するアニメーションを作成する手順を紹介します。
概要
図形や画像の要素を拡大したり、縮小したりするアニメーションを作成したいことがあります。
モーショントゥイーンを利用して要素の拡大、縮小のアニメーションを作成できます。
手順
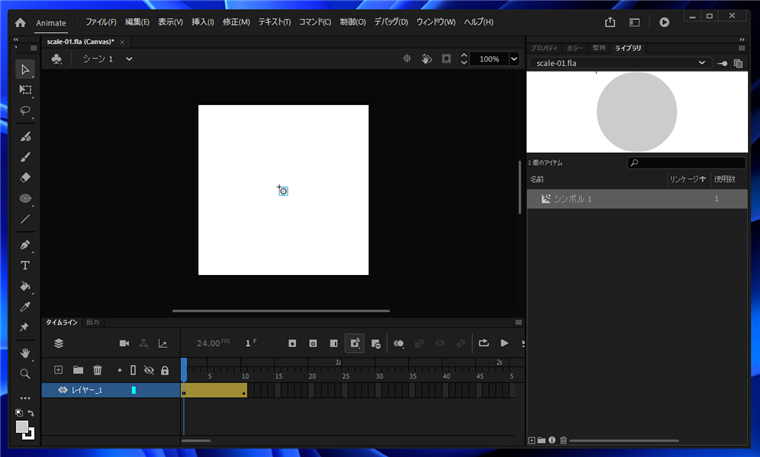
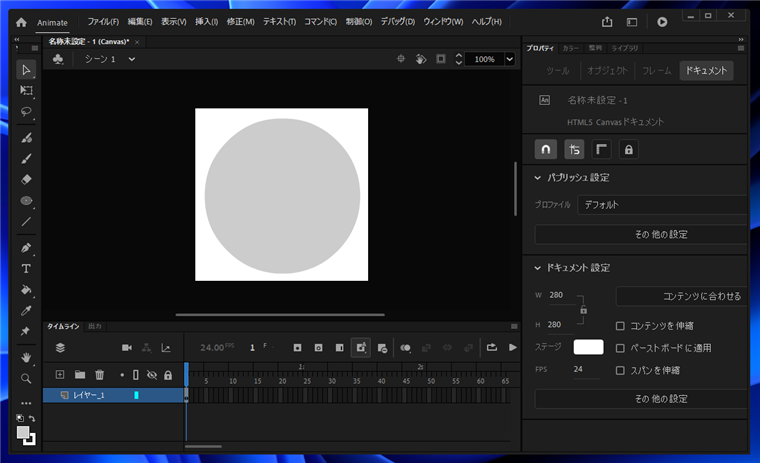
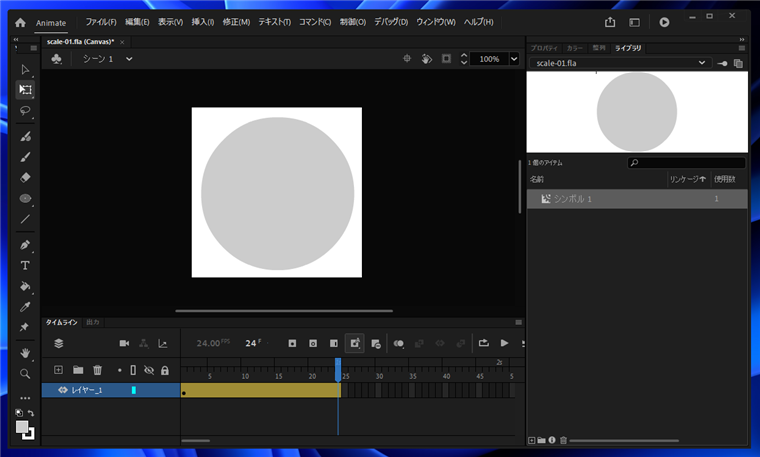
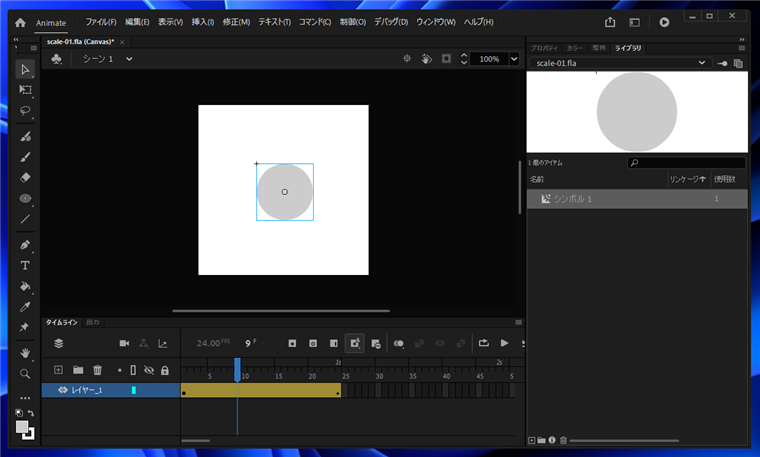
Adobe Animateを起動しドキュメントを作成します。シーンのキャンバスの編集画面が表示されます。

図形の描画
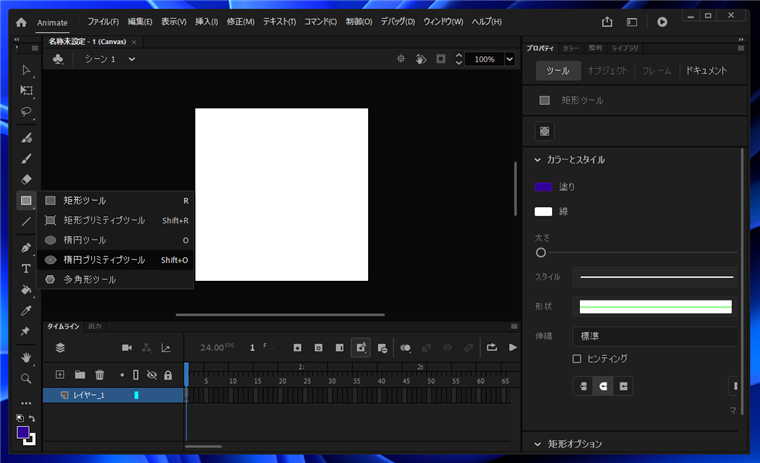
[楕円プリミティブツール]を選択します。

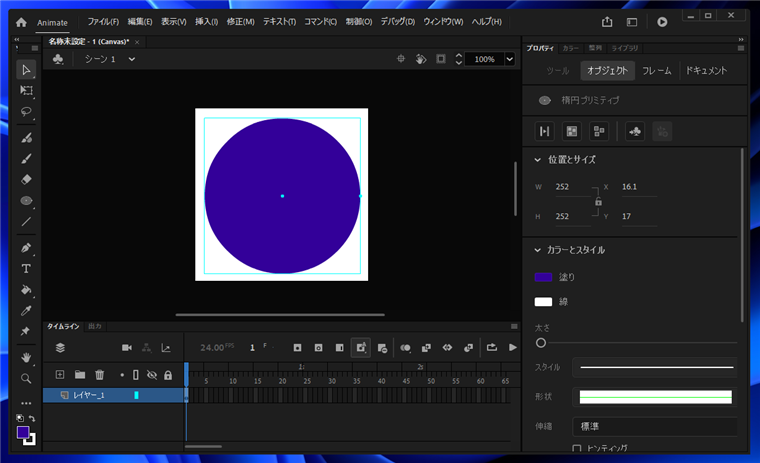
キャンバス上でドラッグして円を描画します。

[プロパティ]パネルの[オブジェクト]タブの[カラーとスタイル]の[塗り]のカラーを変更して円の色を変更します。

モーショントゥイーンの作成
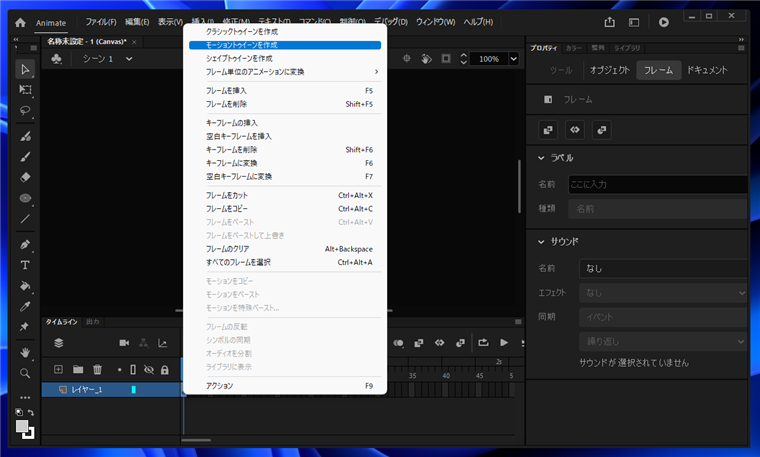
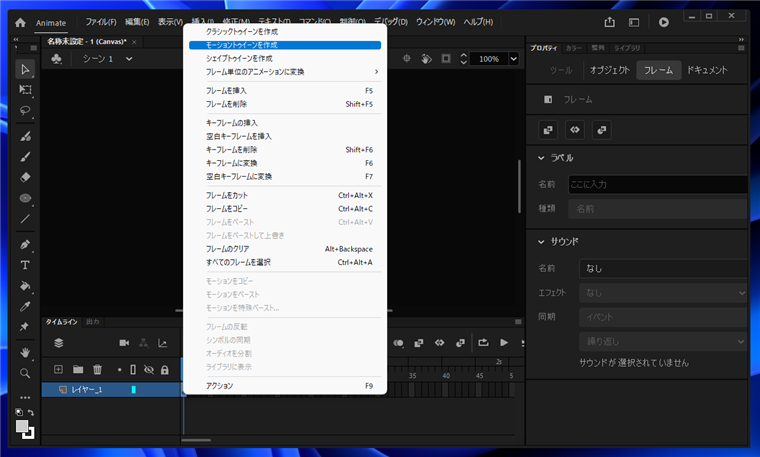
タイムラインパネルで図形を描画したレイヤーのタイムラインのフレームで右クリックします。下図のポップアップが表示されます。
[モーショントゥイーンを作成]の項目をクリックします。

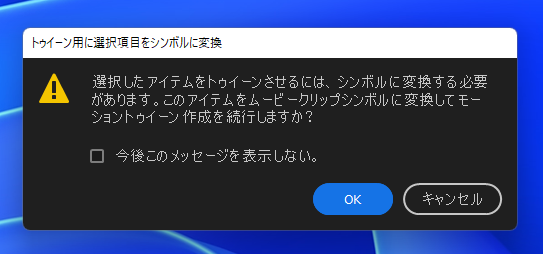
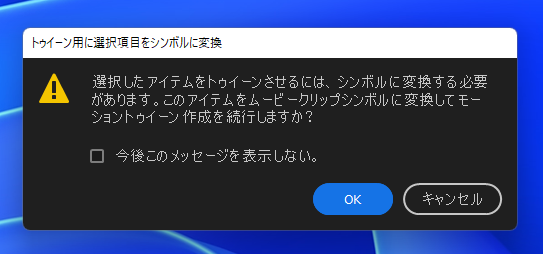
楕円プリミティブツールで描画した図形の場合、シンボルではないため、下図の[トゥイーン用に選択項目をシンボルに変換]ダイアログが表示されます。
[OK]ボタンをクリックしてシンボルに変換してモーショントゥイーンを作成します。

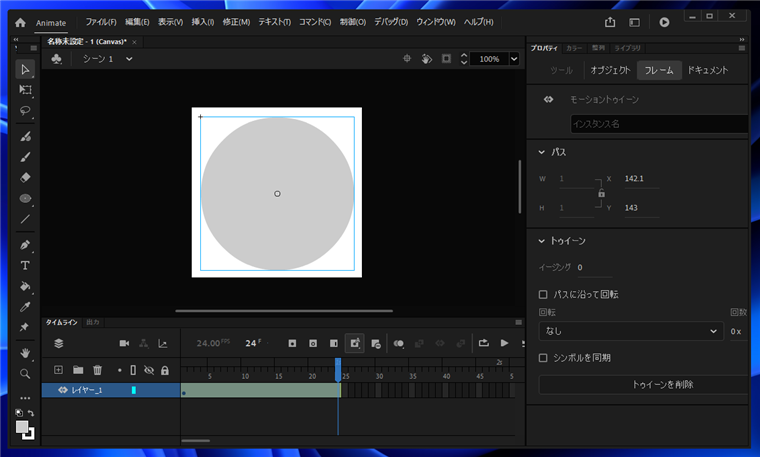
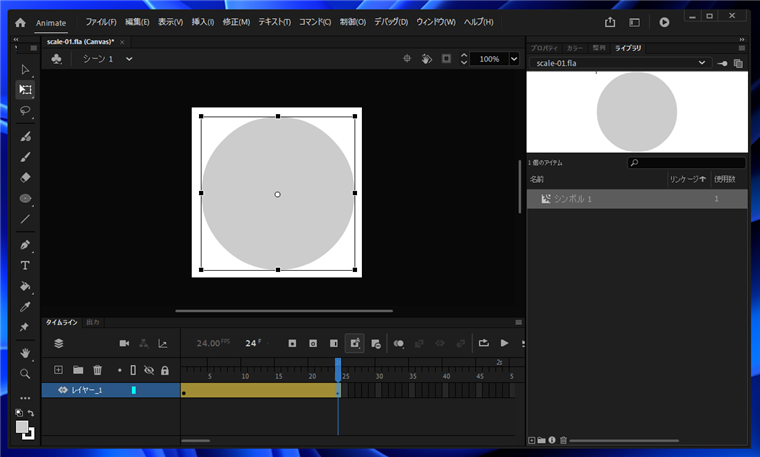
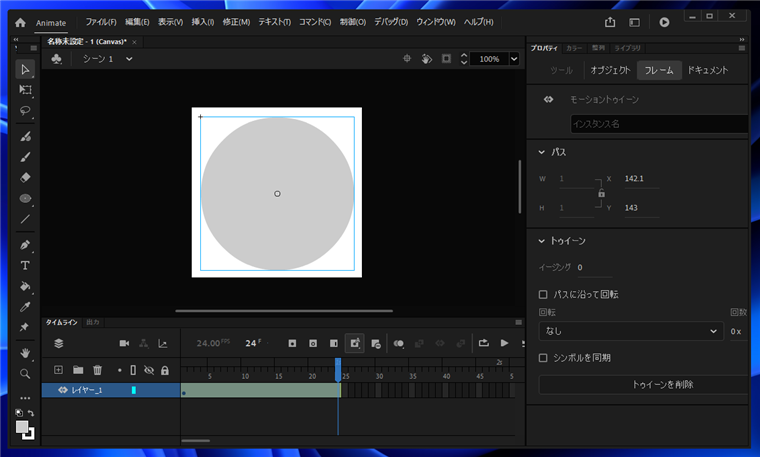
モーショントゥイーンが作成されます。

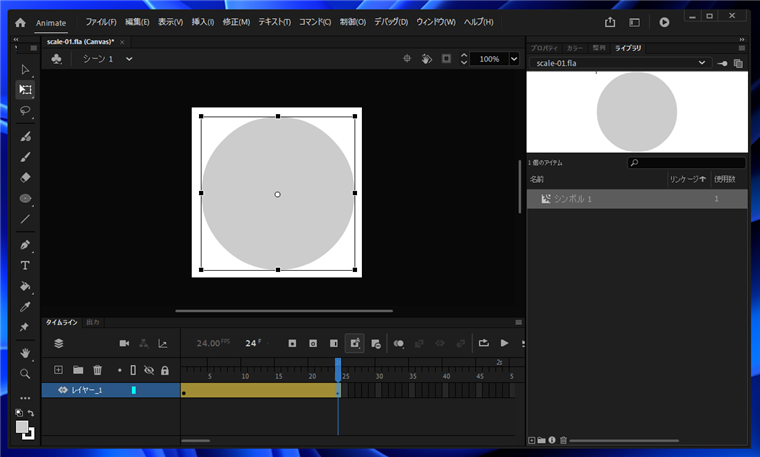
タイムラインパネルの現在の時間のインジケーターをドラッグしてモーショントゥイーンの最後のフレームに移動します。

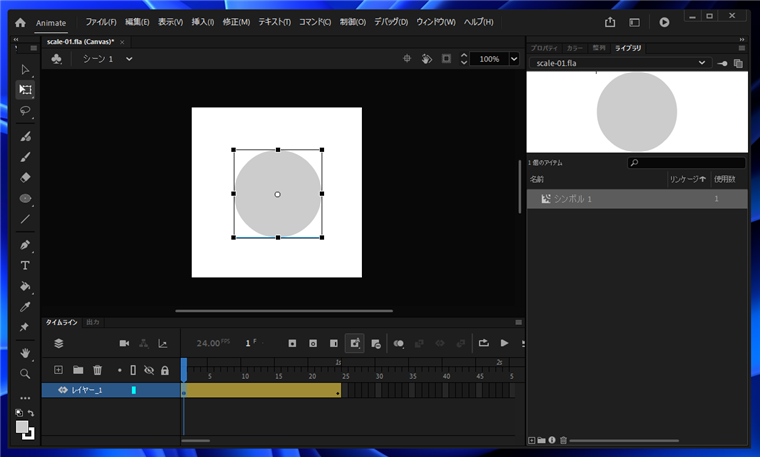
[自由変形ツール]を選択し、描画した円を選択します。サイズを元のサイズから変更します。
変更すると、最後のフレームがキーフレームになり、フレームに黒丸[●]のマークが表示されます。

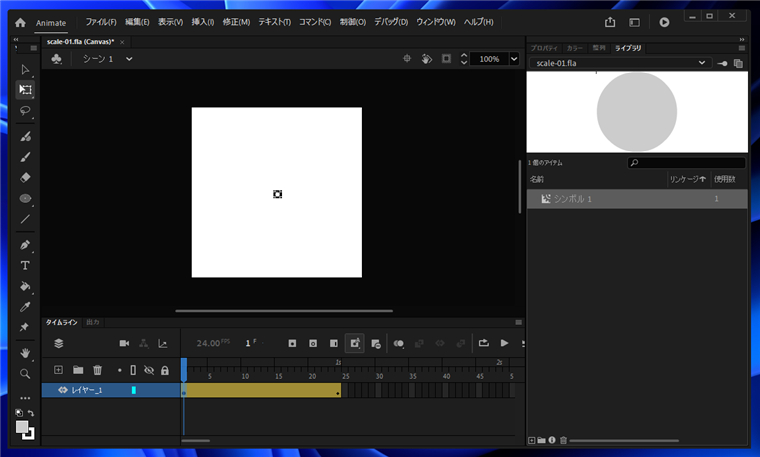
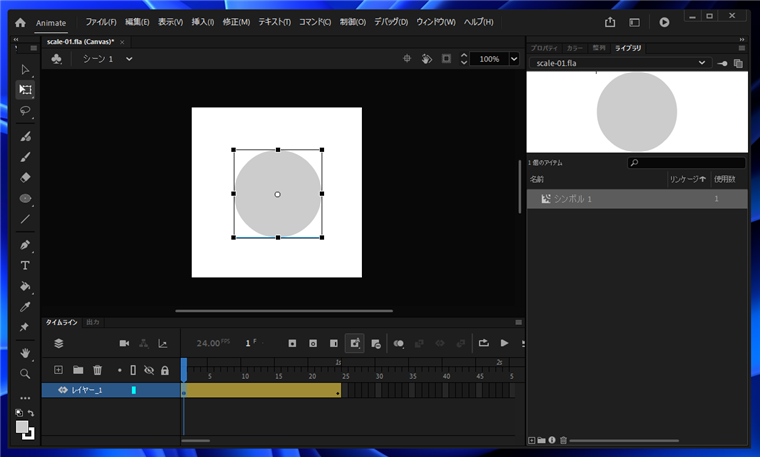
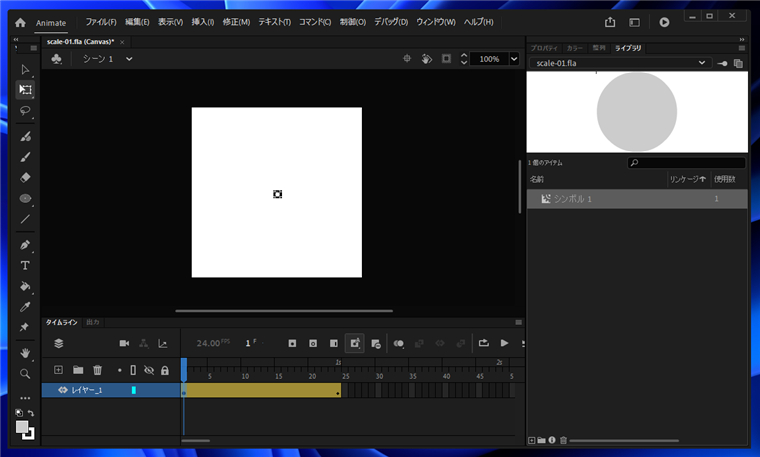
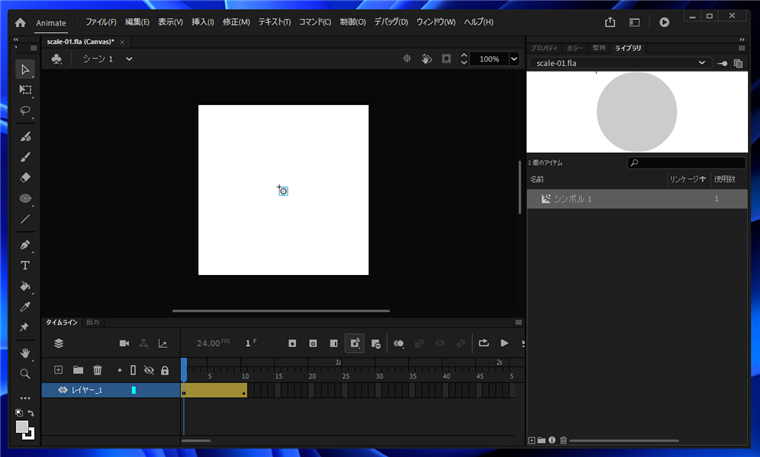
続いて、タイムラインパネルの現在の時間のインジケーターをドラッグして最初のフレームに移動します。[自由変形ツール]で円のサイズを変更します。
最初のフレームは円のサイズを縮小します。


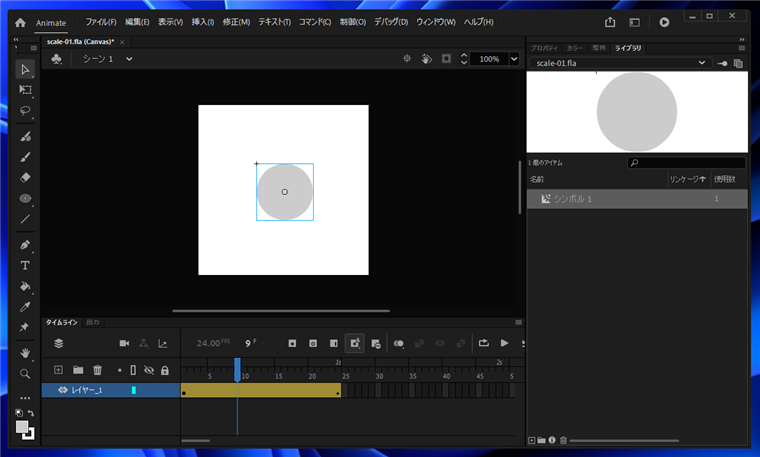
タイムラインパネルの現在の時間のインジケーターをドラッグして移動します。時間が進むごとに徐々に円が大きくなるアニメーションの様子が確認できます。

アニメーションの確認
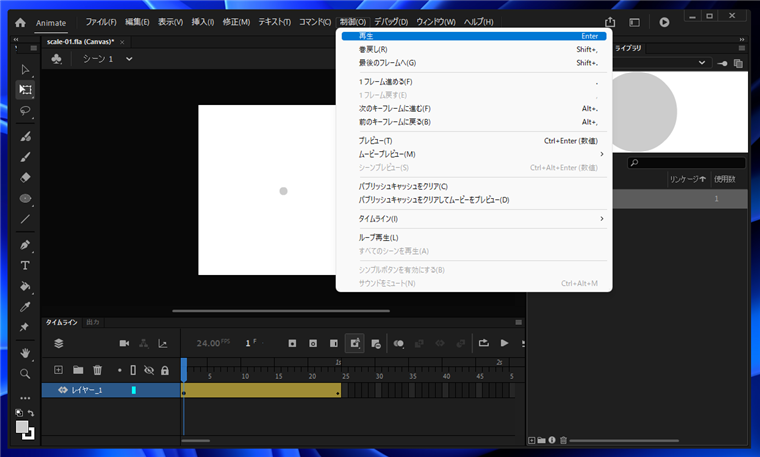
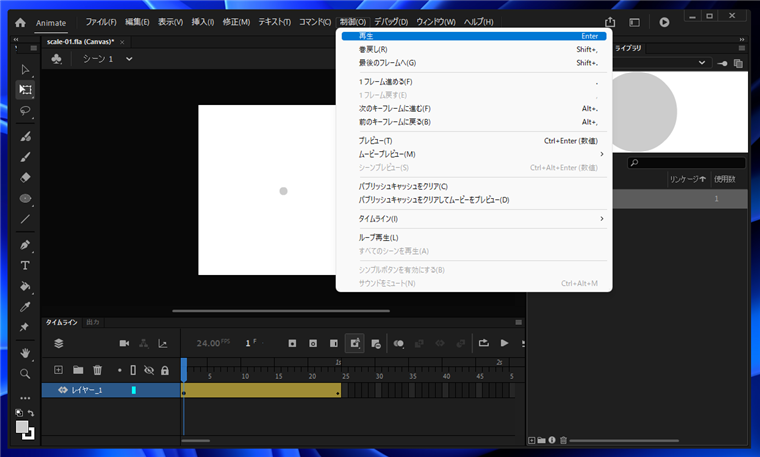
アニメーションを確認します。[制御]メニューの[再生]をクリックします。キャンバス上でアニメーションが再生され、アニメーションの動作を確認できます。

アニメーションの動作を確認し、もっと素早く拡大するアニメーションにしたいため、
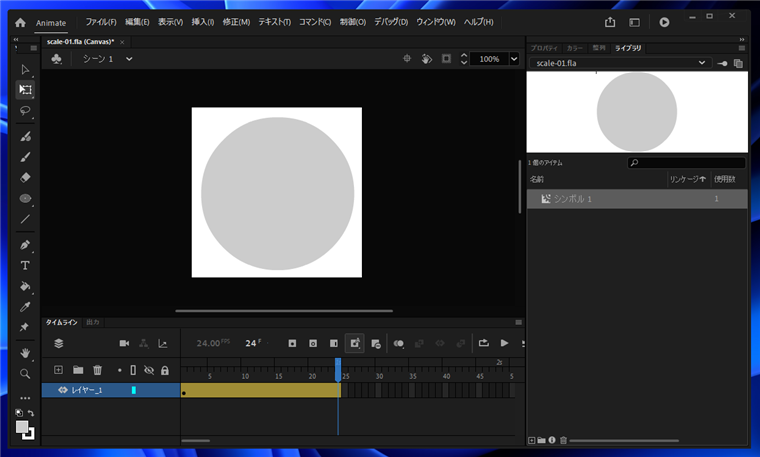
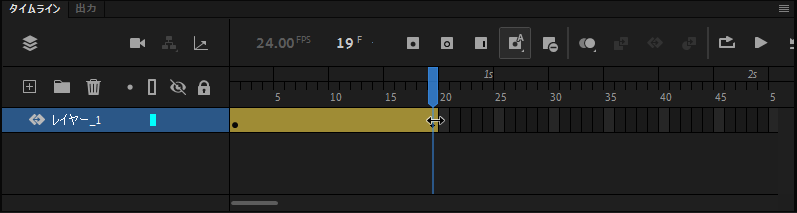
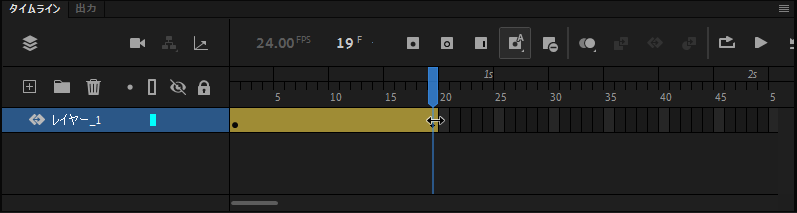
タイムラインパネルのモーショントゥイーンのトゥイーンスパンのバーの右側をドラッグしてトゥイーンの時間を短くします。

10フレームの長さに縮めました。

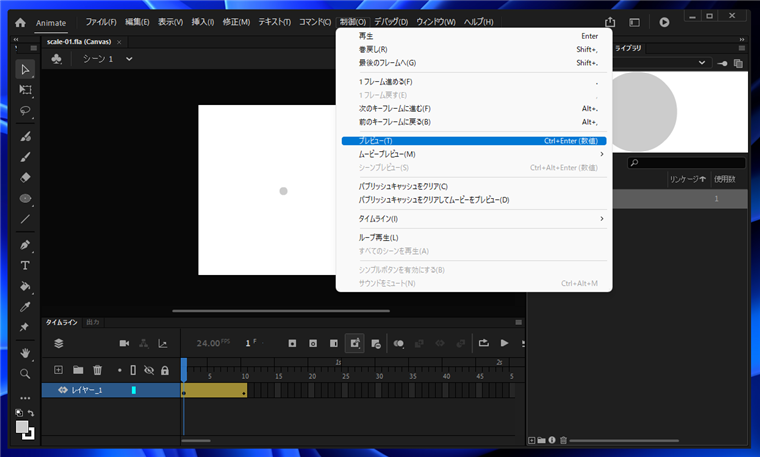
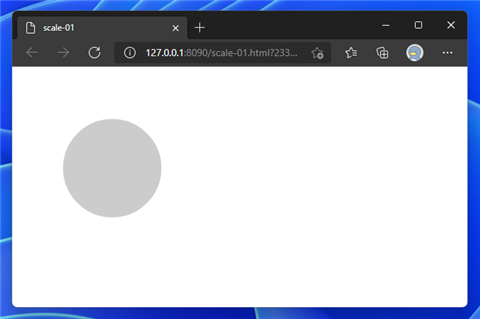
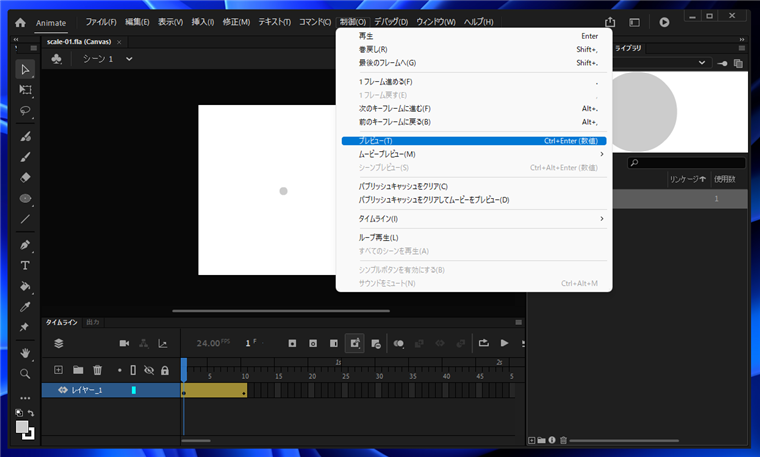
Webブラウザで動作を確認します。[制御]メニューの[プレビュー]の項目をクリックします。

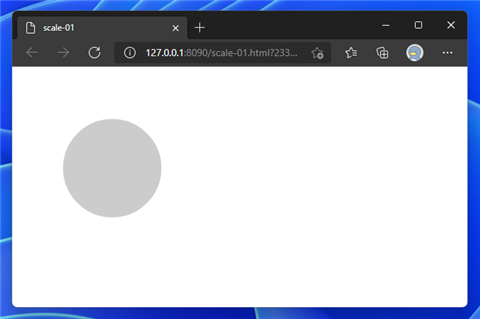
Webブラウザが起動し、アニメーションが再生されます。円が拡大するアニメーションが再生されます。

要素を拡大するアニメーションを作成できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-03-22
作成日: 2022-02-12