After Effectsでアニメーションにイージングを設定する手順を紹介します。
概要
After Effectsでキーフレームを作成し、アニメーションを作成すると、デフォルトの設定では、
変化量が一定のリニアなアニメーションになります。
アニメーションで自然な動きを表現する場合に、動き出しを徐々に加速し、停止前に減速する表現をしたい場合があります。
この記事では、キーフレームのアニメーションにイージングを設定する手順を紹介します。
手順
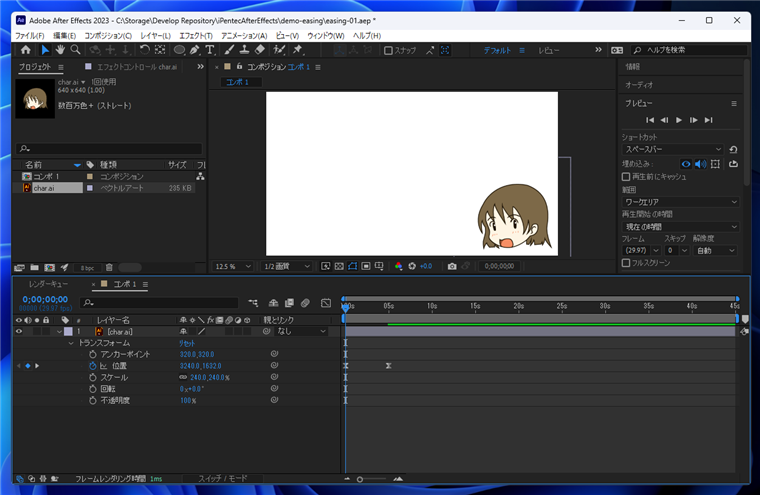
After Effectsでプロジェクトを作成、コンポジションを作成します。
プロジェクトに画像を読み込み、作成したコンポジションに画像を配置します。
画像の読み込みと配置の手順の詳細は
こちらの記事 を参照して下さい。
アニメーションの作成
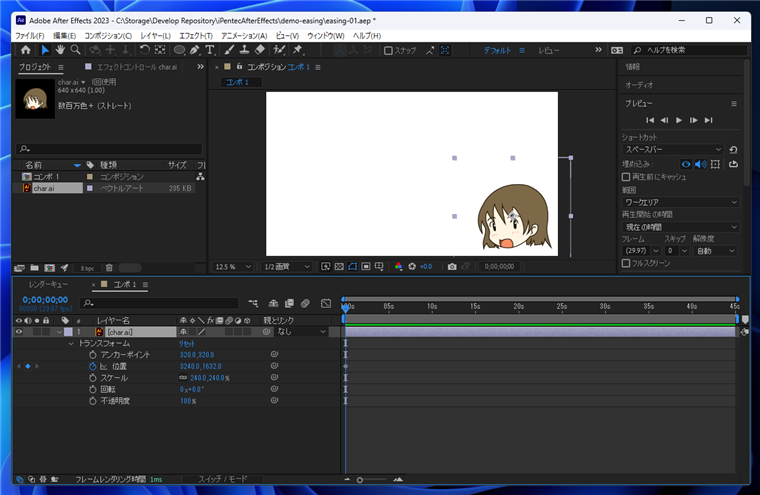
ウィンドウ下部のタイムラインパネルで画像のレイヤーを展開し、[トランスフォーム]の[位置]の項目のストップウォッチのアイコンのボタンをクリックします。
ストップウォッチのアイコンが青色に変わり、キーフレームが作成されます。
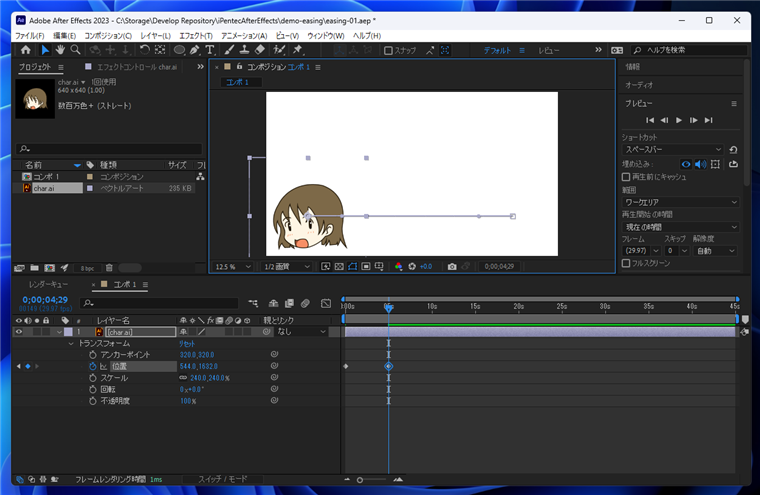
[現在の時間インジケーター]をドラッグして5秒の位置に移動します。
移動後、[選択ツール]で画像をドラッグして画像を左に移動します。(または、[位置]のXの値を減らして左に移動します。)
画像の位置を変更すると、キーフレームが作成されます。
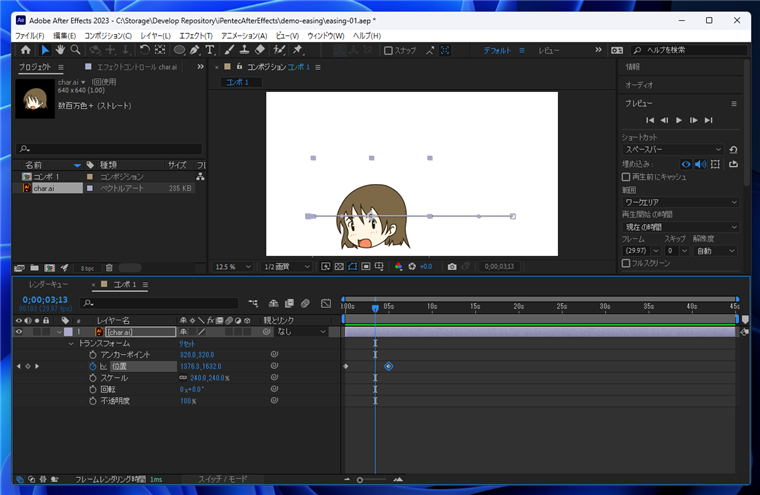
[現在の時間インジケーター]をドラッグして移動します。画像が右から左に移動するアニメーションが確認できます。
イージングの設定
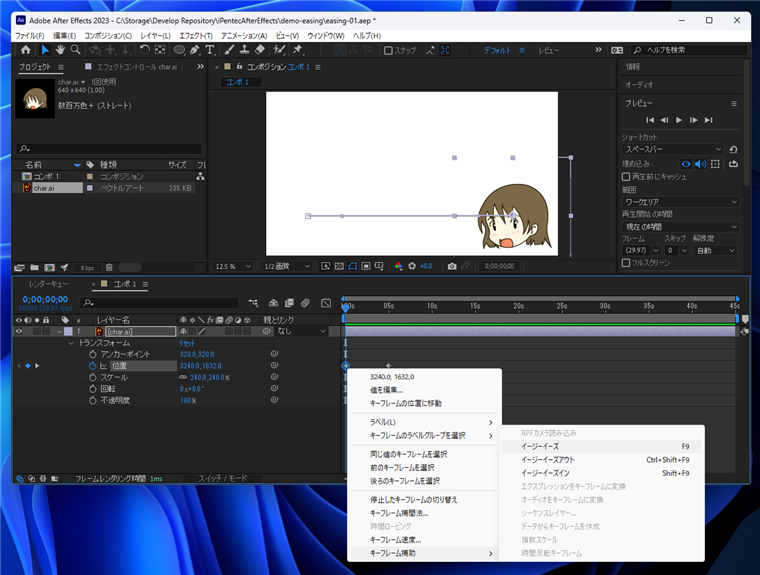
イージングを設定します。イージングを設定するキーフレームを選択し、右クリックします。
下図のポップアップメニューが表示されますので、[キーフレーム補助]のサブメニューの[イージ-イーズ]の項目をクリックします。
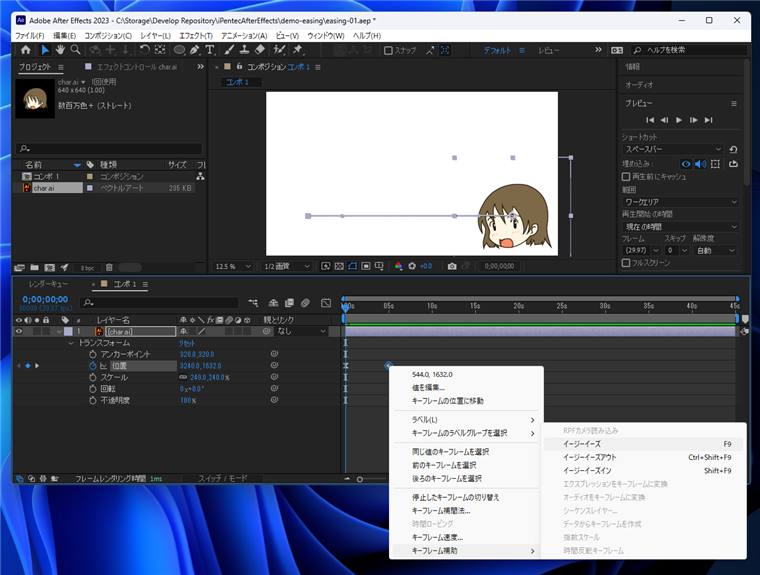
続いてもう一方の最後のキーフレームを選択し、同様に[イージーイーズ]の項目をクリックします。
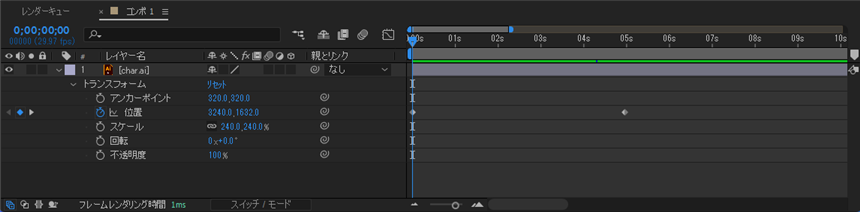
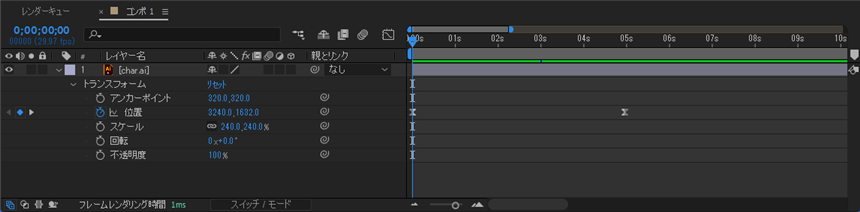
イージングが設定されていないリニアの場合は、キーフレームのマークが[◆]になっています。
開始のフレームをイージーイーズに設定した状態です。開始のキーフレームのマークが[砂時計]の形状に変わります。
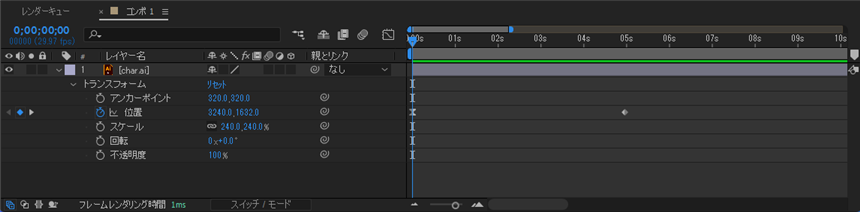
終了のフレームをイージーイーズに設定した状態です。終了のキーフレームのマークも[砂時計]の形状に変わります。
開始と終了のキーフレームをイージーイーズに設定しました。
設定されたイージングの状態を確認します。
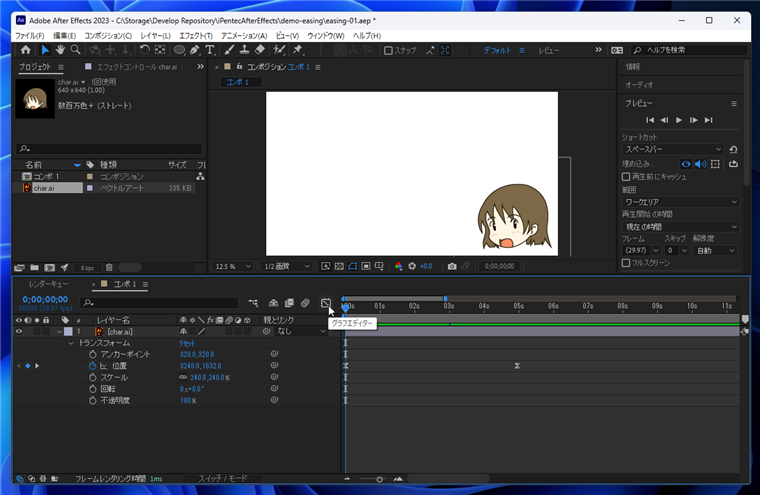
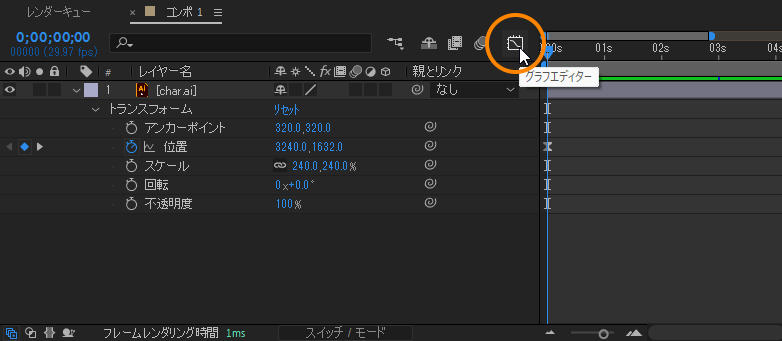
タイムラインパネルの上部のツールバーの[グラフエディター]のボタンをクリックします。
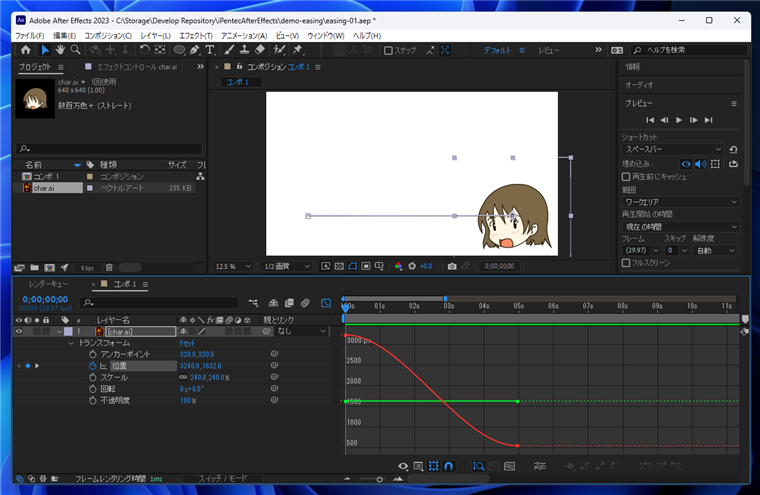
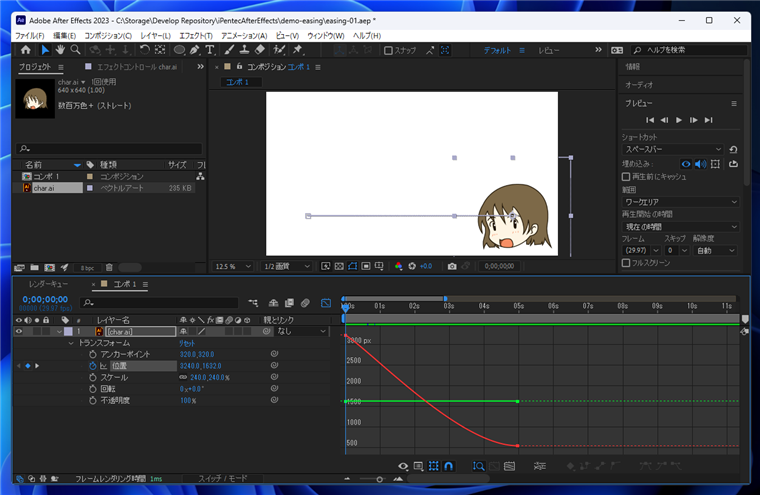
グラフエディタが表示されます。イージングが設定され、移動量が曲線で表示されています。
アニメーションの開始はゆっくりと動き、速度が加速し、停止する手前で速度が落ちる状況がグラフで表示されます。
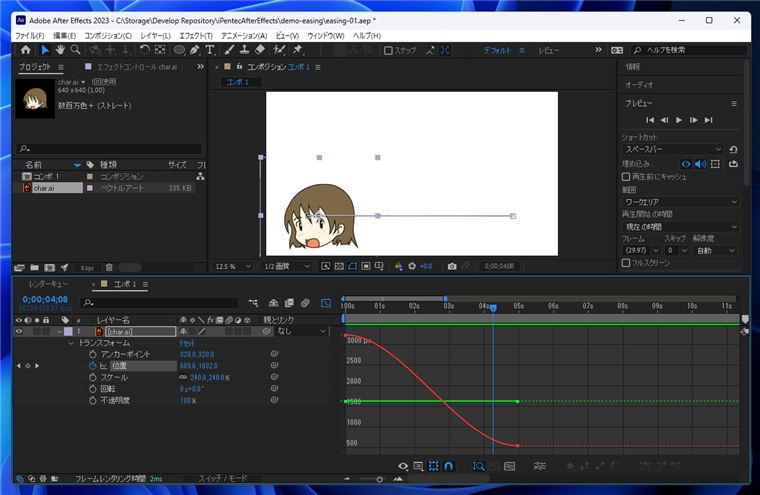
[現在の時間インジケーター]をドラッグして移動すると、アニメーションの移動状況を確認できます。
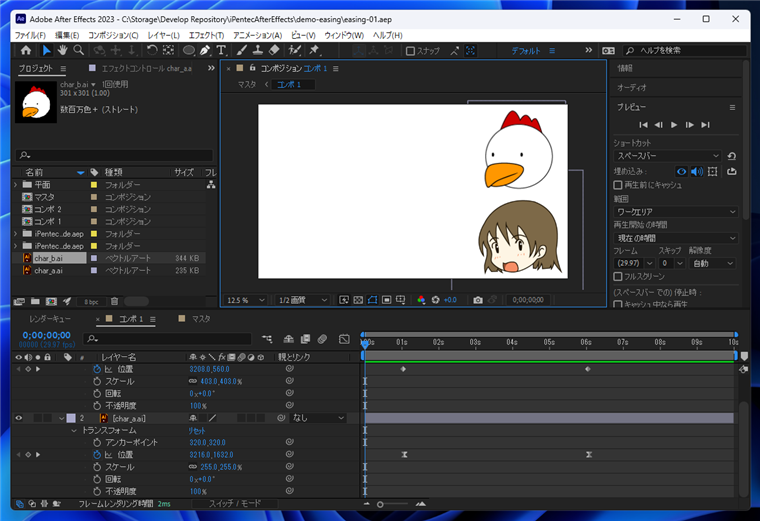
プレビューパネルでアニメーションの動作を確認します。
比較のため、リニアで動く図形も追加しました。
動画
作成した動画は以下です。2つの画像が右から左に移動します。上の画像がリニアの設定で、下の画像がイージングが設定されています。
イージングが設定されている画像は動き出しが遅く、途中で加速して終了直前で減速します。
VIDEO
参考:設定の違いによるカーブの違い
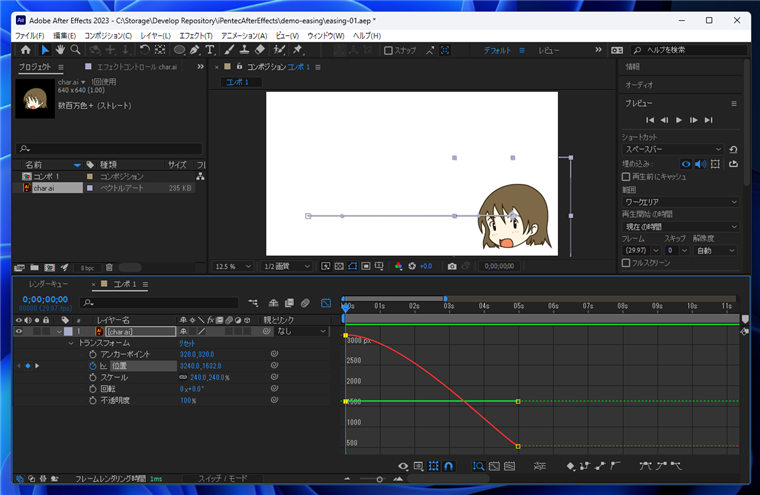
イージングの設定の違いによるカーブの違いを確認します。
より詳しい説明は
こちらの記事 を参照してください。
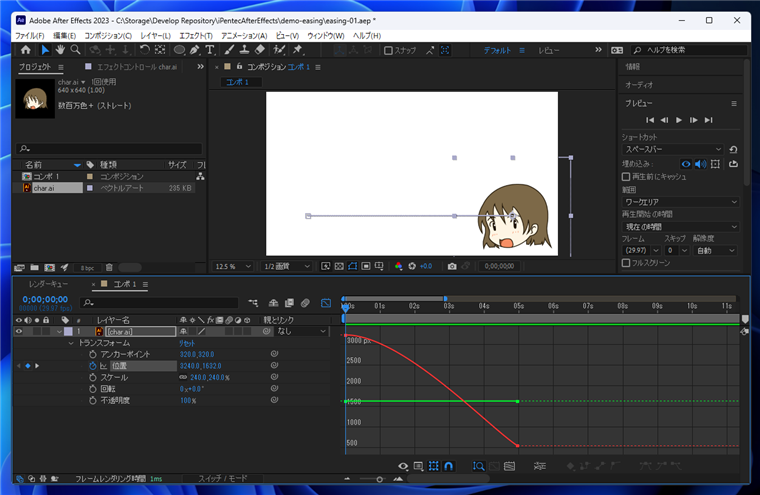
開始のキーフレームを[イージーイーズ]に設定し、終了のキーフレームをリニアのままにした状態です。
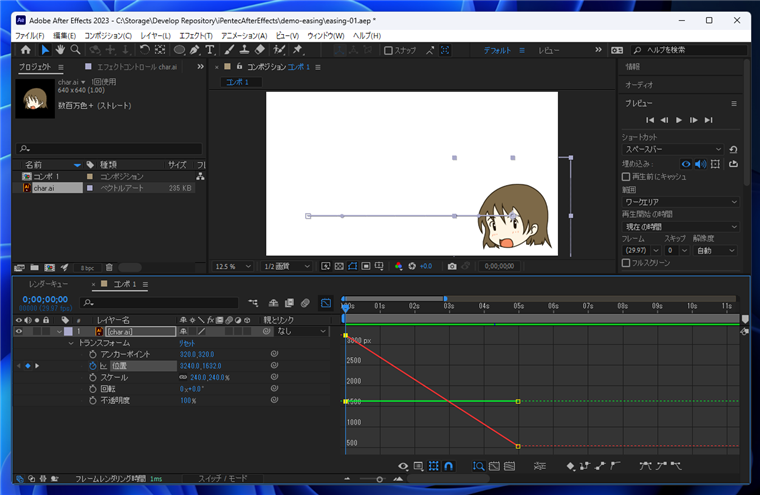
開始のキーフレームを[イージーイーズアウト]に設定し、終了のキーフレームをリニアのままにした状態です。
開始のキーフレームを[イージーイーズイン]に設定し、終了のキーフレームをリニアのままにした状態です。リニアと同じ動きになります。
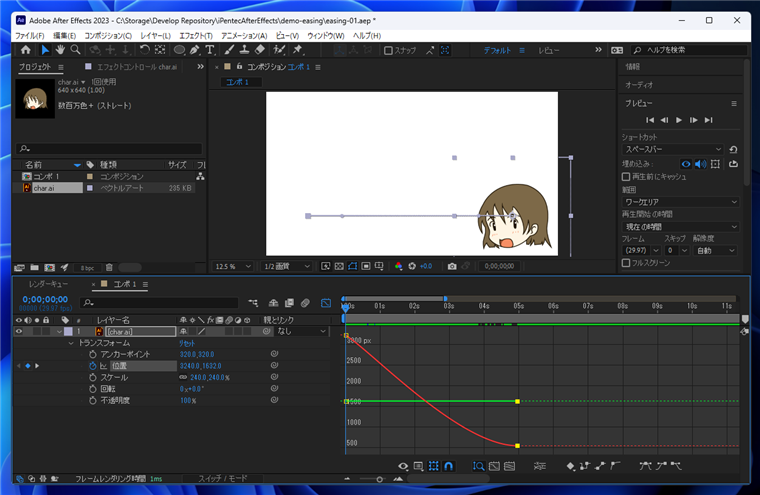
開始のキーフレームをリニアのままにし、終了のキーフレームを[イージーイーズ]の設定にした状態です。
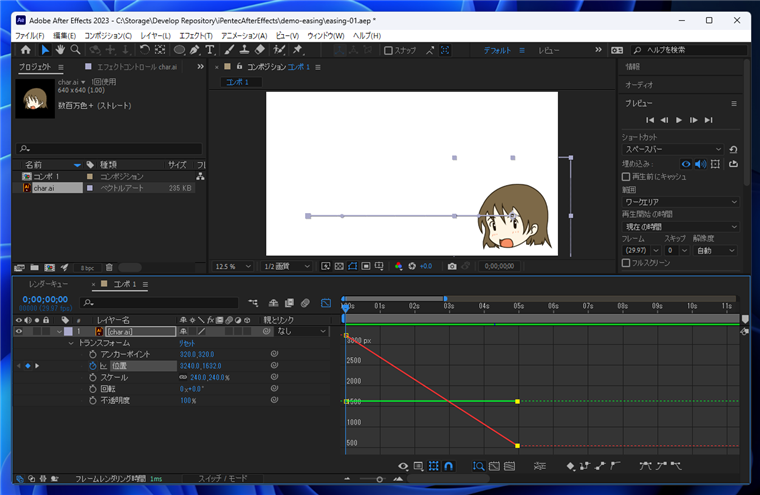
開始のキーフレームをリニアのままにし、終了のキーフレームを[イージーイーズアウト]の設定にした状態です。リニアと同じ動きになります。
開始のキーフレームをリニアのままにし、終了のキーフレームを[イージーイーズイン]の設定にした状態です。
著者
iPentecのメインデザイナー
最終更新日: 2024-02-11
作成日: 2023-04-19