マスクの形状をアニメーションさせる手順を紹介します。
概要
こちらの記事では図形をマスクして表示する手順を紹介しました。この記事ではマスクした図形をアニメーションして
図形のマスクをアニメーションで変化させる方法を紹介します。
手順
データの準備
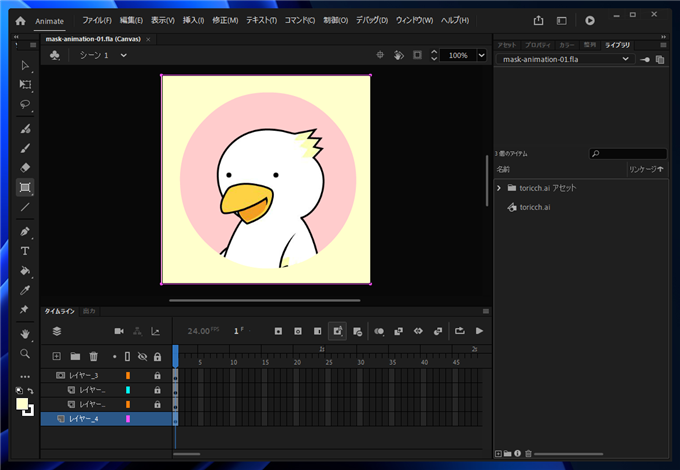
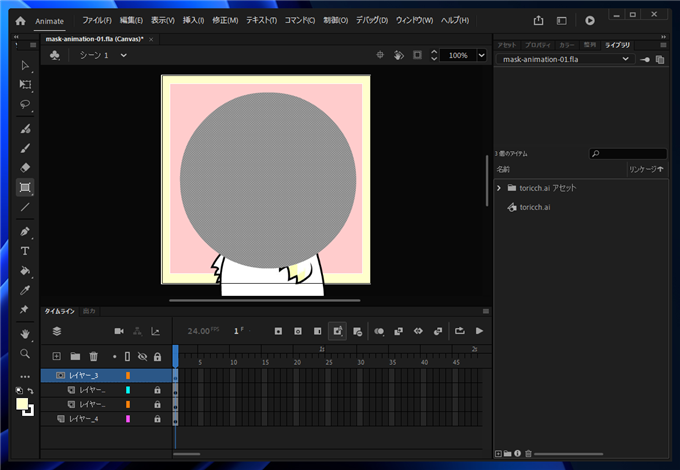
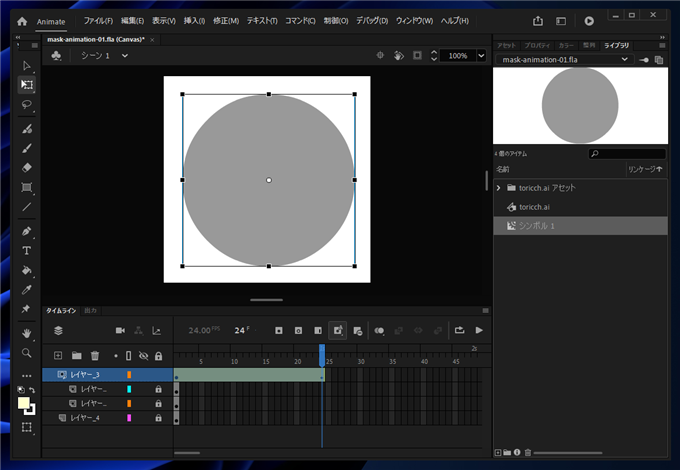
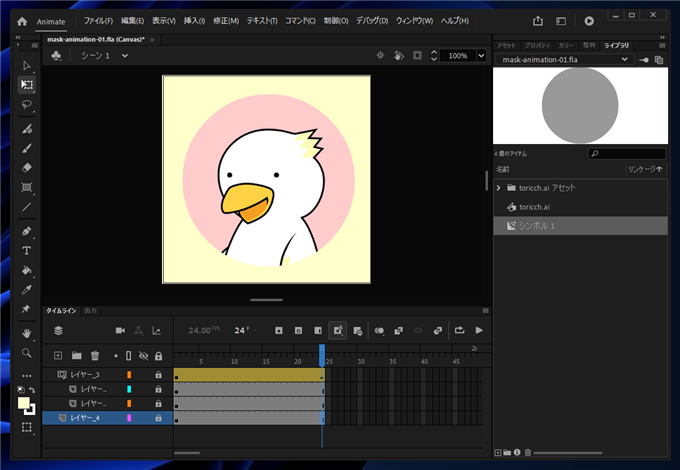
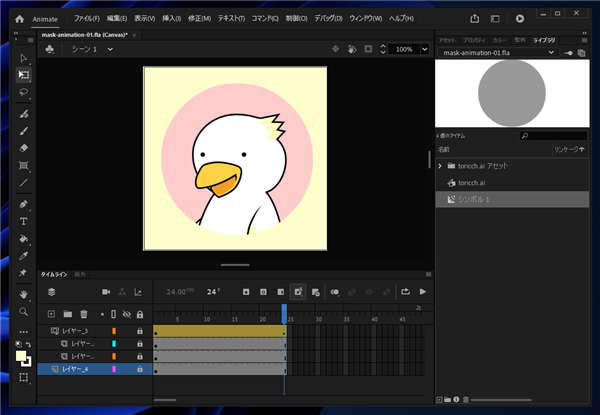
下図の図形を作成します。

レイヤーの構成は、一番下に背景色のレイヤーがあります。

その上にマスクする背景色のレイヤーがあります。

その上にキャラクターのレイヤーがあります。

一番上がマスクのレイヤーです。マスクのレイヤーでピンク色の背景レイヤーとキャラクターの画像をマスクしています。

アニメーションの設定
[タイムライン]パネルでマスクの図形のレイヤーを選択します。レイヤーの項目のロックのボタンをクリックしロックを解除します。
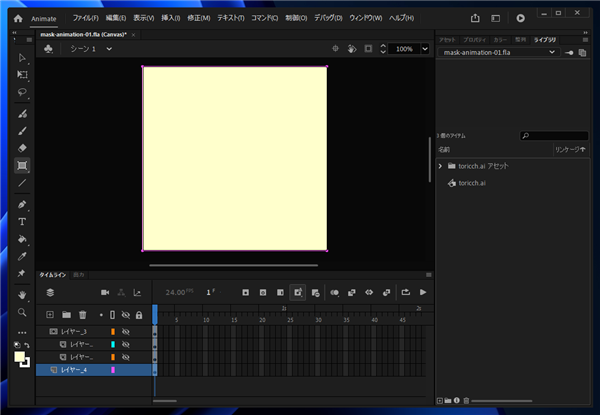
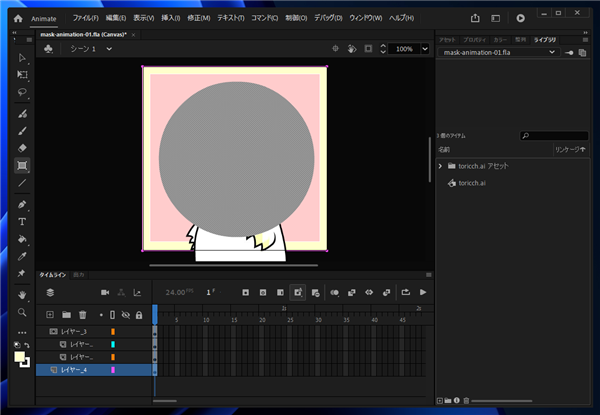
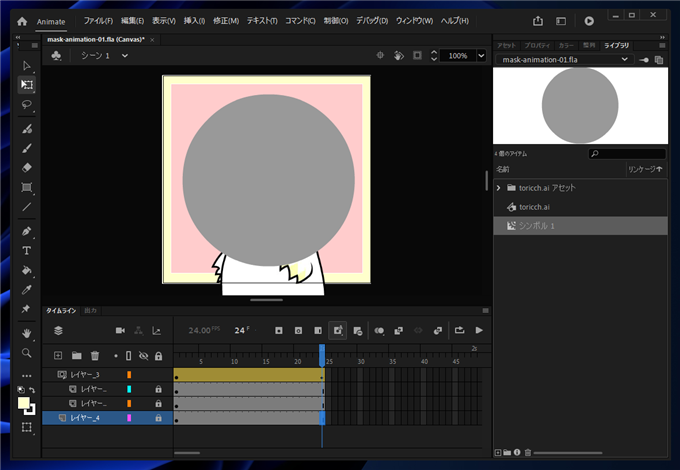
ロックを解除するとマスクの図形が画面に表示された状態になります。

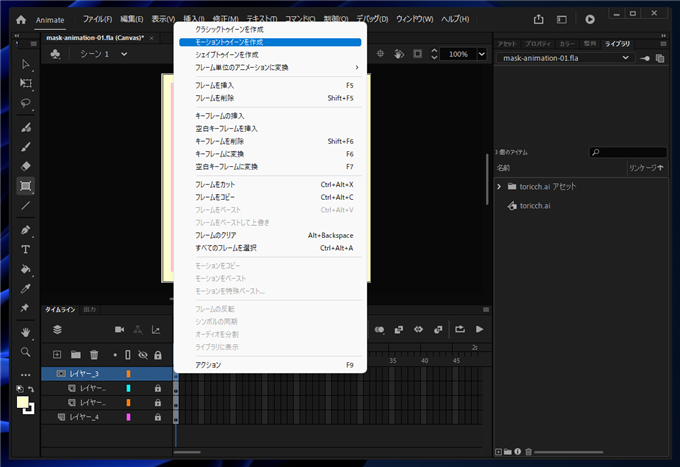
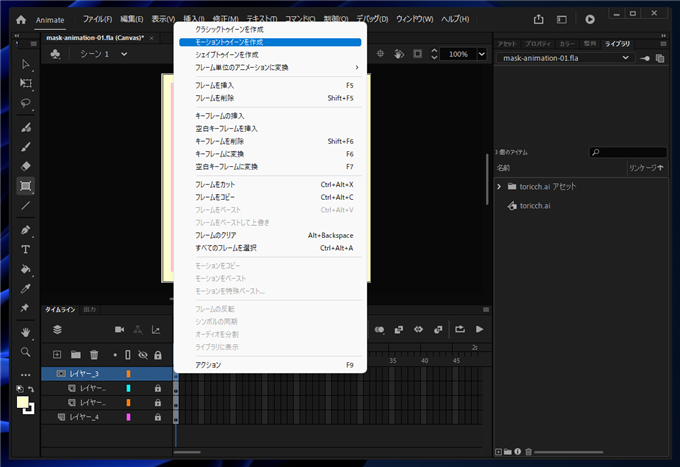
[挿入]メニューの[モーショントゥイーンを作成]の項目をクリックします。

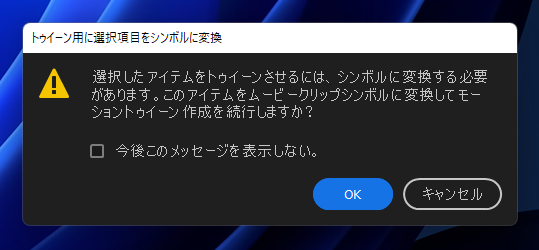
クリックすると、[トゥイーン用に選択項目をシンボルに変換]のダイアログが表示されます。[OK]ボタンをクリックします。

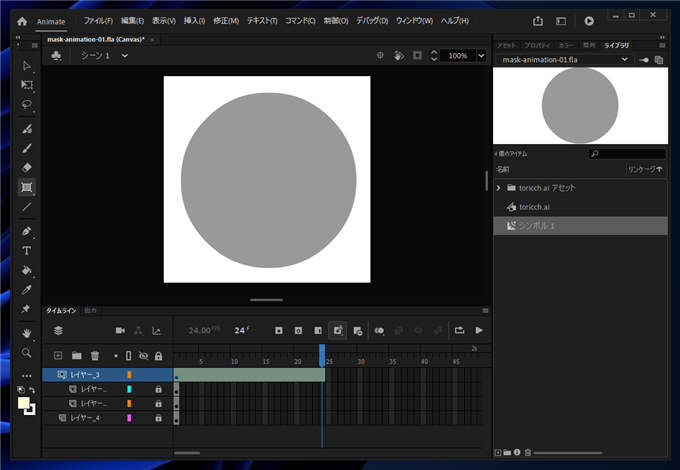
マスクの図形がムービークリップシンボルに変換され、モーショントゥイーンが作成されます。

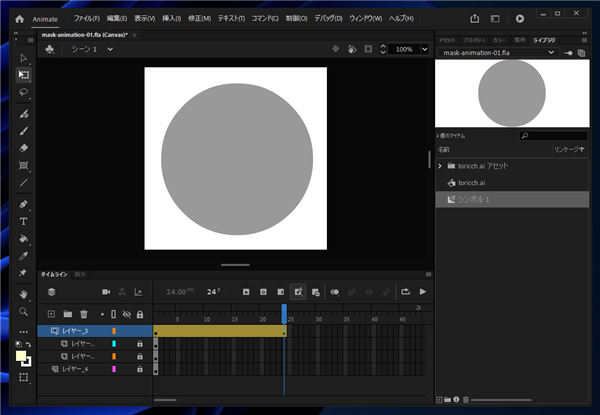
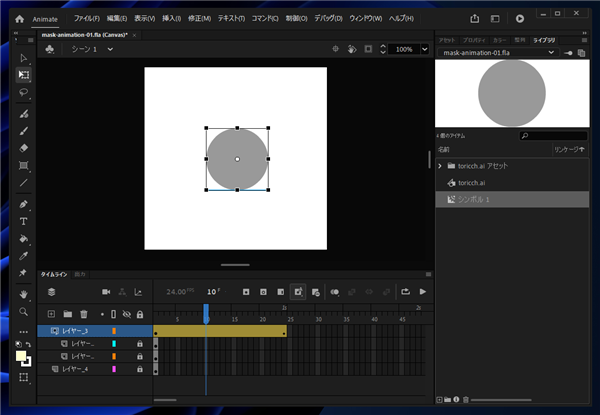
[自由変形ツール]を選択し、マスクの図形を少しだけ拡大します。図形が変化することで、モーショントゥイーンのキーフレームが作成されます。

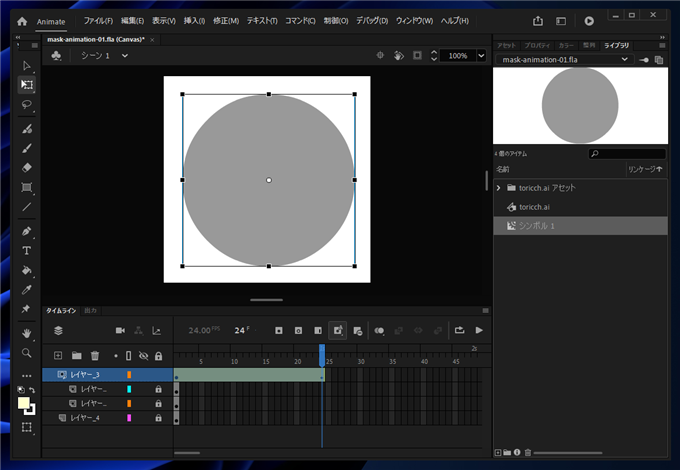
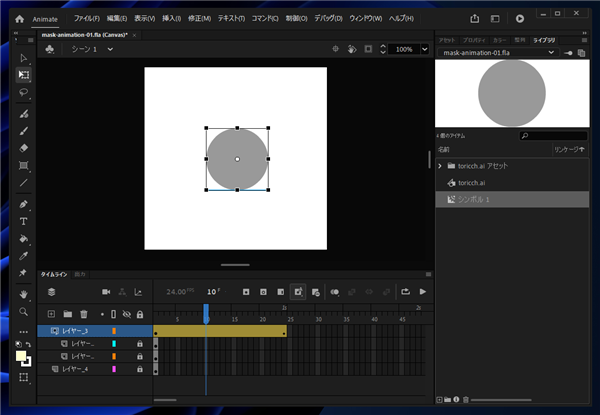
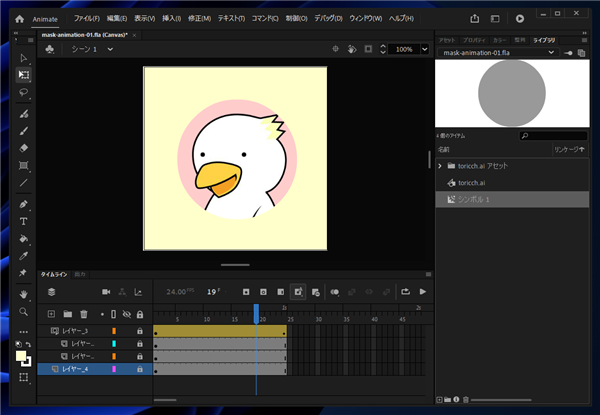
[タイムライン]パネルの現在の時間のインジケーターをドラッグし最初のフレームに移動します。

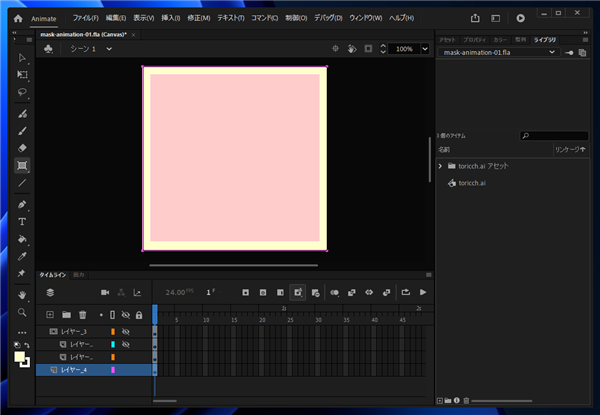
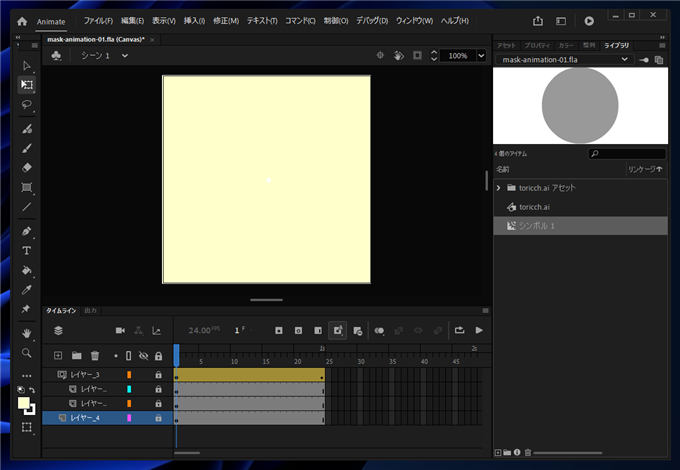
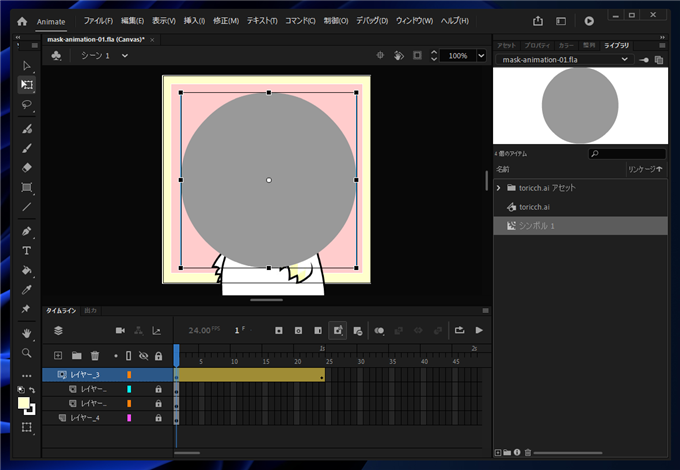
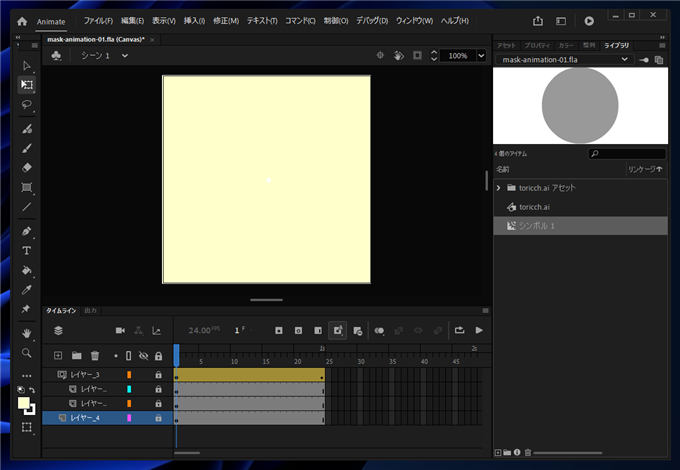
[自由変形ツール]を選択し、マスクの図形を縮小して小さくします。今回は下図の状態まで縮小しました。

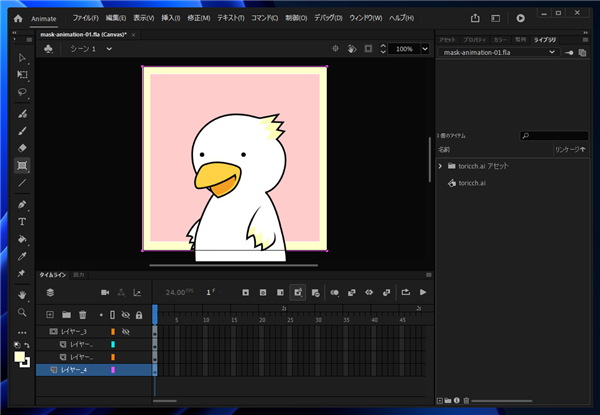
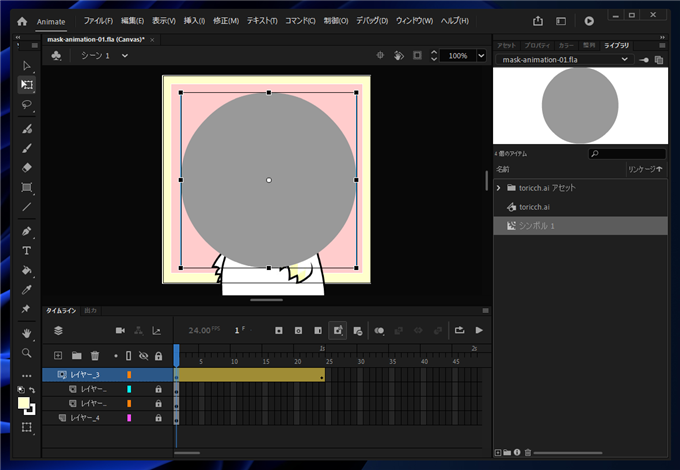
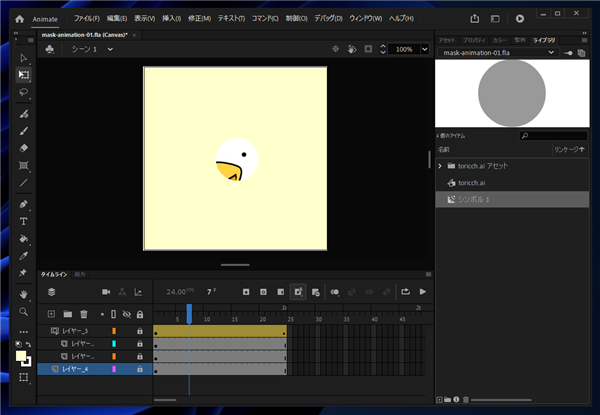
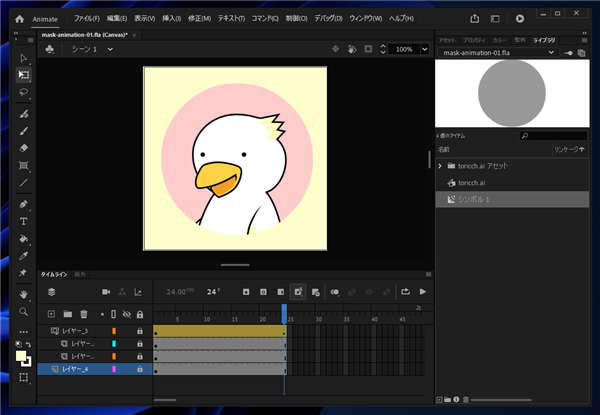
[タイムライン]パネルの現在の時間のインジケーターをドラッグしてアニメーションの状態を確認します。マスクの図形が拡大する様子が確認できます。


1フレーム目以降では下のキャラクターや背景色のレイヤーが表示されていないため、各レイヤーにフレームを追加して、24フレーム目までフレームを伸ばします。
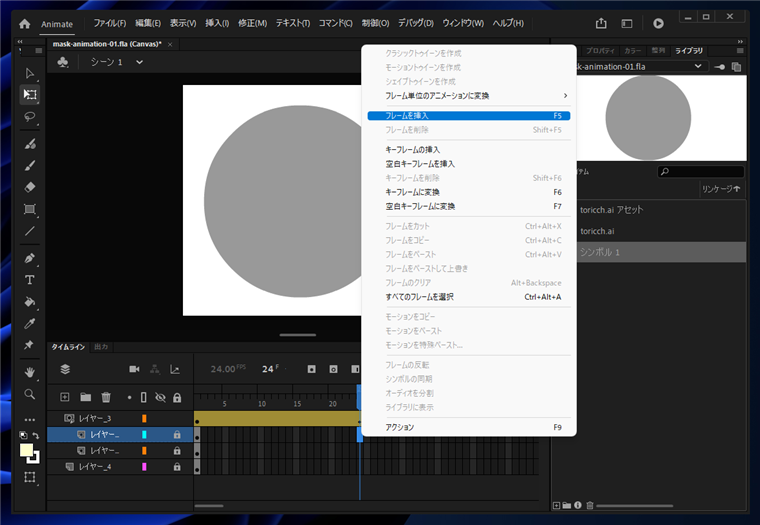
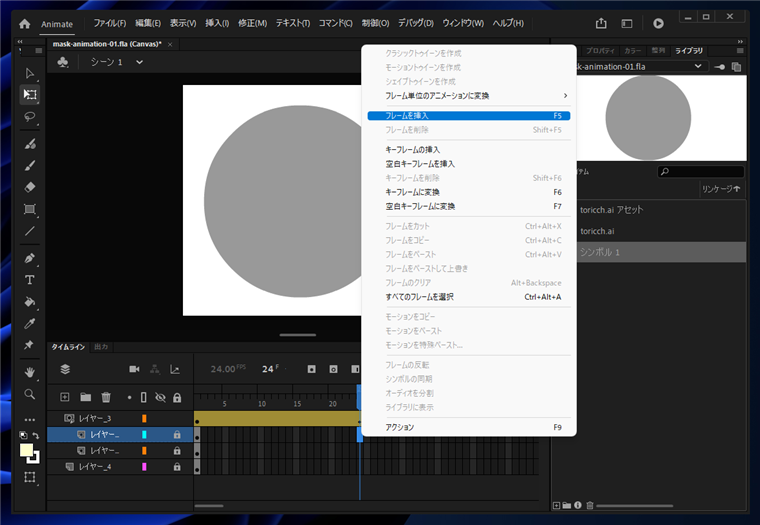
[タイムライン]パネルのキャラクターが配置されているレイヤーをクリックして選択し、タイムラインの24フレーム目をクリックして選択します。
右クリックしポップアップメニューを表示します。下図のメニューが表示されますので、[フレームを挿入]の項目をクリックします。

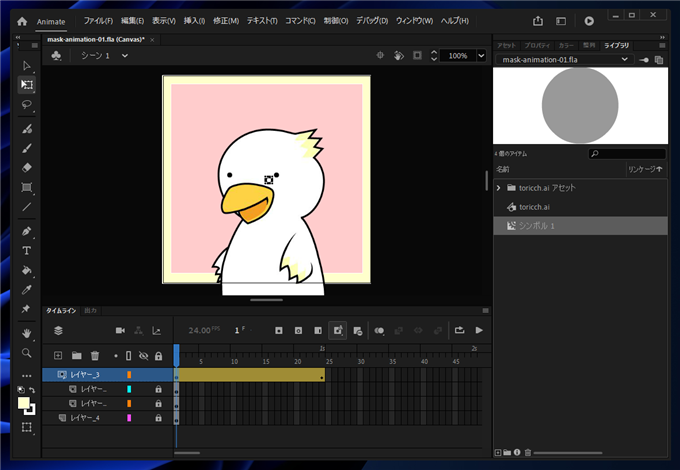
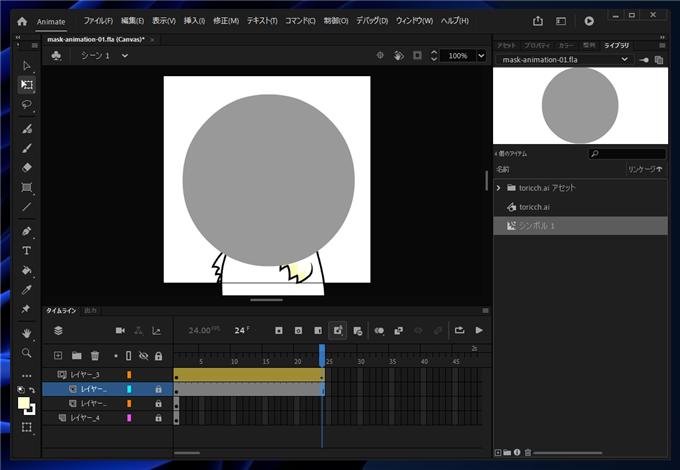
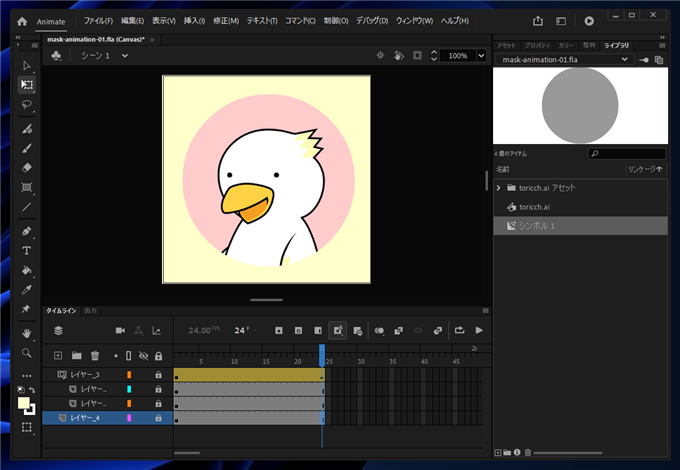
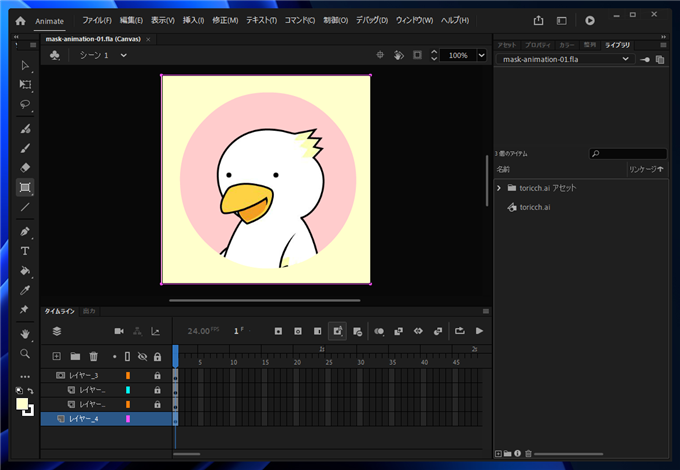
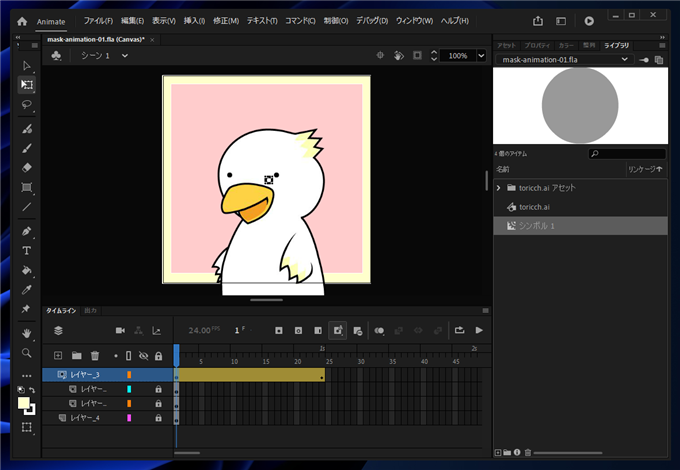
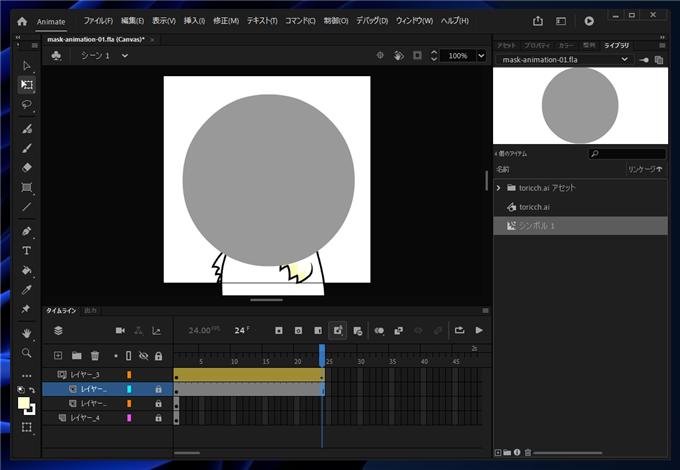
フレームが追加され、キャラクターが表示された状態になりました。

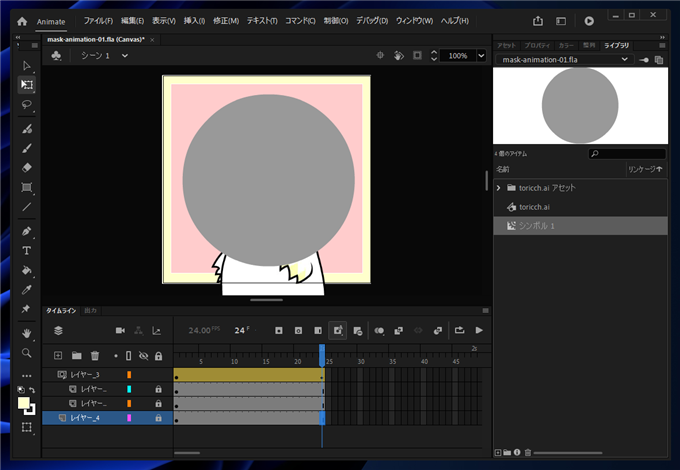
同様に、背景色のレイヤーも24フレーム部分にフレームを挿入し、24フレームまでコンテンツが表示されるようにします。

マスクの図形のレイヤーのロックボタンをクリックします。レイヤーがロック状態になり、マスクが図形に反映された状態になります。

以上で設定は完了です。
アニメーションの動作確認
[タイムライン]パネルの現在の時間のインジケーターを先頭に移動します。

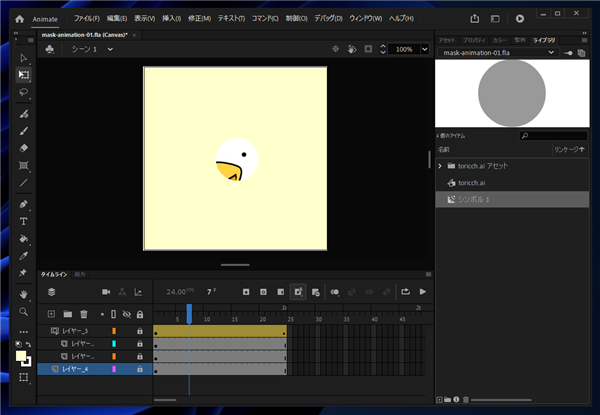
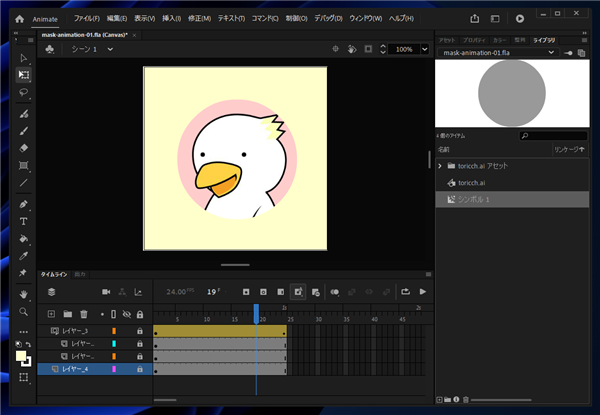
現在の時間のインジケーターをドラッグし、マスクの領域が徐々に拡大してキャラクターが表示される様子が確認できます。



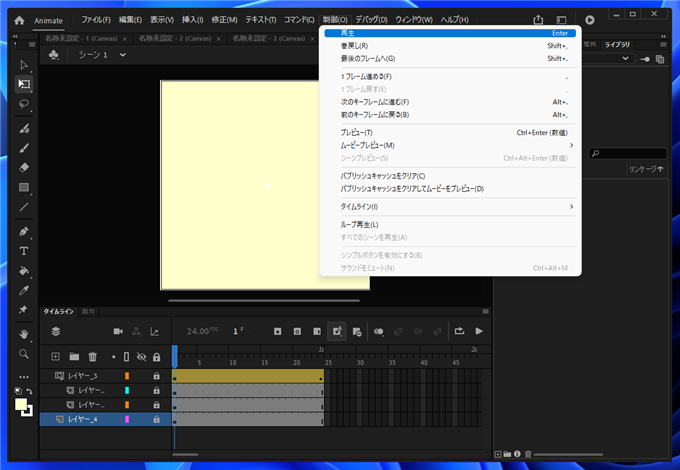
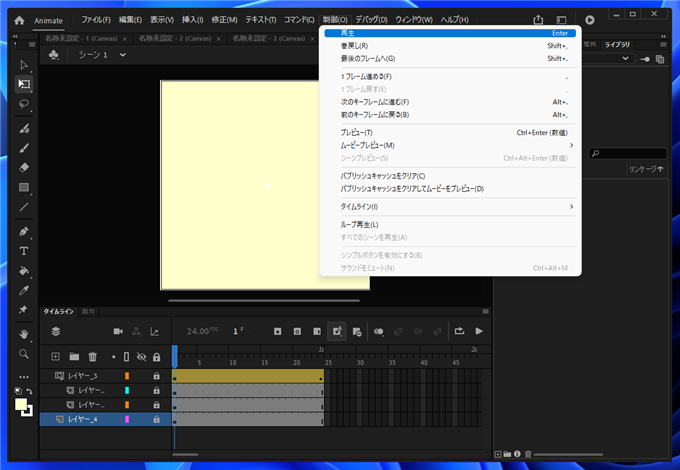
[制御]メニューの[再生]をクリックし、プレビュー再生でアニメーションの動作を確認します。

マスクの形状をアニメーションできました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-03-22
作成日: 2022-03-22