Illustratorで図形を円周上に配置する手順を紹介します。
概要
Illustratorで図形を作成後、その図形を複数円周上、または円形に配置して並べたい場合があります。
並べる際には円の中心から外側を向く状態にしたいです。
この記事では、Illustratorで図形を円周上に配置する手順を紹介します。
手順:リピート ラジアルを利用する方法
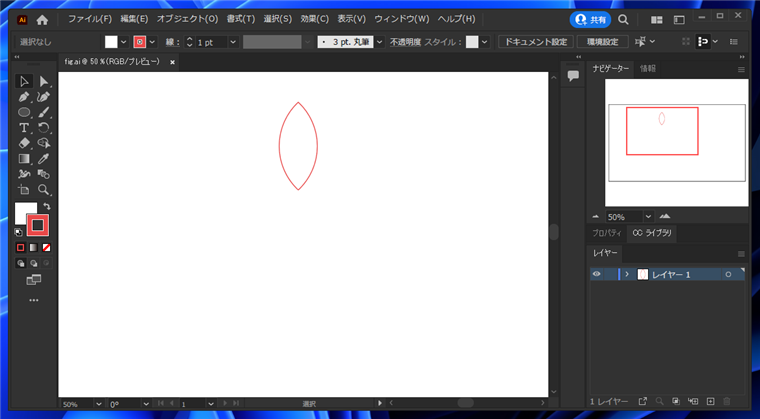
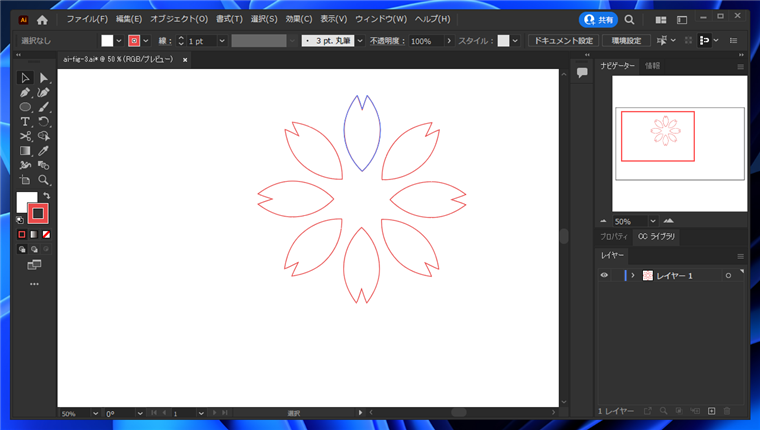
今回、下図の図形を準備します。この図形を円形状に配置します。

[選択]ツールで図形を選択します。

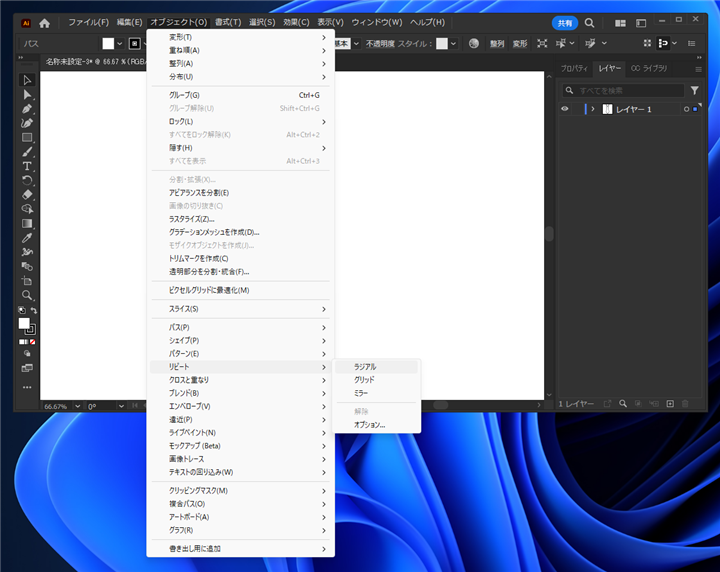
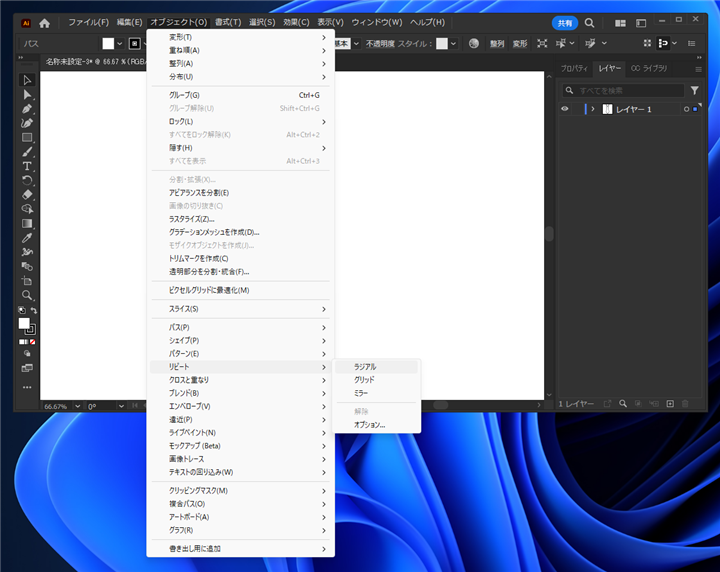
[オブジェクト]メニューの[リピート]メニューの[ラジアル]の項目をクリックします。

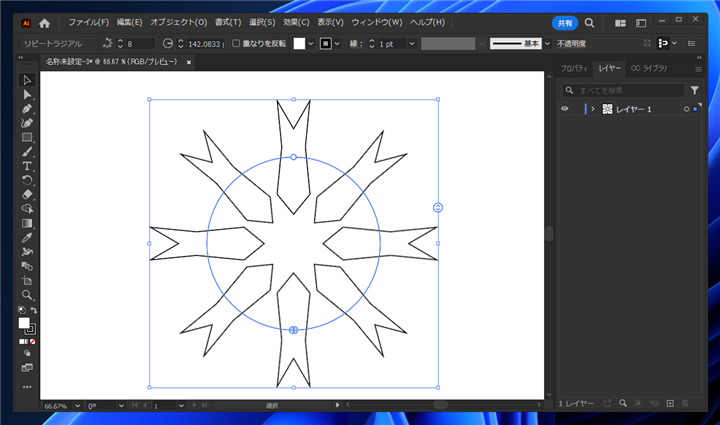
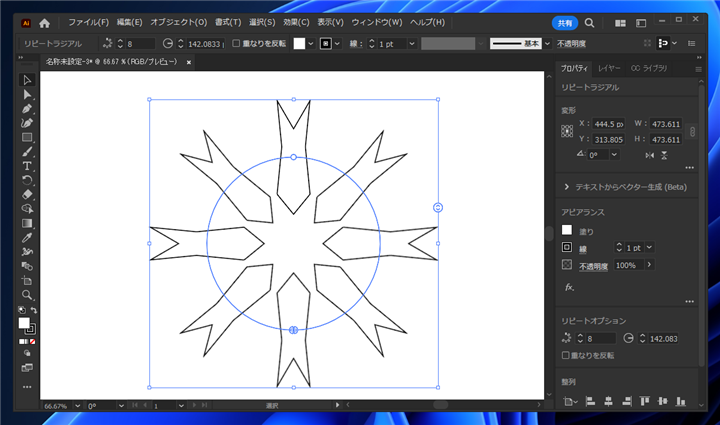
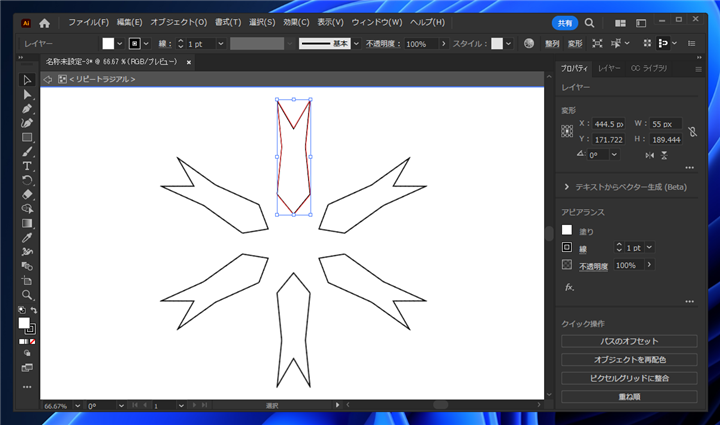
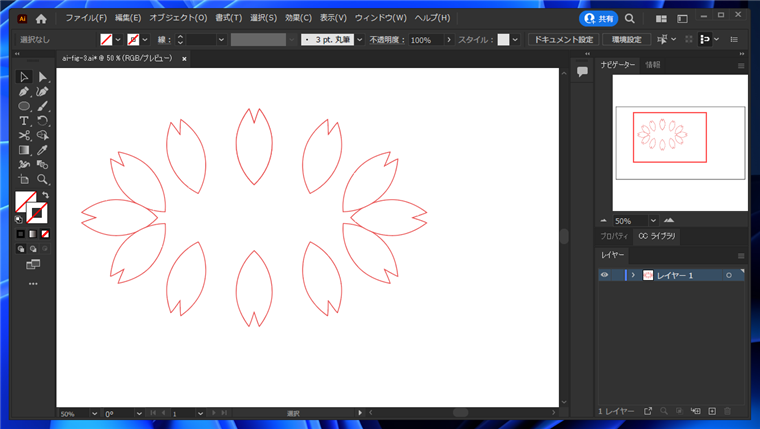
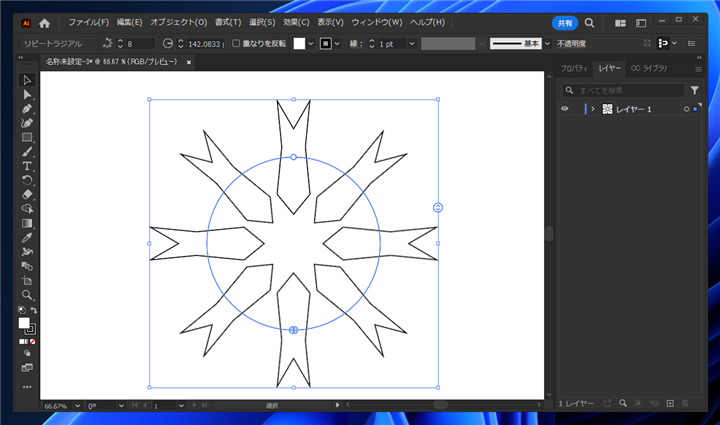
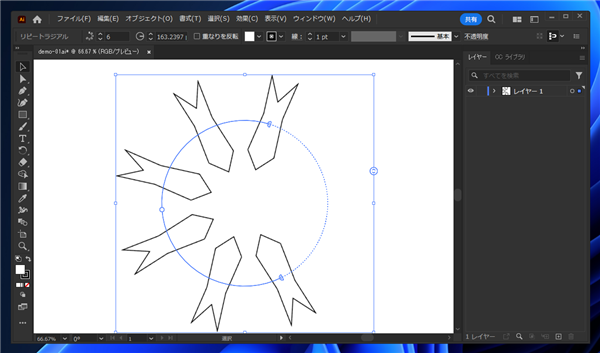
選択したオブジェクトが円形に配置されます。

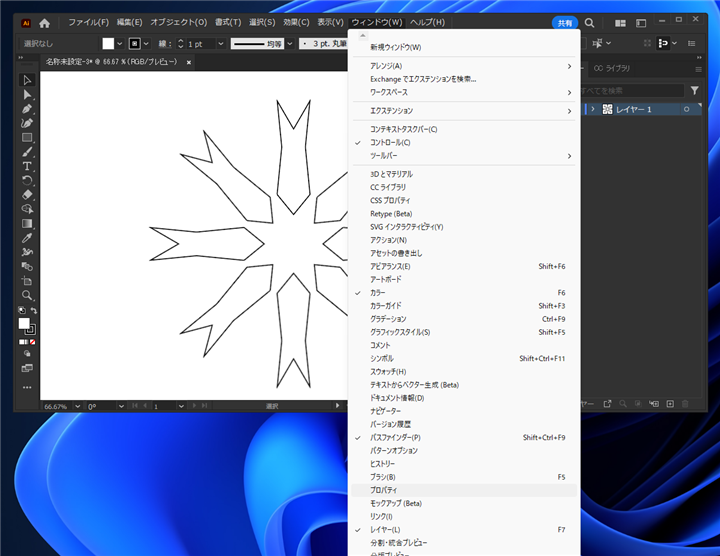
配置の設定を変更する場合には、プロパティウィンドウを表示します。[ウィンドウ]メニューの[プロパティ]の項目をクリックします。

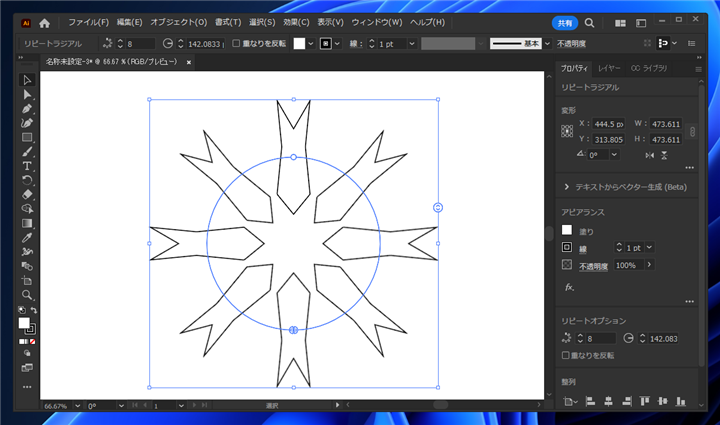
プロパティウィンドウで配置の設定が変更できます。

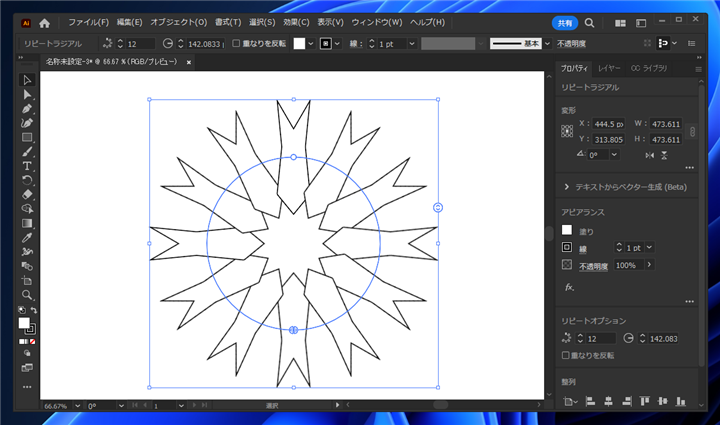
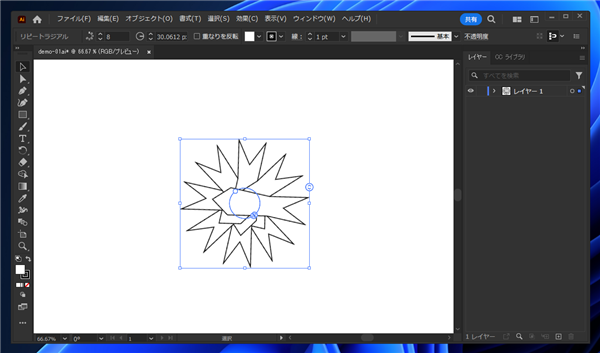
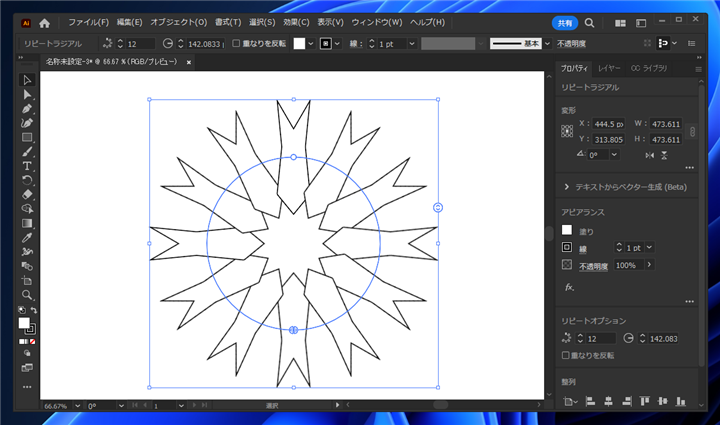
[リピートオプション]の値を増やして、"12"に設定した場合の表示です。円周上に配置する個数を変更できます。

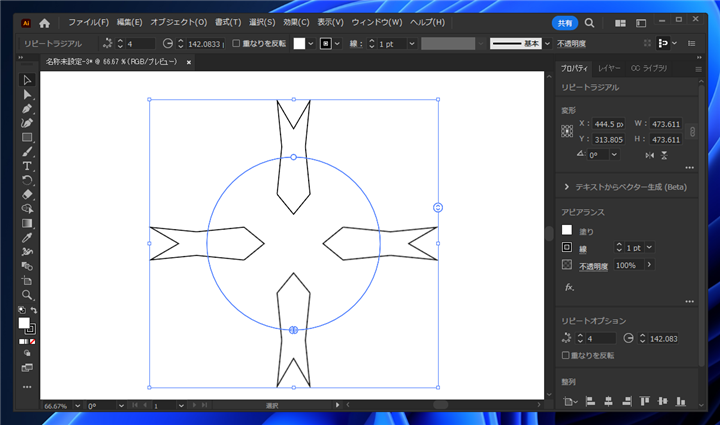
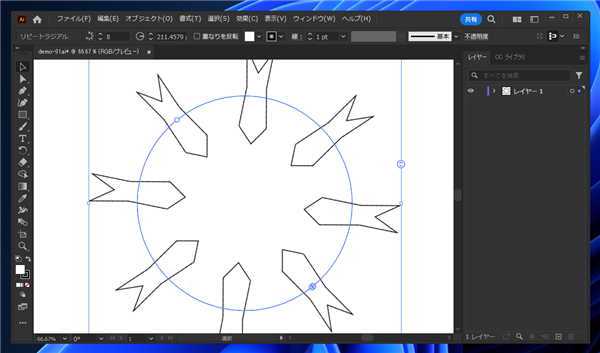
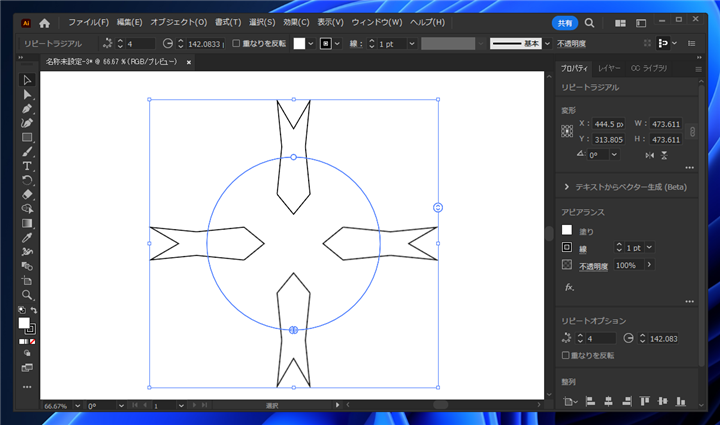
[リピートオプション]の値を減らして、"4"に設定した場合の例です。

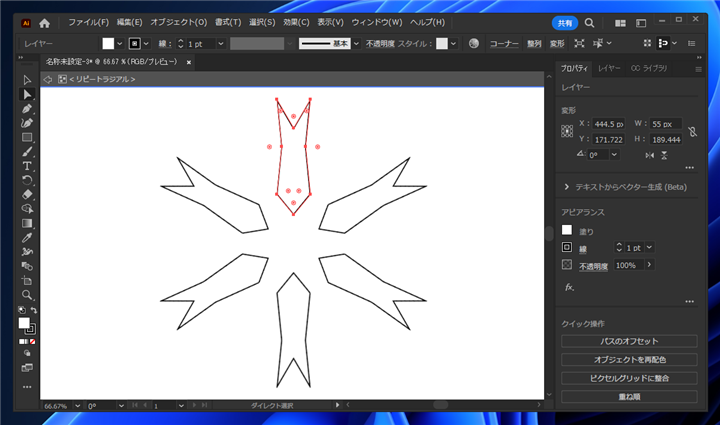
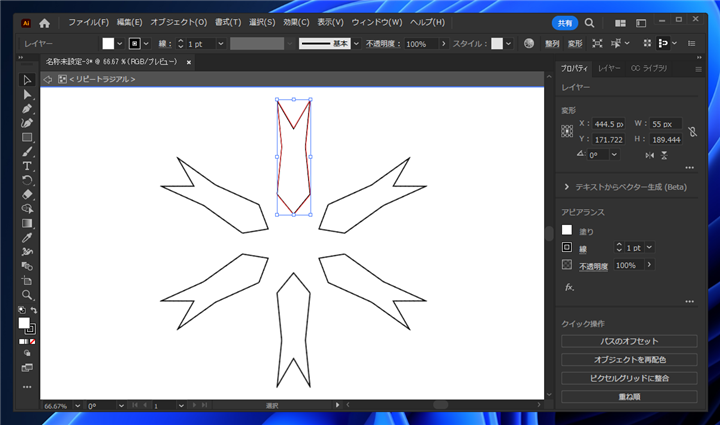
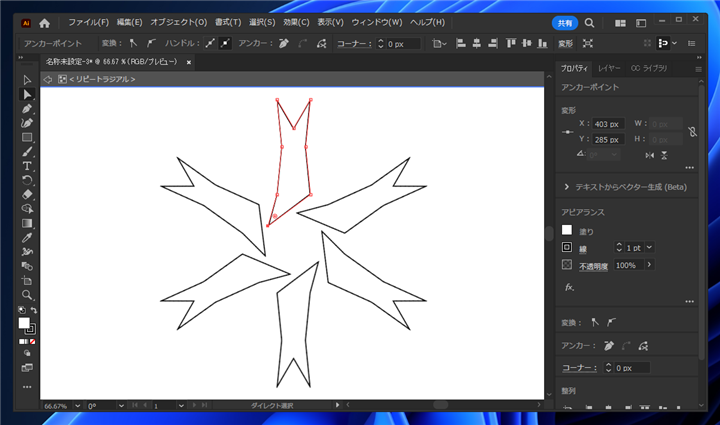
図形をダブルクリックすると図形の編集画面になります。

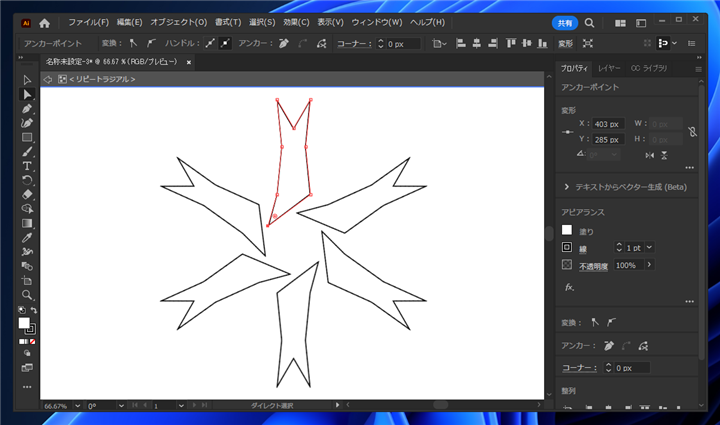
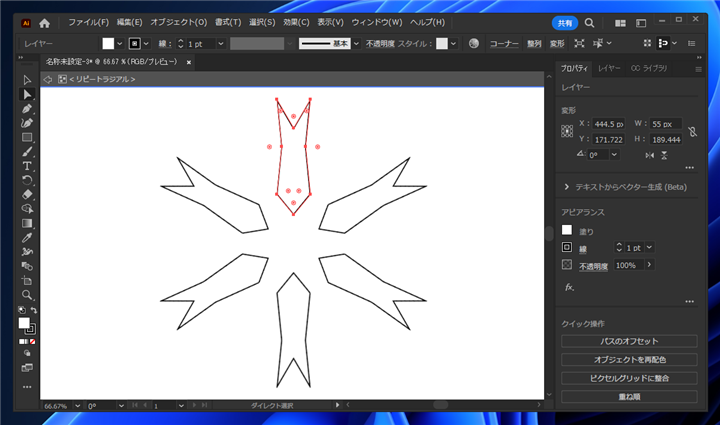
[ダイレクト選択]ツールでパスの形状を変更できます。

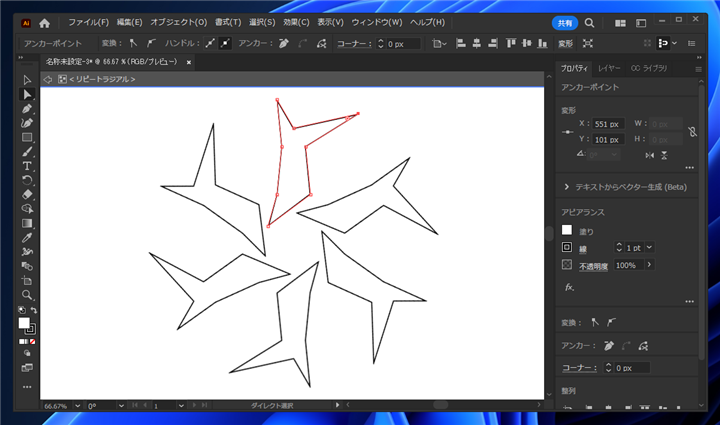
形状を変更すると、複製された図形の形状も追従して変更されます。


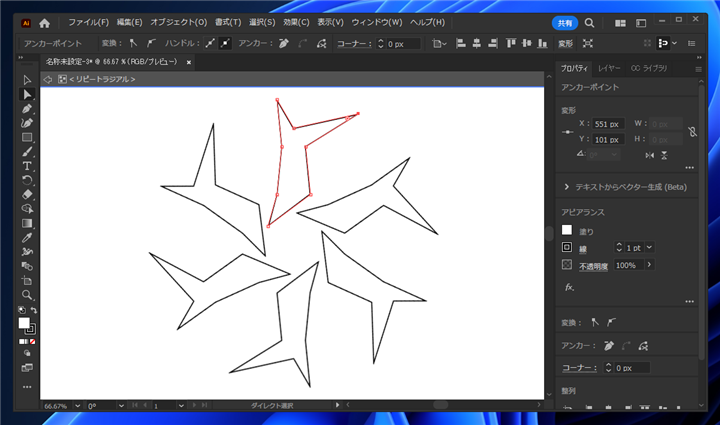
図形を選択した際に表示される円形のハンドル部分をドラッグすると、配置する円周の径を変更できます。


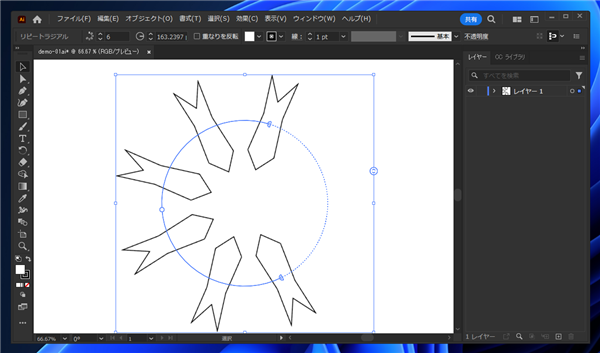
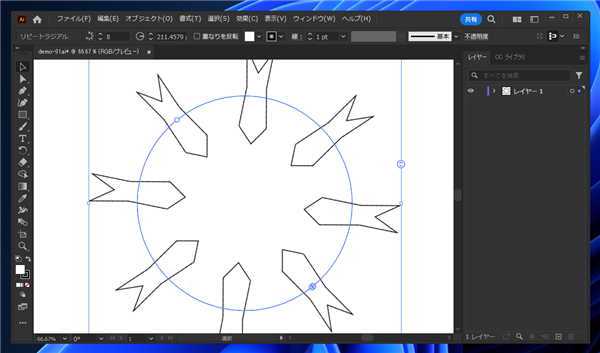
半円形のハンドルをドラッグすると、円周の一部分のみに図形を配置できます。

手順:回転ツールを利用する方法
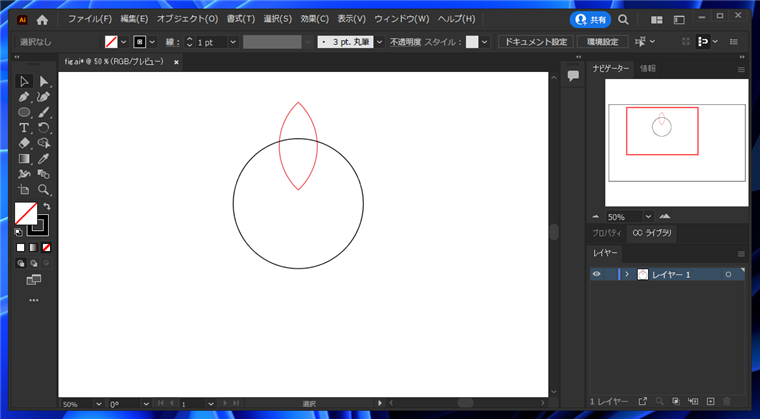
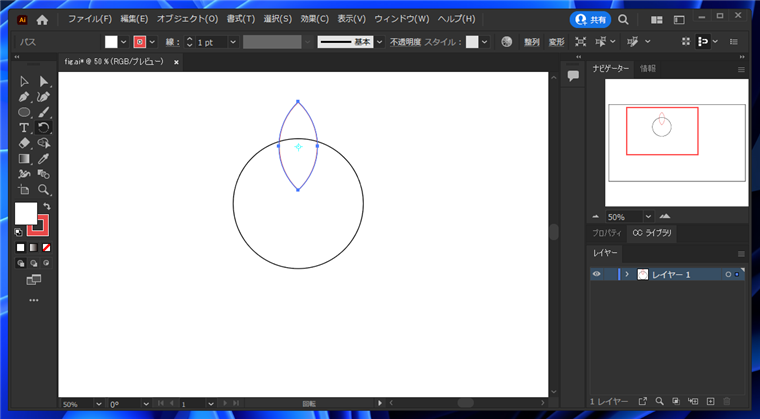
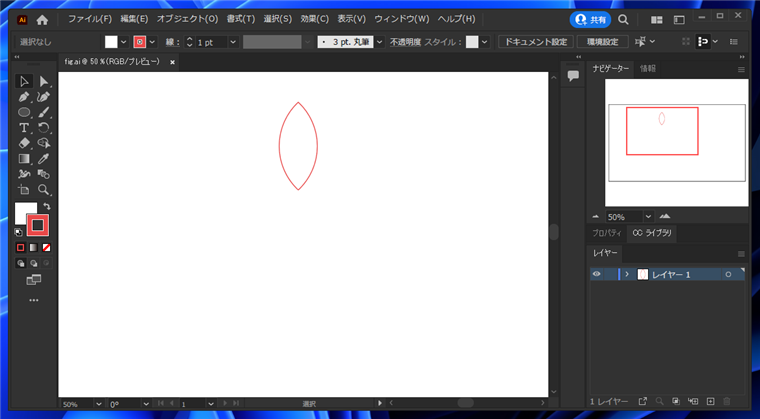
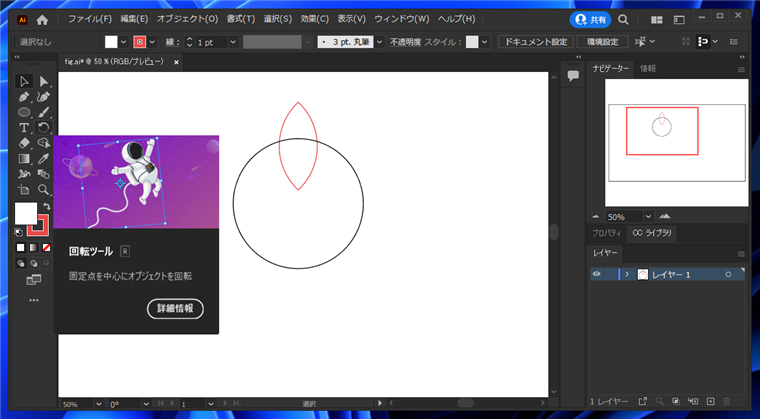
今回、下図の図形を準備します。この図形を円周上に配置します。

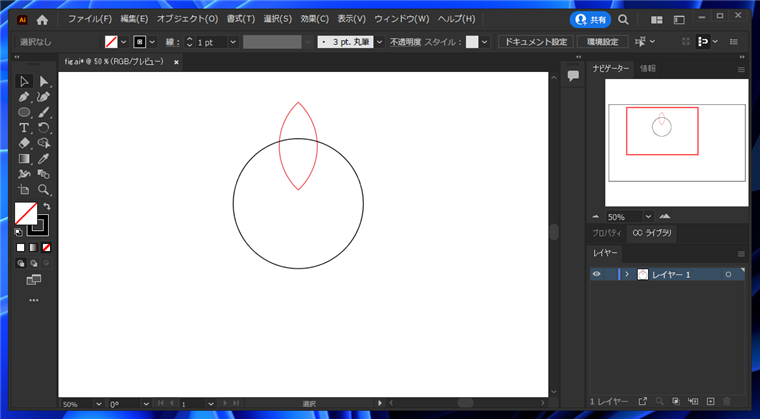
配置する円を作成します。

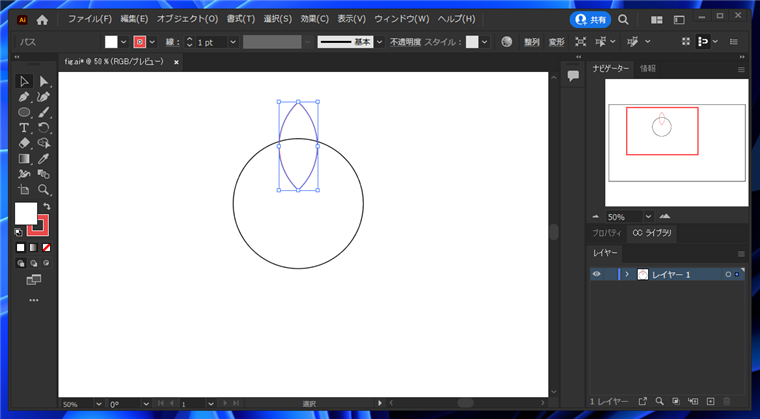
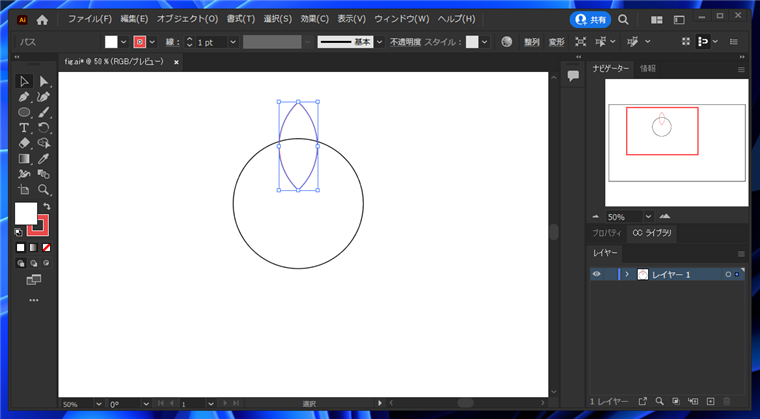
配置する図形を選択します。

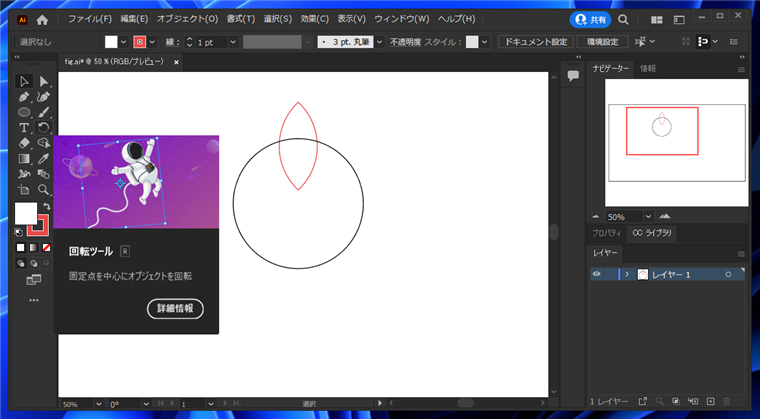
ウィンドウ左側のツールパレットの[回転ツール]のボタンをクリックします。


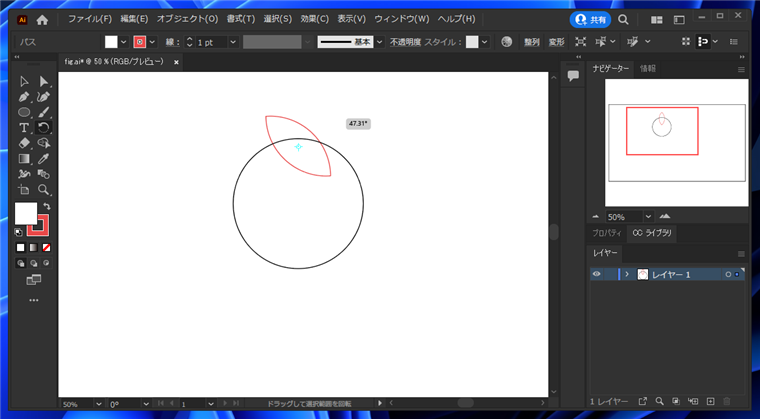
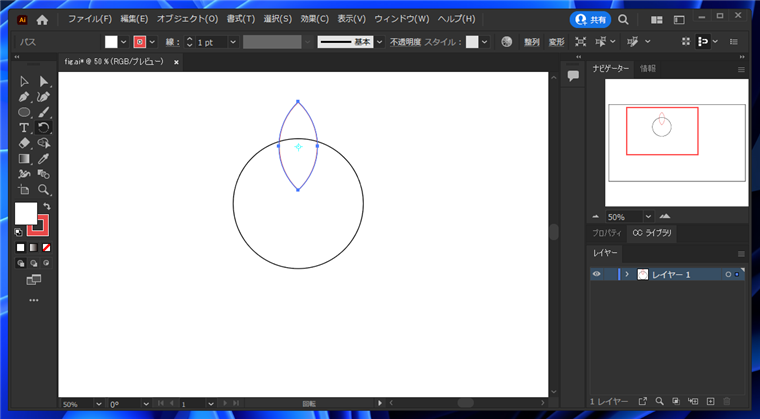
オブジェクトの回転モードになります。

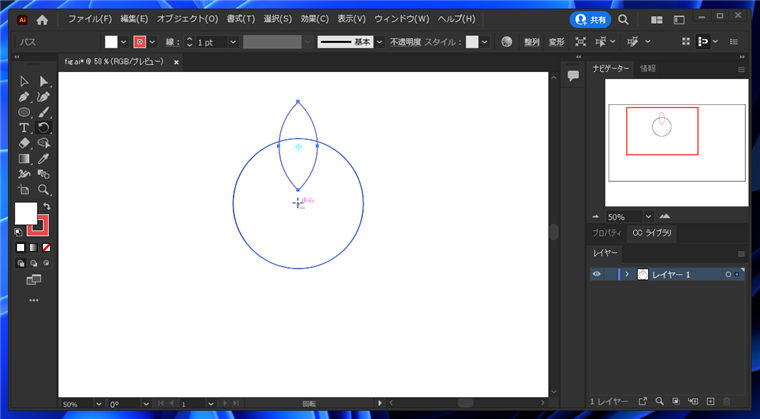
この状態でキャンバスをドラッグすると、オブジェクトが回転しますが、選択したオブジェクトの中心で回転してしまいます。

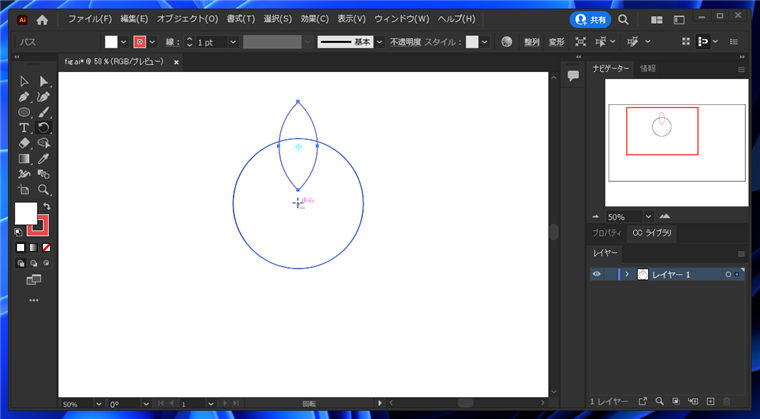
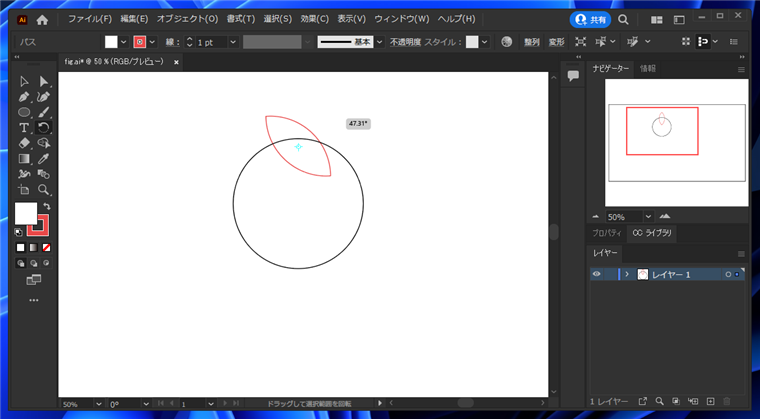
ツールパレットの[回転ツール]のボタンをクリックし、オブジェクトの回転モードの状態で、配置したい円の中心を[Alt]キーを押しながらクリックします。

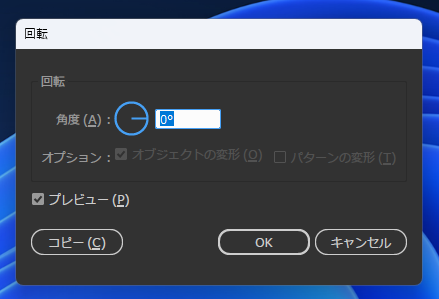
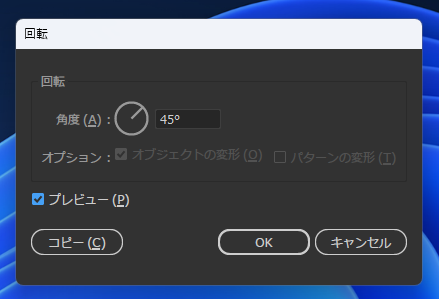
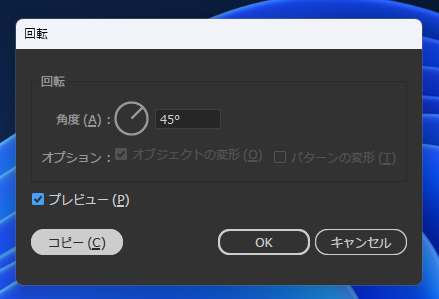
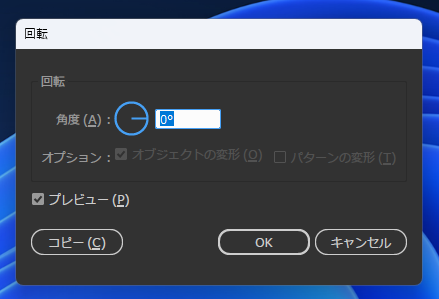
クリックすると下図の[回転]ダイアログが表示されます。

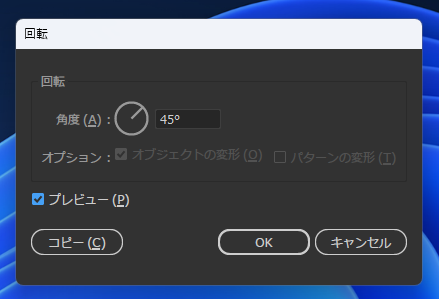
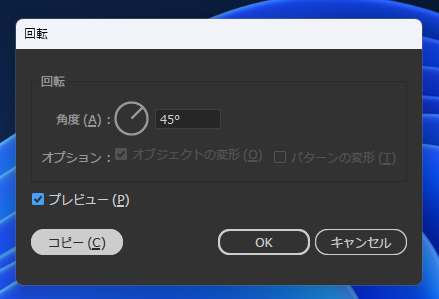
回転角度を入力します。円周に沿って8個並べたい場合は、45度を設定します。

角度は
360 / [配置する個数] で計算できます。個数と角度の表を掲載します。
個数と角度の対応| 個数 | 角度 | | 個数 | 角度 | | 個数 | 角度 | | 個数 | 角度 |
|---|
| 2 | 180 | | 3 | 120 | | 4 | 90 | | 5 | 72 |
| 6 | 60 | | 7 | 51.4 | | 8 | 45 | | 9 | 40 |
| 10 | 36 | | 11 | 32.7 | | 12 | 30 | | 13 | 27.7 |
| 14 | 25.7 | | 15 | 24 | | 16 | 22.5 | | 17 | 21.2 |
| 18 | 20 | | 19 | 18.9 | | 20 | 18 | | 21 | 17.1 |
| 22 | 16.3 | | 23 | 15.6 | | 24 | 15 | | 25 | 14.4 |
| 26 | 13.8 | | 27 | 13.3 | | 28 | 12.8 | | 29 | 12.4 |
| 30 | 12 | | 31 | 11.6 | | 32 | 11.25 | | 33 | 10.9 |
| 34 | 10.6 | | 35 | 10.3 | | 36 | 10 | | 37 | 9.7 |
設定ができたらダイアログ左下の[コピー]ボタンをクリックします。

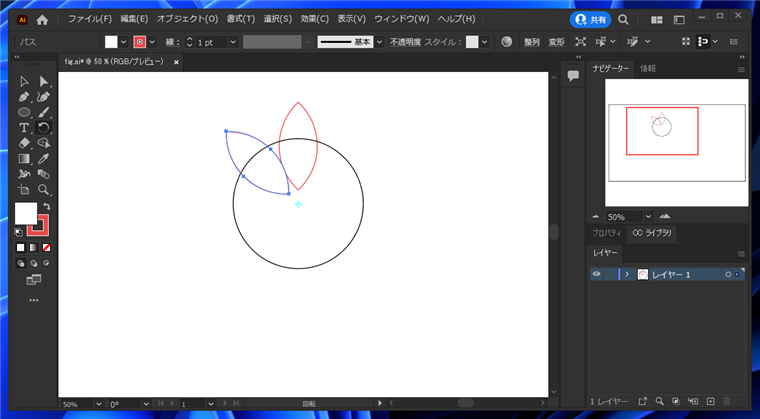
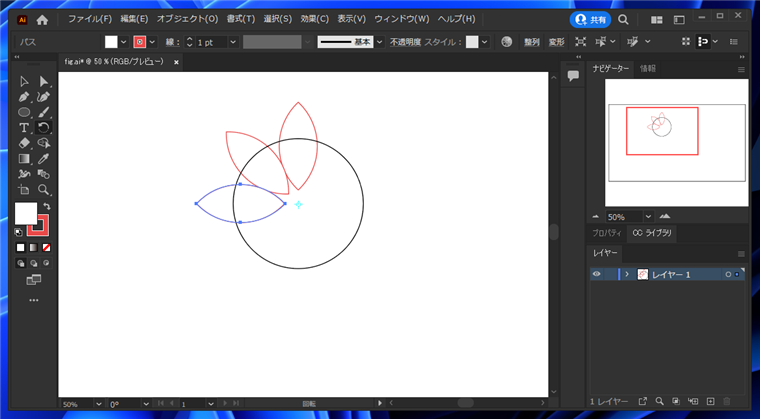
選択した図形が複製されて回転された状態で配置されます。

同じ操作を繰り返します。同じ操作の繰り返しは [Ctrl]+[D] キーを押すと実行できます。

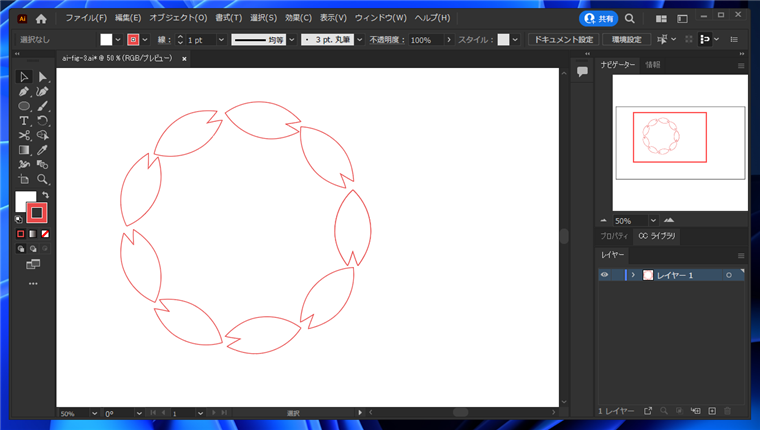
円周に沿って図形を配置できました。

最後に円を削除して完成です。

参考:30度の例
回転角度を30度にした場合の結果です。


手順:パスの変形を利用する方法
パスの変形を利用する手順です。
円形に配置したい図形を作成します。

図形を選択します。

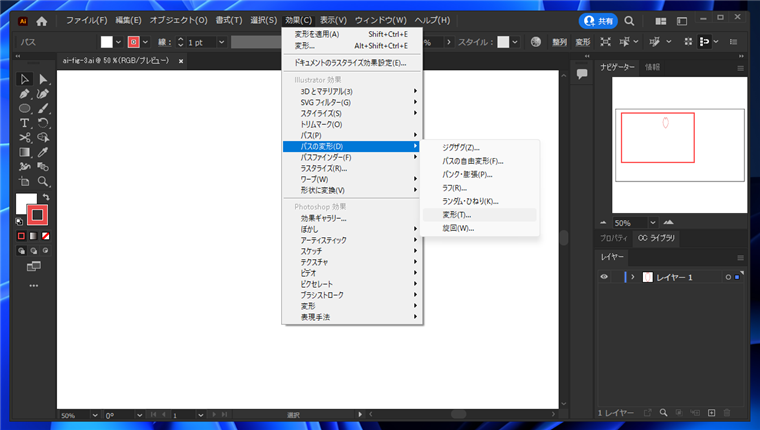
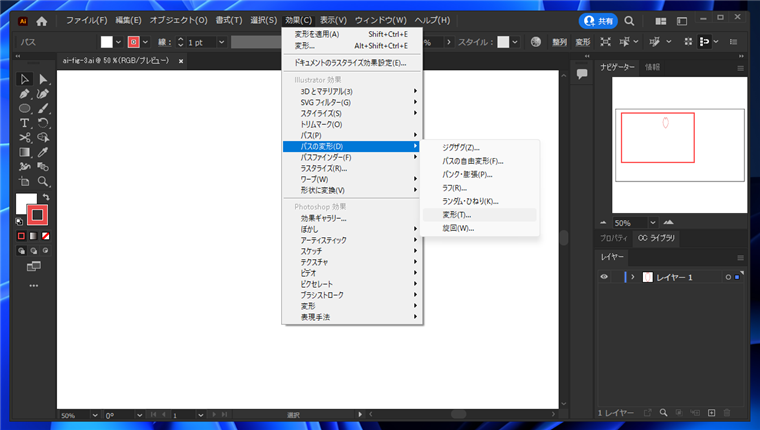
[効果]メニューの[パスの変形]サブメニューの[変形]の項目をクリックします。

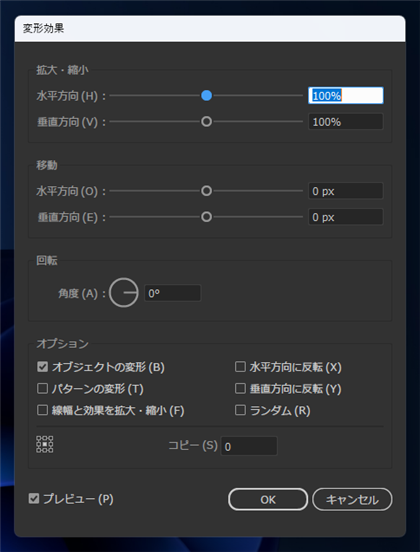
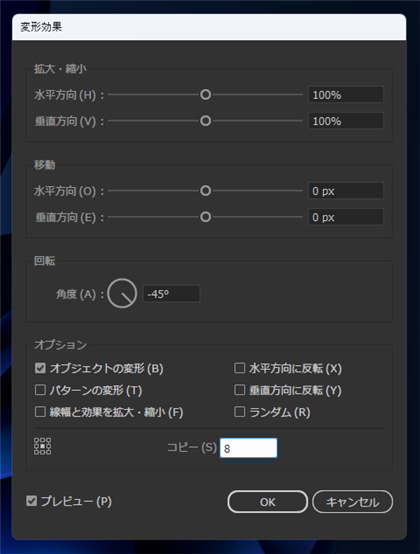
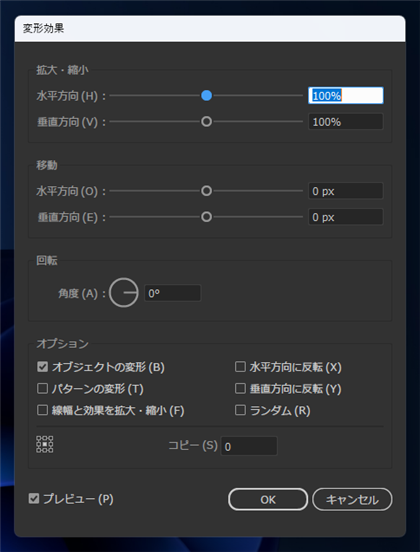
[変形効果]のウィンドウが表示されます。

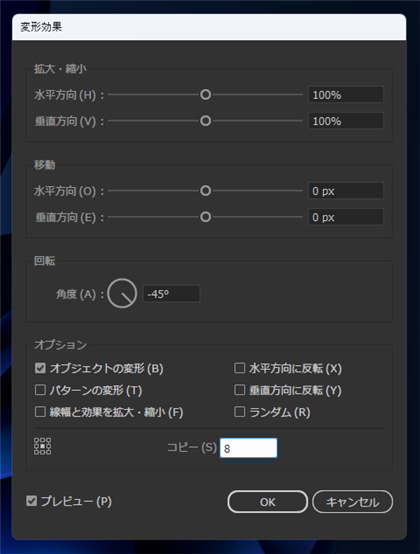
[回転]の値に回転させたい角度を入力します。[コピー]の値に配置したい個数を入力します。
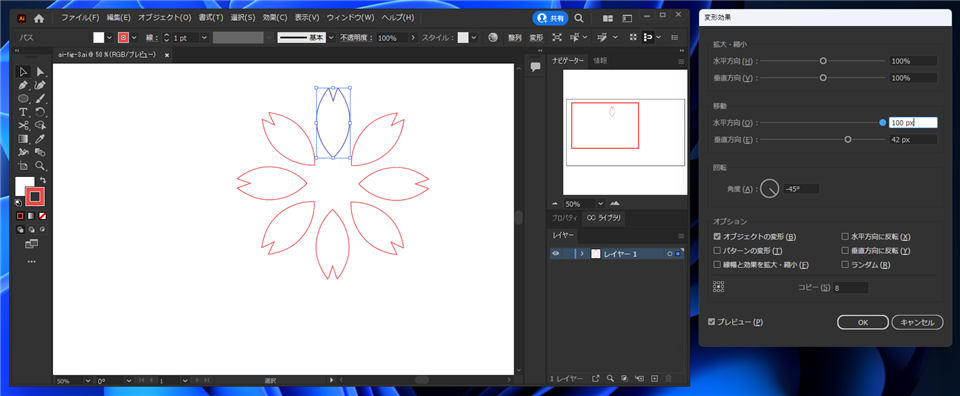
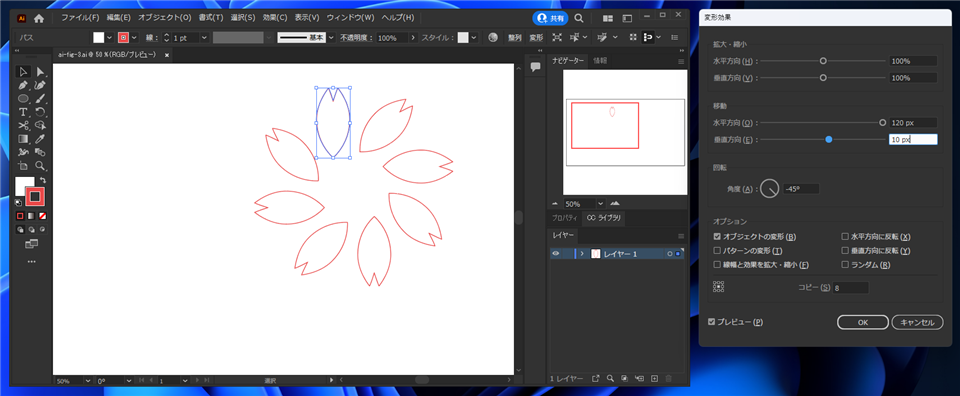
今回、角度を"-45" コピーを"8"とします。

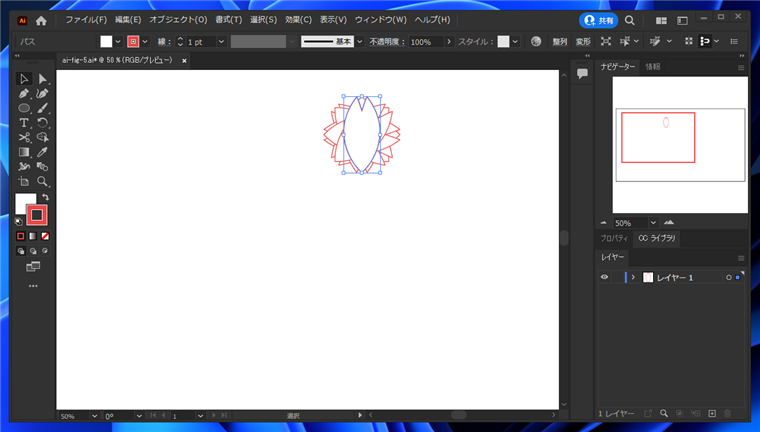
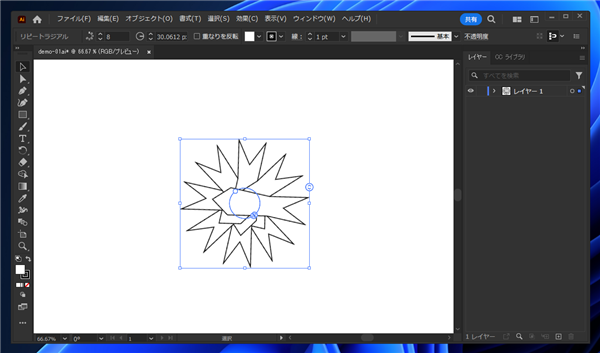
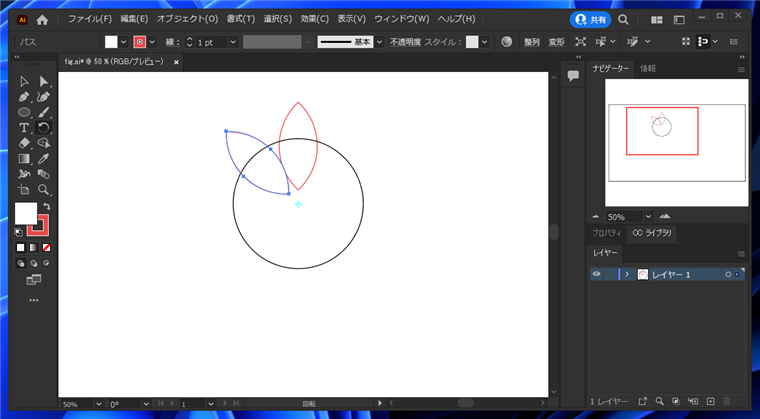
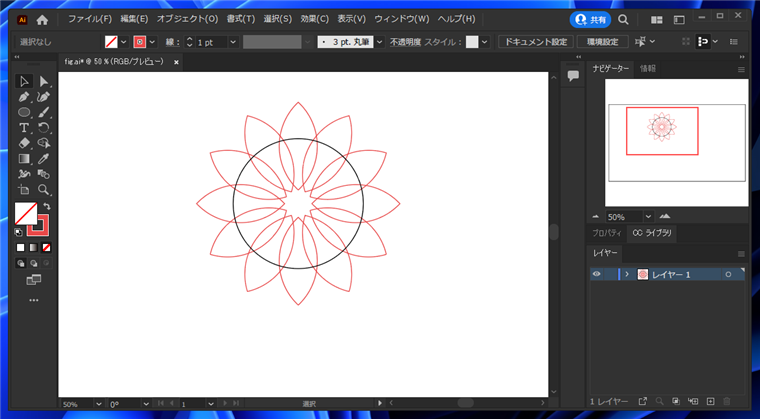
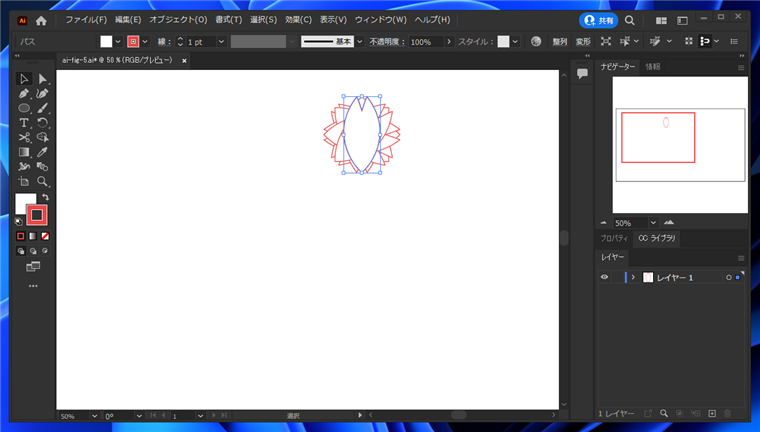
下図の状態になります。移動せずにその場で回転している状態です。ここからさらに、移動量を設定して、円形に並べます。

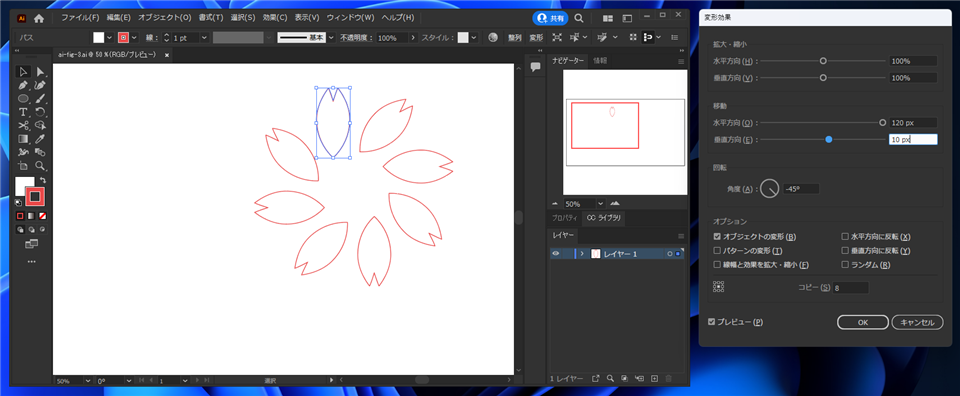
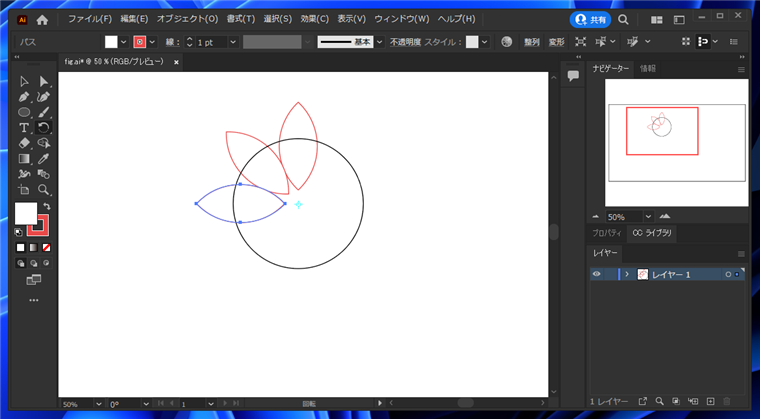
水平方向と垂直方向の移動量を設定した状態です。適当な値を入力しても円形に並びますが、中心から外側に向かった配置ではない状態です。

中心から円形に外側に向かって配置する場合は、値を計算する必要があります。
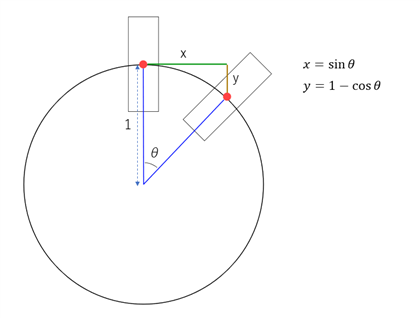
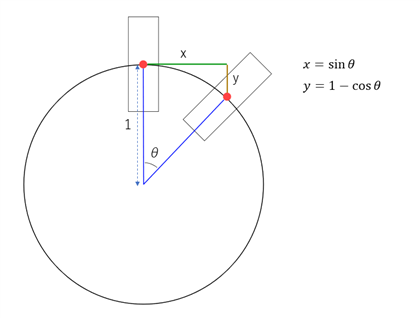
中心からの回転角をθとした場合、中心から外側に向かって円形に配置する場合、
円の半径を1とすると、x方向の移動量がsinθ、y方向への移動量が 1-cosθとなります。

角度と移動量をまとめた表が以下です。
角度とx,yの対応| 角度 | コピー数 | x移動量 | y移動量 | xを1とした場合のy移動量 |
|---|
| 7.5 | 48 | 0.130 | 0.008 | 0.006 |
| 10 | 36 | 0.173 | 0.015 | 0.008 |
| 15 | 24 | 0.258 | 0.034 | 0.131 |
| 30 | 12 | 0.5 | 0.134 | 0.268 |
| 45 | 8 | 0.707 | 0.292 | 0.414 |
| 60 | 6 | 0.866 | 0.5 | 0.577 |
| 75 | (N/A) | 0.965 | 0.741 | 0.768 |
| 90 | 4 | 1 | 1 | 1 |
| 120 | 3 | 0.866 | 1.5 | 1.732 |
| 135 | (N/A) | 0.707 | 1.707 | 2.414 |
| 180 | 2 | 0 | 2 | (N/A) |
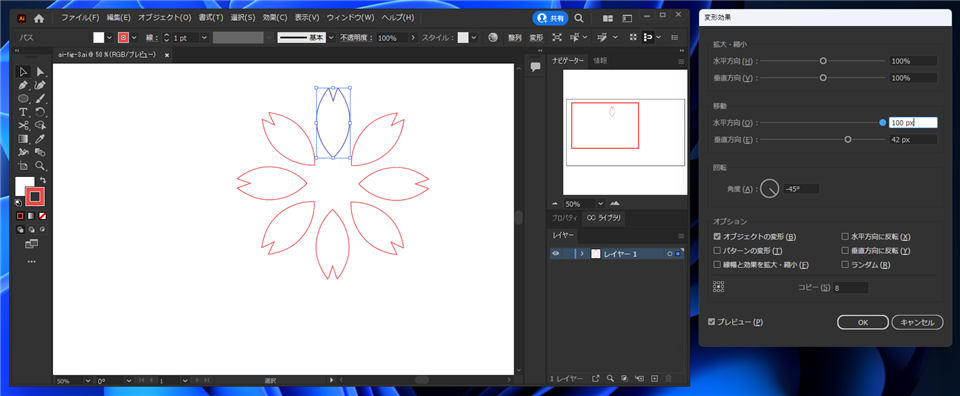
今回、45度で回転しているため、水平方向に100px移動する場合、垂直方向には0.414倍の41px程度移動させればよいことがわかります。
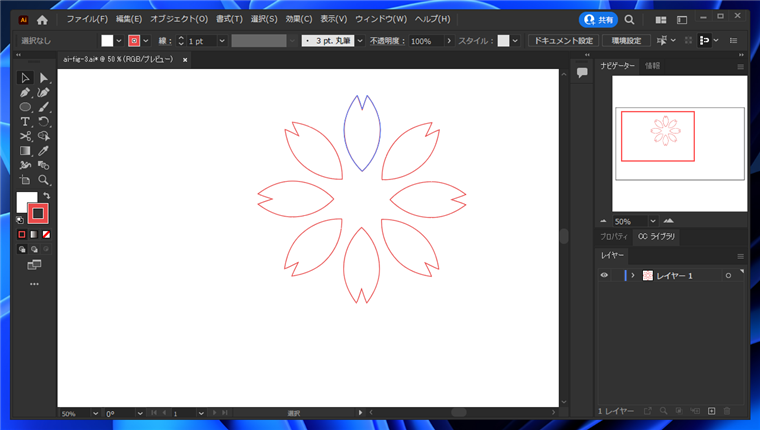
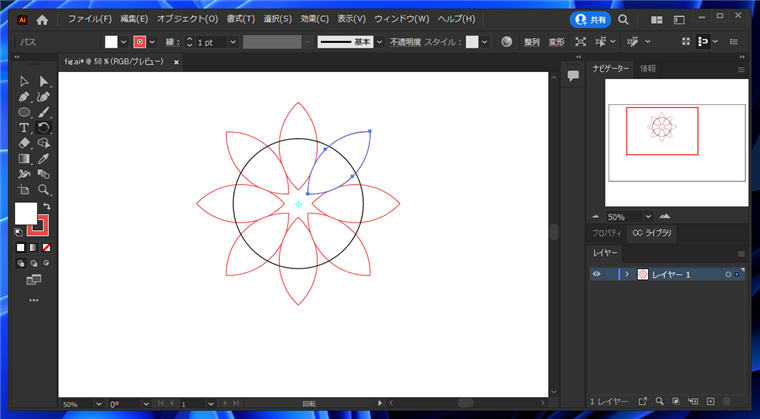
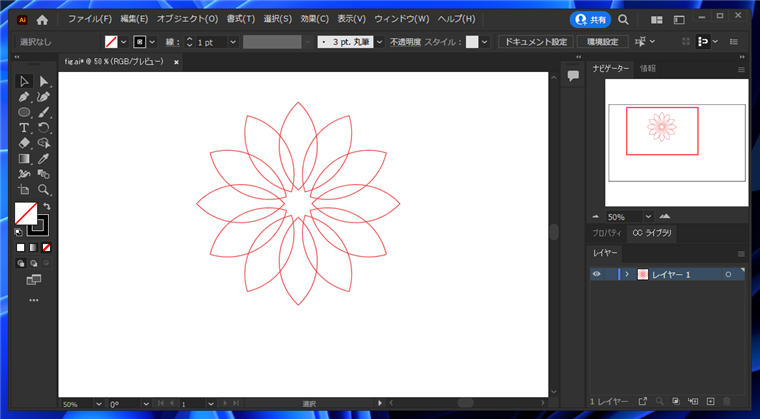
設定すると、円形に配置できました。

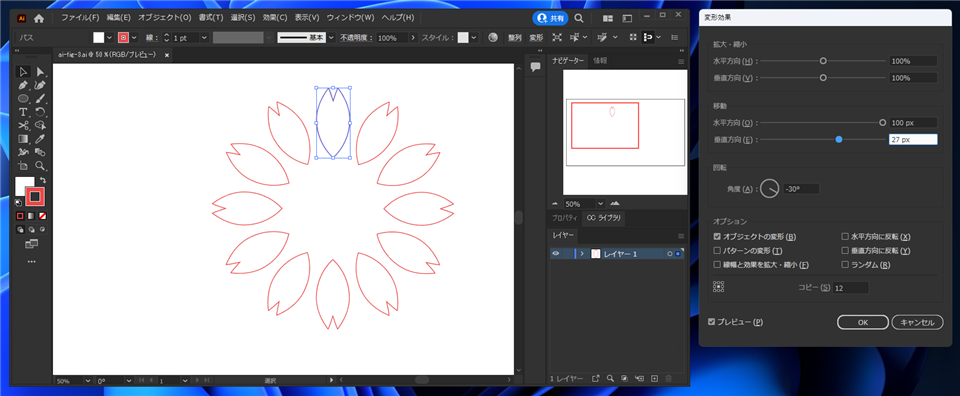
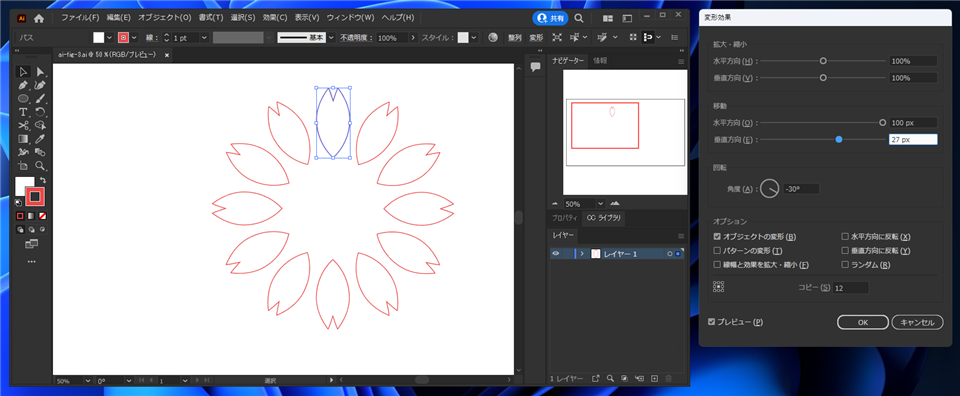
30度の場合の例です。水平方向に100px移動する場合、垂直方向には0.266倍の26px程度移動させればよいことがわかります。

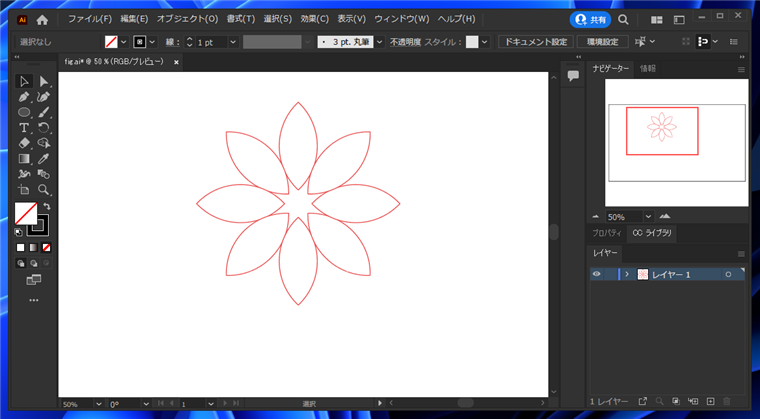
パスの変形を利用して、円形に配置できました。

手順:ブレンドツールを利用する方法
ブレンドツールを利用する場合の手順です。
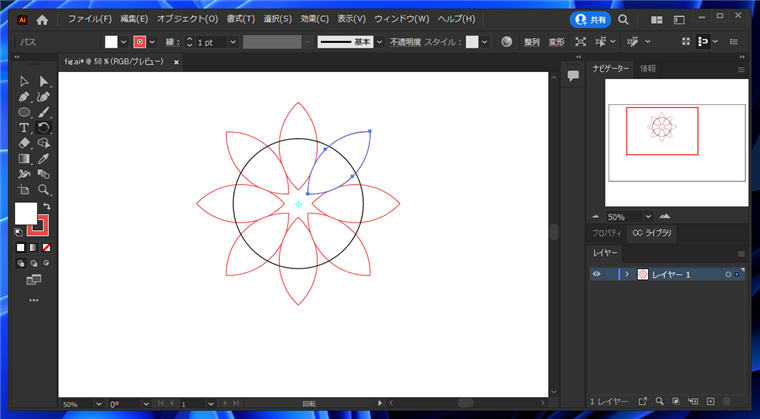
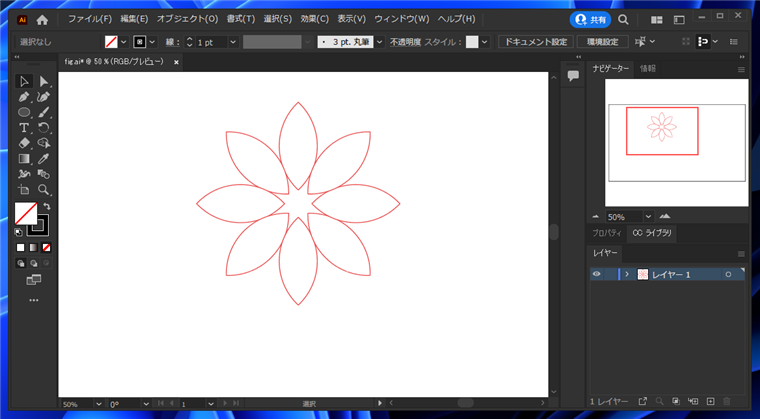
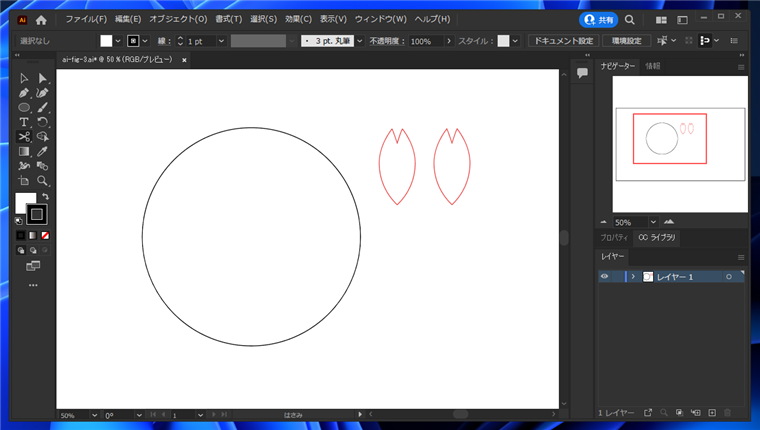
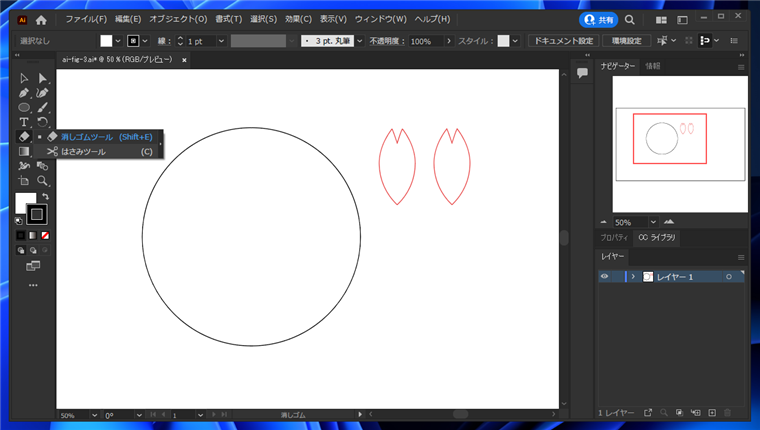
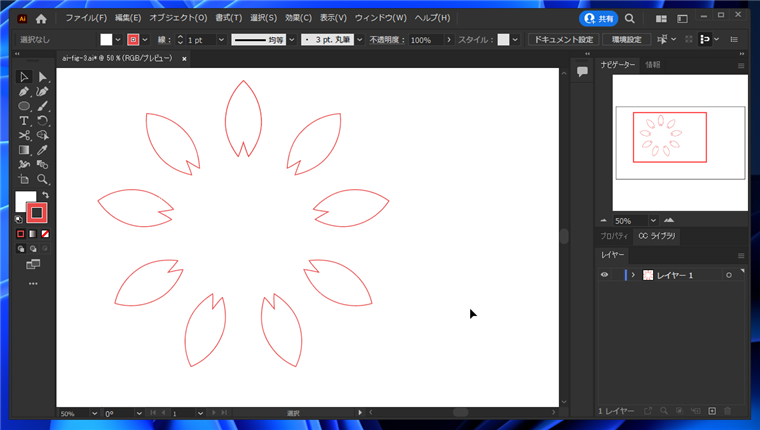
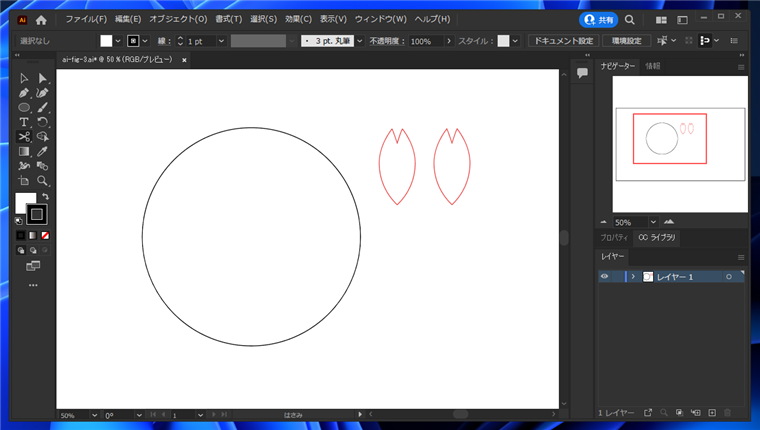
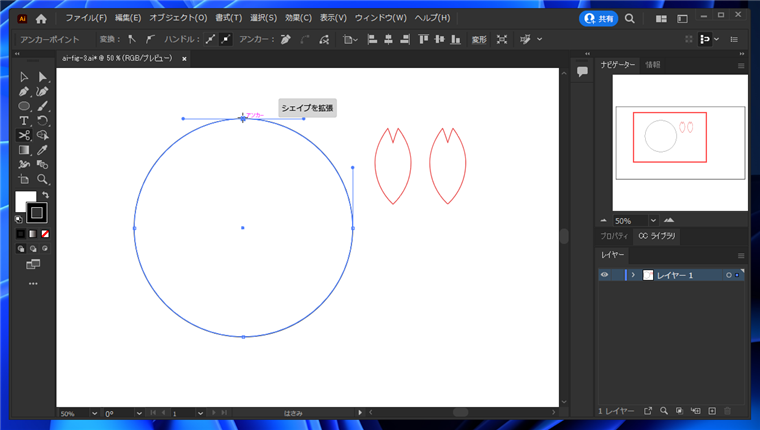
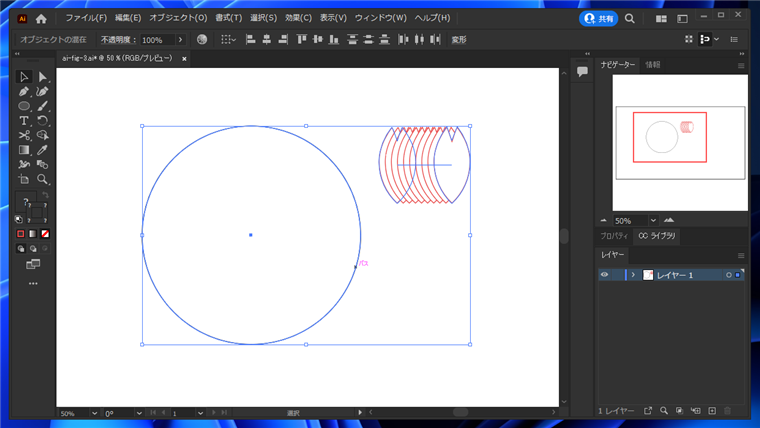
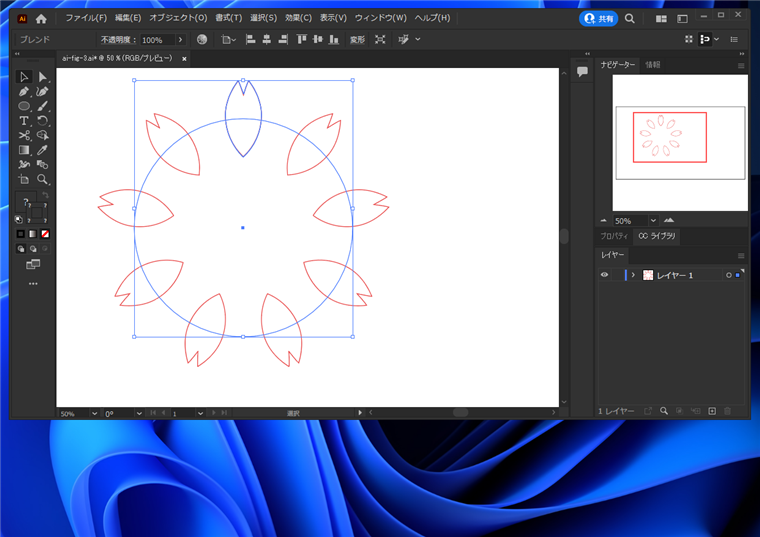
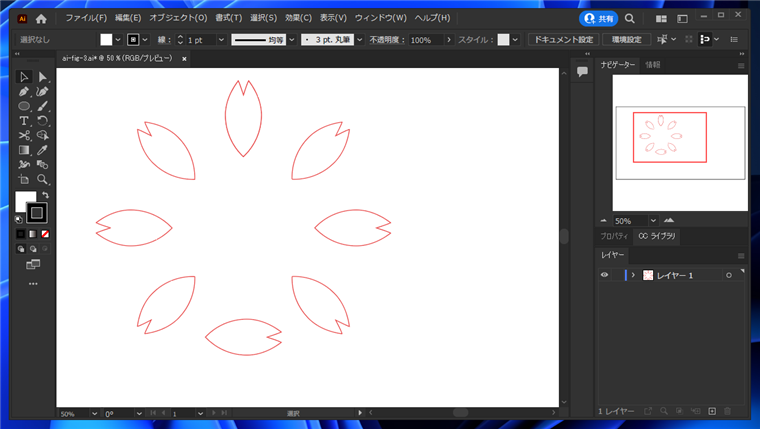
円周に沿って配置したい図形と円を作成します。円周に沿って配置する図形は複製を作成して2つ用意します。

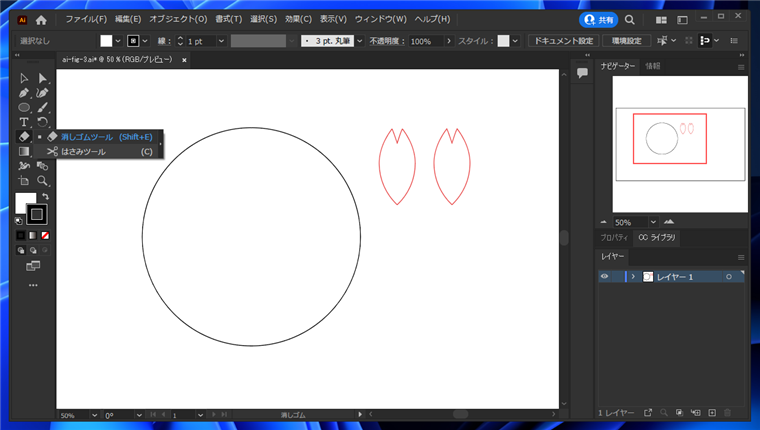
ツールパレットから[はさみツール]を選択します。

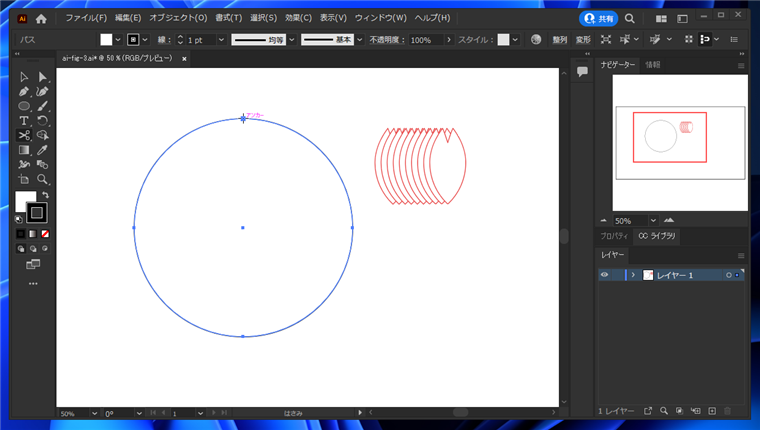
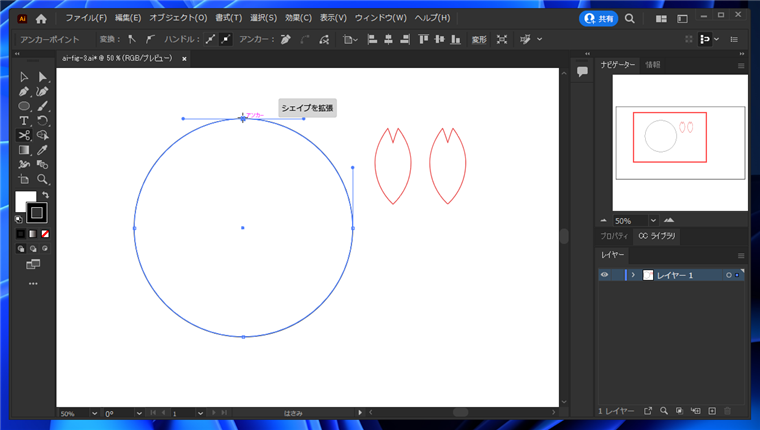
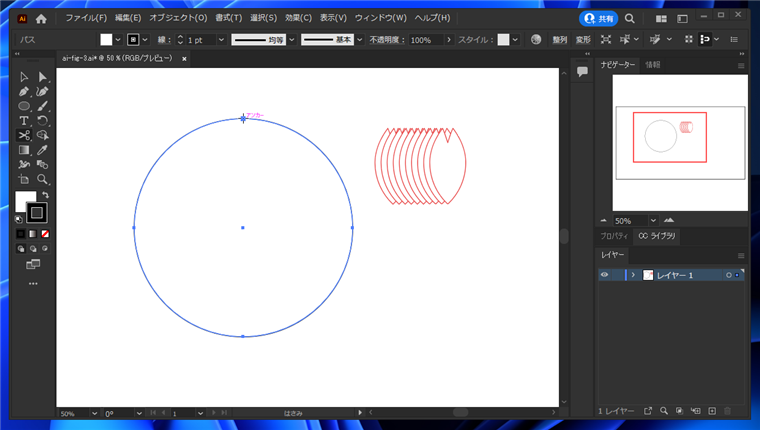
円をはさみツールでカットします。円の12時の位置でカットします。これはブレンドツールを使用した際に、パスの始点と終点が必要なため、
円の閉じたパスの1か所をカットして始点と終点のあるパスにするために必要な操作です。


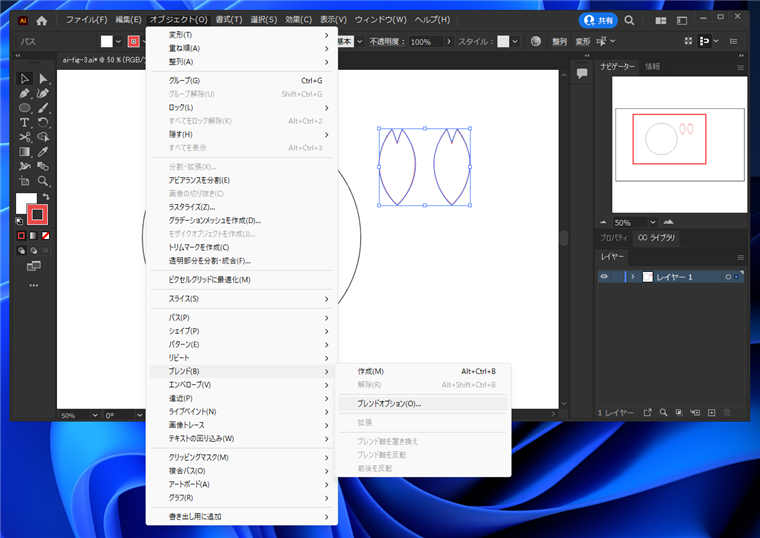
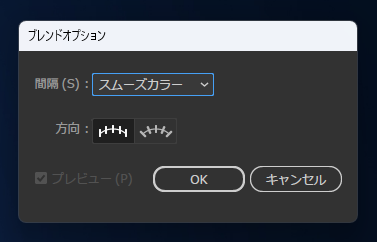
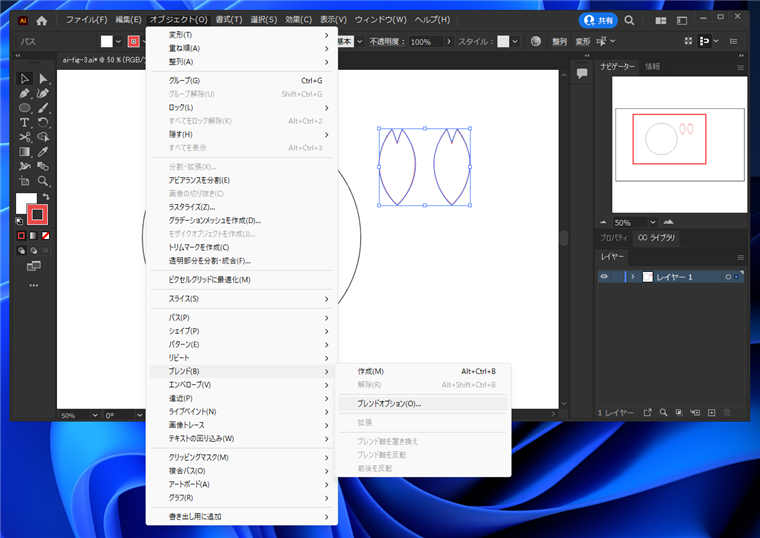
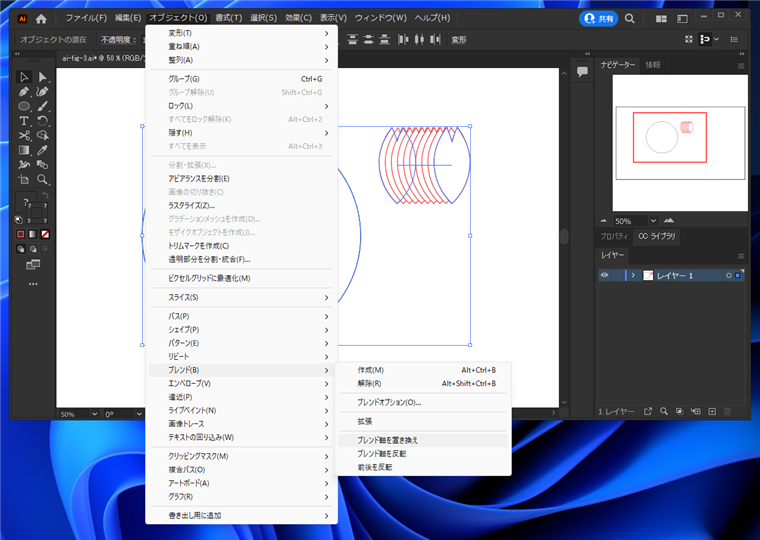
ブレンドオプションを設定します。[オブジェクト]メニューの[ブレンド]サブメニューの[ブレンドオプション]の項目をクリックします。

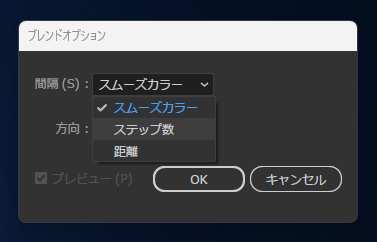
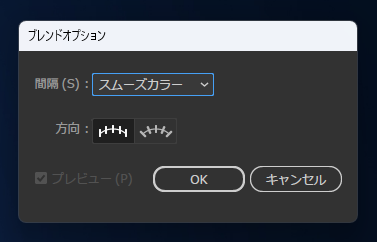
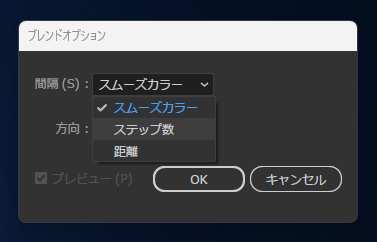
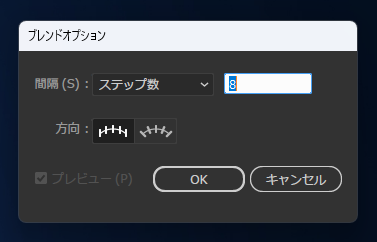
ブレンドオプションダイアログが表示されます。[間隔]のドロップダウンボックスを開き、[ステップ数]に変更します。


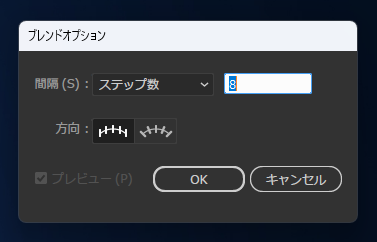
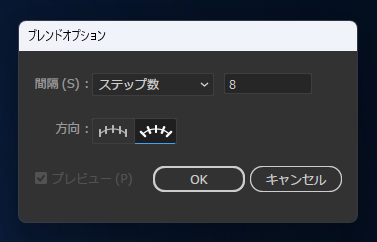
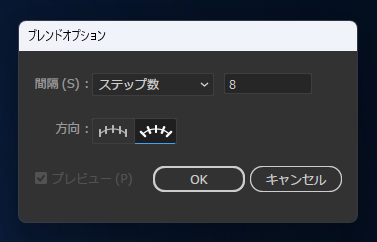
ステップ数を設定します。今回は "8" に設定します。[方向]を[パスに沿う]に変更します。設定ができたら[OK]ボタンをクリックしダイアログを閉じます。


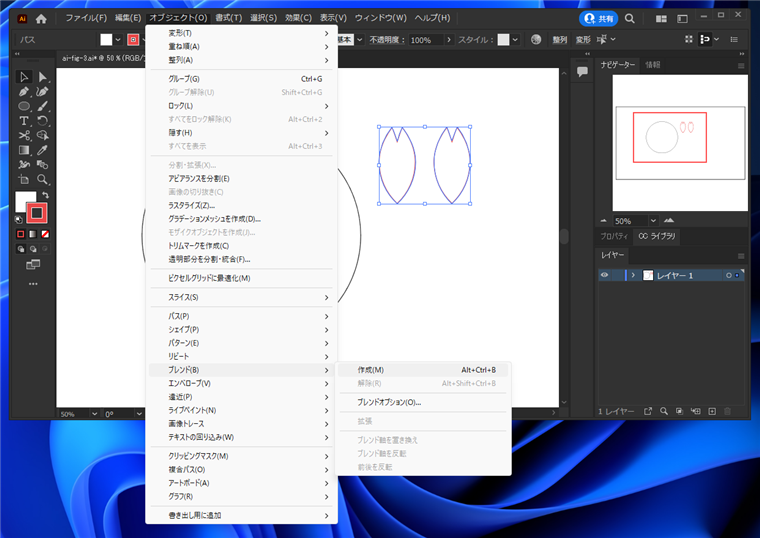
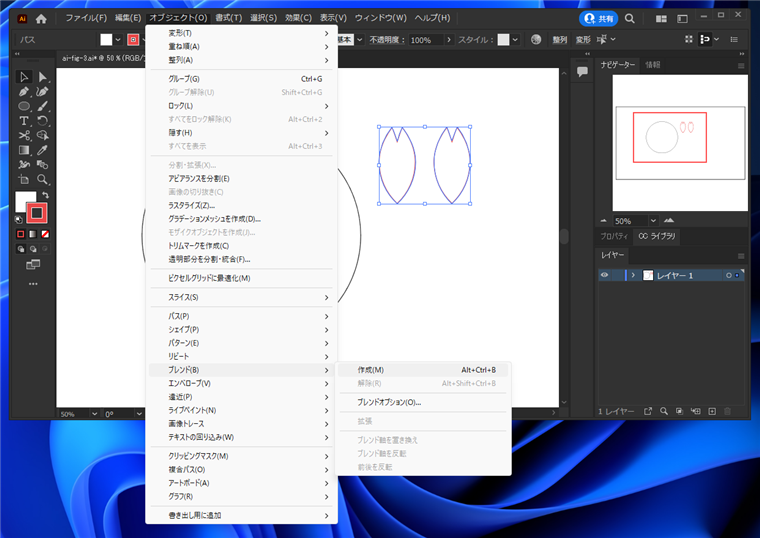
ブレンドを作成します。配置したい図形(2つ)を選択し、[オブジェクト]メニューの[ブレンド]サブメニューの[作成]の項目をクリックします。

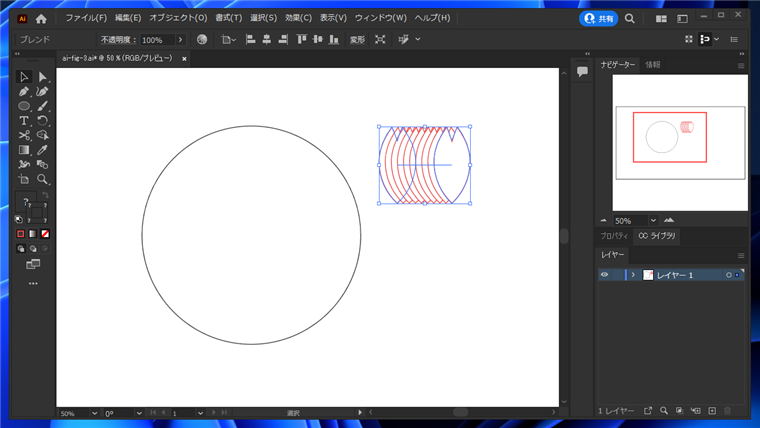
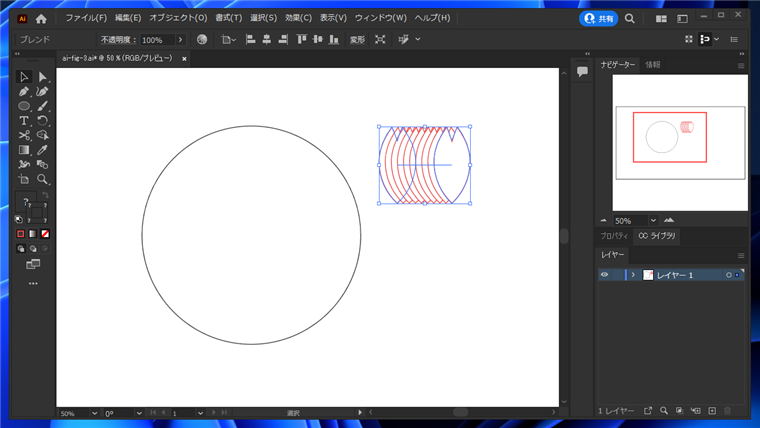
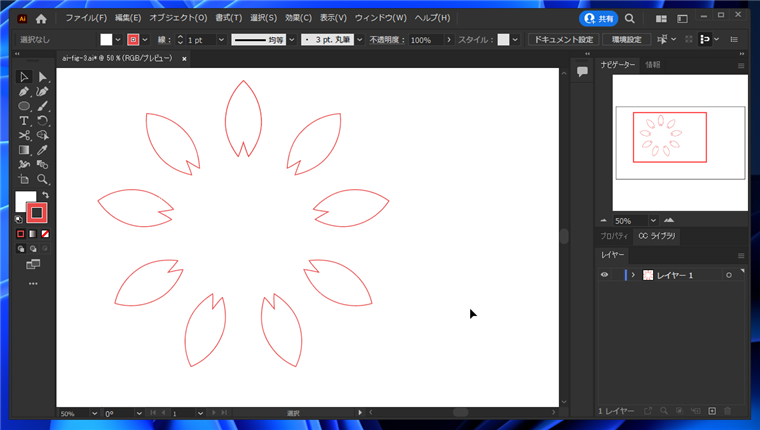
ブレンドオブジェクトが作成できました。

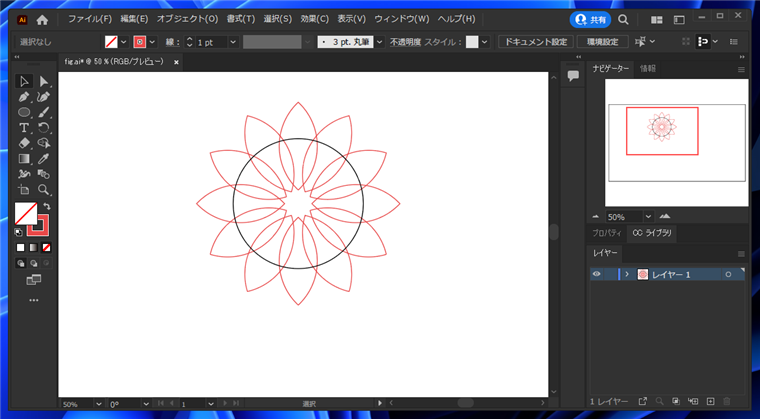
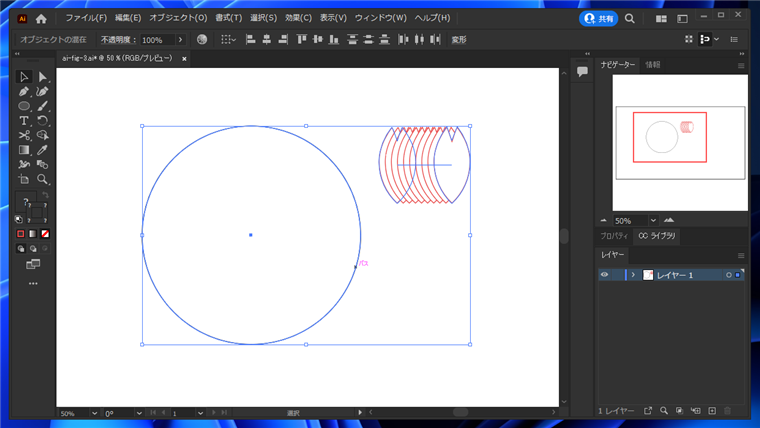
ブレンドオブジェクトと円のパス両方を選択します。

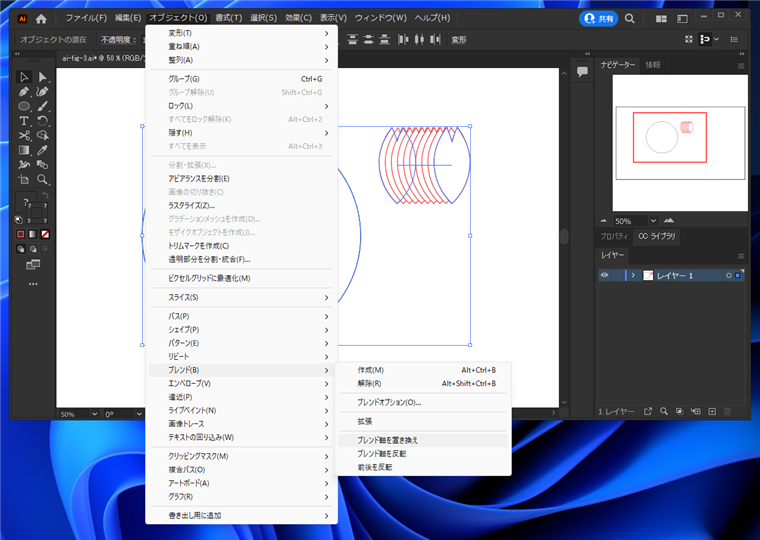
[オブジェクト]メニューの[ブレンド]サブメニューの[ブレンド軸を置き換え]の項目をクリックします。

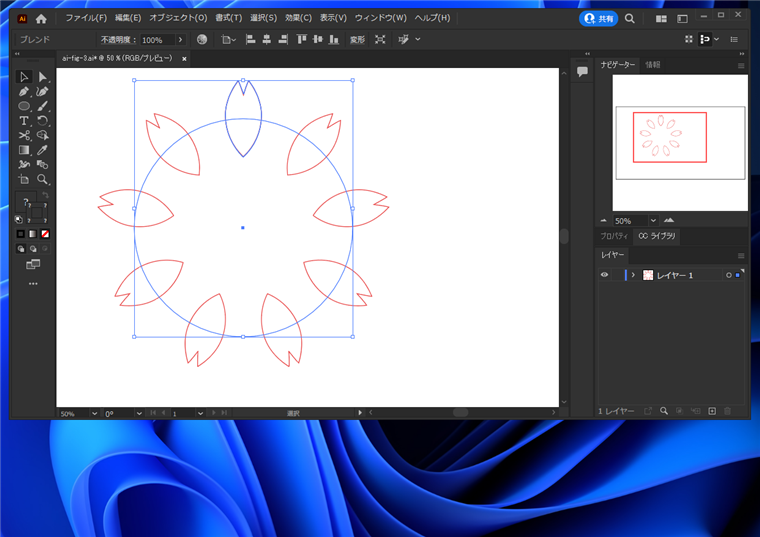
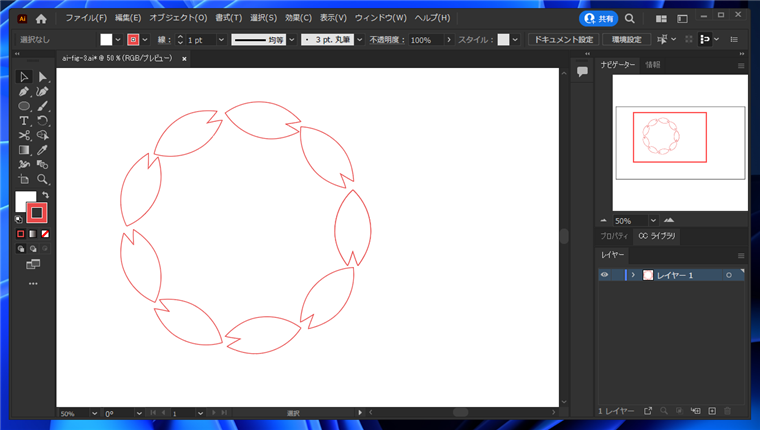
円のパスに沿って図形が配置されます。

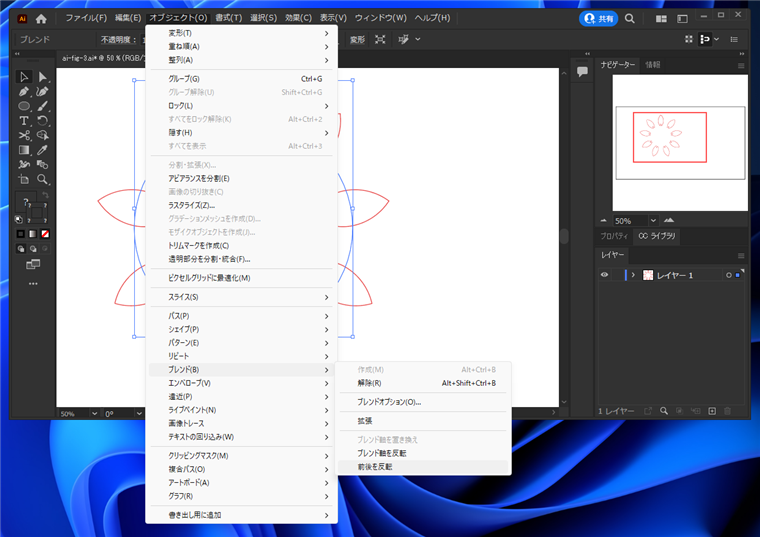
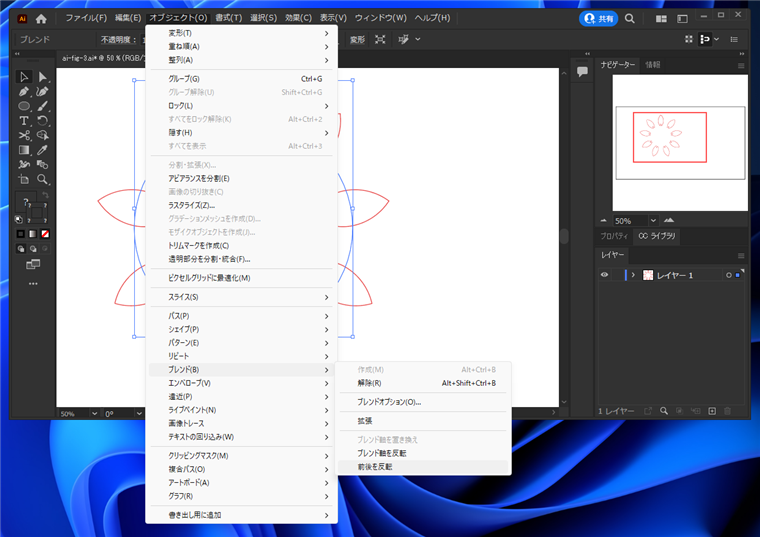
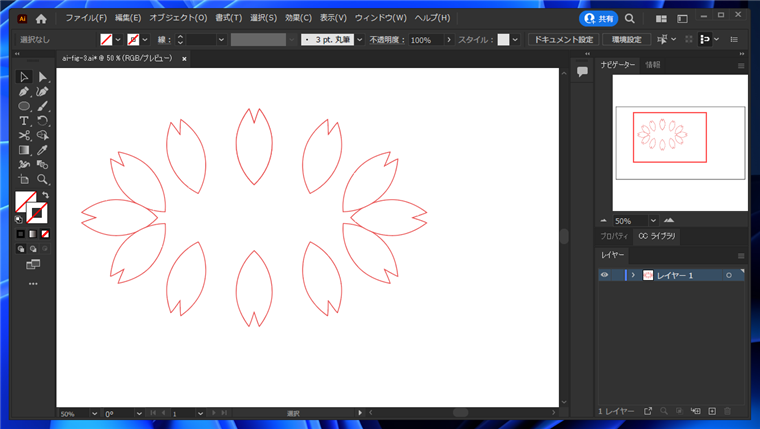
向きを逆にしたい場合は、[オブジェクト]メニューの[ブレンド]サブメニューの[前後を反転]の項目をクリックします。

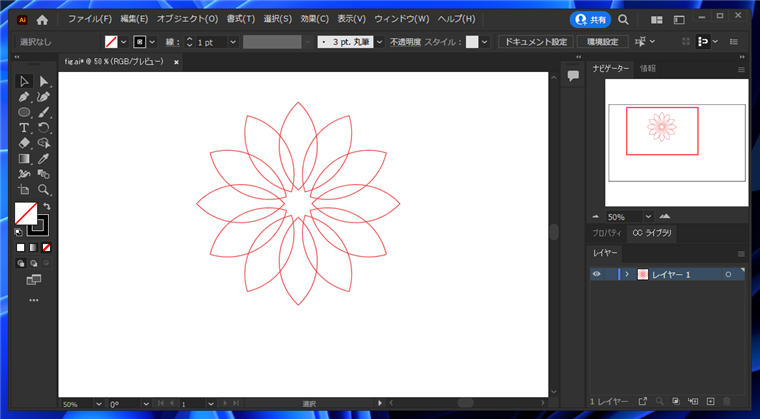
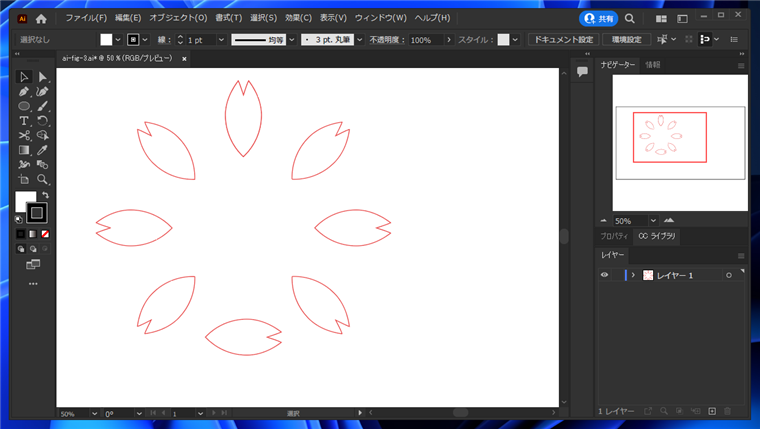
図形の向きが逆になりました。

円周に沿って図形を配置できました。
補足:回転が期待した方向にならない場合
ちょうど6時の位置(パスをカットした位置の反対側)に図形が配置される場合、図形の向きが期待した向きと違ってしまいます。
パスをカットした位置の反対側に図形が配置されないよう、個数を調整する必要があります。

補足:パスをカットする位置
はさみツールでパスをカットする位置により図形の向きが変化します。下図は3時の位置で円のパスをカットした場合の結果です。

補足:ブレンドを利用するメリット
ブレンドツールを利用する方法は制御しづらい方法ですが、楕円形のような真円でない形状や不定形のパス上でも図形を配置できます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-05-21
作成日: 2022-09-23