Adobe Animateで画像を図形の形状でマスクする手順を紹介します。
概要
Adobe Animateで配置した画像を描画した図形の形状でマスクしたい場合があります。
この記事では、Adobe Animateでマスクする手順を紹介します。
手順
ドキュメントの作成
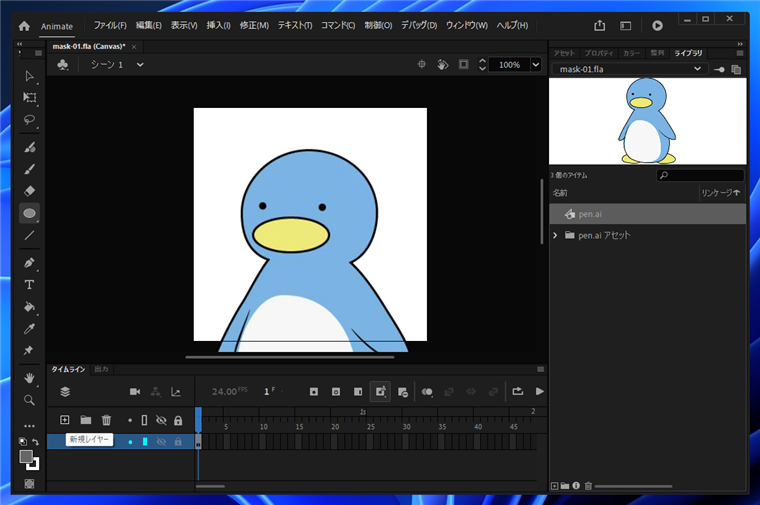
Adobe Animateを起動し、ドキュメント(HTML5 Canvas)を作成します。

キャンバスへの画像の配置
キャンバスに配置する画像を読み込みます。画像の読み込み手順は
こちらの記事を参照してください。

読み込んだ画像をキャンバスに配置します。

必要に応じてリサイズします。

マスクレイヤーの作成
マスクする図形のレイヤーを作成します。

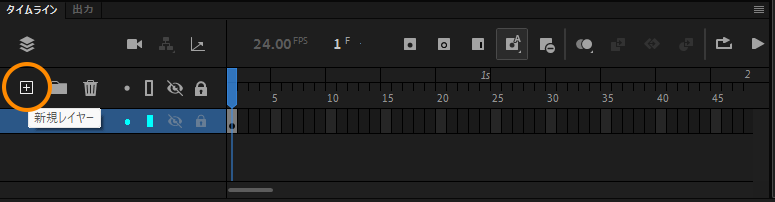
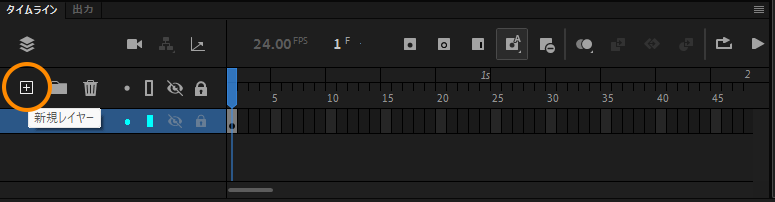
タイムラインパネルの[新規レイヤー]のボタンをクリックします。

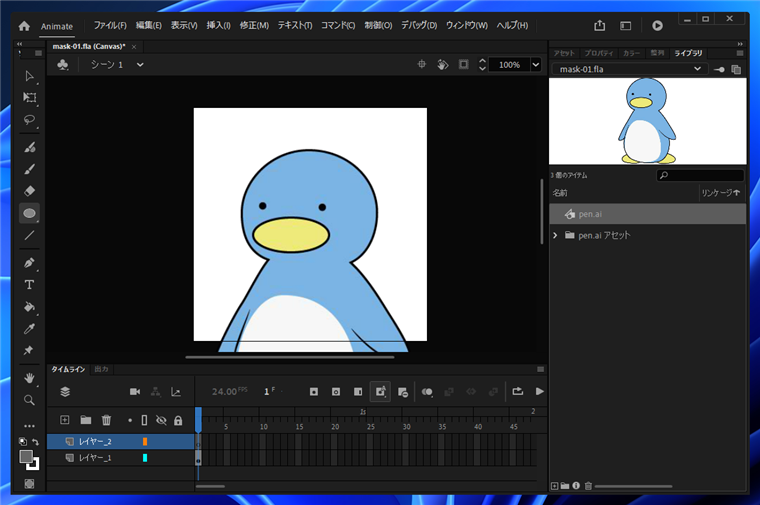
レイヤーが作成され、タイムラインパネルにレイヤーの項目が追加されます。

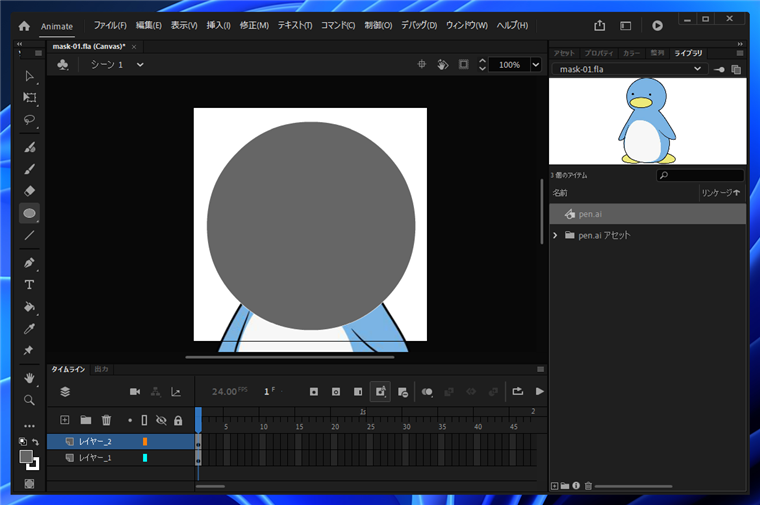
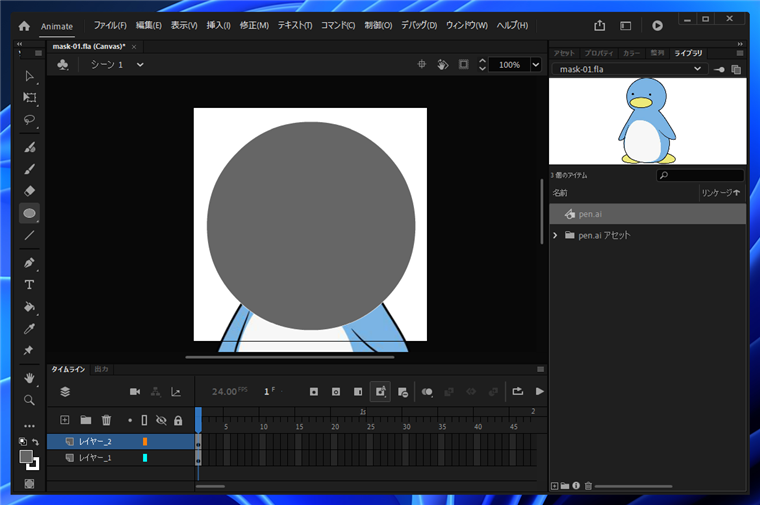
作成した新しいレイヤーに図形を描画します。今回は、[楕円ツール]を利用して円を描画しました。

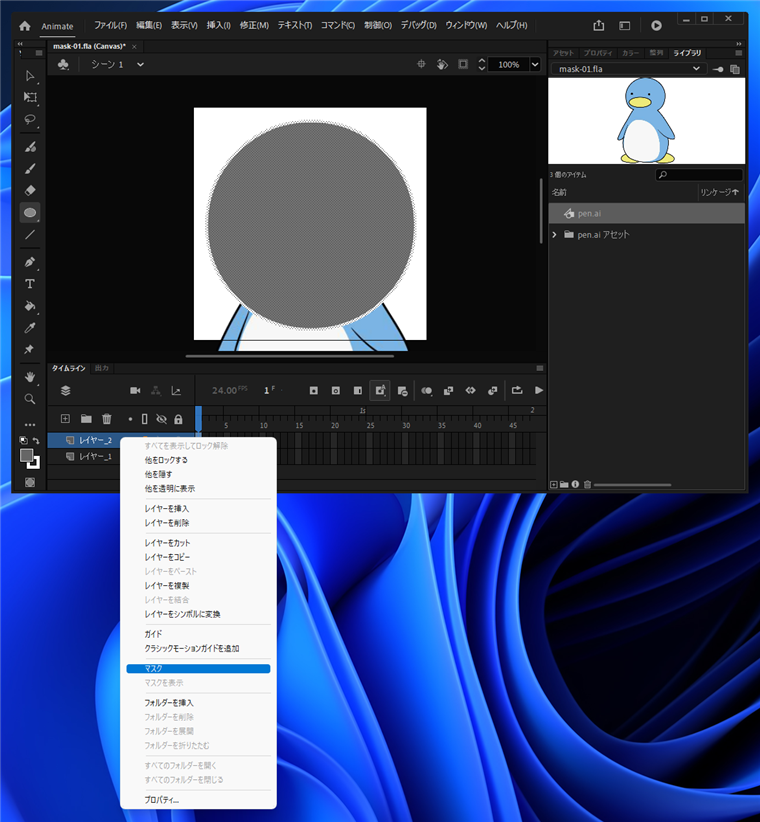
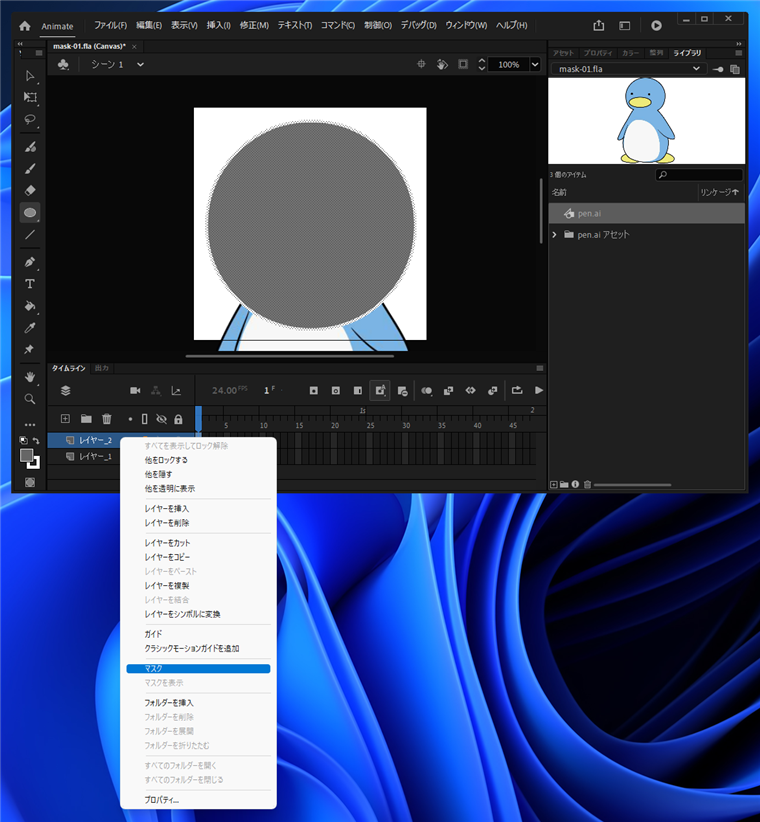
タイムラインパネルで、マスクの図形を作成したレイヤーの項目をクリックして選択し、右クリックします。下図のポップアップメニューが表示されます。
メニューの[マスク]の項目をクリックします。

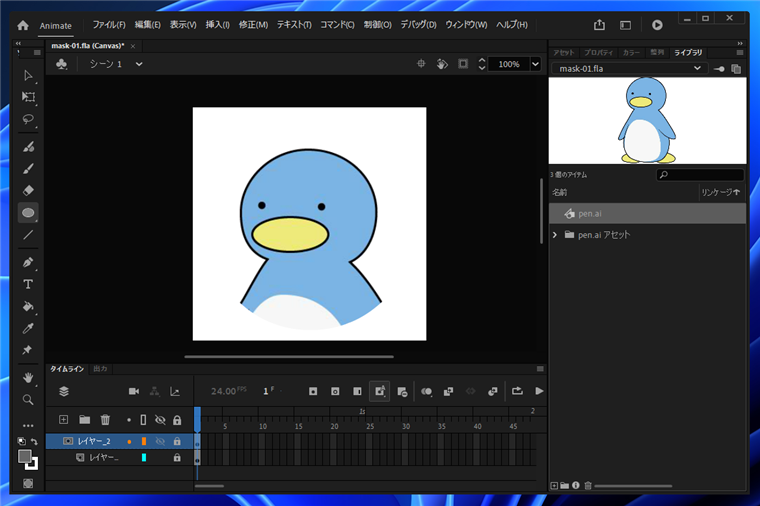
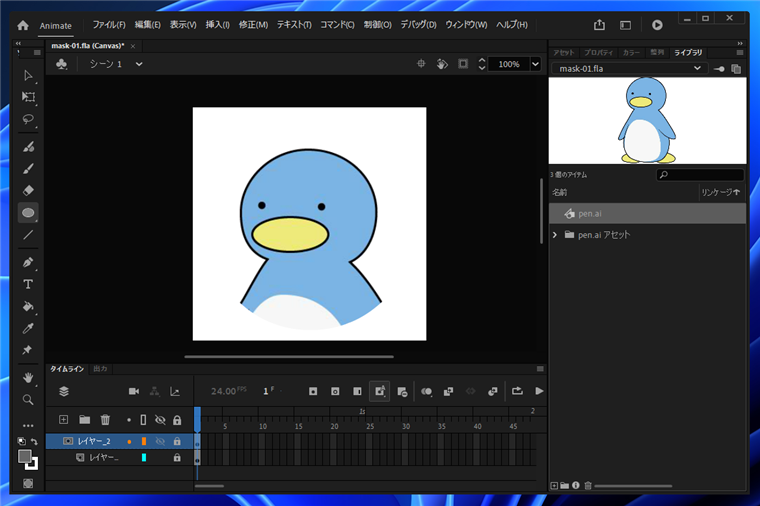
描画した図形で配置した画像がマスクされます。

複雑な図形の例
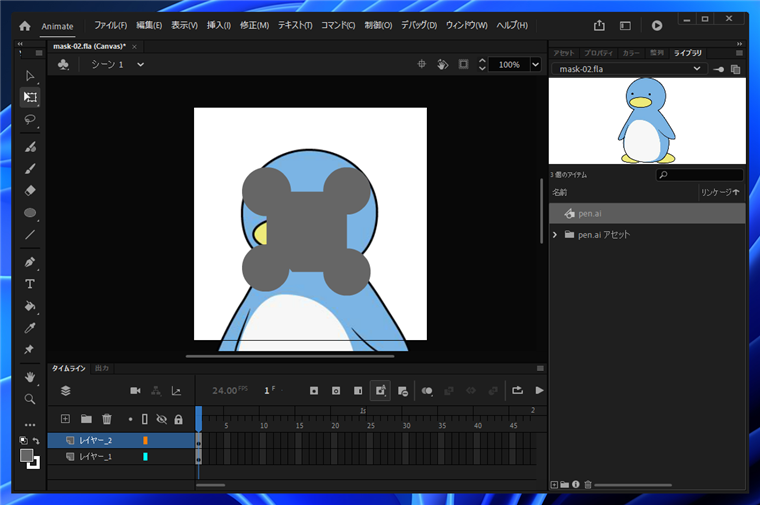
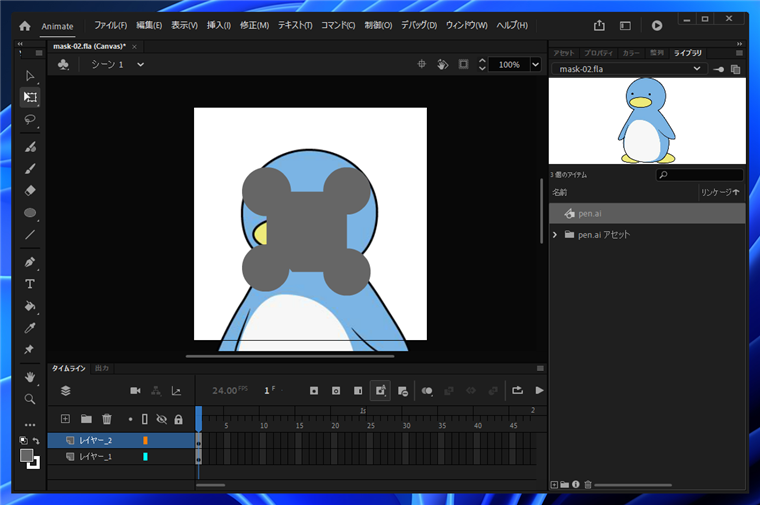
マスクのレイヤーに複雑な図形を使用することもできます。下図の図形は、矩形ツールと楕円ツールを利用して描画したものです。

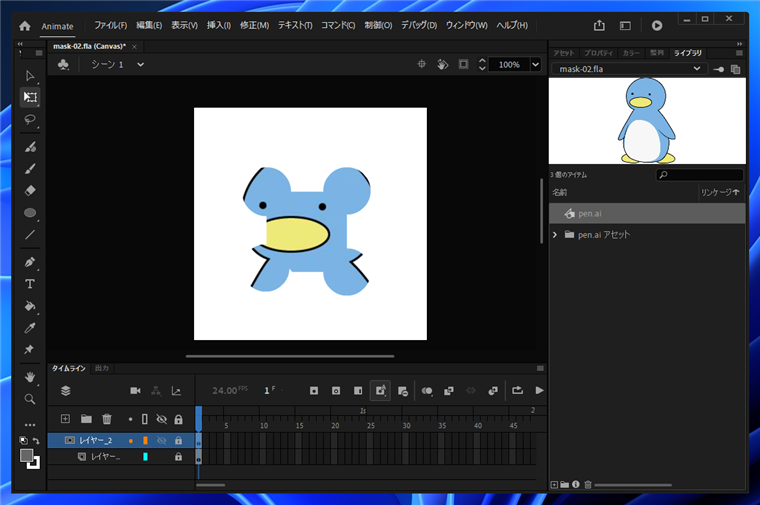
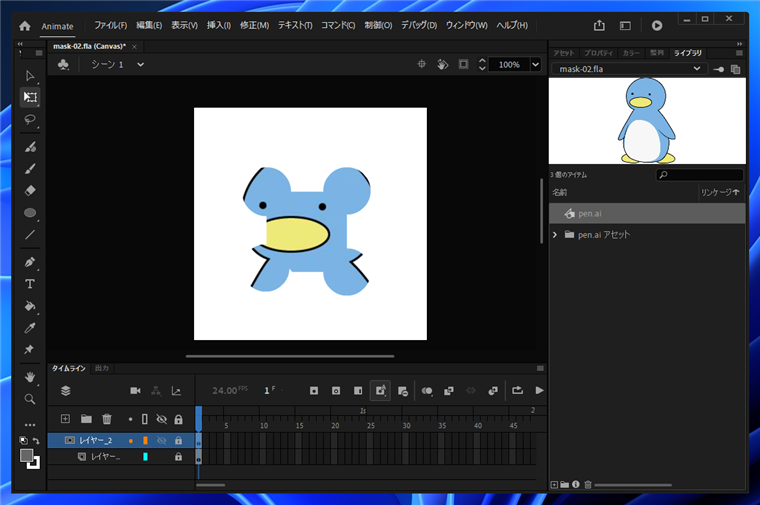
同じ手順でマスクの設定をすると下図の表示となります。複雑な図形でもマスク表示できます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-03-22
作成日: 2022-03-15