アニメーションを指定したフレームで停止する手順を紹介します。
概要
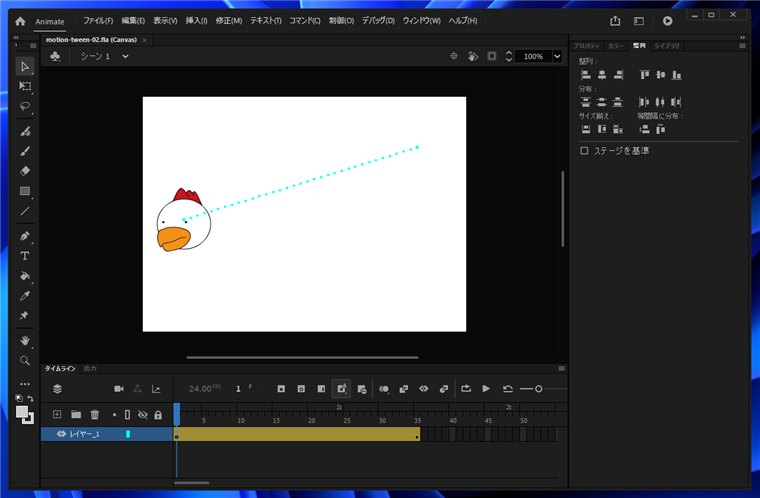
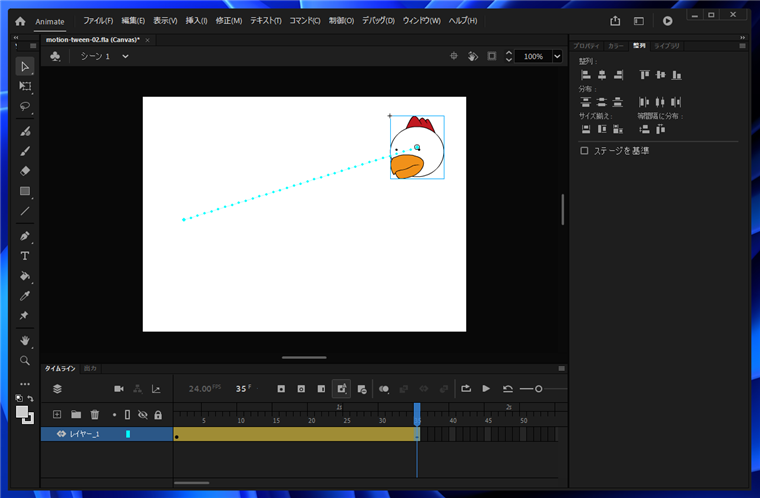
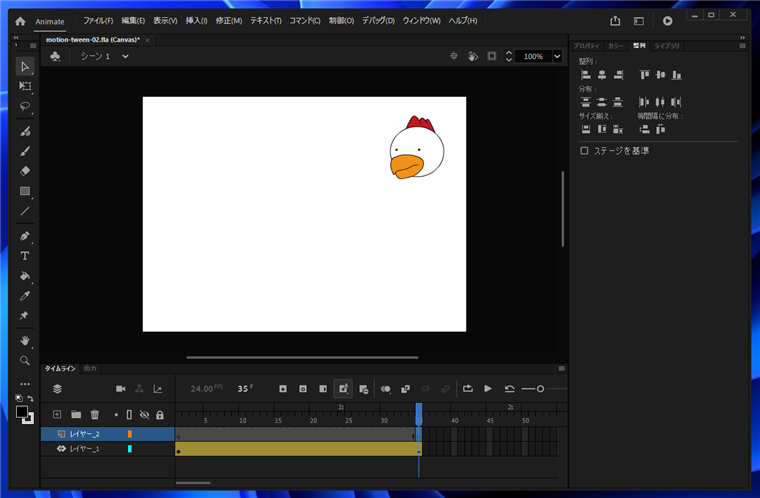
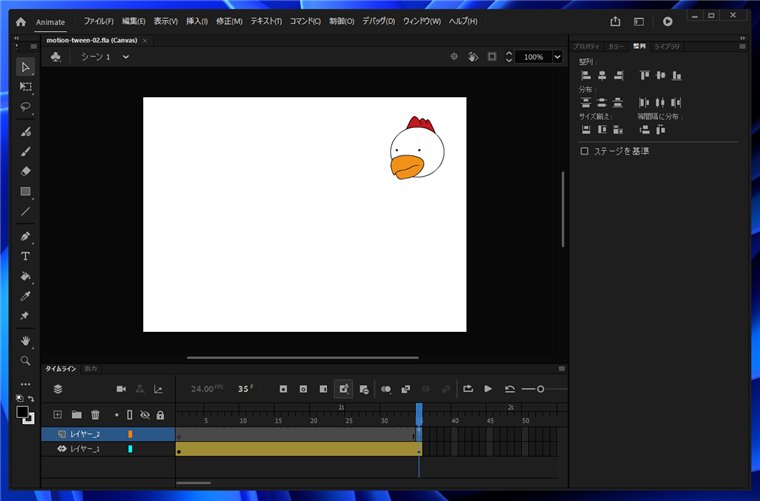
こちらの記事で紹介したアニメーションを作成して、
Webブラウザで表示するとアニメーションが終了すると、最初のフレームに戻り、ループで再生されます。
アニメーションの用途によってはループで再生したくない場合があり、最後のフレームでアニメーションを停止させたい場合があります。
この記事では、指定したフレームでアニメーションを停止させる方法を紹介します。
手順
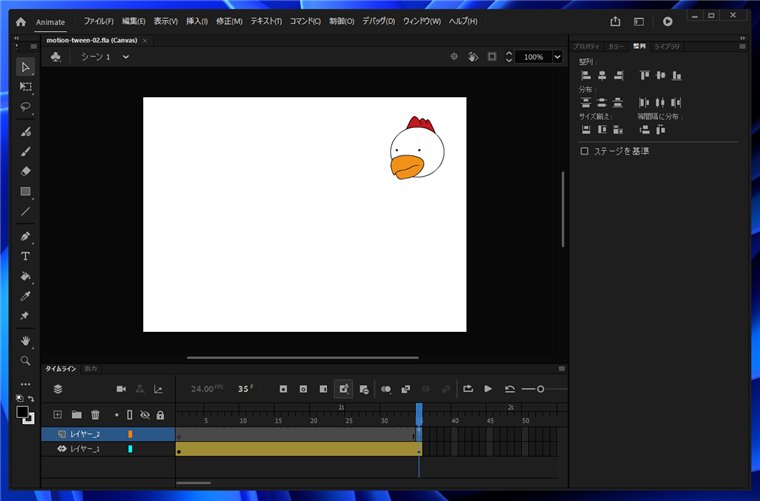
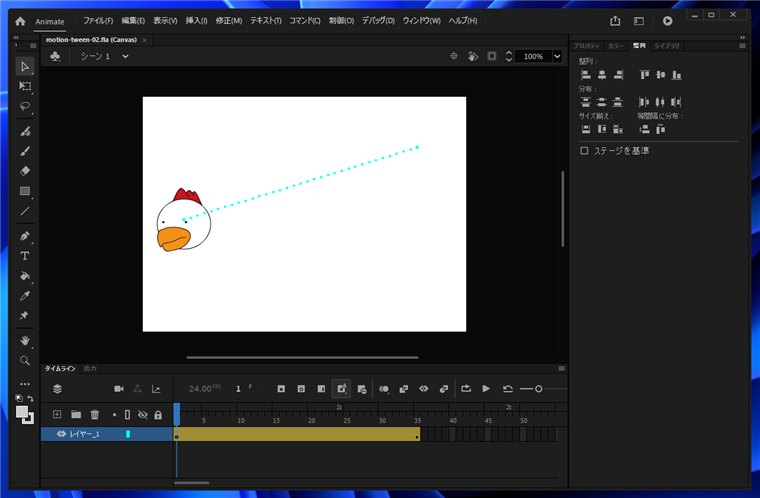
モーショントゥイーンのアニメーションを作成します。モーショントゥイーンの作成手順は
こちらの記事を
参照してください。

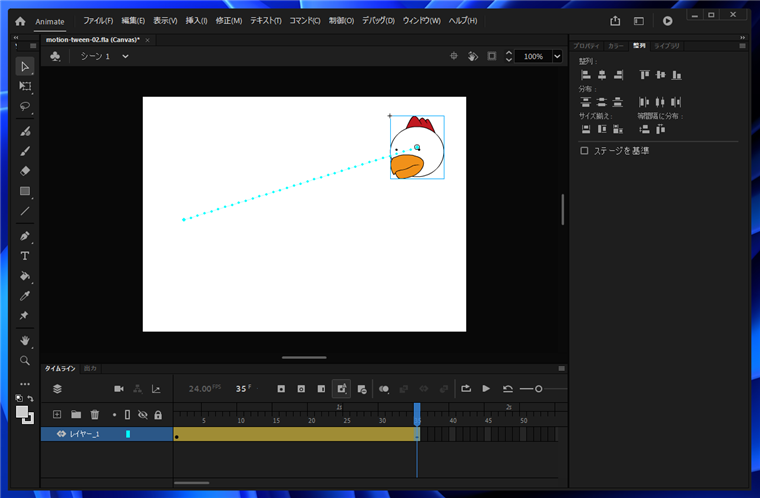
モーショントゥイーンが作成されているため、タイムラインパネルの時間のインジケーターを変更するとアニメーションの位置が変わる様子が確認できます。

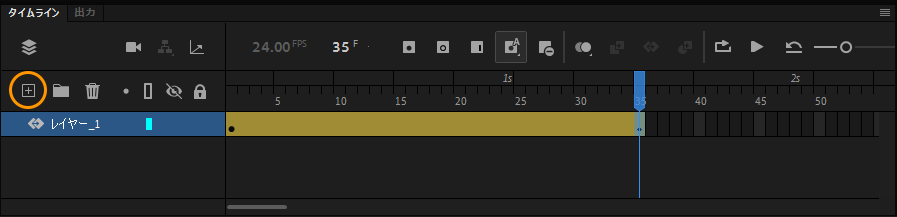
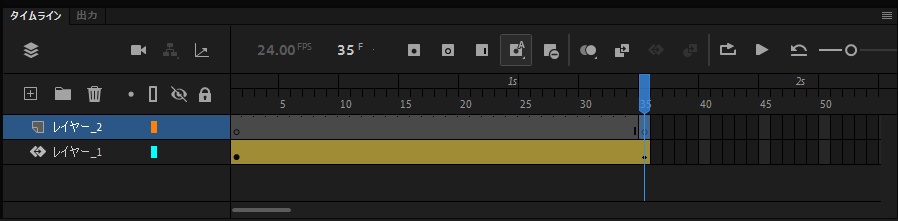
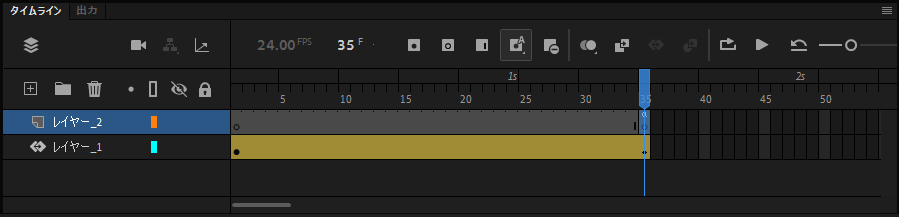
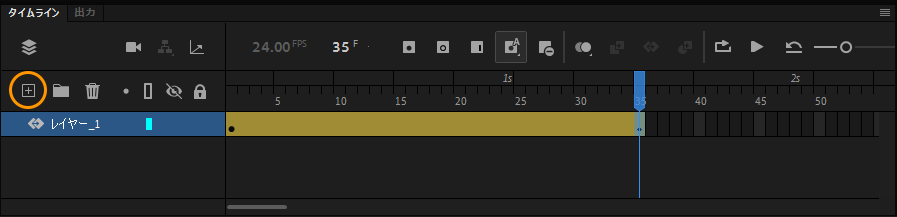
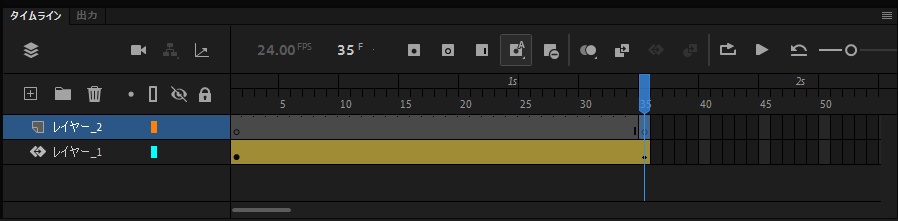
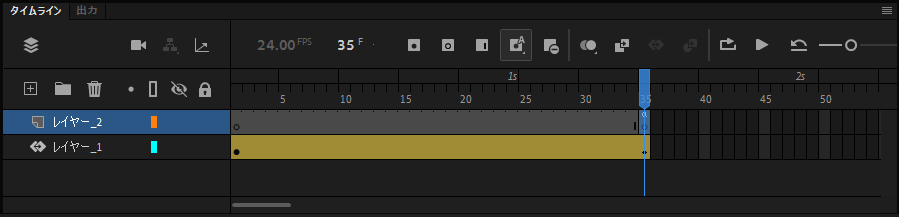
モーショントゥイーンが設定されているレイヤーとは別のレイヤーを作成します。タイムラインパネルの[新規レイヤー]ボタン(下図のオレンジ丸で囲まれたボタン)をクリックします。

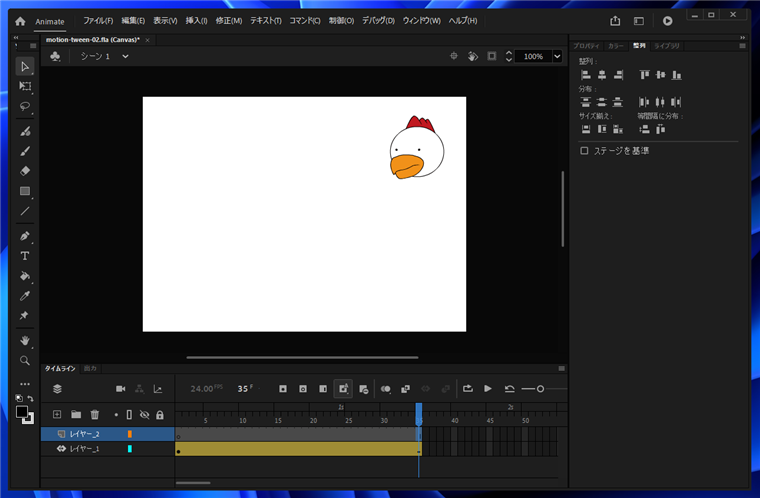
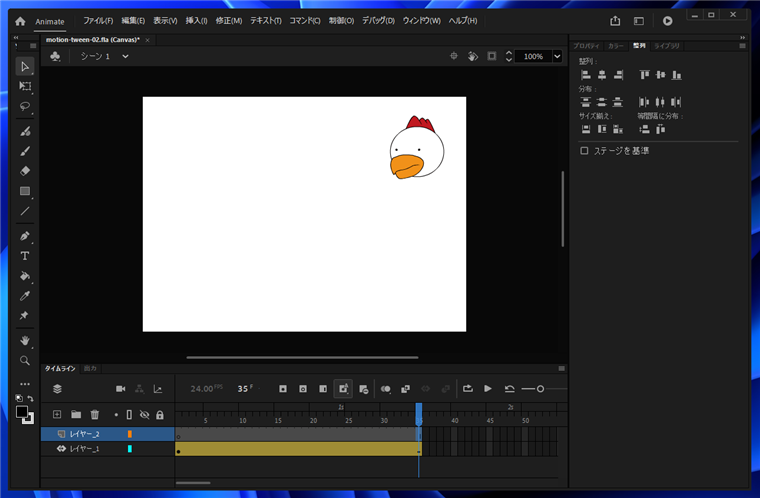
[新規レイヤー]ボタンのクリックにより、新しいレイヤーが作成されます。

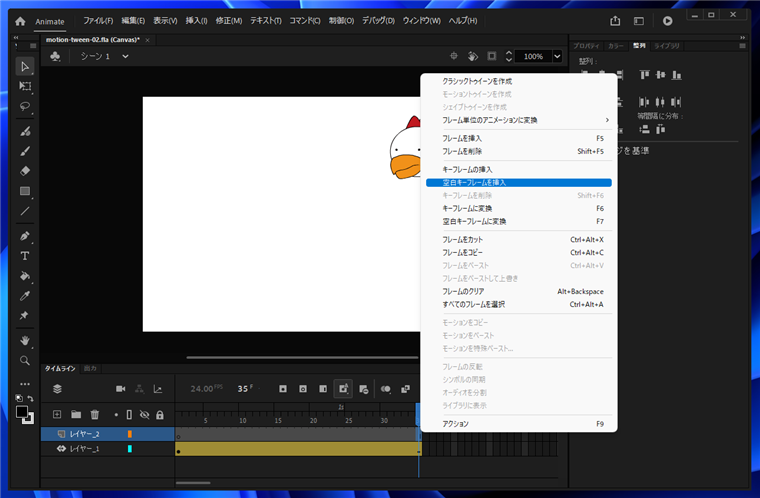
タイムラインパネルで作成したレイヤーのアニメーションの最後のフレームをクリックして選択します。

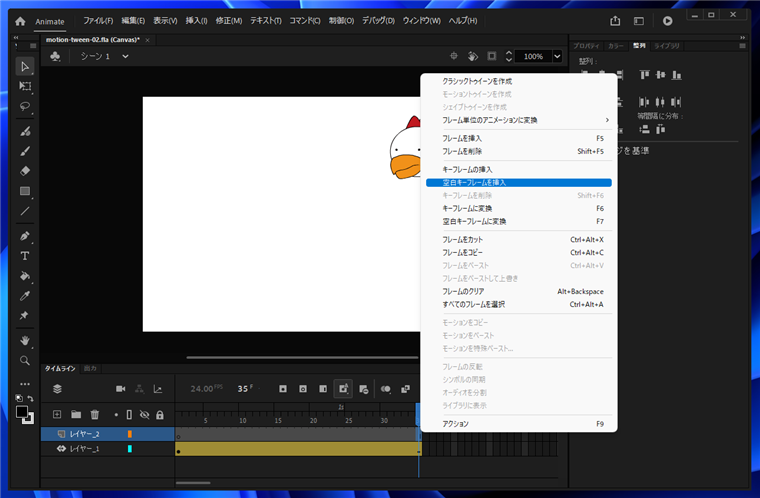
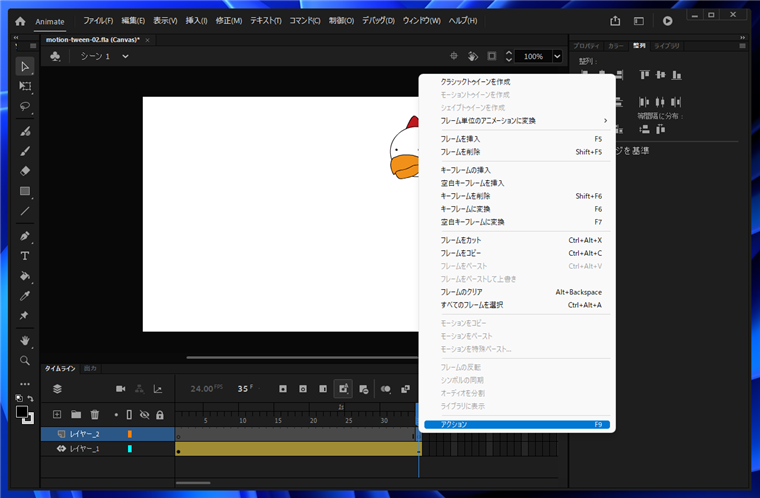
フレームを選択した状態で右クリックします。下図のポップアップメニューが表示されます。[空白キーフレームを挿入]の項目をクリックします。

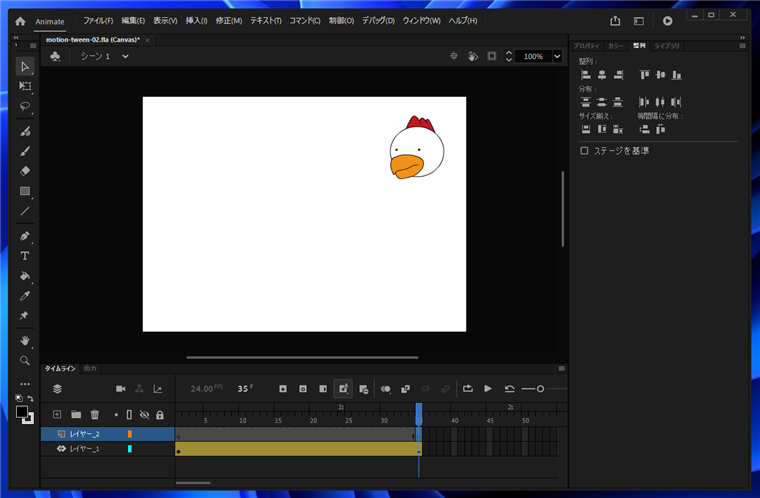
空白のキーフレームが追加されます。タイムラインのフレームに白丸[〇]マークが表示されます。

指定したフレームでアニメーションを停止できました。
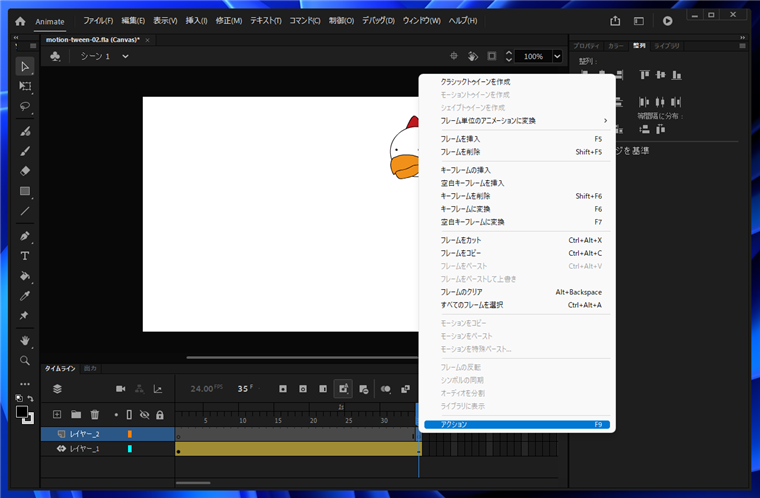
作成した空白のキーフレームを選択した状態で右クリックします。ポップアップメニューが表示されますので[アクション]の項目をクリックします。

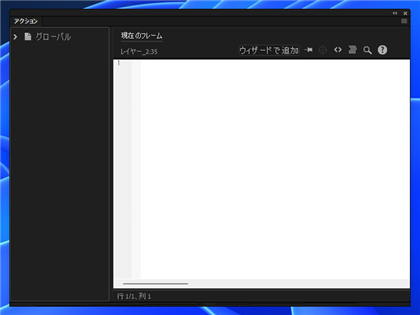
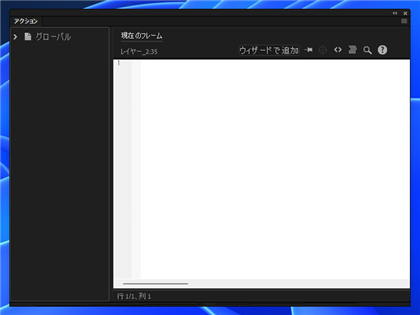
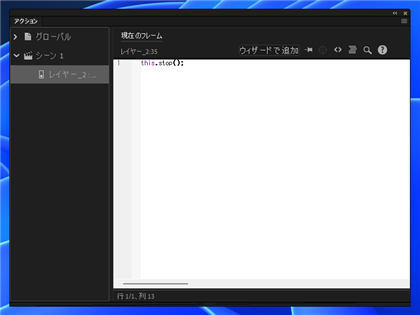
[アクション]ウィンドウが表示されます。

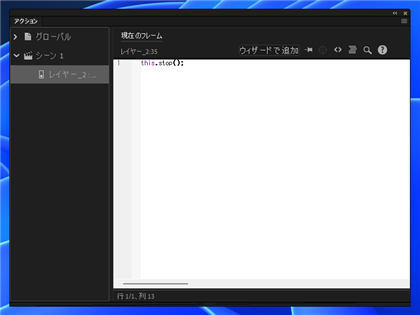
テキストボックス内に以下のコードを記述します。コード入力後、ウィンドウを閉じます。~
this.stop();

アクションが設定されると、フレームに[a]の表示が追加されます。


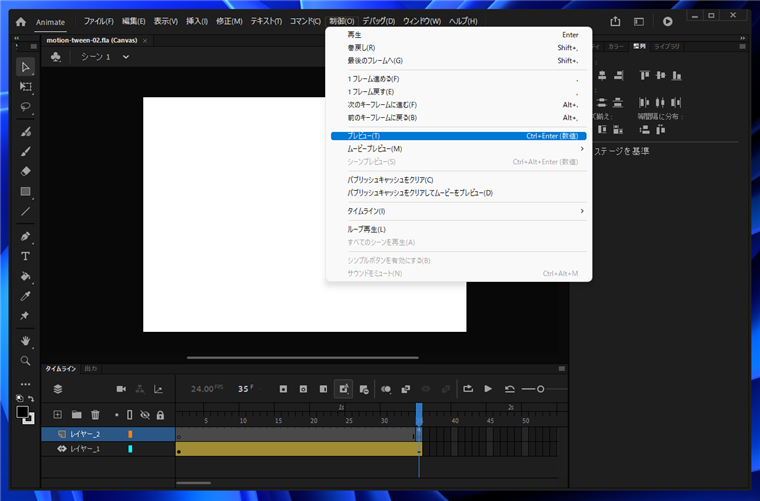
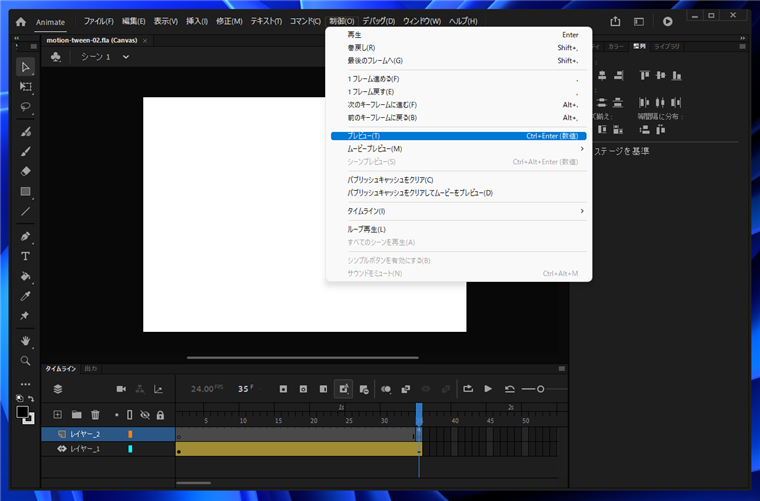
アニメーションをプレビューして動作確認します。[制御]メニューの[プレビュー]の項目をクリックします。

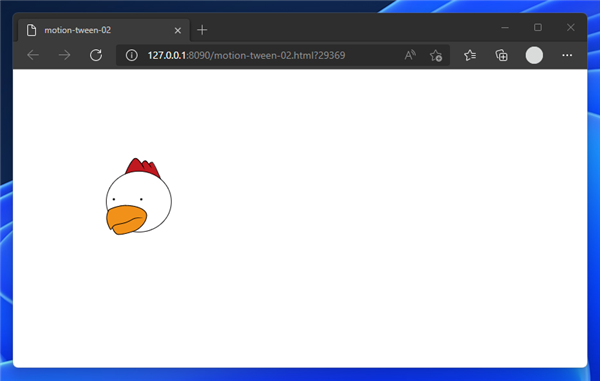
Webブラウザが起動し、アニメーションが開始されます。

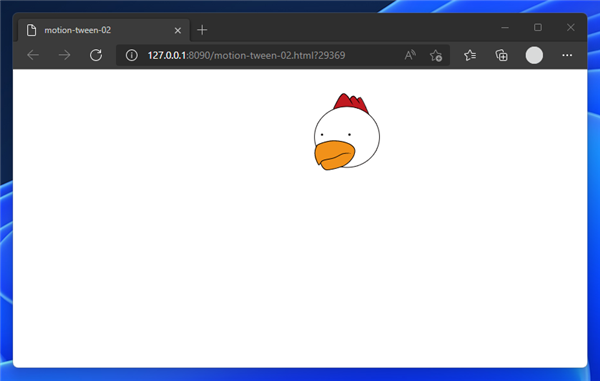
アニメーションが完了すると、最初に戻らずに最後の状態で停止した状態のままとなります。

指定したフレームでアニメーションの再生を停止できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-03-22
作成日: 2022-02-08