ComfyUI で複数枚生成した画像のグリッド画像(grid img)を作成する - Stable Diffusion
ComfyUI で複数枚生成した画像のグリッド画像(grid img)を作成する手順を紹介します。
概要
Automatic 1111 WebUIでバッチサイズを大きくした際に作成されるグリッドイメージをConmfyUIでも作成したいです。
この記事では、ComfyUI でグリッドイメージを作成する手順を紹介します。
事前準備
mage Grid Comfy Plugin をインストールします。手順は
こちらの記事を参照してください。
手順
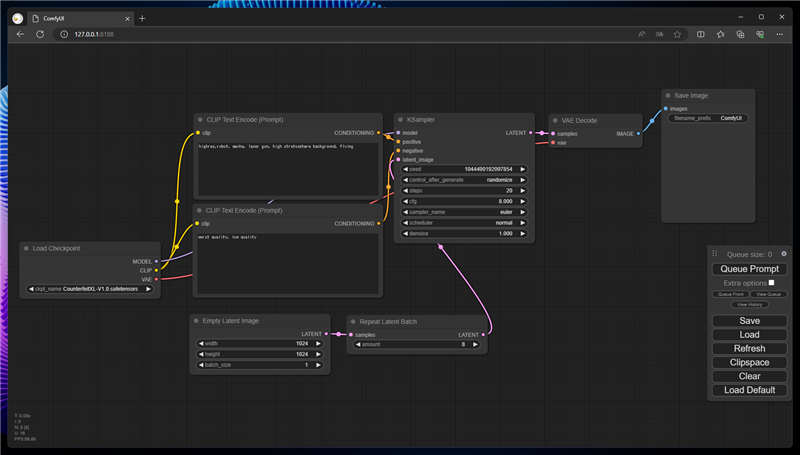
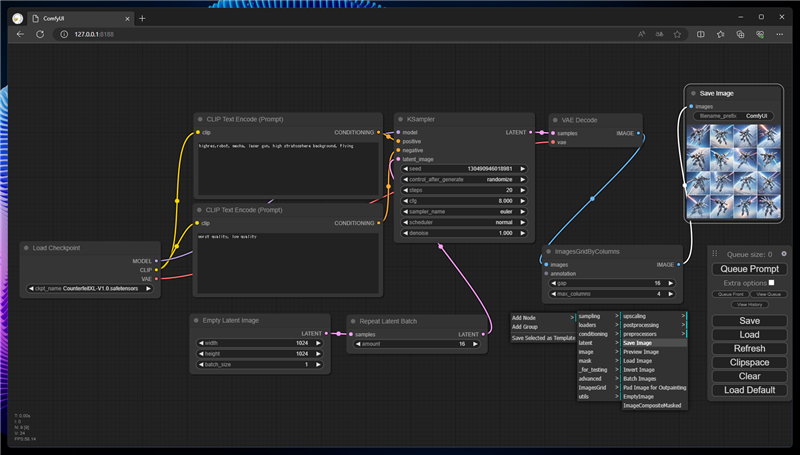
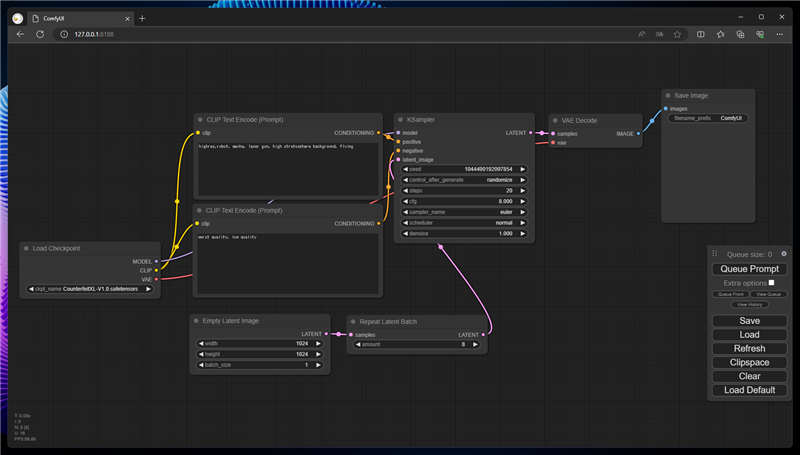
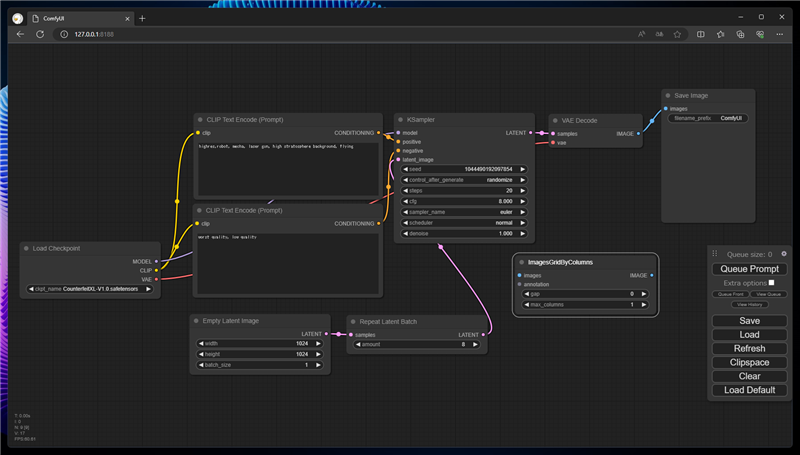
ComfyUIを起動し、Repeat Latent Batchを利用して複数枚の画像が生成できるようノードを作成します。
Repeat Latent Batchで複数の画像を生成する手順は
こちらの記事を参照してください

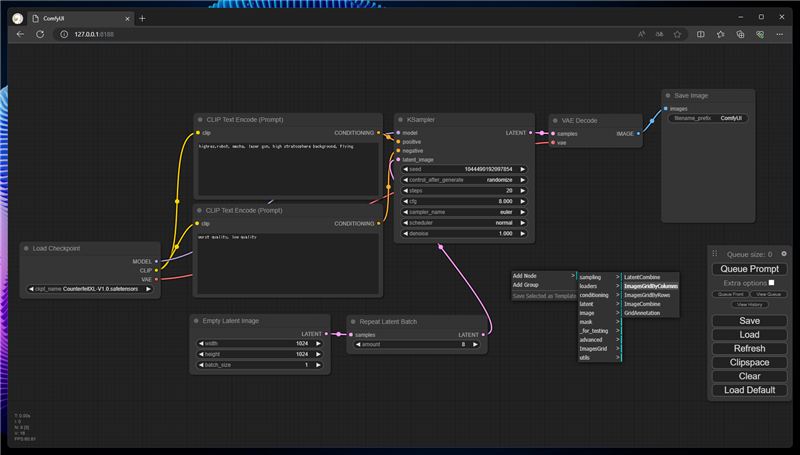
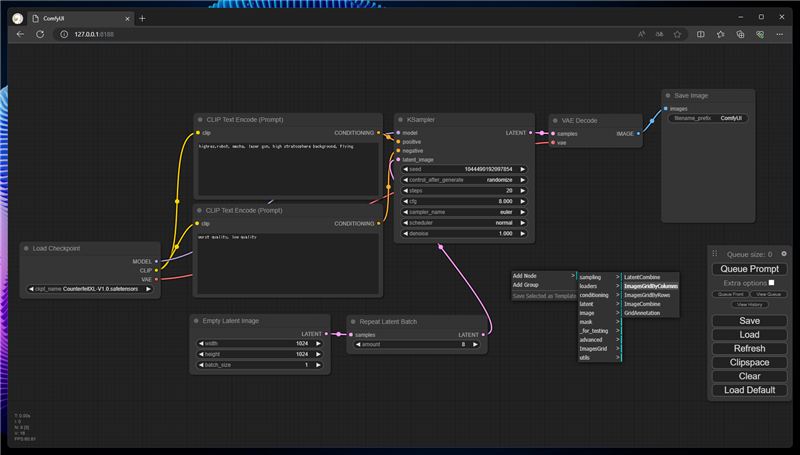
背景部分で右クリックします。

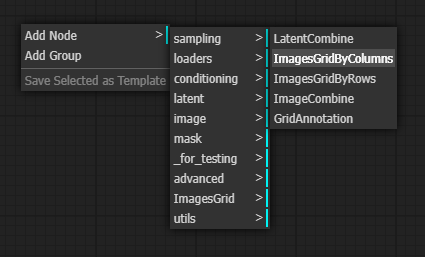
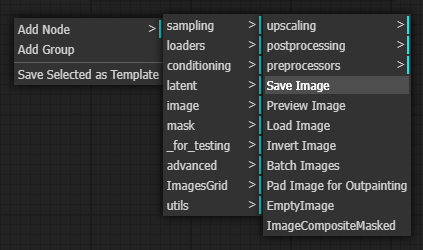
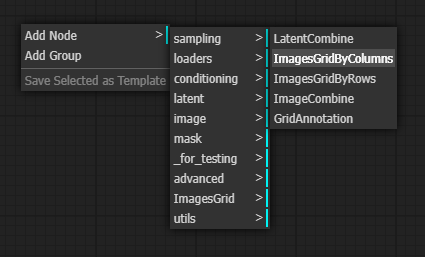
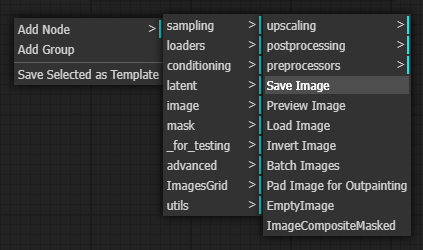
ポップアップメニューが表示されますので[Add Node]の項目をクリックし、[ImagesGird]の項目をクリックします。[ImagesGridByColumns]の項目をクリックします。

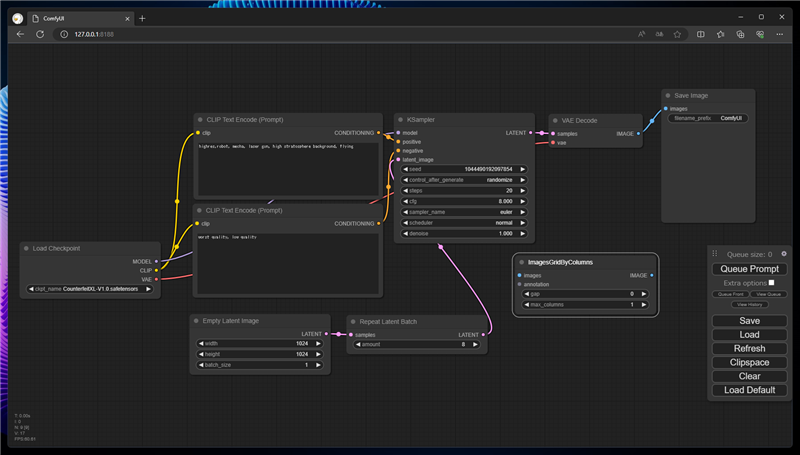
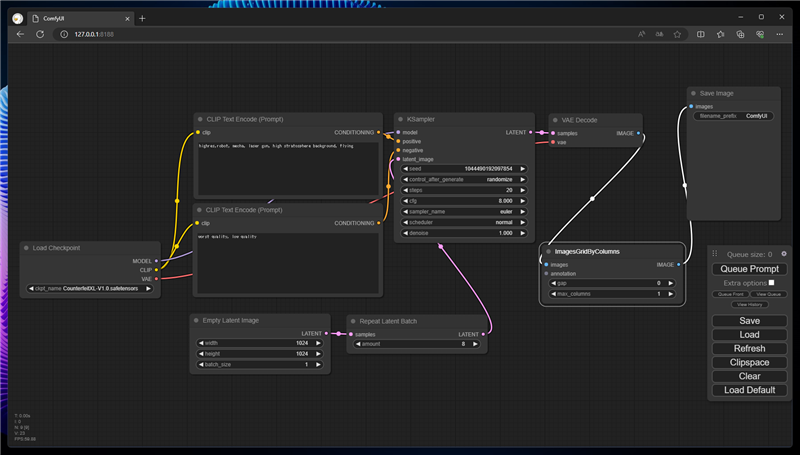
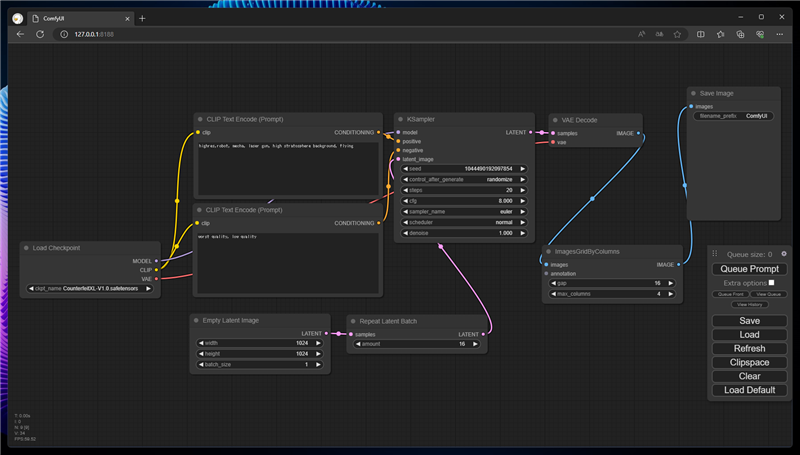
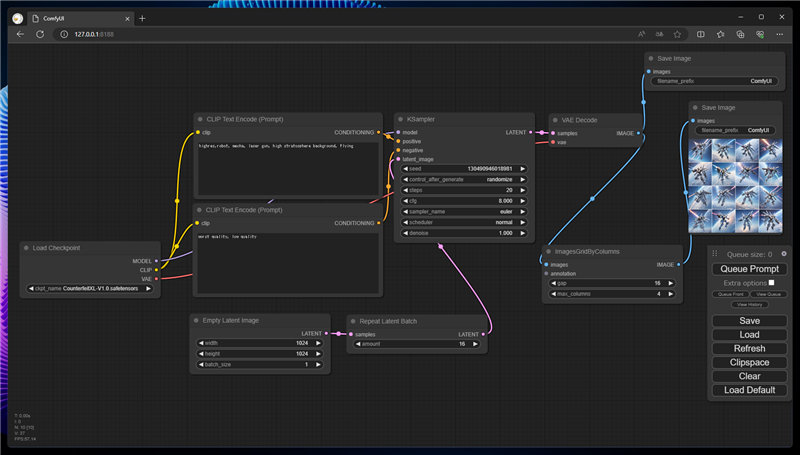
[ImagesGridByColumns]ノードが作成されます。

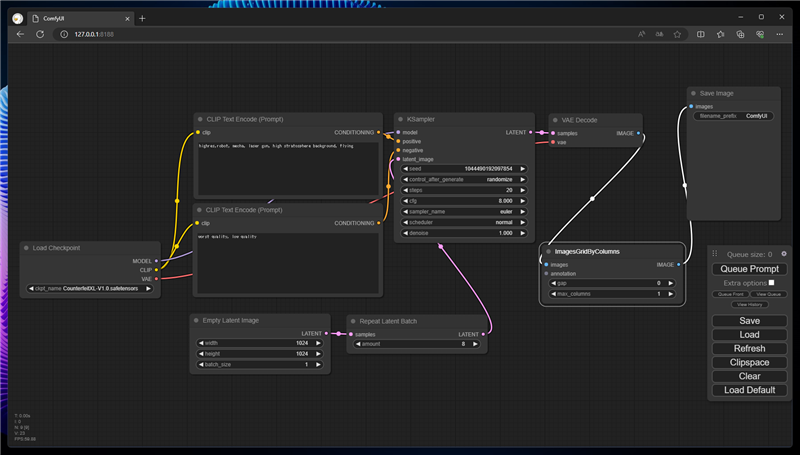
[VAE Decode]の出力の[IMAGE]と[ImagesGridByColumns]ノードの入力の[Images]を接続します。
[ImagesGridByColumns]ノードの出力の[IMAGE]と[Save Image]ノードの入力の[Images]を接続します。

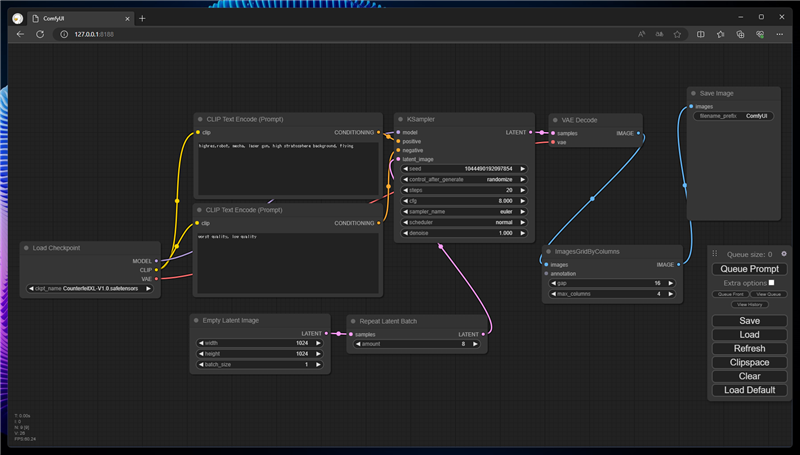
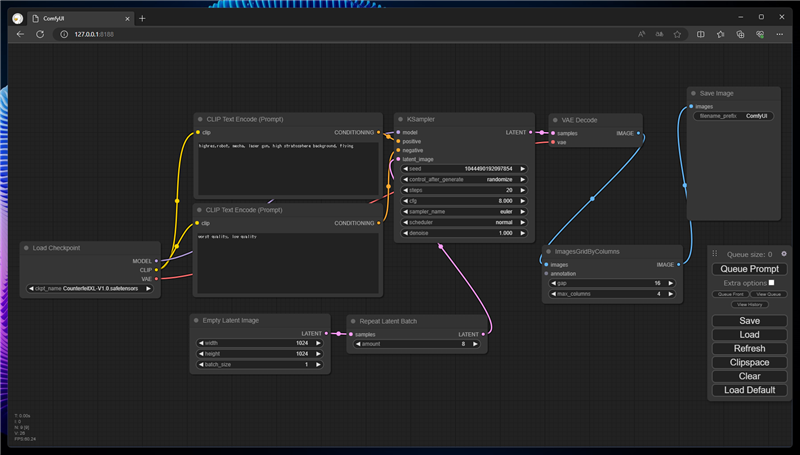
[ImagesGridByColumns]ノードの値を変更します。[gap]を16、[max_columns]の値を4に変更します。

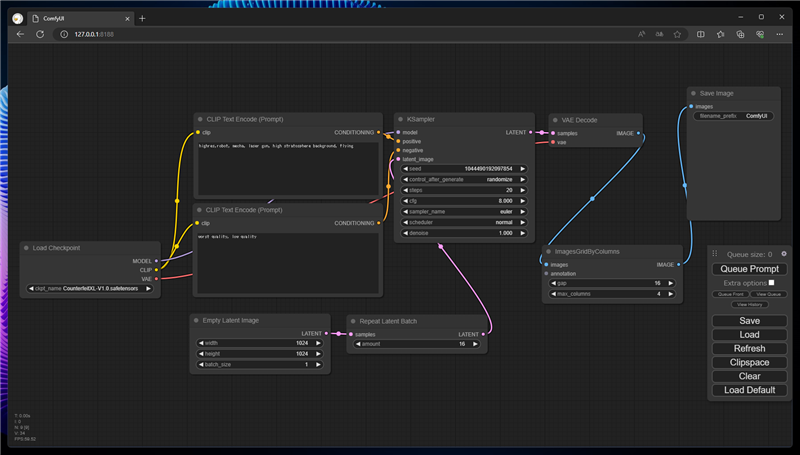
[Repeat Latent Batch]ノードの[amount]の値を16にします。16画像が出力されるため、4列×4行のグリッドが作成される動作になります。

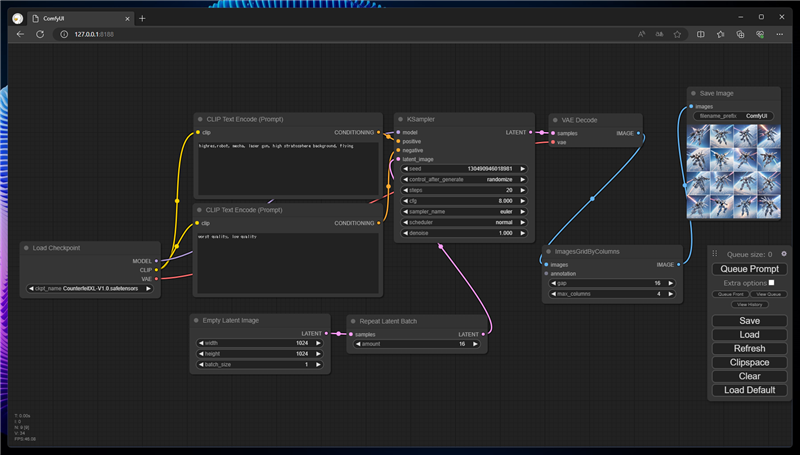
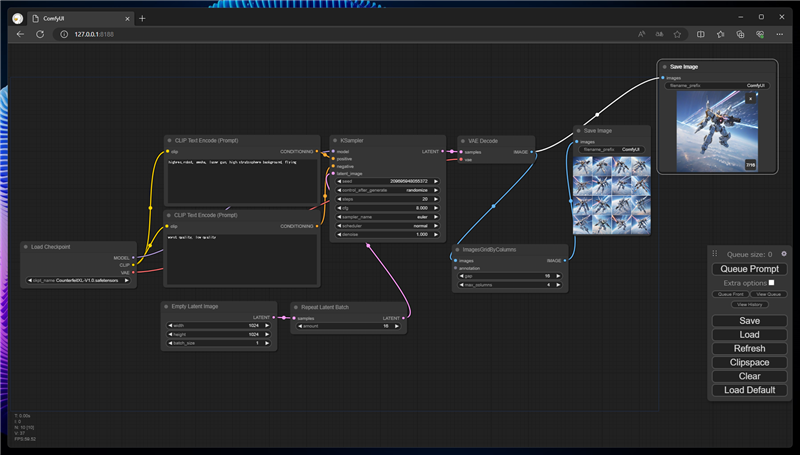
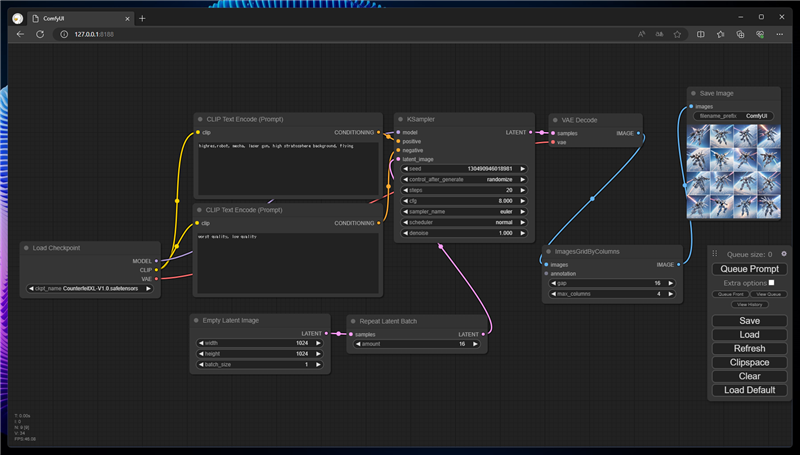
[Queue Prompt]ボタンをクリックして実行します。画像が生成され、[Save Image]ノードに結果の画像が表示されます。

画像を確認します。4x4のグリッド形式で画像が出力できています。

グリッド画像と個々の画像両方を出力する
グリッド形式の画像を出力するだけであれば、先の手順で完了ですが、グリッドの画像だけが保存されるため、個々の画像もそれぞれファイルで出力する場合は、
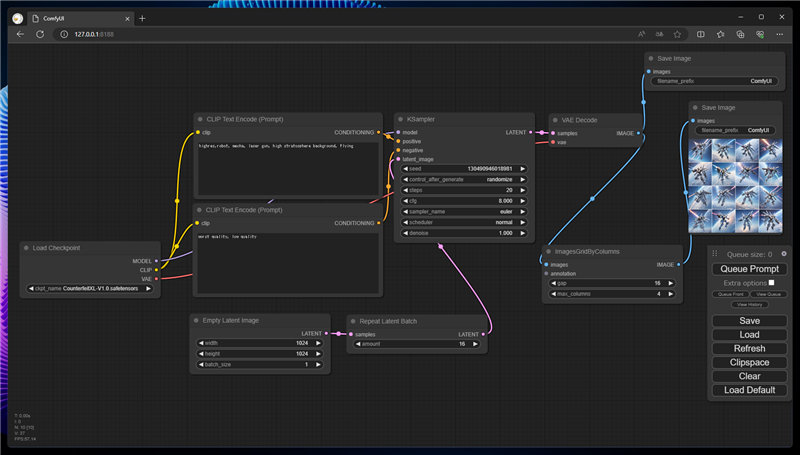
個々の画像を保存する[Save Image]ノードを追加する必要があります。

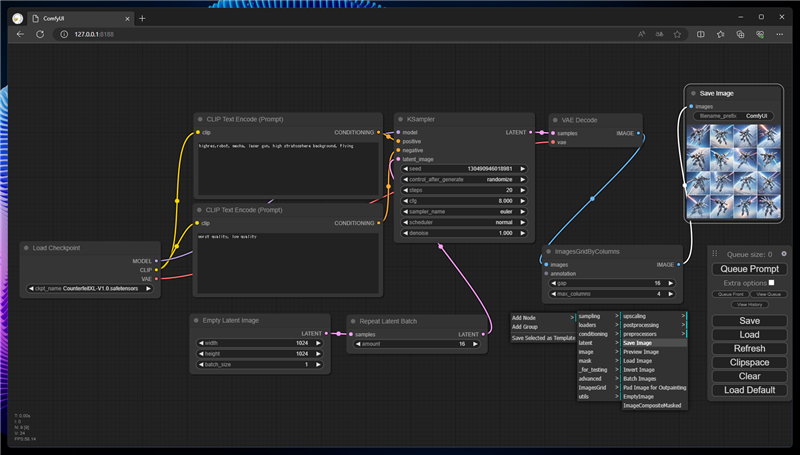
背景部分で右クリックします。
ポップアップメニューが表示されますので[Add Node]の項目をクリックし、[image]の項目をクリックします。[Save Image]の項目をクリックします。

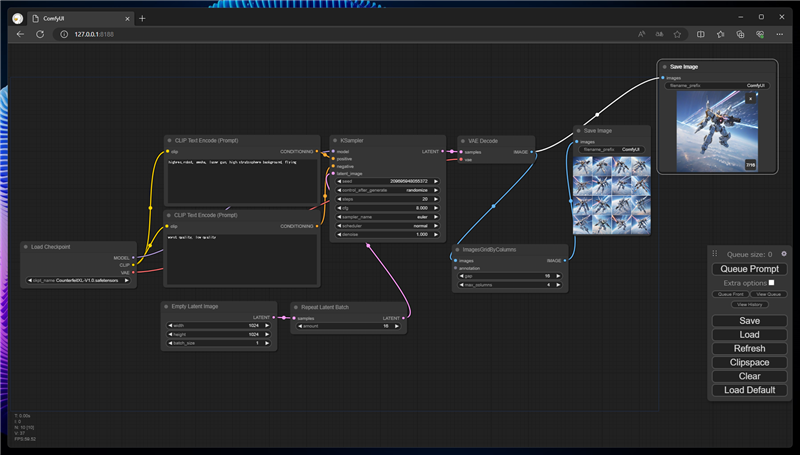
[Save Image]のノードが追加されますので、[VAE Decode]の出力の[IMAGE]と[Save Image]の入力の[images]を接続します。

[Queue Prompt]ボタンをクリックして実行します。画像が生成され、追加した[Save Image]ノードには個々の画像が保存されます。

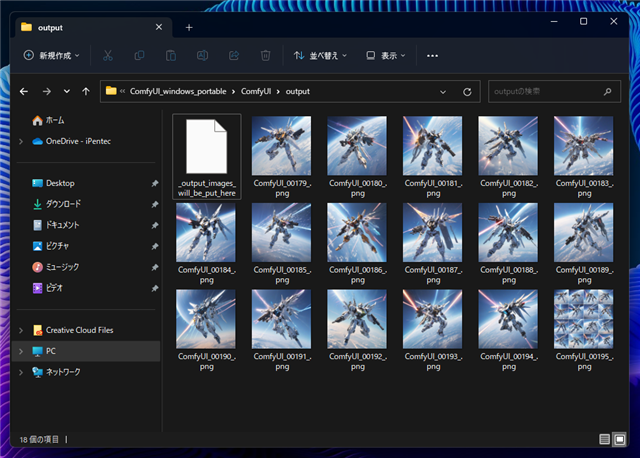
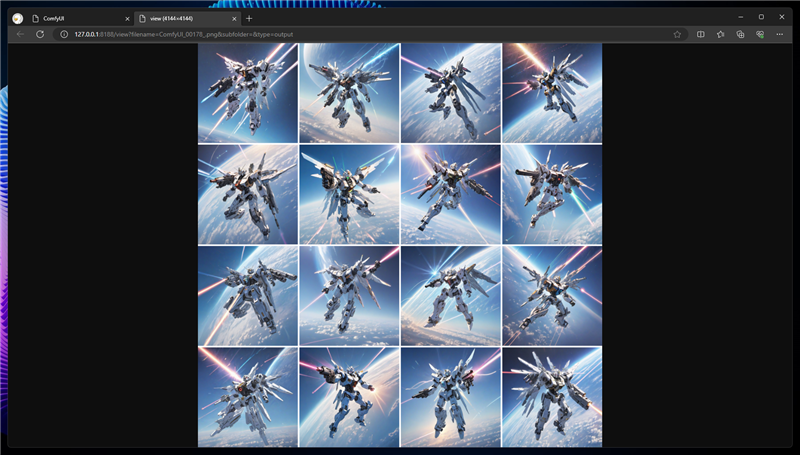
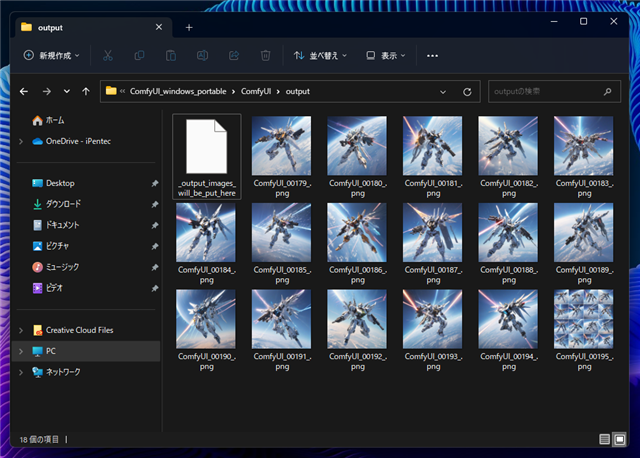
Outputディレクトリを確認します。グリッド形式の画像と個々の画像の両方が保存されていることが確認できます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。