Adobe Animateで独自のデザインのボタンを作成する手順を紹介します。
概要
Adobe Animateでキャンバスに配置するボタンを作成する場合には、ボタンのシンボルを作成する方法があります。
この記事では、ボタンのシンボルを作成する手順を紹介します。
手順
ボタンシンボルの作成
Adobe Animateを起動しドキュメントを作成します。

[ライブラリ]パネルを開き、シンボルを作成します。シンボルの作成手順は
こちらの記事を参照してください。

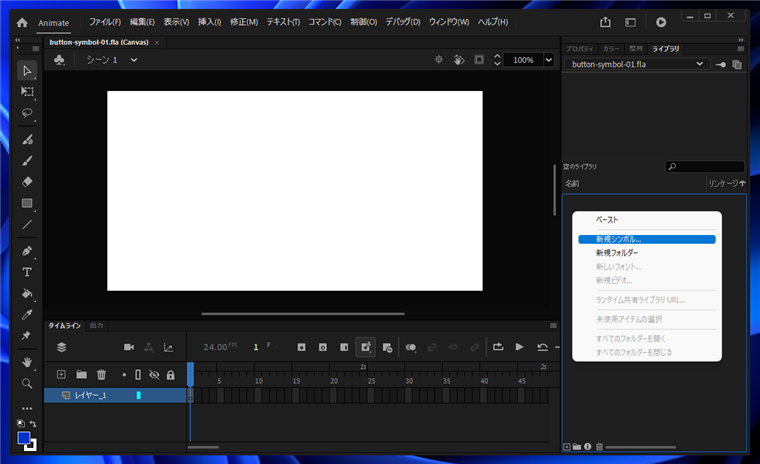
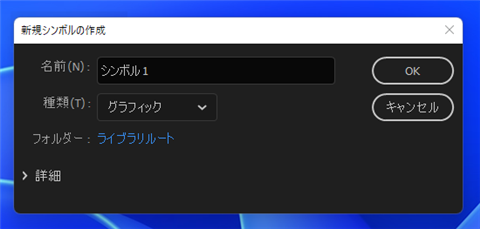
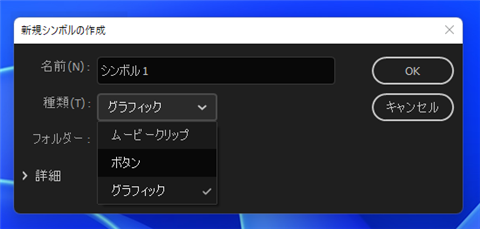
下図の[新kにシンボルの作成]ダイアログが表示されます。

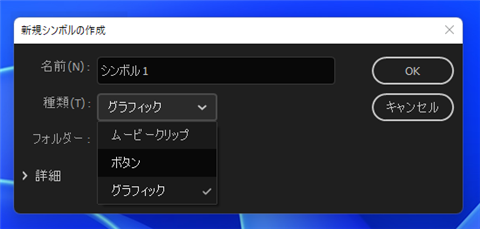
[種類]のコンボボックスをクリックします。ドロップダウンリストが表示されますので、[ボタン]の項目をクリックして選択します。

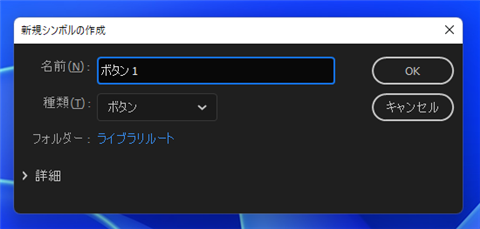
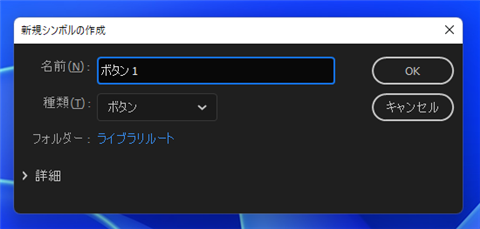
[名前]に作成するシンボルの名称を設定します。今回は"ボタン1"にしました。設定後[OK]ボタンをクリっくします。

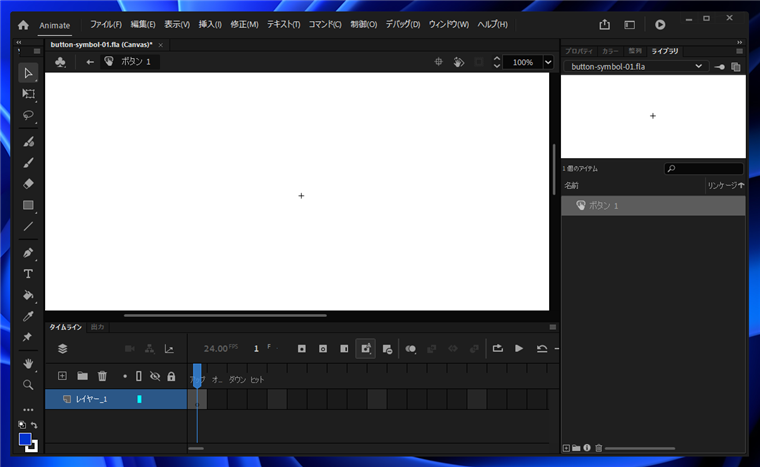
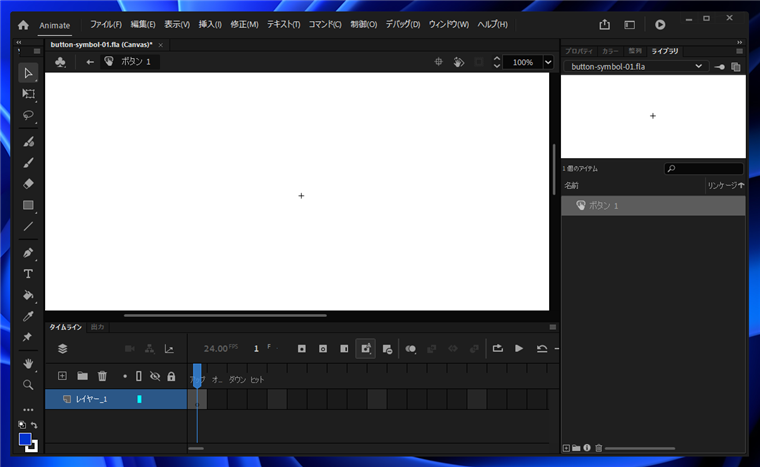
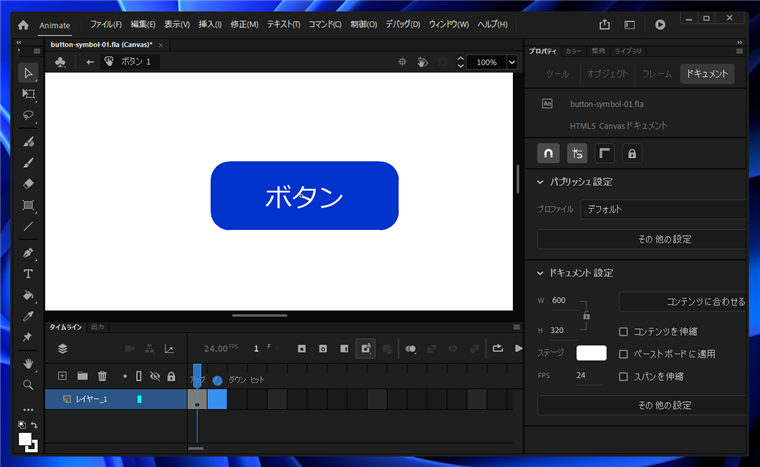
シンボルが作成され、ボタンのシンボル編集画面が表示されます。

ボタンの描画
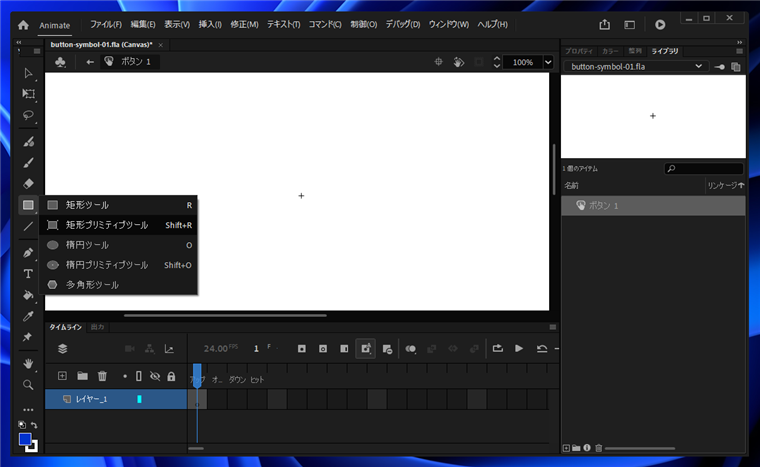
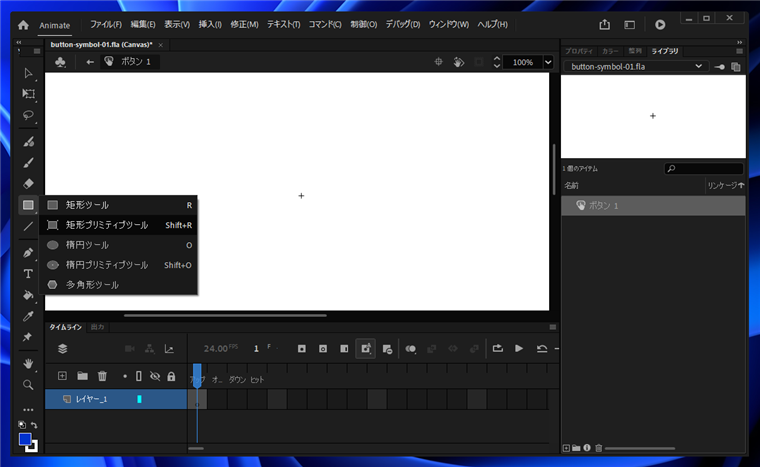
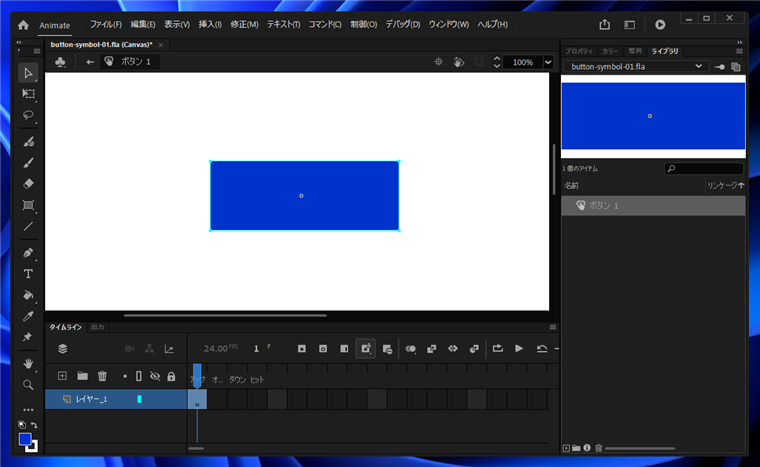
左側のツールパレットから[矩形プリミティブツール]を選択します。

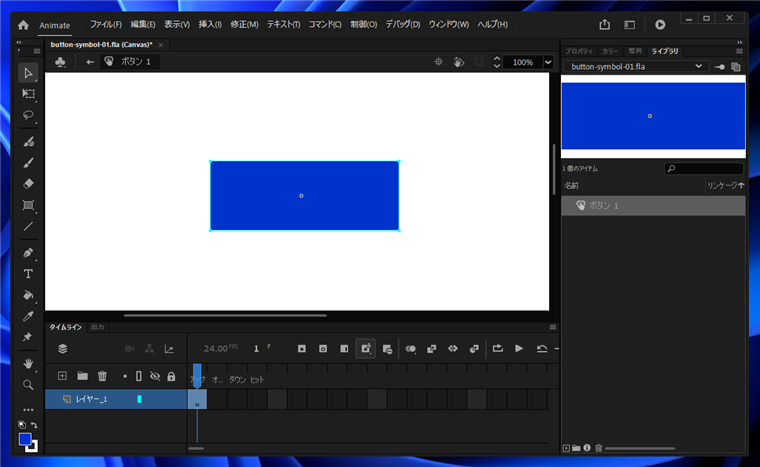
キャンバス上でドラッグして矩形を描画します。

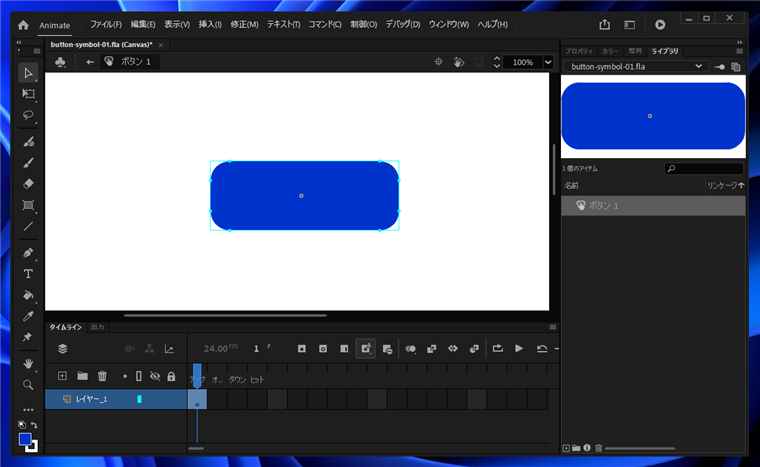
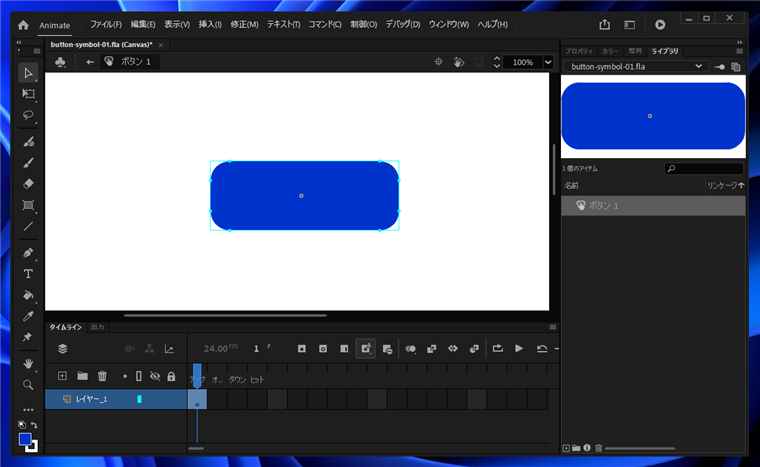
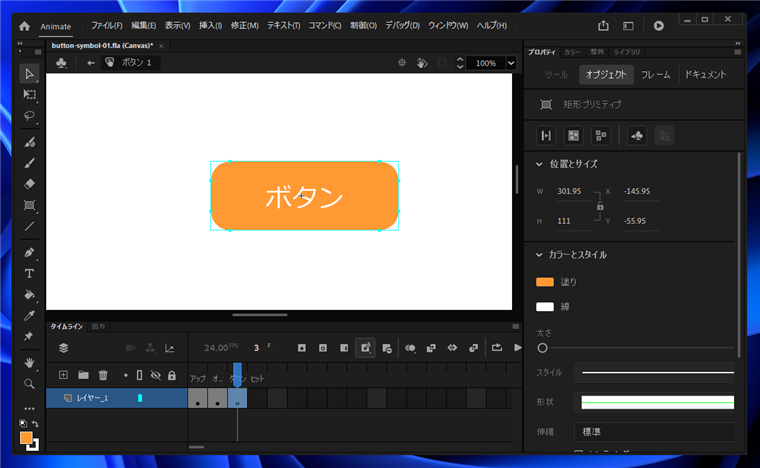
[選択ツール]を選択して矩形の角のハンドルをドラッグします。ドラッグすると角が丸くなります。

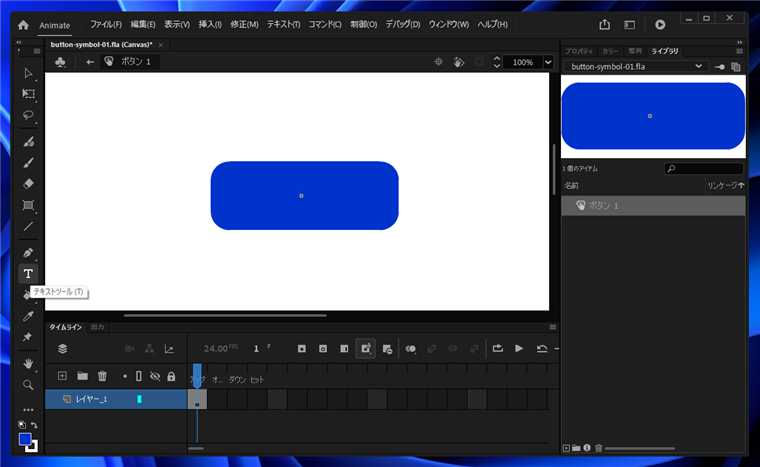
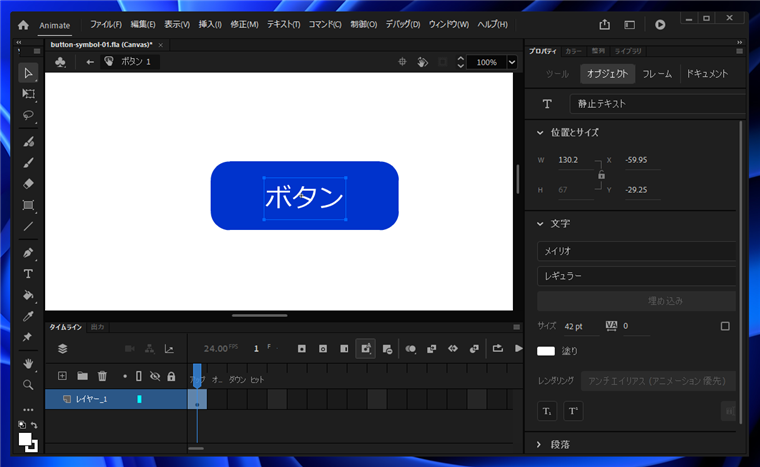
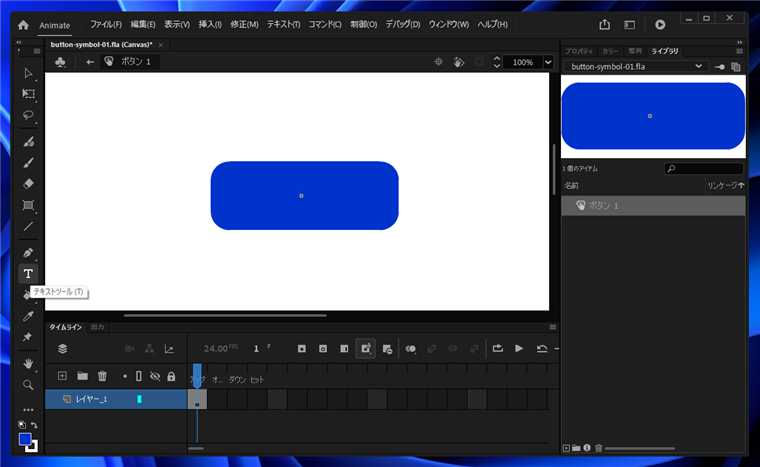
[テキストツール]を選択します。

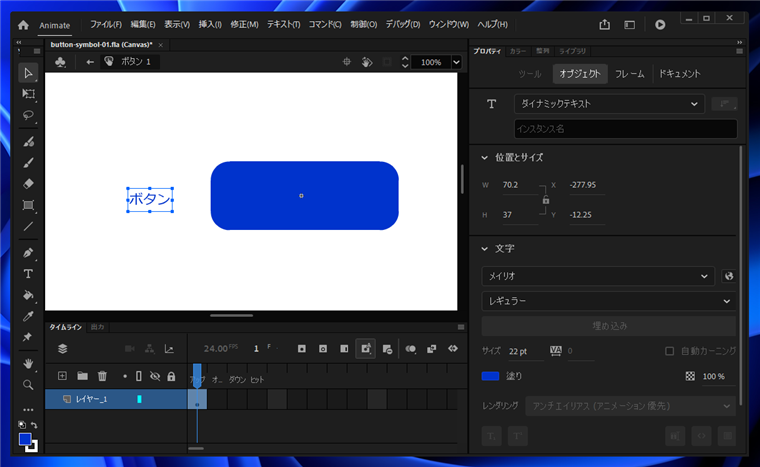
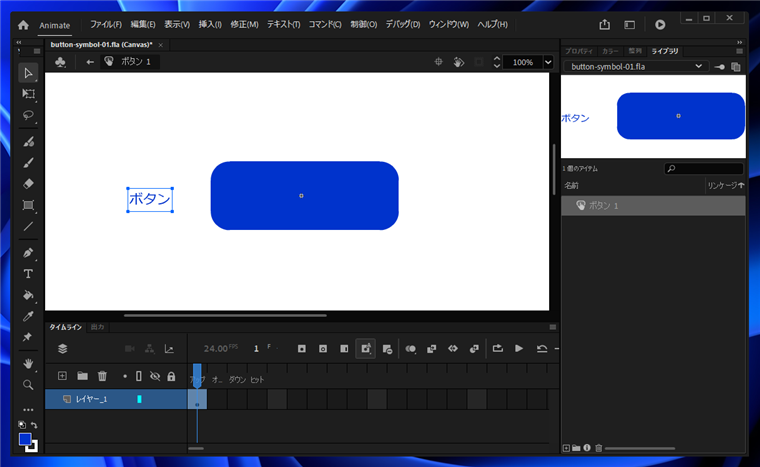
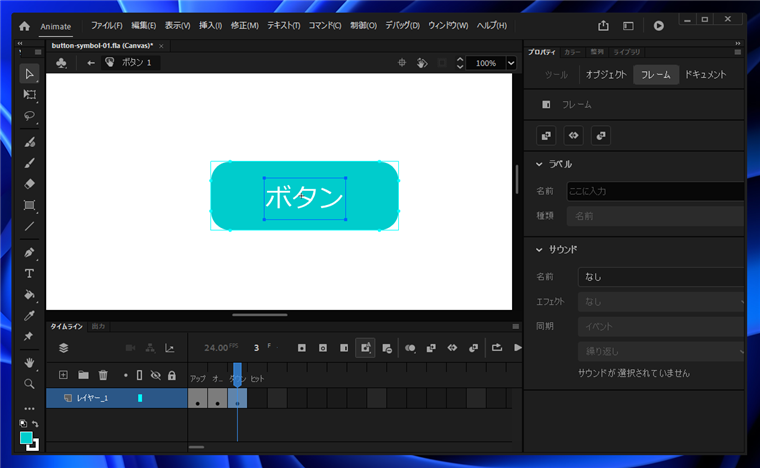
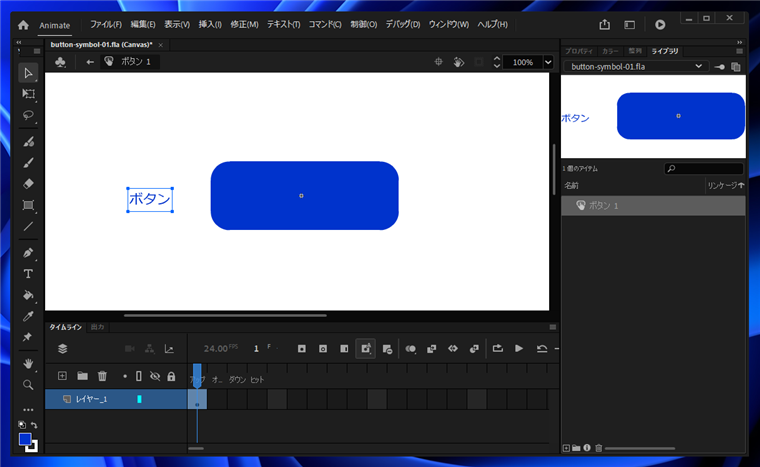
キャンバスをクリックして、テキストを入力します。今回は"ボタン"とします。

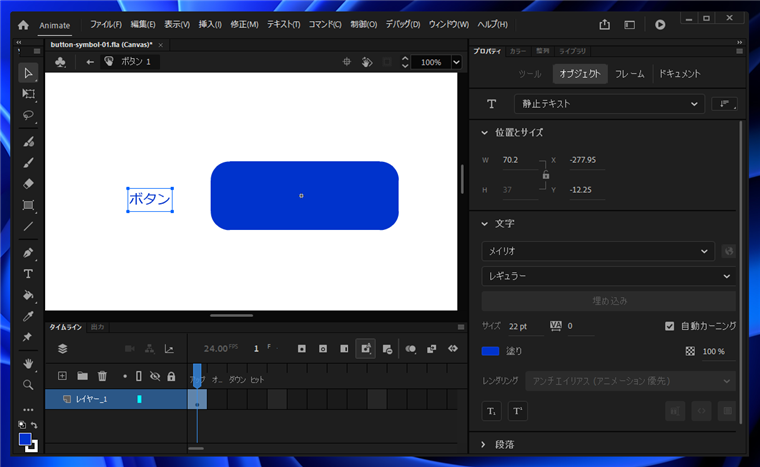
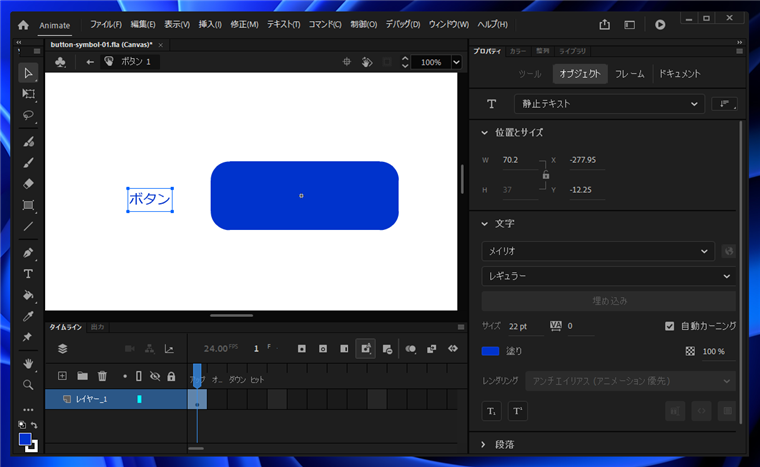
ウィンドウ右側の[プロパティ]パネルをクリックして表示します。パネル内の[オブジェクト]のタブをクリックして選択します。
パネル上部にテキストの種類が表示されています。種類が[静止テキスト]であることを確認しましす。

補足
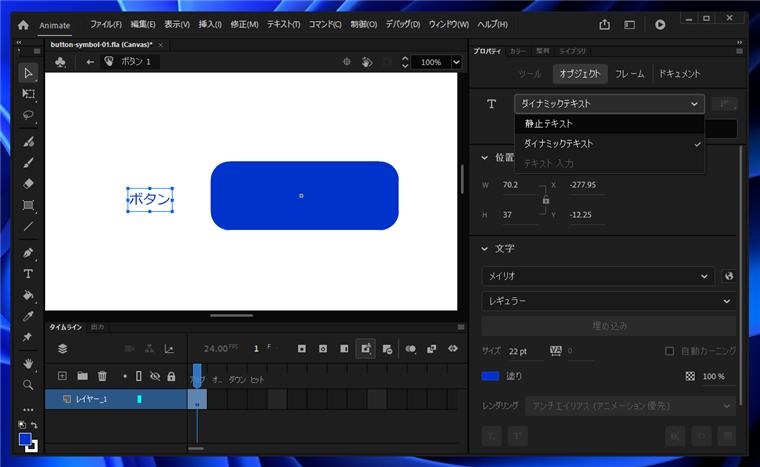
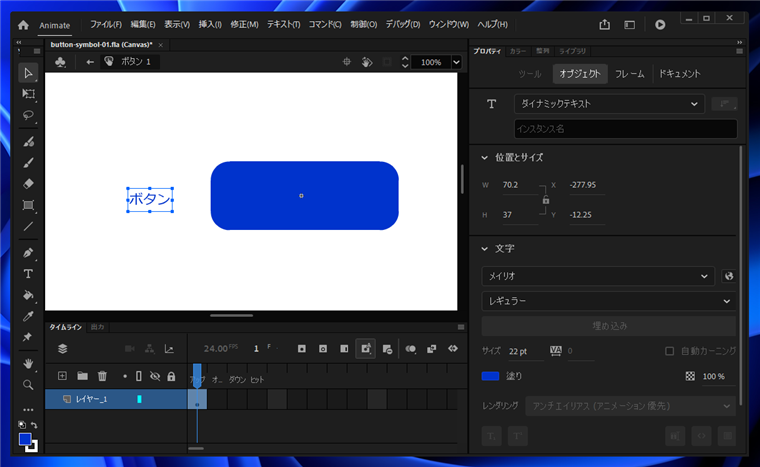
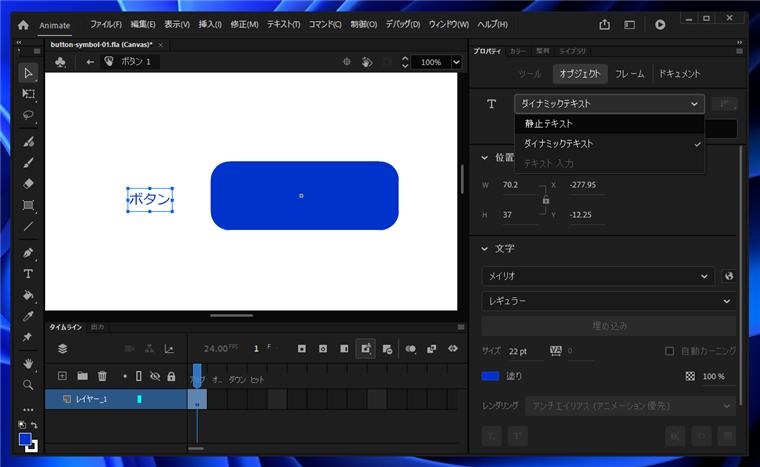
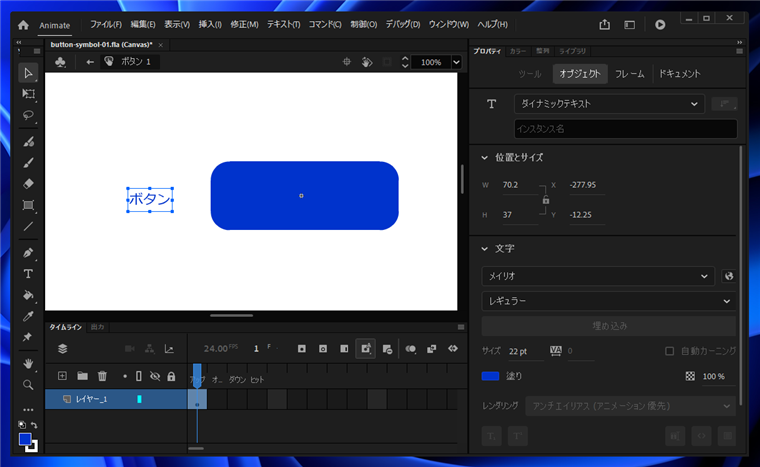
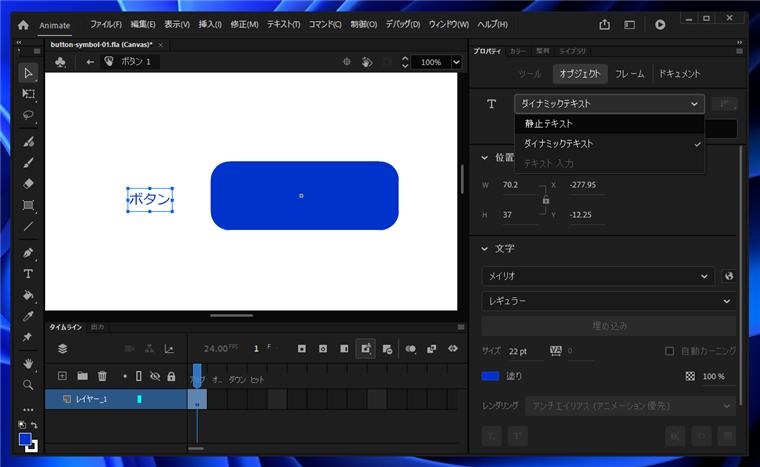
テキストの種類が、[ダイナミックテキスト]など、静止テキストでない場合は、ドロップダウンリストから[静止テキスト]を選択して変更します。


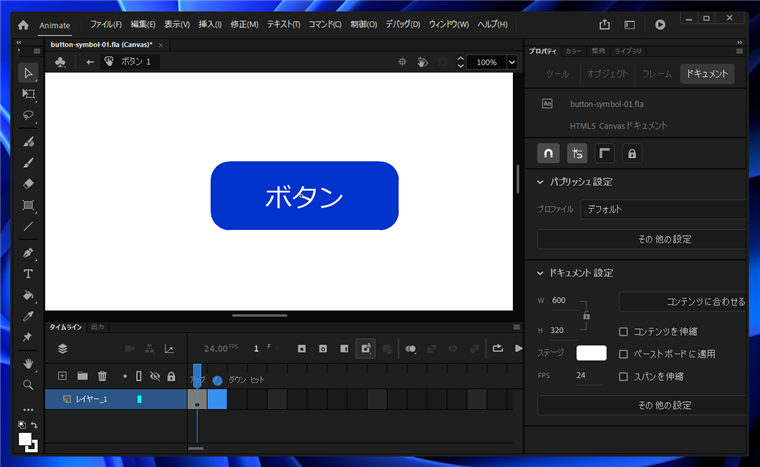
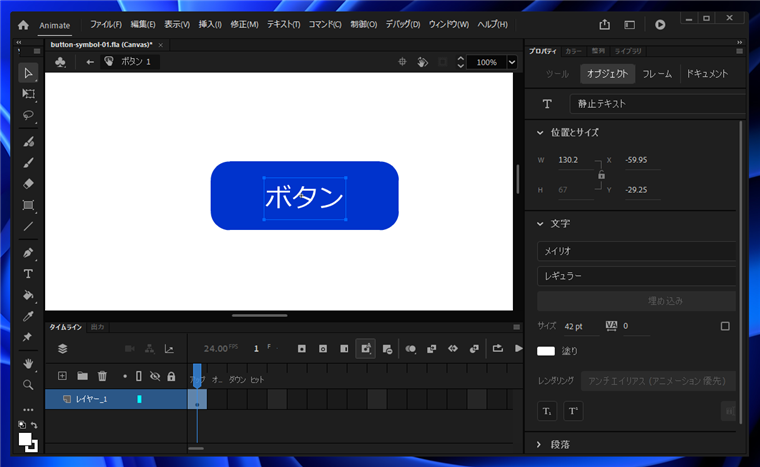
テキストを矩形内に移動します。フォントサイズや塗りの色を変更しても辞職を変更します。

マウスオーバー、クリック時のデザインを作成する
ボタンにマウスオーバーした場合や、クリックした場合のボタンのデザインを作成します。
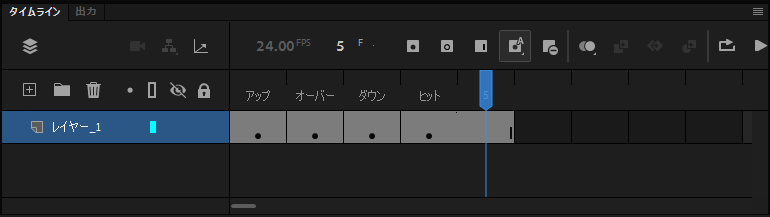
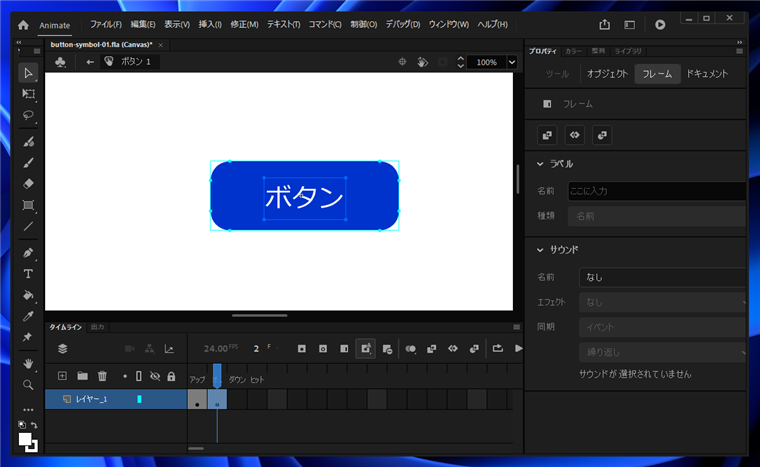
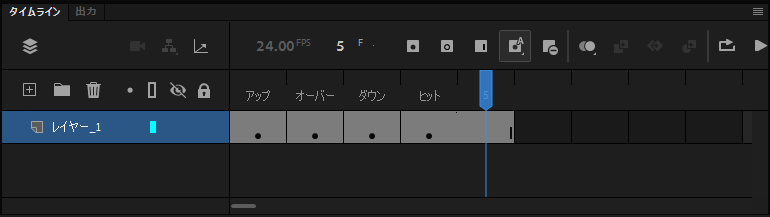
[タイムライン]パネルの[オーバー]のフレームをクリックして選択します。

補足
ボタンのシンボルを作成した場合、タイムラインには左から[アップ][オーバー][ダウン][ヒット]のフレームが設定されています。

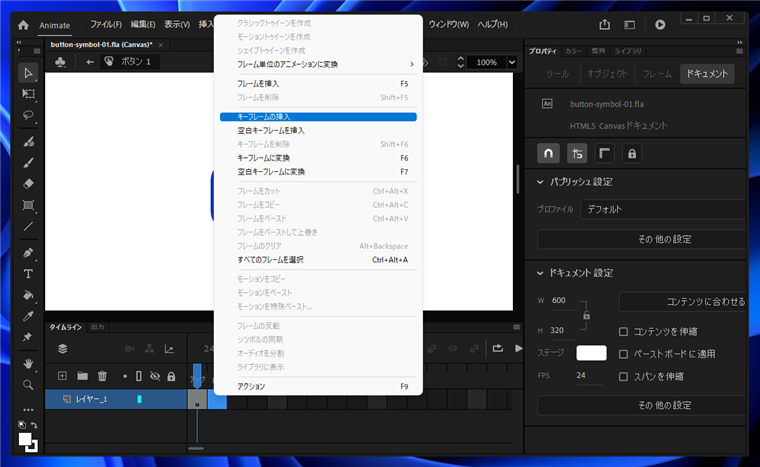
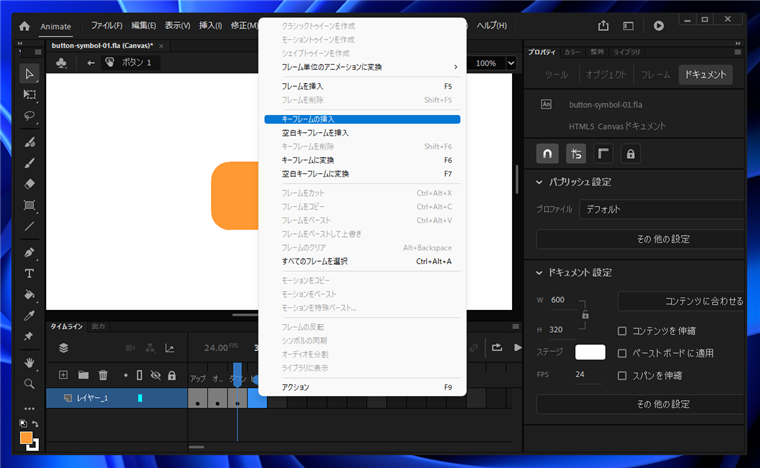
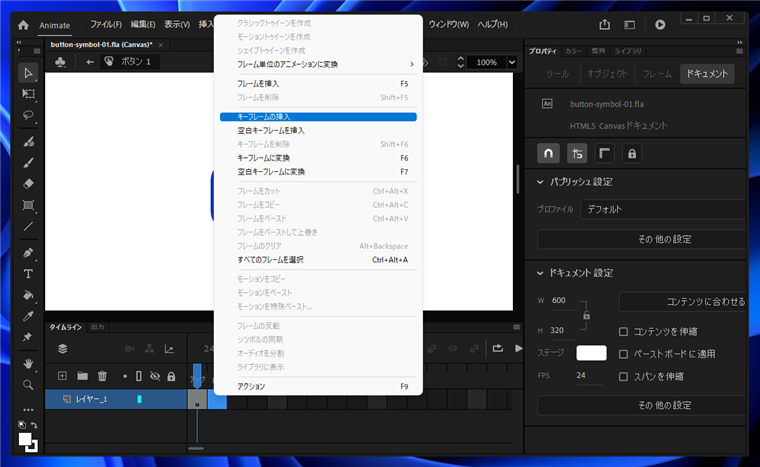
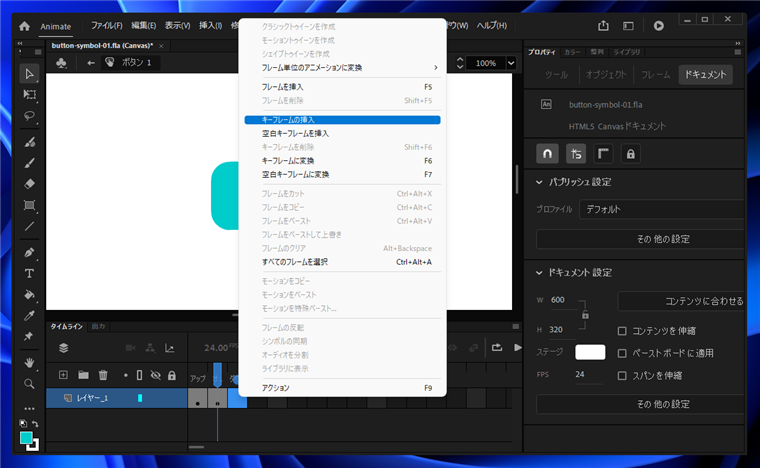
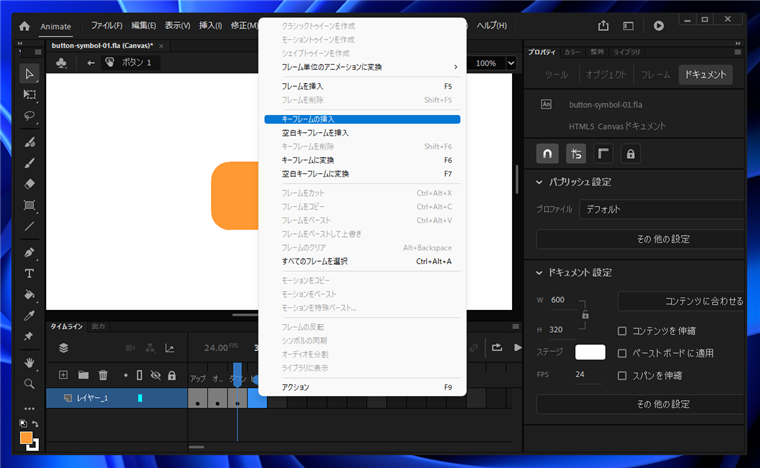
オーバーのフレームで右クリックします。ポップアップメニューが表示されます。メニューの[キーフレームの挿入]の項目をクリックします。

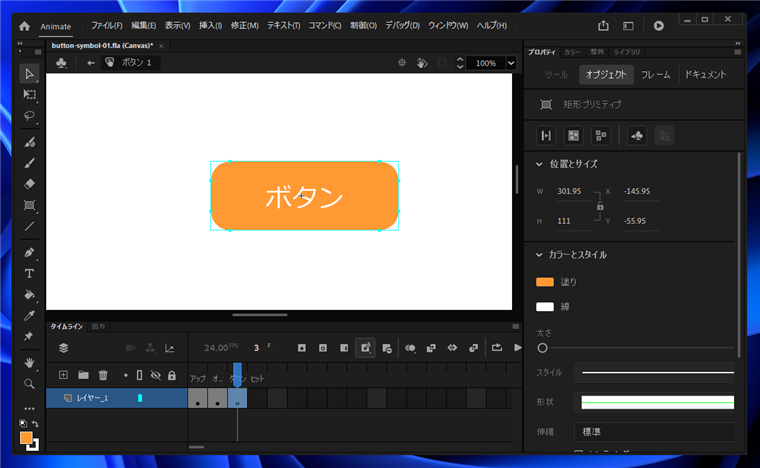
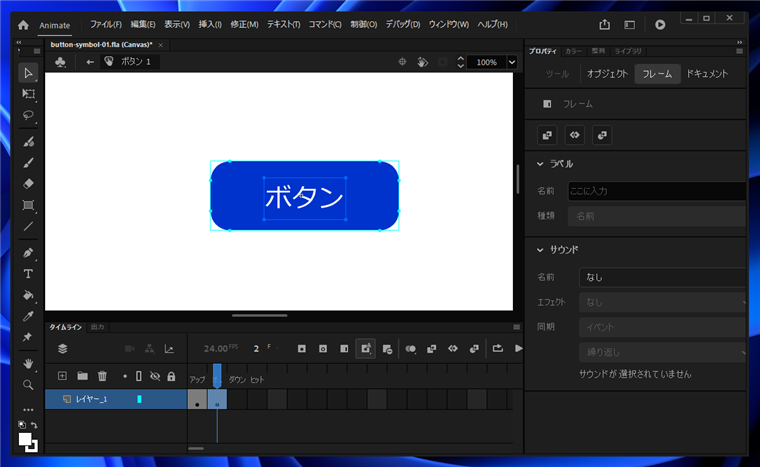
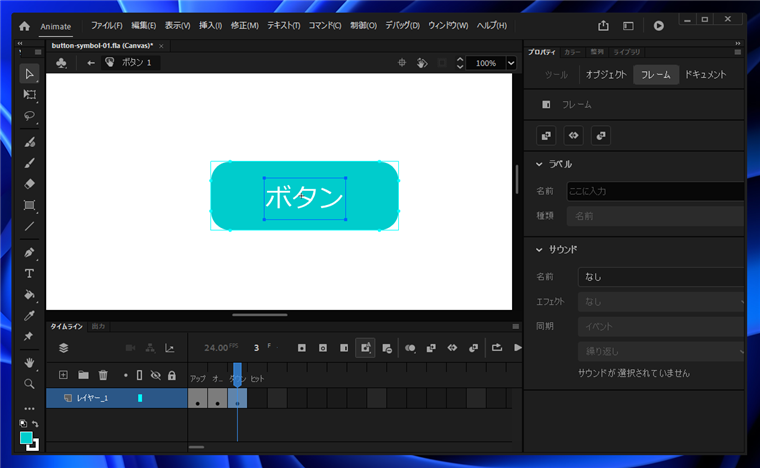
キーフレームが作成され、フレームに黒丸のマーク[●]が表示されます。

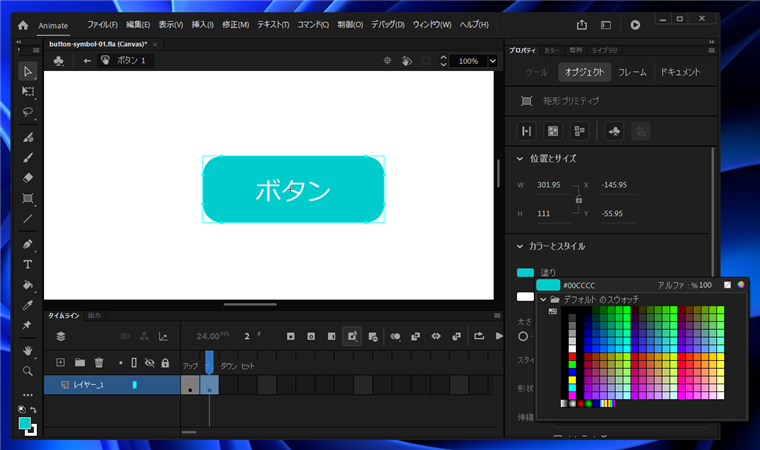
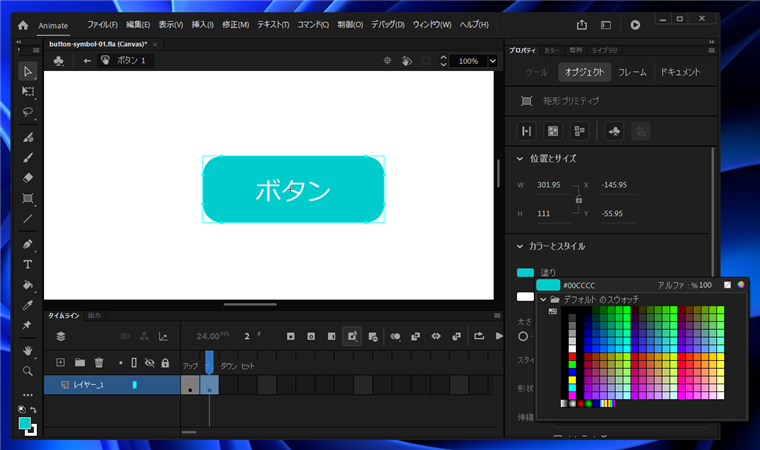
[選択ツール]でボタンの角丸の矩形を選択します。選択状態で[プロパティ]パネルを選択し、[オブジェクト]タブを開き、[カラーとスタイル]のセクションの[塗り]の色を変更します。
ボタンにマウスポインタが重なった際のデザインを作成します。

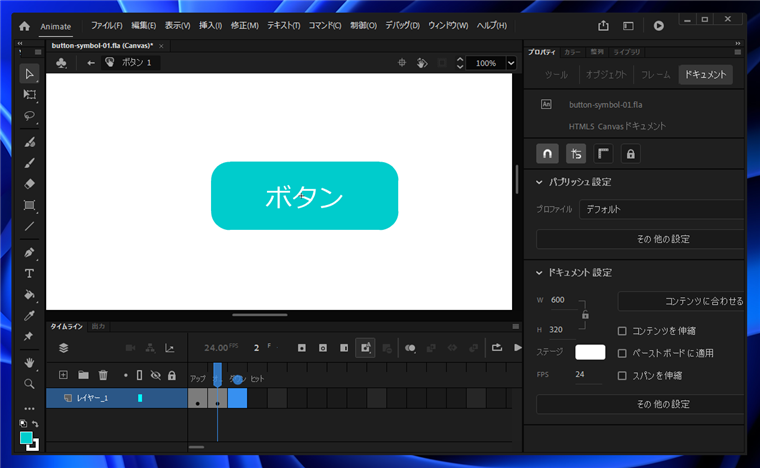
続いて、タイムラインパネルの[ダウン]のフレームをクリックして選択します。

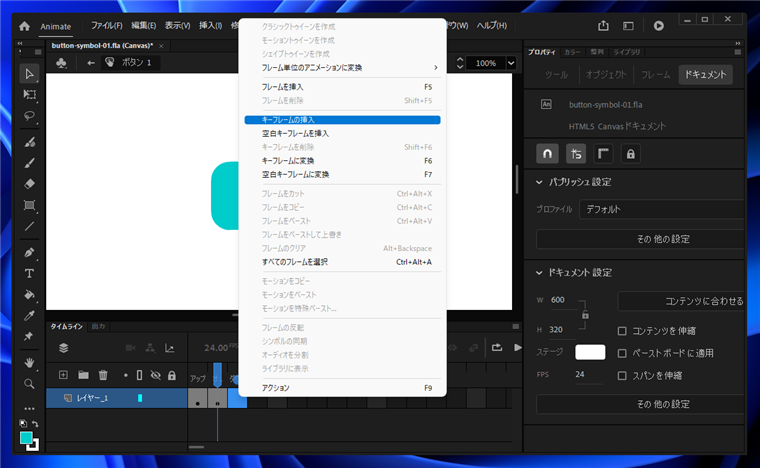
右クリックしてポップアップメニューを表示し、[キーフレームの挿入]の項目をクリックします。

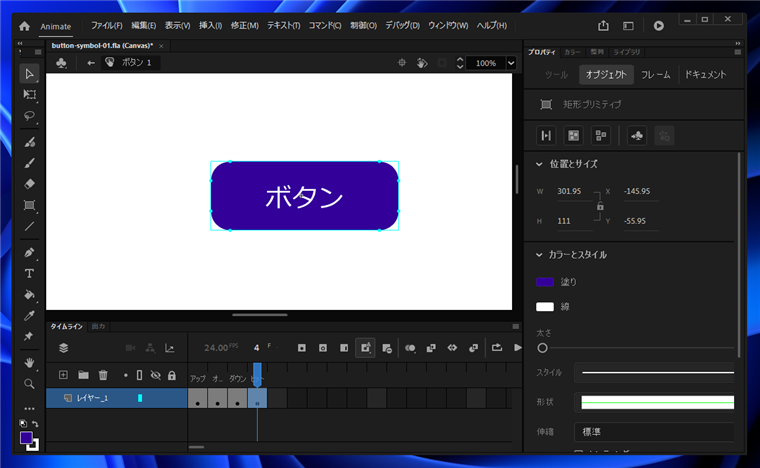
キーフレームが作成され、フレームに黒丸のマーク[●]が表示されます。

先ほどと同様に、[選択ツール]でボタンの角丸の矩形を選択します。
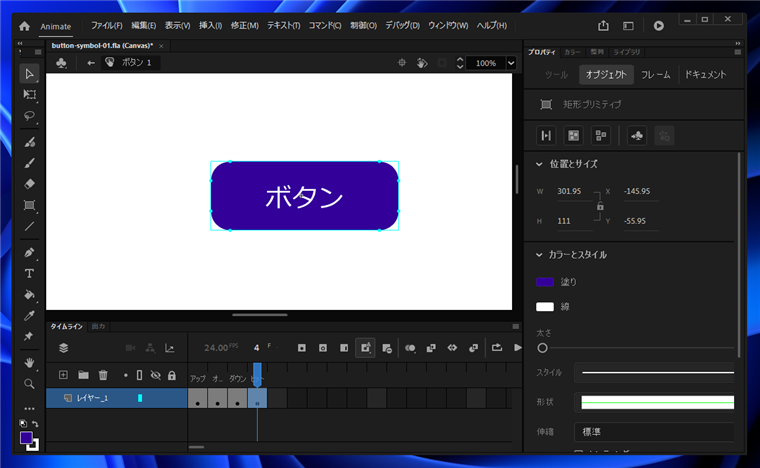
選択状態で[プロパティ]パネルを選択し、[オブジェクト]タブを開き、[カラーとスタイル]のセクションの[塗り]の色を変更します。
ボタンがクリックされた際のデザインを作成します。

同様の手順で、[ヒット]のフレームも作成します。


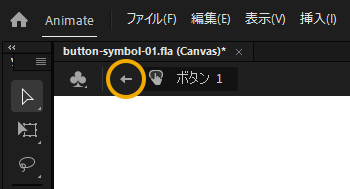
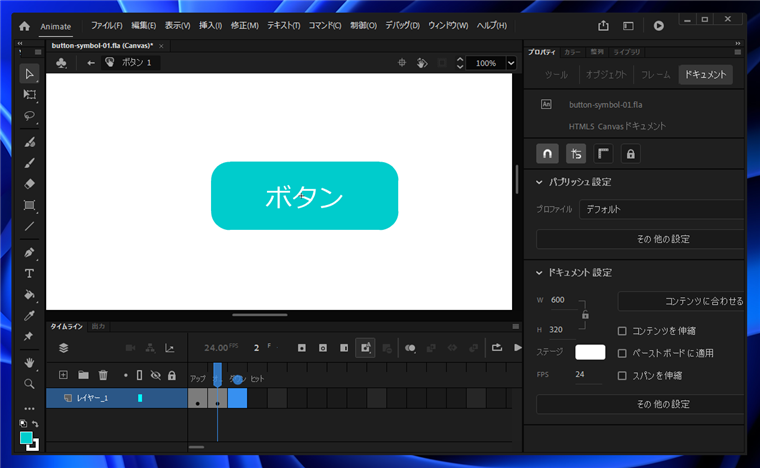
ボタンの作成が完了しましたら、シンボルの編集画面を抜けます。ウィンドウ上部のシンボル名のタブの左側の、左向き矢印をクリックして、シンボルの編集モードから抜けます。

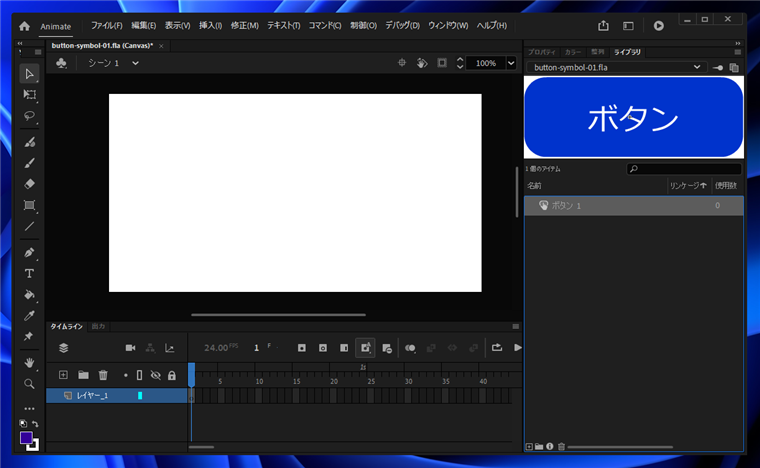
シンボルの編集モードを抜けて、シーンの編集モードに戻りました。

ボタンのシンボルを作成できました。
シーンへのボタンの配置
シーンにボタンを配置します。
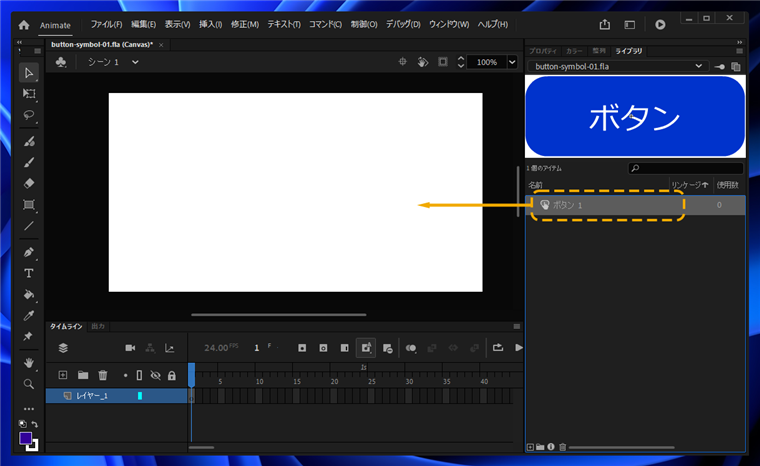
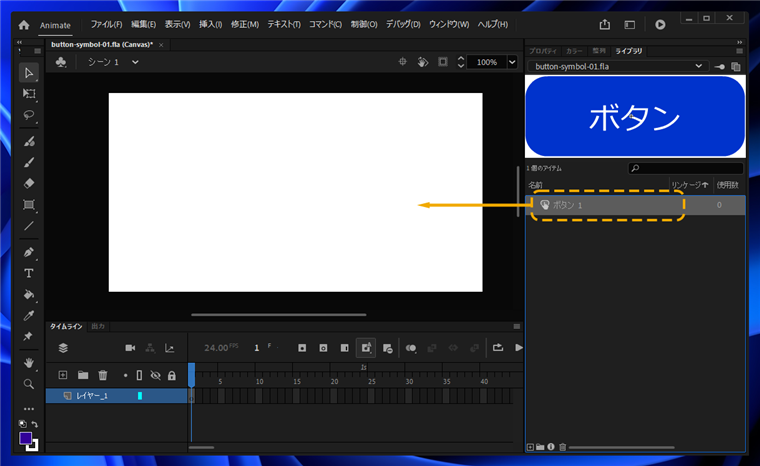
[ライブラリ]パネルを表示し、下側のシンボルのリストから配置したいボタンのシンボルをドラッグしてシーンのキャンバスにドロップします。

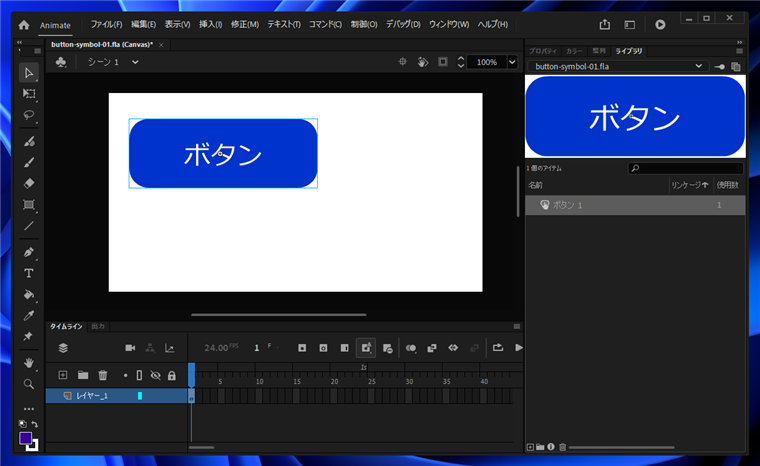
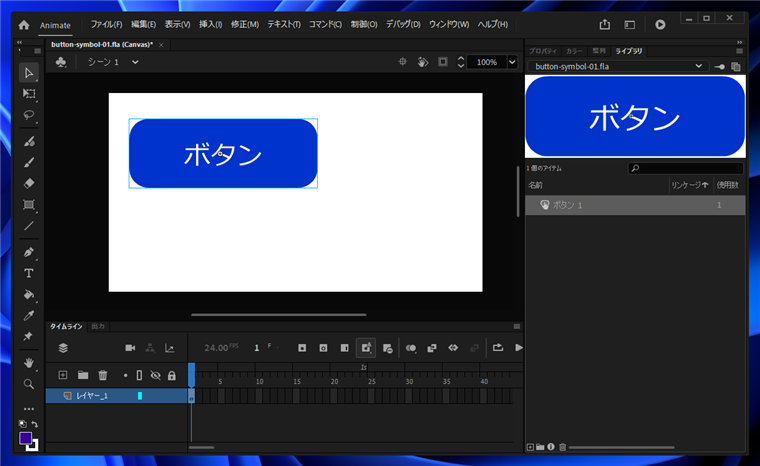
ドロップするとシンボルのボタンをシーンのキャンバスに配置できます。

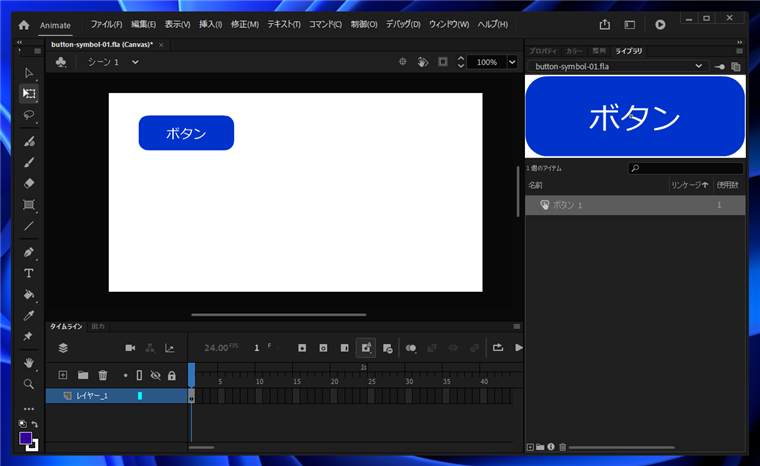
[自由変形ツール]や[選択ツール]を利用してボタンの大きさや位置を調整します。

キャンバスにボタンを設置できました。
動作確認
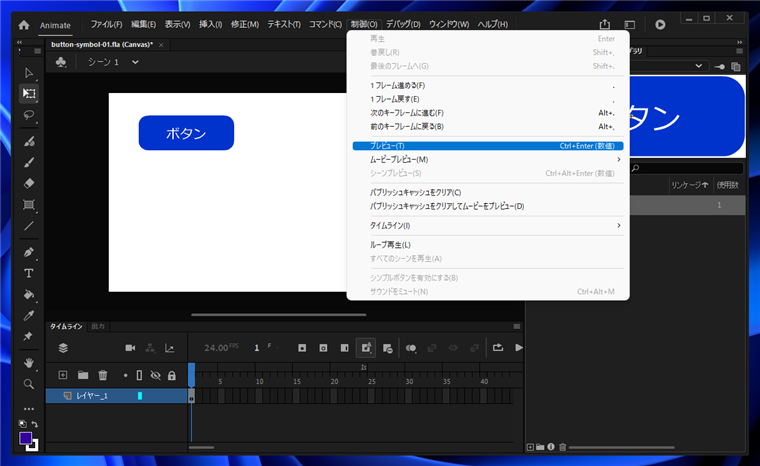
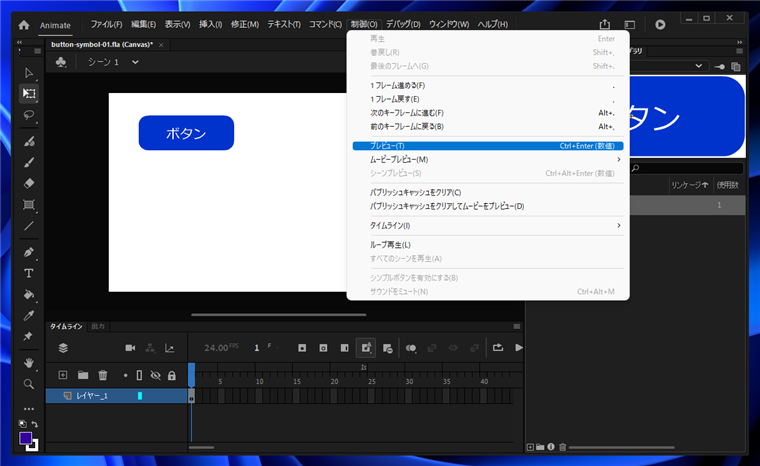
動作を確認します。[制御]メニューの[プレビュー]の項目をクリックします。

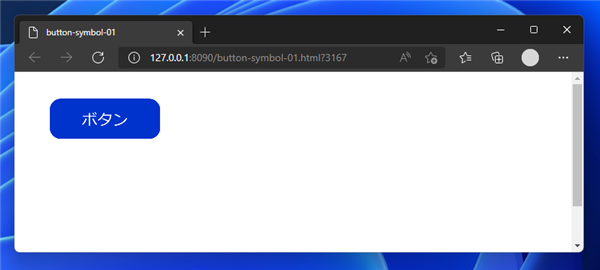
Webブラウザが起動し、下図のページが表示されます。画面にボタンが配置されています。

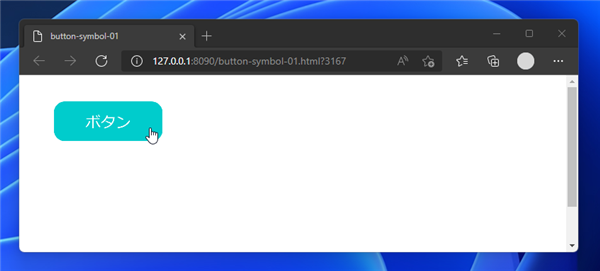
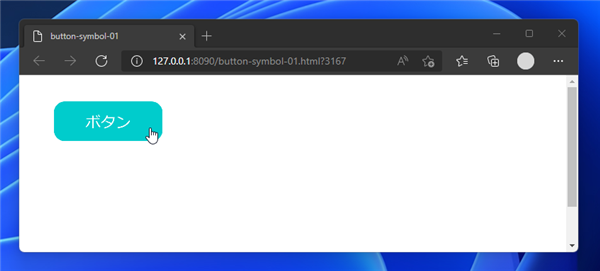
ボタンにマウスポインタのカーソルが重なると、ボタンの色が変更します。[オーバー]のフレームで作成したデザインと同じ状態になります。

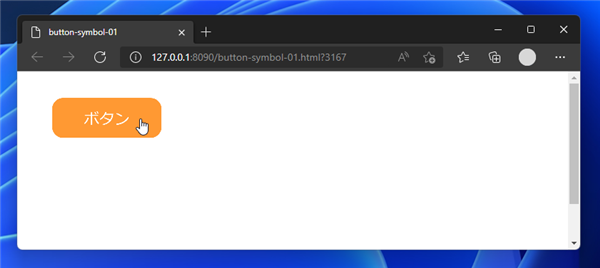
ボタンをクリックします。ボタンの色が変更します。[ダウン]のフレームで作成したデザインと同じ状態になります。

次の作業
配置したボタンにクリックイベントを実装する手順は
こちらの記事を参照して下さい。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-01-24
改訂日: 2022-02-08
作成日: 2017-06-11