モーショントゥイーンを作成する手順を紹介します。
概要
Adobe Animatorでは新しいアニメーション方式である、モーショントゥイーンが利用できます。
この記事では、モーショントゥイーンを利用してシンプルなアニメーションを作成する手順を紹介します。
手順
Adobe Animatorを起動しドキュメントを開く、または新しいドキュメントを作成します。シーンのキャンバスを表示します。

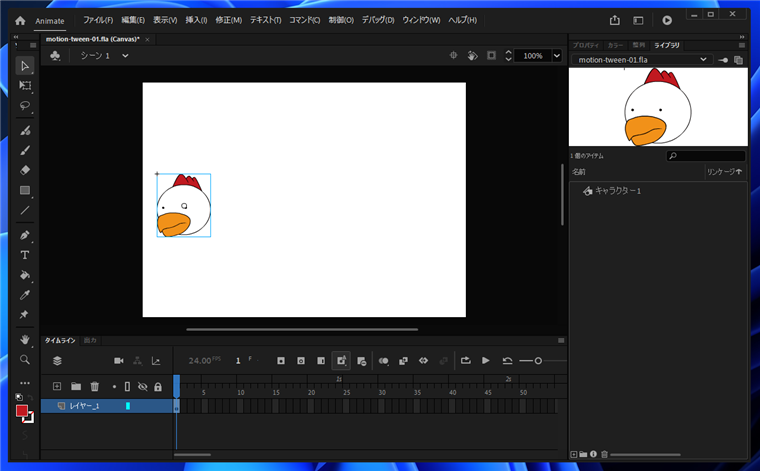
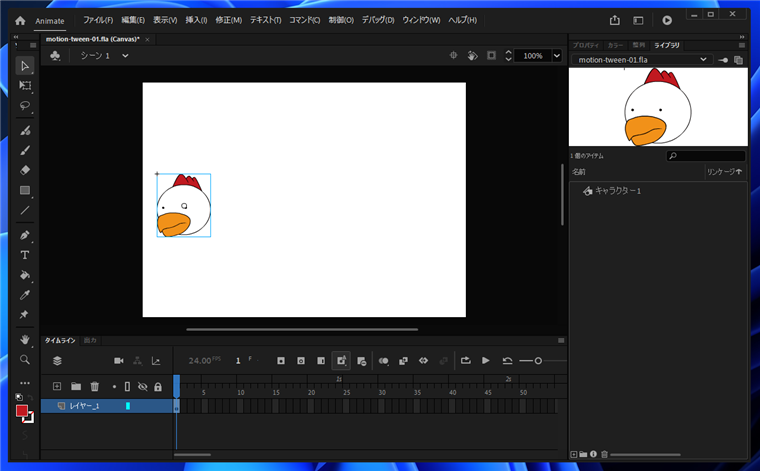
シーンのキャンバスに画像を配置します。画像の配置方法は
こちらの記事を参照してください。
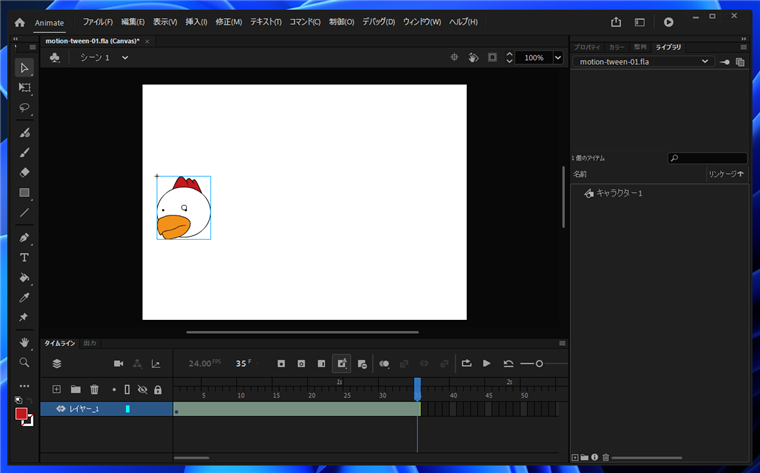
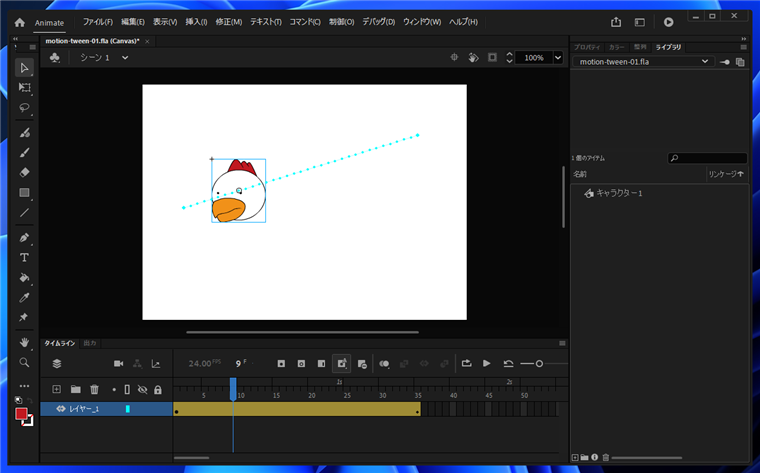
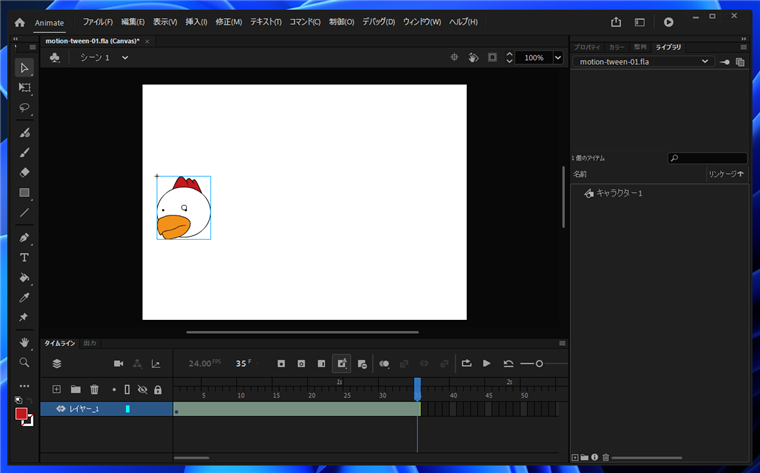
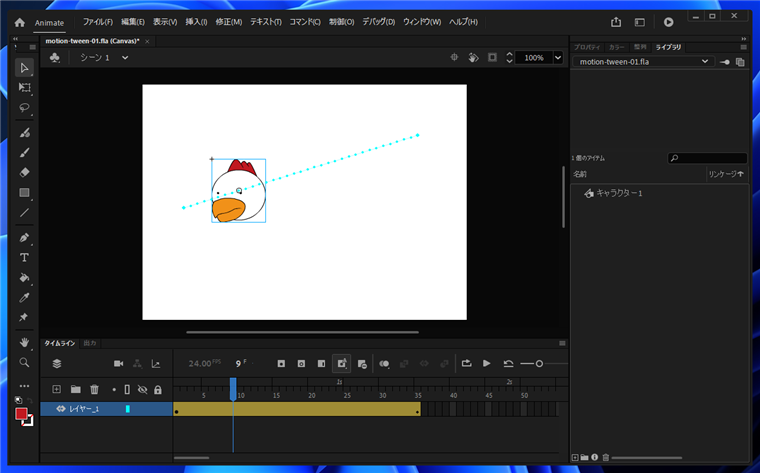
下図はキャンバスに画像を配置した状態です。

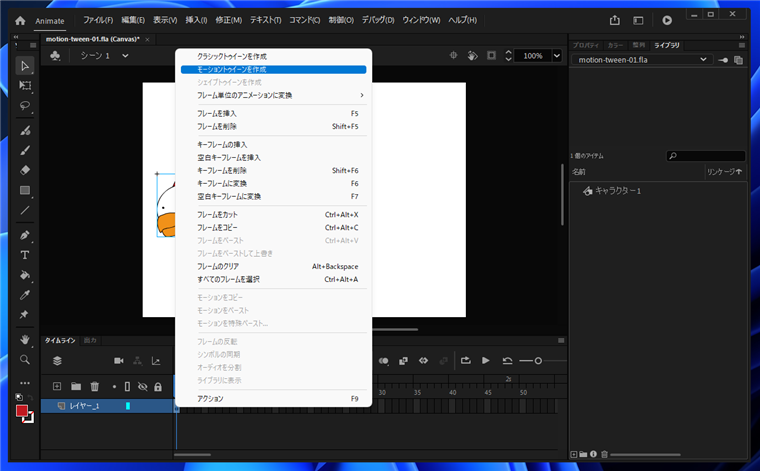
[タイムライン]パネルの画像を配置したレイヤーの最初のフレームをクリックして選択します。今回の例では、[レイヤー_1]の最初のフレームになります。
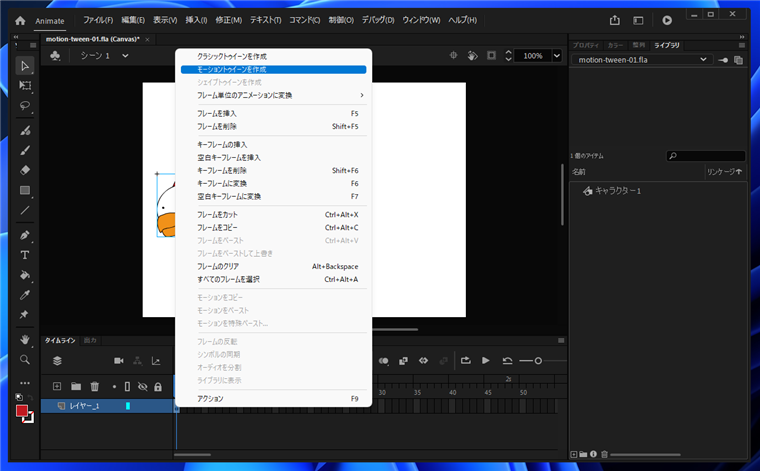
右クリックして下図のポップアップメニューを表示します。[モーショントゥイーンを作成]の項目をクリックします。

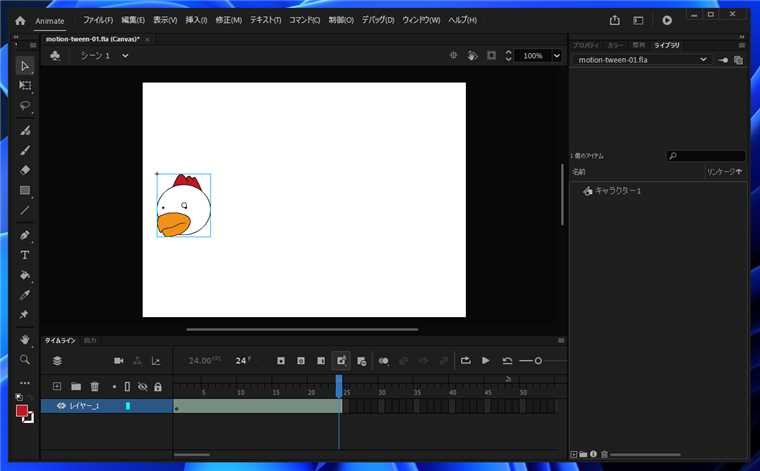
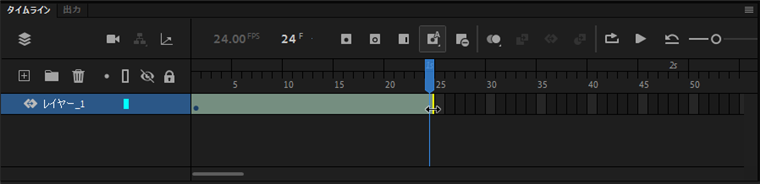
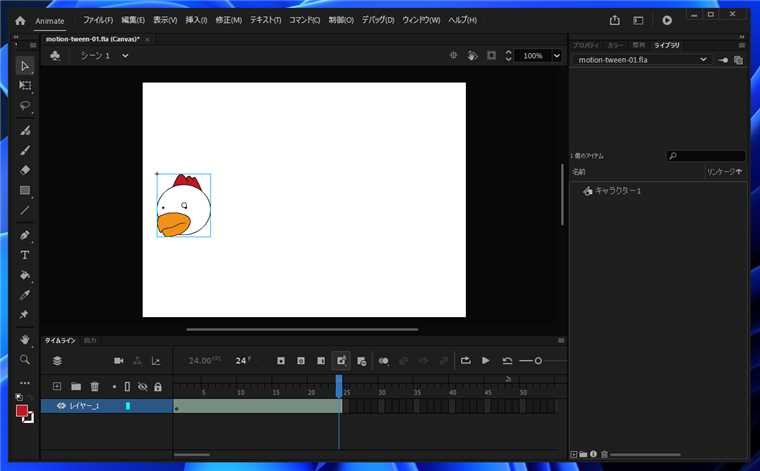
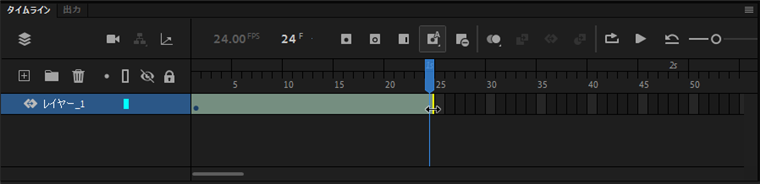
モーショントウィーンが作成されます。タイムラインのバーが24フレームまで延び色が変わった状態になります。

タイムラインのバーの右端にマウスポインタを合わせると形状が変化し、左右にドラッグしてバーの長さを変えることができます。


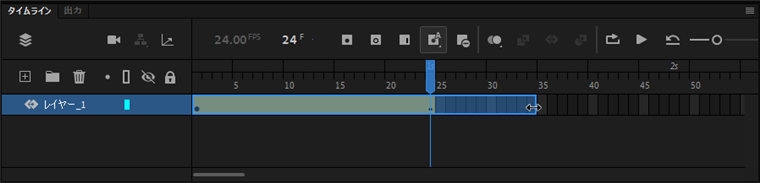
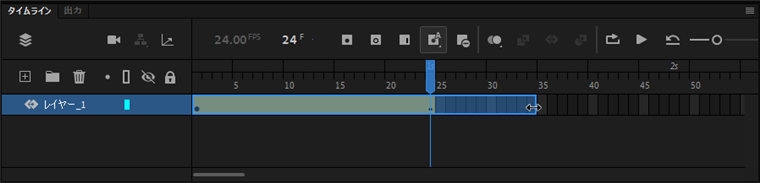
今回は35フレーム目までバーを長くします。

タイムラインパネルの時刻を表すインジケーターをドラッグし35フレームの位置に移動します。移動後、選択ツールで画像を選択し、画像を移動します。
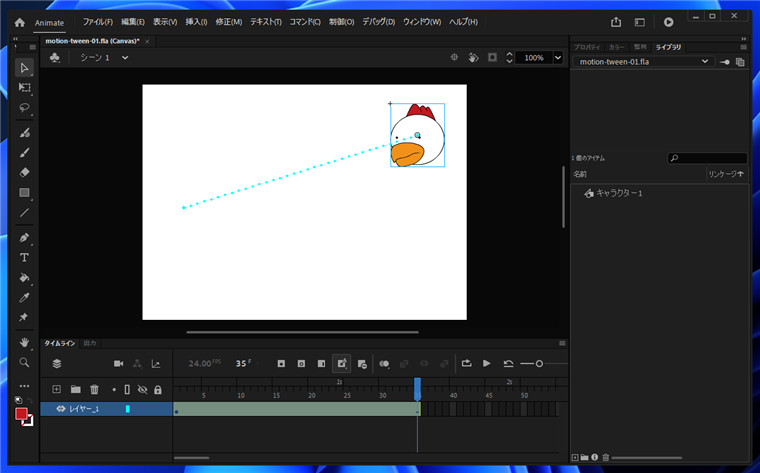
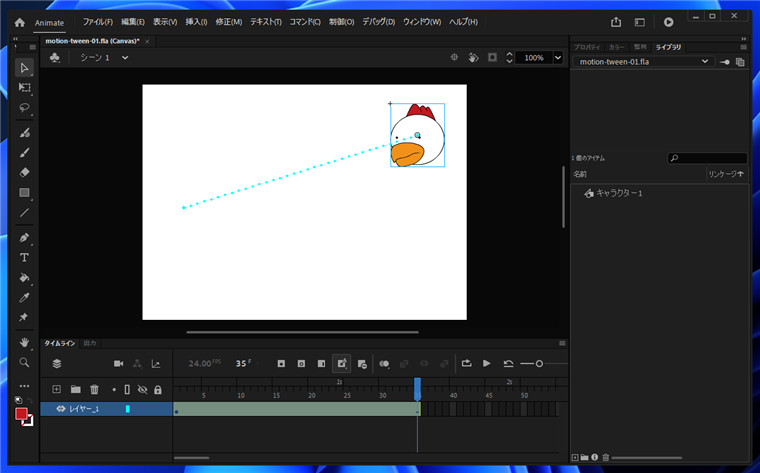
今回は右上の位置に移動しました。画像を移動すると、点線で移動の軌跡が表示されます。元の位置から右上にアニメーションする設定ができました。

タイムラインパネルの現在の時間のインジケーターをドラッグして移動すると、右上に向かって画像が移動する様子が確認できます。

以上で設定は完了です。Webブラウザでプレビューして動作を確認します。
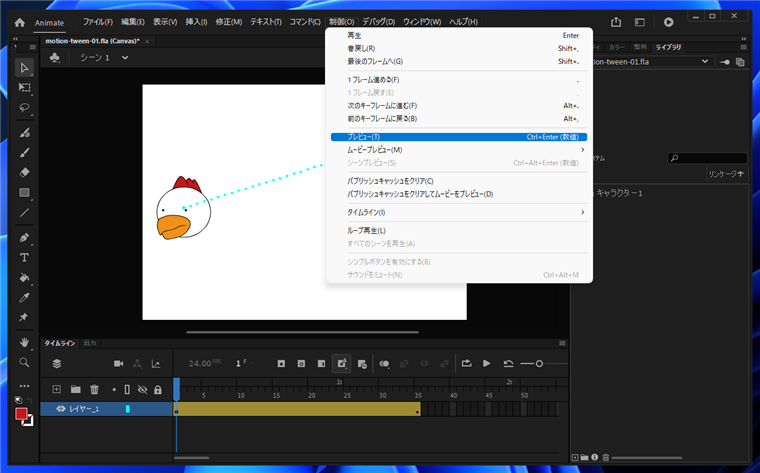
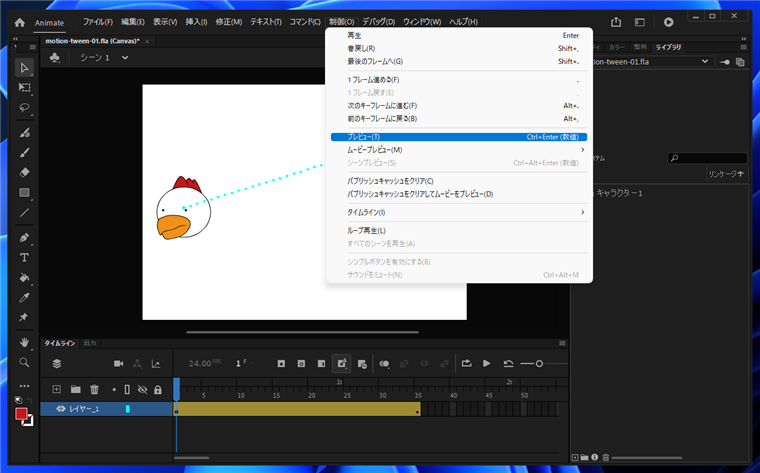
[制御]メニューの[プレビュー]の項目をクリックします。

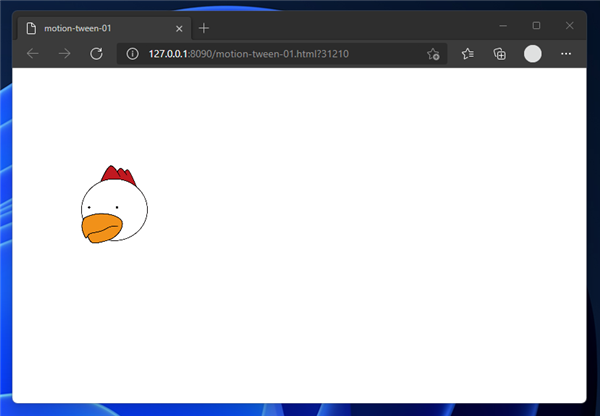
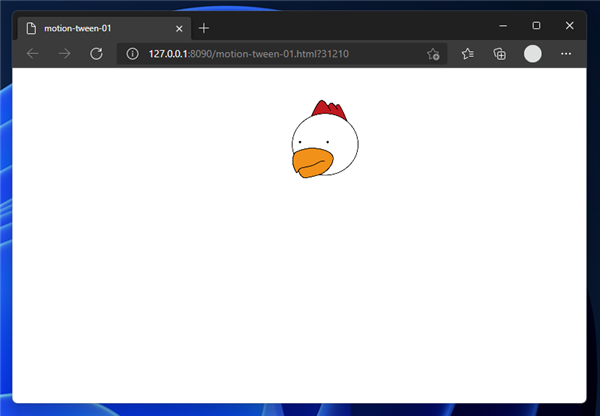
Webブラウザが起動し、画像がアニメーションするページが表示されます。


モーショントゥイーンを利用したアニメーションが作成できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-03-22
作成日: 2022-02-08