Illustratorでライブペイントツールを利用して、閉じたパスに囲まれていないパスに囲まれた範囲を塗りつぶす手順を紹介します。
手順
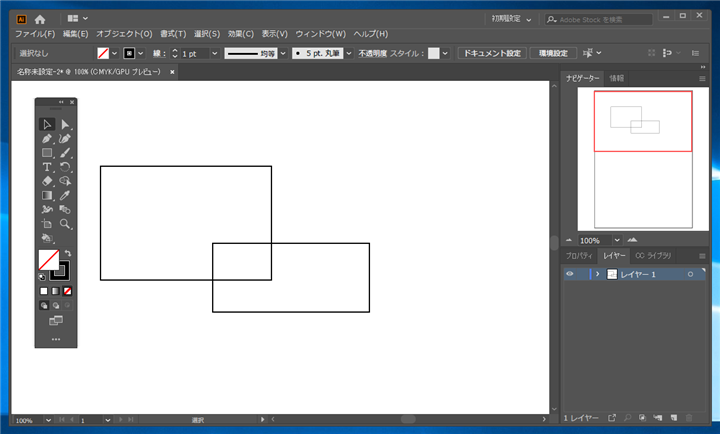
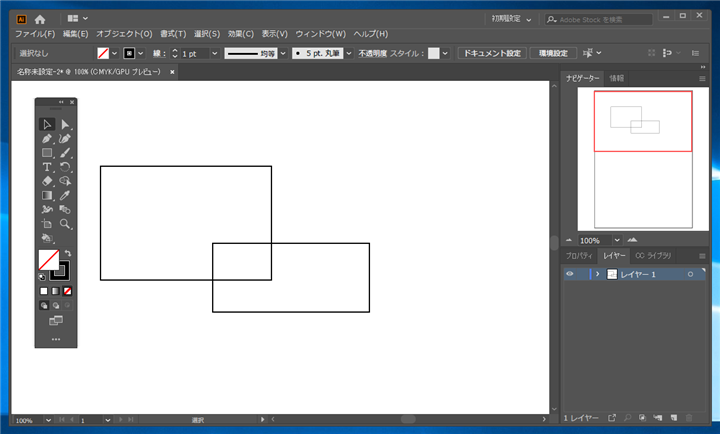
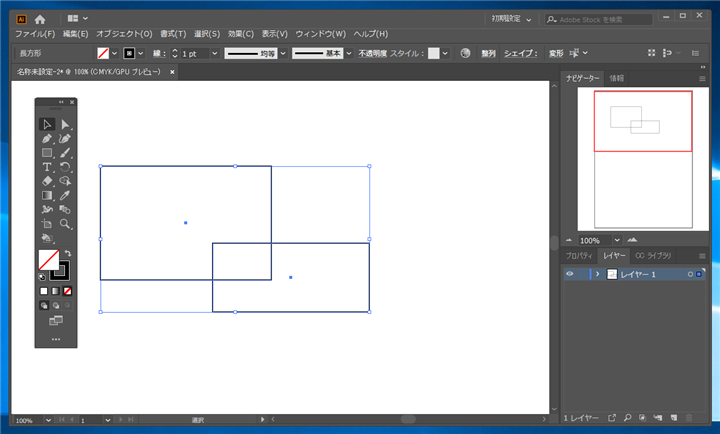
Illustratorを起動し、長方形ツールで長方形を2つ重ねて描画します。今回は長方形が重なった部分の領域を塗りつぶします。

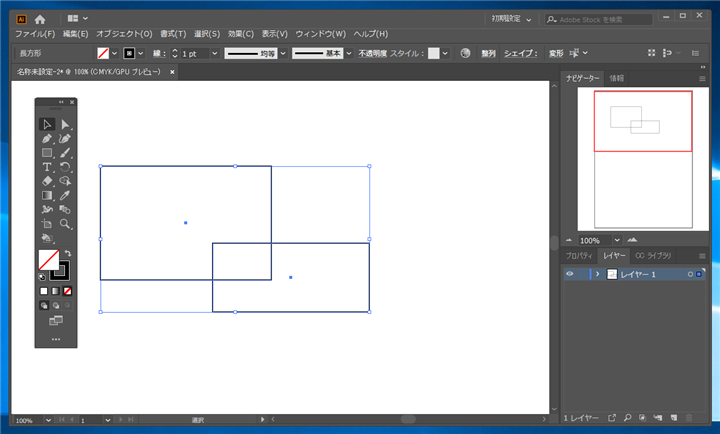
描画した2つの長方形を選択します。

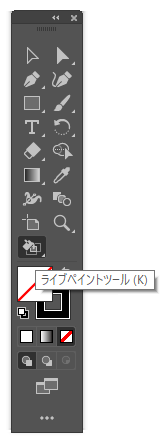
ツールパレットの[ライブペイントツール]をクリックして選択します。


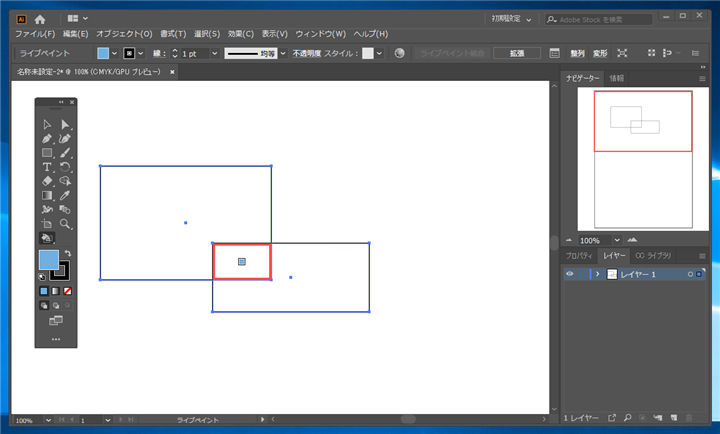
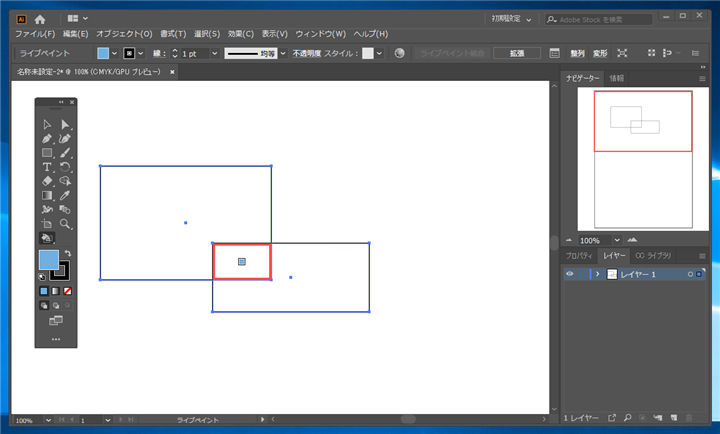
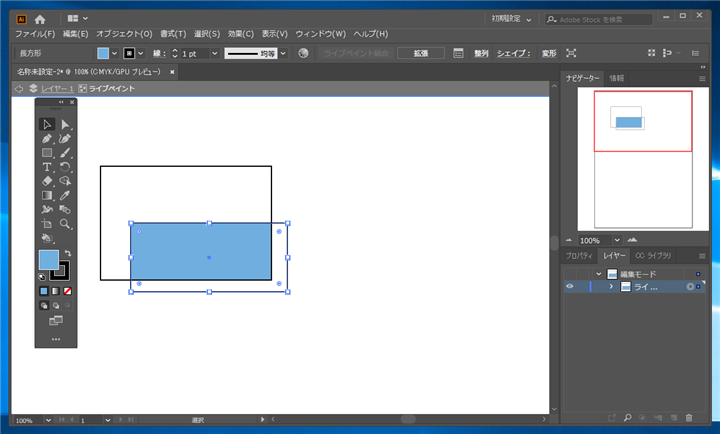
塗りつぶしカラーを選択し、マウスポインタを2つの長方形で囲まれている領域に移動します。2つの長方形で囲まれた領域の輪郭が赤くなります。

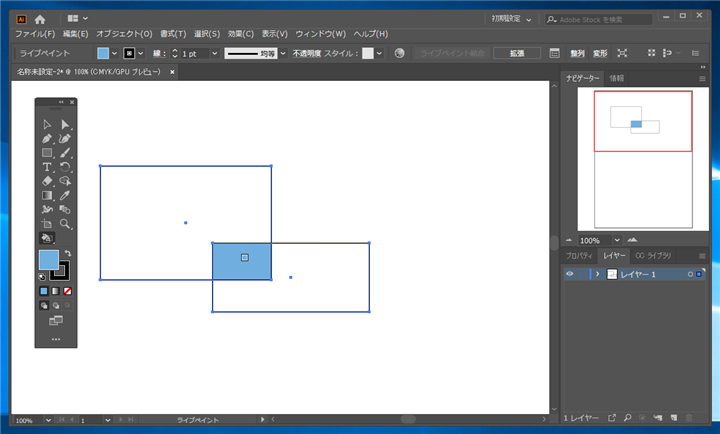
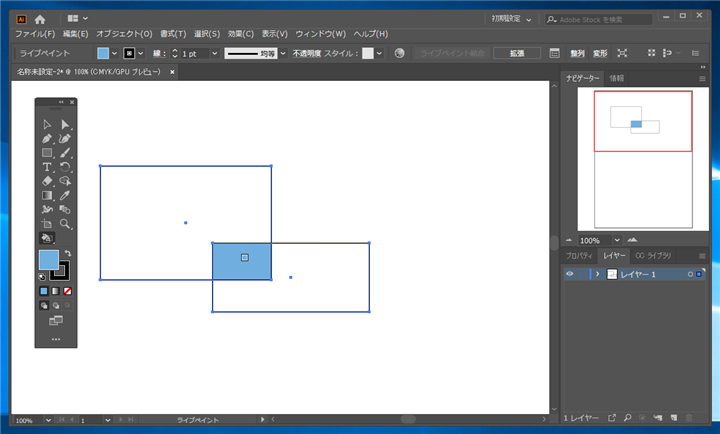
領域内でクリックすると、選択した塗りつぶしカラーで塗りつぶしが実行されます。2つの長方形で囲まれた領域が塗りつぶされます。

閉じたパスではないパスで囲まれた領域を塗りつぶせました。

図形の変更
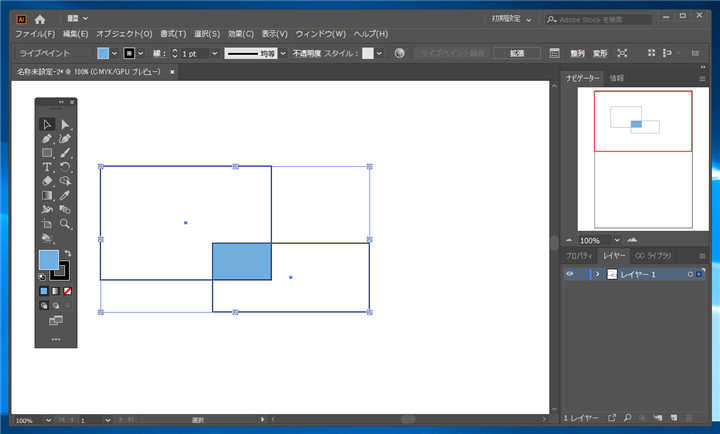
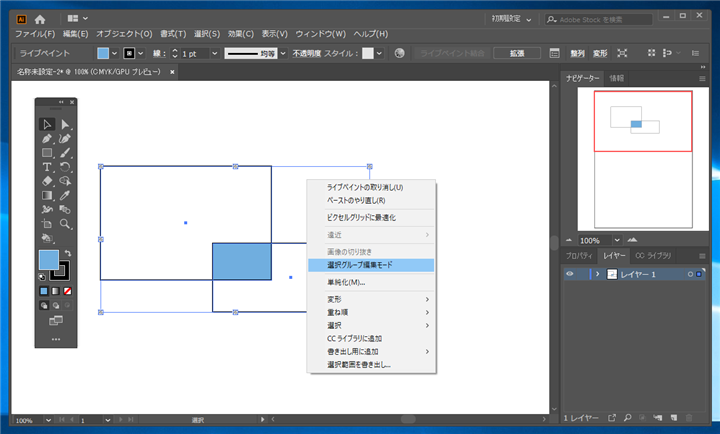
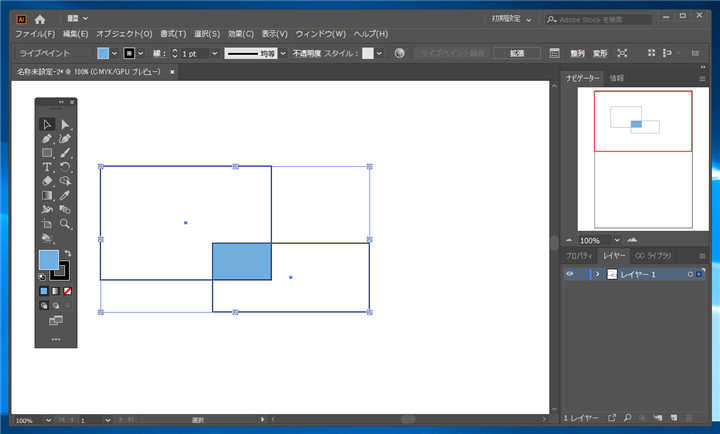
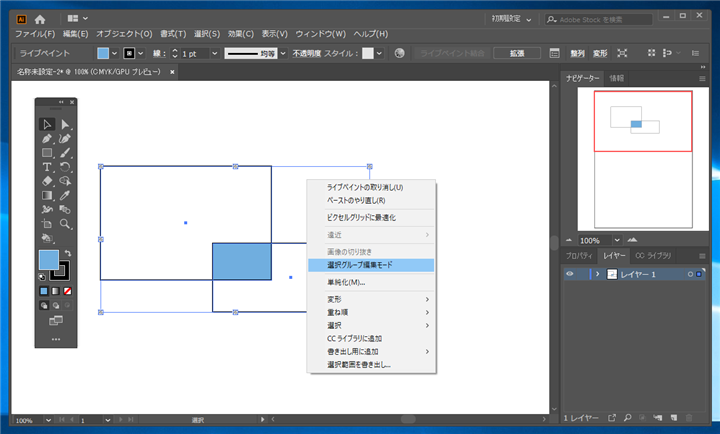
ライブペイントが適用された場合は1つのオブジェクトとしてグループ化されます。オブジェクトを選択し右クリックします。ポップアップメニューが表示されますので[選択グループ編集モード]をクリックします。

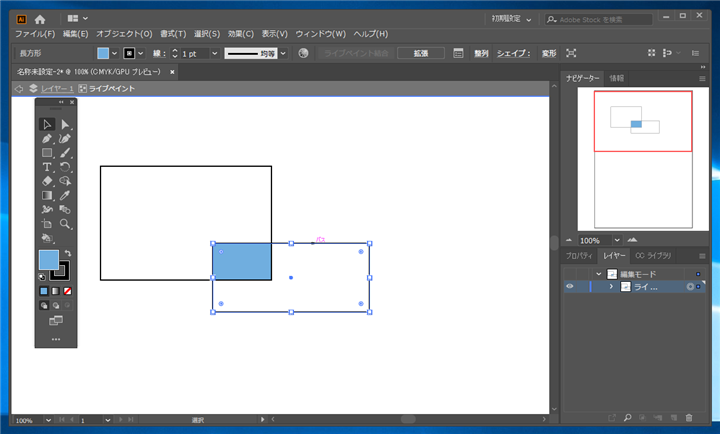
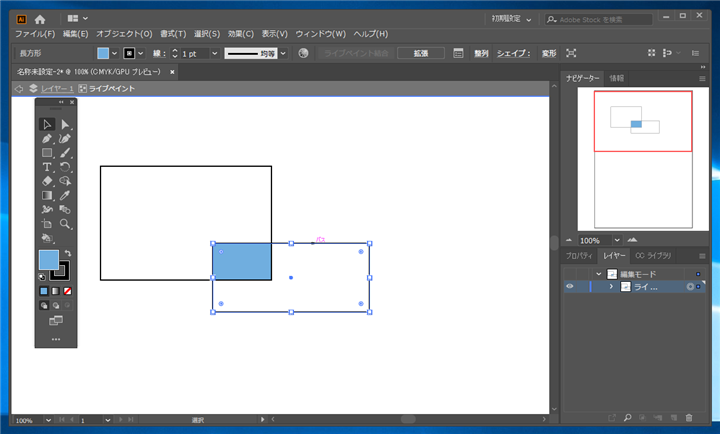
グループの編集モードになります。選択ツールを利用して片方の長方形を選択します。

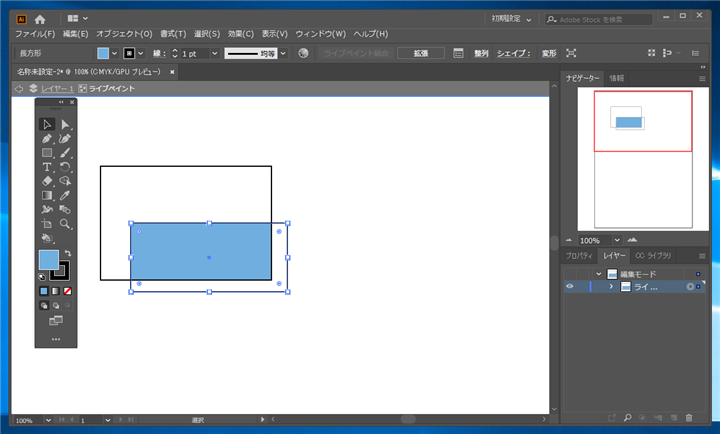
ドラッグして長方形を移動します。長方形の位置を変更しても2つの長方形で重なり囲まれた領域が塗りつぶされた状態になります。

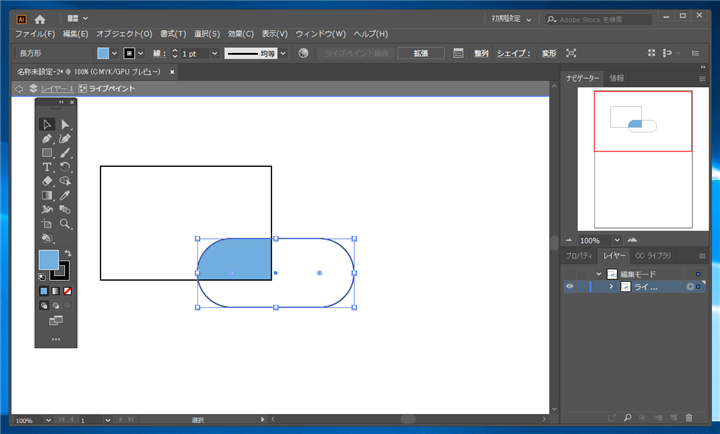
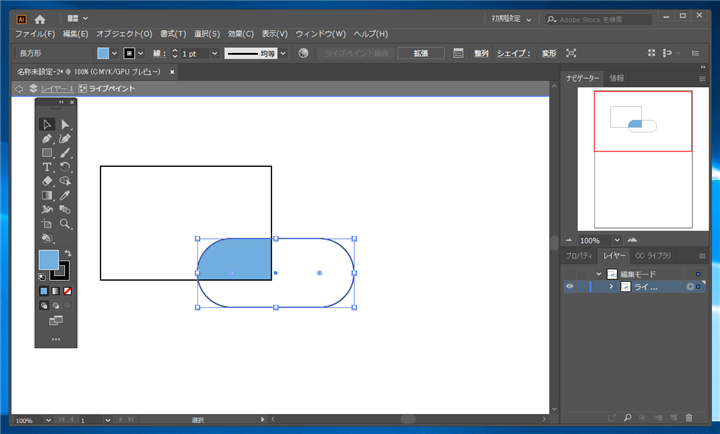
長方形の角を丸くします。(変更手順は
こちらの記事を参照してください)

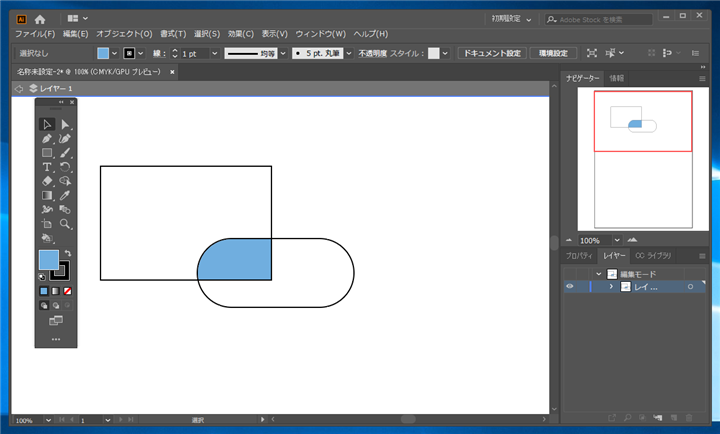
角を丸くした場合も2つの図形で囲まれている部分が塗りつぶされた状態になります。

直線で囲まれた図形の例
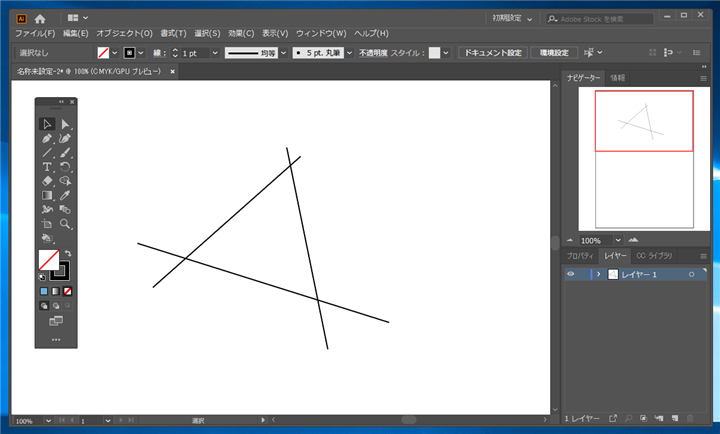
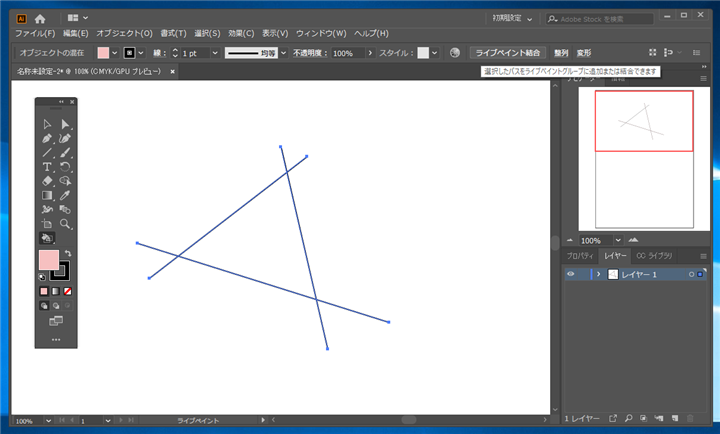
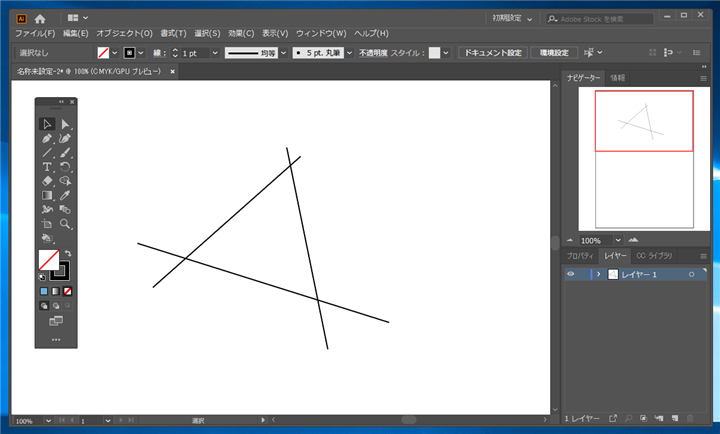
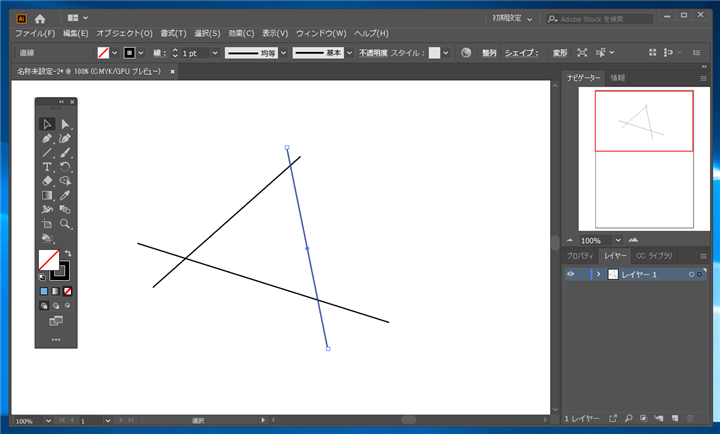
直線ツールを利用して3本の線を作成します。線を重ね内部に三角形ができるようにします。

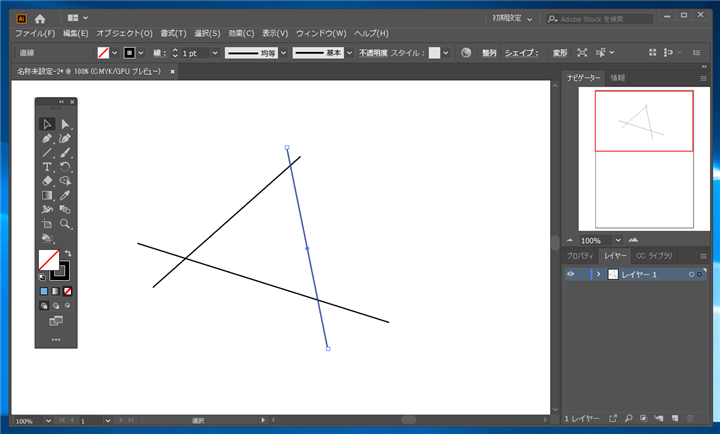
それぞれの線は別々のパスになっています。

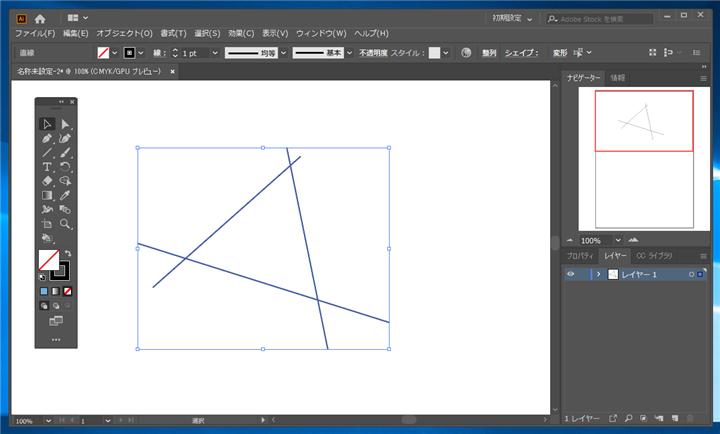
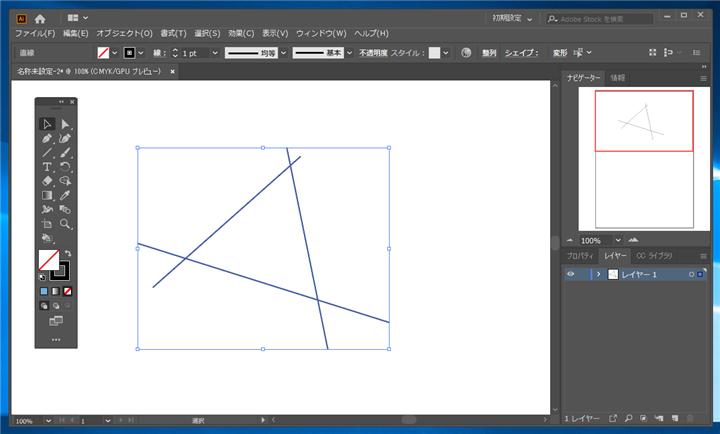
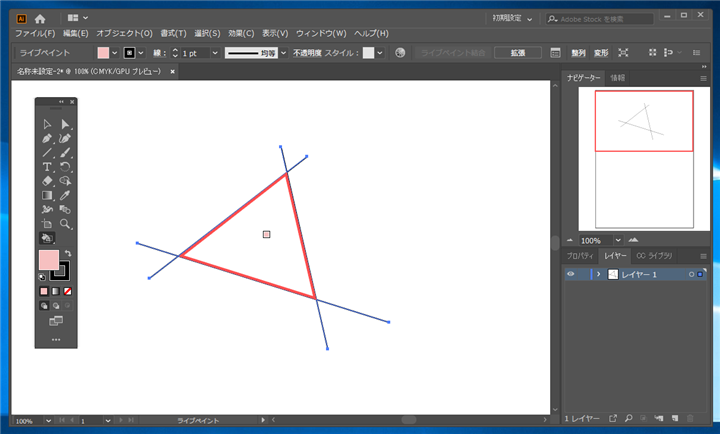
3つの直線を選択します。ツールパレットから[ライブペイントツール]を選択し、直線に囲まれた三角形の領域でクリックします。

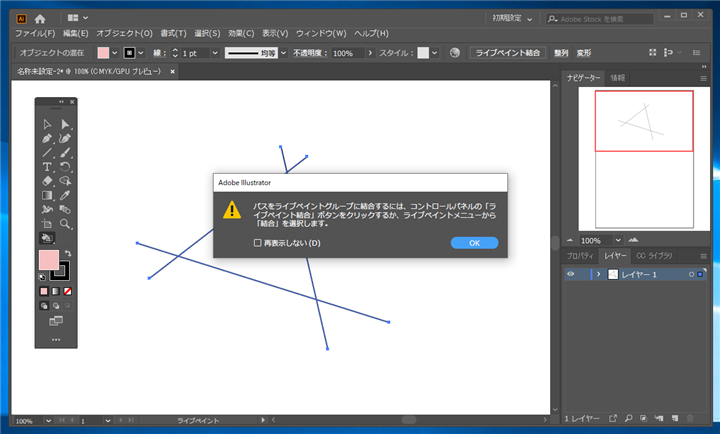
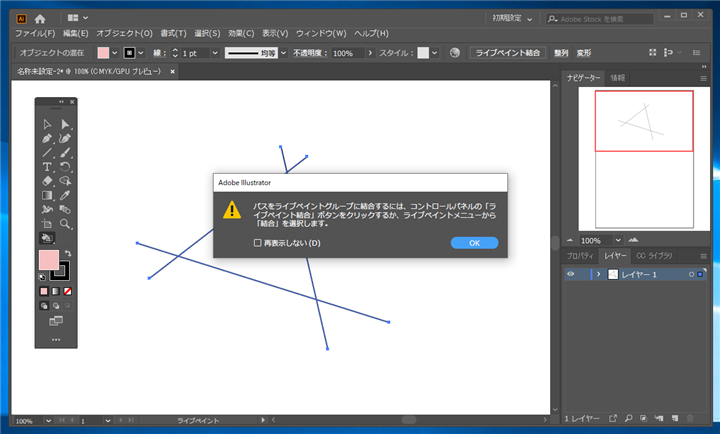
下図のダイアログとメッセージが表示されます。
パスをライブペイントグループに結合するには、コントロールパネルの「ライブペイント結合」ボタンをクリックするか、ライブペイントメニューから「結合」を選択します。

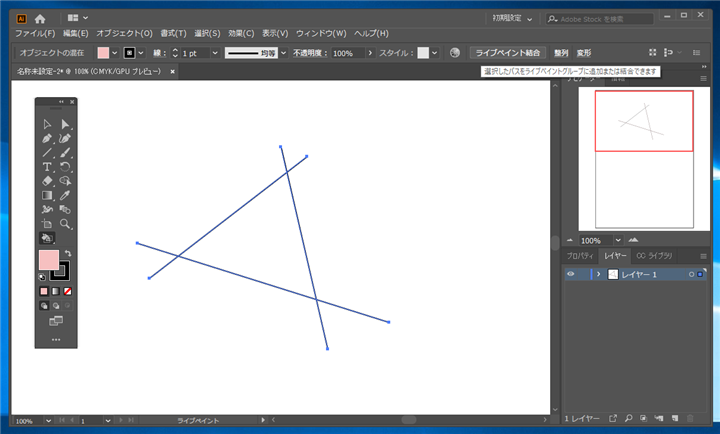
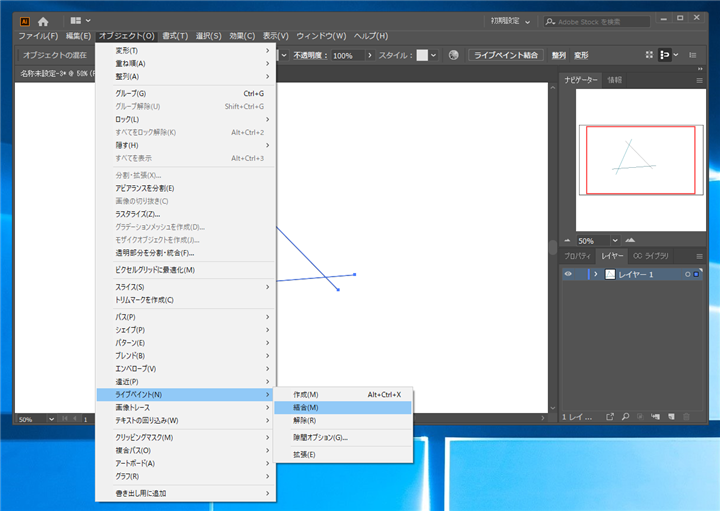
ウィンドウ上部のコントロールウィンドウの[ライブペイント結合]ボタンをクリックします。~

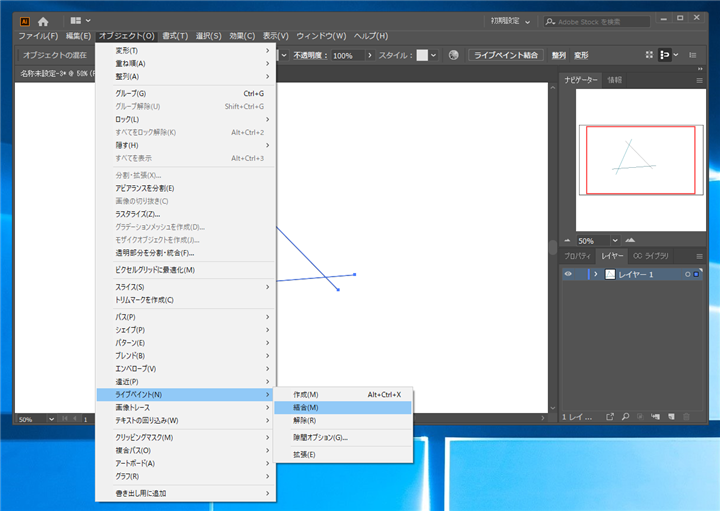
または、[オブジェクト]メニューの[ライブペイント]サブメニューの[結合]をクリックします。

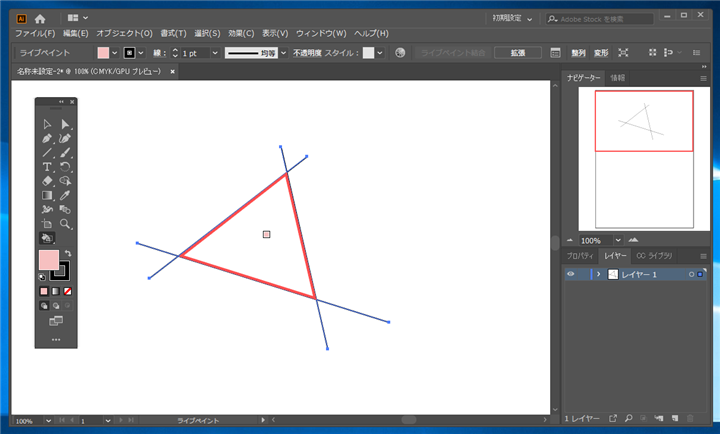
ライブペイントのためのオブジェクトの結合後は、ライブペイントツールを選択しマウスポインタを直線で囲まれた領域に移動すると、パスで囲まれた領域が赤枠表示されます。

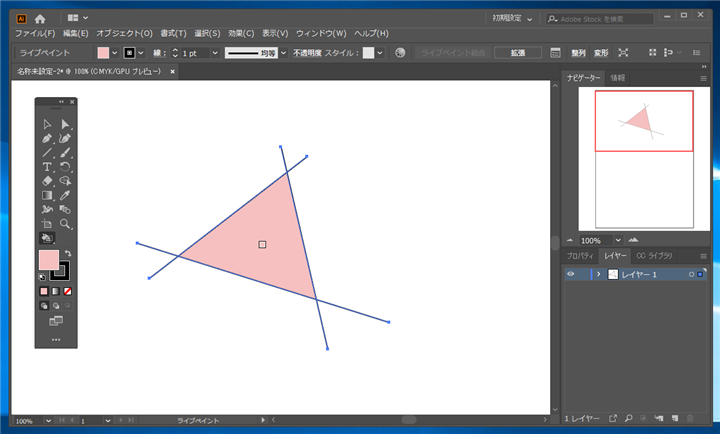
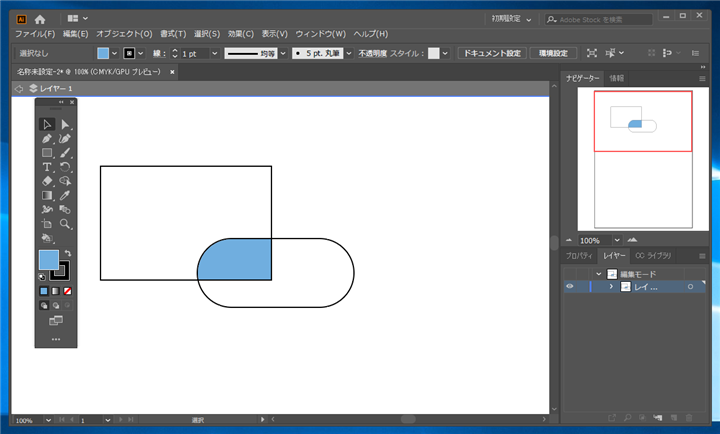
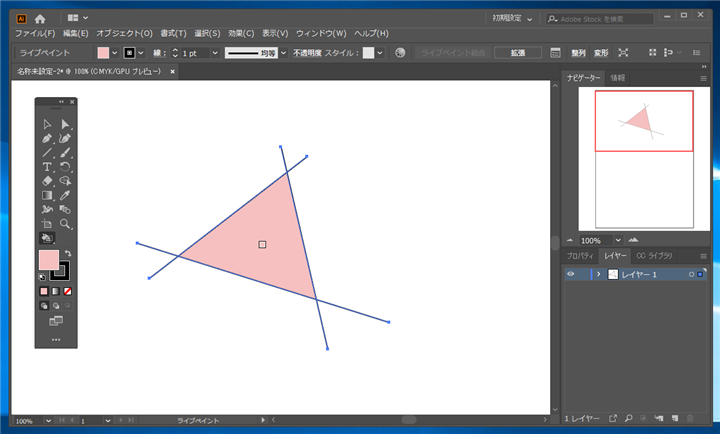
マウスの左ボタンをクリックすると選択したカラーで領域が塗りつぶされます。

曲線のパスが交差している例
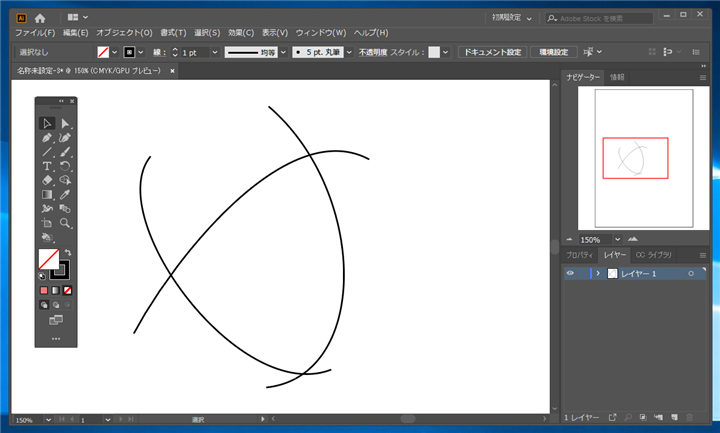
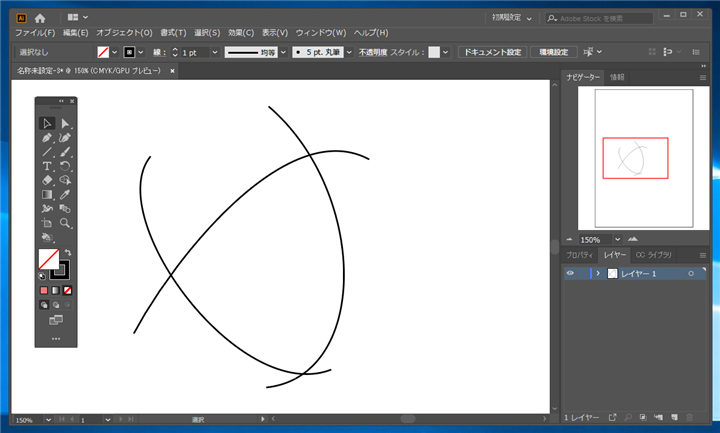
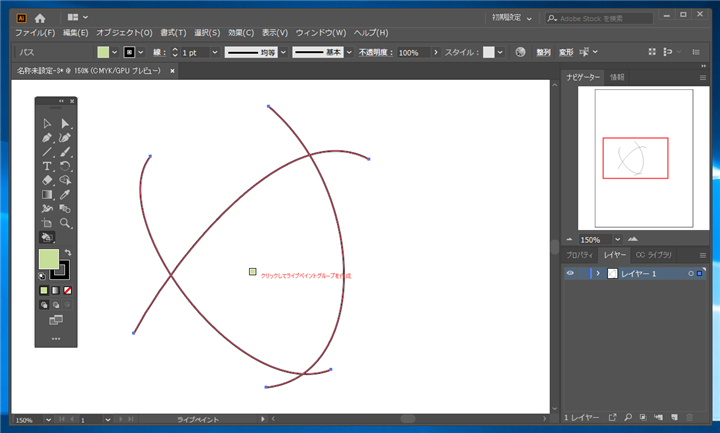
曲線のパスが交差している場合の動作も確認します。下図の図形を作成します。曲線のパスを3本描画し、交差させます。

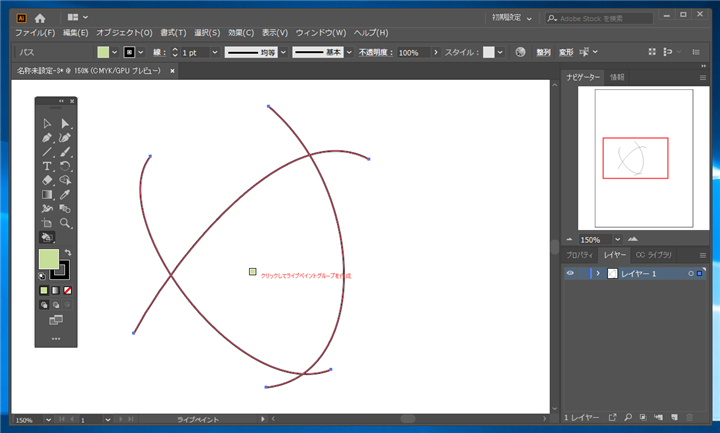
3つの直線を選択します。ツールパレットから[ライブペイントツール]を選択し、直線に囲まれた三角形の領域でクリックします。

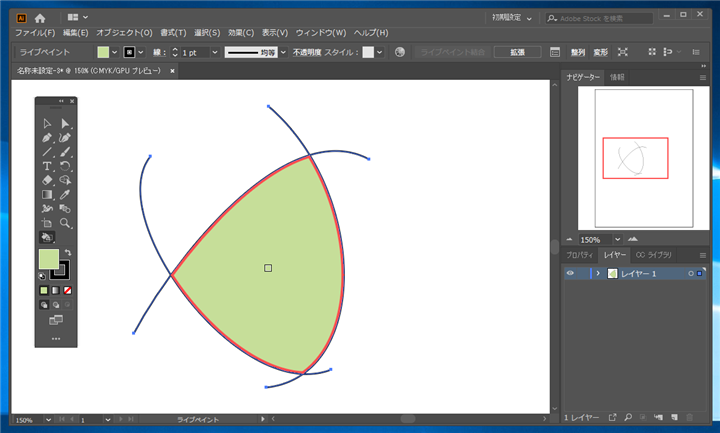
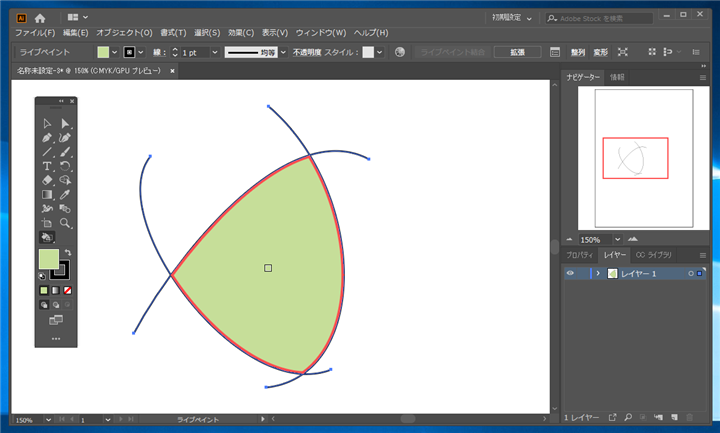
クリックすると、パスで囲まれた領域が塗りつぶされます。(直線の場合と同じように「パスをライブペイントグループに結合するには、コントロールパネルの「ライブペイント結合」ボタンをクリックするか、ライブペイントメニューから「結合」を選択します。」のメッセージダイアログが表示される場合は、先の手順にある「ライブペイント結合」ボタンをクリックします。)

曲線パスで囲まれた領域もライブペイントツールで塗りつぶせることが確認できました。

パスが交差していない例、パスが線幅ツールで線の太さが変更されている場合
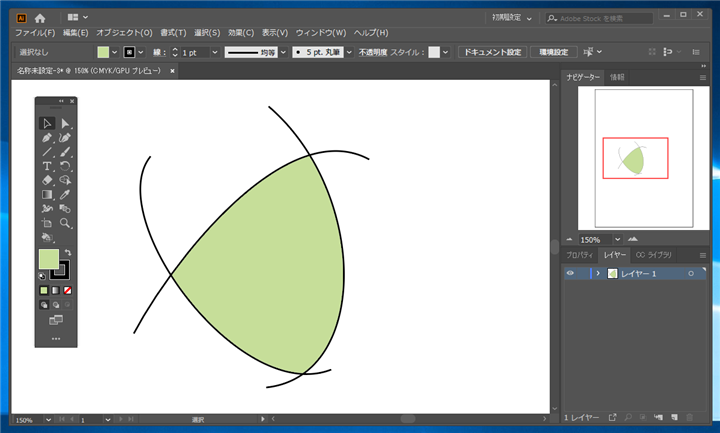
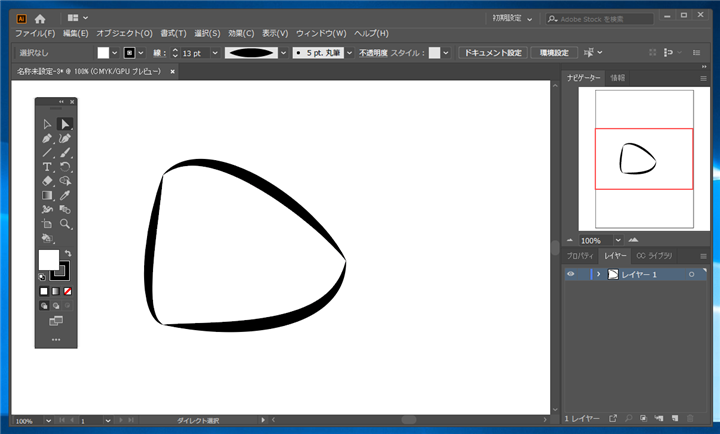
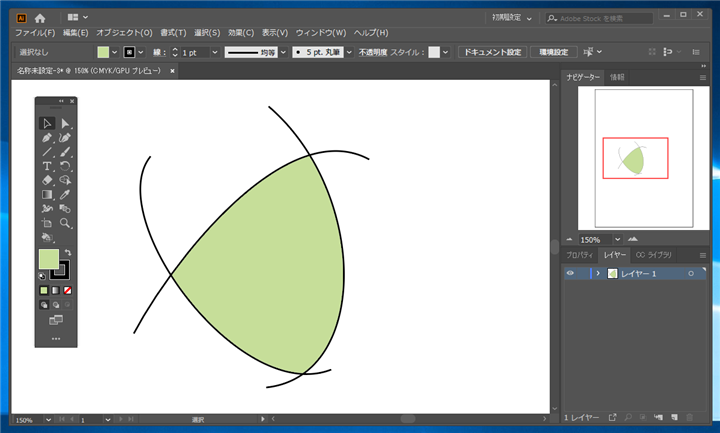
下図の図形を用意します。3つの曲線のパスで囲まれた図形ですが、パスは端点は一致していますが、交差はしていません。また線幅ツールにより端点の線幅が細くなっています。

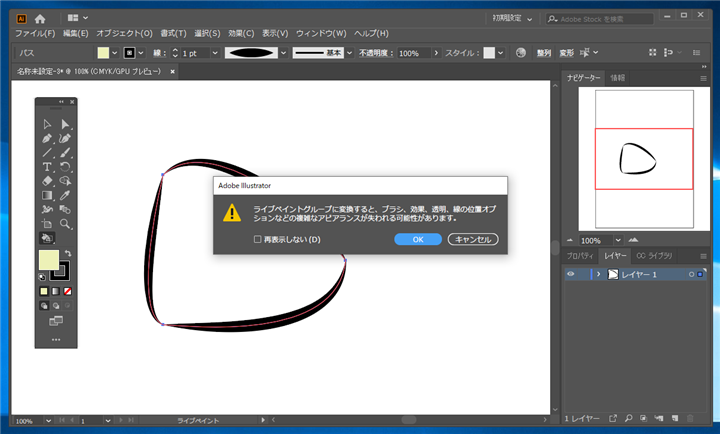
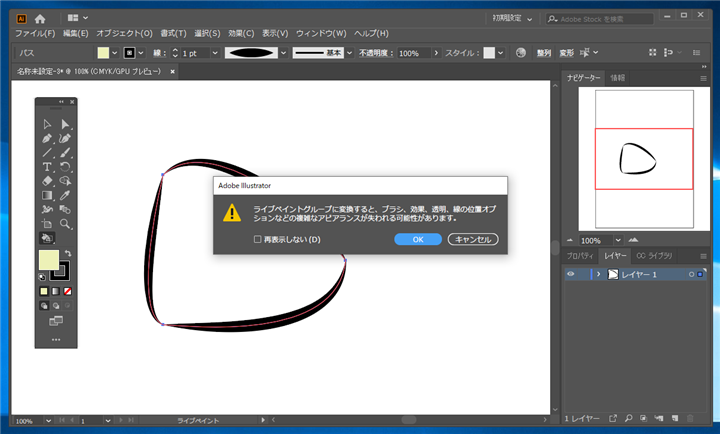
この図形に対して[ライブペイントツール]を選択し、パスで囲まれた領域をクリックします。下図のダイアログとメッセージが表示されます。
ライブペイントグループに変換すると、ブラシ、効果、透明、線の位置オプションなどの複雑なアピアランスが失われる可能性があります。

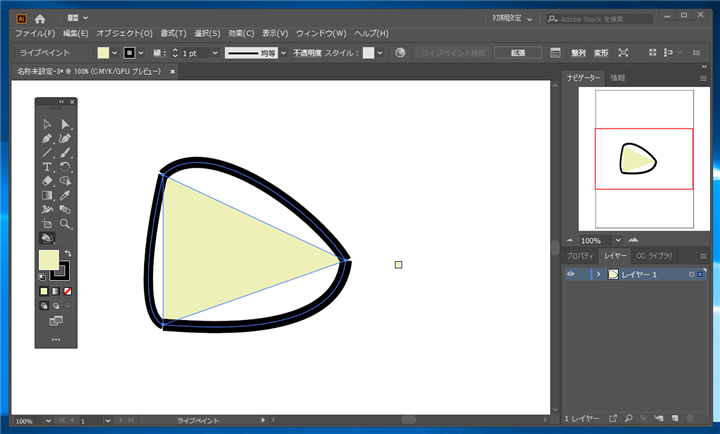
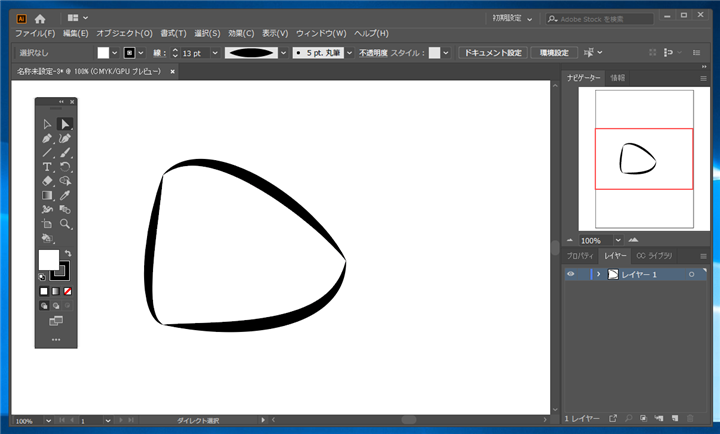
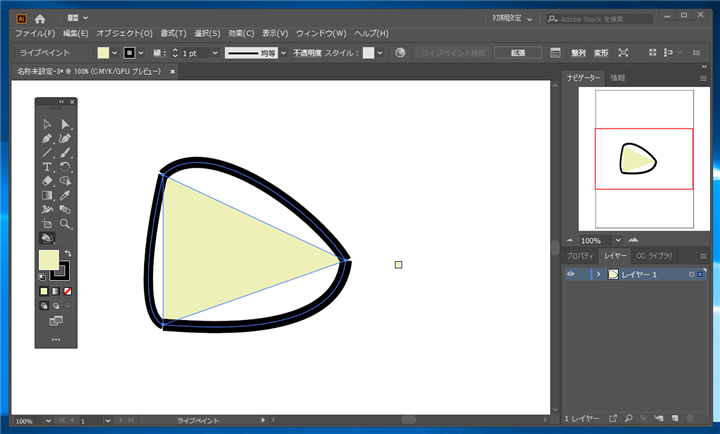
ダイアログの[OK]ボタンをクリックするとライブペイントが適用され、下図の状態になります。線の太さ変更が解除され、塗りつぶし範囲もパスで囲まれた図形の内側ではありません。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2020-01-16
作成日: 2020-01-15